WordPressのサイトに、インスタグラム(instagram,インスタ)を追加したいというニーズが年々高まっています。
一見とても難しそうに見えるかもしれませんが、実はとても簡単です。
ここでは、WordPressサイトにインスタを追加・埋め込みする方法についてまとめています。
普通のWordPress(グーテンバーグエディタ)だけでなく、Elementorを使ったエディタの追加方法もまとめています。
WordPressサイトにインスタを追加・埋め込みする方法
WordPressサイトにインスタグラム(instagram,インスタ)を追加・埋め込みする方法は大きく2つあります。
- 個別の投稿を埋め込む。
- 自分の複数の投稿を埋め込む。
それぞれで方法が大きく異なります。
個別の投稿を埋め込む方法
自分や他の人に限らず、個々の投稿を埋め込むことは非常に簡単です。
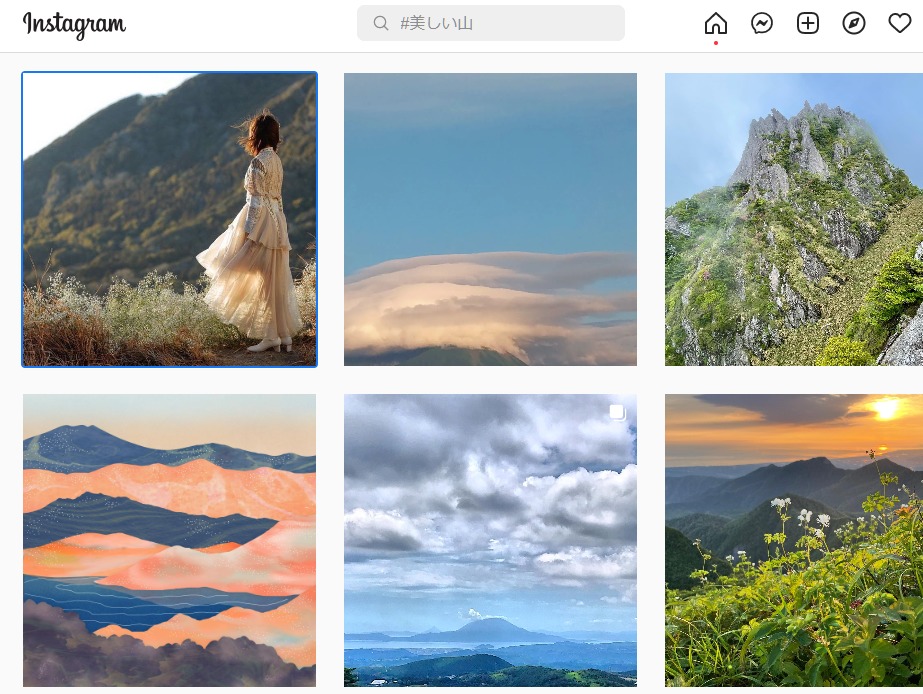
まず、埋め込みたいインスタグラム(instagram,インスタ)の投稿を開きます。

