WordPressで1日単位や連泊といった宿泊予約システムを構築するにはWP Booking Systemがオススメです。WP Booking Systemを使えばオンライン決済システムと連携し、予約時に決済まで完了することができます。
ここでは、WP Booking Systemを使ってオンライン決済フォームを作成する方法についてまとめています。
前提条件
前提として、WP Booking Systemが導入済みである必要があります。WP Booking Systemを導入する方法については下記をご参考ください。
料金が20%割になるお得なクーポンもあります。
その他の追加設定については下記をご参考ください。
利用できるオンライン決済方法
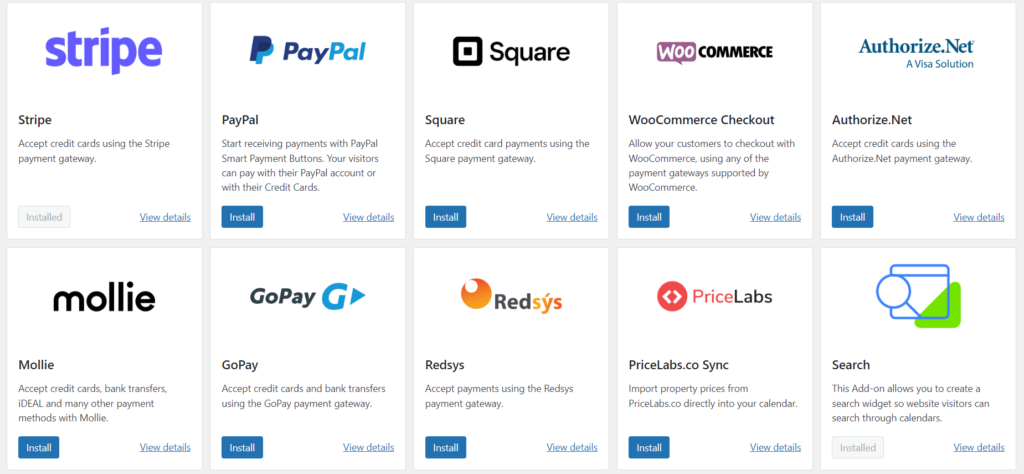
オンライン決済ではメジャーなStripeやPayPalをはじめいくつかのゲートウェイが用意されています。日本やアメリカなど主要地域でオンライン決済を行うに場合には全く問題がありません。

オンライン決済でできること
WP Booking Systemのオンライン決済システムでは次のようなことができます。
- オプションの設定
- クーポンの設定
- 割引の設定
- 支払い方法の選択
特にオプションの設定では、プルダウンやチェックボックスなど複数の選択肢が用意されています。
さらにすごいのは、1つの予約毎にオプション料金を追加するか、宿泊日数毎にオプション料金を追加するかが選べます。
加えて、他のフォームの項目の数値と掛け合わせたりということもできます。もちろん説明文も記載できたりと自由度はかなり高いです。
料金フォームの基本設定
料金フォームを作成する前の支払いに関する基本設定は以下になります。
- Add-onのインストール
- 通貨と表示名の設定
- 基本料金の設定
Add-onのインストール
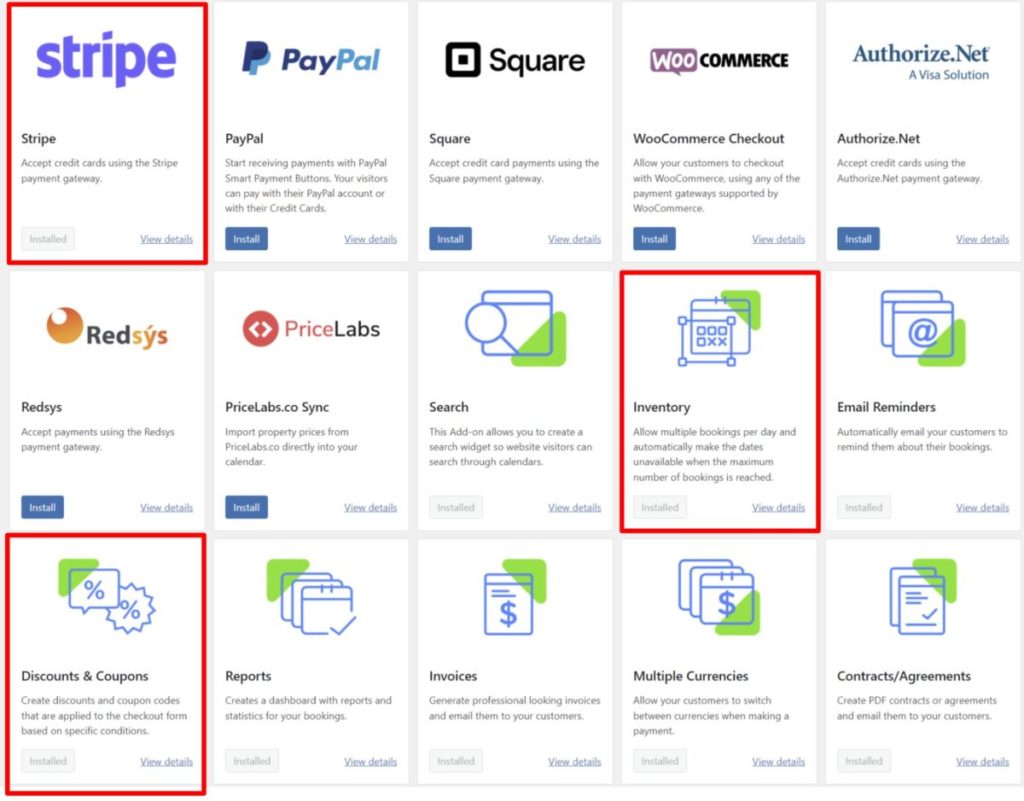
実際に料金フォームを設定するにはいくつかのAdd-onを使う必要があります。例えば、Stripeをする場合は「Stripe」を、基本料金に指定した数値を掛け合わせる場合は「Inventory」を、割引やクーポンを使う場合は「Discounts & Coupons」をインストールします。
WordPressの管理メニューの「Add-ons」に進みます。

