WordPressでカスタム投稿タイプを作成するときは、functions.phpにregister_post_type関数を使って記述を行う。この引数で指定する項目は複数あり、それぞれによって管理画面上での見え方が大きく異なる。
この引数の各項目がそれぞれ何を指しているかについてのまとめ。
register_post_typeの基本構文
register_post_type( $post_type, $args )$post_typeでカスタム投稿タイプの名前を指定する。デフォルトで指定済みの投稿タイプ名は使用できない。
▼デフォルトで指定済みの投稿タイプ
| 投稿タイプ | 内容 |
| post | 投稿 |
| page | 固定ページ |
| attachment | 添付ファイル |
| revision | リビジョン |
| nav_menu_item | ナビゲーションメニュー |
その他にも推奨の命名規則がある。
- newsやproductsなどの分かりやすい名前にする。
- electric_products, my_postのように内容を明示することを推奨。
- 20文字以内。
- 大文字、空白は使用禁止
- ハイフンは使用禁止(管理画面に列を追加できなくなる)
- wp_も使用禁止(開発で使うため)
第二引数の $args は配列形式で設定したい項目を渡す。引数は関数の外で別途$argsという変数を定義して渡すパターンが一般的。もちろん直接記述してもいい。
ここで指定できる項目はたくさんあり、それぞれの設定の仕方で見え方が大きく異なるため理解を深めておくと設計時の自由度が高くなる。
register_post_typeの第二引数で渡す項目
