WordPressで自作テーマを作成しているときに、投稿ページの右カラムに「アイキャッチ画像」が表示がない!?そんなときの対処法について。超簡単で1分で解決します。

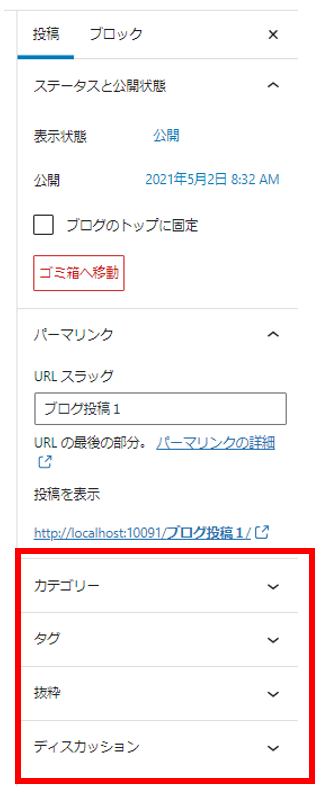
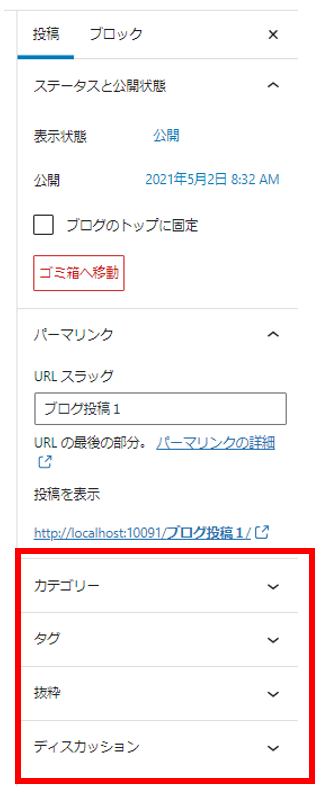
↑本来あるべき場所に「アイキャッチ画像」がない、、、
「アイキャッチ画像」の項目を追加する方法
WordPressでアイキャッチ画像の機能がそもそも有効化されていないので、これを有効化する。
html > wp-content > themes > テーマ名 の中にある functions.php に以下コードを追記する。
<?php
function custom_theme_setup() {
add_theme_support( 'post-thumbnails' );
}
add_action( 'after_setup_theme', 'custom_theme_setup' );以上で完了。セーブしてリロードすると「アイキャッチ画像」が追加される。
なお、関数名 custom_theme_setup() は任意。末尾の行はadd actionフックを使ってテーマが読み込まれた最初のタイミングで指定した関数をロードしている。詳しくは後述。

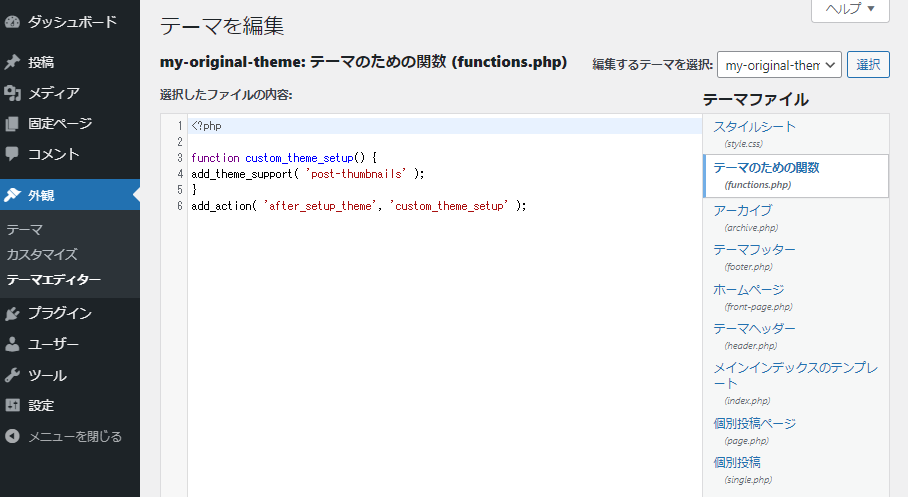
functions.phpをWordpressのエディタ上で編集する場合は、 外観 > テーマエディタ > テーマのための関数(functions.php)を選択し追記する。

