WordPressに問い合わせフォームを追加できるプラグインの中でも、有名かつ評判の高いWPFormsの使い方について。
最近良く見かける「私はロボットではありません」(または画像認証)機能をもつreCAPTCHAも設置して、オシャレなフォームを作成する方法。
実際にページに挿入するまでの手順を画像で解説しています。
作成するフォーム
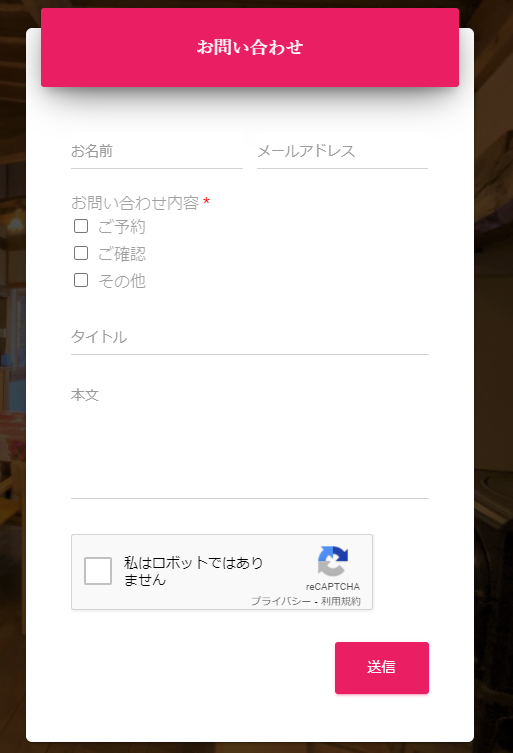
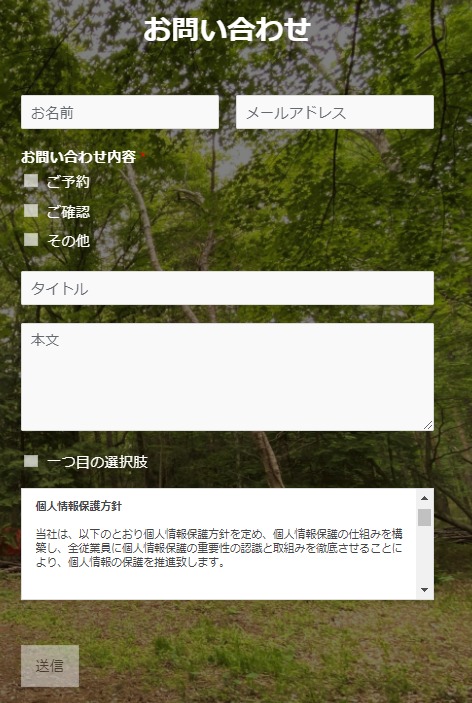
ここでは、以下のようなフォームを作成していく。
- 「お名前」
- 「メールアドレス」
- 「お問い合わせ内容」
- 「タイトル」
- 「本文」
- 「私はロボットではありません」
- 「送信」
- 送信をクリックすると、「送信しました」と表示する。
- 送信後はこのフォームの位置までスクロールする。
なかなか多機能な構成。完成例は以下。

WP Formsのインストール
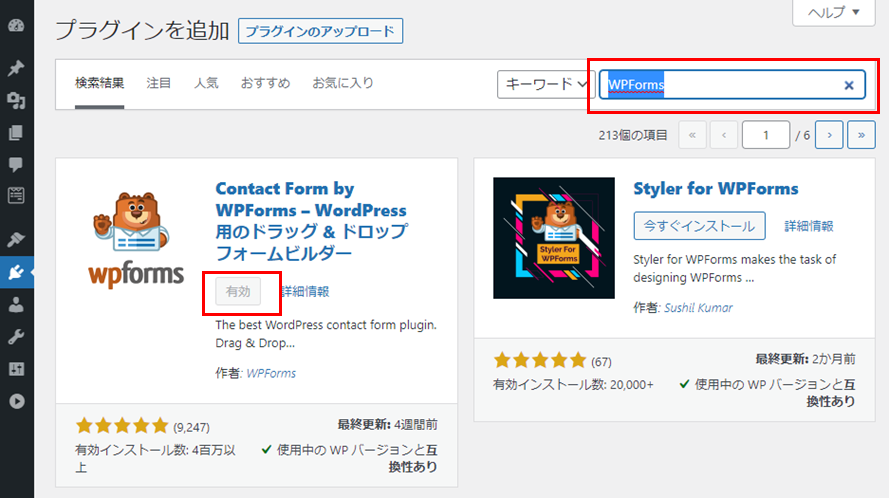
WordPress管理画面の左メニューの「プラグイン」→「新規追加」→「WPForms」で検索する。
くまのアイコンの「Contact Form by WPForms – WordPress 用のドラッグ & ドロップフォームビルダー」というプラグインが表示されるので、これを「今すぐインストール」→「有効化」をクリック。

WPFormsはインストール数400万以上、評価数がなんと9,000超えの星5つという、Wordpressの中でも超優良プラグイン。
有料版もありますが、無料版でぜんぜん使えます。
フォームの作成
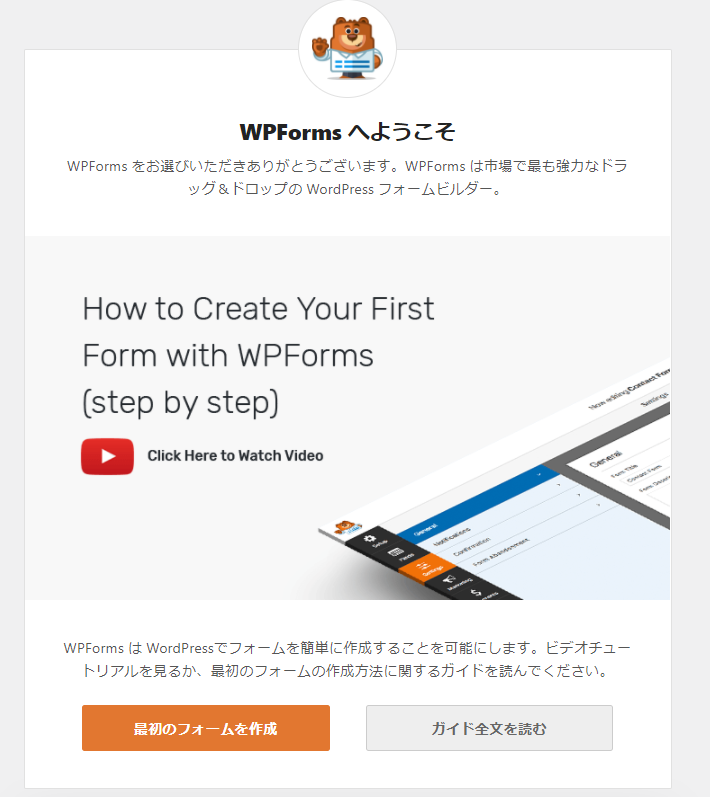
一番最初のアクセス時はWelcomeページが表示される。下部の「最初のフォームを作成」をクリック。

