WordPressにプラグインを導入したときに、メールを自動送信してくれる機能を有するプラグインが存在します。
デフォルトではサーバーのメールを使用しようとします。WP Mail SMTPというプラグインを使用することで、これをGmailに切り替えることができます。
便利プラグイン「WP Mail SMTP」
WordPressでGmailを使ってメールを送信するには、「WP Mail SMTP」というプラグインを使用します。変な鳥のマークが目立つプラグインです。
評価はとても高く、300万以上のインストールでレビュー数は4000越え、星5の高評価という驚異の優良プラグインです。
今すぐインストールをクリックして「有効化」します。

WP Mail SMTPとは何か?
WP Mail SMTP を使うと、電子メールの送信時に適切な SMTP プロバイダーを使用するように WordPress を再構成することができます。これで、WordPressのメール送信におけるSMTP承認を行うことができます。
もちろん無料で、WordPressでメールを送信するために必要なものがすべて揃っています。
WP Mail SMTPを使用すると、プロバイダーのAPIを直接使用してメールを送信します。これにより、Webホストが SMTP ポートをブロックしている場合でも、電子メールを正常に送信することができます。
有料版のWP Mail SMTP Proを使用すると、電子メールのログ記録、高度な電子メールのレポートと統計、バックアップ接続、電子メール アラート、スマートな条件付きルーティングなどを使用することができます。
SMTPとは何か?
SMTPとはSimple Mail Transfer Protocolの略称で、電子メールを送信するための共通のプロトコルです。
SMTPを適切に設定することで、認証を使用して電子メールの到達性を向上させるのに役立ちます。
Gmail、Yahoo、Office 365、Zoho などの人気のある電子メールクライアントは、電子メールスパム送信者と絶え間なく戦っています。調査対象の1つは、電子メールが送信元であると主張している場所から送信されているかどうかです。
適切な認証が存在しない場合、電子メールは SPAMフォルダーに入れられるか、最悪の場合はまったく配信されません。
これは多くのWordPress サイトにとって問題です。デフォルトでは、WordPress は PHP メール機能を使用して、WordPress またはWPFormsなどの問い合わせフォーム プラグインによって生成された電子メールを送信します。
問題は、ほとんどのWordPress ホスティング会社が、 PHP電子メールを送信するためにサーバーを適切に構成していないことです。これにより、メールがブロックされ適切に配信されません。
SMTPの設定をきちんとして、承認を行うことでメールを適切に送信することが可能になります。
WP Mail SMTPのセットアップ
WP Mail SMTPのプラグインのインストールと有効化が完了すると以下の画面が表示されるので、「始めましょう」をクリックします。

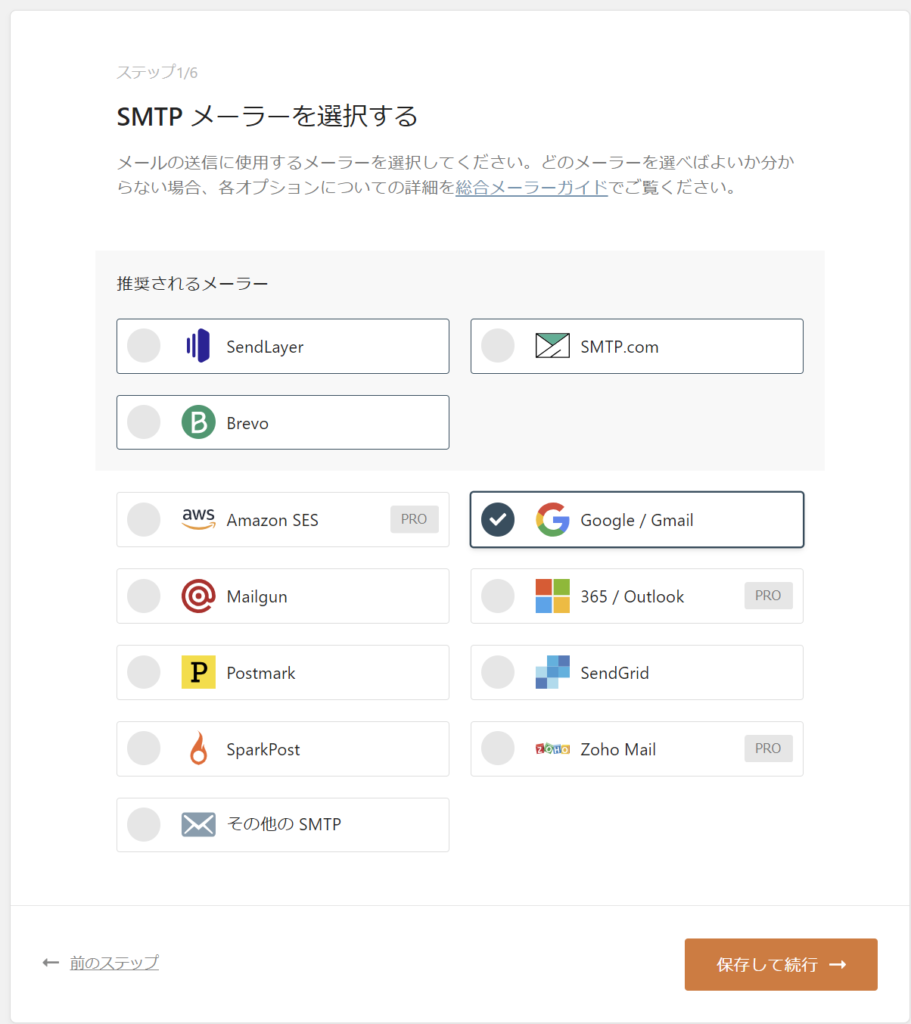
STMPメーラーの選択で「Google/Gmail」を選択し、「保存して続行」をクリックします。

