WordPressの中でも指折りのコスパがいい予約システムの1つであるWP Booking Systemではもちろんオンライン決済やクーポン、割引などの追加オプションの設定を行うことができます。
ここでは、クレジットカード支払いのオンライン決済を利用する方法(Stripeの設定方法)、銀行振込、到着時支払いの設定方法についてまとめています。
前提条件
前提として、WP Booking Systemが導入済みである必要があります。WP Booking Systemを導入する方法については下記をご参考ください。
料金が20%割になるお得なクーポンもあります。
また、オンライン決済用のフォームをWEBサイトに埋め込む基本的な機能や方法については下記をご参考ください。
その他の追加設定については下記をご参考ください。
利用できるオンライン決済方法
オンライン決済ではメジャーなStripeやPayPalをはじめいくつかのゲートウェイが用意されています。日本やアメリカなど主要地域でオンライン決済を行うに場合には全く問題がありません。

Add-onのインストール
オンライン決済を使用するにあたって、オンライン決済システムの各ゲートウェイの接続、クーポン・割引の設定を行うには、専用のAdd-onをインストールする必要があります。
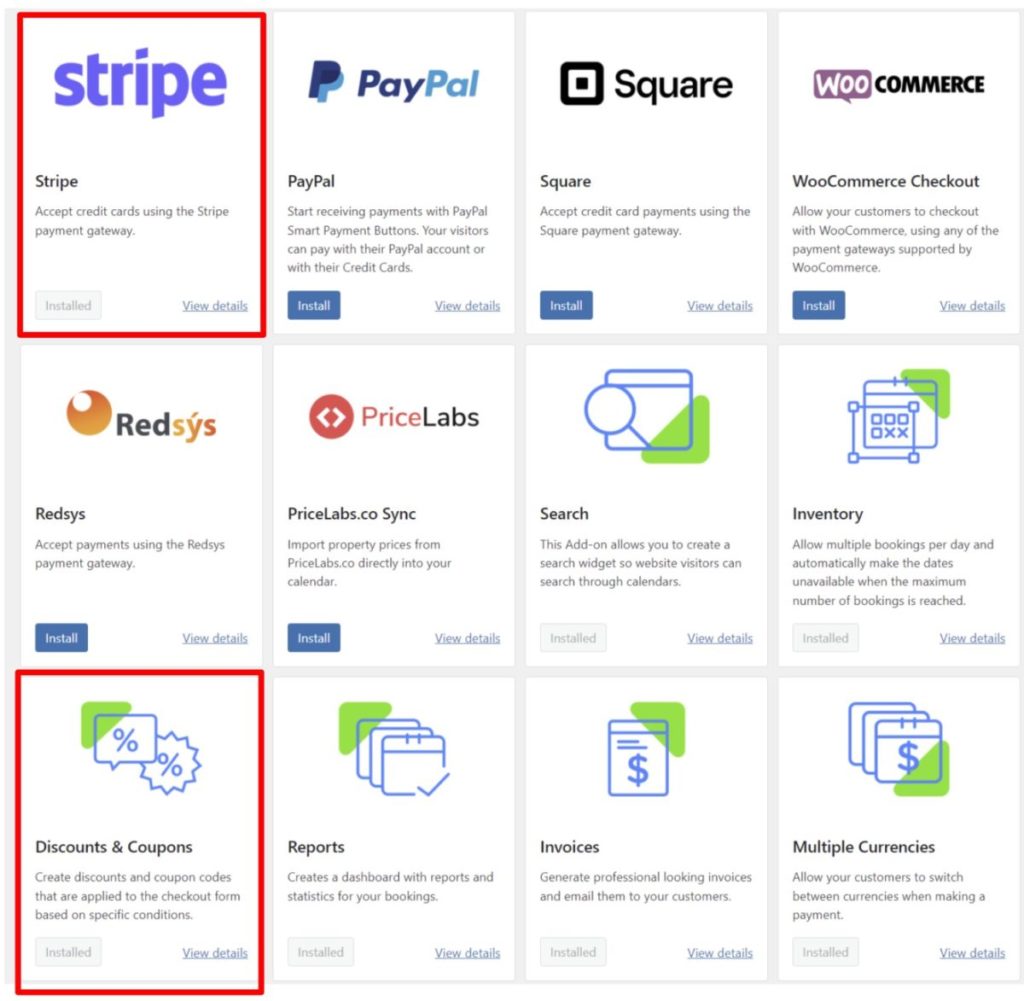
例えば、Stripeをする場合は「Stripe」を、割引やクーポンを使う場合は「Discounts & Coupons」をインストールします。
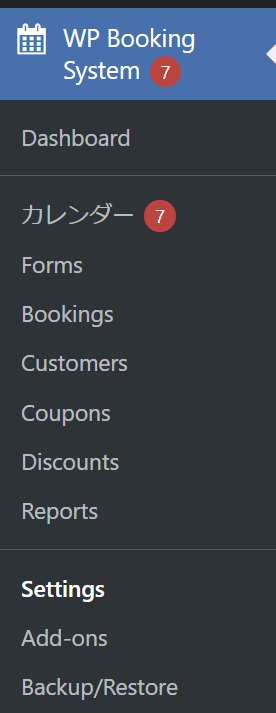
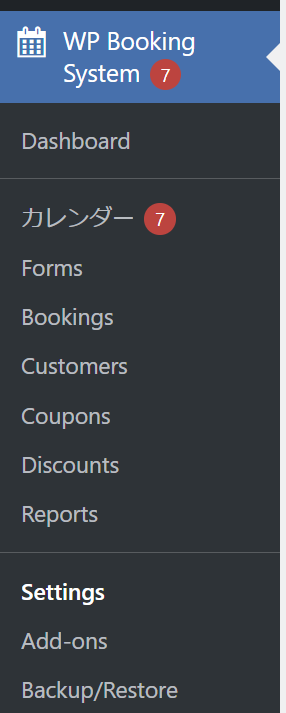
WordPressの管理メニューの「Add-ons」に進みます。