↓ 個別のインスタ投稿を選択
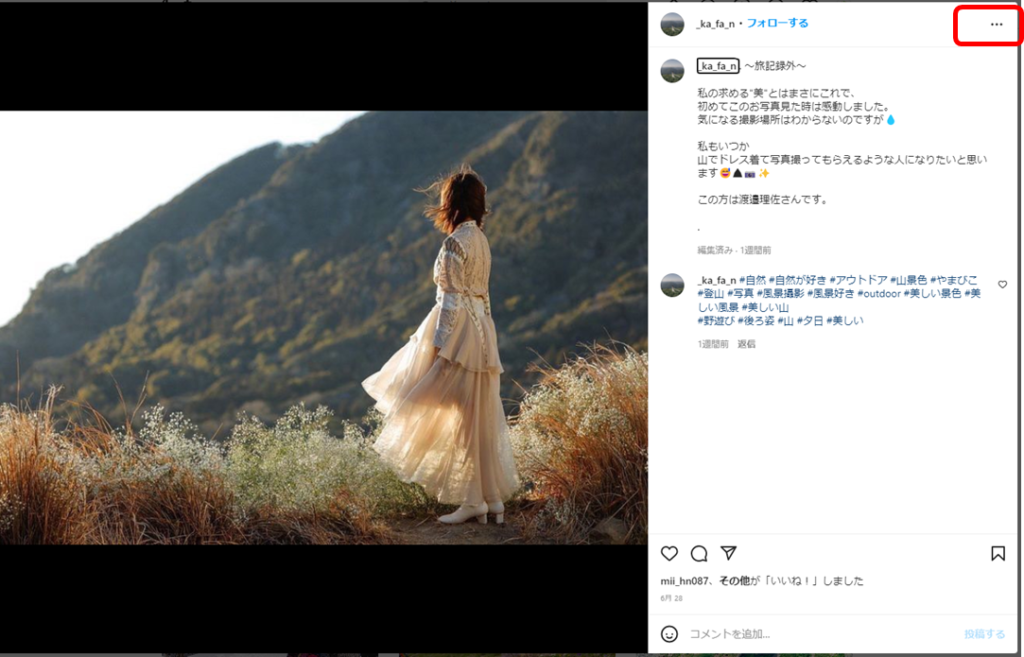
右上に表示される「・・・」をクリックします。

↓ 「・・・」をクリック
「埋め込み」を選択します。

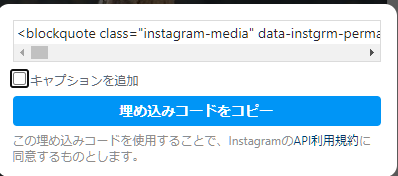
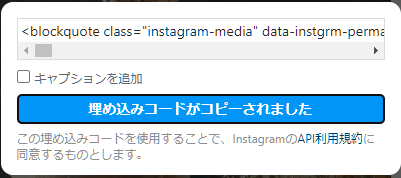
埋め込みコードが表示されるのでコピーします。

↓ 「埋め込みコードをコピー」

あとは、WordPpressにこのコードを埋め込むだけです。
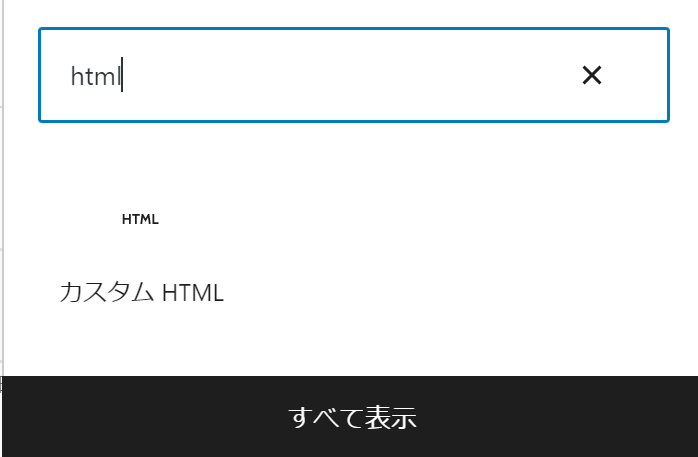
ブロックで「html」と検索すると「カスタムhtml」が出てくるので、これを選択します。