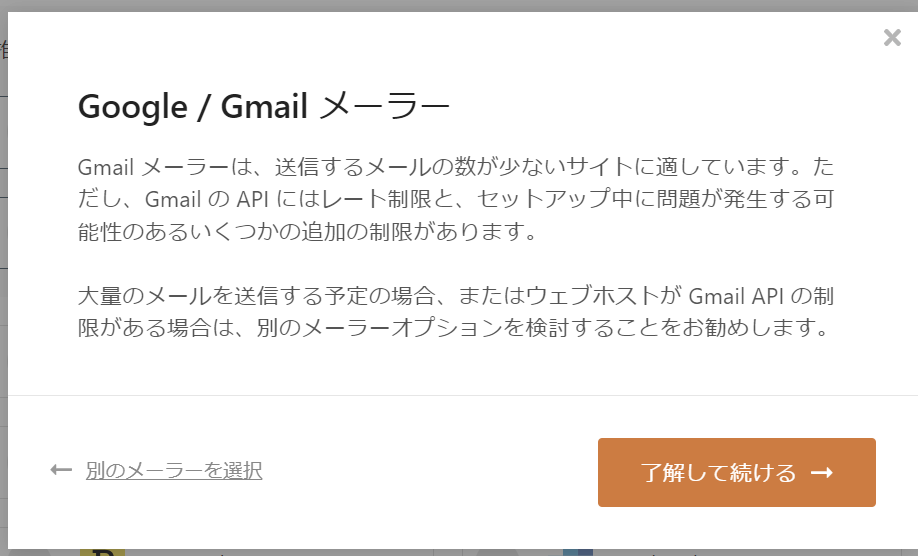
GmailのAPI利用には制限があるため、以下のようなメッセージが表示されます。WorkSpaceでない無無料版のGoogle APIを使用する場合、1日あたりに送信できるメールの上限は100通(100アカウントまで)となります。
「了解して続ける」をクリックします。

▼Google APIの利用制限

GCPのアカウント利用登録
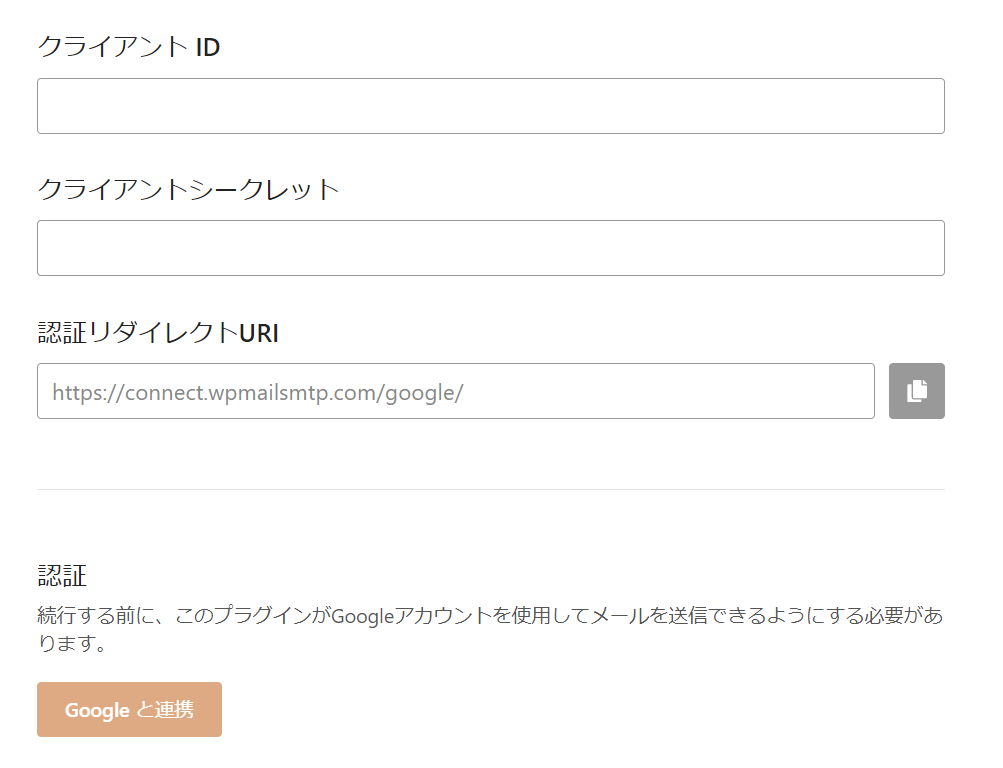
WP Mail SMTPでGmailを使用するためには、次の3つの情報が必要になります。
- クライアントID
- クライアントシークレット
- 認証リダイレクトURI

これらの情報はGoogle Cloud Platform(GCP)で確認することができます。初めて利用する場合はGoogle Cloud Platform(GCP)の利用登録をする必要があります(★無料です)
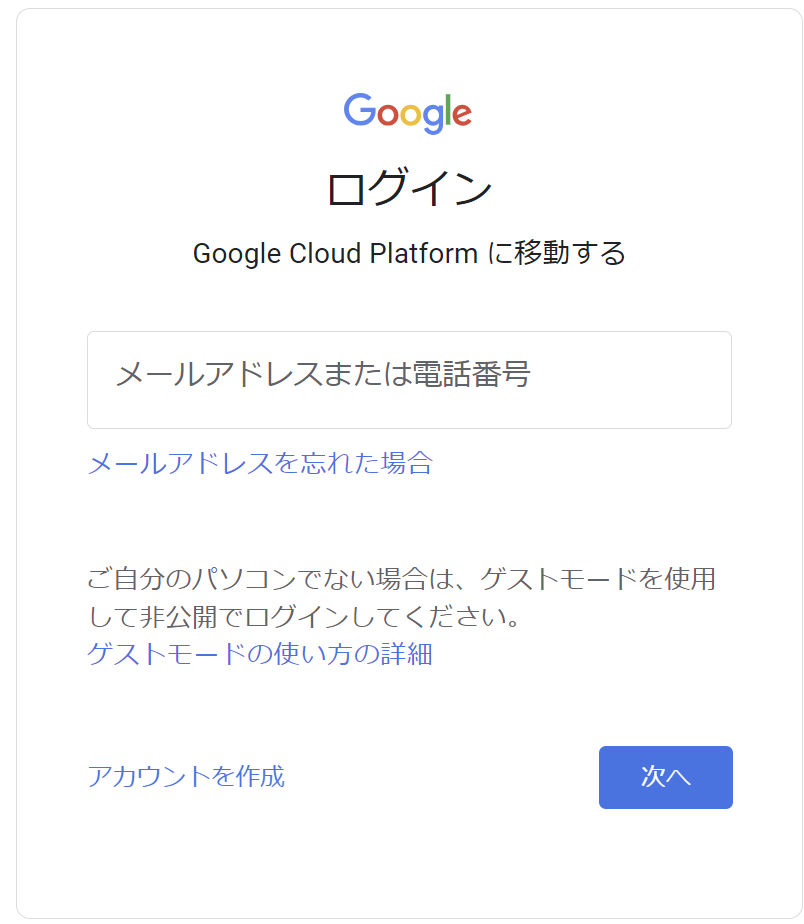
メール送信に使用したいGoogleアカウントでログインします。

