WordPressの便利な予約管理ツールHBookの基本的な使い方について、ここでは「Elementorで使用する方法とショートコードの使い方」について画像を用いてわかりやすく解説しています。
前提条件となるHBookのインストール方法や設定などは下記をご参考ください。
HBookをGutenbergで使用する場合
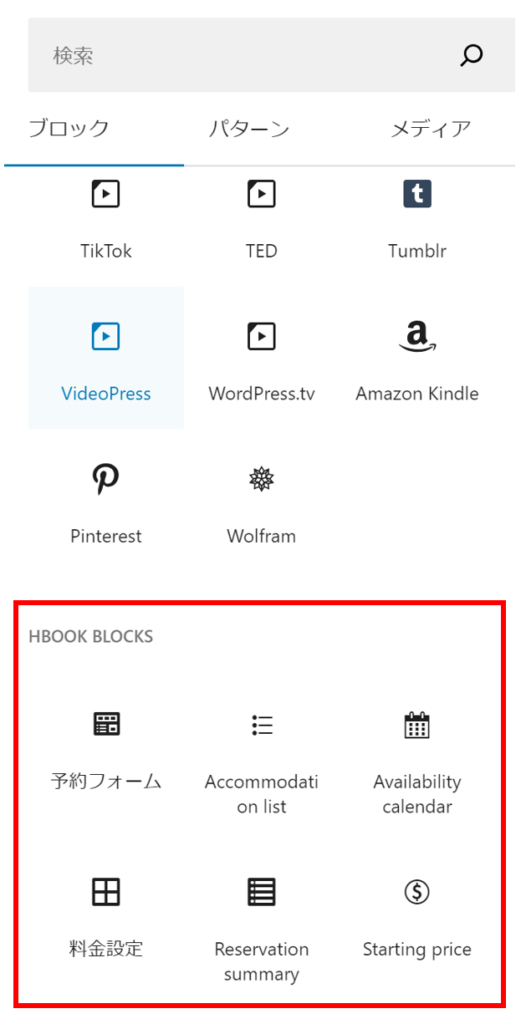
WordPressの予約システム用の追加プラグインHBookは、通常のGutenberg(グーテンベルク) エディタであれば、各ブロックが表示されます(参考:以下イメージ)。
しかし、Elementorのブロックとしては表示されません。ここでは、ElementorでHBookの各種ブロックを使う方法について解説しています。

HBookをElementorで使用する方法: ショートコード
HBookをElementorで使用するには「ショートコード」を使用します。
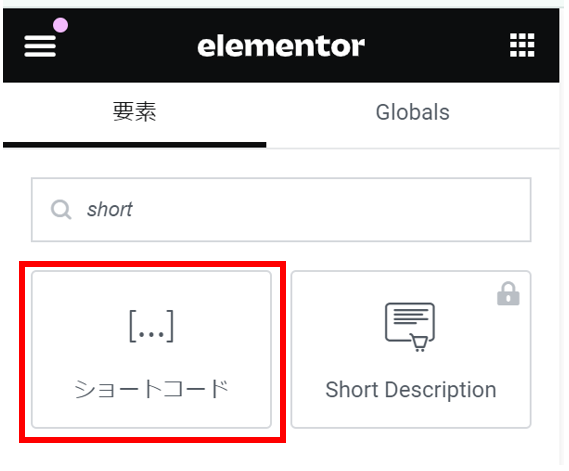
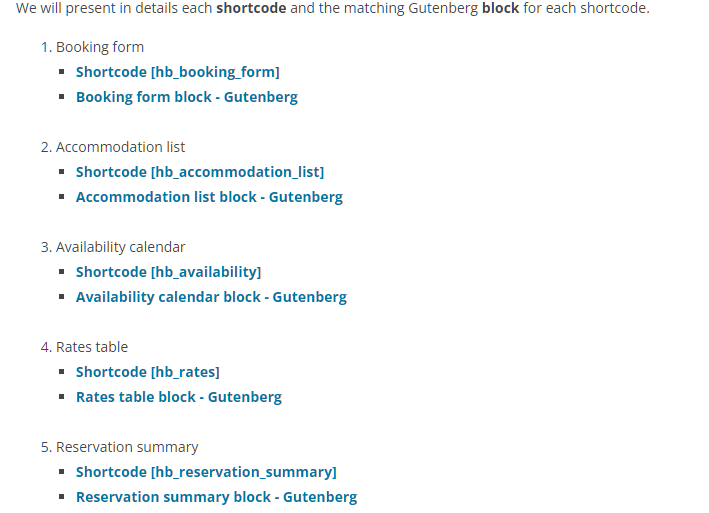
Elementorのエディタを開き、ウィジェットの検索に「short code」と入力します(shortとかで表示されます)。