「フォーム名」に作成するフォームにつける名前を入力する(任意)。WPFormsはフォームの目的に合わせて便利なテンプレートを用意してくれている。
今回は「簡単なお問い合わせフォーム」をベースに作成を行う。「簡単なお問い合わせフォーム」の枠をクリックする。

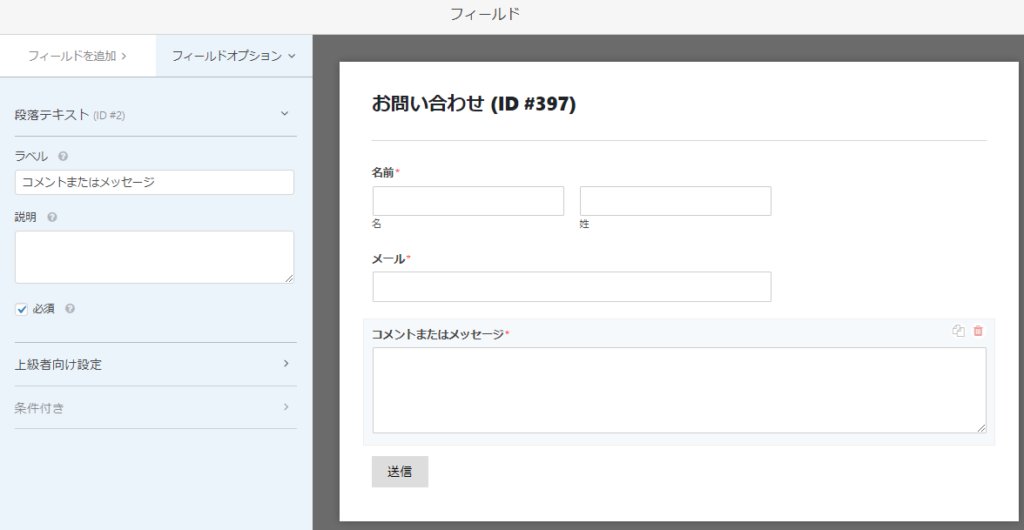
左メニューのフィールドタブに移り、ベースとなるフォームが表示される。このまま問題なく使えるが、ここでは少しカスタマイズを加える。

「名前」入力欄の編集
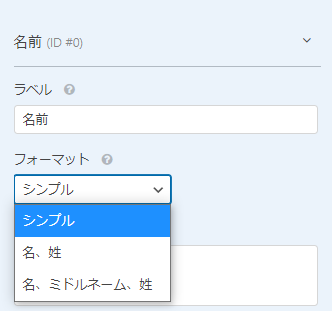
名前が、名と性で表示されているが、日本では合わないので、一つのシンプルな枠に変更する。
「フォーマット」→「シンプル」を選択。

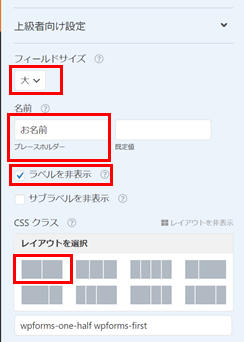
見栄えをよくするため、上部に表示されている「名前」を消し、プレースホルダーを設置する。
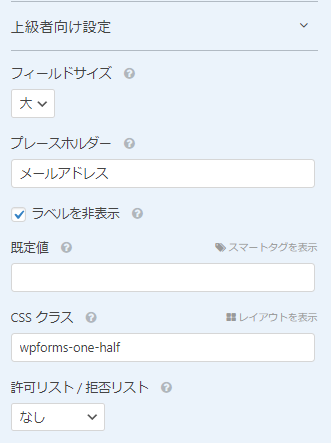
下にある「上級者向け設定」を開き、「フィールドサイズ」で 大 を選択、「プレースホルダー」に文字列を入力。「ラベルを非表示」のチェックボックスを外す。

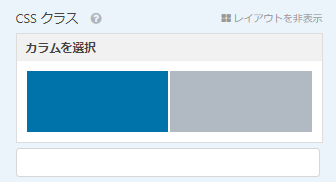
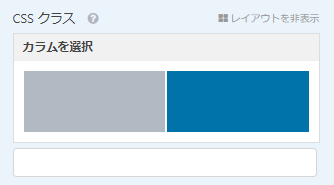
CSSクラスの右にある「レイアウトを表示」をクリックして、左上の項目を選択する。2つのブロックが表示されるので、左側を選択。

- フィールドサイズ: 入力欄のサイズ。小・中・大から選択。
- プレースホルダー:初期にグレーで表示する文字。ユーザーが入力を開始するとクリアされる。
- 既定値: 初期設定値。ユーザーが入力を開始するとクリアされる。(default value)
- ラベルを表示: 入力欄の上の表示
- サブラベルを表示: 入力欄の下に表示される「性」「名」など
- CSSクラス:追加のCSSクラス名。
- レイアウトを表示: クリックするとレイアウトが選べる。CSSクラスに対象の名前が自動追加される。
「メール」入力欄の編集
「メール」も先程の「名前」と同様に編集する。デフォルトから変更したのは以下3箇所。
- プレースホルダー: メールアドレス
- ラベルを非表示: チェック
- CSSクラス: wpforms-one-half

CSSクラスは「レイアウトを表示」をクリックして、左上の項目を選択する。2つのブロックが表示されるので、右側を選択。

- フィールドサイズ: 入力欄のサイズ。小・中・大から選択。
- プレースホルダー:初期にグレーで表示する文字。ユーザーが入力を開始するとクリアされる。
- 既定値: 初期設定値。ユーザーが入力を開始するとクリアされる。(default value)
- ラベルを表示: 入力欄の上の表示
- CSSクラス:追加のCSSクラス名。
- レイアウトを表示: クリックするとレイアウトが選べる。CSSクラスに対象の名前が自動追加される。
- 許可リスト/拒否リスト: 入力を許可または拒否するメールアドレスを追加。
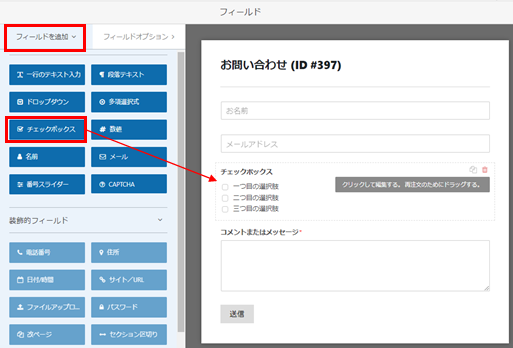
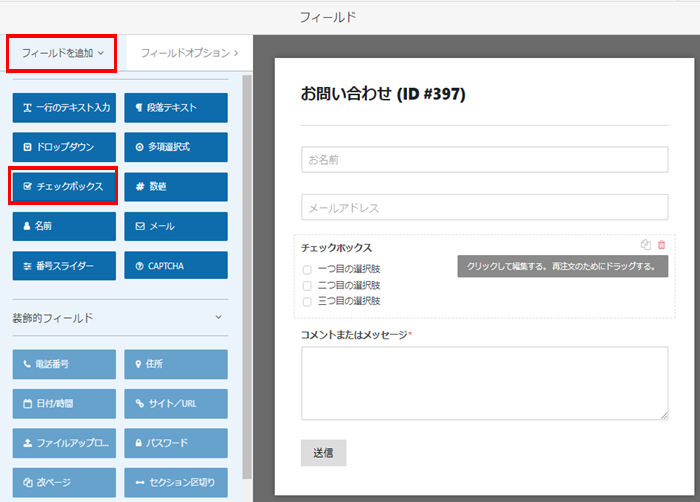
「お問い合わせ内容」チェックボックスの作成
お問い合わせ内容を選択するためのチェックボックスを作成する。
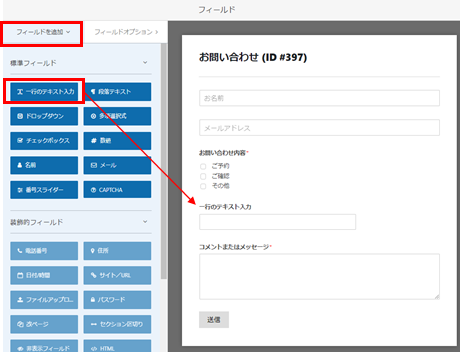
左上の「フィールドを追加」タブをクリックして、「チェックボックス」を選択し、メールアドレスの下にドラッグ&ドロップする。