インストールしたいものの「Install」をクリックします。必要に応じて有効化します。

決済フォームに「支払い」項目を追加する
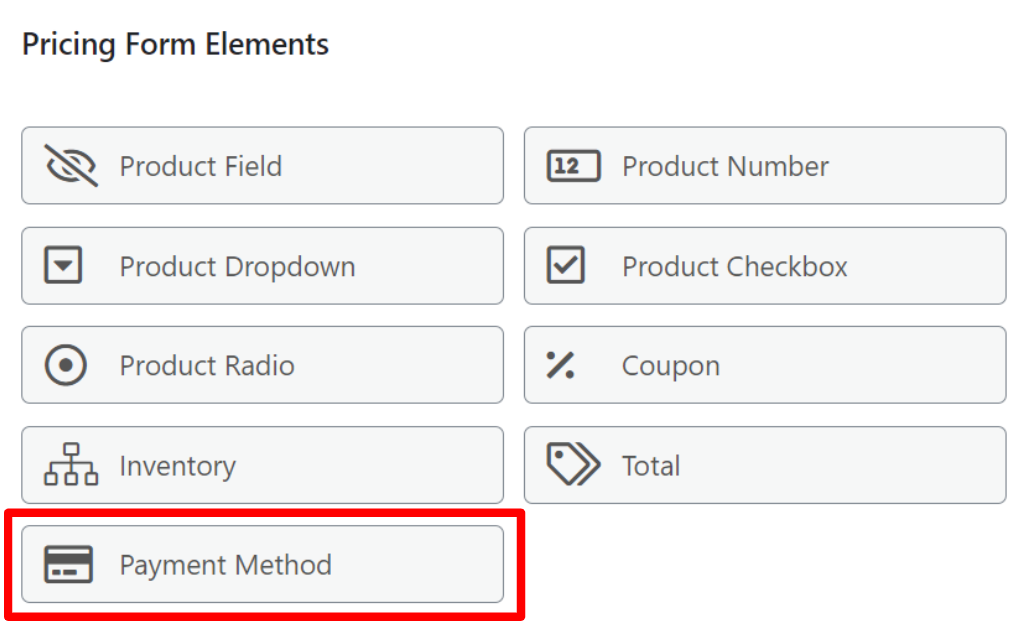
まずは、決済フォームに支払い項目を追加します。「Forms」を選択し、対象となるフォームの中に「Payment Method」項目を追加します。


