WordPressを使っていると、すでにインストール済みのルートディレクトリにある既存のWEBサイトをサブディレクトリに移動したいといたニーズが出てくることがあります。
ここでは、その手順について実例を用いて解説しています。
ちなみにですが、サブディレクトリにインストール済みのWordPpressサイトを、さらに配下のサブディレクトリに移動するのもこの方法で対応できます。
なんか難しそうに感じますが、2か所の書き換えと、フォルダとファイルのコピーと移動で終わるとても簡単な作業です。
WordPressアドレス(URL)の変更
WordPress管理画面の「設定」→「一般」をクリックします。

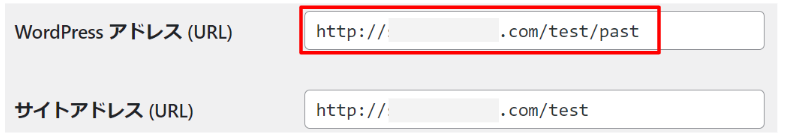
「WordPressアドレス(URL)」を移動先のパスに変更します。
例えば「past」というディレクトリを作成して、その中に移動する場合は以下のように「past」を追記します。

「変更を保存」をクリックします。
- サイトアドレス(URL)は変更しないでください。
- 一時的にWEBサイトが表示されなくなります。管理画面にもアクセスできなくなります。
既存サイトのファイルを移動する
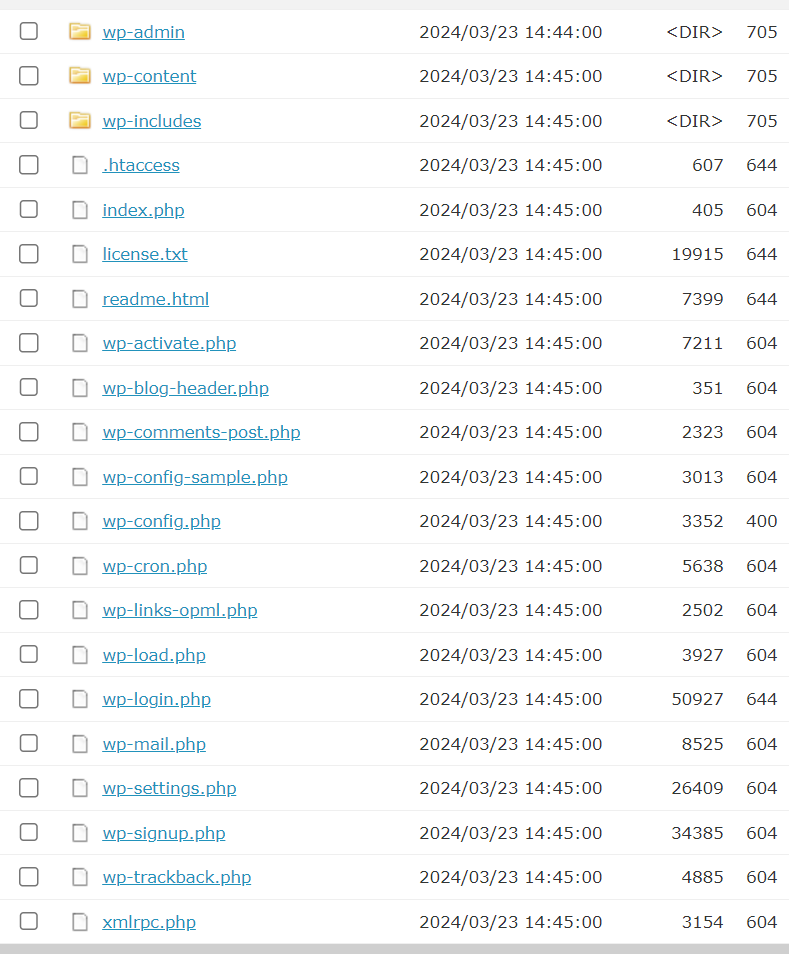
次に、既存のWordPressサイトのフォルダやファイルを、作成した移動先のフォルダ内に移動します。
参考ですが、lolipopのFTPサーバーの場合は、移動したいフォルダとファイルを選択し、コピーを移動先のフォルダに作成してから、元のフォルダとファイルを削除するといった流れになります。

作成したフォルダの中に、既存のWordPressファイルのコピーを作成するのは、サイトの大きさにもよりますがメディアなどが少ない場合はものの数分(もかからない)で終わります。(削除に時間がかかります)