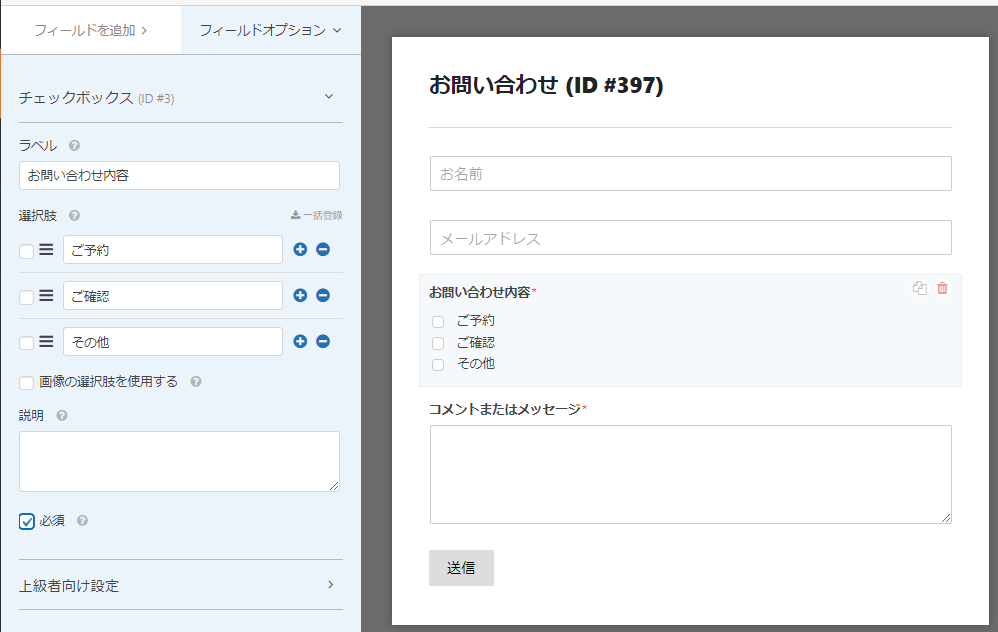
各項目に以下のように記載すると、問い合わせフォームに内容が反映される。「必須」にチェックマークを入れることで、この入力を必須にする。

なお、各項目の右のチェックボックスにチェックを入れると、デフォルトで選択状態となる。複数選択可能かどうかは下の「上級者向け設定」で指定可能。
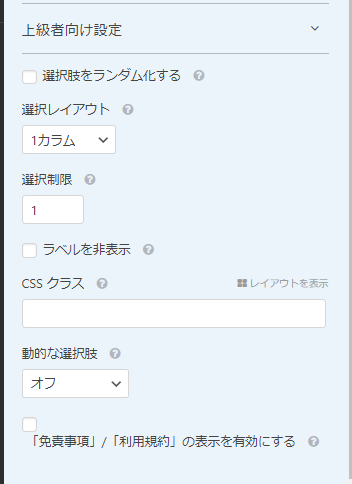
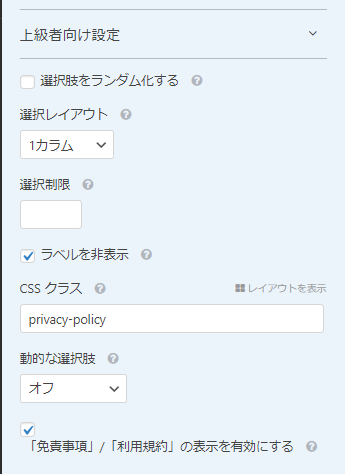
「上級者向け設定」を以下のように設定。
- 選択レイアウト: 1カラム
- 選択制限: 1

- 選択肢をランダム化する: 選択肢の順序をランダムにする。
- 選択レイアウト:選択肢を何カラム表示にするか。
- 選択制限: 複数選択できる数。制限なしは空欄にする。
- ラベルを表示: 入力欄の上の表示
- CSSクラス:追加のCSSクラス名。
- レイアウトを表示: クリックするとレイアウトが選べる。CSSクラスに対象の名前が自動追加される。
- 動的な選択肢: 選択肢が「投稿タイプ」または「タクソノミー」から自動で反映される。
- 「免責事項」/「利用規約」の表示を有効にする: 上部の「説明」で入力した内容を表示する。高さ制限で越えた部分はスクロールになる。
「タイトル」入力欄の追加
続いて、タイトルの入力欄を追加する。
左上の「フィールドを追加」タブをクリックして、「一行のテキスト入力」を選択し、お問い合わせ内容の下にドラッグ&ドロップする。

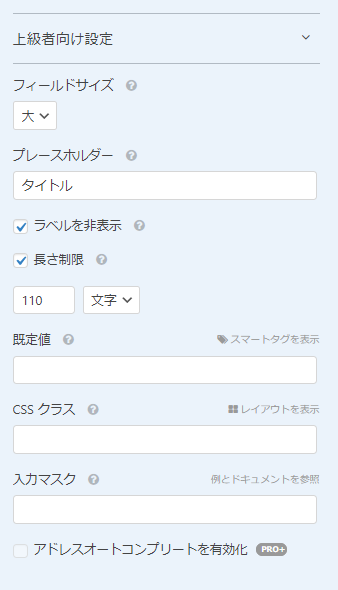
「上級者向け設定」を以下のように設定。
- プレースホルダー: タイトル
- ラベルを非表示: チェック
- 長さ制限:チェック。110文字

