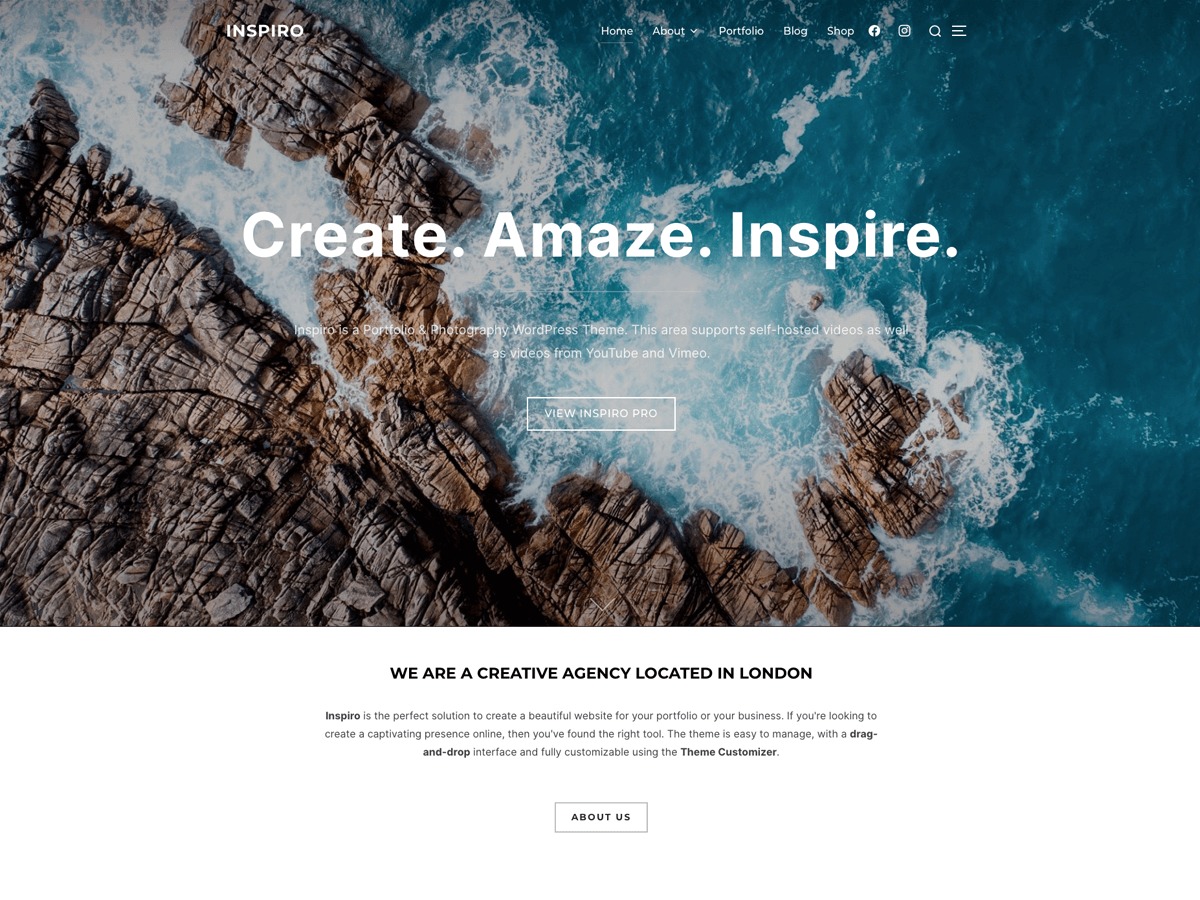
WordPressの人気テーマInspiroを使うと、デフォルトでは下部に、「Powered by WordPress」と「Inspiro WordPress Theme by WPZOOM」が表示される。

変更方法
子テーマの作成
この処理はInspiroのテーマ内のファイルに記載されているため、変更は子テーマを作成して行う。
子テーマはTEMPLATEというサイトでダウンロードできる。
Zip形式のファイルを解凍すると、子テーマの作成に必要なファイル一式が入っている。