register_post_typeの第二引数で渡す項目は大きく3つに分類できる。
- label
- labels
- その他
label
管理画面上に表示するメインの名称を指定する。後述のlabelsでnameを使う場合は上書きされるので不要。
function add_news() {
$args = [
'label' => 'ニュース',
'public' => true,
'has_archive' => true,
];
register_post_type( 'news', $args );
}
add_action( 'init', 'add_news' );

labels
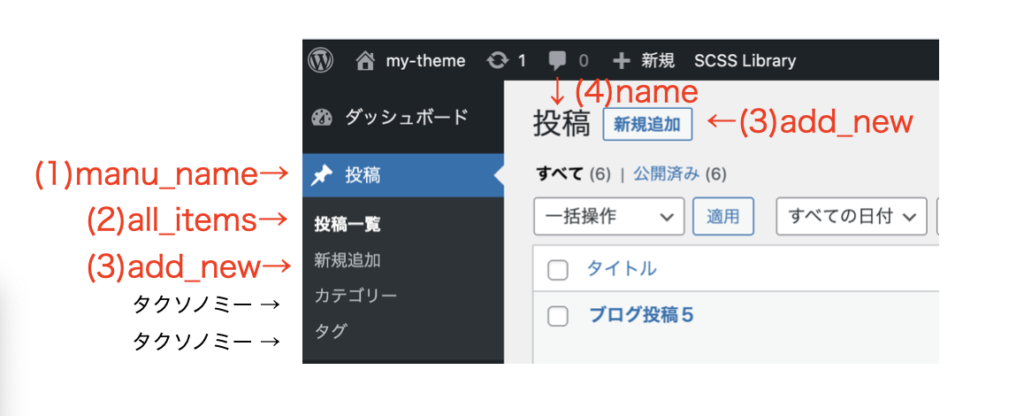
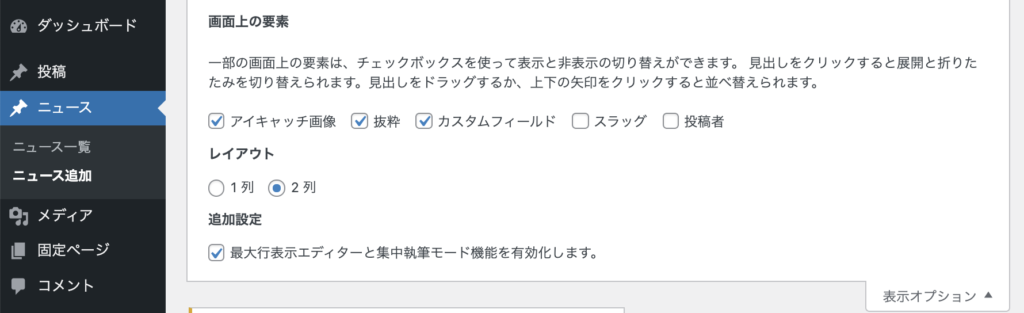
管理画面上に表示する名前を細かく設定できる。例えば、以下画像で赤い矢印で指し示した項目の変更が可能。

| 推奨 | 項目 | 内容 | デフォルト値 |
| ★ | name | メインの表示名(labelを上書きする) | 投稿 |
| ☆ | singular_name | メインの表示名の単数形 | _x( ‘Post Tag’, ‘taxonomy singular name’ ) |
| ☆ | menu_name | メニュー内での表示名 | name |
| ☆ | all_items | 一覧の表示名 | name |
| ☆ | edit_item | 編集画面のタイトル | 投稿を編集 |
| ☆ | new_item | 新規作成画面のタイトル | 新規投稿を追加 |
| view_item | 表示画面のタイトル | 投稿を表示 | |
