デフォルトでは「投稿」は一つしか存在しない。この投稿は好きな名前で好きなだけ追加することができる。
今回、ニュースとブログの2種類を作成する。デフォルトの投稿名が変更できるので、新たに追加するのは1つとなる。

なお、投稿機能と一覧表示機能を使えば、カテゴリー毎の商品一覧ページも簡単に作成することができる。
- ブログ記事
- ニュース
- 制作実績
- コメント一覧
- 商品ページ
- 別のカテゴリの商品ページ
カスタム投稿タイプの作り方概要
投稿を追加するには「カスタム投稿タイプ」を作成する。作り方は2つ。
- プラグインを使う(Cutome Post Type UIなど)
- functions.phpで自作する
カスタム投稿タイプの作り方は比較的簡単なため、今回はfunctions.phpで自作する。作成時のポイントは2つ。
- register_post_type 関数を使う。
- add_actionでinitアクションフックで呼びだす。
register_post_type関数
投稿の元になるのがregister_post_type関数。
register_post_type( $post_type, $args )第一引数の $post_typeで投稿タイプという任意の名称を指定する。ここで指定した名称がURLのパラメータで使われる。
デフォルトで指定してある投稿タイプ名は使用禁止。
| 投稿タイプ | 内容 |
| post | 投稿 |
| page | 固定ページ |
| attachment | 添付ファイル |
| revision | リビジョン |
| nav_menu_item | ナビゲーションメニュー |
また、その他にも推奨の命名規則がある。
- newsやproductsなどの分かりやすい名前にする。
- electric_products, my_postのように内容を明示することを推奨。
- 20文字以内。
- 大文字、空白は使用禁止
- ハイフンは使用禁止(管理画面に列を追加できなくなる)
- wp_も使用禁止(開発で使うため)
第二引数の $args は配列として複数の引数を渡す。引数は関数の外で定義して変数として渡すパターンが多い。(直接記述してもいい)
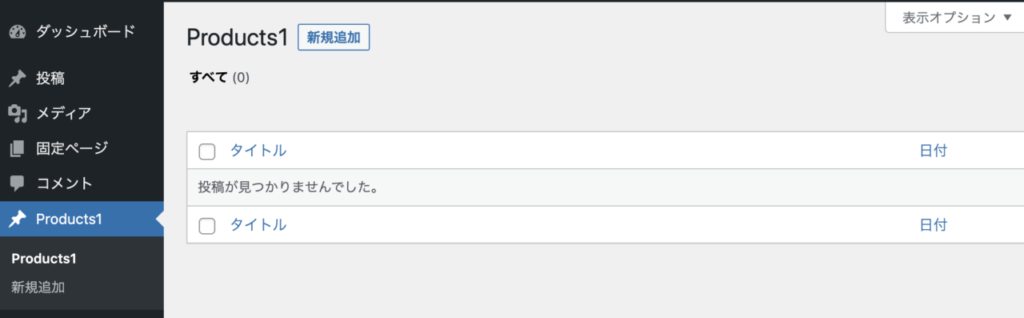
まずは簡単な実例で確認する。fucnctions.phpに以下をコピペしてリロードするとProducts1という新しい投稿が追加される。
add_action( 'init', 'create_products_post1' );
function create_products_post1() {
register_post_type( 'my_product',
[
'labels' => [
'name' => __( 'Products1' ),
'singular_name' => __( 'Product1' )
],
'public' => true,
'has_archive' => true,
]
);
}
この時URLは /wp-admin/edit.php?post_type=my_product のように、register_post_type関数の第一引数で指定した値になる。
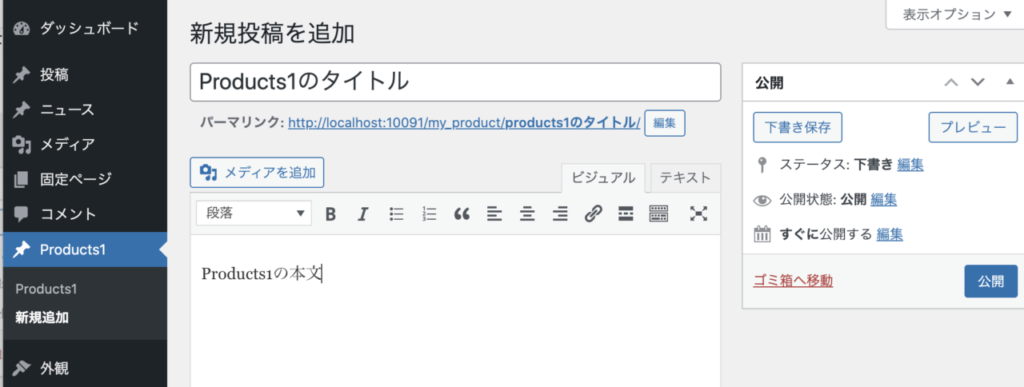
新規追加をクリックすると、エディタが起動する。なお新しいGutenbergエディタを使いたい場合は、引数に ‘show_in_rest’ => true, を追記する。