このファイルを、WordpressのInspiroのテーマと同じディレクトリに配置する。
wp-content > themes > inspiro-child

これで子テーマを使う準備が完了。
WordPress管理画面の「外観」→「テーマ」に、新しく子テーマが追加されているのでこれを有効化する。

子テーマの必要性や、名前の変更などは以下をご参照。
- 【画像で解説】Wordpressのstyle.cssやfunctions.phpに追加したはずのスタイルや処理が消えた!?テーマ更新時の注意点と対処法まとめ
- 【超簡単】WordPressで子テーマの画像を設定する方法(親テーマの画像の設定・変更も同じ)
template-partsディレクトリのコピー
子テーマの中でファイルを編集するため、Inspiroのテーマディレクトリの中にある、「template-parts」ディレクトリをコピーして、子ーテーマのルートディレクトリの直下に配置する。

site-info.phpの編集
「template-parts」の中の「footer」ディレクトリの中にある、site-info.phpが今回編集するファイルになる。
この中に、「Powered by WordPress」と「Inspiro WordPress Theme by WPZOOM」を表示する設定が記述されている。
デフォルトでは以下のようになっている。
<?php
/**
* Displays footer site info
*
* @package Inspiro
* @subpackage Inspiro_Lite
* @since Inspiro 1.0.0
* @version 1.0.0
*/
?>
<div class="site-info">
<?php
if ( function_exists( 'the_privacy_policy_link' ) ) {
the_privacy_policy_link( '', '<span role="separator" aria-hidden="true"></span>' );
}
?>
<span class="copyright">
<span>
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'inspiro' ) ); ?>" target="_blank">
<?php
/* translators: %s: WordPress trademark */
printf( esc_html__( 'Powered by %s', 'inspiro' ), 'WordPress' );
?>
</a>
</span>
<span>
<?php esc_html_e( 'Inspiro WordPress Theme by', 'inspiro' ); ?> <a href="<?php echo 'https://www.wpzoom.com/'; ?>" target="_blank" rel="nofollow">WPZOOM</a>
</span>
</span>
</div><!-- .site-info -->プライバシーポリシーのリンクの表示設定
冒頭に記述されている処理は、「the_privacy_policy_link」という関数が定義されているなら、処理を実行する。
<?php
if ( function_exists( 'the_privacy_policy_link' ) ) {
the_privacy_policy_link( '', '<span role="separator" aria-hidden="true"></span>' );
}
?>これは、固定ページにある「プライバシーポリシーページ」が公開されているときに、「プライバシーポリシー」というテキストとそのページヘのリンクを表示するコードになる。
現状だとフッターの一番最初に表示される。必要に応じて場所を移動したり消す。

プライバシーポリシーページの変更や新しく作成する方法については以下をご参照。
Powered by WordPressの変更
「Powered by WordPress」の部分を変更していきます。ソースコードは以下のようになっています。
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'inspiro' ) ); ?>" target="_blank">
<?php
/* translators: %s: WordPress trademark */
printf( esc_html__( 'Powered by %s', 'inspiro' ), 'WordPress' );
?>
</a>PHPの処理は大きく2つで、aタグのリンク取得と、アンカーテキストの表示です。
esc_url( __( ‘https://wordpress.org/’, ‘inspiro’ ))
まずは、aタグのリンクを取得してる部分です。
esc_urlというWordpressの関数を使って、引数で渡したURLを安全なものにしています。
引数の、__()はWordpressの関数で、指定の言語ファイルの中で、対象のキーの値を出力します。
__( $text, $domain )引数は2つで、必須な$textと、オプションの$domain。どちらも文字列(string)で指定します。
$domainは指定した$textの値が保存してある言語ファイルの場所を指します。指定の言語ファイルが存在しない場合は、$textをそのまま表示します。
$domainを省略した場合は、現在のロケール名が入ります(「ja」など)。
__( ‘https://wordpress.org/’, ‘inspiro’ ) の場合、対応する言語ファイル inspiro-ja.mo (言語設定が英語の場合は inspiro-en.mo) が存在する場合は、そのファイルの中の「https://wordpress.org/」の値を出力します。
ファイルや「https://wordpress.org/」が存在しない場合は、第1引数の 「https://wordpress.org/」 をそのまま出力します。
言語ファイルは自分で作成して登録・編集することもできます。詳細は以下をご参照ください。
(参考)WordPressのアンダーバー2つ __() とは何?意味と使い方を実例で解説。poやmoの違い。
printf( esc_html__( ‘Powered by %s’, ‘inspiro’ ), ‘WordPress’ );
次の、「printf( esc_html__( ‘Powered by %s’, ‘inspiro’ ), ‘WordPress’ );」はアンカーテキストを表示しています。
・printfはPHPの関数で、指定したフォーマットに沿って文字列を生成し、出力します。
printf ( string $format , mixed ...$values ) 第1引数に出力したいフォーマットを文字列で記述します。その中で指定子を使い型と入力する内容を指定します。
代入する値は、第2引数以降に記述していきます。
以下の場合は、文字列を指定する指定子%sに、第2引数の「Wordpress」が代入され、出力は「Powered by WordPress」となります。
printf( 'Powered by %s', 'WordPress' )・esc_htmlはWordpressの関数で、渡した値からタグを除去します。
例えば、「esc_html(<title>ページのタイトル</title>)」とすると、出力は「ページのタイトル」になります。
このため以下の記述は、inspiro-ja.moという言語ファイルの中に、「Powered by %s」という文字列が存在したら、その値を取得し、esc_htmlでタグを除外したものを表示する。という処理になります。
esc_html__( 'Powered by %s', 'inspiro' )ソースコードの変更
言語ファイルを作成していない場合は、__()を用いる必要はありません。
そもそも、Powerd by 〇〇 は特に表示しなくてもいいものなので、ごっそり削除しても問題ありません。
<div class="site-info">
<?php
if ( function_exists( 'the_privacy_policy_link' ) ) {
the_privacy_policy_link( '', '<span role="separator" aria-hidden="true"></span>' );
}
?>
<span class="copyright">
<span>
<?php esc_html_e( 'Inspiro WordPress Theme by', 'inspiro' ); ?> <a href="<?php echo 'https://www.wpzoom.com/'; ?>" target="_blank" rel="nofollow">WPZOOM</a>
</span>
</span>
</div><!-- .site-info -->これで、フッターがかなりシンプルになります。