| search_items | 検索ボタンの表示名 | 投稿を検索 | |
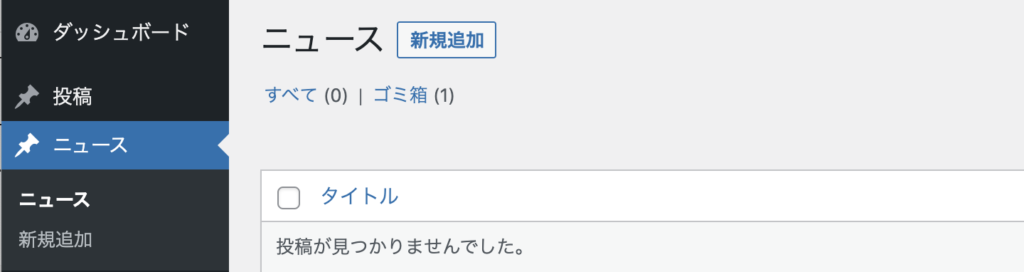
| not_found | 投稿がない時の表示名 | 投稿が見つかりませんでした。 | |
| not_found_in_trash | ゴミ箱に投稿がない時の表示名 | ゴミ箱内に投稿が見つかりませんでした。 | |
| parent_item_colon | 親の投稿表示名 | 親投稿: |
★は設定した方がいい項目、☆は推奨項目(私感)。
実際のコードや画面表示結果はWordPress自作の投稿(カスタム投稿タイプ)の変数labelsをご参照。
その他(register_post_typeの引数)
ざっくりその他でまとめたが、機能の本質に関わる重要な項目。
そもそも管理画面のメニューに内容を表示するかどうか(publicやshow_uiなど)や、管理画面のどこに表示するか(menu_position)、エディタを旧式にするか、5系から採用されたGutenbergにするか(show_in_rest)、入力項目を指定するか(supports)といった内容を指定することができる。
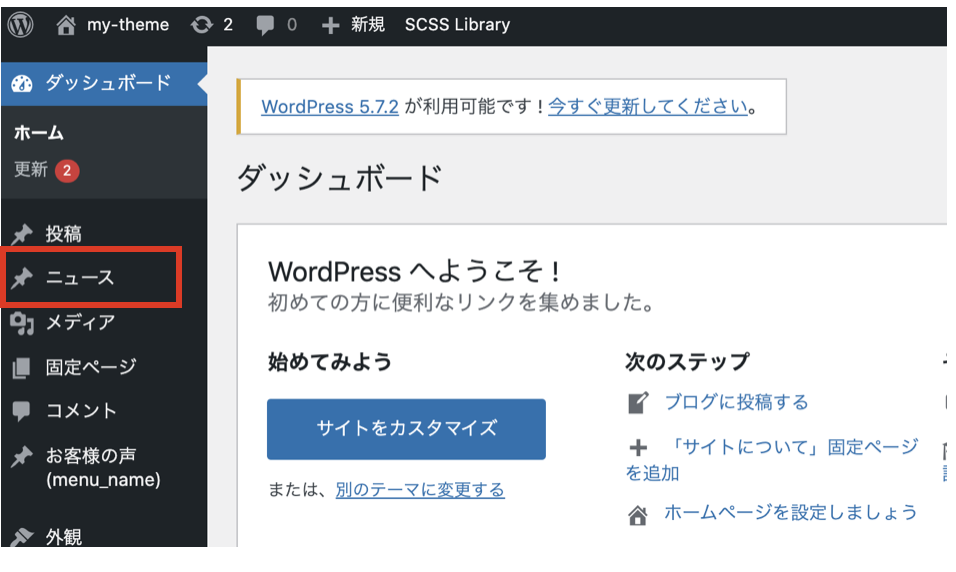
カスタム投稿タイプの表示・非表示(public > show_ui > show_in_menu)
追加したカスタム投稿タイプをそもそも管理画面などに表示するか、非表示にするかの設定ができる。
publicやshow_ui, show_in_menuなど似たような項目がありとても分かりにくいが、publicやshow_uiは複数ある要素をまとめてtrueにする機能。まとめてtrueにする項目が多い順に、
