CSSでスタイルを適用するときに、ある文章の一番上の行だけを色を変えたり目立つようなスタイルを調整したいということがあります。
しかも、画面幅が狭まったり、広くなったりしたときにテキストが違うヵ所で折り返して1行目の内容が変わったら、その変更内容に合わせて1行目のみにスタイルを適用したいという場合があります。
なかなか複雑なCSSを記述しなければいけないように聞こえますが、「::first-line」を使えばとても簡単に実現できます。
ここでは、::first-lineの使い方や注意点について実例で解説しています。
::first-lineとは何か?使い方
::first-lineは画面上で改行されるまでの、1行目のテキストのみにスタイルを適用する処理です。
以下のように、適用したい要素の後ろに「::first-line」を記述します。
対象要素::first-line{ 処理 }なお、「first-line」は日本語で一行目という意味です。
「::first-line」のようにCSSで冒頭に「::」がつく処理を疑似要素といいます。疑似要素の詳細については下記をご参考ください。
::first-lineを使うメリット
::first-lineを使うと、画面幅が変化したことでテキストの折り返す位置がかわったとしても、1行目のみのスタイルを変更することができます。
::first-lineによるスタイルの適用は、画面幅に追従する。
::first-lineの注意点
::first-lineを使うときの注意点は大きく2つあります。
- 対象要素のプロパティが引き継がれる。
- 使えないプロパティがある(margin, text-indentなど)
対象要素のプロパティが引き継がれる
::first-lineで作成した疑似要素には、対象要素のプロパティが引き継がれます。
例えば、「p::first-line」としたときに、pタグに「color: red;」が指定してあれば、::first-lineで作成した要素にも同じく「color: red;」が適用されます。
色を変えたい場合は、::first-lineの中でcolorプロパティを指定する必要があります。
使えないプロパティがある
::first-lineの処理の中で「margin」や「padding」、「text-indent」など使えないプロパティも存在します。
::first-lineの実例
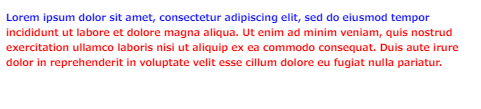
例えば、以下のように長いダミーテキストがあるとします。
<p>
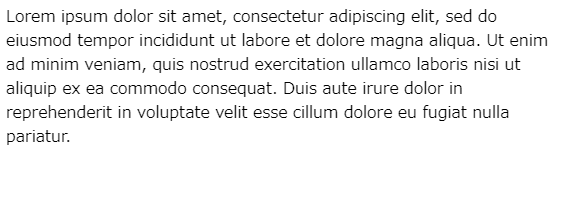
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</p>CSSを適用しないデフォルトの状態では画面の表示は以下のようになっています。

この要素のテキストの1行目だけにスタイルを適用する場合は::first-lineを使います。
p::first-line{
color: blue;
font-size: 20px;
font-weight: bold;
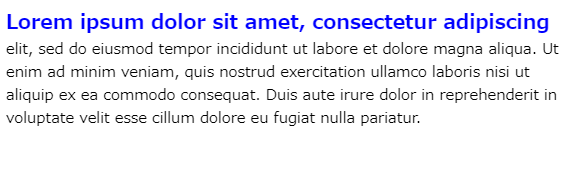
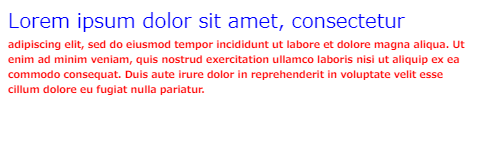
}すると画面の表示は以下のようになります。

1行目のみに指定したスタイルが適用されています。
なお、画面の幅を伸縮させると、テキストの折り返しに合わせて、1行目のみにスタイルが適用され続けます。

実例:対象要素のプロパティの引継ぎと打ち消し
::first-lineで作成した疑似要素は、対象要素のプロパティを引き継ぎます。
例えば、以下のように長いダミーテキストがあるとします。
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</p>p{
color: red;
font-size: 10px;
font-weight: bold;
}画面の表示は以下のようになっています。

これに::first-lineを適用します。
p{
color: red;
font-size: 10px;
font-weight: bold;
}
p::first-line{
color: blue;
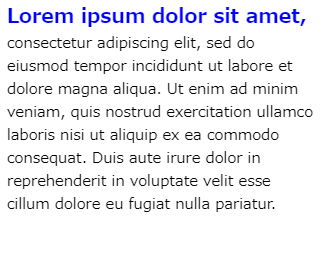
}すると、ブラウザの表示は以下のようになります。

font-sizeやfonr-weightなど、::first-lineで指定した以外のプロパティはそのまま引き継がれていることがわかります。
対象の要素のプロパティを打ち消したいときは、::first-lineの中でそのプロパティを上書きする記述を書きます。
p{
color: red;
font-size: 10px;
font-weight: bold;
}
p::first-line{
color: blue;
font-size: 20px;
font-weight: normal;
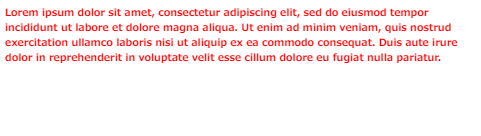
}画面の表示は以下のようになります。

参考
CSSには対象の要素の最初の行(1行目)のみのスタイルを変更する「::first-line」以外にも、冒頭一文字目を変える「::first-letter」という処理もあります。
::first-letterの詳細については下記をご参考ください。
【CSS】::first-letterとは何か?メリットや使い方を実例で解説