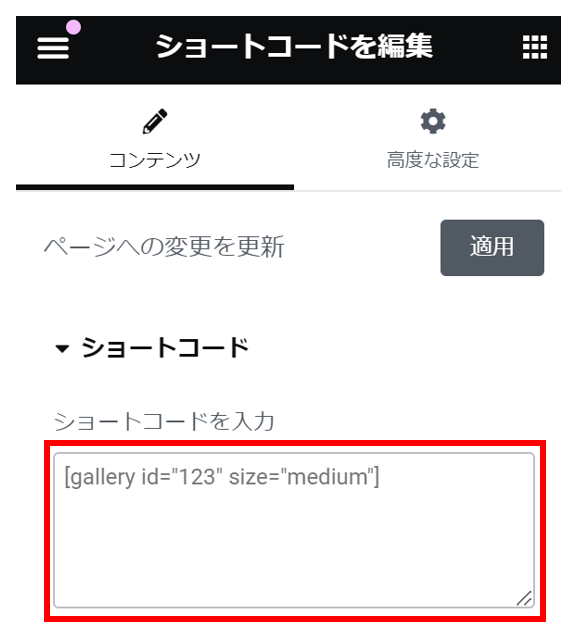
ショートコードをクリックすると「ショートコードを入力」の以下に、入力ボックスが表示されます。

この中に、HBook専用のショートコードを記載します。
予約フォームの埋め込み(カレンダー選択)
例えば、予約フォームを設置したいときは、予約フォーム用のショートコード[hb_booking_form]を入力します。
入力したら「適用」をクリックします。これで、指定した中身のショートコードウィジェットがページに追加されます。

編集画面上では [...] と表示されているだけで、何も見えません。

これを、プレビューで確認します。
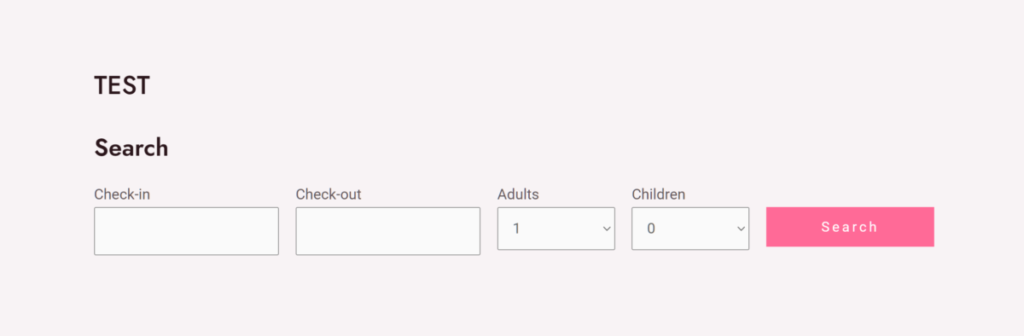
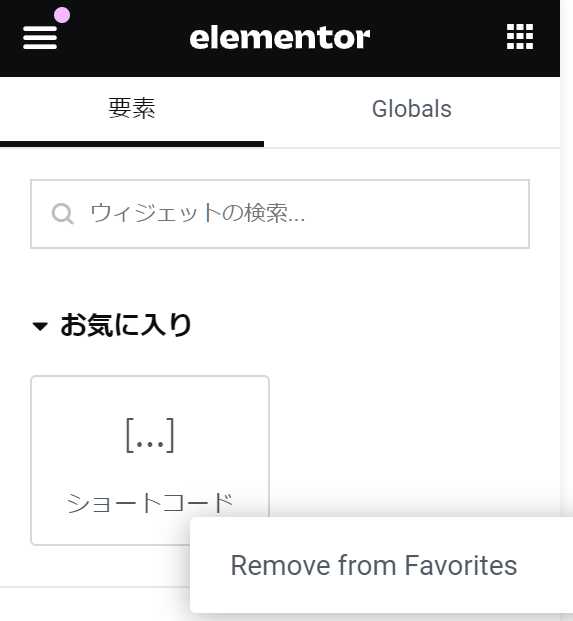
すると、以下のように予約フォームが設置されていることがわかります。

