CSSでスタイルを適用する要素を指定するときに、セレクタで「div.classname」といったように、タグのすぐ後ろにスペースを空けずに「.(ドット)」が記載されていることがあります。
ここではタグ名の真後ろの「.(ドット)」の使い方について実例で解説しています。
タグ名の真後ろの「.(ドット)」は何か?
セレクタを指定するときに、タグ名など前の要素のすぐ後ろにスペースを空けずに「.(ドット)」を記載した場合は、対象の要素をクラス名で絞り込む処理になります。
要素の真後ろの「.(ドット)」の使い方
使い方は簡単で、要素の真後ろに「.クラス名」を記載するだけです。
要素.クラス名この場合、指定した要素で、かつ指定した「クラス名」を持っている要素のみにスタイルが適用されます。
複数のクラス名で絞り込む場合
「.クラス名」を使った記法では、クラス名を複数指定して、絞り込むこともできます。
複数のクラス名で絞り込む場合は、「.クラス名」を付け足してきます。
要素.クラス名1.クラス名2.クラス名3,,,,,,,この場合、指定した要素で、かつ「クラス名1」かつ「クラス名2」かつ「クラス名3」を持っている要素のみにスタイルが適用されます。
セレクタで「.クラス名」を記述するときの注意点
「.クラス名」の前にスペースがあると全く違う意味になる
要素と「.(ドット)」の間にスペースがあると、指定した要素の配下の指定したクラス名をもつもの全てという意味になってしまいます。
要素.クラス名↑↓ 異なる
要素 .クラス名指定する「.クラス名」の順番は関係ない
クラス名には順番という概念はありません。
このため、「class=”xxx yyy zzz”」というクラス属性がついたタグがある場合に、複数のクラス名で絞り込みをかけるときに、「.xxx.yyy.zzz」としても「zzz.xxx.yyy」や「zzz.yyy.xxx」としても同じ指定になります。
「タグ名#~」との違い
タグの真後ろに「.クラス名」と記述するように、id名を使って「#id名」と記載することもできます。(例: div#test)
ただし、id名はそもそも固有で、ページ内に1つしか存在できないため、絞り込みする必要性がありません。
実例1:「.クラス名」による対象要素の絞り込み
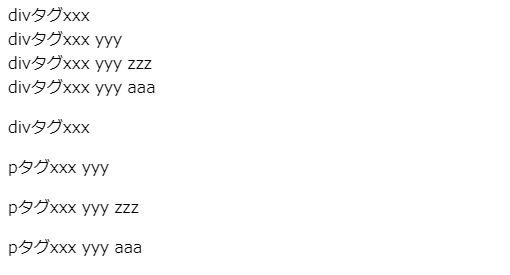
例えば以下のように、divタグとpタグに、「xxx」「yyy」「zzz」「aaa」といったクラス名がついているHTMLがあるとします。
<div class="xxx">divタグxxx</div>
<div class="xxx yyy">divタグxxx yyy</div>
<div class="xxx yyy zzz">divタグxxx yyy zzz</div>
<div class="xxx yyy aaa">divタグxxx yyy aaa</div>
<p class="xxx">divタグxxx</p>
<p class="xxx yyy">pタグxxx yyy</p>
<p class="xxx yyy zzz">pタグxxx yyy zzz</p>
<p class="xxx yyy aaa">pタグxxx yyy aaa</p>ブラウザでは以下のようになっています。

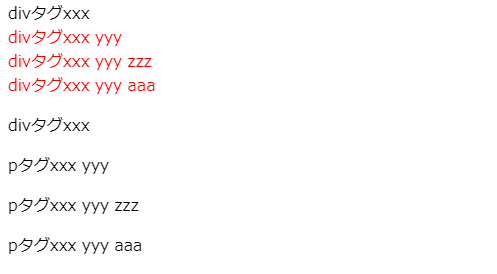
このHTMLに対して、クラス名「xxx」と「yyy」を持つdivタグにだけスタイルを適用する場合は以下のように記述します。
div.xxx.yyy {
color: red;
}ブラウザの表示
ブラウザ上で確認すると、以下のようになります。

クラス名「xxx」と「yyy」を持つ全てのdivタグにスタイルが適用されているのがわかります。
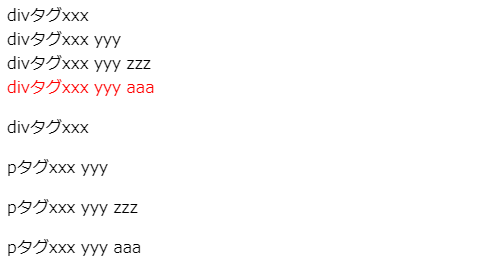
実例2:3つのクラス名で絞り込む
上記の例で更に、「aaa」というクラス名の絞り込みを追加します。参考として、先ほどと指定するクラスの順番を変えておきます(クラス名の指定は同不順です)
div.aaa.yyy.xxx {
color: red;
}ブラウザの表示
ブラウザ上で確認すると、以下のようになります。

divタグでかつ、クラス名「xxx」「yyy」「aaa」を持つ要素のみにスタイルが適用されていることがわかります。
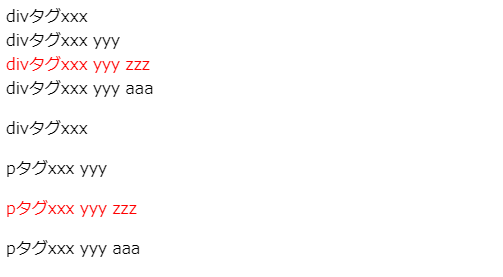
実例3:最初の要素をクラス名にする
最初に指定する要素はタグである必要はありません。クラス名とすることもできます。
.xxx.yyy.zzz {
color: red;
}ブラウザの表示
ブラウザ上で確認すると、以下のようになります。

指定したクラス名「xxx」「yyy」「aaa」を持つ要素にスタイルが適用されていることがわかります。
参考
CSSでスタイルを適用する要素を指定するときに、「.(ドット)」とクラス名による絞り込み以外にも、「半角スペース」や「>(大なり)」「*(アスタリスク)」「+(プラス)」「,(カンマ)」といった記号もあります。
それぞれ頻繁に使用するものなので使い方を覚えておくと便利です。詳細は下記をご参考ください。
【CSS】セレクタの記号の意味は何か?違いや使い方を実例で解説。半角スペース(空白)、>(大なり・不等号)、*(アスタリスク)、+(プラス)、,(カンマ)、.(ドット)で指定する方法



