WordPressの便利な予約管理ツールHBookの基本的な使い方について、ここでは「フォームのカスタマイズ方法」について画像を用いてわかりやすく解説しています。
前提条件となるHBookのインストール方法や設定などは下記をご参考ください。
フォームのカスタマイズ
HBookには2つのフォームのカスタマイズメニューが用意されています。
①検索フォーム
②詳細フォーム(Details form)

「検索のフォーム」では、①検索フォームと②宿泊施設の選択フォームをカスタマイズすることができます。
「詳細フォーム(Details form)」では③予約時に入力してもらう顧客情報をカスタマイズすることができます。
それぞれについて以下で解説しています。
検索フォームのカスタマイズ
検索フォームのカスタマイズでは、宿泊施設の検索をかけるときに表示する項目を選択することができます。
大人の人数を入力するか?
Display a field “Adults”では、大人の人数の入力を表示するかどうかを設定することができます。「大人」の人数を選択したい場合に設定します。
デフォルト設定は「はい」(表示する)です。

子供の人数を入力するか?
Display a field “Children”では、子供の人数の入力を表示するかどうかを設定することができます。「子供」の人数を選択させたい場合に設定します。
※「Display a field “Adults”」を「はい」にした場合のみ「はい」にできます。
デフォルト設定は「はい」(表示する)です。

大人の最少・最大人数設定
“Adults” field minimum numberと”Adults” field maximum numberでは、検索フォームで大人の人数を選択するときの最少と最大宿数を設定できます。

※「Display a field “Adults”」を「はい」にした場合のみ「はい」にできます。
子供の最大人数
子供の人数を選択するときの最大人数を設定できます。
※「Display a field “Adults”」と「Display a field “Children”」「はい」にした場合のみ「はい」にできます。

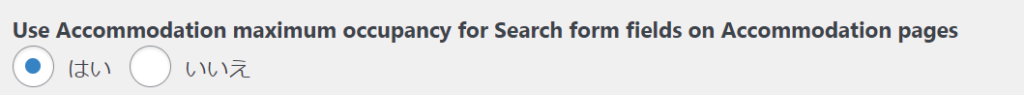
宿泊施設ページの検索フォームでは最大宿泊人数を使用する(オーバーライド)
Use Accommodation maximum occupancy for Search form fields on Accommodation pagesでは、特定の宿泊施設タイプを検索する場合に、大人や子供の人数などの上記設定をオーバーライドして、宿泊施設の最大宿泊可能人数で検索をかけることができます。

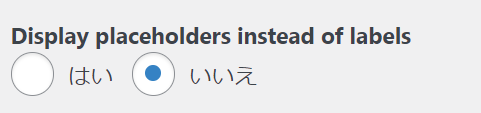
ラベルの代わりにプレースホルダーを利用する
Display placeholders instead of labelsを「はい」にすると、ラベルの代わりに、プレースホルダーを利用することができます。

宿泊施設のフォームカスタマイズ
宿泊施設の選択時に、どういった内容まで選択可能にするかを選ぶことができます。
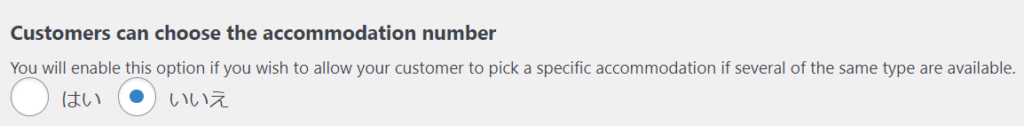
宿泊施設の番号まで選択させるか?
Customers can choose the accommodation numberを「はい」にすると、1つの宿泊施設タイプに複数の部屋が登録されている場合、その部屋番号まで指定するようにします。
例:「ダブルルーム」を選択するだけでなく、空いているダブルルームの中からどのダブルルームを予約するかを選択させる。

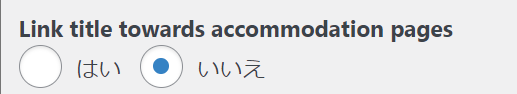
宿泊施設詳細ページのリンクを表示するか?
Link title towards accommodation pagesを「はい」にすると、宿泊施設タイプのタイトルに、その施設の紹介ページのリンクを含めることができます。

サムネイルを表示するか?
Display an accommodation thumbnailを「はい」にすると、宿泊施設のタイプを紹介するためのアイキャッチをサムネイルとして表示します。

サムネイルに紹介ページのリンクを設置するか?
Link thumbnail towards accommodation pagesを「はい」にすると、サムネイル画像に宿泊施設の紹介ページのリンクを設置することができます。
※このオプションはDisplay an accommodation thumbnailが「はい」の場合のみ選択可能です。

