Dockerを使うと、サーバーを借りることなくとても簡単に自分のPCの中にWordPressの環境を作成することができます。
ここでは、Dockerを使ってローカル環境にWordpressを構築する方法についてまとめています。
プロジェクトディレクトリの作成
まずは、Wordpressのファイルを置くディレクリを作成し移動します。
実例
例えば documents > projects に wordpress-testを作成する場合は以下のようにコマンドを実行します。
> mkdir ~/documents/projects/wordpress-test
> cd ~/documents/projects/wordpress-test
documents\projects\wordpress-test>docker-compose.ymlファイルの作成
続いて、dockerコンテナを作成するためのdocker-compose.ymlファイルを作成します。
docker-compose.ymlファイルを作成しvimエディタで開きます。(vimエディタでなくとも、他のエディタを使ったり、ファイルを手動で作成しても問題ありません)
documents\projects\wordpress-test> vim docker-compose.ymlvimエディタの使い方については下記をご参考ください。
作成したファイルに以下をコピペします。
version: "3.7"
services:
db:
image: mysql:5.7
container_name: wp_mysql
#restart: always
environment:
MYSQL_ROOT_PASSWORD: root # rootユーザのパスワード(任意に指定可)
MYSQL_DATABASE: wp_db # WordPress用データベース名(任意に指定可)
MYSQL_USER: wp_user # WordPress用接続ユーザ名(任意に指定可)
MYSQL_PASSWORD: root # WordPress用パスワード(任意に指定可)
wordpress:
image: wordpress:latest
container_name: wp
#restart: always
depends_on:
- db
ports:
- "10090:80"
environment:
WORDPRESS_DB_HOST: db:3306 # データベースサーバ名:ポート番号
WORDPRESS_DB_USER: wp_user # WordPress用接続ユーザ名(dbの内容に合わせる)
WORDPRESS_DB_PASSWORD: root # WordPress用パスワード(dbの内容に合わせる)
WORDPRESS_DB_NAME: wp_db # WordPress用データベース名(dbの内容に合わせる)
WORDPRESS_DEBUG : 1 #デバッグモードON
volumes:
- ./html:/var/www/html
phpmyadmin:
image: phpmyadmin/phpmyadmin:latest
container_name: phpmyadmin_ingrid
#restart: always
depends_on:
- db
ports:
- 10099:80作成するコンテナは「db」「wordpress」「phpmyadmin」の3つです。
重要なポイントは「wordpress」でvolumesを設定していることです。
volumes:
- ./html:/var/www/htmlこの記述があることで、Docker上に展開したファイルをローカルと同期することができます。
指定方法は「ホスト側:コンテナ側」となっています。
ホスト側とは自分のPC環境のことで、docker-compose.ymlがあるディレクトリをルートディレクトリとして、htmlというディレクトリを作成し、その中にコンテナ内のvar/www/htmlディレクトリを同期します。
なお、htmlディレクトリは「docker-compose up」コマンドを実行した時に、WordPressが自動生成します。
ホスト側のディレクトリ名は任意なので、変更すればPCに展開するディレクトリ名を変更できます。
コンテナの起動
Dockerを起動する準備ができたのでdocker-compose.ymlのあるディレクトリ「documents > projects > wordpress-test」でdocker-compose up -d を実行します。
$ docker-compose up -dこのコマンドで、現在のディレクトリにあるdocker-compse.ymlファイルを元にコンテナを作成します。
「-d」は「–detatched」のショートオプションでバックグラウンドでコンテナを起動し続けてくれるので、コンテナ起動後も同じターミナル(黒画面)でコマンドを入力することができます。
「-d」を付けない場合は、コンテナを操作するときに別のターミナルウィンドウを開く必要があります。
実例
> docker-compose up -d
Docker Compose is now in the Docker CLI, try `docker compose up`
Pulling phpmyadmin (phpmyadmin/phpmyadmin:latest)...
latest: Pulling from phpmyadmin/phpmyadmin
6f28985ad184: Pull complete
(省略)
Creating wp_mysql ... done
Creating phpmyadmin ... done
Creating wp ... done
「done」が3つ表示されれば完了です。
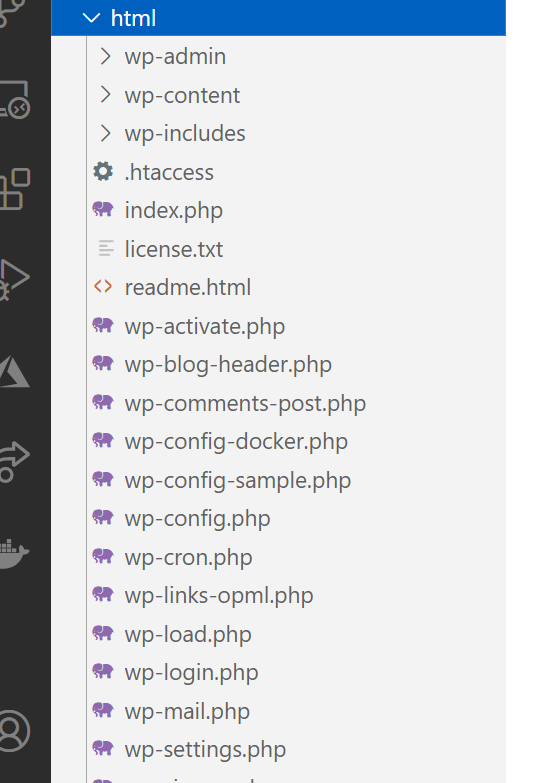
自分のPC(ローカル環境)を見てみると、volumesで指定した./htmlディレクトリにDocker上で作成したファイルが同期されているのが確認できます。