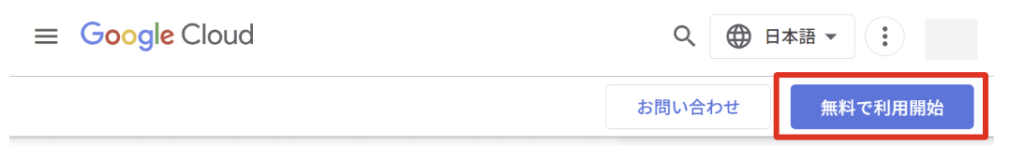
右上に表示される「無料で利用開始」をクリックします。

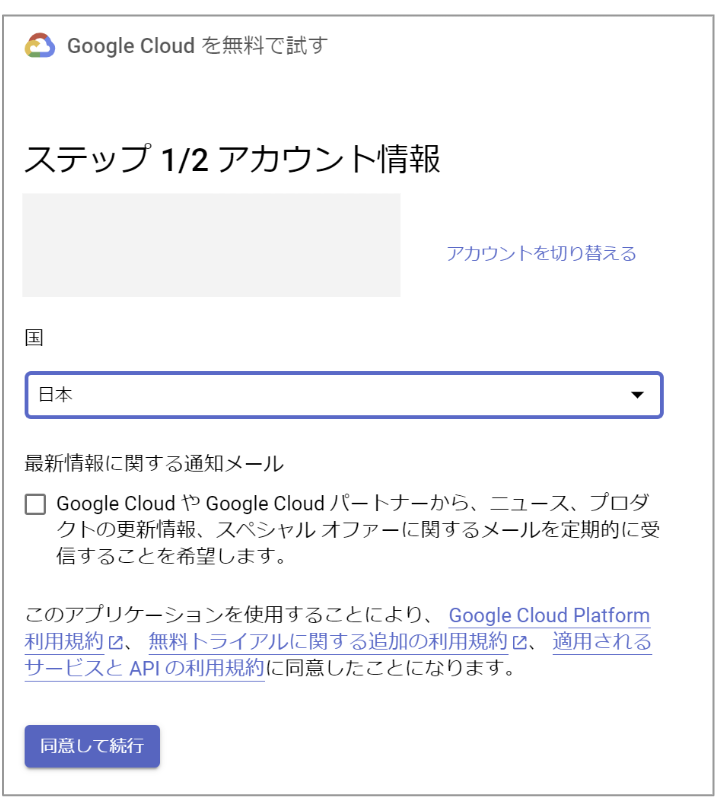
アカウント情報が正しいか確認し、「同意して続行」をクリックします。

続いて、企業名または組織名とクレジットカードの情報を入力します。
クレジットカード情報の登録が必須なので、お金かかるの?と思うかもしれませんが、ロボットでないことを証明するための登録になっており、手動でフルアカウントの設定をしない限り料金が発生することはありません。


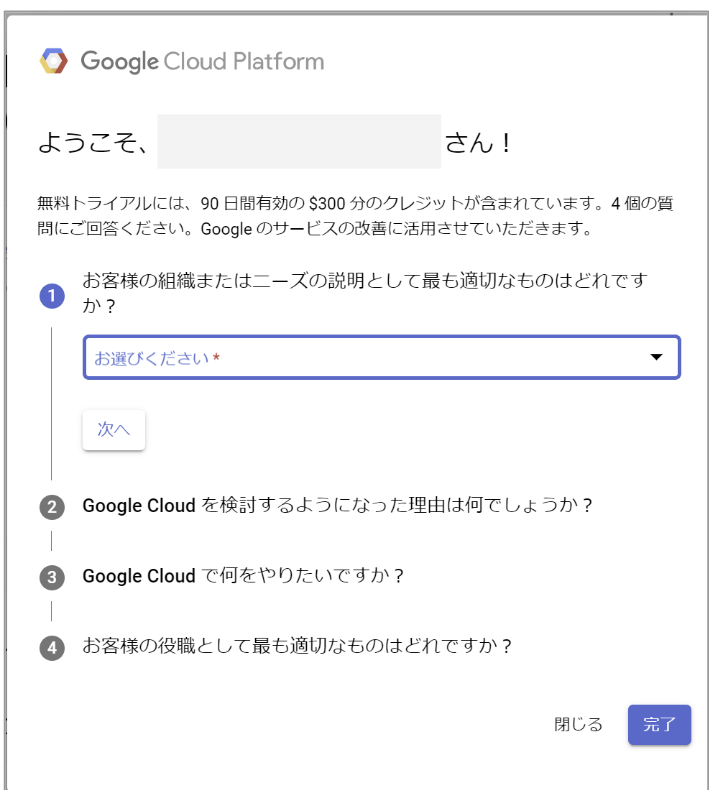
アンケートが表示されるので入力して「完了」をクリックします。

以上で利用開始の設定は完了です。
APIの設定
続いて、上部のメニューから「APIとサービス」を選択します。

「認証情報」をクリックして「同意画面を構成」をクリックします。

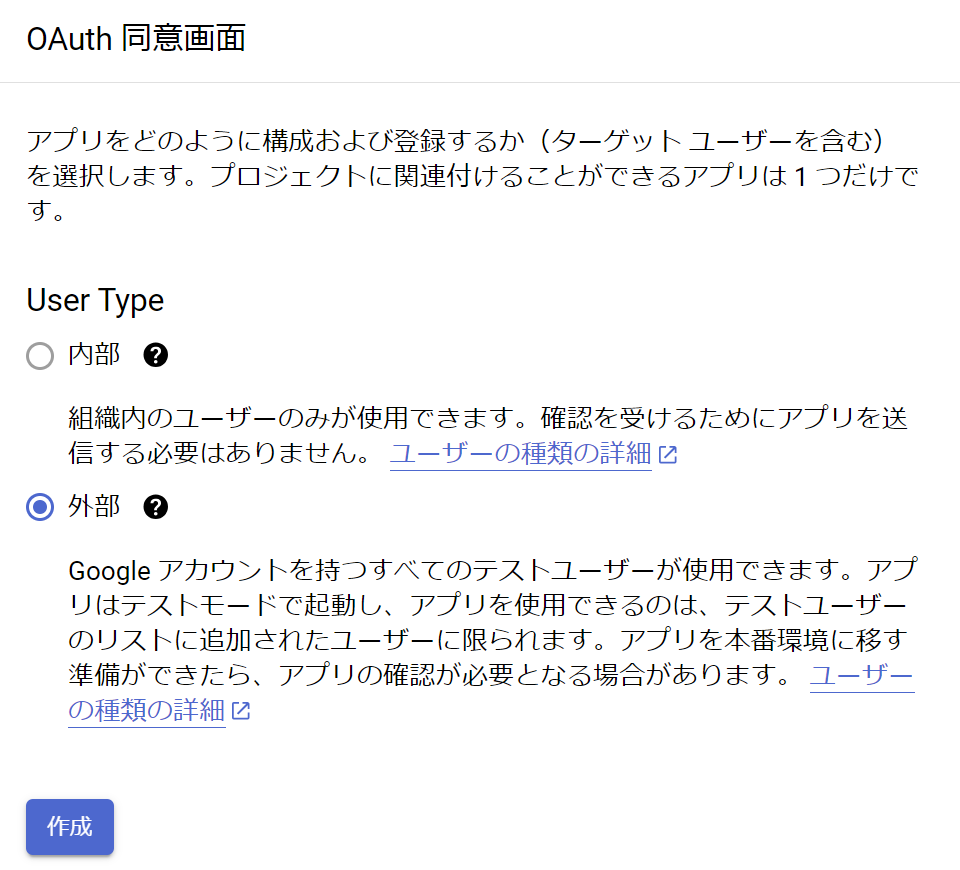
User Typeで「外部」を選択します。(「内部」は有料のGoogle Workspaceに登録している人のみ利用できます。)

