WordPressの管理画面で、ブラウザの表示幅を狭めた時に、ページタイトルが勝手に改行され縦に伸びてしまう。
PC画面の半分で操作した時など見づらく不便極まりない。このタイトルが1文字づつ折り返してしまうのを防ぐ方法について

方法は2つある。
- 表示する項目を減らす。
- functions.phpで横幅を指定する。
表示する項目を減らす
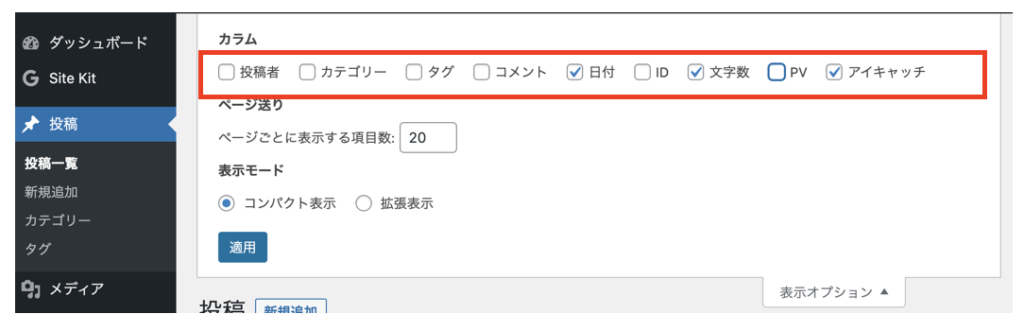
最も簡単な方法は「表示する項目を減らす」こと。投稿の右上にある「表示オプション」をクリックしタブを開く。

不要なカラムのチェックを外し「適用」をクリックする。

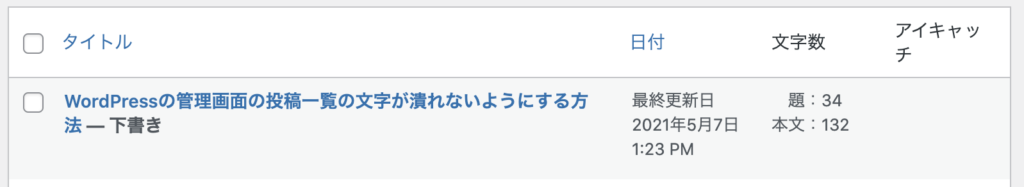
カラムがシンプルになり、タイトルが折り返されずに表示されるようになった。

完成!とても簡単。
functions.phpで横幅を指定する
functions.phpで横幅を指定することもできる。こちらはおまけとして解説。
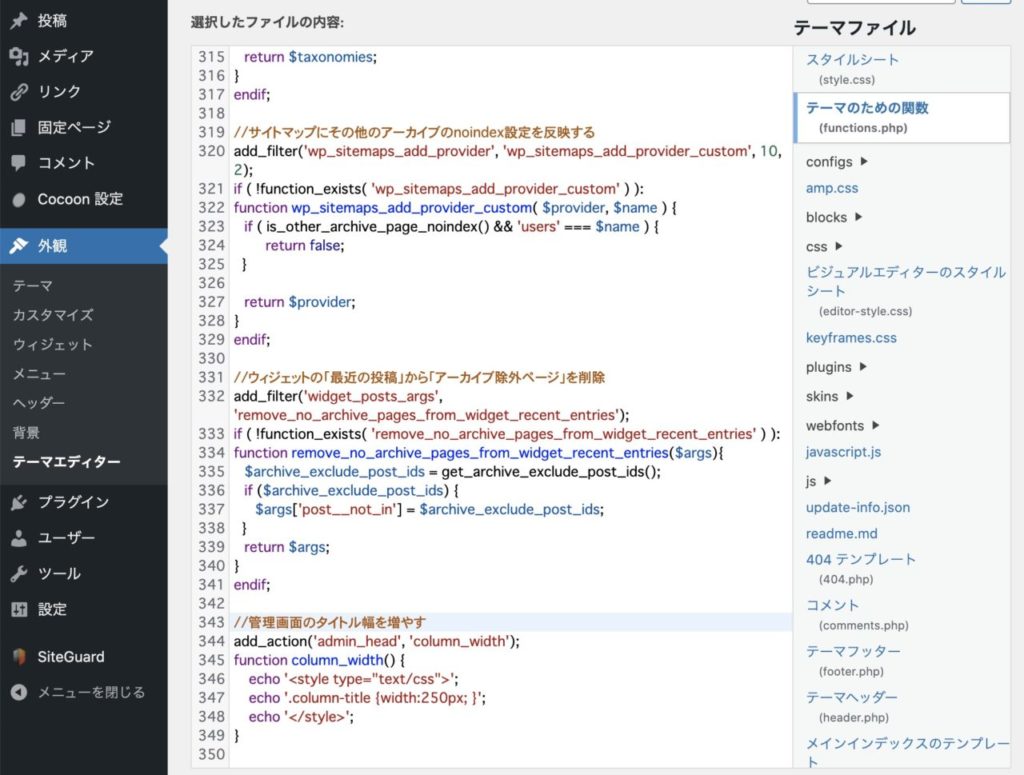
「外観」→「テーマエディター」→「functions.php」を選択する。

末尾に以下を追記し「ファイルを更新」をクリック。
add_action('admin_head', 'column_width');
function column_width() {
echo '<style type="text/css">';
echo '.column-title {width:250px; }';
echo '</style>';
}以上で完了。タイトル列の横幅が250pxで固定さる。列で表示する項目を増やしてもタイトルの横幅が確保されるので、勝手に折り返されることがなくなる。

コード解説
(1)add_action(フック, 関数名)
add_action関数は引数にフックと関数を指定する。指定したフックのタイミングで指定した関数を実行する。
(2)admin_head
管理画面が読み込まれたタイミングで、管理画面のヘッドに出力する内容を指定するアクションフック。なお、admin_headの後ろにファイル名をつけると、指定したファイル名でのみ処理を実行する。
例:add_action(‘admin_head-blog.php’, ‘admin_custom_style’);
(3)column_width
フックのタイミングで実行する関数名。関数の記述は呼び出しの前でも後でもどちらでもOK。
(4)column_width()
管理画面ページのhead内で実行する処理。echoでスタイルを追記する。
以上。



