WordPressで多言語サイトを作りたいけど、どこから手をつければいいかわからない方も多いと思います。
この記事では、人気の多言語化プラグイン「Polylang」を使って、簡単に多言語サイトを作成する方法を解説します。トップページや配下ページの作成、リンクやメニューの設定など、具体的な手順を画像を用いて解説しています。
Polylangの初期セットアップ
インストール
まずはプラグイン追加で「Polylang」を検索して、インストール&有効化します。

セットアップ
有効化したら初期セットアップを行います。
初期セットアップ画面に自動でならない場合は、管理画面の「言語 > セットアップ」をクリックします。

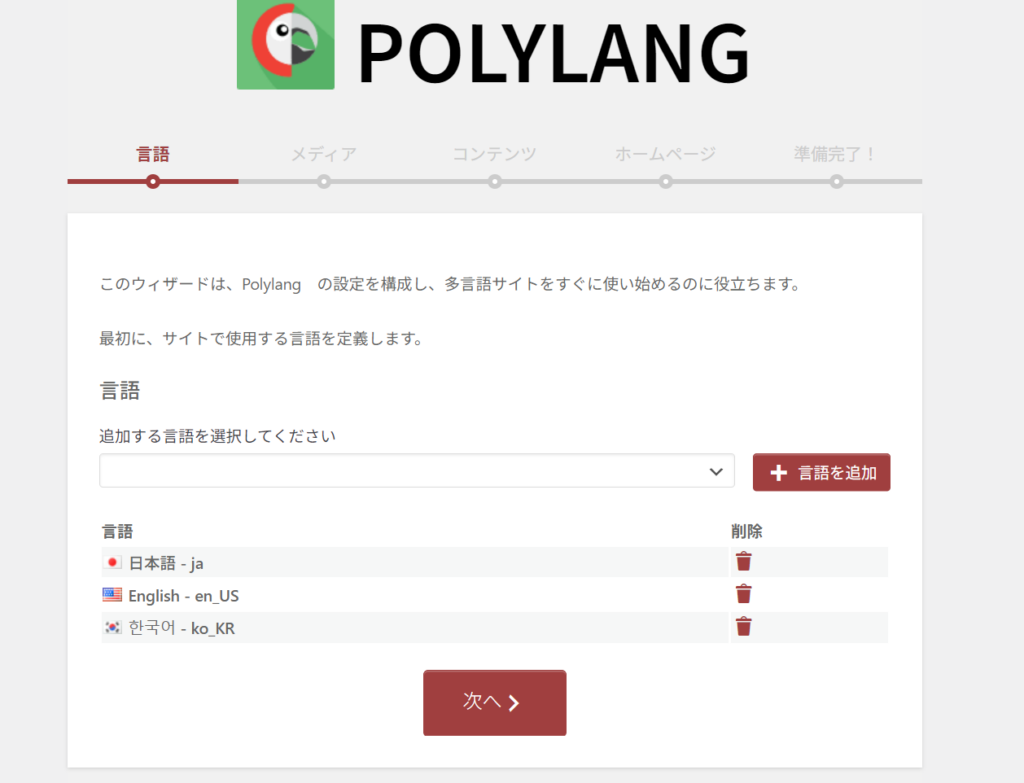
WEBサイトに導入したい言語を選びます。

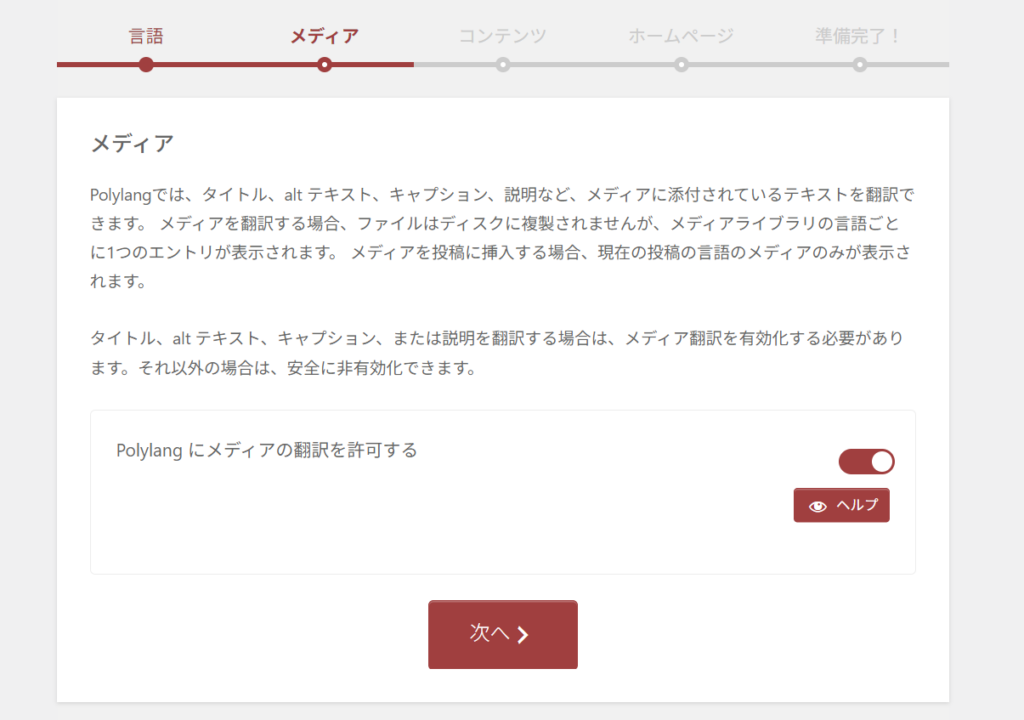
翻訳を許可します。

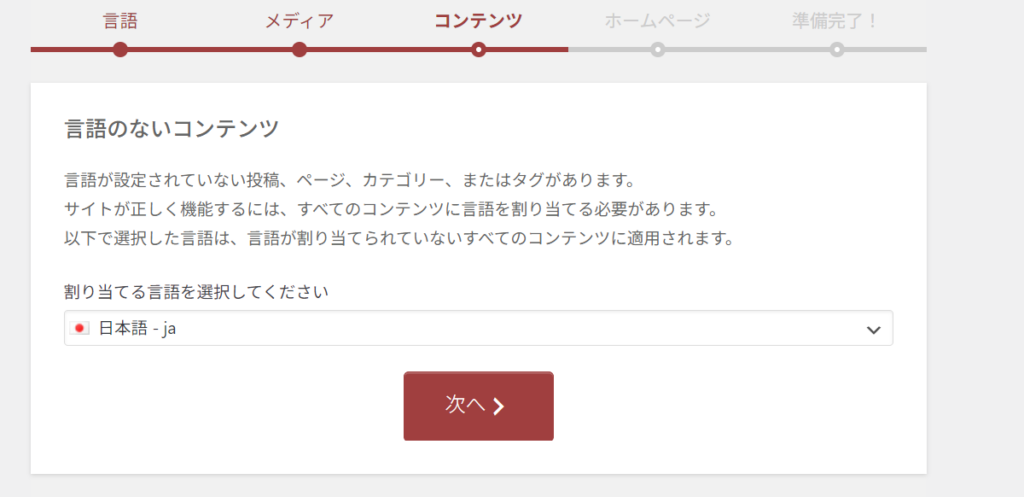
メインとなる言語を割り当てます。