インストールしたいものの「Install」をクリックします。必要に応じて有効化します。

通貨と表示名の設定
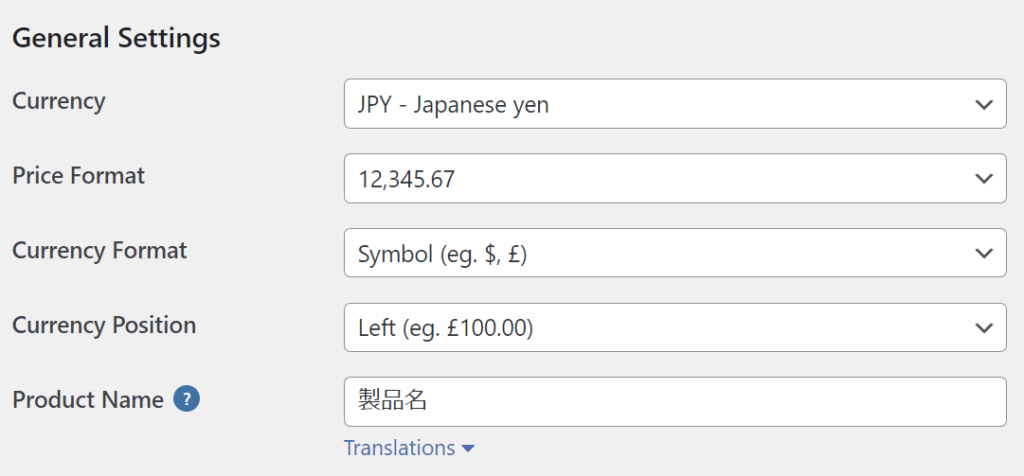
デフォルトの通貨はドルになっているので、「Settings」の「Payment」タブで日本円を選択する必要があります。

設定は以下のようにします。ポイントとしては「Currency Format」は「Symbol」にします。Codeにすると、JPYと表示されて日本っぽくなくなります。
Symbolの場合は「\(円マーク)」が表示されるので、「Currency Position」で表示位置を「Left」にします。

オンライン決済フォームに表示する基本の名前を指定する必要があります。上記の「Product Name」がそれにあたります。
入力した内容がWEBサイト上のフォームに表示されます。

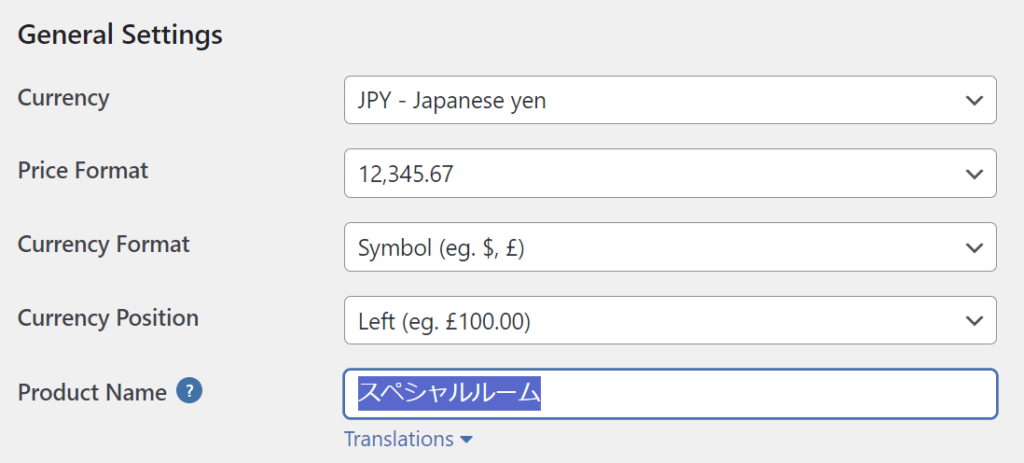
例えば「スペシャルルーム」にすればWEBサイト上の表記も変更となります。

▼WEBサイト上の表示

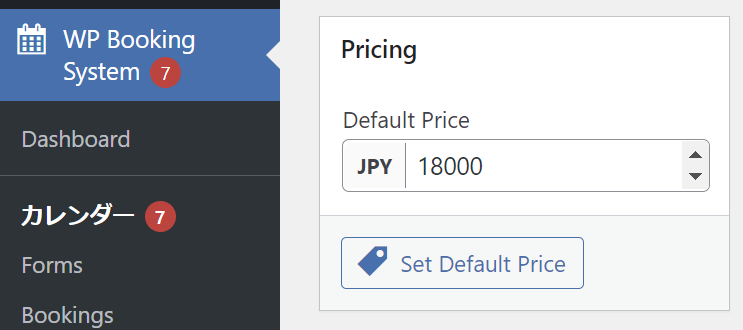
基本料金の設定
続いて、デフォルトで表示する基本料金の設定をします。
「Calnedar」→「Pricing」がその項目になります。例えば、18000円を基本料金とする場合は以下のように入力し「Set Default Price」をクリックします。

ここで指定した金額が日付を選択したときにフォーム上で表示されることになります。

決済フォームの作成
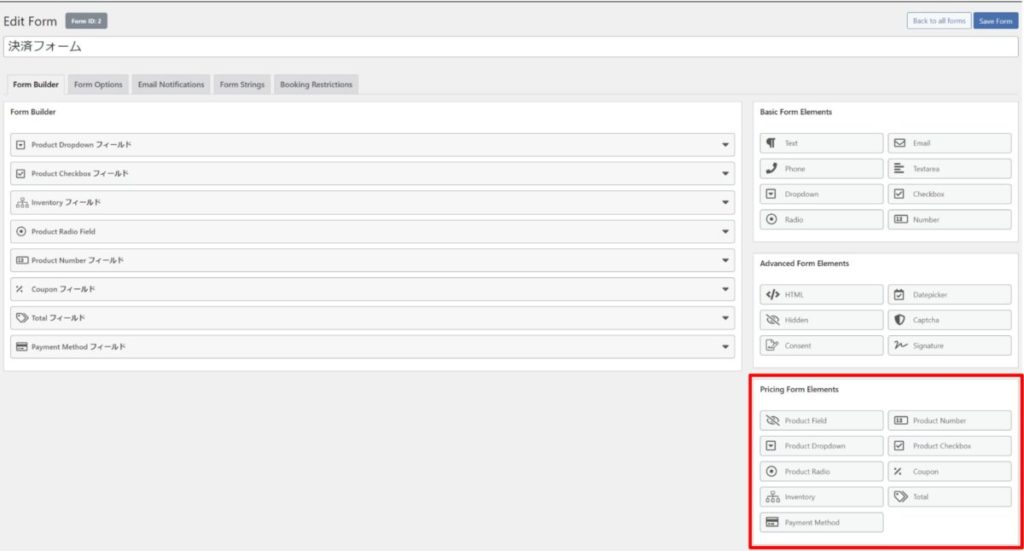
実際にWEBサイト上に埋め込む決済フォームを作成するためには管理画面の「Forms」を選択します。