OAuth同意画面
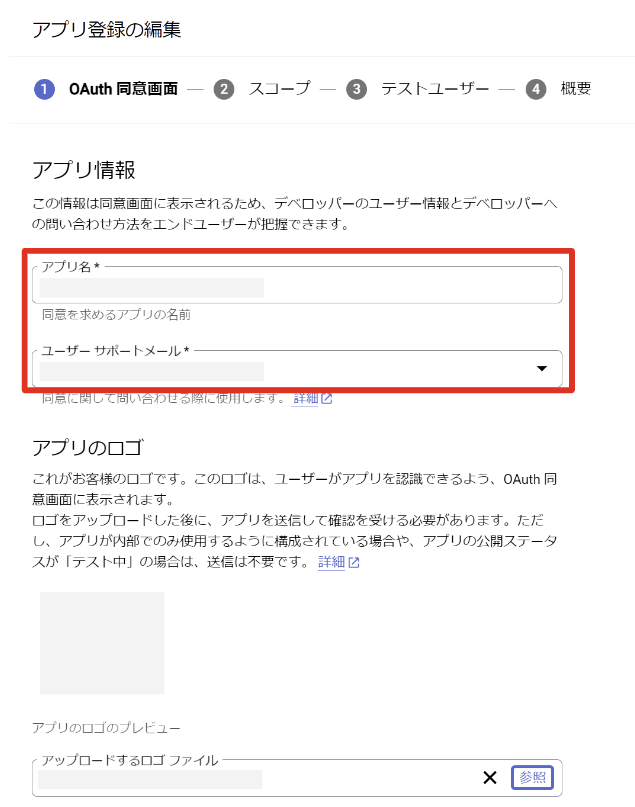
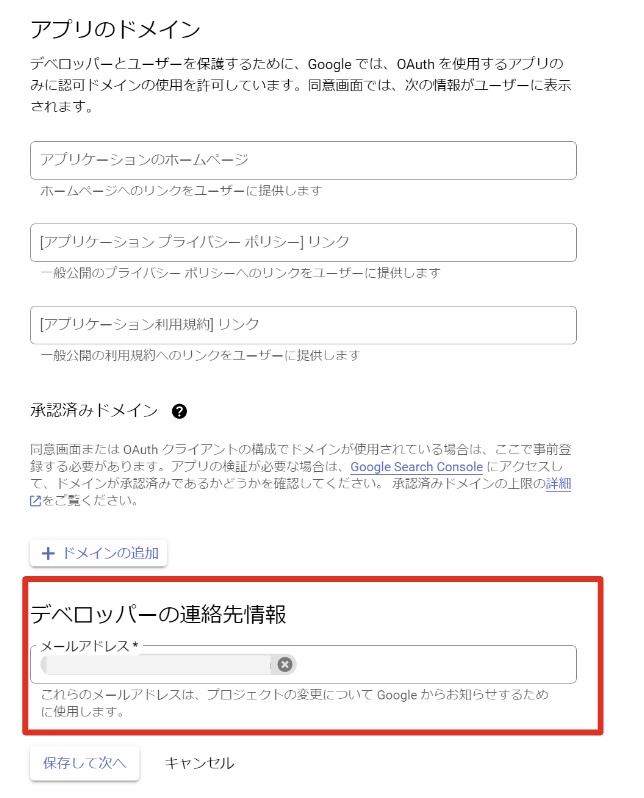
アプリの情報として、以下を入力します。
- アプリ名・・・なんでもいいです。
- ユーザーサポートメール・・・Gmailアドレス
- アプリのロゴ・・・(任意)ロゴをアップロードします。
- アプリのドメイン・・・(任意)
- 承認済みドメイン
- デベロッパーの連絡先情報・・・メールアドレス


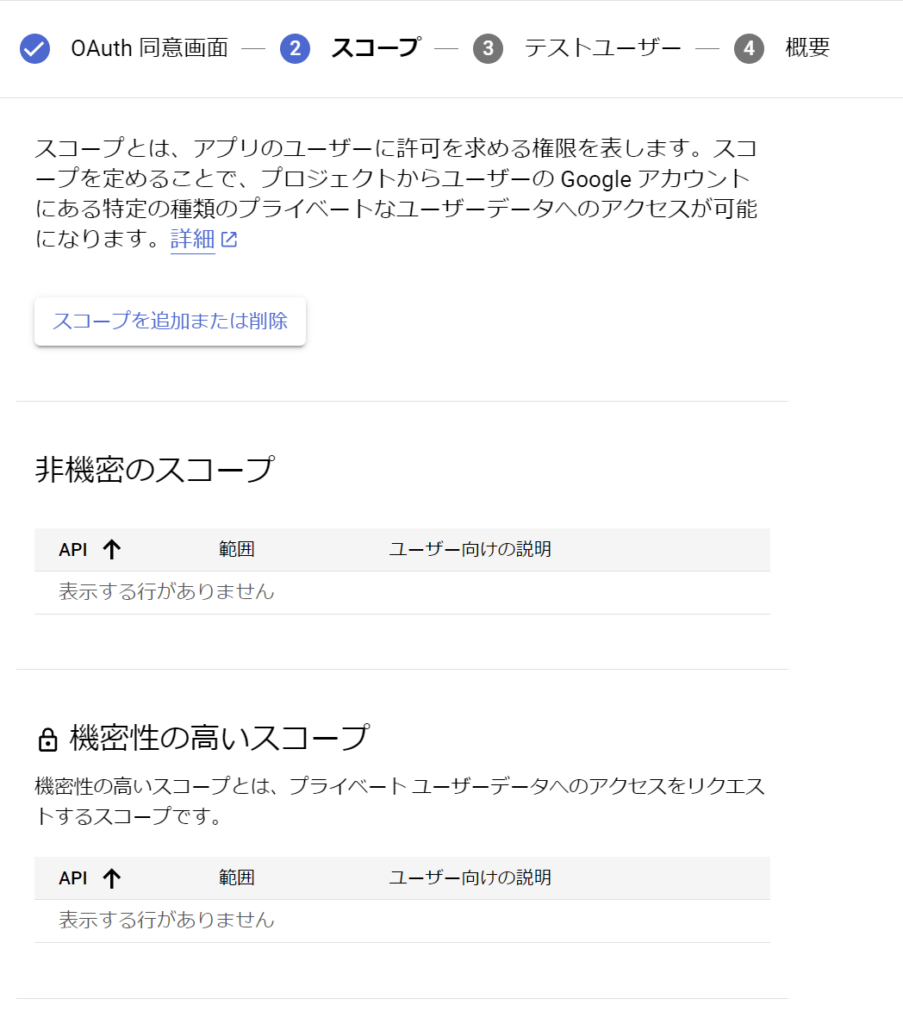
スコープ
スコープの設定は特にする必要はありません。「保存して次へ」をクリックします。