- フィールドサイズ: 入力欄のサイズ。小・中・大から選択。
- プレースホルダー:初期にグレーで表示する文字。ユーザーが入力を開始するとクリアされる。
- ラベルを表示: 入力欄の上の表示。
- 長さ制限: 入力できる「文字数」か「単語数」の上限値。
- 既定値: 初期設定値。ユーザーが入力を開始するとクリアされる。(default value)
- CSSクラス:追加のCSSクラス名。
- レイアウトを表示: クリックするとレイアウトが選べる。CSSクラスに対象の名前が自動追加される。
- 入力マスク: 所定のフォーマットに合わせて入力しなければいけないようにする。
「入力マスク」とは何か?
ここでは使用していないが、「入力マスク」はなかなか便利な機能なので、ご紹介。
入力マスクは、入力内容にルールを設定することができる。例えば、数字5桁、アルファベット、大文字の英数字など。
- 9:数字(0~9)
- a: アルファベット順 (az または AZ)
- A: 大文字のアルファベット (AZ)
- *: 英数字 (0 ~ 9、az、または AZ)
- &: 大文字の英数字 (0 ~ 9 または AZ)
- \\: エスケープ(バックスラッシュ2つ)
- []: オプション
- {n}: 直前のオプションをn回繰り返す
- {n,m}: 直前のオプションを、nまたはm回繰り返す。
例えば、数字5桁の場合は、「99999」と入力する。
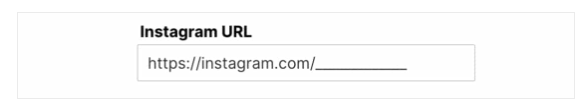
インスタのサイトアドレスを入力例として、「https://inst\\agr\\am.com/aaaaaaaaaaa」とすると、フォームには以下のように表示される。

(参考)WPForms でカスタム入力マスクを使用する方法(ENG)
「本文」の設定
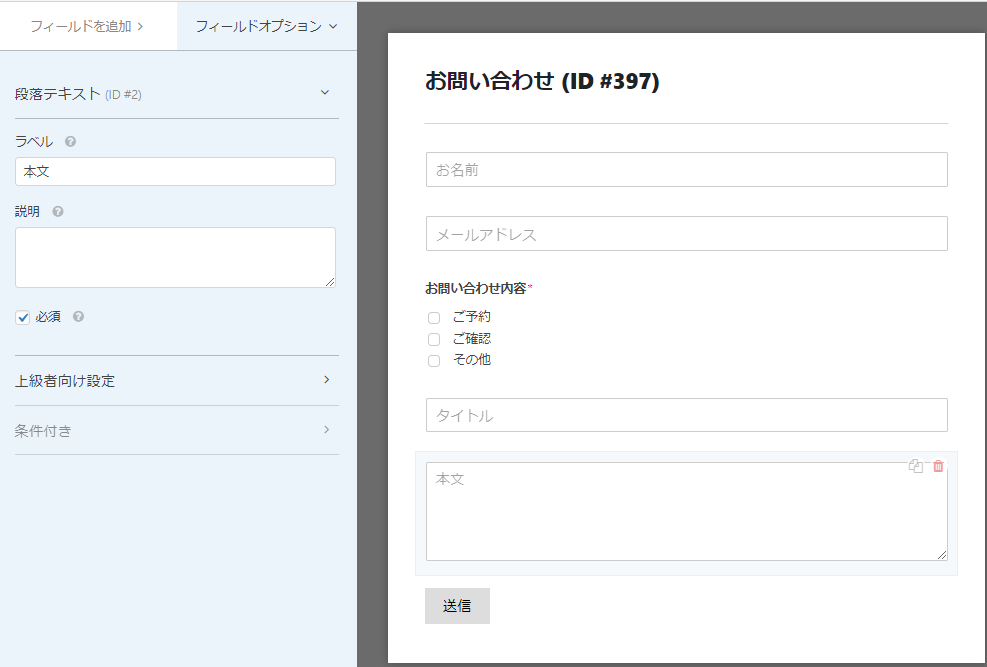
本文を入力するためのテキストボックスを編集する。
現状ではラベル名が長いので、シンプルに「本文」に変更。(※送信されたメール内で使用するため)

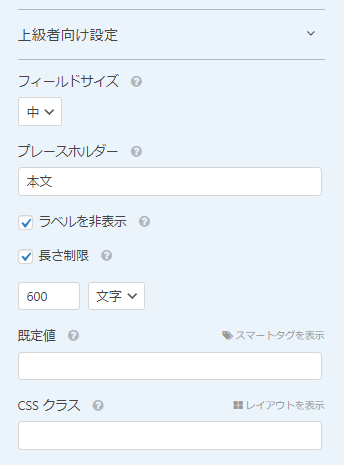
「上級者向け設定」を以下のように設定。
- フィールドサイズ: 中
- プレースホルダー: 本文
- ラベルを非表示: チェック
- 長さ制限: 600文字

- フィールドサイズ: 入力欄のサイズ。小・中・大から選択。inputボックスと違い、縦方向の長さ調整になる。
- プレースホルダー:初期にグレーで表示する文字。ユーザーが入力を開始するとクリアされる。
- ラベルを表示: 入力欄の上の表示。
- 長さ制限: 入力できる「文字数」か「単語数」の上限値。
- 既定値: 初期設定値。ユーザーが入力を開始するとクリアされる。(default value)
- CSSクラス:追加のCSSクラス名。
- レイアウトを表示: クリックするとレイアウトが選べる。CSSクラスに対象の名前が自動追加される。
プライバシーポリシーの作成
個人情報を扱う場合にはプライバシーポリシーの設置が義務化されている。特に、お問い合わせフォームに個人情報を入力する場合は、わかりやすいところにプライバシーポリシーを設置しておくのが一般的。
「チェックボックス」の上級者向け設定にある「「免責事項」/「利用規約」の表示を有効にする」を活用して、送信前にプライバシーポリシーを設置する。
「フィールドを追加」→「チェックボックス」を選択。

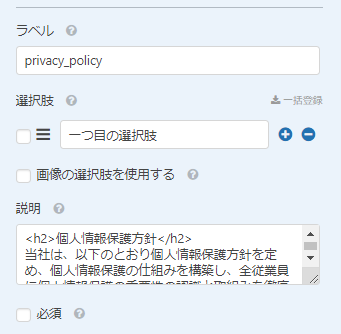
以下を編集。
- ラベル: プライバシーポリシー(任意)
- 選択肢:余計な選択肢を削除
- 説明: プライバシーポリシーの内容 ※改行などはタグで指定。
- 必須: チェック項目を外す。

上級者向け設定は以下。
- ラベルを非表示:チェックを入れる
- CSSクラス: 任意の名前を入力。後ほど選択肢を消すスタイルを追加する。
- 「免責事項」/「利用規約」の表示を有効にする: チェックを入れる