下部の「ファイルを更新」をクリックすれば完了。
「アイキャッチ画像」の項目を非表示にする
右カラムの「アイキャッチ画像」の項目を後から表示・非表示に切り替えることも可能。
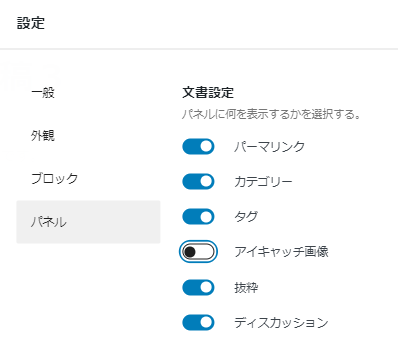
右上の3点をクリックし、「設定」→「パネル」→「アイキャッチ画像」でON/OFFを切り替える。


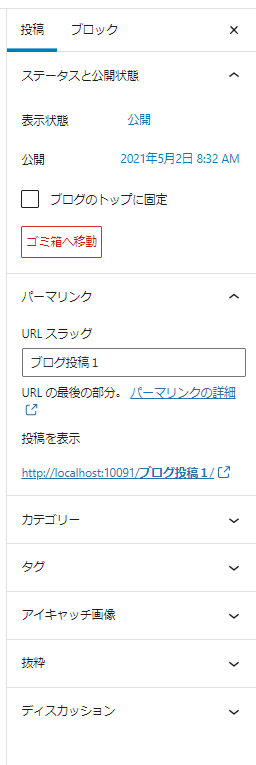
再度、サイドバーを表示すると、「アイキャッチ画像」の項目が消えている。

表示したければ、ONに変更すればOK。
add_theme_support()関数とadd_actionフックとは?
add_theme_support()関数とは?
add_theme_support()はデフォルトで容易されているテーマ機能をサポートする関数(Basic theme support function)。
引数に特定の文字列を渡すことで、指定した機能を有効化する。引数で ‘post-thumbnails’ を指定すると「アイキャッチ画像」機能が有効化する。
functions.phpに add_theme_support( ‘post-thumbnails’ ); のみを記述するだけでも機能するが、add_actionフックのafter_setup_themeを使って、テーマ読み込みタイミングでロードするようにすることが推奨。
<?php
function custom_theme_setup() {
add_theme_support( 'post-thumbnails' );
}
add_action( 'after_setup_theme', 'custom_theme_setup' );add_actionフックとは?
add_actionフックは特定のタイミングで指定した関数を実行するための関数。フックはきっかけぐらいの意味。使い方は以下。
add_action( $hook, $function_to_add, $priority, $accepted_args );▼引数の説明
- $hook – [必須]どこのタイミングで実行するかを指定する。アクションフック名は プラグイン API/アクションフック一覧 を参照。
- $function_to_add – [必須]実行する関数名を指定。
- $priority – [オプション]指定したフックに紐付いている関数の実行優先順位を指定する。デフォルトは10で数値が小さいほど優先度が高い。
- $accepted_args – [オプション]フックした関数が受け入れる引数の数を指定する。
基本的には、必須項目の $hook, $function_to_add の2つを指定する。
▼主なアクションフックと実行順序
| 優先度 | フック名 | 機能 |
| 1★ | after_setup_theme | function.phpで一番最初に実行されるフック |
| 2 | registered_post_type | 投稿、固定ページなどを登録する時。カスタム投稿タイプを作る時 |
| 3 | registered_taxonomy | カテゴリー、post_tagなどを登録する時 |
| 4★ | init | ログインユーザーの情報取得後 |
| 5 | wp_loaded | WordPress が完全に読み込まれた後 |
| 6 | parse_request | リクエスト処理を投げる前 |
| 7 | send_headers | ヘッダーを変更できるようにする |
| 8 | parse_query | クエリ変数が設定された後 |
| 9★ | pre_get_posts | SQLクエリを投げる直前に実行する。 |
| 10 | the_posts | クエリの直後に投稿オブジェクトを変更できるようにする |
| 11 | wp | WP オブジェクトが設定された後 |
| 12★ | template_redirect | ページが表示される最初のタイミング。特定のページを404やリダイレクト設定する時。 |
| 13★ | wp_enqueue_style | CSSファイルを読み込む。wp_headよりも推奨。 |
| 14★ | wp_enqueue_scripts | JavaScriptファイルをを読み込む。wp_headよりも推奨 |
| 15 | wp_head | headタグ内において、wp_head() 関数を呼び出したとき |
| 16 | wp_footer | body閉じタグ直前でwp_footer()関数が呼び出したとき |
| 17 | shutdown | PHPの実行が終わる直前 |
★は使用頻度が高いもの
つまり、add_action( ‘after_setup_theme’, ‘custom_theme_setup’ ); は、functions.phpが最初に読み込まれたタイミングで、custom_theme_setup関数を実行するという意味。