テストユーザーの登録
公開ステータスが「テスト中」に設定されている間は、テストユーザーのみがアプリにアクセスできます。不要の場合は特に入力せず「保存して次へ」をクリックします。

以上でOAuthの設定は完了です。
アプリを公開する
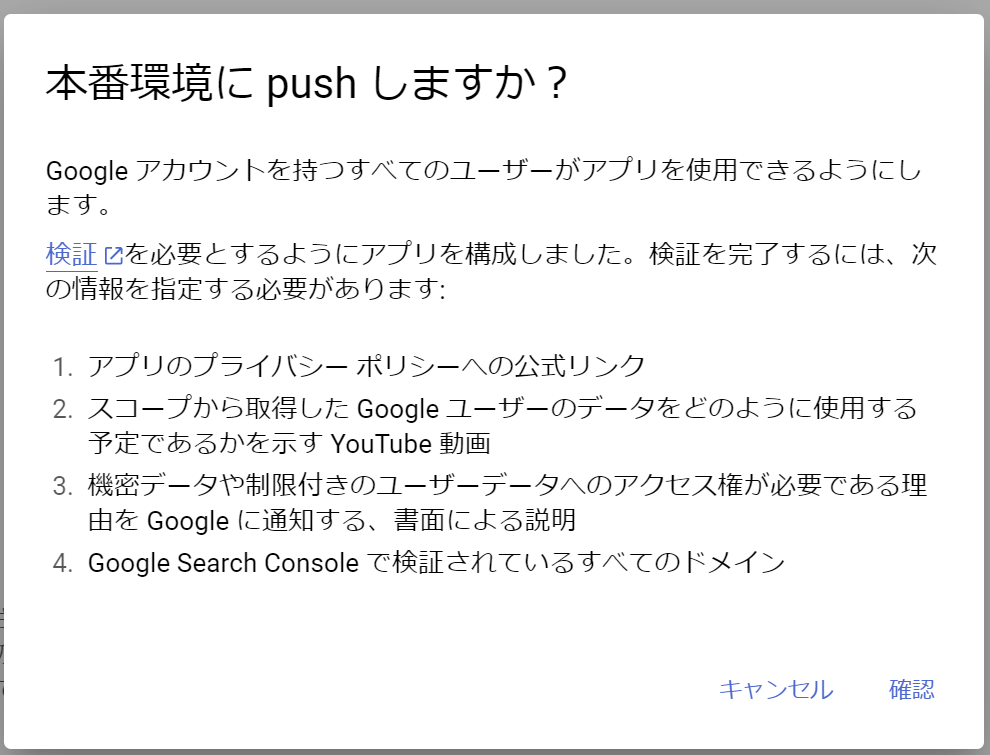
OAuthの設定が完了したら「OAuth同意画面」を選択し、「アプリを公開」をクリックします。

「本番環境にpushしますか?」と表示されるので「はい」をクリックします。

以上でOAuthを使用する準備は完了です。
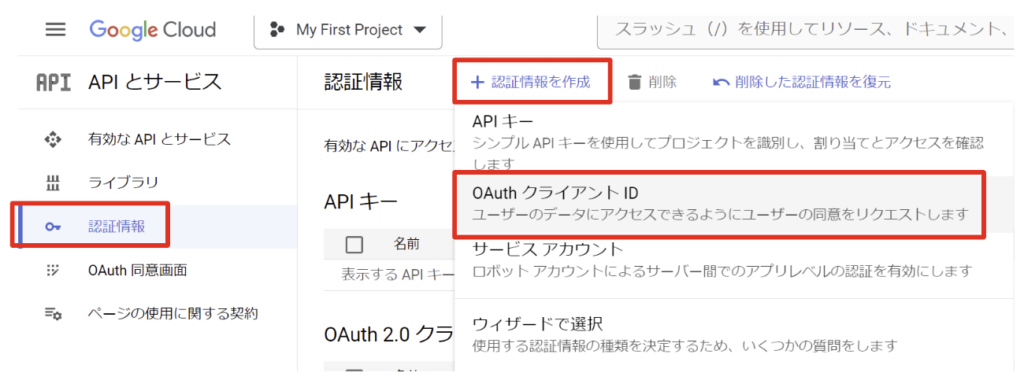
OAuthクライアントIDの作成
続いて、OAuthのクライアントIDを作成します。
「認証情報」→「+認証情報を作成」→「OAuthクライアントID」の順に選択します。

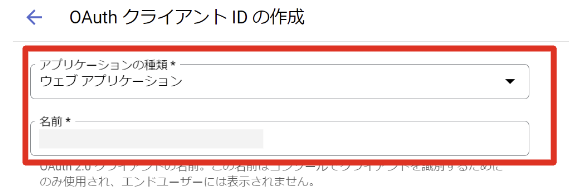
「アプリケーションの種類」は「ウェブアプリケーション」を選択し、アプリケーション名を入力します。