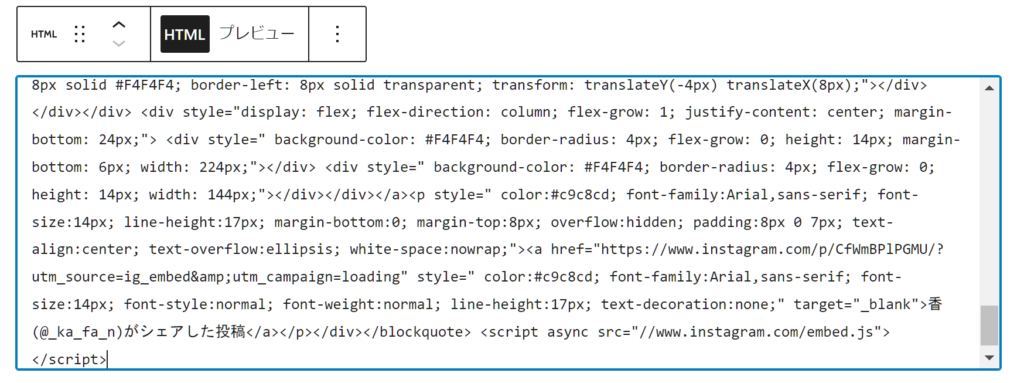
表示される枠の中に、先ほどコピーした埋め込みようのコードを貼り付けます。

上部メニューで「プレビュー」を選択すると、エディタ上でも埋め込んだインスタ投稿の表示を確認することができます。
上記は、「キャプションを追加」のチェックを外してコードを埋め込んでいます。
「キャプションを追加」に✓を入れた場合は以下のようになります。
(素敵な写真が目にとまったので使わせていただきましたが、特に他意はありません)
このように、個別の投稿を埋め込むことは非常に簡単です。
自分の複数の投稿を埋め込む方法
続いて、自分の複数の投稿を埋め込む方法です。企業サイトなど、こちらのニーズの方が高くなります。
自分の複数の投稿を埋め込むためには、プラグインを使用すると便利です。
ここでは、「Smash Balloon Social Photo Feed」というプラグインを使用する方法をご紹介します。
プラグインのインストール
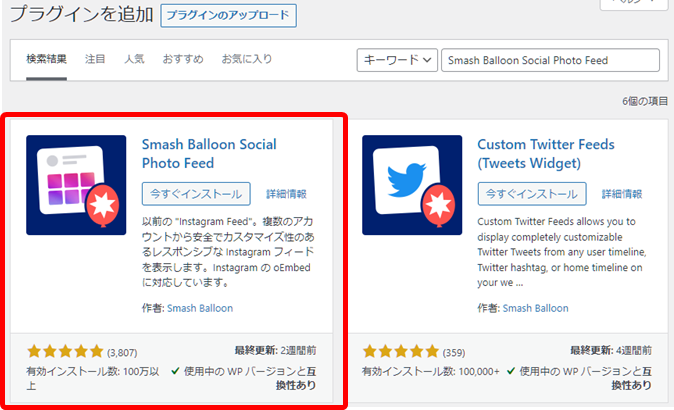
WordPressの管理画面のプラグインを選択し、上部の「新規追加」をクリックします。

検索窓に、「Smash Balloon Social Photo Feed」と入力します。
Smash Balloon Social Photo Feedが表示sれるので、「今すぐインストール」をクリックします。

(有効インストール数100万以上、星5の超優良プラグインです)
インストールが完了したら「有効化」をクリックします。

インスタグラムのアカウントと連携する
プラグインの有効化が完了すると、WordPress管理画面の左メニュー下側に「Instagram Feed」という項目が追加されます。