「私はロボットではありません」の追加
「私はロボットではありません」を表示するための「CAPTCHA」の設定を行う。これは、Googleが無料で提供している技術。
正式には reCAPTCHA(リキャプチャ) と呼び、いくつかのパターンが選択できる
- v2 Checkbox : 人間であることを証明するためのチェックボックスを設置。
- v2 Invisible: 高度なテクノロジーを使用して、入力を必要とせずに実際のユーザーを検出。時折画像認証テストを表示。
- v3: 独自のスコアリングシステムを使用して不正なトラフィックを検出し、最小合格スコアを決定する。高度な使用のみを推奨(またはGoogle AMPを使用する場合)
使うためには、GoogleのreCAPTCHAに登録が必要。
Google reCAPTCHAの登録
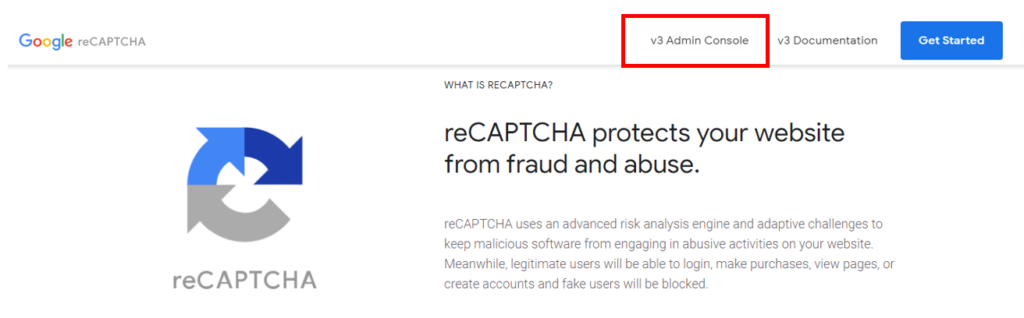
GoogleのreCAPTCHAのページを開き、「V3 Admin Console」をクリックする。

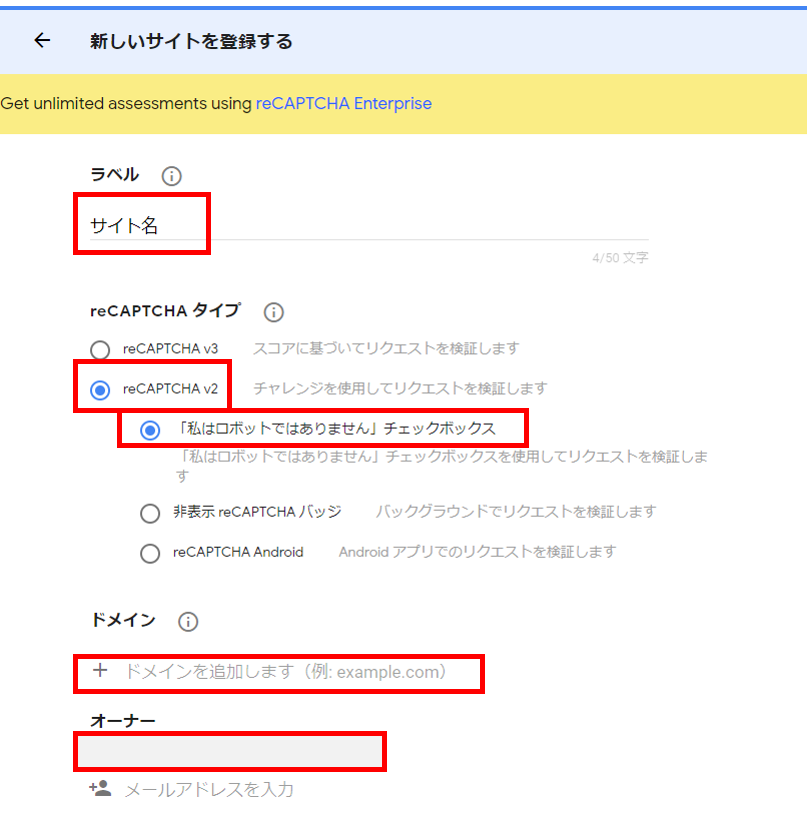
登録画面が開くので、以下を入力する。
- ラベル: 任意。使用するサイトが識別できるようにしておく(管理画面で認証が何回使われたかなどのデータが確認できる)。
- reCAPTCHAタイプ: reCAPTCHA v2。「「私はロボットではありません」チェックボックス」
- ドメインを追加: 使用するサイトのドメインを登録
- オーナー: 通知を送るメールアドレスを登録(デフォルトはログイン中のアドレス)

あとは、「reCAPTCHA 利用条件に同意する」にチェックをいれる。「アラートをオーナーに送信する」はお好みで。
完了したら、「送信」をクリック。
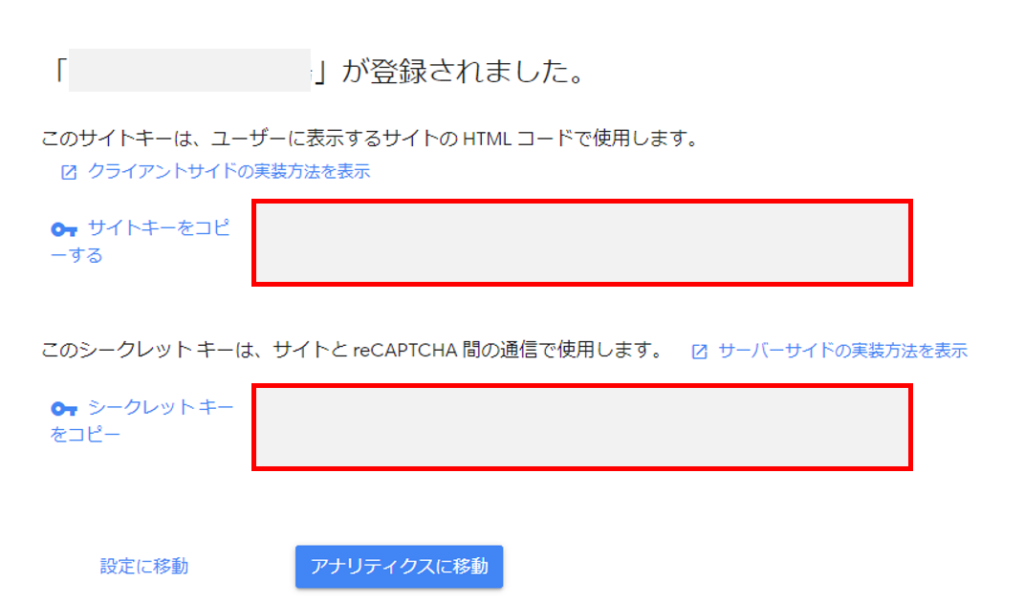
登録が完了すると、サイトキーとシークレットキーが発行される。これがとても重要。後の度使うので、メモしておく。(この画面を閉じても確認できる)
GoogleのreCAPTHCAの登録処理は完了。

