AstraはElementorとも相性がよく世界中で非常に重宝されているWordPressのテーマの一つです。
WordPressのサイトを作っていくときには子テーマを必ずインストールしておく必要があります。そうしないと、バージョンアップがあったときに、これまで適用してきた変更が全て消えてしまうといった事象が発生します、、
「子テーマの導入」と聞くととても難しそうに聞こえますが、実際はとても簡単です。
ここでは、その方法を解説しています。
簡単インストール
最初にサクッとインストールする手順を簡単にまとめておきます。
- Astraの公式ページから子テーマをダウンロード(ボタンワンクリック)
- WordPressの管理画面 > 外観 > 新規追加 でダウンロードしたZipファイルを指定
以上でインストールが完了します。
Astraの子テーマは更に便利で、ダウンロード時に説明文や画像の指定をすることもできるので、詳細な手順については下記で解説しています。
Astra公式の子テーマをダウンロードする
子テーマのダウンロード
まずは、Astraの公式ページから子テーマをダウンロードします。
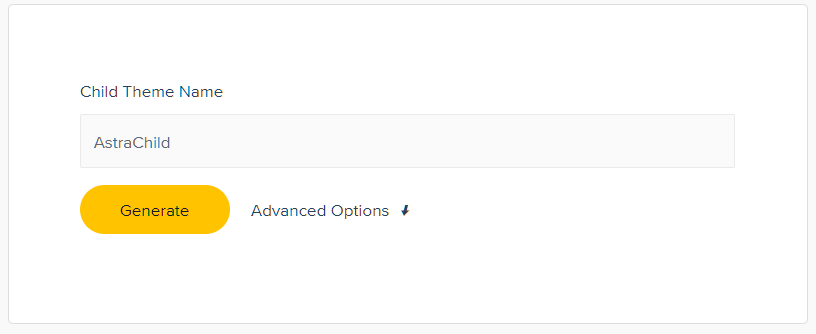
下の画像の「Generate」をクリックするとダウンロードが始まります。
テーマ名やオプションをいじることもできますが、基本的には特に変更せず「Generate」ボタンをクリックするだけで問題ありません。

テーマ名の変更
デフォルトではテーマ名が「AstraChild」という名前になっています。
グレーアウトしている「AstraChild」の欄に好きな名前を入力するとダウンロード時に好きな子テーマ名を指定することができます。
例えば、「MyOriginalChildTheme」といったように、変更してから「Generate」をクリックします。
すると、指定したテーマ名になっている子テーマをダウンロードすることができます。
オプションの設定
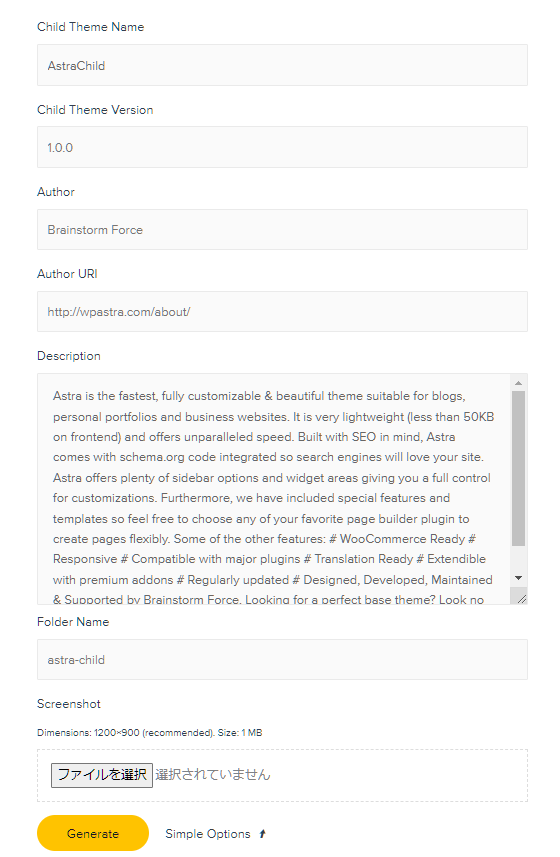
Generateの横に表示されている「Advanced Options」をクリックすると、テーマ名以外にも、テーマ説明やテーマ用の画像を指定することもできます。
(変更せず、デフォルトのままでも問題ありません。)

これらは、子テーマの中に入っている style.css に記述している内容です。
それを、ブラウザ上で直接編集することができるというわけです。
「Generate」をクリックすれば子テーマのダウンロードが開始します。
なお、デフォルトの style.cssの設定は以下のようになっています。
/**
Theme Name: AstraChild
Author: Brainstorm Force
Author URI: http://wpastra.com/about/
Description: Astra is the fastest, fully customizable & beautiful theme suitable for blogs, personal portfolios and business websites. It is very lightweight (less than 50KB on frontend) and offers unparalleled speed. Built with SEO in mind, Astra comes with schema.org code integrated so search engines will love your site. Astra offers plenty of sidebar options and widget areas giving you a full control for customizations. Furthermore, we have included special features and templates so feel free to choose any of your favorite page builder plugin to create pages flexibly. Some of the other features: # WooCommerce Ready # Responsive # Compatible with major plugins # Translation Ready # Extendible with premium addons # Regularly updated # Designed, Developed, Maintained & Supported by Brainstorm Force. Looking for a perfect base theme? Look no further. Astra is fast, fully customizable and beautiful theme!
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: astrachild
Template: astra
*/子テーマをインポートする
続いて、ダウンロードした子テーマをWordPressにインポートします。
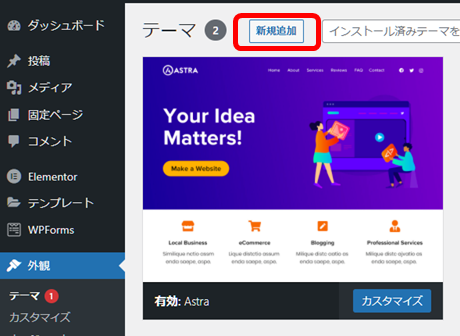
WordPressの管理画面に入り、「外観」→「新規追加」をクリックします。

