 Affinity
Affinity Design
 Affinity
Affinity  CSS・SCSS
CSS・SCSS 【CSS】::selectionとは何か?テキストや文章、画像などの要素を選択した時(選択中)の色や背景色などのスタイルを変更する方法を実例で解説(初心者向け、わかりやすい)
 CSS・SCSS
CSS・SCSS 【CSS】クリティカルCSSとは何か?使い方や必要性をわかりやすく解説|Laravel(PHP)で実装する方法
 CSS・SCSS
CSS・SCSS 【SASS】@forの便利な使い方を実例で解説|toとthroughの違いやmarginやpadding、フォントサイズなどのCSSの簡単一括作成|forループのメリット(.scss, 初心者向け、わかりやすい)
 Affinity
Affinity 【Affinity Photo】PC/スマホ画面やTVスクリーンに映っている画像を他の画像に差し替える方法|実例で分かりやすく解説(パソコンやスマートフォンやテレビの投影画像の変更)
 Affinity
Affinity 【Affinity Photo徹底解説】画像・写真から人物を切り抜く方法をわかりやすく解説|細かい調整でキレイなトリミング(かんたん、初心者向け)
 Affinity
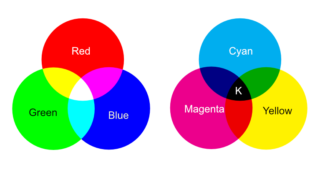
Affinity RGB3原色とCMYB3原色とCMYKの円をAffinity Designerで作成する方法
 CSS・SCSS
CSS・SCSS 【CSS】カスケーディングとは何か?インラインスタイル、!importantの優先順位やセレクタでタグ名とクラス名を指定した場合にどちらのスタイルが適用されるか?
 CSS・SCSS
CSS・SCSS 【CSS】文章の最初の行(1行目)のみにスタイルを適用する方法。::first-lineとは何か?使い方を実例で解説|画面幅の違いにより折り返したテキストへの適用(初心者向け、わかりやすい)
 Affinity
Affinity 【Affinity Photo】パッチツールとは何か?使い方を実例画像で解説|PCやスマホ画面、選択範囲を他の場所の背景で塗りつぶす方法(投影)
 CSS・SCSS
CSS・SCSS 【SASS】.scssファイルを簡単にCSSに変換(コンパイル)する方法(Dart-sass, @use対応)|VSCodeのLive Sass Compilerの使い方を実例で解説(初心者向け、わかりやすい)
 Affinity
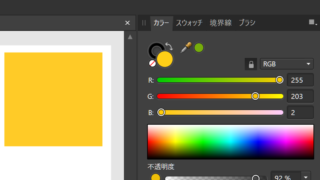
Affinity 【簡単 Affinity Designer】色をRGBや16進数(#から始まるHTMLカラーコード)で指定する方法|現在のカラーコードの調べ方
 Affinity
Affinity 【Affinity Designer】ツールの持ち替えが面倒!超便利なショートカットコマンドで簡単に選択する方法一覧(Affinity Photoも)
 CSS・SCSS
CSS・SCSS 【CSS】フワッと表示してスムーズに消える点滅アニメーションの作成方法|フェードイン&フェードアウトを同時に指定(fadeIn, fadeout, animation, animation-name)|@keyframesとは何か?
 CSS・SCSS
CSS・SCSS 【SASS】!defaultとは何か?使い方やメリットを実例で解説|@import, @use, @forwardでの処理の違いや必要性(エラー対処法 Error: This variable was not declared with !default in the @used module)
 CSS・SCSS
CSS・SCSS 【WordPress】テキストのハイライトや下線マーカーを追加する方法を実例画像で解説|Elementor(エレメンター)の文字に色付けをする方法(linear-gradientのtransparentの%による違い)
 CSS・SCSS
CSS・SCSS 【Rails・Webpacker】node-sassをdart-sassに変更する方法。sass-loaderとNode Sass, Dart Sassの違いは何か?(アンインストールとインストール)
 CSS・SCSS
CSS・SCSS 【SASS】mixin(ミクシン)とは何か?メリットや使い方を実例で解説|引数ありとなし、初期値の指定、@content, @include, Error: Missing argument $ (.scss, 初心者向け、わかりやすい)
 Affinity
Affinity 【Affinity Desinger】背景透明の画像の透明部分を好きな色で塗りつぶす方法
 CSS・SCSS
CSS・SCSS 【CSS】display: flexで上下左右中央揃えや、右寄せなど要素毎に配置を変更する方法|フレックスボックス(flexbox)全体や親要素の縦横配置指定の実例
 CSS・SCSS
CSS・SCSS 【CSS】::first-letterとは何か?メリットや使い方を実例で解説|テキストの最初の1文字目(書き出し)のみのスタイルを簡単に変更する方法(初心者向け、わかりやすい)
 CSS・SCSS
CSS・SCSS SASS(サス)とは何か?sassなのになぜ拡張子が.scssなのか?.sassと.scssの違いや意味を実例で解説
 CSS・SCSS
CSS・SCSS 【CSS】セレクタのタグ名の真後ろの.(ドット)の意味は何か?スタイルを適用する要素をクラス名で絞り込む方法(スペースを空けないクラス名の指定)|#との違い
 Affinity
Affinity 【Affinity Photo】写真や画像の輪郭、鼻、あごを細くする方法を実例画像で解説|ゆがみペルソナツール&前に押し出しツールの使い方と修正方法(初心者向け、わかりやすい)
 CSS・SCSS
CSS・SCSS 【CSS】セレクタの記号の意味は何か?>(大なり・不等号)、*(アスタリスク)、+(プラス)、,(カンマ)、.(ドット)、半角スペース(空白)の違いや使い方を実例で解説|スタイルの絞り込みや指定方法一覧まとめ
 CSS・SCSS
CSS・SCSS 【CSS】画像のアスペクト比を保つ簡単な方法|aspect-ratioの使い方
 Affinity
Affinity 【Affinity Photo】ぼかし・モザイクを入れる方法を実例画像で解説|四角や自由選択でぼかす(わかりやすい、初心者向け)
 Affinity
Affinity 【Affinity Photo】画像や写真の広い範囲を部分的に消す方法|インペインティングブラシツールで一部を上手く消せない時の対処法を実例で解説
 Affinity
Affinity 【Affinity Designer】メニューが消えた!?左カラムや右カラム、ツールバーを表示してデフォルトの状態に戻す方法
 CSS・SCSS
CSS・SCSS 