クリックして「+新規追加」を選択します。

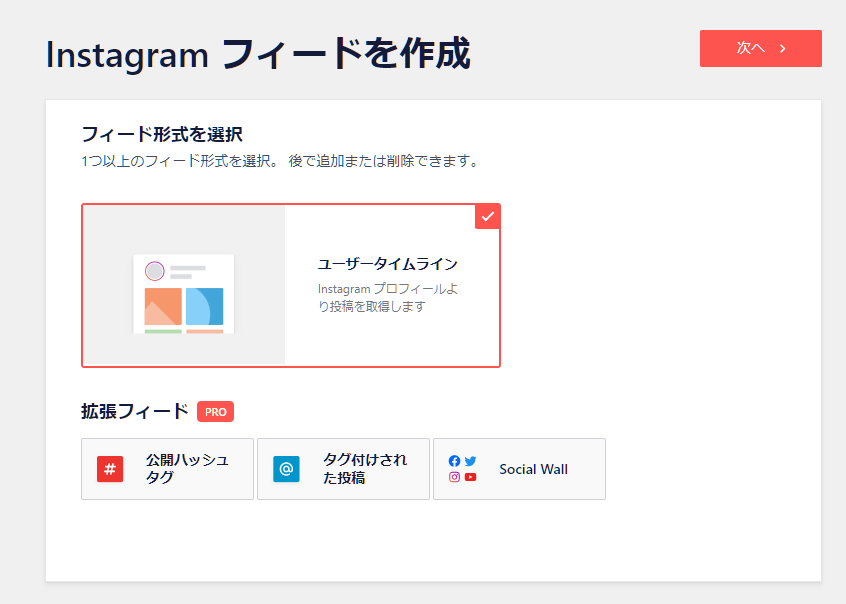
「ユーザータイムライン」を選択して、「次へ」をクリックします。

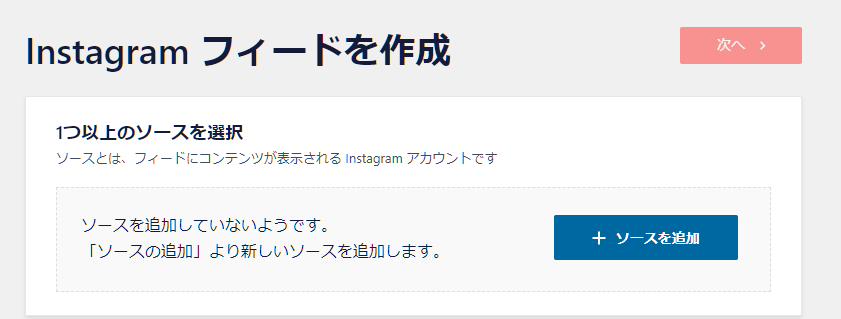
「+ソースを追加」をクリックします。

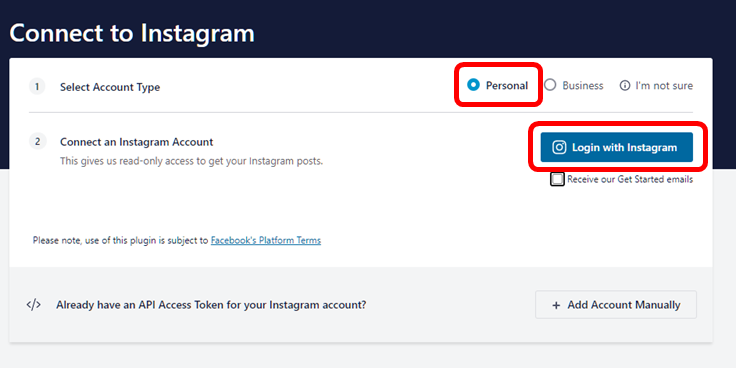
「Personal」に✓を入れ、「Login with Instagram」をクリックします。
お知らせメール等が不要であれば、「Receive our Get Started emails」の✓を外しておきます。

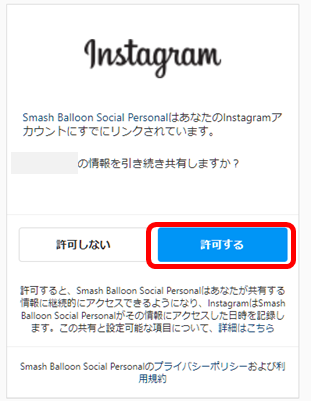
「許可する」をクリックします。(必要に応じてインスタにログインしてください)

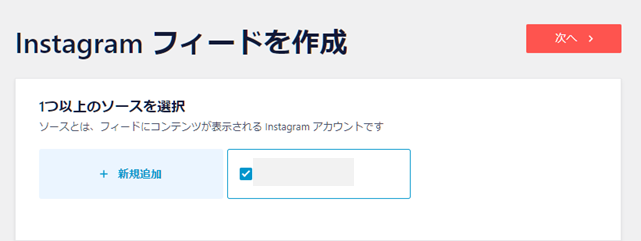
追加したインスタグラムのアカウントがソースに追加されるので、✓を入れ「次へ」をクリックします。

以上でインスタグラム(instagram,インスタ)連携は完了です。
レイアウトを調整する
インスタグラム(instagram,インスタ)を投稿したときのレイアウトを調整します。
投稿を何列で何個表示するかや、PCとスマホで表示する投稿数を調整することができます。非常に便利です。
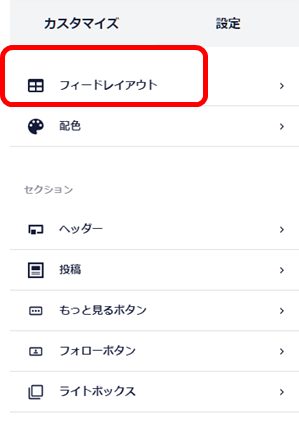
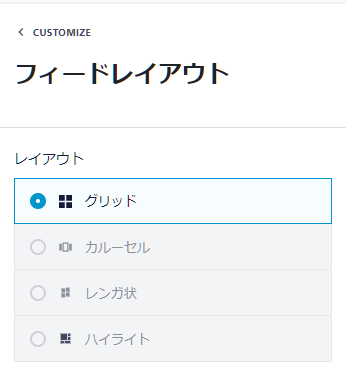
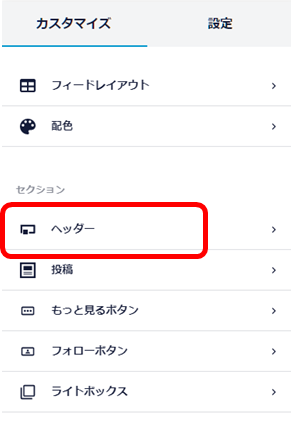
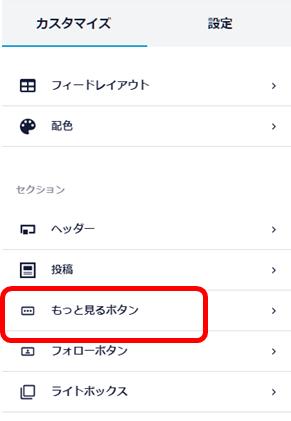
「カスタマイズ」の「フィードレイアウト」を選択します。