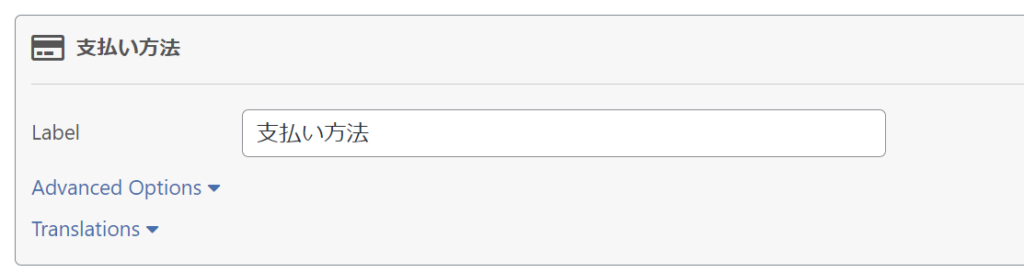
Labelに表示したい名称を入力します。

オンライン決済ゲートウェイの設定
指定したゲートウェイを使用してオンライン決済を行う場合は、管理画面のメニューの中の「Settings」をクリックします。

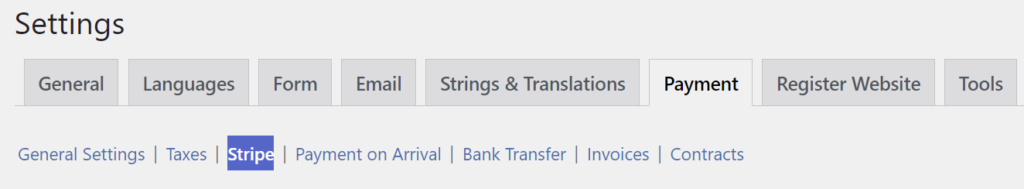
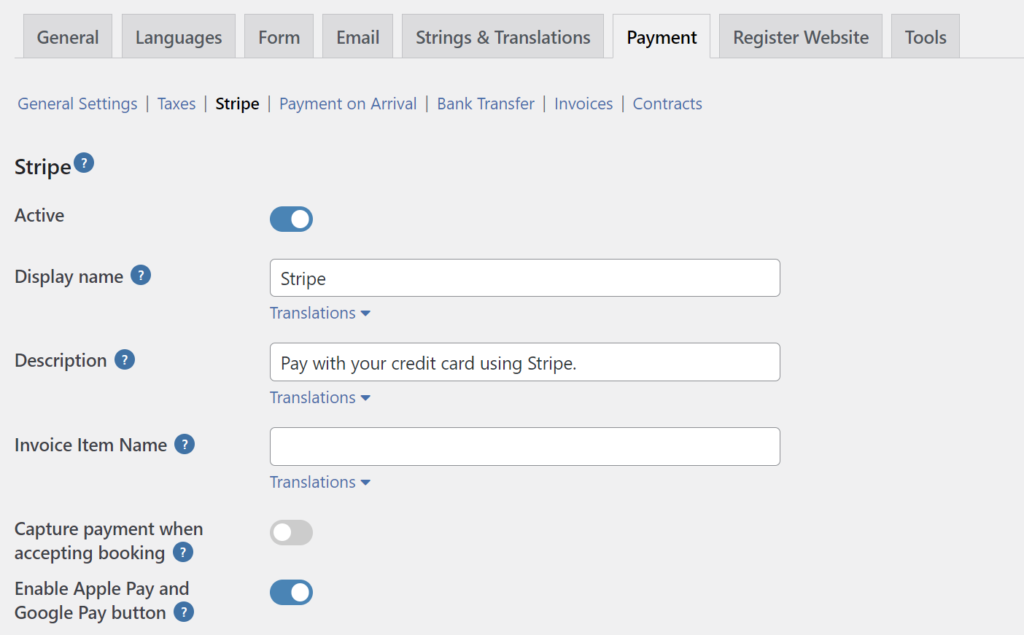
Settingsの「Payment」というタブの中に追加したAdd-onの名前が表示されています。例えばStripeを導入した場合は「Stripe」が追加されています。これを選択します。

APIキー(公開鍵と秘密鍵)の設定
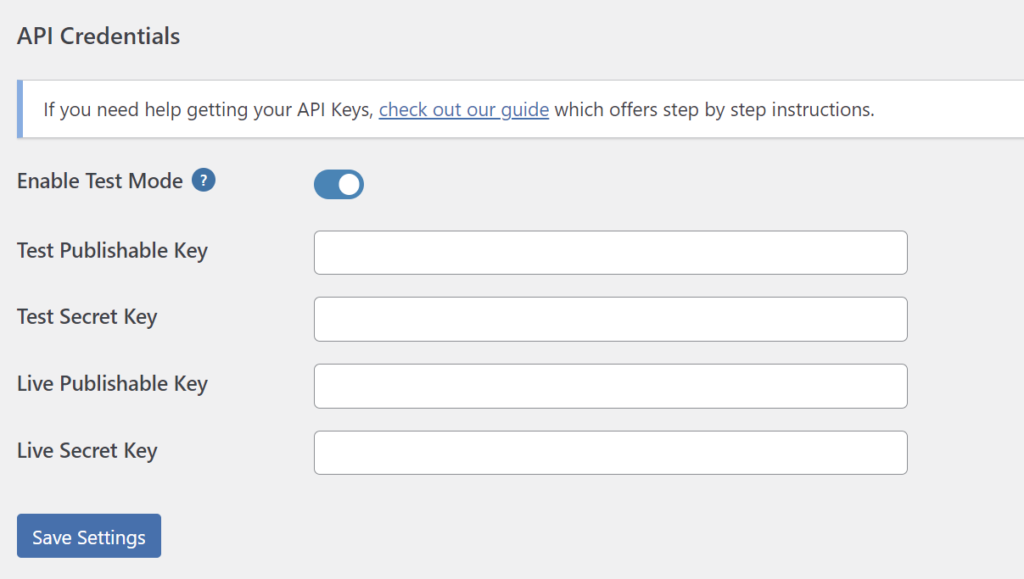
指定した決済ゲートウェイを使用するために公開キーと秘密キーを設定する必要があります。
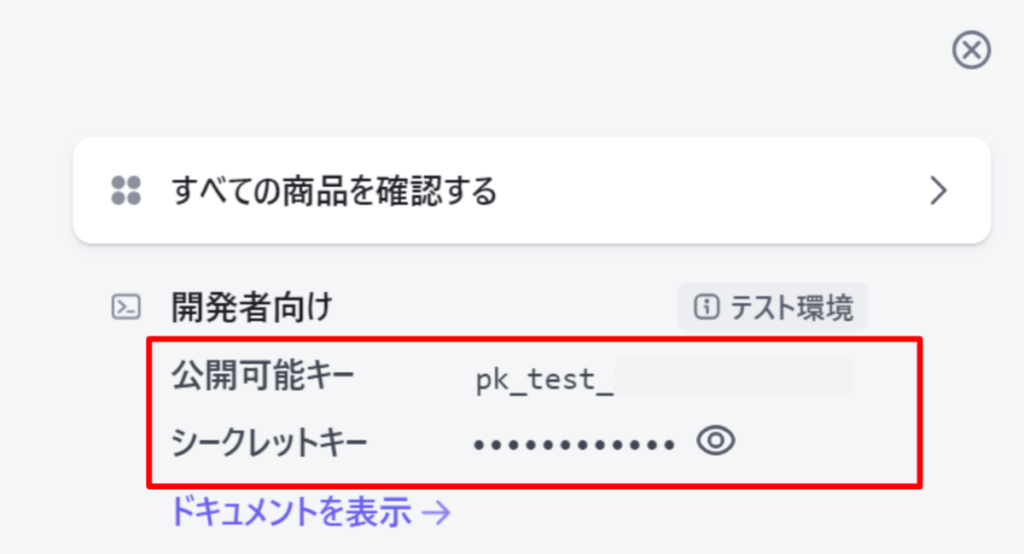
まずStripeの管理画面に入りそれぞれのキーをコピーします。