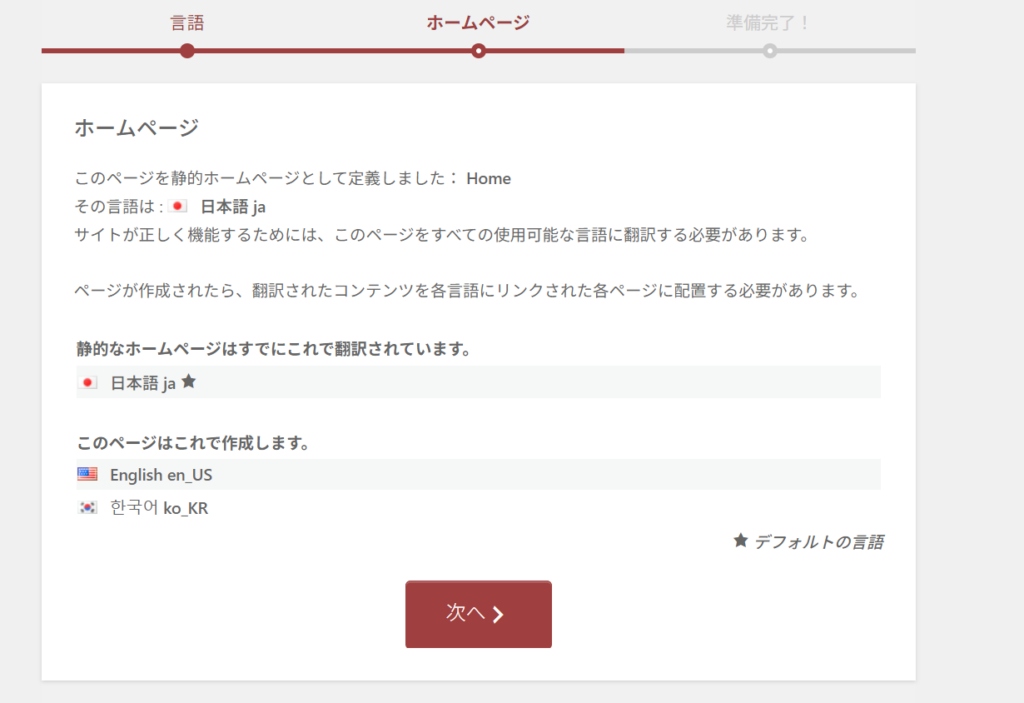
確認します。

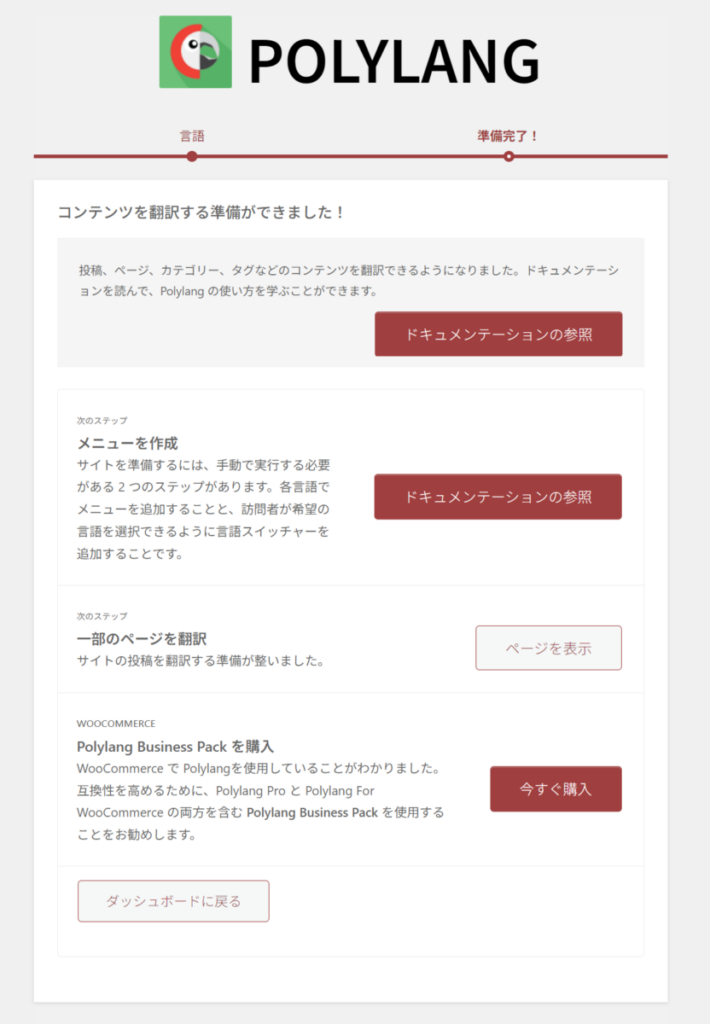
以上で準備は完了です。

Polylangのマニュアルのリンクが貼ってあります。
固定ページを見ると、フロントページに指定した言語のページが生成されていることがわかります。

言語切り替えメニューの作成
デフォルトではWEBサイト上に言語切り替えのタブ(メニュー)がないので、作成する必要があります。
管理画面上で「外観 > メニュー」を選択します。