無料版ではグリッド表示のみ選択可能になっています。(グリッド表示で基本問題ありません)

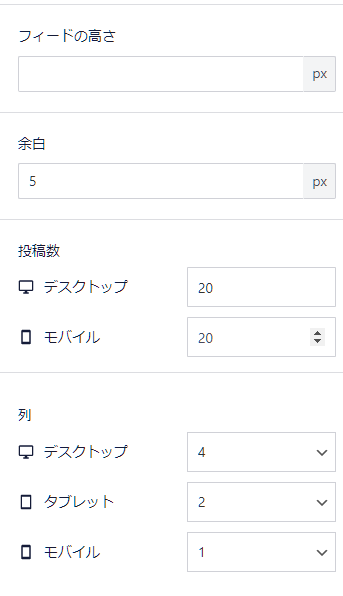
フィードの高さや、投稿の間の余白、ディスプレイの幅毎の投稿数、カラム(列)数を自由に指定できます。

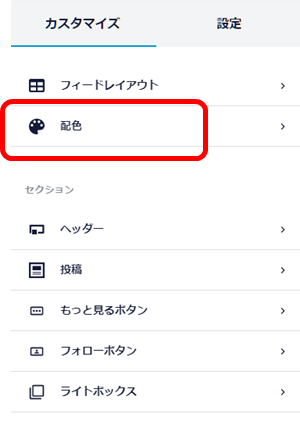
フィードの色を変更する
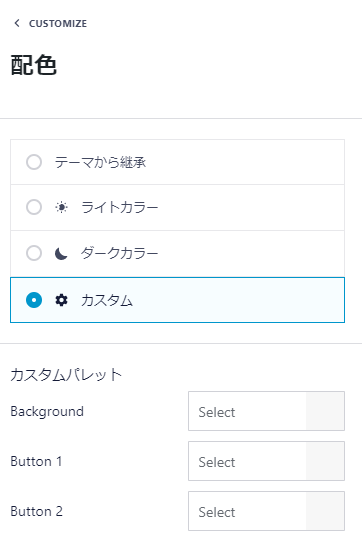
カスタマイズの「配色」を選択すると、フィードの枠の色を変更することができます。

白の「ライトカラー」と黒の「ダークカラー」以外に、自分で色を指定することもできます。

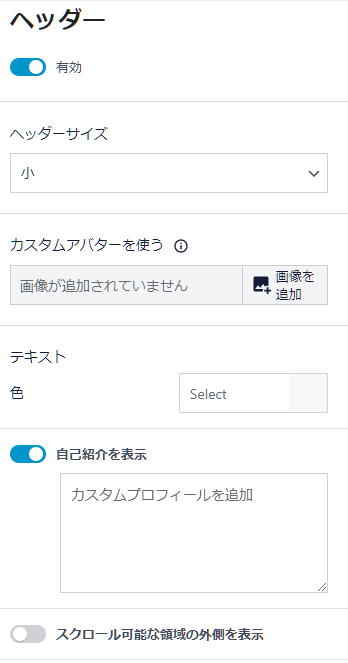
ヘッダーのサイズやアイコンを変更する
カスタマイズの「ヘッダー」では、投稿の上部に表示されるカメラマークのアイコンやサイズを変更することができます。