コピーしたものをWordPressの管理画面に貼り付けます。開発の場合はTestに、本番(公開)の場合はLiveに貼り付けます。
「Save Settings」をクリックします。

フロントエンドの表示設定
続いてWEBサイトの表示を設定します。デフォルトの表示は「Stripe」、説明は「Pay with your credit card using Stripe.」となっています。

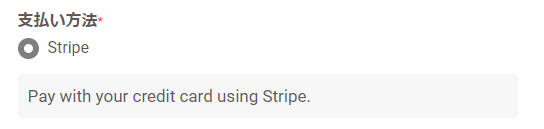
WEBサイトの表示は以下のようになっています。

日本人には意味がわからないので、この表示を変更します。

表示は以下のようになります。

説明を非表示にする
説明(description)を非表示にすることはできません。空欄にして保存するとデフォルトの「Pay with your credit card using Stripe.」が自動入力されてしまいます。
説明は特に不要という場合はCSSで設定します。このブロックのコードは以下のようになっています。
<p class="wpbs-payment-method-description wpbs-payment-method-description-stripe wpbs-payment-method-description-open">-</p>銀行振り込みや現地支払いなどの他のオプションでも非表示にしたい場合はセレクタ「wpbs-payment-method-description」に対して非表示設定をします。
.wpbs-payment-method-description {
display: none !important;
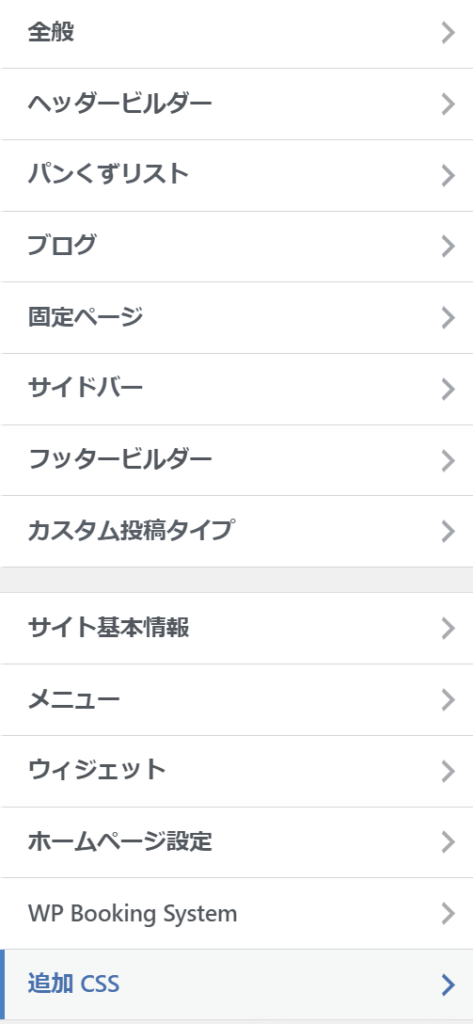
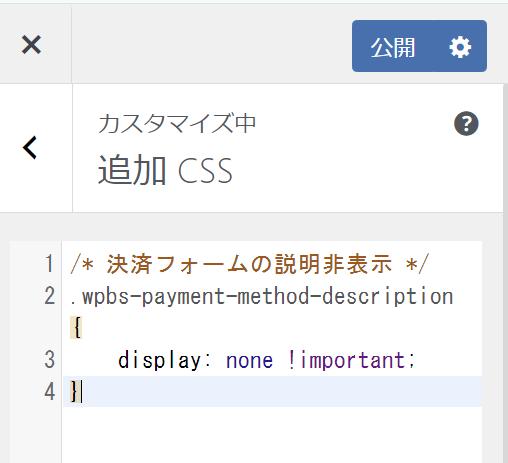
}CSSを記載する場所はいくつかありますが、「WordPress管理画面」→「カスタマイズ」→「追加CSS」にまとめて記述しておくと、後々「どこに設定したっけ??」というのを減らせます。

※「外観」→「テーマファイルエディタ」ではありません!