public > show_ui > show_in_menu となっている。
public
管理画面上にカスタム投稿タイプを表示し、投稿内容をWEB上で公開する。基本的にはtrueで設定して記述しておくので問題ない。
‘public’ => true にすることで以下の値がtrueに設定される。
- show_ui : ユーザーインターフェースを作成する。(管理画面上)
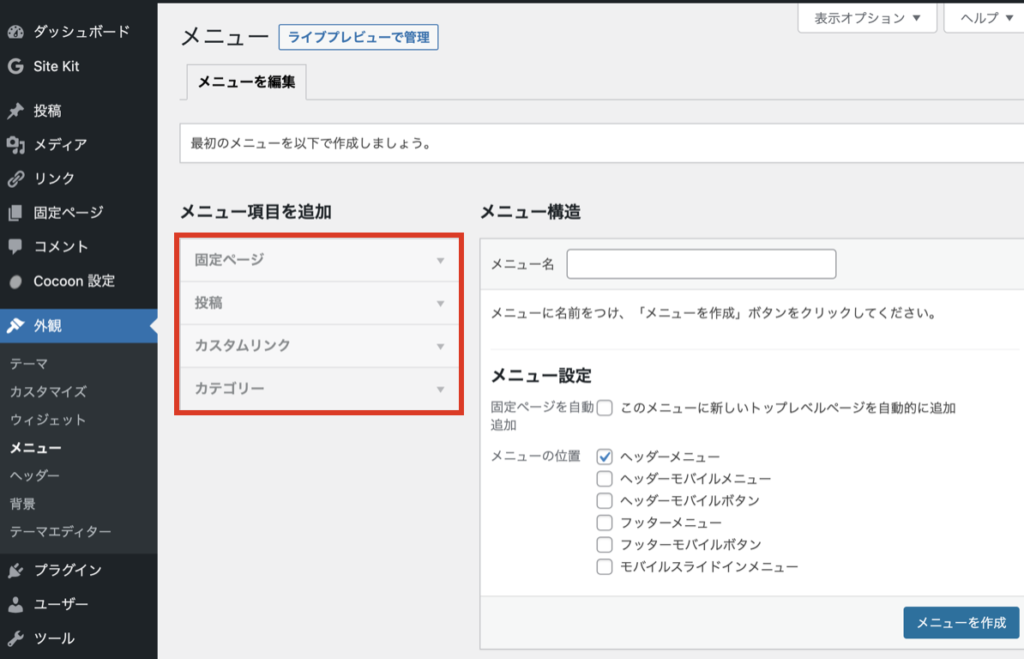
- show_in_nav_menus : ナビゲーションメニュ(グロナビ)で選択可能にする。外観のメニューから設定する。
- show_in_menu : 管理画面にこの投稿タイプを表示する。(show_uiの引数が適用される)
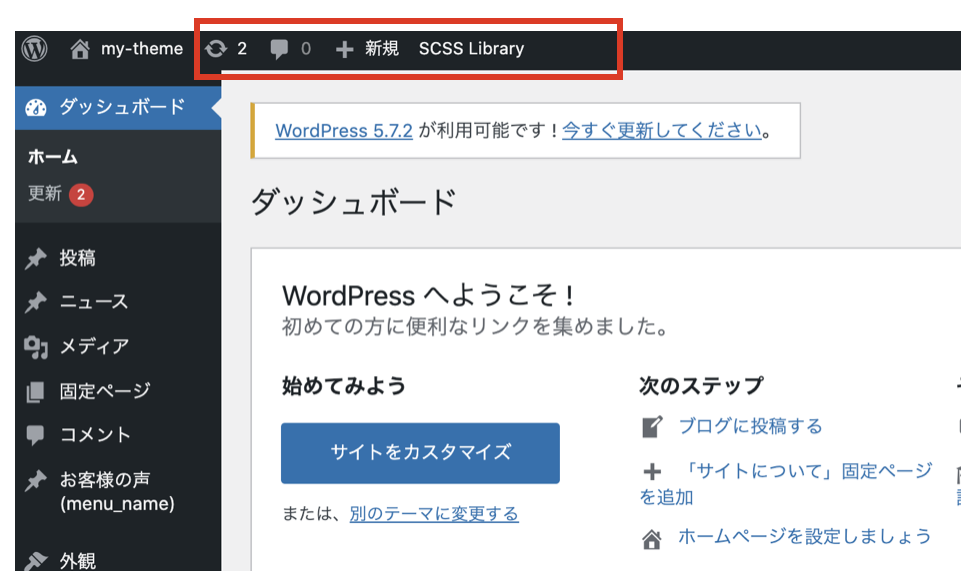
- show_in_admin_bar : 管理画面上部のバーに表示する。 (show_in_menuの引数が適用される)
- publicly_queryable : フロントエンドでpost_typeクエリを実行可能にする。パラメータを(プレビュー機能などに使用)有効化する
なお、‘public’ => false にすると、上記項目がfalseになる。加えて、検索結果から除外するexclude_from_search がtrueになる。
‘public’ => false した後に、各項目を個別にtrueで記述すればその内容が適用される。
show~ の主要項目
showから始まる項目はいくつかあるがそのうち主要なものについて。
・show_ui