ヘッダーのサイズ以外に、アイコン画像、テキストの色の指定や変更、他にも自己紹介文の追加ができます。

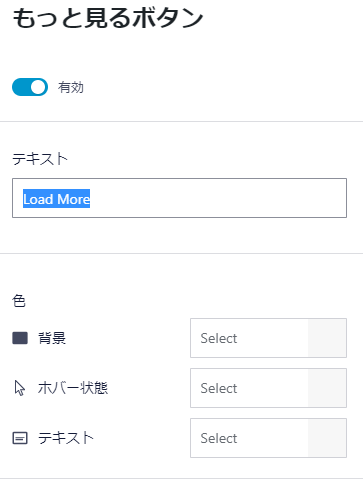
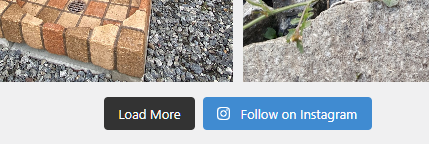
Lead Moreボタンを変更する
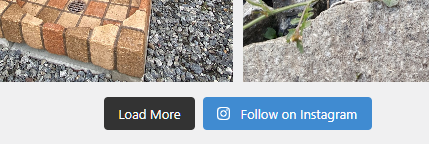
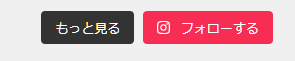
デフォルトでは投稿の一番下に「Lead More」が表示されます。

カスタムの「もっと見るボタン」を使うと、このテキストや色、ホバー時の状態を変更することもできます。


↓ 「もっと見る」に変更

Follow on Instagramボタンを変更する
デフォルトでは投稿の一番下に「Follow on Instagram」が表示されます。

カスタムの「フォローボタン」を使うと、このテキストや色、ホバー時の状態を変更することもできます。
デフォルトは以下のようになっています。

背景:#408bd1
ホバー:#359dff
テキスト: 指定なし
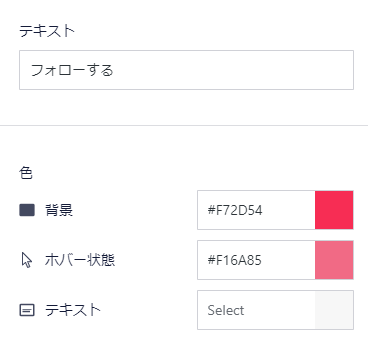
例えば、インスタっぽい赤い色に変更すると以下のようになります。
背景:#F72D54
ホバー:#F16A85
テキスト: 指定なし


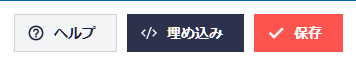
保存する
設定が完了したら、右上の「保存」をクリックすればインスタグラム(instagram,インスタ)の設定は完了です。

サイトの中にインスタを埋め込む
次に作成したインスタのフィードをWordPressサイトの中に埋め込みます。
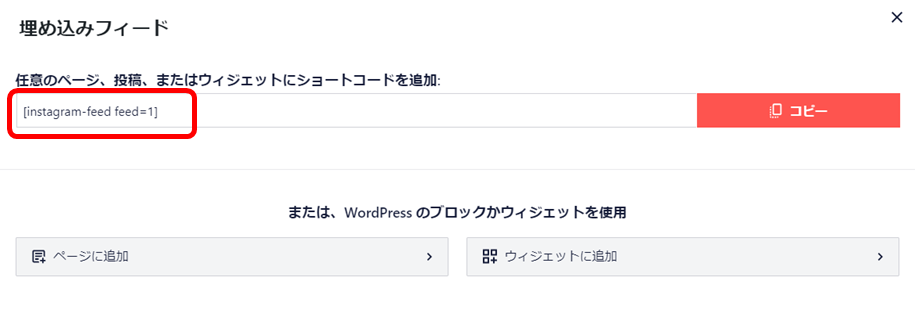
「保存」の隣にある「埋め込み」ボタンをクリックします。すると、以下のようなショートコードが表示されます。

ショートコードをコピーします。
インスタのフィードを表示させたいページに移動します。
「ショートコード」のブロックを検索して、追加したいヵ所に入れます。
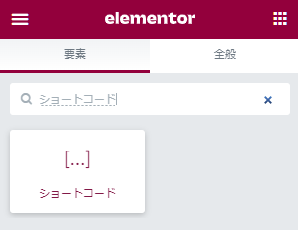
Elementorの場合
Elementorの場合は以下のようなブロックになります。

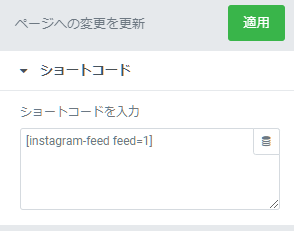
編集メニューで、先ほどのショートコードを貼り付けて適用します。

編集画面上では投稿が表示されませんが、これで問題ありません。

実際のページは以下のように追加した場所に、インスタの投稿が表示されます。

通常のWordPressの場合
Gutenbergエディタの場合も「ショートコード」と検索すればブロックを選択することができます。

「ショートコード」を入力とあるので、ここにショートコードを追加すればOKです。