コメントアウトで内容を表示しておくと後々わかりやすいです。入力が完了したら「公開」をクリックすることをお忘れなく。クリックで保存となります。

追加CSSをいじる場合は必ず「子テーマ」を用意してから編集しましょう。親テーマを直接編集すると更新したタイミングで追加した内容が全て無くなってしまいます。
以上の設定で「クレジットカード」を選択したときに説明が表示されなくなります。

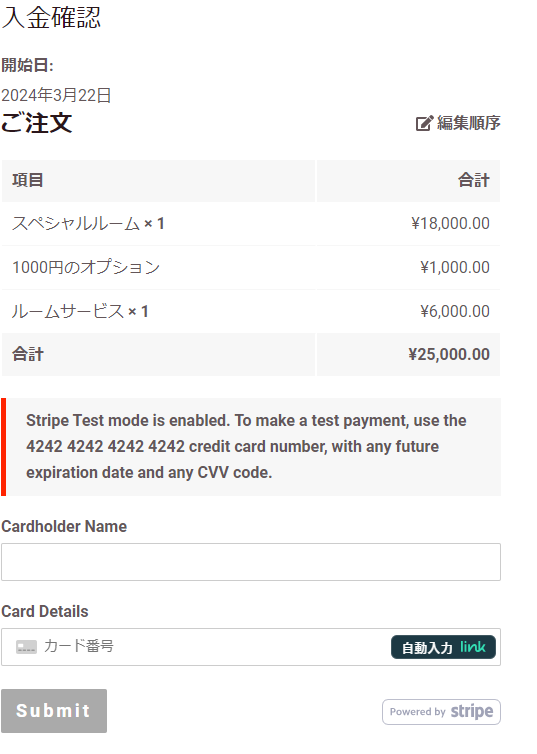
フォームの送信ボタンをクリックすると、カード情報の入力画面が表示されます。(下記はテストモードなので注釈が表示されます)

手動承認で決済完了にする
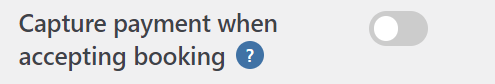
オプションの「Capture payment when accepting booking」はデフォルトでオフになっています。これをオンにすることで、決済フォーム上ではクレジットカード情報のみ控えて決済を保留し、管理画面で予約を「承認」したときに決済完了とすることができます。
誰でも彼でも決済済みにするのではなく、予約の内容を確認してからお金のやり取りをしたい場合に有効です。
クレジットカード情報は7日間のみ保存されます。

以上でクレジットカードを用いたオンライン決済の設定は完了です。
銀行振込みを追加する方法
支払い方法のオプションに「銀行振込み」を追加することもできます。
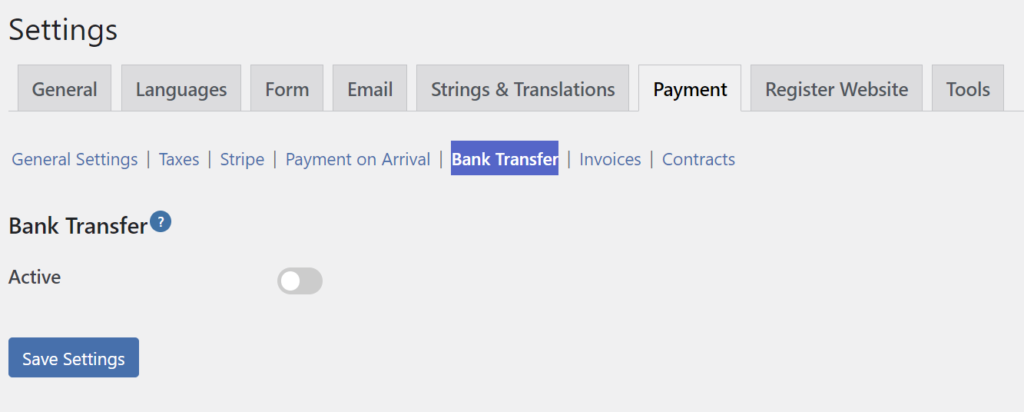
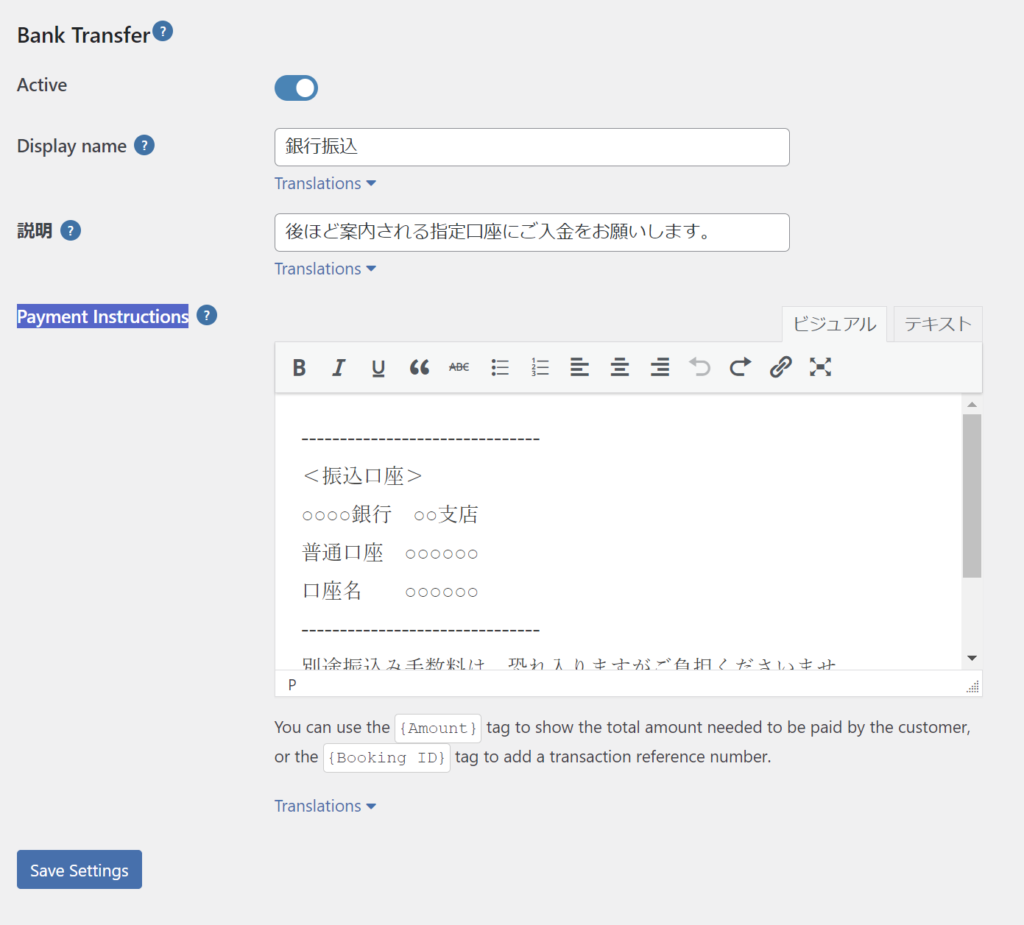
追加するには「Settings」の「Payment」タブの中の「Bank Transfer」を選択します。