ブラウザで起動&Wordpress構築
起動中のDockerコンテナの一覧を表示する、docker psで起動中のコンテナとアクセスするためのポート番号を確認します。
$ docker psポート番号は、docker-compose.ymlで指定したものです。ここでは参考として、ターミナルで実際に確認する方法を紹介しています。
実例
> docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS
NAMES
8ee52d9ec27c wordpress:latest "docker-entrypoint.s…" 31 minutes ago Up 31 minutes 0.0.0.0:10090->80/tcp wp
8f227018b458 phpmyadmin/phpmyadmin:latest "/docker-entrypoint.…" 31 minutes ago Up 31 minutes 0.0.0.0:10099->80/tcp phpmyadmin
fd1e349d1bb2 mysql:5.6 "docker-entrypoint.s…" 31 minutes ago Up 31 minutes 3306/tcp wp_mysqlPORTSは「ホスト側のポート番号:コンテナ内のポート番号」となっています。
左側の「ホスト側のポート」がアクセスするためのポート番号です。
WordPressはlocalhost:10090。PHPMyAdmineはlocalhost:10099でアクセスできることがわかります。
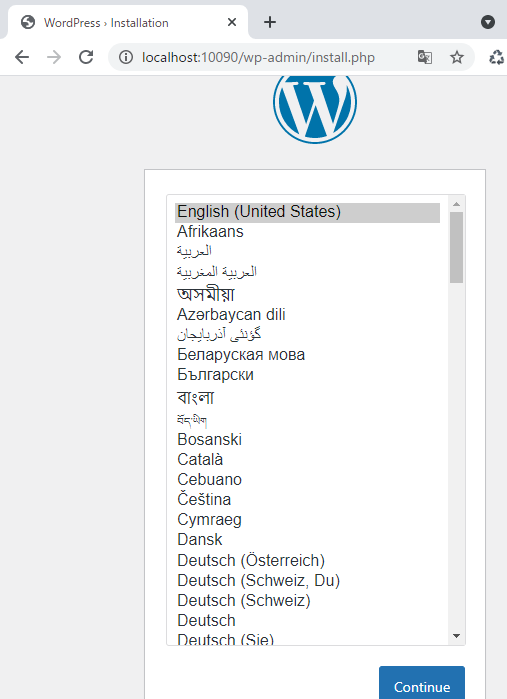
localhost:10090にアクセスするとWordpressの構築画面が表示されます。

