WEBサイトのリニューアルなどで、既存のWEBサイトは動かしたまま、サブディレクトリに新規サイトを作成することがあります。
新規サイトが完成したらルートドメインのURLで公開したいところです。
ここでは、WEBサイトを開発したディレクトリはそのままで、新規サイトをルートドメインのURLで公開する手順をまとめています。
具体的にどういうこと?
例えば、ルートディレクトリの中に「new」というサブディレクトリを作成し、https://example.com/new/というURLで開発を行ったとします。
この「new」ディレクトリのWEBサイトを、ルートドメイン https://example.comとして公開する方法です。
ルートドメインで公開する手順
サブディレクトリのWEBサイトをルートディレクトリのドメインで公開する手順は以下になります。
- WordPress管理画面でサイトアドレスをルートにする(サブディレクトリ名を消す)
- .htaccessをルートディレクトリに生成する(WordPress管理画面のパーマリンク設定で「保存」する)
- index.phpの一番下の行に「/ディレクトリ名/」を追記する(require __DIR__)
なお、移管にあたって、既にルートディレクトリで公開してある旧サイトのファイルやフォルダを削除する必要はありません。(そのままで新サイトをルートドメインのURLで公開できます)
移管前の事前準備
移管前の事前準備として以下をしておくことをお勧めします。
- サブディレクトリの新規サイトのルーティングを完成させておく
- ルートディレクトリのファイル群を他のサブディレクトリにコピーしておく
サブディレクトリの新規サイトのルーティングを完成させておく
サブディレクトリに作成している新しいWEBサイトのリンクは、移管前の段階で完全につながるようにしておいて問題ありません。
例えば、「new」というサブディレクトリで、「https://example.com/new/」 がTOPページだとして、「https://example.com/new/about」があるとします。
このときに、ルートドメイン「https://example.com/」で公開した後に、リンクを「https://example.com/about」につなぎ変えなければ、、、という心配は無用です。
移管後は自動で「https://example.com/new/about」が「https://example.com/about」になります。
ルートディレクトリのファイル群を他のサブディレクトリにコピーしておく
旧サイトをルートディレクトリで公開している状態で、サブディレクトリで新規サイトを構築しているとします。
このとき、サブディレクトリの新規サイトをルートドメイン「https://example.com」で公開する前に、旧サイトのフォルダやファイル群一式を「past」のようなサブディレクトリにコピーして保存しておくことをお勧めします。
こうすることで、いったん元に戻すといった場合も、簡単に戻すことができます。
特に、以下の移管作業ではルートディレクトリにある「.htaccess」ファイルを上書きするため、コピーをとっておかないと、元のファイルがどんな内容だったかわからなくなってしまいます。
WordPress管理画面でサイトアドレスをルートにする
まずは、WordPress管理画面でサイトアドレスをルートにします。
「WordPress管理画面 → 設定 → 一般」へと進みます。

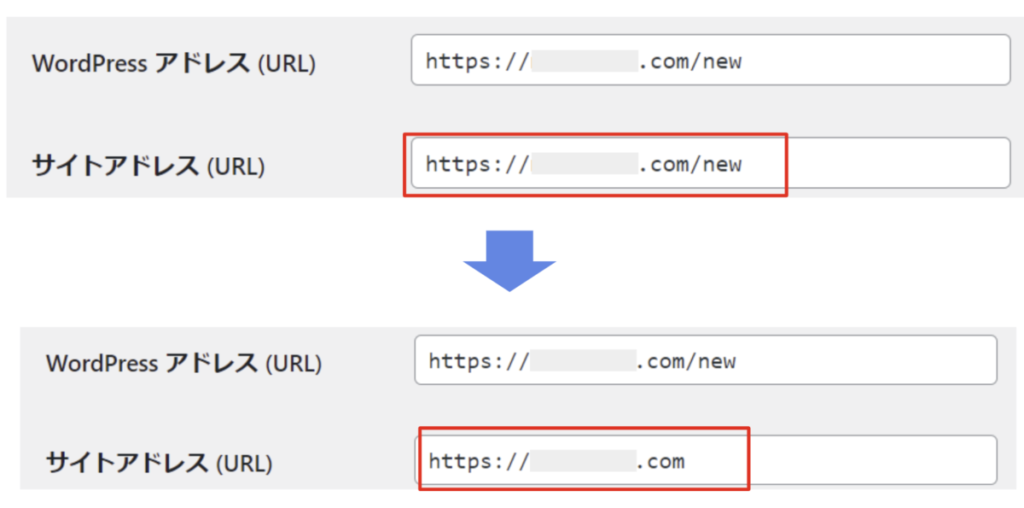
サイトアドレス(URL)の末尾にある現在のディレクトリ名を削除します。(※「WordPressアドレス(URL)」はそのままです)