管理画面の右側のメニューに項目を表示するかどうか。show_uiの引数に合わせて、以下項目の引数も変更する。
- show_in_menu : 管理画面上に表示するかどうか。
- show_in_admin_bar : 管理画面上部のバーに表示するかどうか。(デフォルトでshow_in_menuの引数が適用される)
・show_in_menu
管理画面上に表示するかどうか。表示するためには、‘show_ui’ => true が必須。publicまたはshow_uiを設定していれば個別に記述する必要はない。

・show_in_admin_bar
管理画面上部のバーに表示するかどうか。デフォルトでshow_in_menuの引数が適用されるため、public, show_ui, show_in_menuのどれかがある場合はあえて記述する必要はない。

・show_in_nav_menus
ナビゲーションメニュ(グロナビ)で選択可能にするかどうか。外観のメニューから設定する。
publicの引数が適用されるため、’public’ => true なら記述は不要。

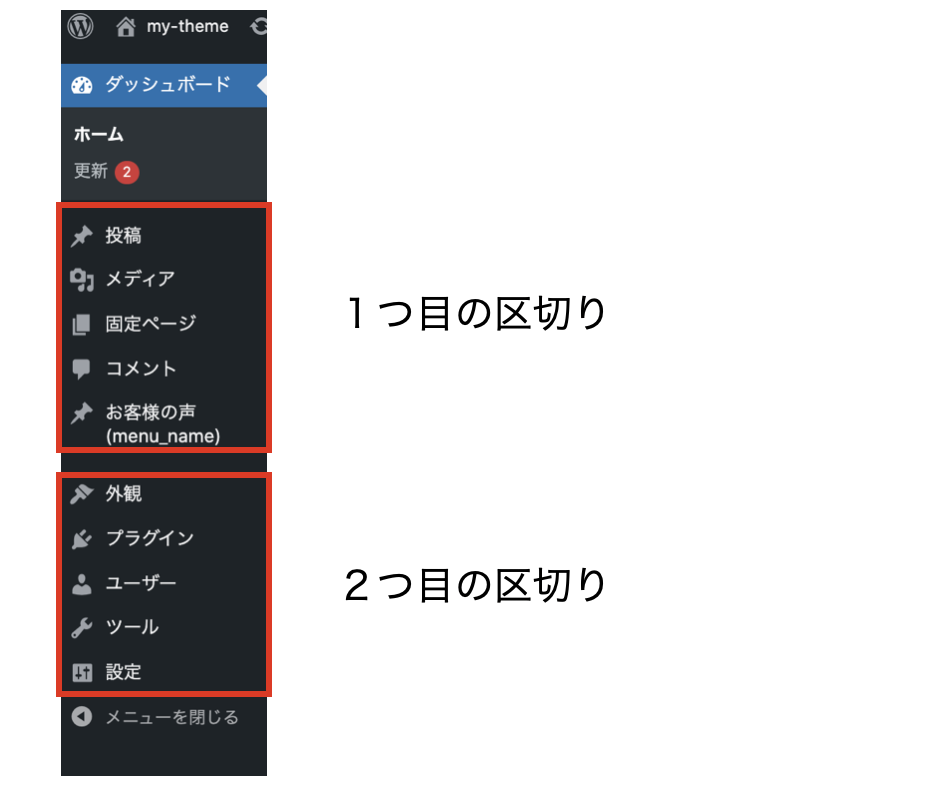
メニューでの表示位置を指定する(menu_position)
menu_positionを使うと、作成した投稿タイプのメニュー内での表示位置を指定することができる。場所は規定の数値で指定する。
デフォルトは‘menu_position’ => 25でコメントの下に表示される。
| 値 | 場所 |
| 5 | 投稿の下 |
| 10 | メディアの下 |
| 15 | リンクの下 |
| 20 | 固定ページの下 |
| 25 | コメントの下 |
| 60 | 最初の区切りの下 |