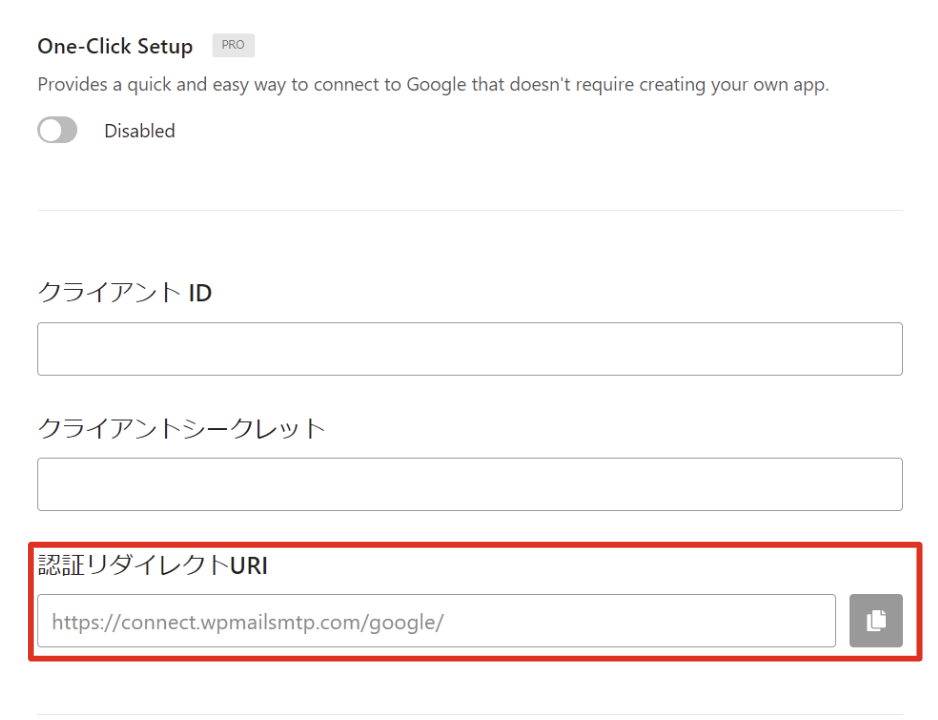
次に「認証済みリダイレクトURL」を設定します。これが重要です。
WordPpressのWP Mail SMTPの設定画面に戻り、「認証リダイレクトURI」という項目があるので、右側のコピーアイコンをクリックします。

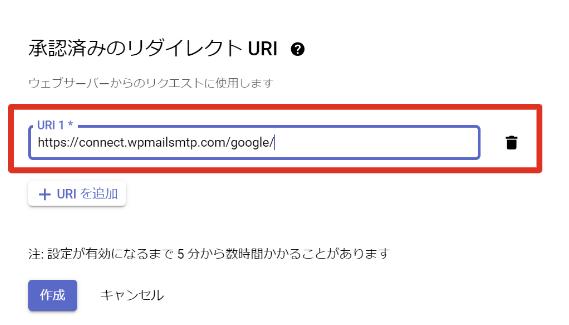
コピーしたURLをGCPの「認証済みリダイレクトURL」に貼り付け、「作成」をクリックします。

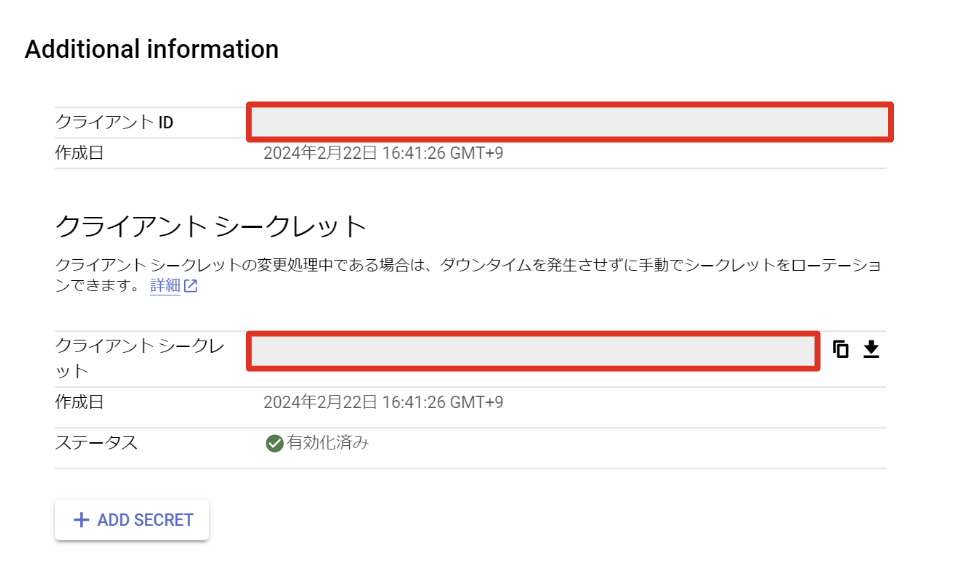
これで、クライアントIDとクライアントシークレットの作成が完了です。

このクライアントIDとクライアントシークレットを、WP Mail SMTPに貼り付けます。
(※ここで閉じてしまっても確認できるので安心してください)
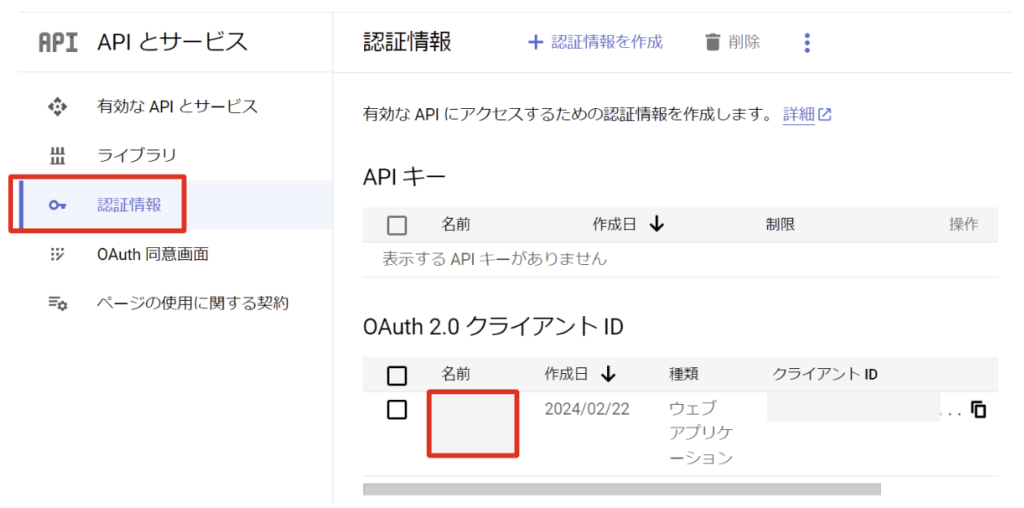
再度表示するには「認証情報」→「OAuth2.0クライアントID」の作成したアプリを選択します。