レイアウトは別途CSSで調整してください。
Inspiro WordPress Theme by WPZOOMの編集
つづいて、「Inspiro WordPress Theme by WPZOOM」の部分を編集します。元のコードは以下のようになっています。
<span>
<?php esc_html_e( 'Inspiro WordPress Theme by', 'inspiro' ); ?> <a href="<?php echo 'https://www.wpzoom.com/'; ?>" target="_blank" rel="nofollow">WPZOOM</a>
</span>esc_html_e( ‘Inspiro WordPress Theme by’, ‘inspiro’ )
最初のPHP処理の中身は、「esc_html_e( ‘Inspiro WordPress Theme by’, ‘inspiro’ )」です。
esc_html_eは、esc_html関数と、_e関数で、それぞれ別の処理になります。
・esc_htmlはHTMLタグを除外した文字列のみを表示します。
・_eは指定した言語ファイルから、対象のキーの値を抜き出し出力します。冒頭の「e」は「echo」の略です。
__()の場合は、値を取得してくるのみで出力はしません(※echoはつかない)。
_e( 'Inspiro WordPress Theme by', 'inspiro' )inspriro-ja.mo (またはinsprio-en.moなど)ファイルの中の、「Inspiro WordPress Theme by」キーの値を取得して、出力するという処理になります。
対象のキーやファイルが存在しない場合は、「Inspiro WordPress Theme by」をそのまま出力します。
href=”<?php echo ‘https://www.wpzoom.com/’; ?>” target=”_blank” rel=”nofollow”
後ろのaタグの部分は、href属性として、「https://www.wpzoom.com/」を表示しています。(文字列をそのままechoしているので、phpタグで囲む必要はない)
<a href="<?php echo 'https://www.wpzoom.com/'; ?>" target="_blank" rel="nofollow">WPZOOM</a>・target=”_blank” はリンク先を別タブ(ウィンドウ)で開く指示。
・rel=”nofollow”はクローラーにリンク先を辿らないように指示しています。
ソースコードの変更
表示したいリンクや文字列をベタ打ちするのでも問題ありません。せっかくなので、現在のWordpressサイトのホームURLを表示する、「home_url()」を使います。
また、サイト名は「bloginfo(‘name’)」、サイトの説明は「bloginfo(‘description’)」で表示することができます。
<div class="site-info">
<?php
if ( function_exists( 'the_privacy_policy_link' ) ) {
the_privacy_policy_link( '<span role="separator" aria-hidden="true">', '</span>' );
}
?>
<span class="copyright">
<span>
<a href="<?php echo home_url(); ?>" target="_blank" rel="noopener noreferrer">
<?php echo bloginfo('name') ?>
</a>|
<?php bloginfo('description') ?>
</span>
</span>
</div><!-- .site-info -->
以上で完成です。お疲れさまでした~