| 65 | プラグインの下 |
| 70 | ユーザーの下 |
| 75 | ツールの下 |
| 80 | 設定の下 |
| 100 | 二つ目の区切りの下 |

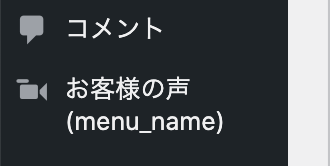
メニューのアイコンを変更する(menu_icon)
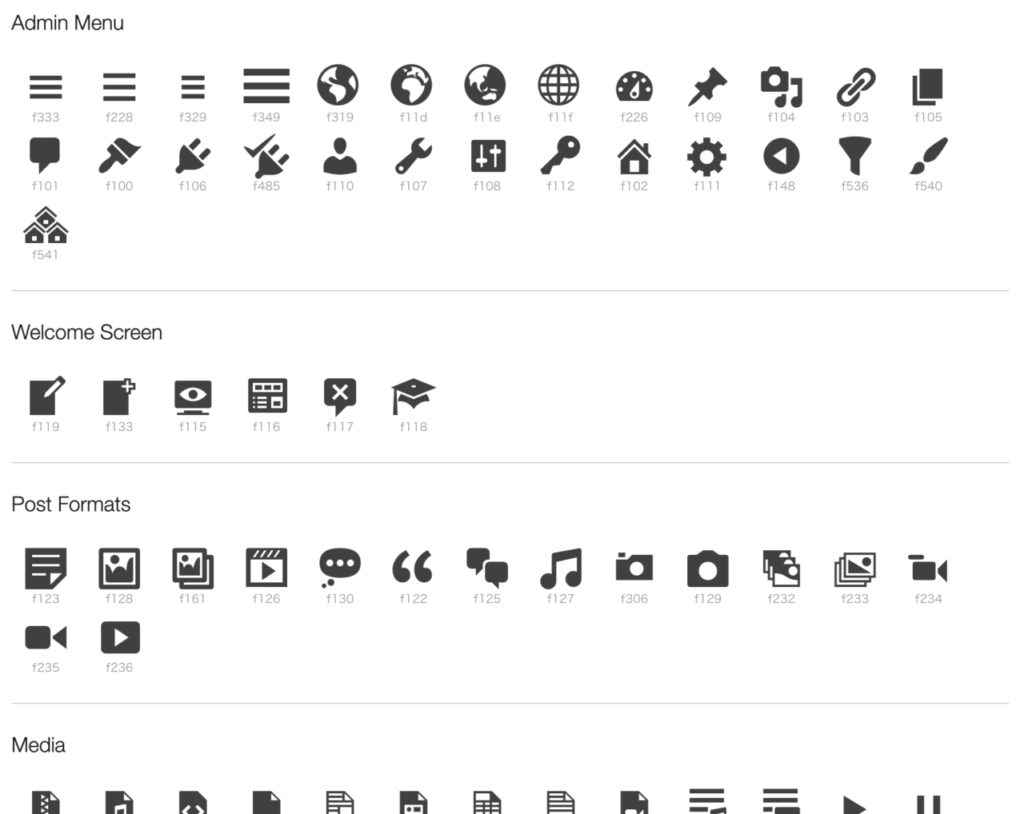
menu_iconを使って所定のアイコン名を指定することで、表示されるアイコンを変更す流ことができる。デフォルトは投稿のピンマーク。
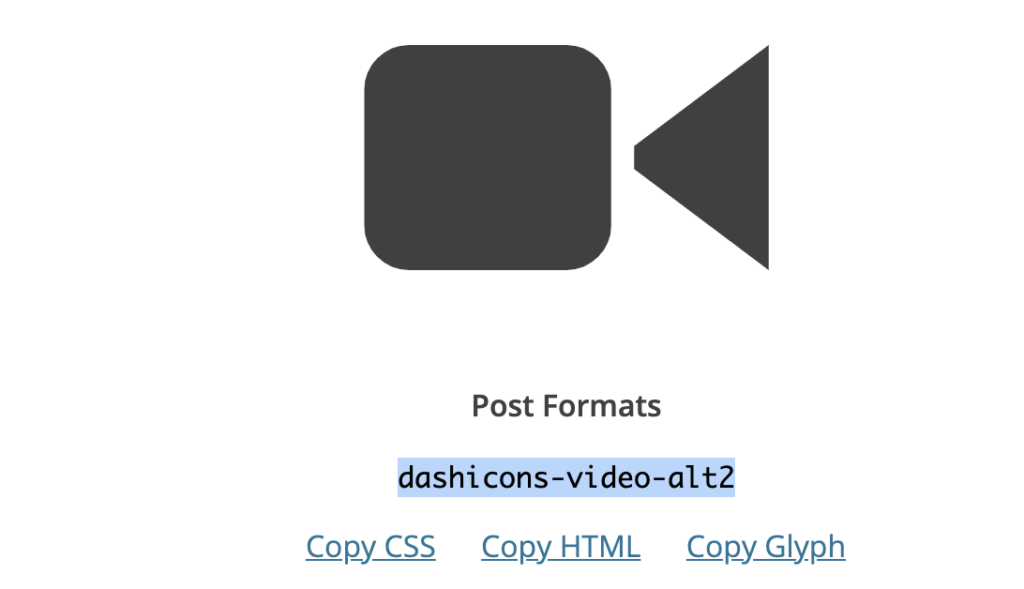
例えば、’menu_icon’ => ‘dashicons-video-alt’,にするとビデオマークになる。

アイコンは、 dashicons で検索すれば出てくる。WordPress公式 dashicons

使いたいアイコンをクリックしたときに下に表示される文字列を値に指定すればOK。

一覧ページを表示する(has_archive)
has_archiveの値をtrueにすると、静的URLで一覧ページを表示できるようになる。
例えば、カスタム投稿タイプの$post_typeにnewsという名称を指定した場合、https://example.com/news で一覧ページを表示できるようにする。
has_archiveを設定しない場合でも、パラメータを使って一覧ページを表示することは可能。(例: https://example.com/?post_type=news)
エディタの指定(show_in_rest, supports)