すると左側にクライアントIDとクライアントシークレットが表示されます。

クライアントIDとクライアントシークレットの貼り付け
WP Mail SMTPに戻り、クライアントIDとクライアントシークレットを貼り付けて、「Googleと連携」をクリックします。

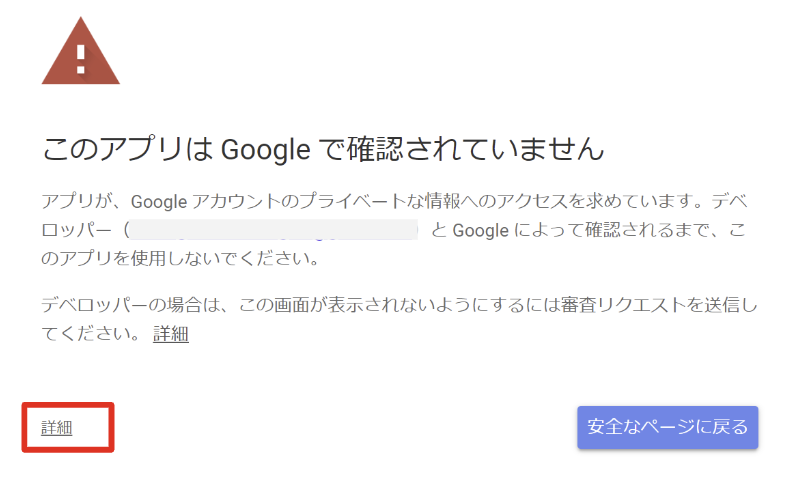
Googleアカウントでログインすると「このアプリはGoogleで確認されていません」と表示されるので、「詳細」をクリックします。

下部に「mpmailsmtp.com(安全でないページ)に移動」とあるので、これをクリックします。

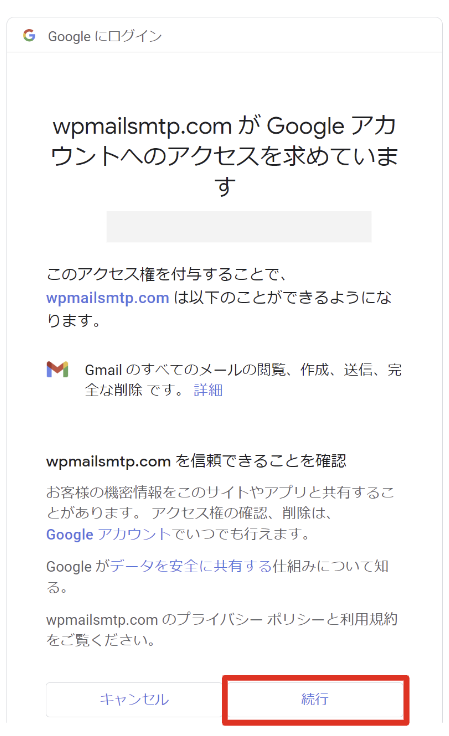
wpmailsmtpにアクセス付与していいか聞かれるので「続行」をクリックします。

「認証にせいこうしました」と表示されれれば完了です。「OK」をクリックします。

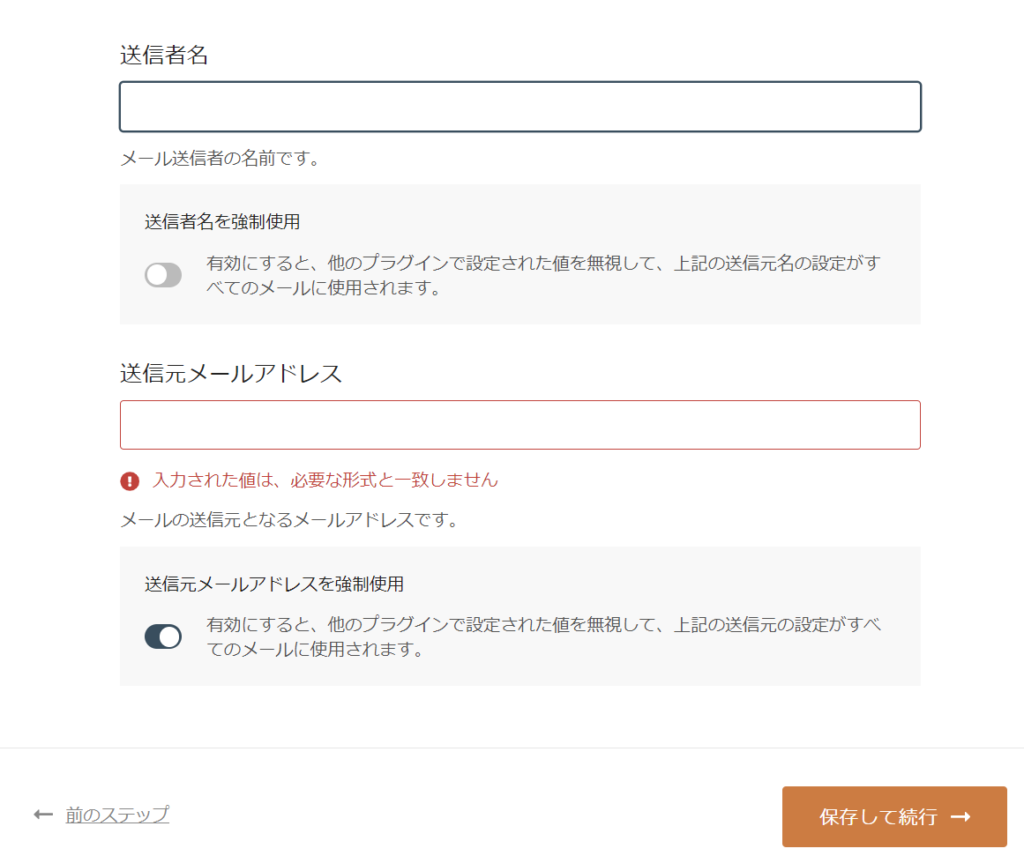
送信者名と送信元メールアドレスの入力
次に、送信者名と送信元メールアドレスを入力します。
WordPressからメールを送信した際に、送り主の名前とアドレスにここで入力した内容が表示されます。