続いて、WPFormsの設定に移る。
WPFormsでCAPTCHAを有効化する
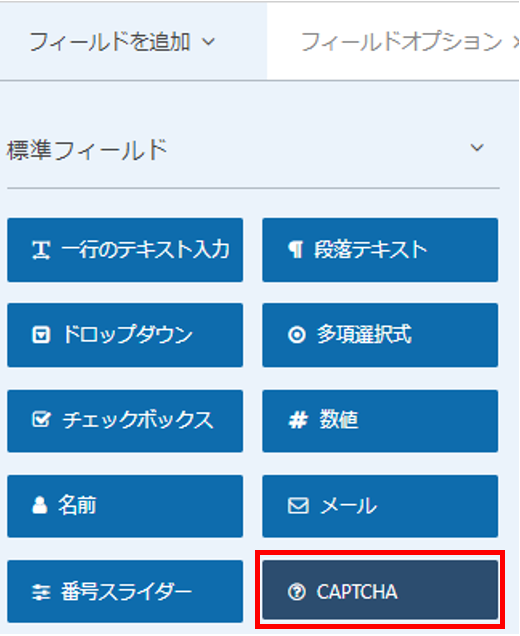
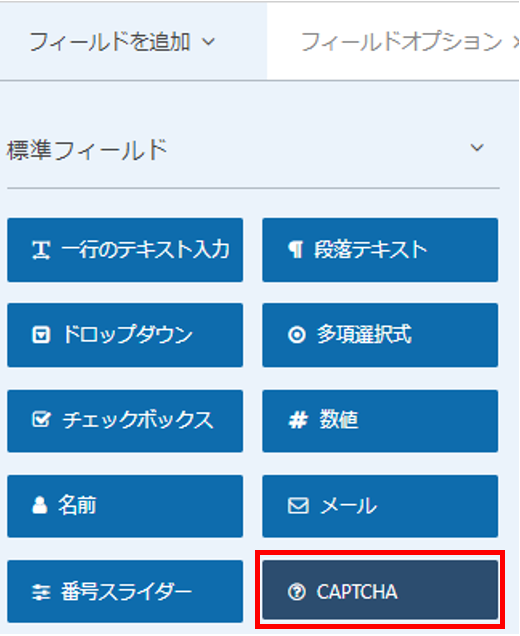
「フィールドの追加」→「CAPTCHA」をクリック。

注意!のポップアップが表示されるので、「WPForms設定」のリンクをクリック。

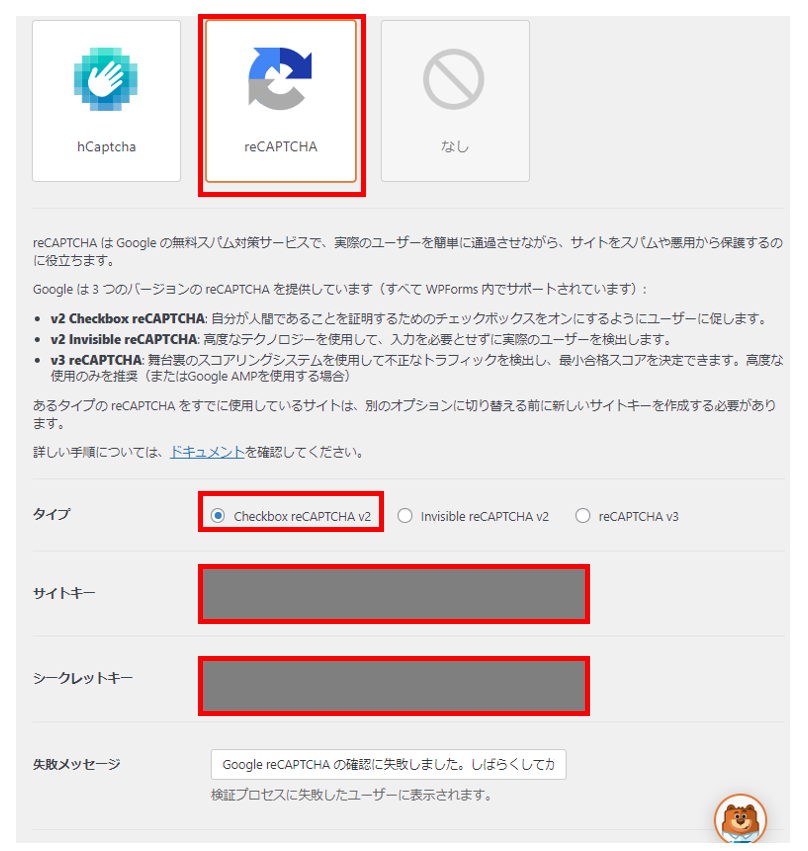
以下を設定する。
- reCAPTHCAを選択
- タイプ: Checkbox reCAPTCHA v2
- サイトキー: 先程発行したもの
- シークレットキー: 先程発行したもの
- 失敗メッセージ: お好みで変更
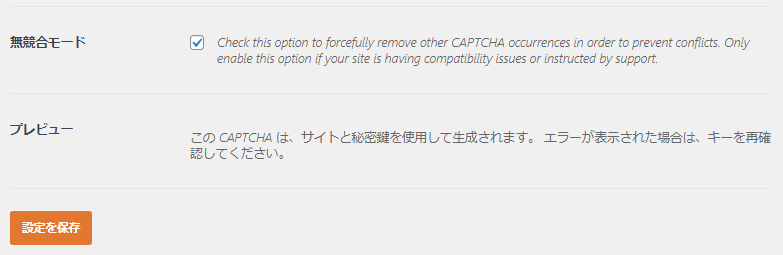
- 無競合モード: チェックを入れる(reCAPTHCAが複数ある場合に他を無効化する)


「設定を保存」をクリック。
ページトップに「設定は正常に保存されました。」と出ればOK。念の為下のプレビューで正しく表示されるか確認する。


続いて、問い合わせフォームの「フィールド」に移動し、「CAPTCHA」を選択する。

チェックボックスの「OK」をクリック。

右上に「reCAPTCHA有効」のロゴが挿入される。「保存」をクリック。

フォームのラッパーにクラス名を付与する
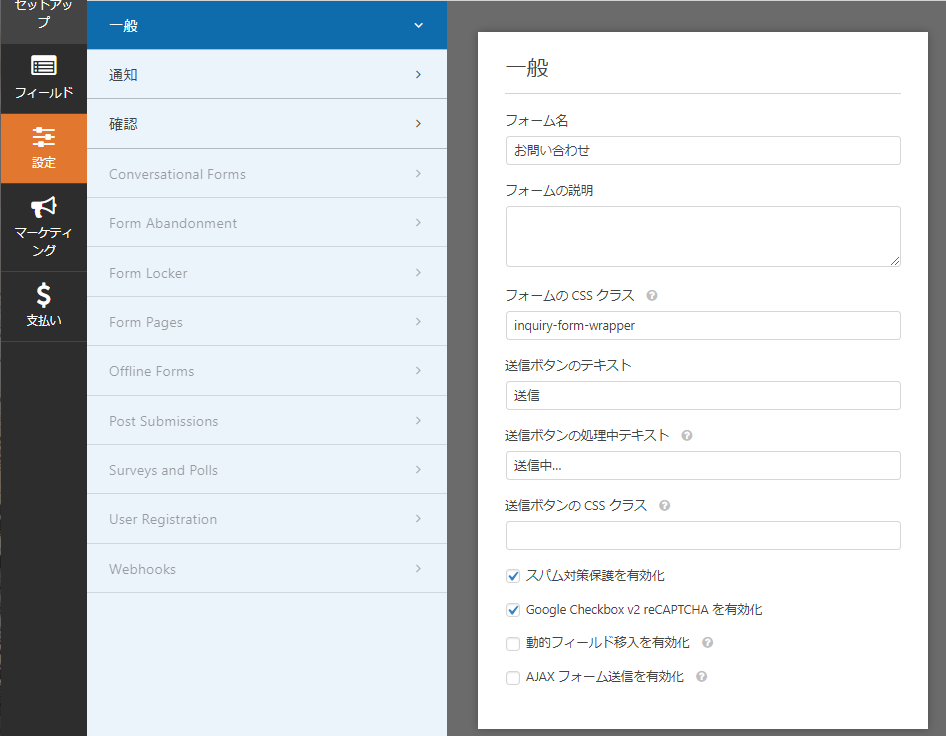
「設定」→「一般」を選択し、「フォームのCSSクラス」に「inquiry-form-wrapper」(任意)を入力する。
送信ボタンに表示されるテキストを変更したい場合も、ここで設定を行う。