エディタはデフォルトでは旧式が適用される。これをGutenberg(show_in_rest)や任意の項目のみの表示(supports)に変更することができる。

・show_in_rest
‘show_in_rest’ => true でWordpress5系以降で適用されたエディタGutenbergを適用する。

・supports
編集項目で表示する内容を指定する。(add_post_type_support()を直接呼び出すエイリアス)
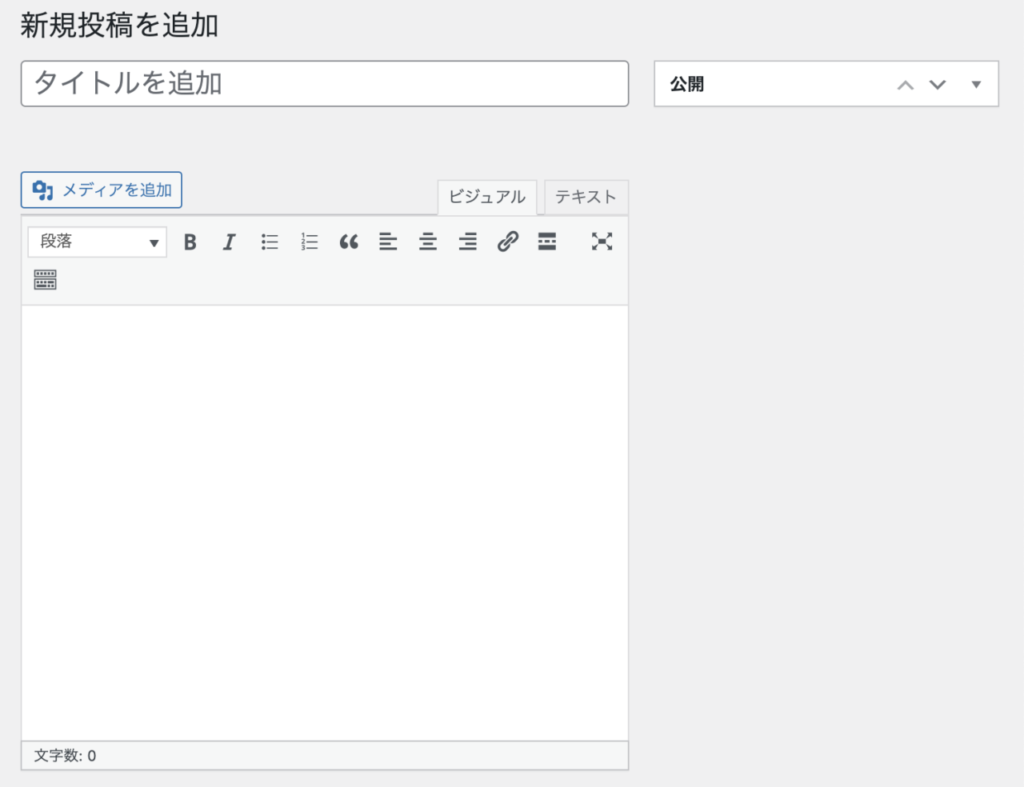
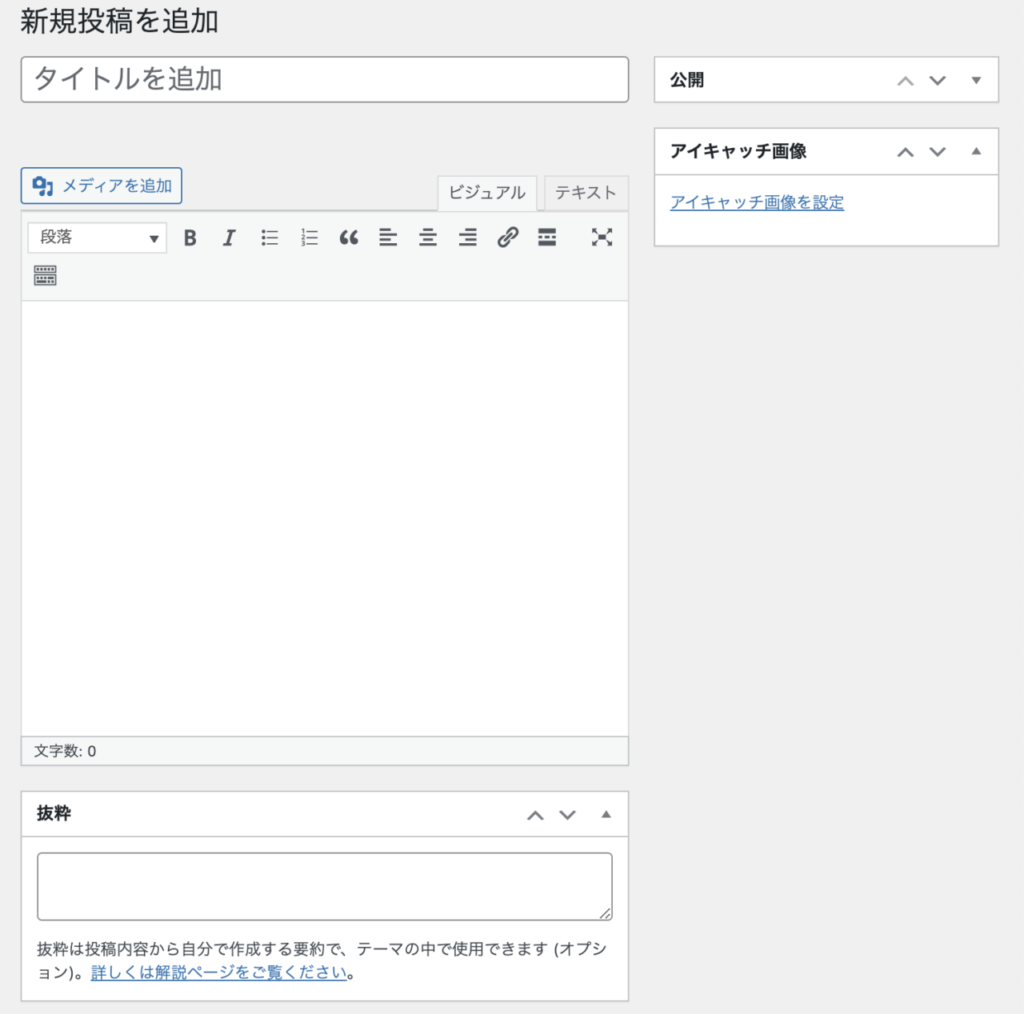
どの内容を表示するかは配列で指定する。
| 値 | 内容 |
| title | タイトルの編集 |
| editor | 本文編集エディタ |
| author | 作成者 |
| thumbnail | サムネイル |
| excerpt | 抜粋 |
| trackbacks | トラックバック送信 |
| custom-fields | カスタムフィールド |
| comments | コメント |
| revisions | リビジョンの保存 |
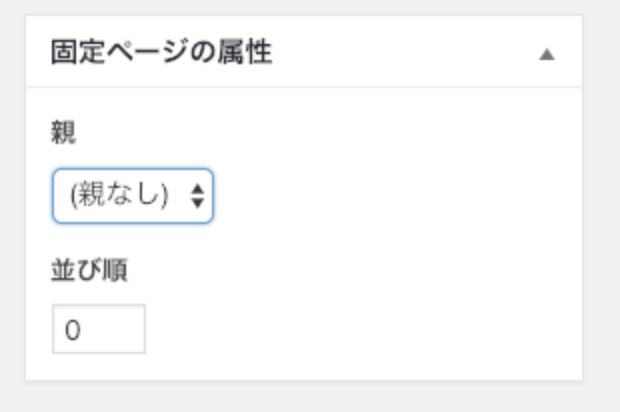
| page-attributes | メニューの順序。「親〜」を表示するには hierarchical が true 必須 |
| post-formats | 投稿のフォーマットを追加 |
▼実例
'supports' => [ 'title', 'editor', 'thumnail', 'excerpt' ],
配列に記載した項目は管理画面上で表示/非表示の設定が可能。