デフォルトでは「Active(有効)」がオフになっているので、オンにします。

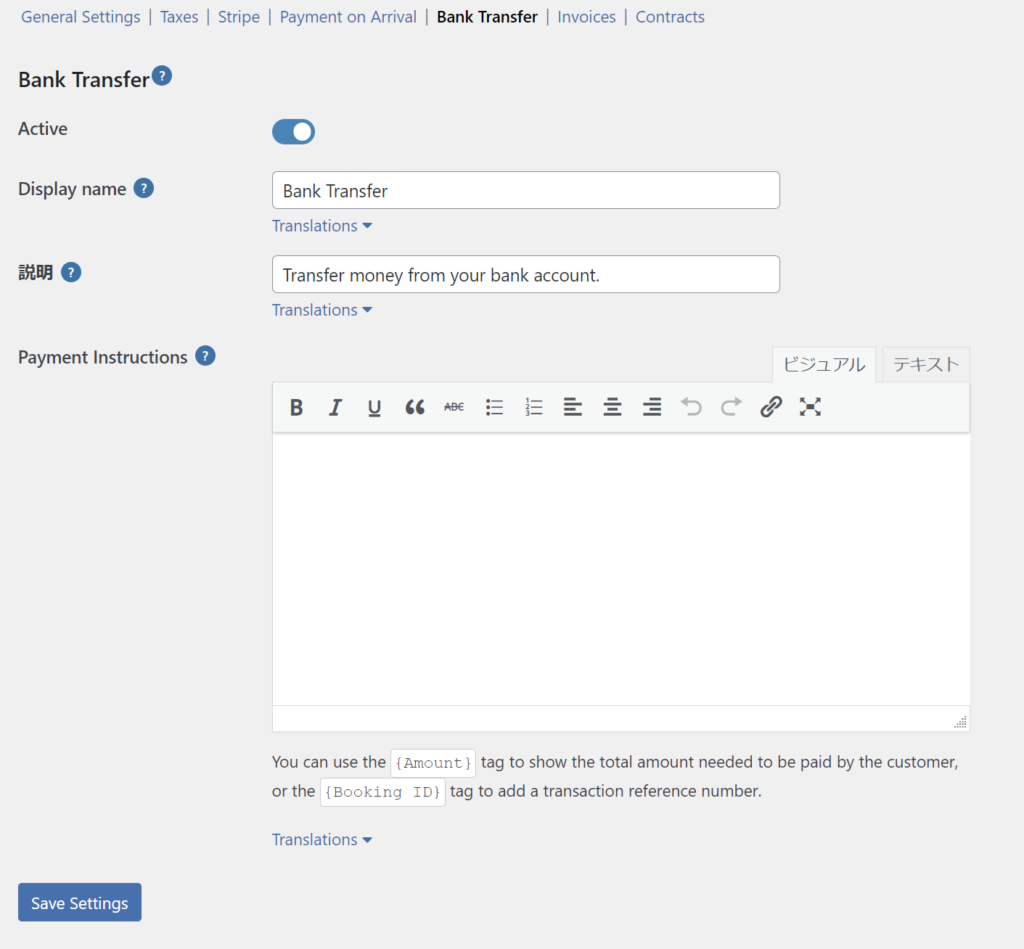
デフォルトの表示は「Bank Transfer」と「Transfer money from your bank account.」になっています。
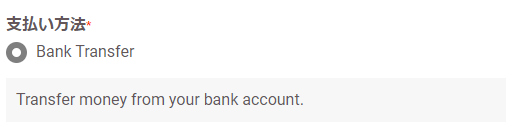
WEBサイト上では以下のように表示されます。