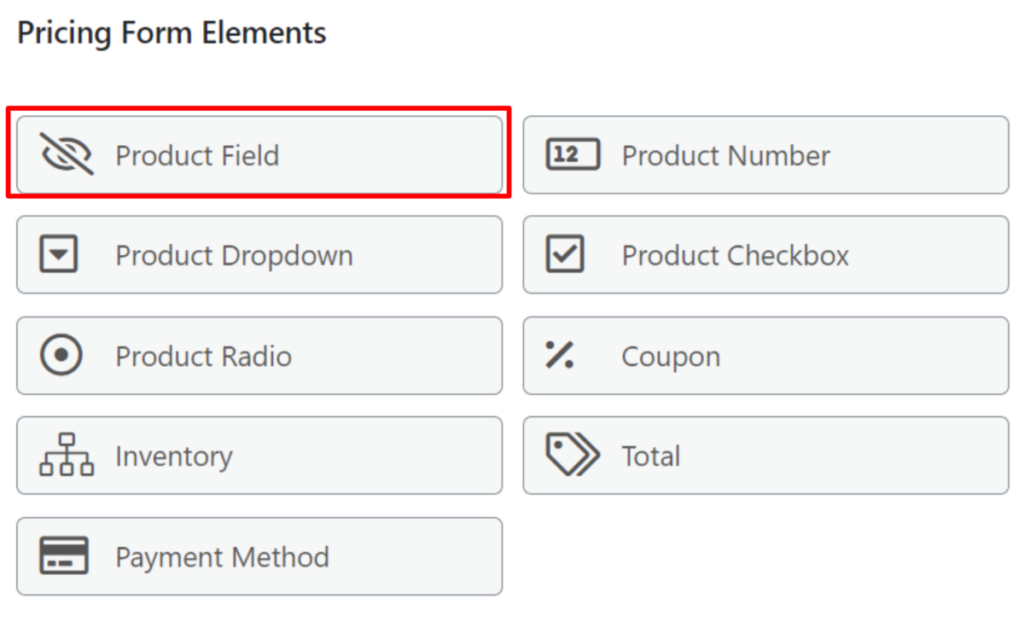
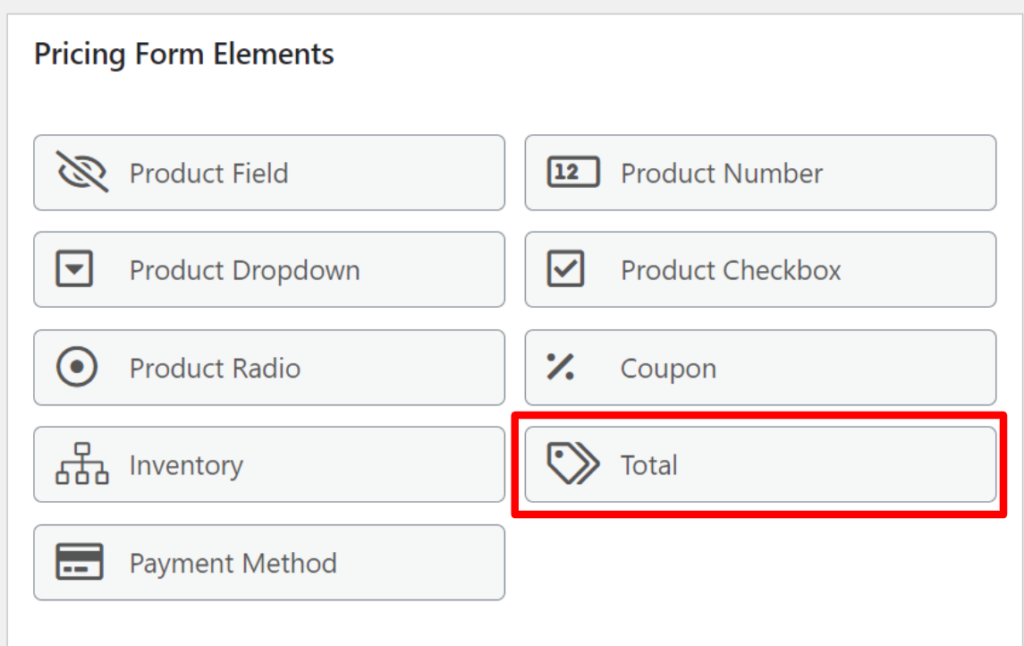
決済に関するフォームは右下の「Pricing Form Elements」にまとまっています。