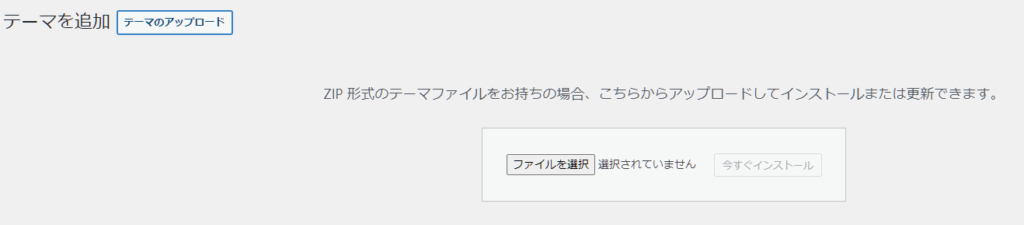
テーマを追加で「テーマのアップロード」ボタンがあるので、クリックします。
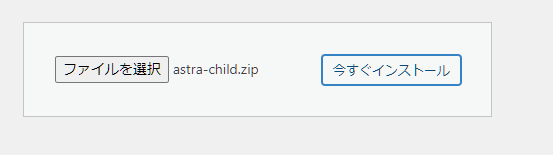
ファイル選択ができるので、先ほどダウンロードしたファイルを指定します。

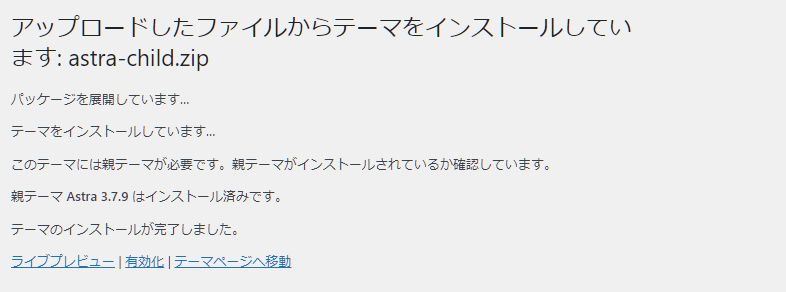
「今すぐインストール」をクリックします。

「有効化」をクリックします。

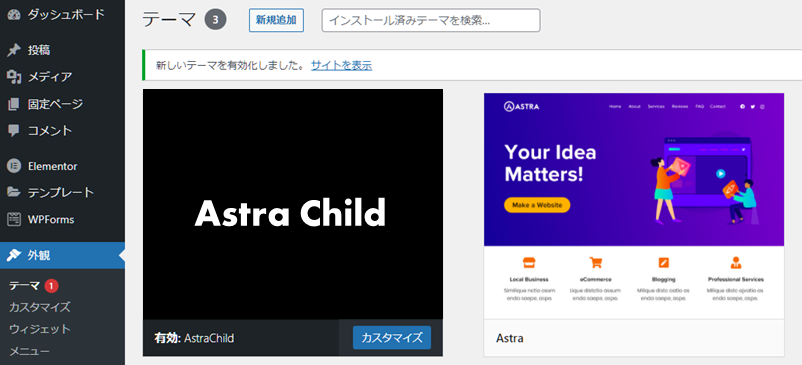
「外観」→「テーマ」の中に、子テーマが追加されました。

上記例では、Astraの子テーマをダウンロードするときに、専用の画像を指定しています。
インポートした子テーマの左下が「有効」となっていれば、子テーマが使用されていることがわかります。
以上で設定は完了です。
とても簡単です。
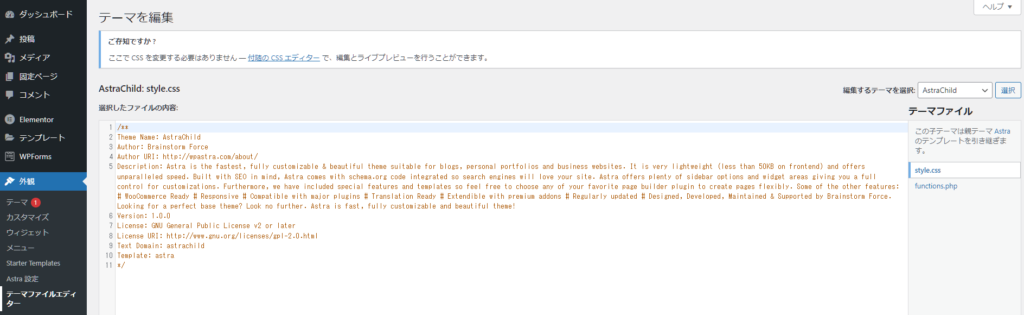
(参考)テーマエディタファイル
子テーマを設定したことで、テーマエディタで編集するのは子テーマのディレクトリになります。

デフォルトではstyle.cssとfunctions.phpの2つしかありません。
コードを編集したいファイルがでてきたら、親のAstraのテーマからそのファイルをコピーして、子テーマのディレクトリ内に配置します。
そして、子テーマにコピーしてきたファイルを編集します。
こうすることで、親テーマを更新したときに編集したコードがすべて消えてしまうことを防げます。
子テーマぜひ、活用してみてください!