ショートコードを使って、HBookのブロックをウィジェット化し、ページに貼り付ける。文字で書くと横文字が多くて難しそうですが、実際はとても簡単です。
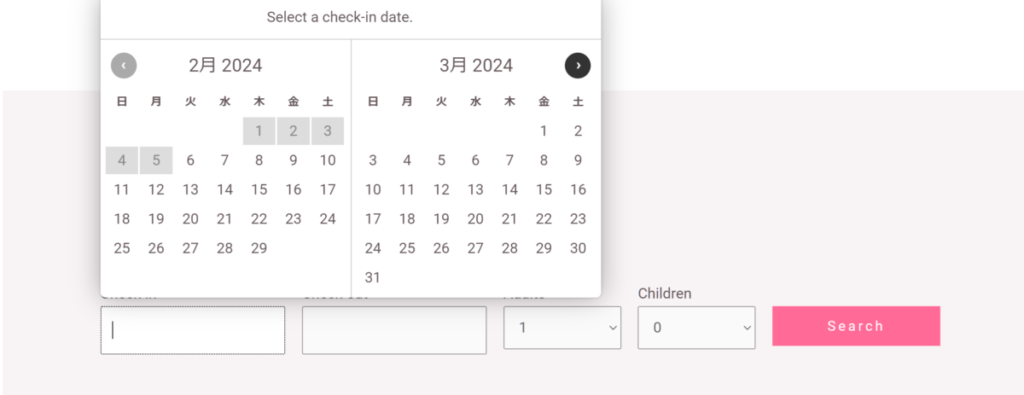
もちろん、チェックインのカレンダーなどもちきんと表示されます。

チェックイン&チェックアウト日と人数を入力して「検索(またはSearch)」をクリックします。すると選択可能な宿泊施設が表示されます。
検索結果で宿泊施設を表示させるには、宿泊施設の登録など事前設定が必要です。詳細は下記をご参考ください。
(参考)【WordPress】HBookの使い方 ①宿泊施設の設定方法 ~部屋数、人数、説明、初期料金、ブロックの設定(Accomodation)~