追加したい項目をクリックすると左側の「Form Builder」に追加されます。
オプションの選択肢
特に、オプションの設定では非常にたくさんの設定方法が用意されています。
- 複数の選択肢から1つを選ぶ(プルダウン)
- 複数の選択肢から1つ選ぶ(チェックボックス)
- 複数の選択肢から複数選択可で選ぶ(チェックボックス)
- 基本料金を指定した数値の倍数にする(インベントリ)
- 基本料金以外を指定した数値の倍数にする(プロダクトナンバー)
複数の選択肢から1つを選ぶ(プルダウン)
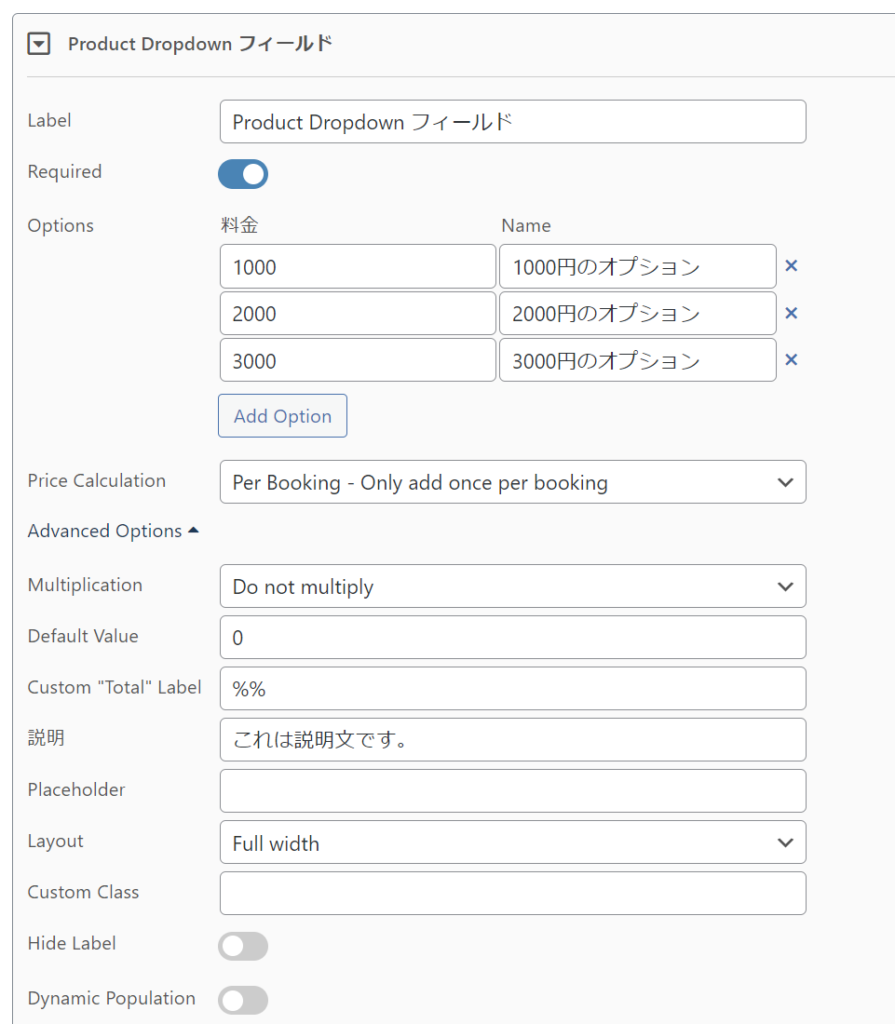
プルダウンで複数の選択肢から1つ選ぶ場合は「Product Dropdown」を使用します。

一番上の項目がデフォルトの表示で、選択状態から始まります。(どれか1つを必ず選択しなければいけない)
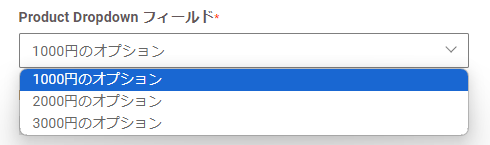
WEBサイトでは以下のように表示されます。

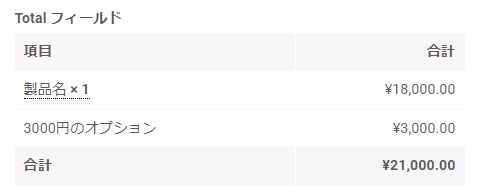
選択したものが合計金額(Total)に表示されます。

複数の選択肢から1つ選ぶ(チェックボックス)
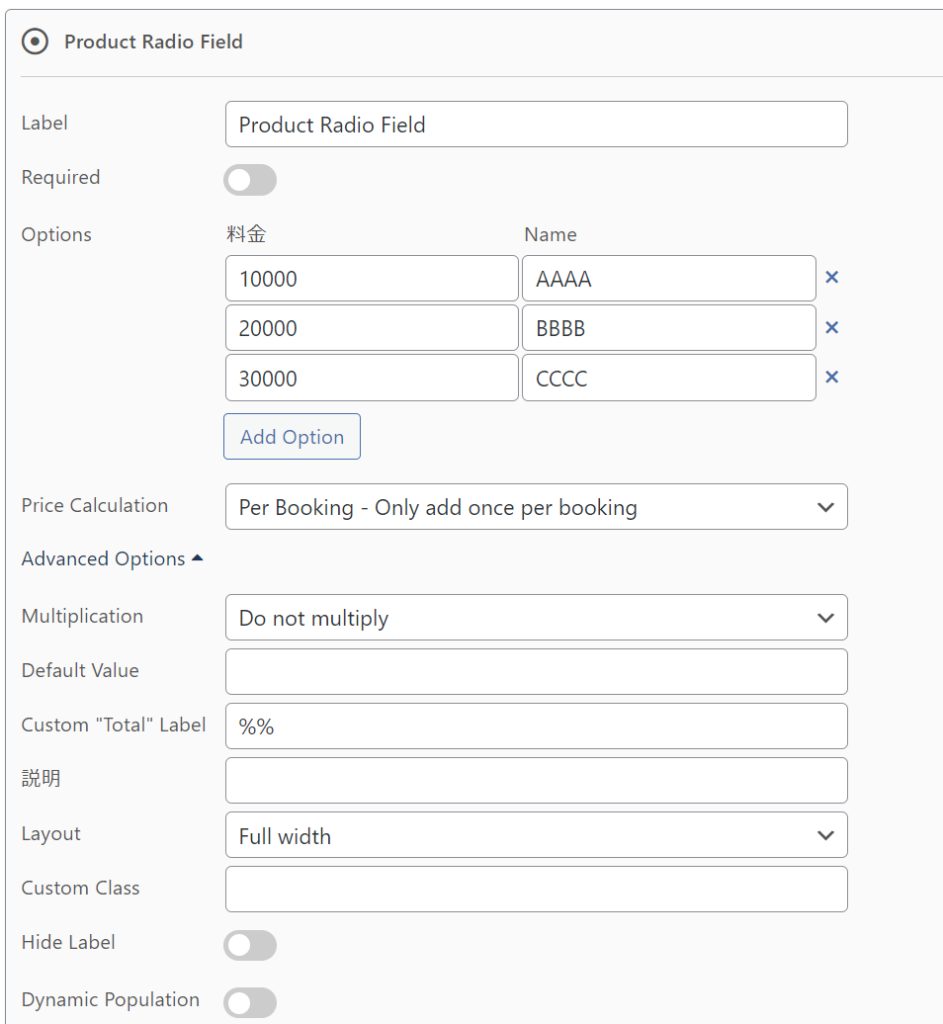
複数の選択肢からチェックボックス式で1つのみを選ぶというオプション設定をするには「Product Radio」を選択します。