日本語を選択しContinueをクリックします。

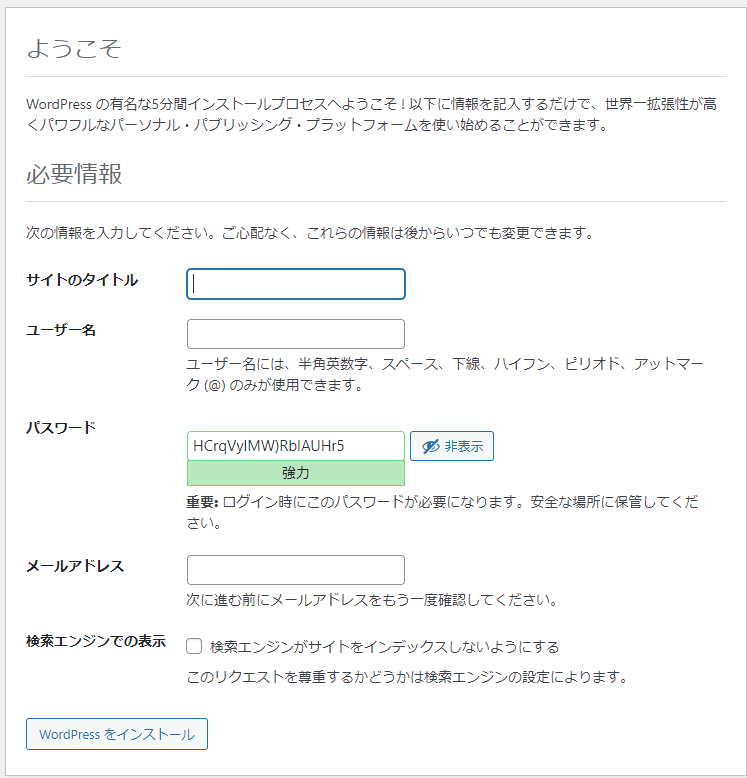
必要な情報を入力して、Wordpressをインストールをクリックします。
テストサイトの場合は検索エンジンでの表示で、インデクスしないようにするにチェックを入れておきます。