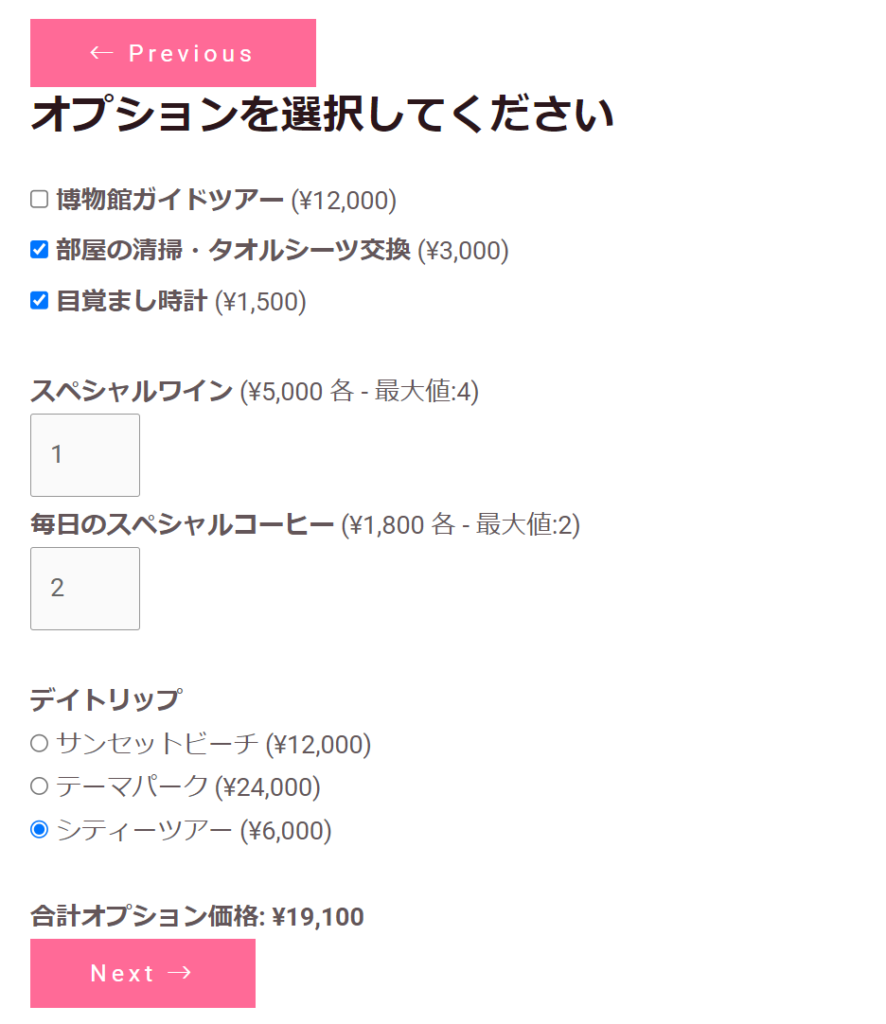
オプションがある場合は、オプションの選択画面に移動します。

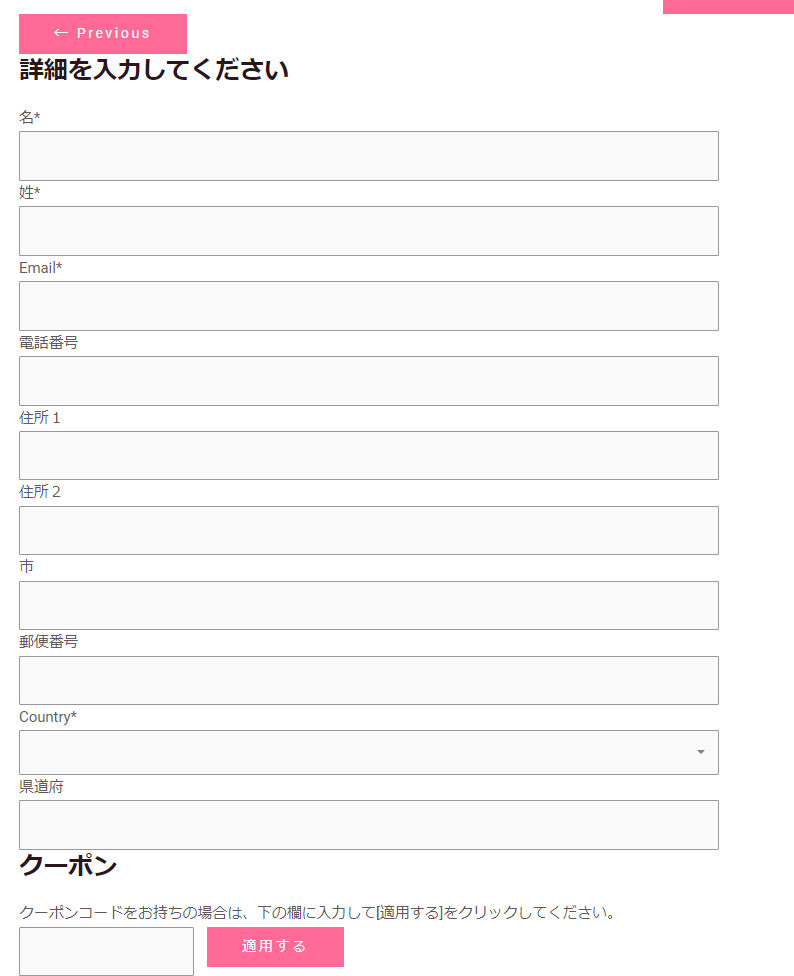
詳細情報やクーポンコードの入力画面に移動します。

予約概要が表示されるので、問題なければ「この内容で予約する」を選択します。

「この内容で予約する」を選択すると予約確認メールを送信します(※オンライン決済などの設定も可能です)

ショートコード一覧はどこにある?
HBookのショートコード一覧はHBookのドキュメントの中に記載されています。

Add to Favorites: ショートコードウィジェットをお気に入りに追加する
Elementorには「Add to Favorites(お気に入りに追加)」という便利な機能があります。
HBookをElementorで使用する際は、ショートコードを使い回すことになります。毎回「short」と検索してウィジェットを呼び出すのは正直手間です。
こういったときに、「Add to Favorites」を使用します。
ウェイジェットで「ショートコード」を検索し、表示されたら右クリックを押します。すると「Add to Favorites」と表示されるので、これをクリックします。