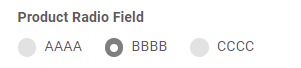
WEBサイトでは以下のように表示されます。

デフォルトでは非表示ですが、一度選択すると必ず1つ選択しなければいけない状態になります。
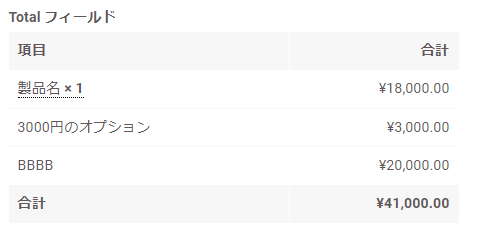
合計金額(Total)に選択したオプションが追加されます。

複数の選択肢から複数選択可で選ぶ(チェックボックス)
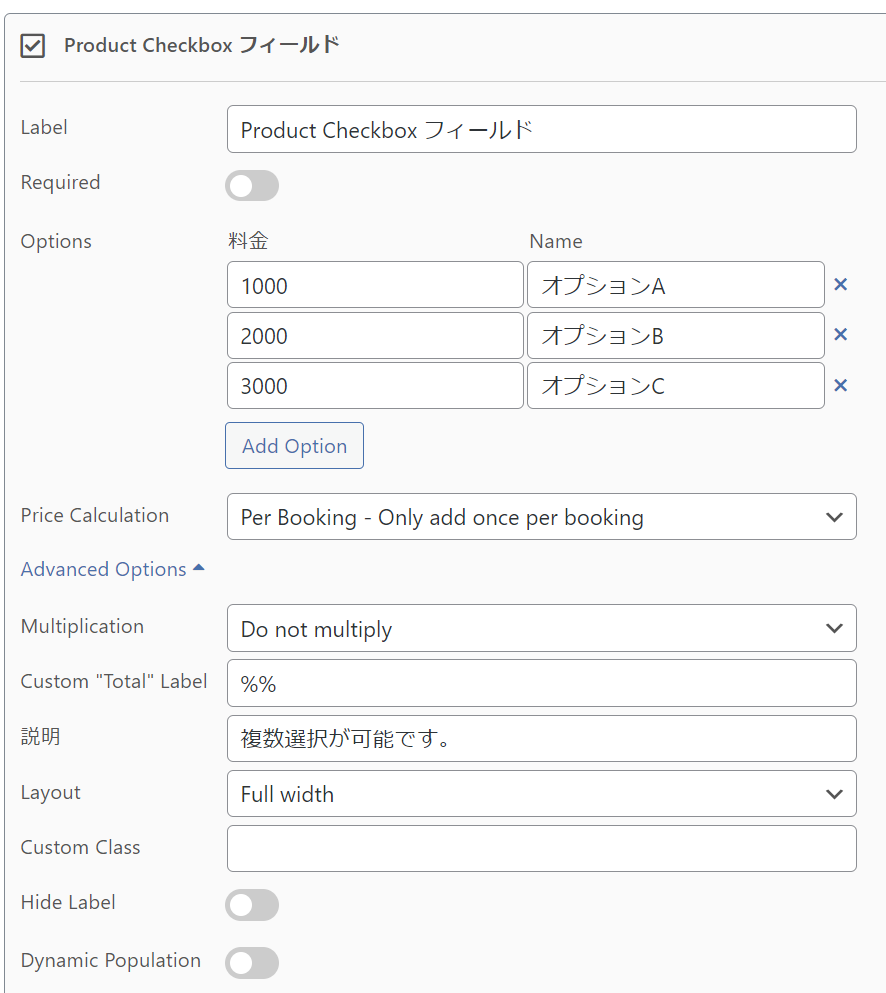
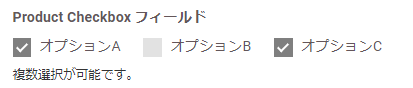
複数の選択肢からチェックボックス式で複数選択可能、かつ、1つも選ばなくてもいいというオプション設定をするには「Product Checkbox」を選択します。

WEBサイトでは以下のように表示されます。

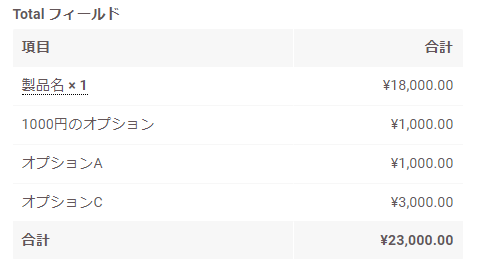
合計金額(Total)に選択したオプションが追加されます。

料金を指定した倍数にする(インベントリ)
部屋ごとに1人あたりの料金を設定して、宿泊人数に応じて倍数にする場合ときは「Inventory」を使用します。
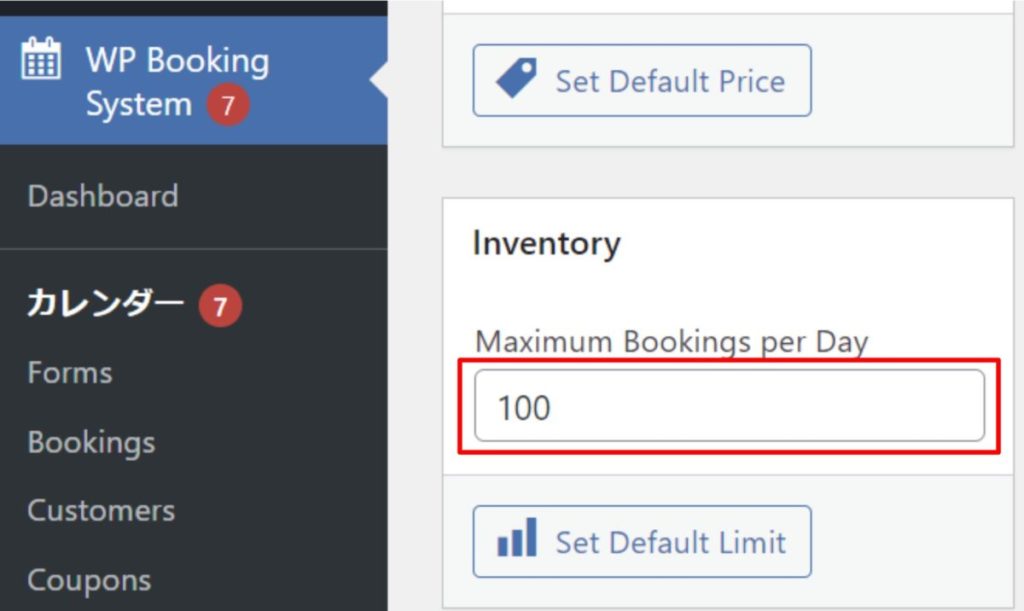
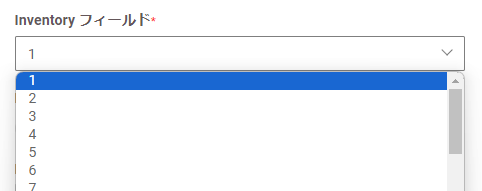
この機能を使うには、カレンダーで「Inventory」の初期設定をしておく必要があります。例えば上限を100人とする場合は以下のようにしておきます。