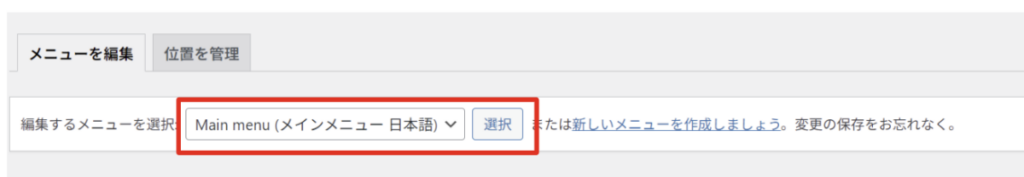
対象のメニューを選択します。

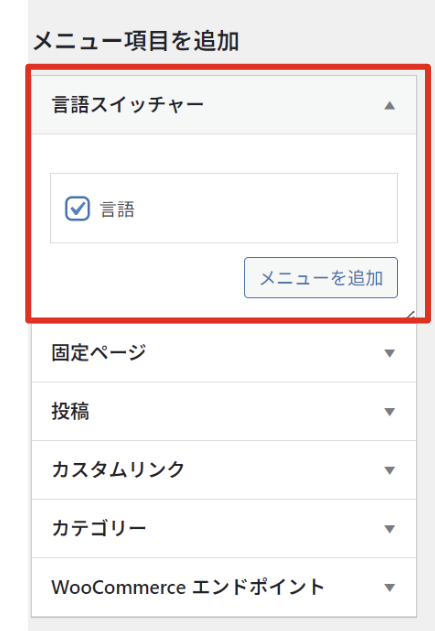
メニュー項目の中に「言語スイッチャー」があるので、これをメニューに追加します。


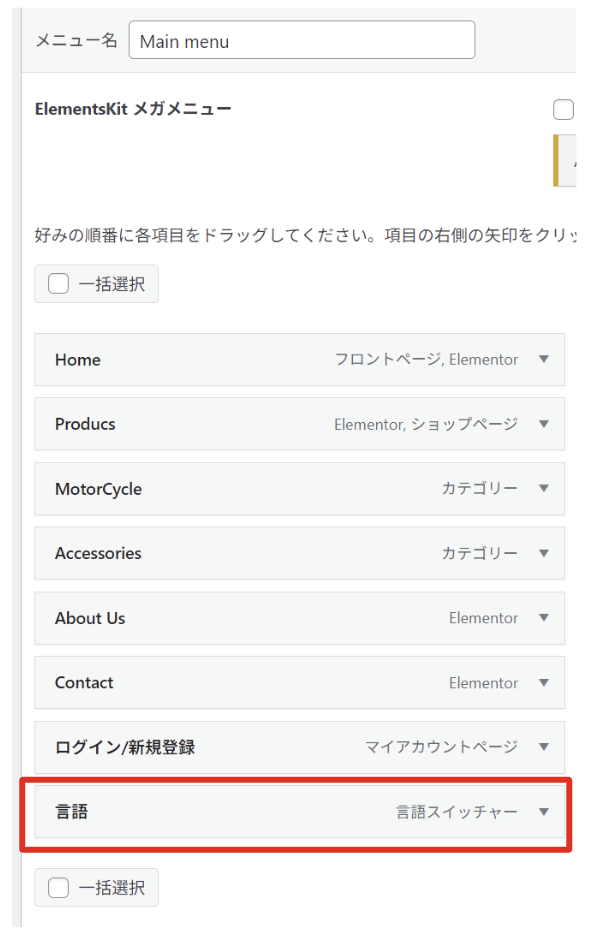
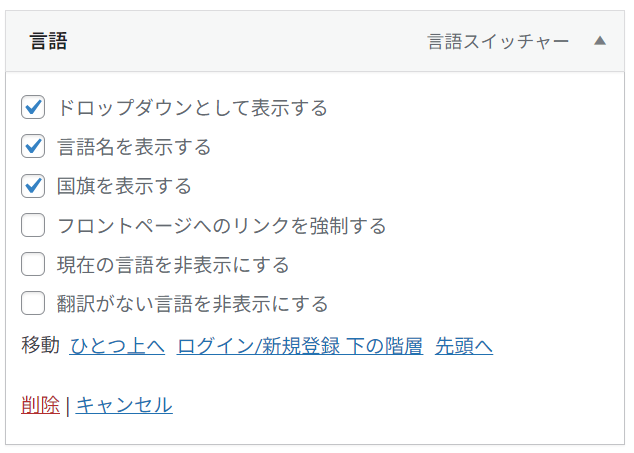
「言語」をクリックすると、表示メニューを選択することができます。