ルートディレクトリ(ルートドメイン)にWEBサイトが存在する場合
「サイトアドレス(URL)」を変更すると、元のURL(例: https://example.com/new/)を叩いたときに、ルートディレクトリにあるWEBサイト(https://example.com)が開きます。
ルートディレクトリ(ルートドメイン)にWEBサイトが存在しない場合
ルートディレクトリやルートドメインにWEBサイトが存在しない場合は現段階ではForbbidenや404などのエラーページが表示されます。
.htaccessをルートディレクトリに生成する
次に.htaccessをルートディレクトリに生成します。作成方法は以下の2つです。
- WordPress管理画面でパーマリンク設定を保存する。
- FTPサーバーでサブディレクトリの.htaccessファイルをルートディレクトリにコピーする。
ここでのおすすめは1の「WordPress管理画面でパーマリンク設定を保存する」です。
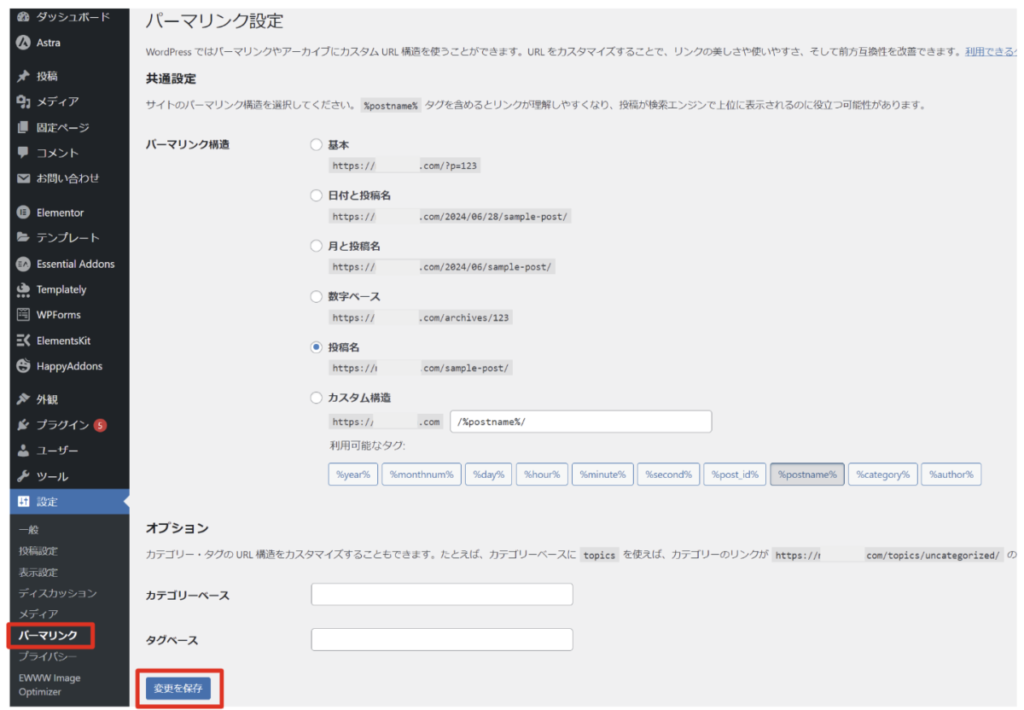
WordPressで「設定 → パーマリンク → 変更を保存」をすると、「サイトアドレス(URL)」の場所に.htaccessを自動で生成します。(※対象のディレクトリに.htaccessがある場合は上書きします)

※「サイトアドレス(URL)」を変更したことで、パーマリンク設定のURLも変更されていることを確認してください。
- 〇:example.com/?p=123
- ✕:example.com/new/?p=123
この状態で「変更を保存」ボタンをクリックします。
「サイトアドレス(URL)」のディレクトリに.htaccessがある場合は上書きします。
もし、設定を残しておきたい場合は.htaccessのファイル名をリネーム(あるいは別ディレクトリに保存)しておくことをおすすめします。
index.phpの一番下の行に「/ディレクトリ名/」を追記する
最後に、index.phpを開いて一番下の「require __DIR__ ~」のディレクトリを、WEBサイトがあるサブディレクトリに変更します。
require __DIR__ . '/wp-blog-header.php';↓
require __DIR__ . '/new/wp-blog-header.php';参考:index.phpの全体像
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define( 'WP_USE_THEMES', true );
/** Loads the WordPress Environment and Template */
require __DIR__ . '/new/wp-blog-header.php';
以上で設定は完了です。無事にルードドメインのURLで新しいWEBサイトを公開することができました。

とっても簡単ですね!
Elementorを使っている場合
Elementorを使っている場合は追加の移管作業が必要です。
というのも、Elementorは内部で編集用のページデータを保持しているため、保持しているURLなどのデータも書き換える必要があります。
難しい作業はほとんど必要なく、Elementorのツールを使って修正することができます。詳細は下記をご参考ください。
それでも上手くいかないとき
もし、上記の設定でルートドメインでサブディレクトリにある新しいWEBサイトが開けない場合は、一度、.htaccessを削除し、「パーマリンク設定」保存で、新しい.htaccessを作成すると直ることがほとんどです。
それでも直らなければ、DuplicatorというツールをつかってWEBサイトをデータベースのデータも含め完全に複製することで対応できます。