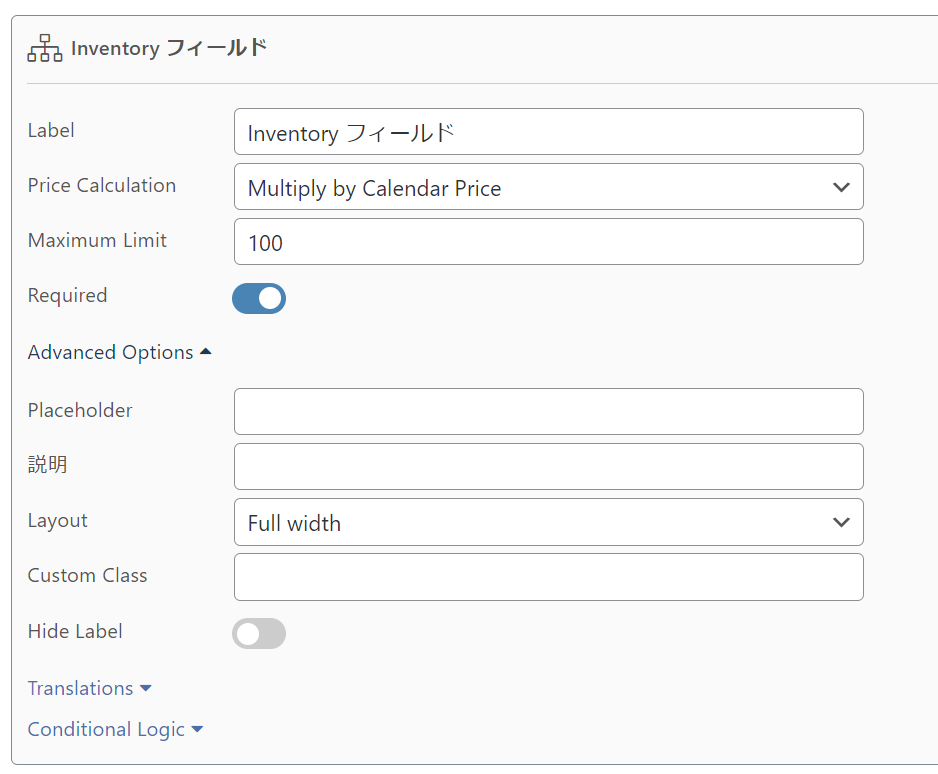
フォームの設定は以下のようにします。

WEBサイトでは数値をプルダウンで選択できるようになります。

数値を選択すると合計金額のところで、基本料金に選択した倍数を掛け合わせた料金が表示されます。

「Inventory」を設定すると、設定した数値に達するまで予約ができる状態になります。このため、指定した日で予約をした際にその数値がInventoryの設定数値に達するまでは、その日付は予約可能状態となります。
これは、宿泊人数を指定するというよりもイベントなどでチケットを販売するときなどに向いた機能と言えます。
Inventoryは管理画面で上限数値を設定しておき、フォームでは入力可能な上限数値を設定することもできます。
例えば、管理画面で上限数値を「100」としておき、フォーム上で選択できる上限数値を「20」としておけば、お客様が最大の20を選択したとしても、5件の予約を受け付けることができます。
基本料金以外を指定した数値の倍数にする(プロダクトナンバー)
基本料金を指定した数値の倍にするには「Inventory」を使用しましたが、基本料金以外の指定した数値で掛け合わせたい場合は「Product Number」を使用します。
「Product Number」はかなり優秀で、自分で金額を指定して、その金額を入力された数値で掛け合わせることもできます。
それ以外にも、任意のフィールドを指定してその金額に、入力された数値を掛け合わせることもできます。
例えば、「Number」や「Product Radio」「Product Checkbox」などと連携できます。
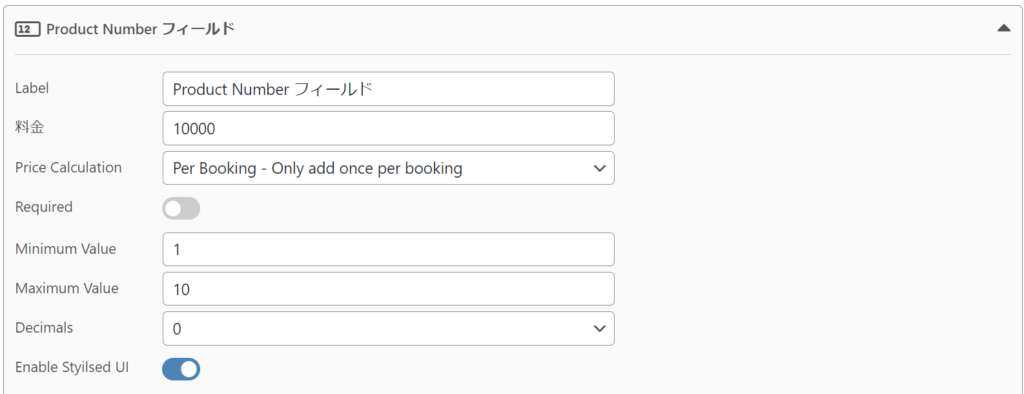
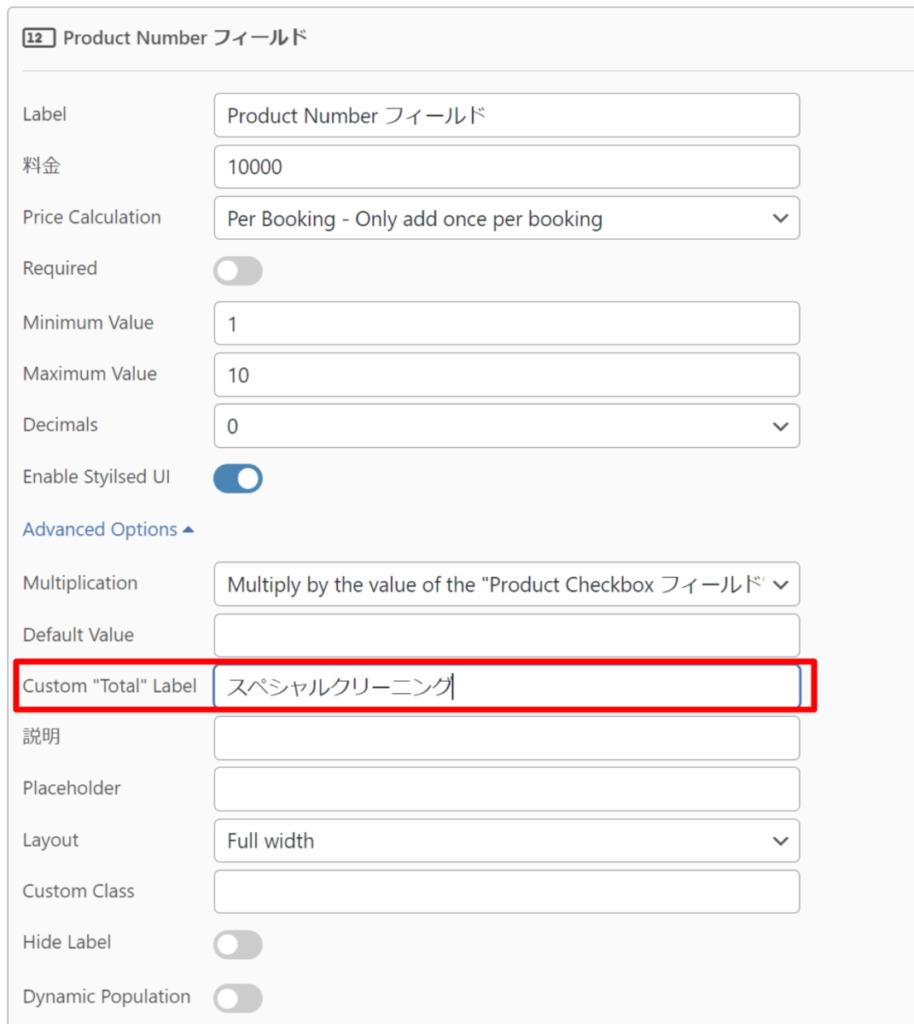
Product Numberフィールドでは、金額、予約毎か宿泊日数毎か、最小値、最大値、小数点を指定することができます。