この状態でプレビューや公開をすれば、入力した内容のページが確認できる。
single.phpがある場合はその内容がテンプレートとして使われる。

引数の変数を別で定義する場合(書き換え)
引数の部分を別の変数で定義すると以下のように書き換えることができる。
add_action( 'init', 'create_products_post1' );
function create_products_post1() {
$args = [
'labels' => [
'name' => __( 'Products1' ),
'singular_name' => __( 'Product1' )
],
'public' => true,
'has_archive' => true,
];
register_post_type( 'my_product',$args);
};注意点としては、配列にいれる変数を先に記述して、register_post_typeはその後に記述すること。これをしないとエラーになる。
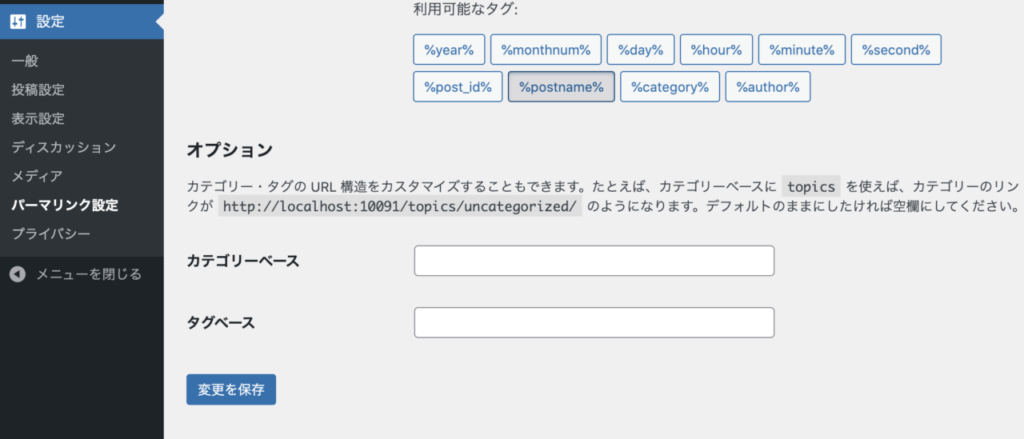
また、一部の設定やテンプレート名を変更した場合に、個別ページや投稿一覧ページがうまく表示されなかったり、投稿一覧ページをクリックすると、個別ページに強制リダイレクトされてしまう場合がある。
その時は、「設定」>「パーマリンク設定」>「変更を保存」をクリック し、リロードすれば、ルーティングが正しく設定し直され症状が改善する。

引数の設定内容詳細
カスタム投稿タイプの表示内容を指定している第二引数の中身について。
$args = [
'labels' => [
'name' => __( 'Products1' ),
'singular_name' => __( 'Product1' )
],
'public' => true,
'has_archive' => true,
];labels
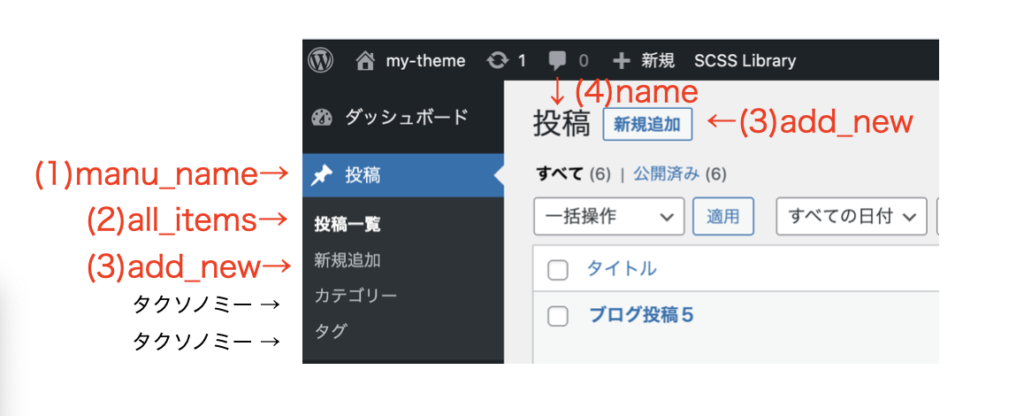
管理画面に表示する文字列を指定するプロパティ。
nameで指定した名前が表示されるようになる。singular_nameはnameの単数形を指定する(日本語の場合はnameと同じでOK)。
他にも主要な項目がある。