サムネイルの縦横幅の設定
サムネイルの縦横幅をpxで指定することができます。デフォルトはそれぞれ100pxです。
※このオプションはDisplay an accommodation thumbnailが「はい」の場合のみ選択可能です。

宿泊施設紹介ページのリンクボタンを表示するか?
Display a button that links towards accommodation pagesを「はい」にすると、宿泊施設紹介ページのリンクボタンを表示します。

価格を表示するか?
Display priceを「はい」にすると、価格表表示します。

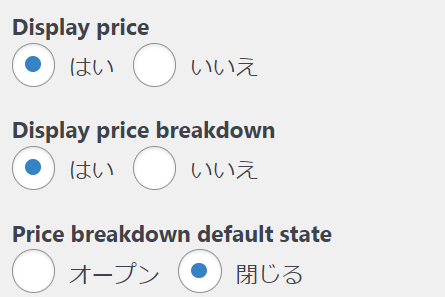
価格の内訳の表示
Display priceを「はい」にした場合に、価格の詳細を表示するか?とそれが「はい」の場合は、デフォルトで開いておくか閉じておくかを指定することができます。

宿泊施設の完全な内訳を表示するか?
Display priceを「はい」にした場合に、Display detailed accommodation priceを「はい」にすると、宿泊施設の完全な内訳を表示することができます。

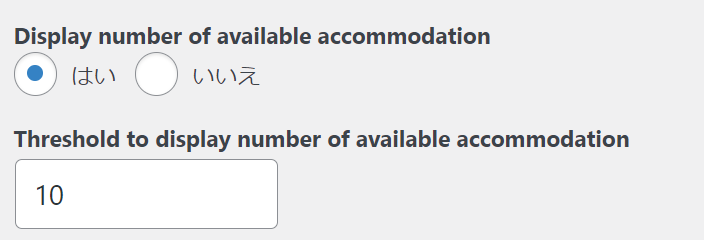
指定空き部屋以上のみ表示するか?閾値の設定
Display number of available accommodationを「はい」にすると、Threshold to display number of available accommodationで指定した部屋数以上が余っている場合のみ、宿泊施設を表示ます。

予約時の顧客情報入力フォームのカスタマイズ
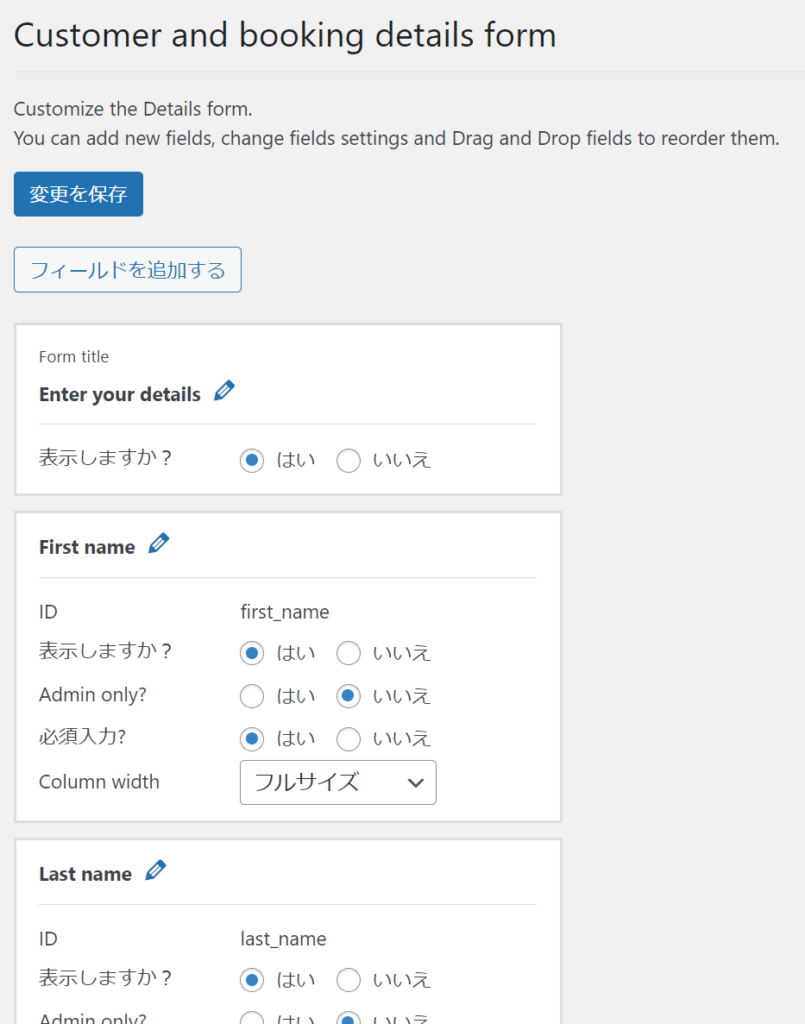
「Details form」では、予約時に顧客情報を入力してもらうフォームをカスタマイズすることができます。