パーマリンクのカスタム投稿タイプ名を変更(rewrite)
パーマリンクのスラッグ名はカスタム投稿タイプの$post_typeで指定した値がURIに含まれる。(例:$post_typeがnewsなら、パーマリンクは https://example.com/news/~ となる)
rewriteを使えばこのスラッグ名を変更することができる。変更の仕方は、/$post_type/自体を変更する方法と、/$post_type/の後ろに他のスラッグを追加する方法がある。
値は配列で指定する。
| 値 | 内容 |
| slug | 使用するslugを指定。デフォルトは$post_typeの値 |
| with_front | falseなら/slug/となる。trueだと/$post_type/slug/になる。 |
| feeds | フィードのパーマリンク構造を作成する。初期値はhas_archiveの引数 |
| pages | パーマリンク構造をページ送りにする。デフォルトはtrue |
| ep_mask | エンドポイントを割り当てる |
実例
$post_typeの値がnewsの場合に、URLを https://example.com/test/~ に変更するには以下のように記述する。
'rewrite' => [
'slug' => 'test',
'with_front' => false
]カスタム投稿タイプに親子関係を持たせる(hierarchical)
追加したカスタム投稿タイプに親を追加したい場合にtrueにする。同時に、supportsの値にpage-attributesを指定する必要がある。

テンプレート内で子の投稿のデータを取得するには、get_childrenを使う。