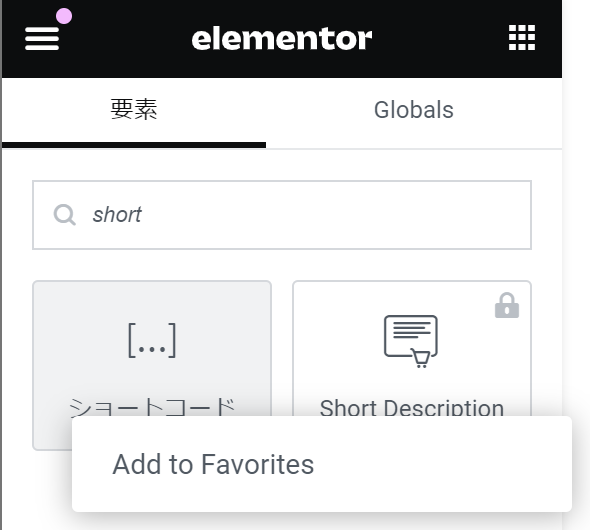
すると、ウィジェットの一番上に「お気に入り」というタブが作成され、その中に選択したウィジェット(ここでは「ショートコード」)が入ります。

これで、毎回検索せずに、すぐにショートコードを使うことができます。
ちなみに、お気に入りから削除したいときは、右クリックを押すと「Remove from Favorites(お気に入りから除外する)」が表示されるので、これをクリックします。

以下に、HBookで使用する主なショートコードを記載しておきます。
[hb_booking_form]・・・予約フォーム
デフォルトの表示
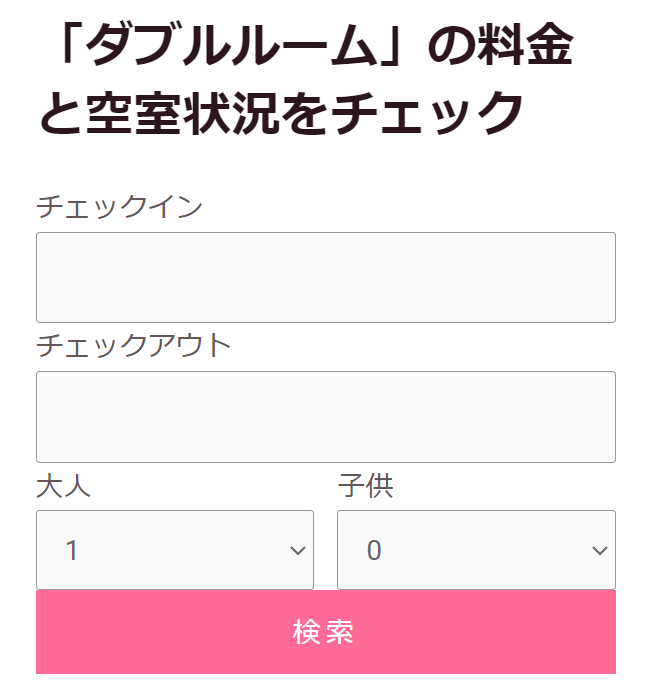
[hb_booking_form]は予約フォームのショートコードです。チェックイン日やチェックアウト日を指定して利用可能な宿泊施設を表示させたい場合に使用します。