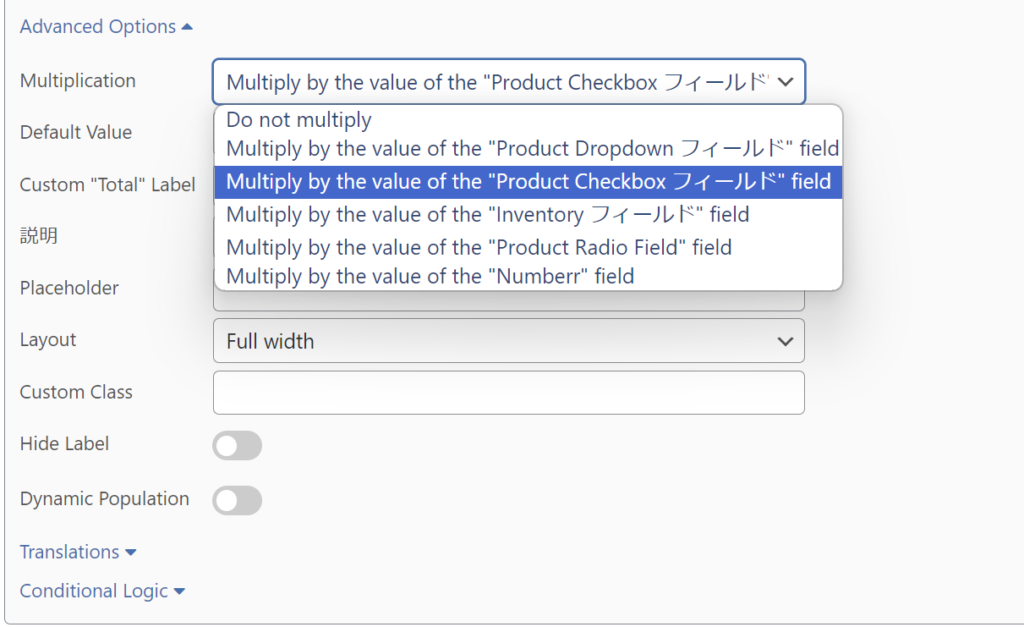
高度なオプション(Advanced Options)で、掛け合わせの元となる数値として「Prodcut Number」以外のフィールドを選択することができます。

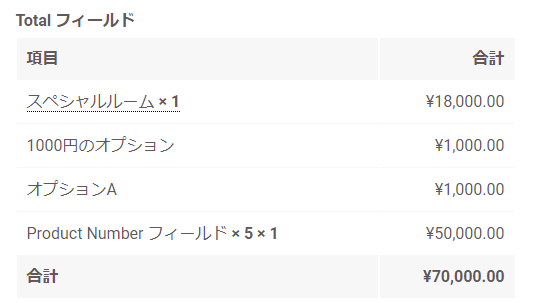
WEBサイト上では以下のように表示されます。


見出しと合計金額(Total)の表示を変える
通常、各入力フォームの見出し(Label)に設定した文字列が、合計金額(Total)にも表示されます。

この表示を見出しと合計金額で異なるもにすることができます。
「Advanced Options」の中にある「Custom “Total” Label」に合計金額(Total)で表示したい文字列を入力します。
デフォルトでは「%%」と入力されていますが、上書きしてください。入力したら「Save Form」をクリックして保存します。