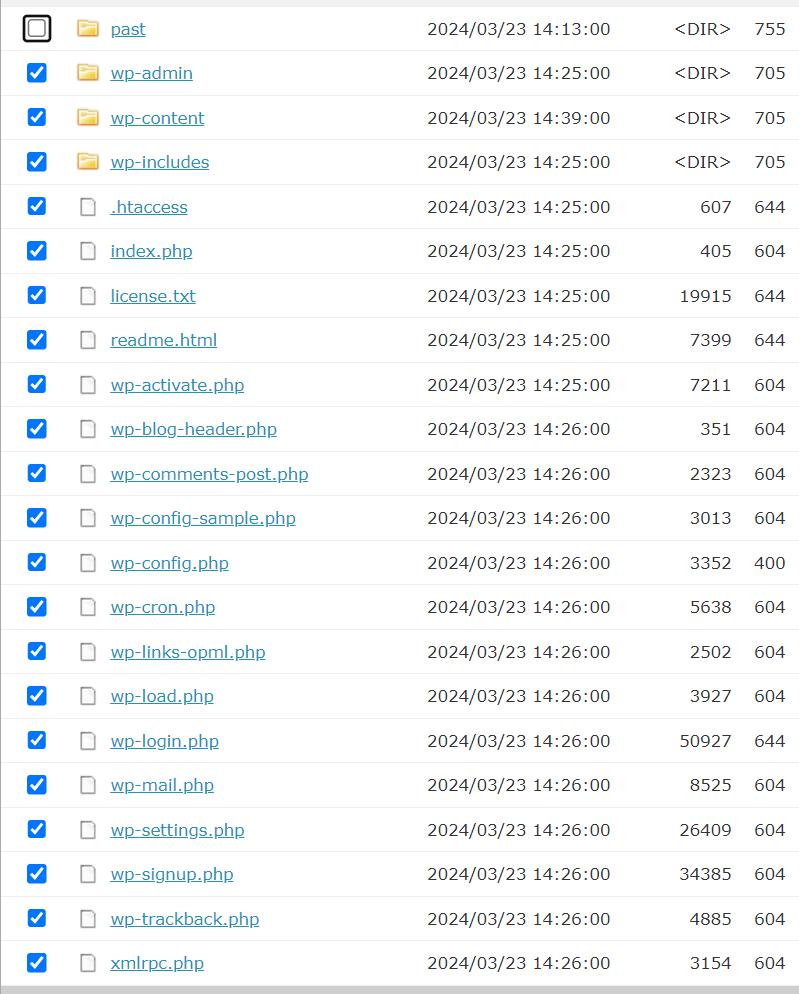
今回は移動ではなくコピーをしたので、もともとのファイルとフォルダを削除します。(※「index.php」と「.htaccess」後ほどをコピーするので、これは削除しなくてOKです)
現時点では、既存のサイト(例 https://〇〇.com)も、移動先のサイト(例 https://〇〇.com/past)もどちらも表示されません。
使用しているサーバーにもよりますが、以下のようなエラーが表示されます。

(403 Errorはアクセス先のWebサイトに問題が発生して、表示することができない場合に表示されるエラーです。)
「index.php」と「.htaccess」をコピーする
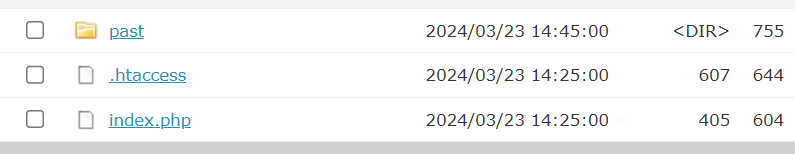
次に、移動したファイルのうち「index.php」と「.htaccess」の2つをコピーして、もとのディレクトリに置きます。(※「移動」ではなく、「コピー」です。)
ディレクトリは以下のようになります。

ちなみに参考ですが、.htaccessの中身は以下のようになっています。
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /test/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /test/index.php [L]
</IfModule>
# END WordPress
もともとサブディレクトリの「test」に保存してあったので、RewriteBaseディレクティブと一番下のRewriteRuleに /test の記述がありますが、ルートディレクトリに展開している場合はこの /test がありません。
index.phpの編集
続いて、ルートディレクトリにコピーしたindex.phpを編集します。書き換えるのは1箇所だけでとても簡単です。

デフォルトでは以下のようになっています。
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define( 'WP_USE_THEMES', true );
/** Loads the WordPress Environment and Template */
require __DIR__ . '/wp-blog-header.php';
これの最後の行にあるファイル名に、移動先のファイルパス(/フォルダ名)を追加します。
require __DIR__ . '/wp-blog-header.php';↓ 変更後 (pastというサブディレクトリに移動した場合)
require __DIR__ . '/past/wp-blog-header.php';以上で設定は完了です。
サイトにアクセスする
WEBサイトが正しく表示されるか確認を行います。
ルートドメインの〇〇.com/など、これまで通りのURLでアクセスすれば、これまで通りページが表示されます。
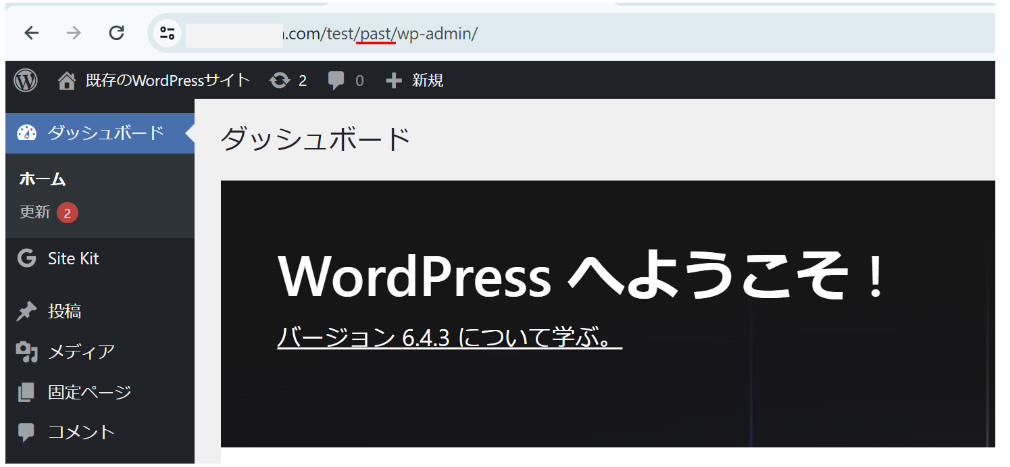
WordPressの管理画面にアクセスしたい場合も同じく、「https://〇〇.com/wp-admin」でアクセスすれば管理画面にアクセスできます。(※表示されるページは転送先の「https://〇〇.com/移動先のディレクトリ/wp-admin」です)
管理画面がこれまで同様に表示されました。
とても簡単ですね。ディレクトリの移動は以上で完了です。