Polylangで多言語化したフロントページが上手く表示されないことがあります。
またElementorの編集画面に入ると「プレビューを読み込めませんでした」という404エラーが発生することがあります。
ここではこのエラーの原因と対処法をまとめています。
エラーの内容
Polylangで多言語化すると、指定した言語のフロントページが自動で生成されます。
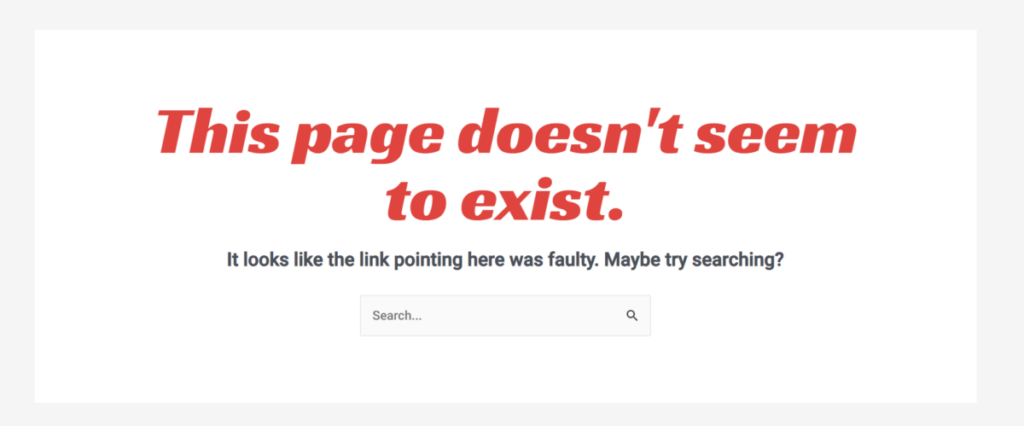
このフロントページにアクセスすると、「This page dosen’t seem to exist」といったエラーメッセージが表示されることがあります。

WordPressのエディタで編集してもその内容が反映されません。
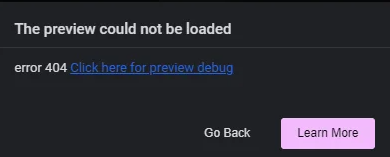
また、Elementorで編集しようとすると「プレビューを読み込めませんでした。」といったエラーが表示されます。

エラーの発生原因
Polylangをインストールすると、パーマリンク構造が変更されることがあります。この変更がElementorのプレビュー機能と衝突し、エラーが発生したことが原因です。
修正方法
修正はとても簡単です。
WordPressの管理画面から「設定」→「パーマリンク」にアクセスします。

一番下の「変更を保存」をクリックします。

WordPressはパーマリンクの「変更を保存」をクリックすると、現在の設定内容で.htaccessを再生成します。
これにより、設定が更新されページが表示されるようになります。
無事に指定した内容でページが表示されるようになりました。

通常通りElementorで編集することもできます。