| 推奨 | 項目 | 内容 | デフォルト値 |
| ★ | name | メインの表示名(labelを上書きする) | 投稿 |
| ☆ | singular_name | メインの表示名の単数形 | _x( ‘Post Tag’, ‘taxonomy singular name’ ) |
| ☆ | menu_name | メニュー内での表示名 | name |
| ☆ | all_items | 一覧の表示名 | name |
| ☆ | edit_item | 編集画面のタイトル | 投稿を編集 |
| ☆ | new_item | 新規作成画面のタイトル | 新規投稿を追加 |
| view_item | 表示画面のタイトル | 投稿を表示 | |
| search_items | 検索ボタンの表示名 | 投稿を検索 | |
| not_found | 投稿がない時の表示名 | 投稿が見つかりませんでした。 | |
| not_found_in_trash | ゴミ箱に投稿がない時の表示名 | ゴミ箱内に投稿が見つかりませんでした。 | |
| parent_item_colon | 親の投稿表示名 | 親投稿: |
★は設定した方がいい項目、☆は推奨項目(私感)。
実際のコードや画面表示結果はWordPress自作の投稿(カスタム投稿タイプ)の変数labelsをご参照。
public
管理画面上にカスタム投稿タイプを表示し、投稿内容をWEB上で公開する。基本的にはtrueで設定して記述しておくので問題ない。
‘public’ => true にすることで以下の値がtrueに設定される。
- show_ui : ユーザーインターフェースを作成する。(管理画面上)
- show_in_nav_menus : ナビゲーションメニュ(グロナビ)で選択可能にする。外観のメニューから設定する。
- show_in_menu : 管理画面にこの投稿タイプを表示する。(show_uiの引数が適用される)
- show_in_admin_bar : 管理画面上部のバーに表示する。 (show_in_menuの引数が適用される)
- publicly_queryable : フロントエンドでpost_typeクエリを実行可能にする。パラメータを(プレビュー機能などに使用)有効化する
なお、‘public’ => false にすると、上記項目がfalseになる。加えて、検索結果から除外するexclude_from_search がtrueになる。
‘public’ => false した後に、各項目を個別にtrueで記述すればその内容が適用される。
has_archive
has_archiveの値をtrueにすると、静的URLで一覧ページを表示できるようになる。
例えば、カスタム投稿タイプの$post_typeにnewsという名称を指定した場合、https://example.com/news で一覧ページを表示できるようにする。
has_archiveを設定しない場合でも、パラメータを使って一覧ページを表示することは可能。(例: https://example.com/?post_type=news)
その他の主要な引数
その他にもパーマリンクのslugを変更したり、エディタの種類を指定する引数が用意されている。
詳細はregister_post_typeの引数で指定する項目の内容まとめをご参照。
カスタム投稿タイプ「ニュース」の作成
これまでのカスタム投稿タイプの基本的な作成方法を使って、今回の目的である自作の投稿「新着記事」を作成する。
function add_news() {
$name = "ニュース";
$labels = [
'name' => $name,
'manu_name' => $name,
'all_items' => $name . '一覧',
'add_new' => $name . '追加',
'singular_name' => $name,
'not_found' => $name . 'は見つかりませんでした'
];
$args = [
'labels' => $labels,
'public' => true,
'has_archive' => true,
'menu_position' => 5,
'show_in_rest' => true,
];
register_post_type( 'news', $args );
}
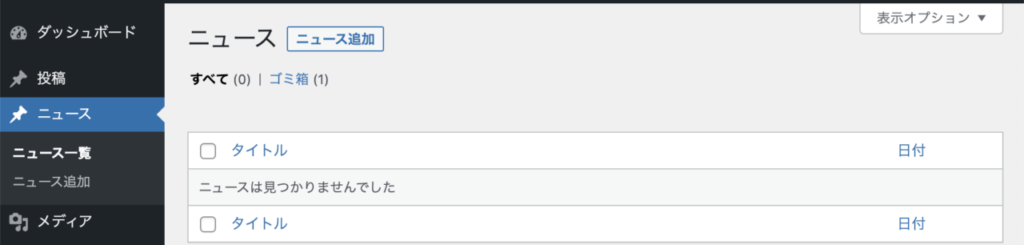
add_action( 'init', 'add_news' );保存して、管理画面をリロードする。