メール送信内容の設定
「設定」→「通知」から、メール送信内容を設定する。ここでは、入力フォームからの内容を、どのメール宛にどういうた内容で送信するかを指定する。
ここではスマートタグという便利な変数が使える。各フォームの中で使用できるスマートタグのは、右上の「スマートタグを表示」をクリックしたときに表示される。
| 項目 | 内容 |
| メールアドレスへ送る | {admin_email}, example@gmail.com |
| メールの件名 | WEBページからの{field_id=”3″}:{field_id=”4″} |
| 送信者名 | {field_id=”0″} |
| 送信元メールアドレス | {admin_email} |
| Reply-To | {field_id=”1″} |
| メッセージ | 以下 |
※<strong>このメールに返信しないでください。ご返信は記載のメールアドレス宛にお願いします。</strong>(送信元はこのメールアドレスです)
<hr>
{all_fields}完了したら、右上の「保存」をクリック。
主要なスマートタグの意味
| スマートタグ | 内容 |
| {admin_email} | 登録者のEmail(Wordpressに登録してあるもの) |
| {field_id=”#”} | 指定したフィールドに入力された内容 |
| {all_fields} | フォームのフィールド内に入力された全ての情報 |
送信後に表示するメッセージの編集
送信後に表示するメッセージと、送信後にこのフォームに自動的にスクロールする設定にする。
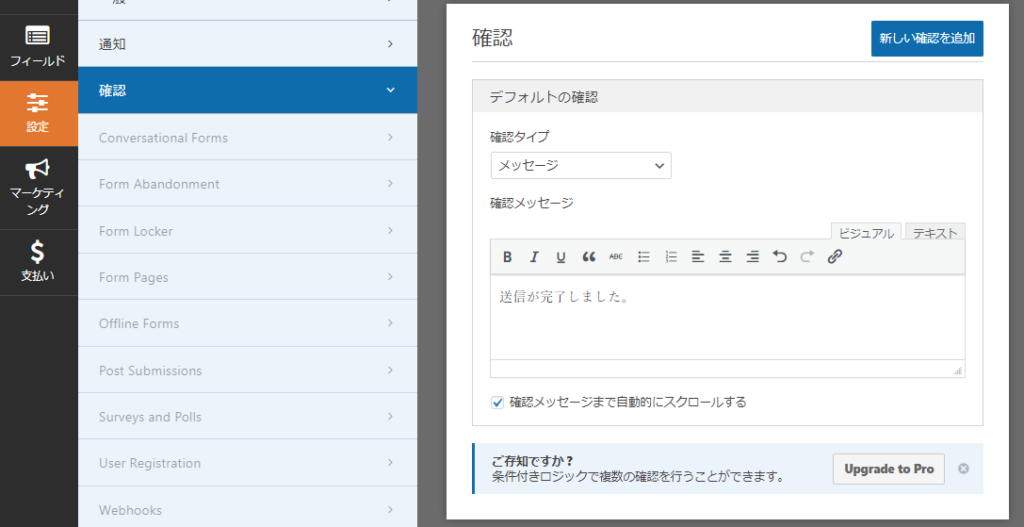
「設定」→「確認」をクリックし、内容を編集する。

- 確認タイプ:「メッセージ」「ページを表示」「リダイレクト」から選べる。
- 確認メッセージ: 送信完了後にフォームの枠内に表示するメッセージ。
- 確認メッセージまで自動的にスクロールする: 送信完了後にページをリロードするが、そのときにフォームの位置まで自動スクロールする。
完了したら、右上の「保存」をクリック。これでフォームの設定は完了。
フォームの整理
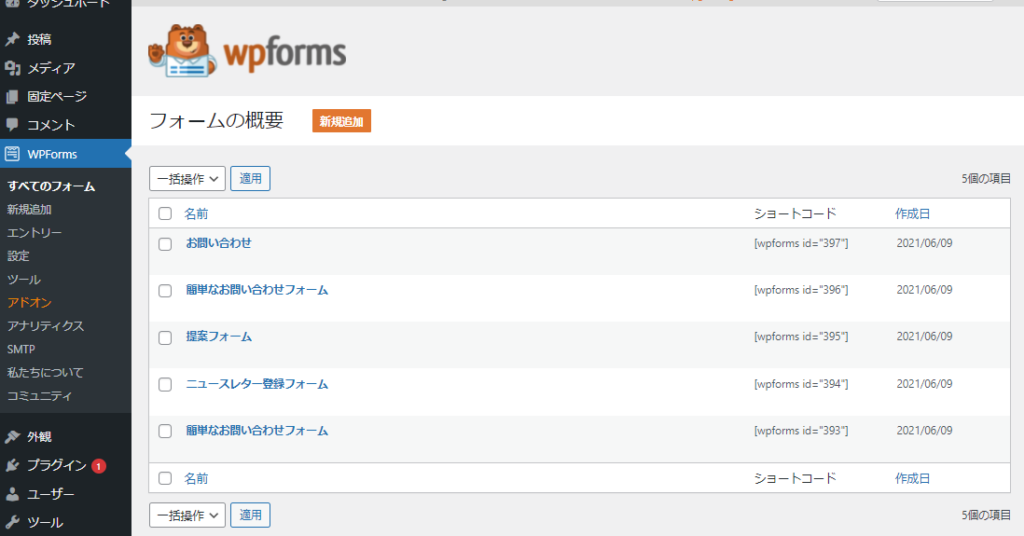
WPFormsではデフォルトでフォームが登録されている。
不要なものは削除しておくとわかりやすい。

ページの中に埋め込む
作成したフォームをページの中に埋め込む。
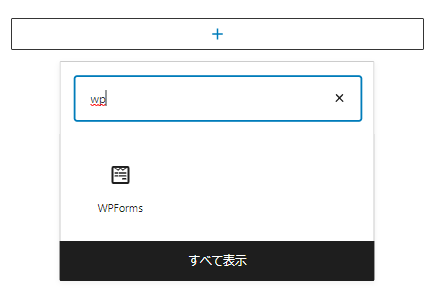
フォームを埋め込みたいページのエディタに移動する。[+]ボタンをクリックして「WP」と入力すると、「WPForms」が表示される。

