WordPressで作成しているサイトで、PCで見たときは保護された通信になっているのに、スマホで同じページを見ると上部に三角形のビックリマークが表示される事象が発生。
SSL対応しているし、ソースコード上にもhttp://は含まれていない状況。
このような場合の原因と対処法についてまとめています。
発生状況の詳細
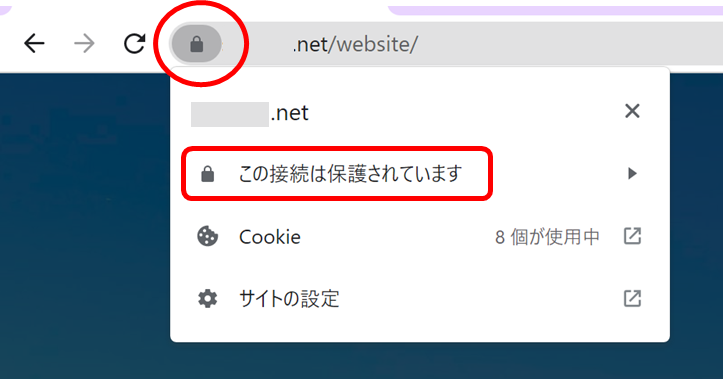
PCでの表示
Google ChromeのPC用ブラウザで見ると、URLの左側に鍵マークが表示されています。クリックすると、「この接続は保護されています」と表示されます。

「ctrl + u」でソースコードを確認し、「http://」を検索しても怪しいURLはヒットしません。(http://schema.orgや、http://www.w3.org/2000/svgはSSL化不要です。*下記で理由を説明)
https://にする必要のないURL
ソースコード内のURLを確認するときに注意することがあります。それは、以下のようなドメインはhttp://のままでいいということです。
- http://schema.org
- http://www.w3.org
どちらもhttpsにも対応していますが、あえて変える必要はありません。そのままの状態でも保護された通信としてみなされます。
schema.orgとは何か?
schema.orgとは、構造化マークアップで使用するitemtypeの値です。所定の構造化マークアップを組み込むことでクローラーにWEBサイトやページのデータを伝え、検索結果をリッチにしたりSEO対策することができます。
www.w3.orgとは何か?
www.w3.orgとは、HTMLやXMLの標準化を行っているw3c(World Wide Web Consortium)のドメインです。
www.w3.org/2000/svgは、svgタグの中の xmlns属性で指定する値です。xmlnsは「XMLネームスペース (XML Name Space)」の略です。
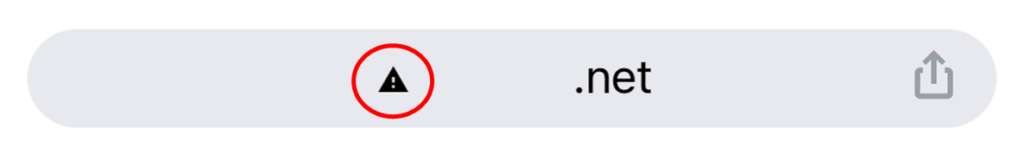
スマホでの表示
同じページをスマホで表示すると、ドメインの横にビックリマーク付きの黒三角が表示されます。

SSL化しているし、http:// もソースコードに入っていないのになぜ!?というところです。
原因
原因は大きく2つあります。
- Mixed Content(ミックスド コンテンツ)
- CSSで指定したURL
1つ目の原因は、Mixed Contents(ミックスド コンテンツ)というもので、やはりページの中にhttp://を使ったコードが含まれているということです。
2つ目の原因(今回はコレが本題)は、HTMLではなくCSSの中にhttp://のURLがあるということです。
例えば、background-image: url(画像のパス);のURLで指定したURLがhttpになっているなどです。
調べ方
調べ方はとても簡単です。Chromeのブラウザで開発ツールを開きます。「F12キー」か、「ctrl + shift + i」で開きます。
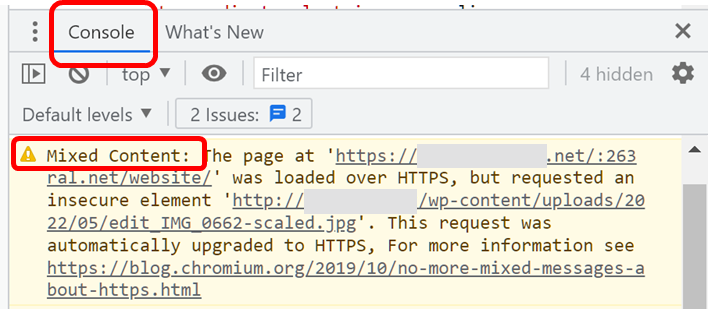
開発ツールの下の方にある「console」タブをクリックすると現在のページで発生しているエラーや警告の一覧が表示されます。

その中に「Mixed Content」と表示されているのがわかります。これが、SSL化されたページの中にhttpのリンクが残っていますよという警告です。
その横に表示されているURLが対象となるソースです。
URLをクリックすると、対象の画像が表示されるので、今回のエラーの原因となっている画像の特定ができます。
修正方法
修正方法は該当のURLをhttpsに変えるだけです。
なお、今回直面したWordPressサイトの場合は少々やっかいだったので簡単にまとめておきます。
WordPress Elementorの場合
WordPressでElementor(エレメンター)というプラグインエディタを使って背景画像を指定していたのですが、SSL化前に作成したページと、SSL化後に作成したページで差が発生しました。
原因
SSL化したことで、メディアライブラリの画像のURLは全てhttps://に置き換わっているのですが、SSL化前に背景画像に指定していたURLは元のhttp://のままになっていました。
UI上ではhttps://に置き換わっているので、該当の画像を選択すると、そのURLは「https://~」と表示されます。このせいで、原因の特定が大幅に遅れました。
修正方法
修正方法はとても簡単で、背景画像を一旦他の画像にします。再び、当初の画像を選択します。
これだけで症状がなおります。
ブラウザで確認すると、ConsoleからMixed Contentがなくなりました。

スマホの表示も鍵マークがついています。

PCで保護された通信(SSL, https)になっているのに、スマホで保護されていない警告ビックリマークが表示された場合は、CSSのURLを確認してみてください。