新たな投稿として「ニュース」の追加が完了。
デフォルトの「投稿」を「ブログ」に変更する
次に、デフォルトの「投稿」を「ブログ」に変更する。
以下コードをfunctions.phpに貼り付けリロードする。
//デフォルトの投稿を変更
function change_menu() {
global $menu;
global $submenu;
$name = 'ブログ';
$menu[5][0] = $name;
$submenu['edit.php'][5][0] = $name.'一覧';
$submenu['edit.php'][10][0] = $name . '追加';
}
add_action( 'admin_menu', 'change_menu' );
function change_post_page() {
global $wp_post_types;
$name = 'ブログ';
$labels = &$wp_post_types['post']->labels;
$labels->add_new = $name . "追加";
$labels->name = $name;
$labels->singular_name = $name;
$labels->add_new = _x($name .'を追加', $name);
$labels->add_new_item = $name.'の新規追加';
$labels->edit_item = $name.'の編集';
$labels->new_item = '新規'.$name;
$labels->view_item = $name.'を表示';
$labels->search_items = $name.'を検索';
$labels->not_found = $name.'が見つかりませんでした';
$labels->not_found_in_trash = 'ゴミ箱に'.$name.'は見つかりませんでした';
}
add_action( 'init', 'change_post_page' );管理画面をリロードすると、デフォルトの投稿がブログに切り替わる。

ここで使ったコードの意味は WordPressでデフォルトの投稿の名前や設定を変更する方法。カテゴリーとタグの変更手順も解説 をご参照。
以上で最初の目標としていた、ニュースとブログの2種類を作成する(デフォルトの投稿名が変更できるので、新たに追加するのは1つ)を達成。
あとは補足としてレイアウトを整える方法について。
カスタム投稿タイプ毎にテンプレートを出し分ける方法
作成したカスタム投稿タイプ毎に個別ページにそれぞれ独自のテンプレートを適用することができる。
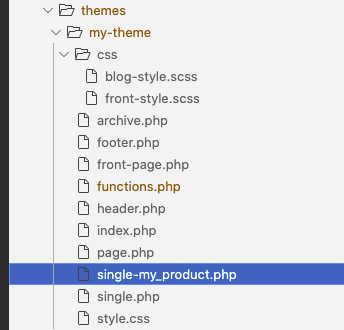
方法は簡単で、register_post_type( $post_type, $args ) の$post_typeで指定した名前を使って、 single-{$post_type}.php というファイルを作成し、そこにコードを記述するだけでOK。
$post_typeに値を判別して、自動でテンプレートを適用してくれる。
ファイルの作成例
例えば、register_post_type( my_products, $args ) の場合、作成するファイル名は、single-my_products.php となる。

なお、カスタム投稿タイプに適用されるテンプレートの優先順位は以下となる。
- single-{$post_type}.php
- single.php
- index.php
有無を自動で判別して適用してくれるのはありがたい。
一覧ページのテンプレートを出し分ける方法
個別ページと同様に作成したカスタム投稿タイプ毎に一覧ページのテンプレートを出し分けることができる。
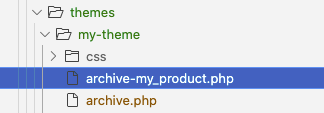
方法は簡単で、register_post_type( $post_type, $args ) の$post_typeで指定した名前を使って、 archive-{$post_type}.php というファイルを作成し、そこにコードを記述するだけでOK。
$post_typeに値を判別して、自動でテンプレートを適用してくれる。
ファイルの作成例
例えば、register_post_type( my_products, $args ) の場合、作成するファイル名は、archive-my_products.php となる。

なお、カスタム投稿タイプに適用されるテンプレートの優先順位は以下となる。
- archive-{$post_type}.php
- archive.php
- index.php