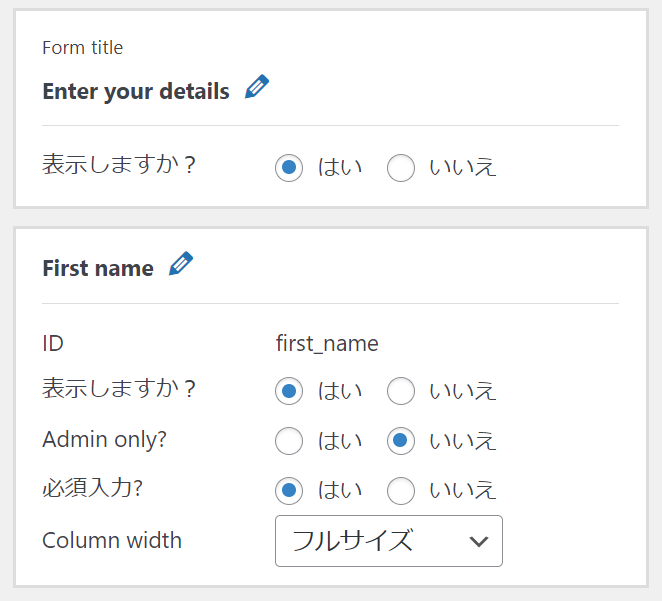
編集フォームは以下のようになっており、デフォルトでタイトル、苗字、名前、Email、電話番号などが設定されています。

表示するかしないか?
すべてのフィールドで「表示しますか?」を選ぶことができます。

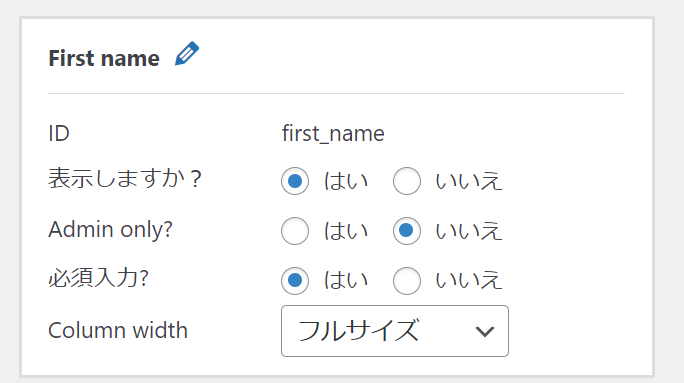
管理者(バックエンド)のみ
Admin only?を「はい」にすると、管理者(バックエンド)側でのみ、対象となる情報を入力することができるようになります。
WEBサイト上でお客様が予約しようとしたときには表示されませんが、管理者が管理画面から予約しようとしたり、予約を編集する際に追記することができます。

必須にするか?
必須入力?を「はい」にすると、その設問は必須となります。
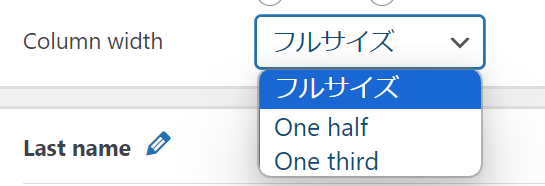
カラム幅の設定
フィールドのカラム幅を①フルサイズ、②半分、③1/3から選ぶことができます。デフォルトはフルサイズになっています。

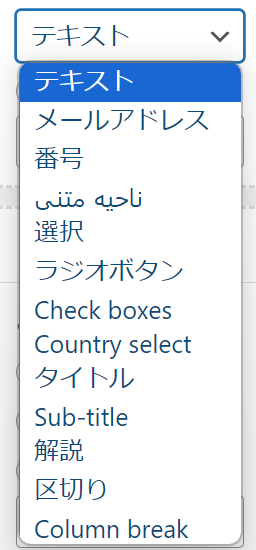
13のフィールドタイプ
各フィールどは次の13個からそのタイプを選択することができます。選択した内容によって、入力できる項目が異なります。

- 「番号」とは「数字(Number)」のことです。
- アラビア文字?は「テキストエリア(Text area)」のことです。
フィールドを自由に追加できるので、自由度はかなり高いです。