オプションの利用
[hb_booking_form]には様々なオプションが用意されています。
- all_accom
宿泊施設ページに表示される場合、検索フォームはその宿泊施設のみを検索します。検索フォームですべての宿泊施設を検索する場合は、all_accomパラメーターをyesに設定します。 - accom_id
このパラメータを使用して、特定の宿泊施設タイプのみを検索する検索フォームを作成します。宿泊施設 ID は、タイトルのすぐ下の宿泊施設タイプの投稿にあります。 - search_only
検索フォームのみを表示するには、このパラメータを使用します。「検索」ボタンをクリックすると、顧客はredirection_urlパラメータに入力された URL のページにリダイレクトされます。このパラメータはグローバル検索でのみ使用でき、宿泊施設ページまたは「accom_id」と一緒に使用する場合は使用できません。 - redirection_url: search_only
パラメータを使用する場合、または宿泊施設ページでショートコードを使用する場合は、このパラメータを追加します。このパラメータには、メインの予約ページの URL を含める必要があります (このページには[hb_booking_form]ショートコードが含まれます) - Force_display_thumb
特定の宿泊施設タイプを検索するときに宿泊施設のサムネイルを表示したい場合は、このパラメータを追加します。デフォルトでは、検索された宿泊施設タイプが 1 つだけの場合、HBook はサムネイルと説明を表示しません。このパラメータを[はい]に設定すると、サムネイルが表示されます。 - Force_display_desc
特定の宿泊施設タイプの検索時に検索結果に表示される説明を表示したい場合は、このパラメータを追加します。デフォルトでは、検索された宿泊施設タイプが 1 つだけの場合、HBook はサムネイルと説明を表示しません。このパラメータを[はい]に設定すると、説明が表示されます。 - form_id
このパラメータを追加すると、フォームの識別子を希望の ID に設定できるようになります。これは、たとえば、特定のフォームを別のスタイルにしたい場合や、特定の JS をこのフォームと対話させたい場合に便利です。 - search_form_placeholder
このパラメーターは、検索フォームのラベルまたはプレースホルダーを使用するための一般設定をオーバーライドする場合に便利です。一般設定は、 [HBook] > [検索フォーム]で確認できます。 - thank_you_page_url
このパラメータは、顧客を予約確認画面の別のページ (通常は「ありがとうページ」と呼ばれます) にリダイレクトしたい場合に便利です。その「ありがとうページ」には、 [hb_reservation_summary] ショートコードまたはブロック「予約概要」が必要です。
「redirection_url」パラメータを使用する場合は、顧客がリダイレクトされるページの予約フォームのショートコードにのみこのパラメータを含める必要があります。
オプションの使い方
ショートコードのオプションを使用する場合は以下のように記述します。
[ショートコード オプション="文字列"]例えば以下のようになります。
- [hb_booking_form search_only=”yes” redirection_url=”https://www.abc.com/main-booking-form”]
このショートコードを使用して、顧客はチェックイン日とチェックアウト日、および大人の人数を入力します。リクエストがあれば子供たちも。「検索」ボタンを押すと、予約の次のステップ (宿泊施設と追加サービスの選択、顧客の詳細、支払い、確認) のための別のページにリダイレクトされます。 - [hb_booking_form redirection_url=”https://www.abc.com/main-booking-form”]
このショートコードを使用して、顧客はチェックインとチェックアウトの日付、および要求に応じて大人と子供の数を入力します。検索結果が表示され、宿泊施設のタイプを選択した後、別のページにリダイレクトされます。顧客は追加サービスを選択したり、顧客の詳細を入力したりできるようになります。顧客がリダイレクトされるページには、[hb_booking_form] ショートコードが必要です。 - [hb_booking_form thank_you_page_url=”https://www.abc.com/thank-you”]
このショートコードを使用すると、顧客は最後のステップで「ありがとうございます」ページにリダイレクトされ、予約確認画面が表示されます。その「サンキューページ」には、 [hb_reservation_summary] ショートコードまたはブロック「予約概要」が必要です。 - [hb_booking_form Force_display_desc=”yes” Force_display_thumb=”yes”]
このショートコードを使用すると、宿泊施設タイプが 1 つだけ検索された場合でも、サムネイルと説明が表示されます。 - [hb_booking_form Force_display_desc=”yes” Force_display_thumb=”yes”]
このショートコードを使用すると、宿泊施設タイプが 1 つだけ検索された場合でも、サムネイルと説明が表示されます。
[hb_accommodation_list]・・・宿泊施設一覧
デフォルトの表示
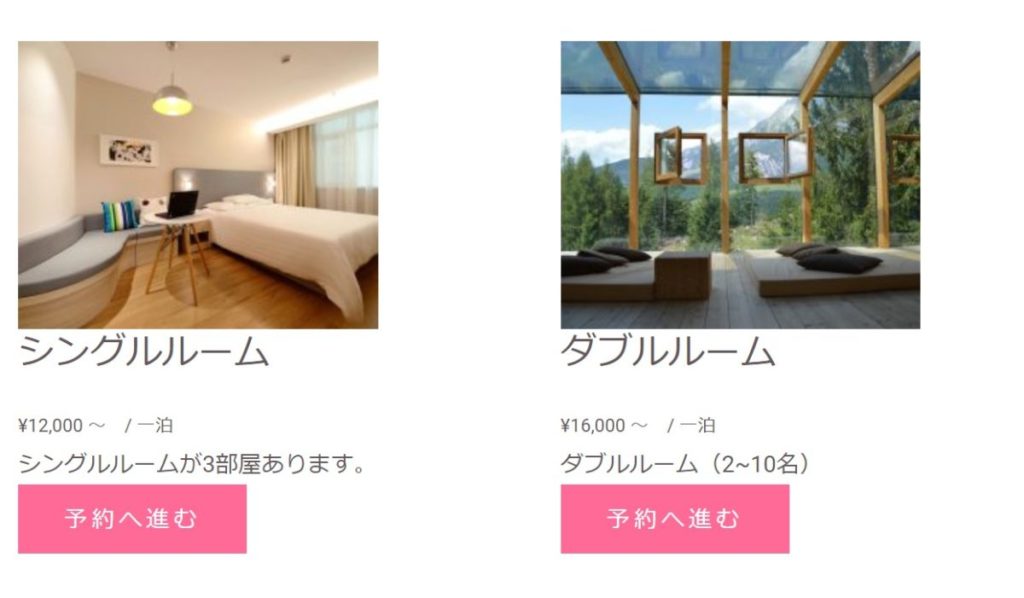
[hb_accommodation_list]は宿泊施設一覧を表示するショートコードです。部屋を選択してから、チェックイン日やチェックアウト日などを指定する場合に使用します。