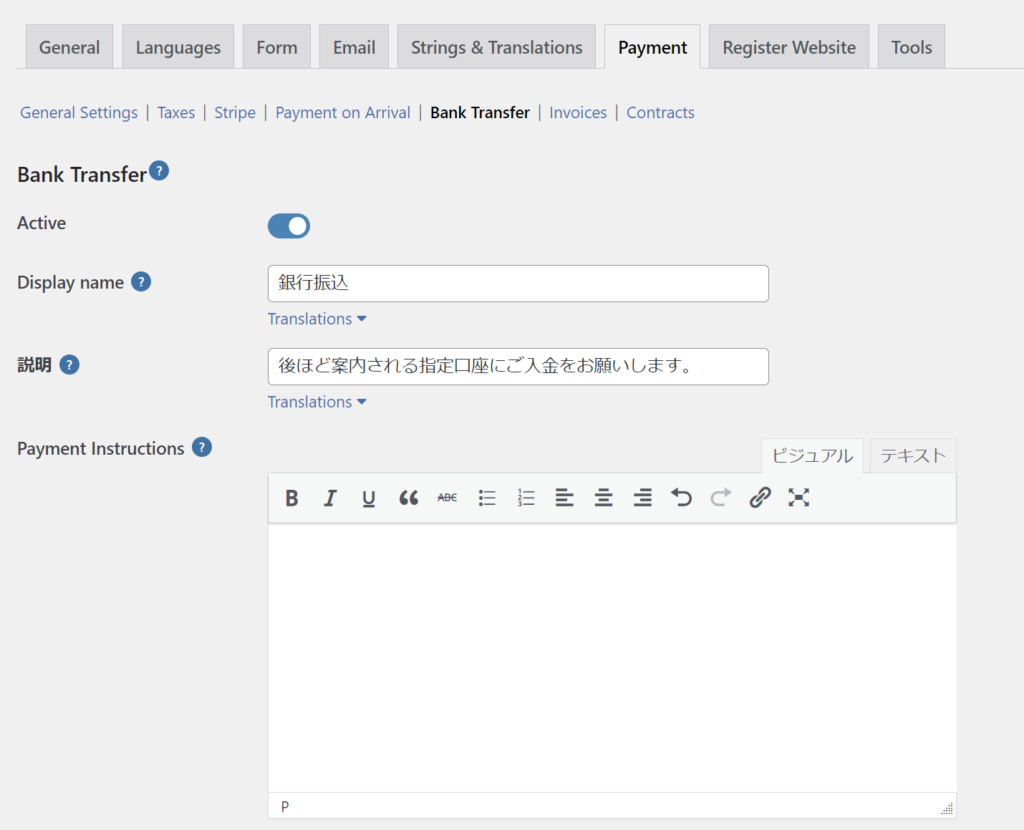
日本語の仕様に変更します。「Save Form」をクリックして保存します。

これでWEB上の表記も日本語になります。

説明を非表示にする
説明(description)を非表示にすることはできません。空欄にして保存するとデフォルトの文言が自動入力されてしまいます。
説明は特に不要という場合はCSSで設定します。このブロックのコードは以下のようになっています。
<p class="wpbs-payment-method-description wpbs-payment-method-description-stripe wpbs-payment-method-description-open">-</p>銀行振り込みや現地支払いなどの他のオプションでも非表示にしたい場合はセレクタ「wpbs-payment-method-description」に対して非表示設定をします。
.wpbs-payment-method-description {
display: none !important;
}CSSを記載する場所はいくつかありますが、「WordPress管理画面」→「カスタマイズ」→「追加CSS」にまとめて記述しておくと、後々「どこに設定したっけ??」というのを減らせます。

送信後にテキストを表示する
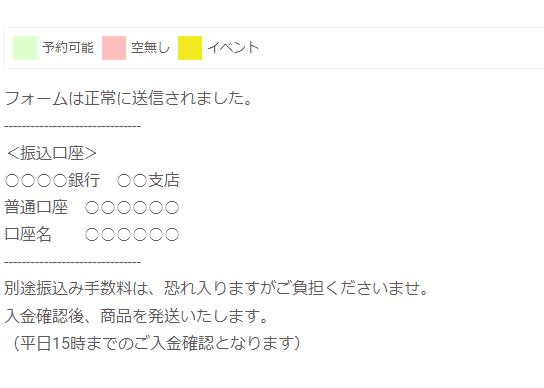
「Payment Instructions」にテキストを入力するとフォームを送信した後に、入力した内容を表示することができます。

WEB上では以下のように、送信ボタンをクリックした後に表示されます。

到着時の支払いをオンにする
支払い方法のオプションに「到着時に支払い」を追加することもできます。
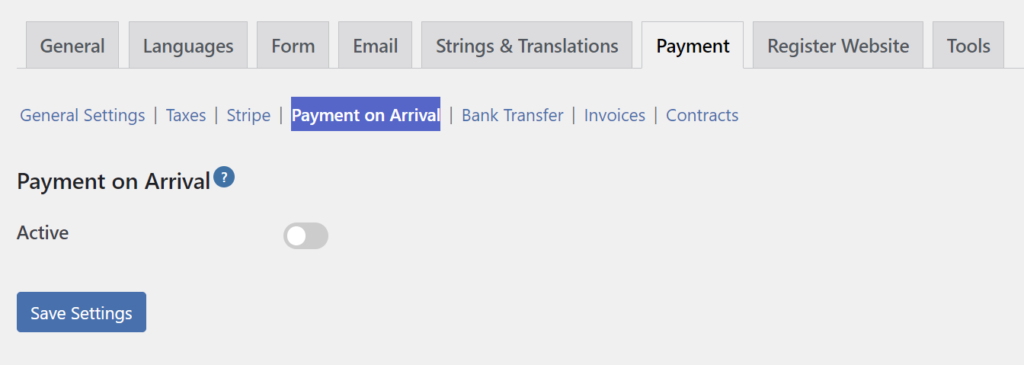
「Settings」の中の「Payment」タブの「Payment on Arrival」をクリックします。