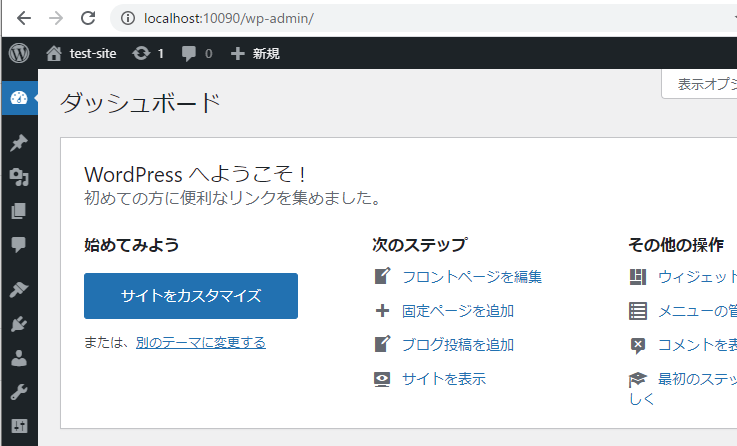
ログインするとWordpressのダッシュボードが開きます。

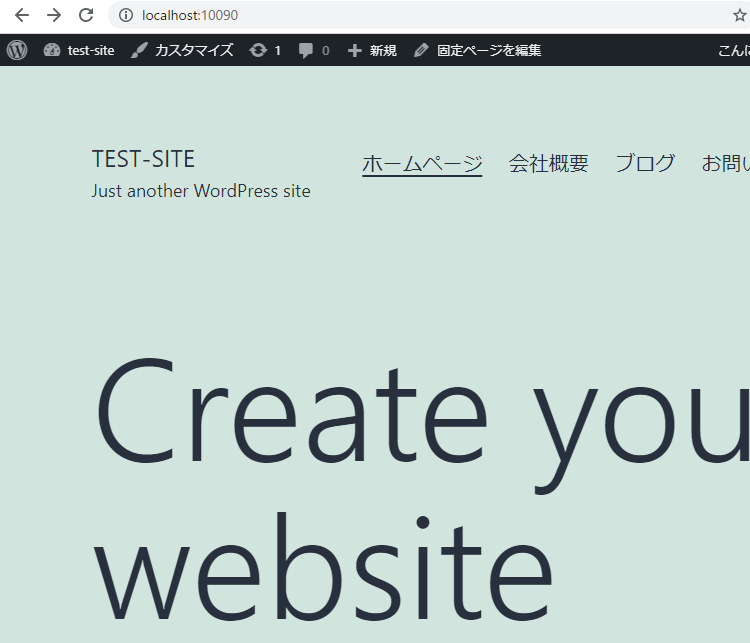
ページも開くことができます。

ローカルでページを編集する
現在のテーマの確認方法
適用しているテーマ毎に作業するディレクトリが異なるので、まずは現在のテーマを確認します。
外観 > テーマ を選択。

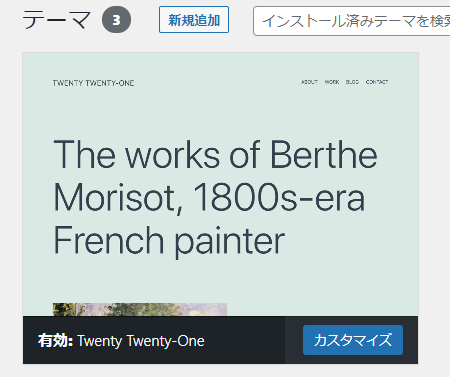
有効となっているテーマ名を確認します。ここでは「Twenty Twenty-One」となっています。

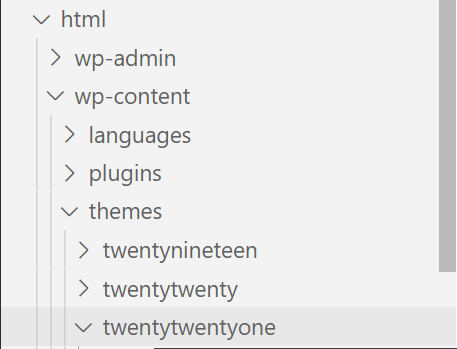
使用中のテーマのディレクトリを開きます。
html > wp-content > themes > twentytwentyone

ヘッダーの編集
例としてヘッダーを簡単に編集してみます。テーマディレクトリの中のheader.phpを開きます。
html > wp-content > themes > twentytwentyone > header.php
<head>
<!-- 追加 -->
<meta name="description" content="テスト">
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<?php wp_head(); ?>
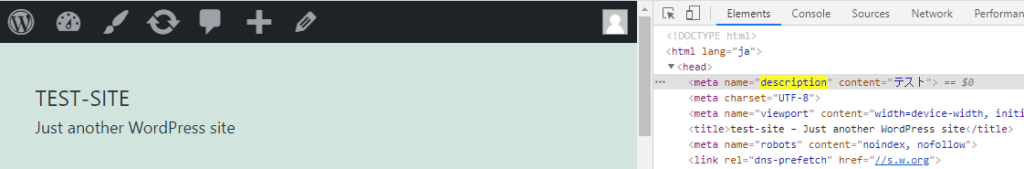
</head>ここに、<meta name=”description” content=”テスト”>を追加します。
ブラウザで確認してみるとローカルで編集した内容が反映されていることがわかります。。

ローカルのエディタで編集した内容が即時反映できることが確認できました。
phpMyAdmin
phpMyAdminも使える状態になっています。
アクセスするには、docker-compose.ymlで指定した、ホスト側のポート番号にアクセスします。ここでは、localhost:10099となっています。
アスセスすると以下のようにログイン画面が表示されます。
ログイン時のユーザー名とパスワードはdocker-compose.ymlで指定したものを使います。

ログインすることができました。

ログイン後はテーブルを確認・編集することができます。
初期状態では、このログインユーザーが操作できるのは、docker-compose.ymlで作成したデータベースのみ(ここではwp_db)になります。
データベースを新たに生成する権限が与えられていません。
データベースを作成する権利など、現在ログインしているユーザーの権限を変更したい場合は以下を参照ください。
【MySQL】ユーザーにDB作成権限を付与する方法。対話モードへのログイン方法と権限の変更方法|データベースを作成する権限がありませんの対処法