「予約へ進む」をクリックすると、以下のように予約フォームが表示されます。

デフォルトでは同じページ内でフォームの入力をしていくことになります。専用の予約ページへ遷移したい場合は、オプションの[redirection_url]で遷移先のURLを指定します。
オプションの設定
[hb_accommodation_list]には以下のオプションが用意されています。
- accom_ids
このパラメータを使用して、リストに一部の宿泊施設タイプのみを表示することを選択します。表示したい宿泊施設タイプのIDを指定します。デフォルト : 空 (すべての宿泊施設タイプが表示されます) - book_button
このパラメータを使用して、宿泊施設のプレゼンテーションの下に予約フォームを追加します。デフォルト: はい。 - view_button
このパラメータを使用して、新しいタブで宿泊施設ページを開く「詳細を表示」ボタンを追加します。デフォルト: いいえ。 - redirection_url
「book_button」を「yes」に設定すると、次の予約手順のためにクライアントをメインの予約ページにリダイレクトできます。リダイレクト先のページの URL をここに指定します - nb_columns
このパラメータを使用して、宿泊施設のリストを表示するために使用する列の数を指定します。これが使用される列の最大数になります。デフォルト: 2 - show_thumbnail
このパラメータを使用して、宿泊施設のサムネイルを表示するかどうかを選択します。デフォルト:はい。 - summnail_link
サムネイルに宿泊施設ページへのリンクを付けるかどうかを設定します。デフォルト: はい。 - title_link
タイトルに宿泊施設ページへのリンクを付けるかどうかを設定します。デフォルト: はい。 - title_tag
このパラメータを使用して、タイトルの見出し (h1、h2、h3、h4 など) を変更します。デフォルトは h2 です。 - thumb_width
このパラメータを使用して、サムネイルの幅を変更します。デフォルトは150ピクセルです。 - thumb_height
このパラメータを使用して、サムネイルの高さを変更します。デフォルトは150ピクセルです。
オプションの使用例
オプションの使用例は以下となります。
[hb_accommodation_list view_button="yes" book_button="yes" redirection_url="https://mywebsite.com/booking-form/" nb_columns="4" ][hb_accommodation_list sumnail_link="no" title_link="no"][hb_accommodation_list accom_ids="12,14,24,37" book_button="no"][ hb_accommodation_list title_tag="h4" thread_width="300" sum_height="200"]宿泊施設のidはどこにある?
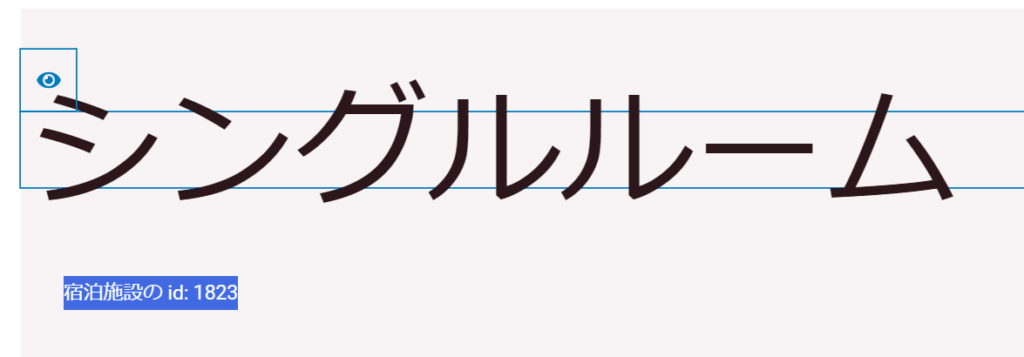
ショートコードを使用するときにオプションで宿泊施設のidを指定することがあります。これらのidは、WordPressの管理画面の宿泊施設で作成したページに記載されています。
例えば、以下のページであればidは「1823」です。