デフォルトでは「Active」がオフになっているので、これをオンにします。

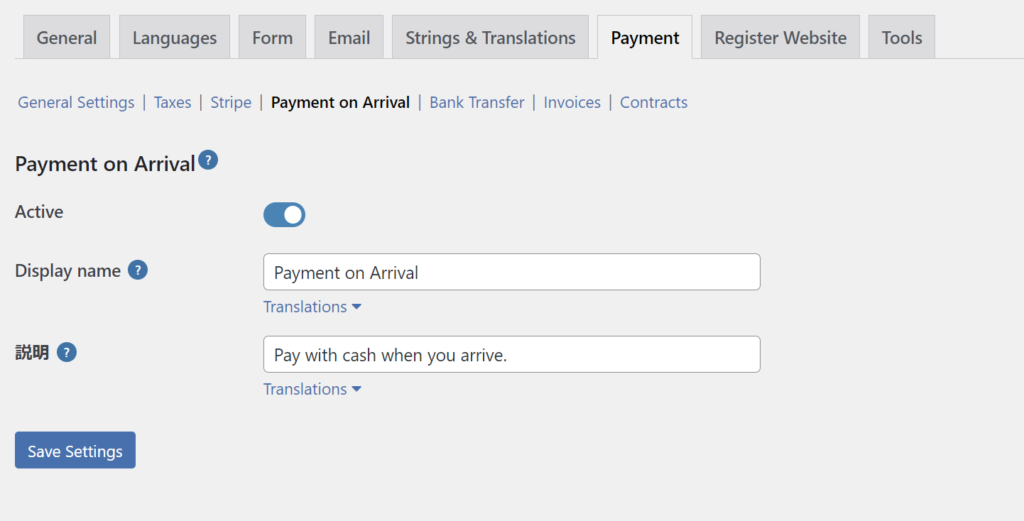
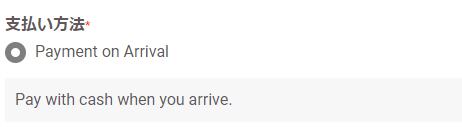
この状態ではWEBサイト上の表示は以下のようになります。

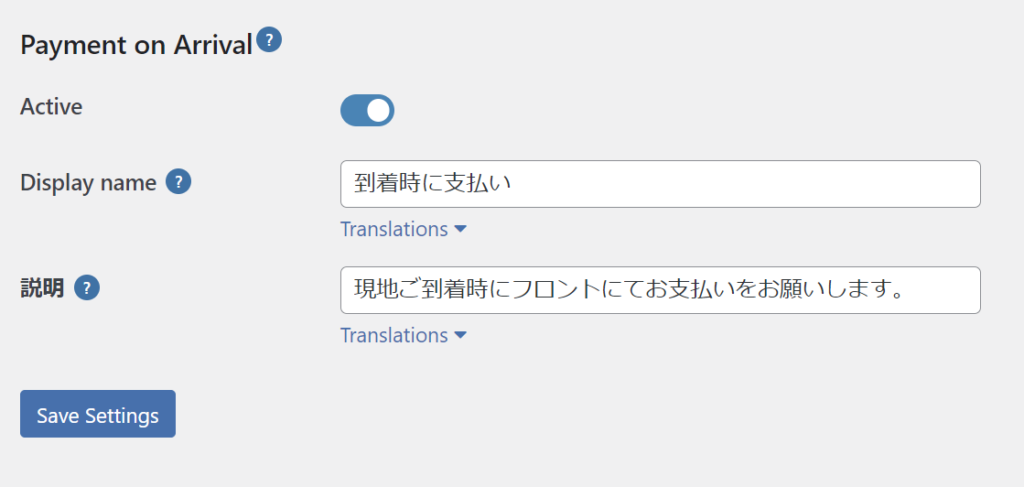
日本語に変更し「Save Settings」をクリックします。

これでWEB上の表示も日本語になります。

説明を非表示にする
説明(description)を非表示にすることはできません。空欄にして保存するとデフォルトの文言が自動入力されてしまいます。
説明は特に不要という場合はCSSで設定します。このブロックのコードは以下のようになっています。
<p class="wpbs-payment-method-description wpbs-payment-method-description-stripe wpbs-payment-method-description-open">-</p>銀行振り込みや現地支払いなどの他のオプションでも非表示にしたい場合はセレクタ「wpbs-payment-method-description」に対して非表示設定をします。
.wpbs-payment-method-description {
display: none !important;
}CSSを記載する場所はいくつかありますが、「WordPress管理画面」→「カスタマイズ」→「追加CSS」にまとめて記述しておくと、後々「どこに設定したっけ??」というのを減らせます。

支払い方法の見え方
上記の「Stripe」「銀行振込」「到着時支払い」を有効化したあとのWEB上のフォームの表示は次のようになります。