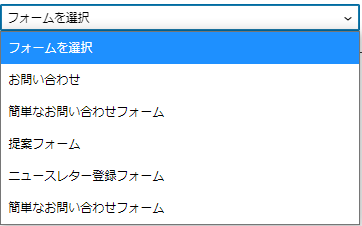
ページ内にWPFormsが挿入されるので、「フォームを選択」のプルダウンで、先程作成した「お問い合わせ」を選ぶ。


すると、先程作成したフォームが挿入される。ブロックの下に背景色などの色をつけておくと、何が挿入されたかがわかりやすい。
表題をつけるために、「見出し」ブロックを上に表示する。

CSSレイアウトの調整
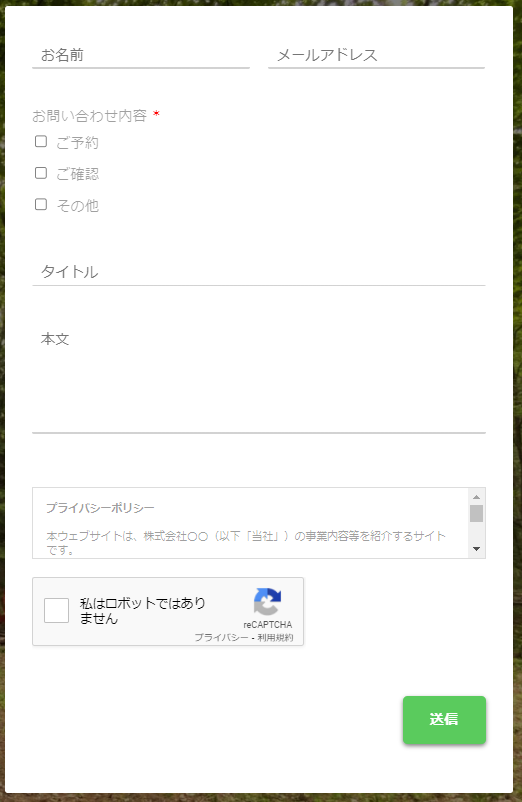
現状ではあまりにシンプルなので、CSSでおしゃれに仕上げる。

入力欄をクリックすると、3本の線が走る仕様。
▼例: クリックすると下線が動く。
作り方やコードの詳細は以下ページをご参考ください。
- 【簡単・CSS】inputタグで動く下線を作る方法その2|一つのタグのみで作成する方法。
- 【簡単解説・CSS】inputタグで動く下線を作る方法その1|divタグと作る方法。(JavaScriptやjQueryは使わない)
フォームのCSSのコードサンプル
「#wpforms-form-397」は、WPFormsにより、作成したフォームに自動で割り当てられたid名。自身のフォームのid名に変更する。クラス名はWordpressで割り当てる。
.inquiry-form-wrapper{
background: white !important;
padding: 30px 30px !important;
border-radius: 3px !important;
}
.inquiry-form-wrapper input{
border: none !important;
}
#wpforms-form-397 div:not(.privacy-policy):not(.wpforms-disclaimer-description):not(.wpforms-field-container):not(.wpforms-is-recaptcha){
margin-bottom: 24px;
}
#wpforms-form-397:not(div), .wpforms-disclaimer-description{
color:#33333377 !important;
}
.wpforms-field-label{
font-weight: normal !important;
}
#wpforms-397-field_12, .wpforms-field-limit-text{
display: none;
}
.wpforms-disclaimer-description{
height: 80px !important;
}
#wpforms-form-397 input:not([type=checkbox]), #wpforms-form-397 textarea{
padding: 7px auto;
height: 30px;
font-size: 16px;
border: none;
outline: none;
cursor: pointer;
background-image:
linear-gradient(#222b40, #222b40),
linear-gradient(#d2d2d2, #d2d2d2),
linear-gradient(rgba(95, 209, 97, 1), rgba(95, 209, 97, 1));
background-size: 20px 1.7px, 100% 1.7px, 0 1.7px;
background-position: calc(20px * -1) 100%, 100% 100%, 0 100%;
background-repeat: no-repeat;
}
#wpforms-form-397 input:focus, #wpforms-form-397 textarea:focus{
background-size: 20px 1.7px, 0 1.7px, 100% 1.7px;
background-position: calc(100% + 20px) 100%, 100% 100%, 0 100%;
transition: background-size 1s ease, background-position 1s ease;
}
#wpforms-form-397 textarea{
height: 120px;
resize: none;
}
#wpforms-form-397 .wpforms-submit{
padding: 13px 30px;
background: #5acb5d;
border: none;
border-radius: 5px;
color: white;
box-shadow: 0 2px 5px grey;
}
#wpforms-form-397 .wpforms-submit:hover{
opacity: 0.9;
box-shadow: 0 2px 8px black;
}
.wpforms-submit-container{
text-align: right;
}
.wp-form-h2-header{
background: linear-gradient(145deg, #3e9441, #8bc34a);
border-radius: 10px;
max-width: 80%;
font-size: 28px;
line-height: 2em !important;
margin: 30px auto 10px;
}
.rc-anchor-pt{
padding-right: 36px;
}
.top-inquery-wrapper h3{
font-size: 18px !important;
}
.top-inquery-wrapper p{
font-size: 14px !important;
}
.top-inquery-wrapper h2{
margin-top: 60px;
font-size: 18px;
}
#wpforms-form-397 input, #wpforms-form-397 textarea, #wpforms-form-397 .wpforms-397-field_3, #wpforms-form-397 .wpforms-field-label-inline{
font-size: 14px !important;
}
#wpforms-form-397 .wpforms-submit {
padding: 6px 24px;
font-size: 14px;
}
.g-recaptcha{
transform-origin: 0 0;
transform: scale(0.8);
}
/* レスポンシブ */
@media screen and (max-width: 782px){
.top-inquery-wrapper h3{
font-size: 18px !important;
}
.top-inquery-wrapper p{
font-size: 14px !important;
}
.top-inquery-wrapper h2{
margin-top: 60px;
font-size: 18px;
}
#wpforms-form-397 input, #wpforms-form-397 textarea, #wpforms-form-397 .wpforms-397-field_3, #wpforms-form-397 .wpforms-field-label-inline{
font-size: 14px !important;
}
#wpforms-form-397 .wpforms-submit {
padding: 6px 24px;
font-size: 14px;
}
.g-recaptcha{
transform-origin: 0 0;
transform: scale(0.8);
}
}SMTPの設定
現状のままでは、サーバー経由でメールが送信される。これを、Gmail APIを使って指定したアドレスから無料でメール送信するように変更する。
設定手順は以下ページをご参照。
【画像で解説】WordPressで無料のメールサーバー(Gmail)を使う方法。WP Mail SMTPの使い方手順。
これで、WPFormsを使った、おしゃれな問い合わせフォームの作成が完了!しかも、reCAPTCHAつき。
WPFormsのフォームはカスタマイズできるので、ぜひ色々と試してみてください。