[hb_availability]・・・空き状況カレンダーの表示
使い方
[hb_availability]を使用すると、空き状況カレンダーを表示することができます。
[hb_availability]は単体では使えません。必ずオプションで宿泊施設のid(accom_id=“id番号“)か、すべて(accom_id=”all”)を選択する必要があります。
[hb_availability accom_id="5"]
[hb_availability accom_id="all"]ショートコードを埋め込むと以下のようになります。

オプション
[hb_availability]には次の2つのオプションが用意されています。
- accom_id
このパラメータは、どの宿泊施設タイプが関係するかを指定するために使用できます。
グローバルな空室状況カレンダー (満室かどうか) を表示したい場合は、このパラメータを追加して「all」に設定します。
特定の宿泊施設タイプの空室状況カレンダーを表示したい- 宿泊施設タイプを表示するために使用されるページにいる場合は、宿泊施設 ID を指定する必要はありません。
宿泊施設 ID は、タイトルのすぐ下の宿泊施設タイプの投稿にあります。
例: [hb_availability accom_id=”5″]または[hb_availability accom_id=”all”] - Calendar_sizes
カレンダーのサイズを指定する場合は、このパラメータを追加します。デフォルトは「2×1、1×1」です。つまり、カレンダーを表示するのに十分なスペースがある場合、カレンダーは 2 列になり、それ以外の場合は 1 列になります。
例: [hb_availability Calendar_sizes=”3×2,2×2,1×1″] (利用可能なスペースに応じて、3 列と 2 行、または 2 列と 2 行、または 1 列と 1 行)
[hb_rates]・・・料金表
デフォルトの表示
[hb_rates]を使用すると料金表を表示することができます。使用するときは、accom_idで対象となる宿泊施設のid番号を指定する必要があります。
[hb_rates accom_id="1823"]
表示は以下のようになります。

オプション
- accom_id
宿泊施設ページの外にカレンダーを表示する場合は、accom_id パラメータを追加します。宿泊施設 ID は、タイトルのすぐ下の宿泊施設タイプの投稿にあります。例: [hb_rates accom_id=”5″] - type
レートの 1 つのタイプのみを表示するように選択できます。
料金は通常(通常宿泊人数を超えない場合)、大人(通常宿泊人数を上回る大人1人当たりの料金)、子供(通常宿泊人数を上回る子供1人当たりの料金)の3種類があります。デフォルト : 通常
たとえば、次のショートコード[hb_rates type=”child”] は、追加の子ごとの料金のみを表示します。 - Seasons
このパラメータを使用して、 1 つまたは複数の季節のみの料金表を表示します。たとえば、次のショートコード[hb_rates Seasons=”low,middle”] は、低シーズンと中間シーズンの料金のみを表示します。 - rules
このパラメータを使用して、1 つの「特別料金」予約ルールのみの料金表を表示します。 - days
このパラメータを使用して、一連の日のみの料金表を表示します。
(たとえば、[hb_rates days=”4,5″] と指定すると、金曜日の夜と土曜日の夜のみの料金が表示されます)。 - show_global_price
1 泊あたりの料金ではなくグローバル料金を表示するには、このパラメータをyesに設定します。たとえば、週単位の料金がある場合、1 泊あたりの料金よりも 7 泊分の料金を表示する方がよい場合があります。デフォルト: いいえ。 - Custom_text_after_amount
このパラメータのおかげで、価格の後にカスタム テキストを表示できます。 - show_season_name
このパラメータをyesに設定すると、シーズンの名前を表示する列が含まれます。[HBook] > [テキスト] > [レート表]でシーズンの名前をカスタマイズおよび翻訳できます (多言語サイトがある場合)。デフォルト: はい。 - chronological
レート テーブル内で季節を時系列順に並べるには、このパラメータを「yes」に設定します。デフォルト: いいえ。
オプションの設定例
- [hb_rates show_global_price=”yes” custom_text_after_amount=”per week”]
レート金額の後に「1 週間あたり」を付加したグローバル価格が表示されます。
- [hb_ratesseason=”high” rules=”midweek”]
「High」シーズンおよび「Midweek」特別レート ルールのみの表レートが表示されます。
- [hb_rates show_season_name=”no” XML/yes”]
宿泊基本料金のすべてのシーズンの表料金が表示されます。この表は季節を年代順に並べており、季節の名前は表示されません。