入力が完了したら「保存して続行」をクリックします。
メール機能の有効化など
次に、有効にする機能を選択します。無料版の場合はデフォルトのままでOKです。「保存して続行」をクリックします。

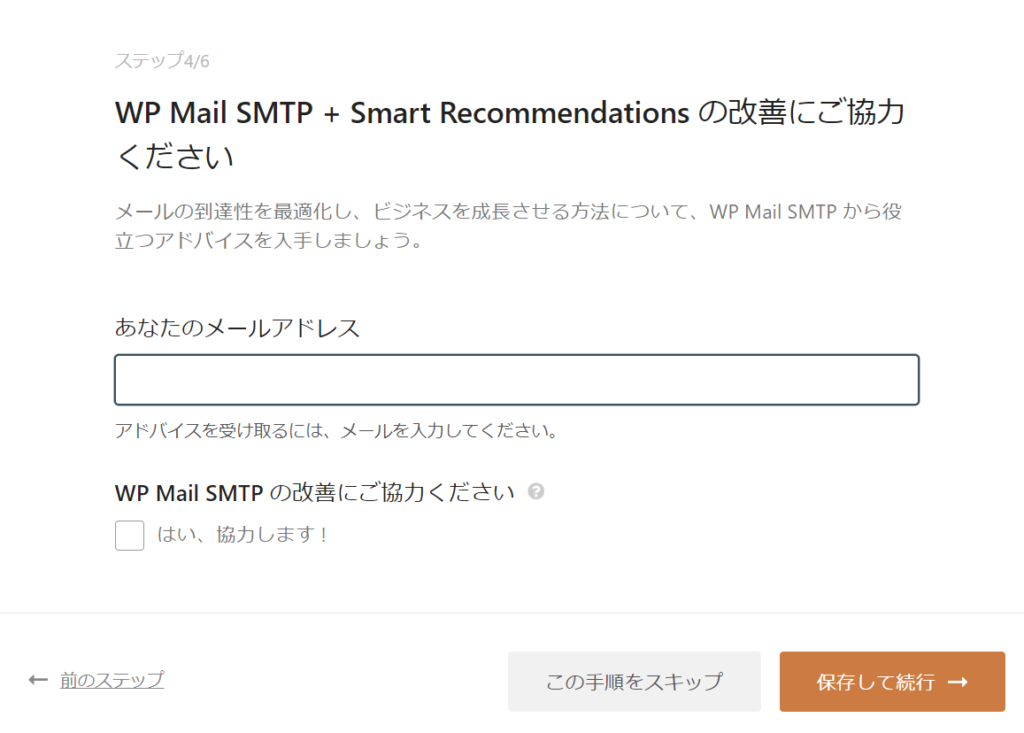
続いて、WP Mail SMTPからのアドバイスメールを受け取る場合はメールアドレスを入力して、「はい、協力します!」にチェックをいれます。
不要な場合は、何も入力せずに「保存して続行」で構いません。

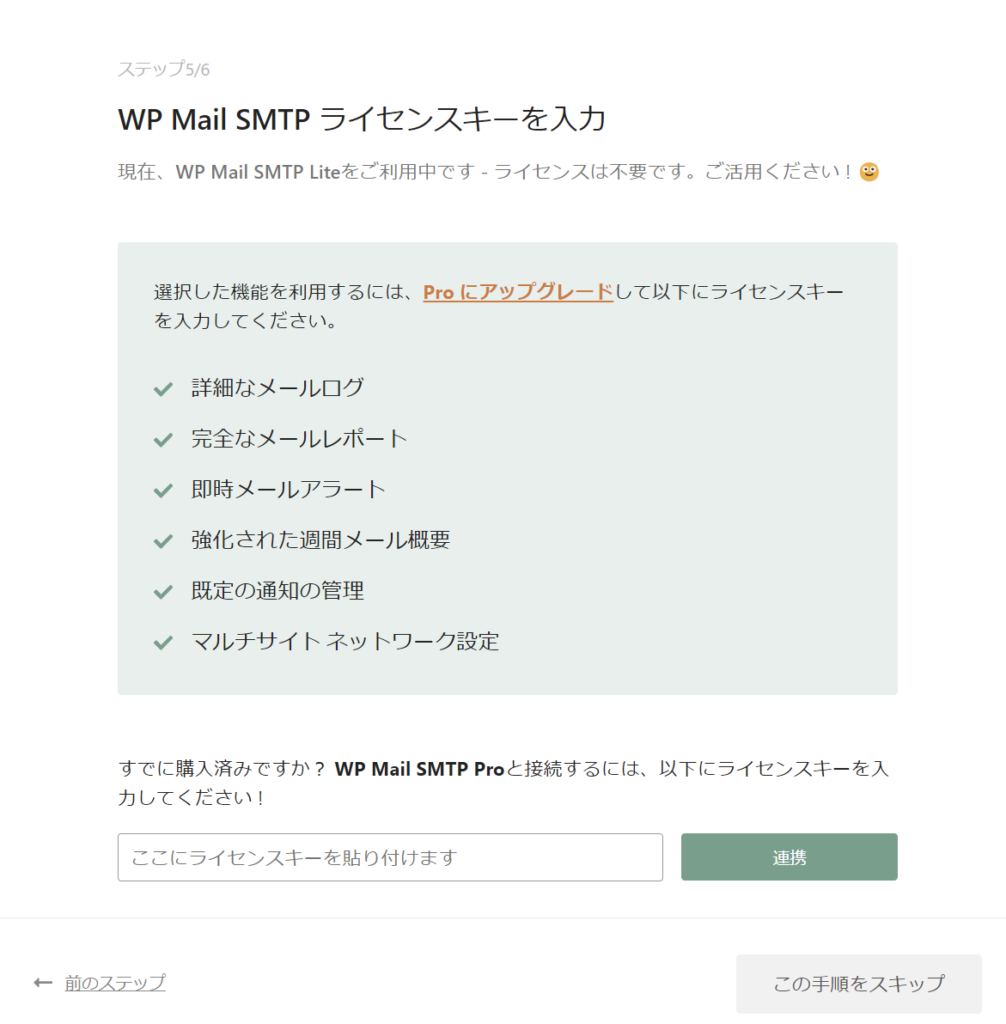
有料版のProにアップグレードする場合は購入したライセンスキーを貼り付け「連携」をします。今回は特に不要なので「この手順をスキップ」をクリックします。

テストメールの送信
上記で「この手順をスキップ」をクリックすると、テストメールが送信されます。
「WP Mail SMTPの設定に成功しました」と表示されれば設定は完了です。「セットアップ完了」をクリックして設定を閉じます。

以上で設定は完了です。