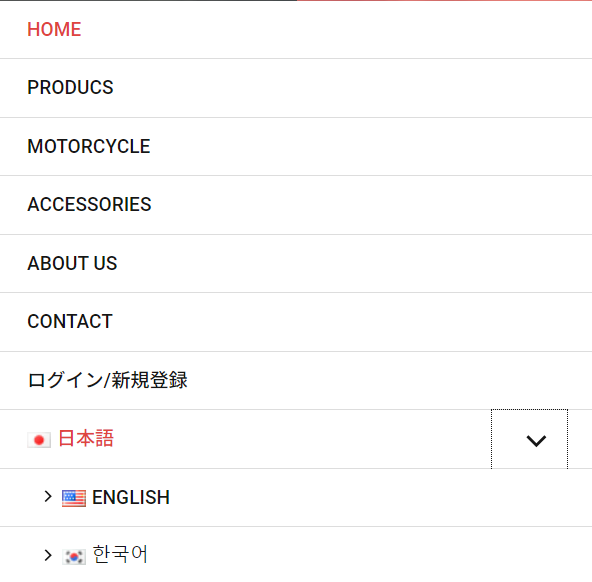
WEBサイト上で確認すると、設定した言語が表示されていることがわかります。

対応言語ごとのメニュー作成
Polylangは対応言語ごとにメニューを作成する必要があります。(あるいは、1つのメニューを複数の言語で設定する)
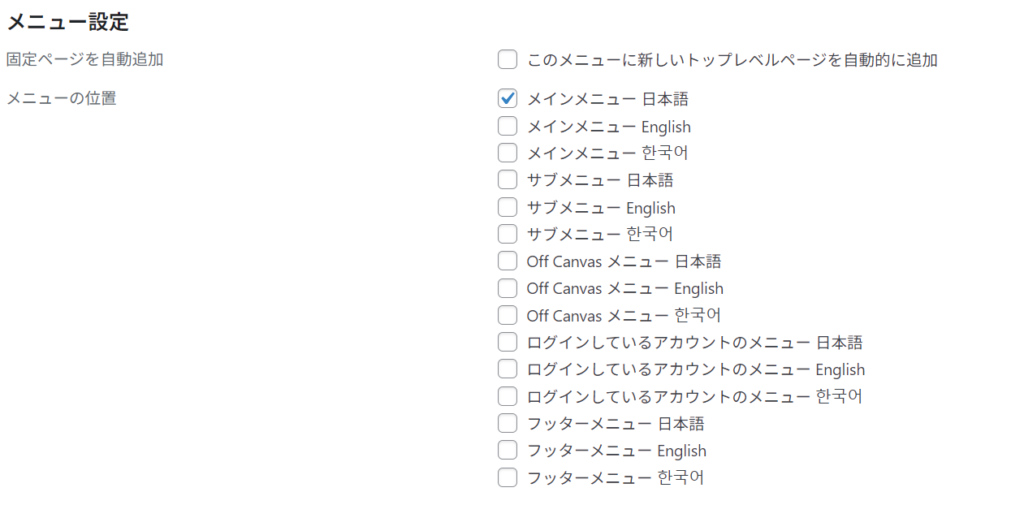
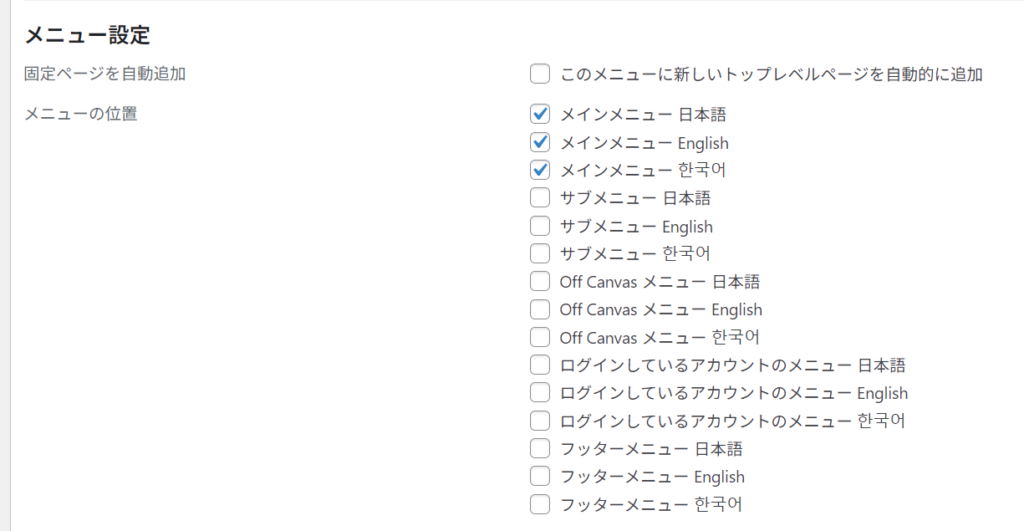
メニュー設定で表示する場所を選ぶことができるので、対象のメニューを選択します。

以下のように設定した場合は、「日本語」「英語」「韓国語」それぞれで、同じメニューを表示します。

URL(パーマリンク)の設定
Polylangでは翻訳したWEBページを表示するURLの構造を様々な形で指定することができます。
管理画面で「言語 > 設定」を選択します。

一番上の「URLの修正」をクリックします。

プリティーパーマリンク内のディレクトリ名から設定: example.com/en/
デフォルトでは「言語はプリティーパーマリンク内のディレクトリ名から設定される」となっています。

これは、英語であれば example.com/en/のように、対象の言語名をディレクトリとして挟む構造です。このとき、右側にオプションが表示されます。

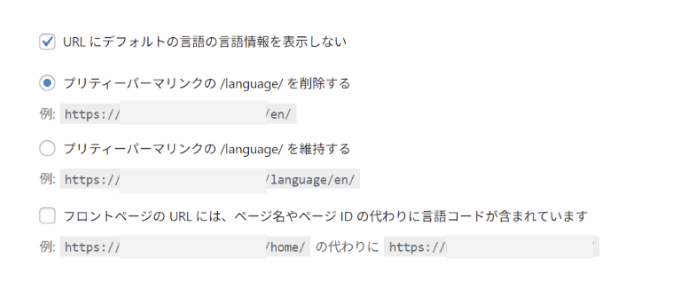
一番上の「URL にデフォルトの言語の言語情報を表示しない」にチェックを入れると、例えばWEBサイトのデフォルト言語が日本語の場合、日本語のページには /ja/ を表示させなくします。
他にも、/language/を表示させることもできます。
プリティーパーマリンク内のサブドメイン名から設定: en.example.com
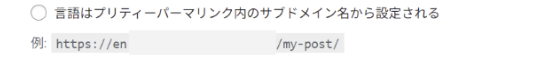
「言語はプリティーパーマリンク内のサブドメイン名から設定される」にチェックを入れると、ドメインの上に言語を表示してサブドメインとしてURL構造を作成します。
例えば、英語のページなら、 en.example.com/home/ のようになります。

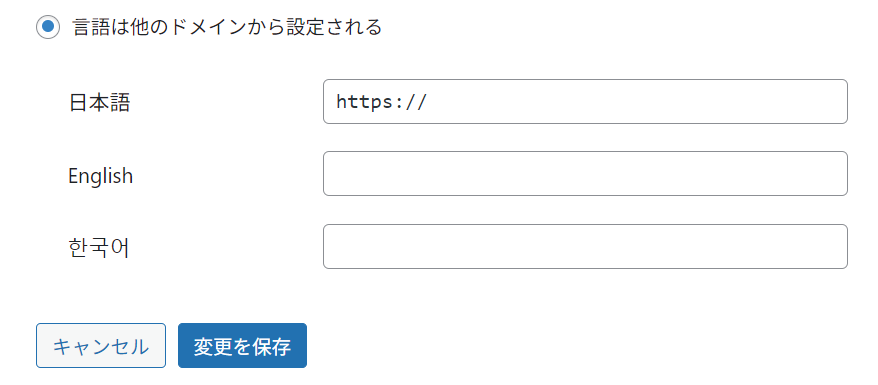
他のドメインから設定
「言語は他のドメインから設定される」を選択すると、各言語ごとに、自分で好きなドメインを割り当てることができます。

他の言語のトップページ(フロントページ)を作成する
他の言語のトップページ(フロントページ)にアクセスするとまだコンテンツはなにもない状態になっています。

このため、それぞれの言語に対応するページを作成していく必要があります。
通常どおりページを作成することができます。

多言語化したフロントページが表示されないときは、WordPress管理画面の「設定 > パーマリンク」から「変更を保存」をクリックしてください。
その他のページを作成する
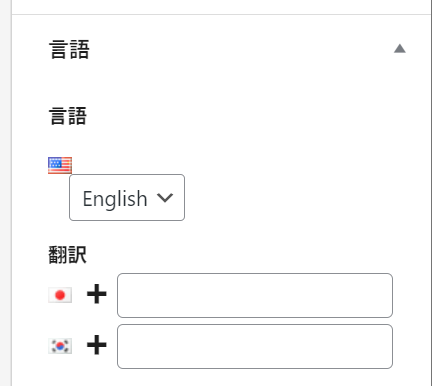
その他の英語用のページを作成するには、通常と同じようにページを作成し、右下の「言語」を対象の言語にします。


この状態で保存すると、このページの対応言語が英語になります。

このときのポイントは、リンクのスラッグは「/shop-english」のように「/en/」がない状態になっていることです。

この状態でこのページを埋めみリンクをクリックすると、メニューは英語の状態のままになります。

言語設定が違うページのリンクをクリックするとどうなるか?
例えば、上記メニューの「TEST」となっているリンクは日本語ページが指定してあります。

この状態で「TEST」をクリックします。

すると、メニューが日本語で指定してあるものに切り替わります。

注意点:WooCommerceの場合
WooCommerceの場合、別途、Polylang for WooCommerceを導入する必要があります。
導入していない場合、WooCommerceの部分が多言語化できません。
このため、商品リンクなどは全てデフォルト言語と紐づくことになります。