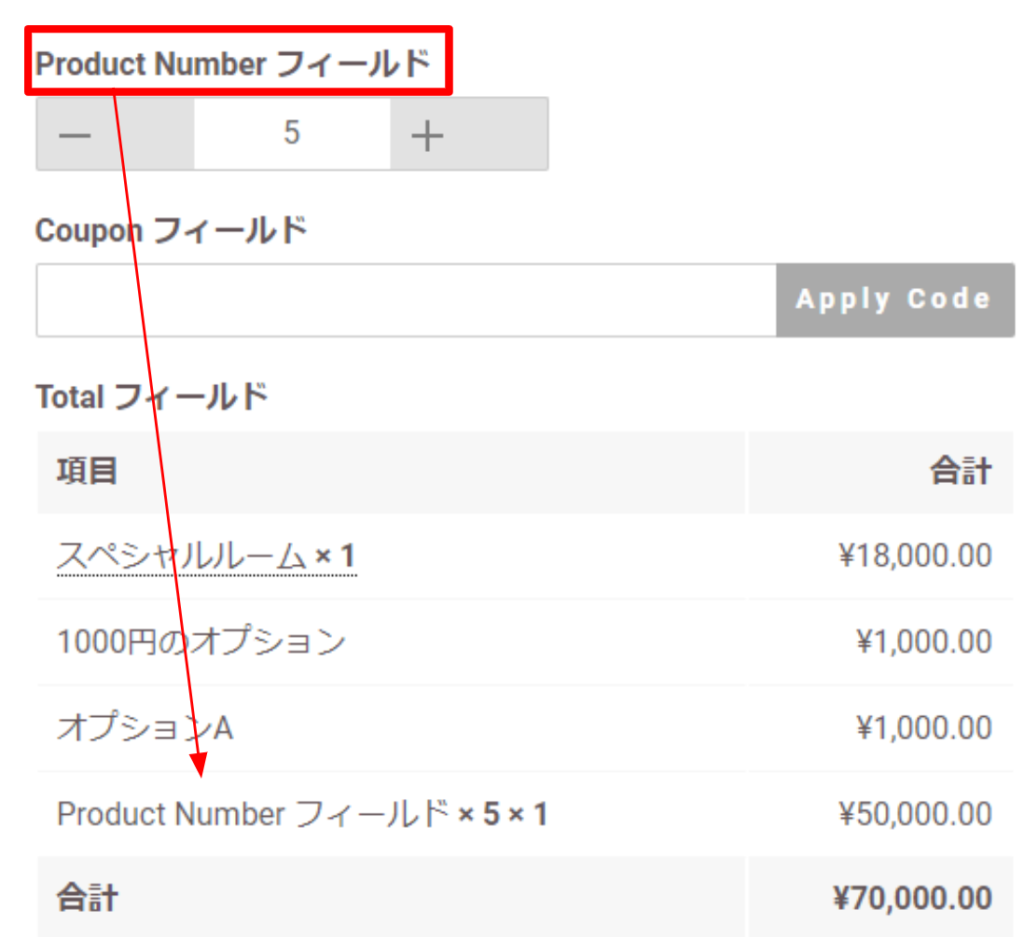
WEBサイト上で見ると、見出しと合計金額の中で表示が指定した内容に変わっていることがわかります。

条件によって表示・非表示を切り替える
フォームの項目を設置するときに常に表示させておく必要がなく、ある条件下でだけ項目を表示したい(非表示にしたい)といったことがあります。
例えば、「アレルギー」という設問が「はい」の場合のみ、詳細を入力するフォームを表示するといったものです。
WP Booking Systemのフォームはこうした複雑な要望にばっちり応えてくれます。
Conditional Logic
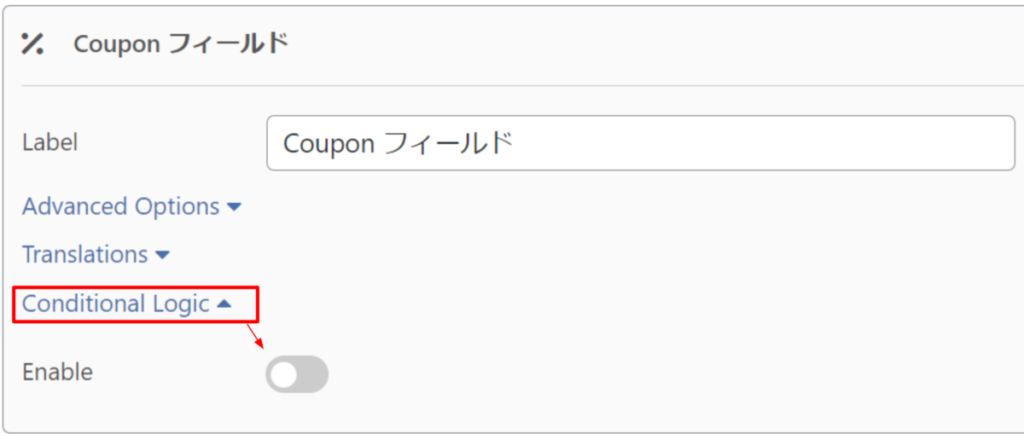
この条件付けの設定は各項目の最下部にある「Conditional Logic」で行います。
デフォルトではEnable(有効化する)がオフになっています。

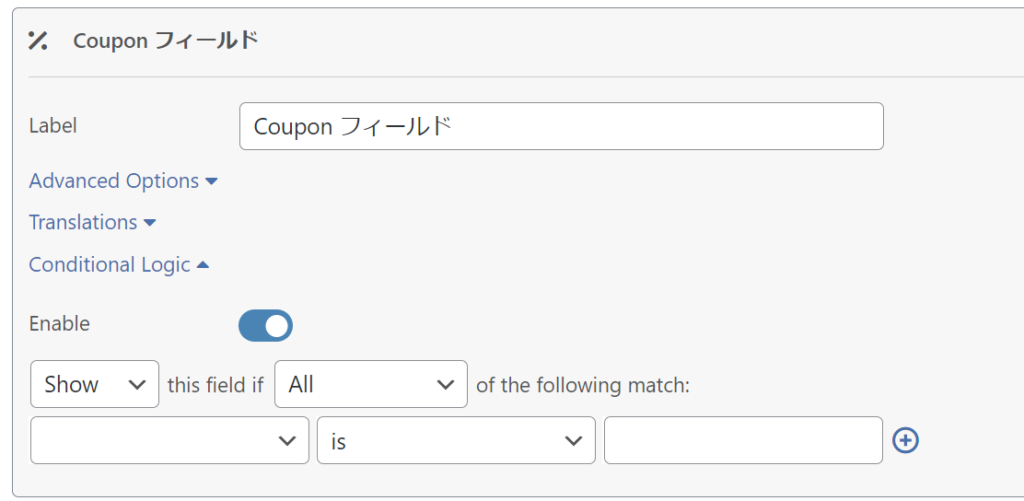
これをオンにすることで条件を入力することができます。

デフォルト非表示である条件で表示する
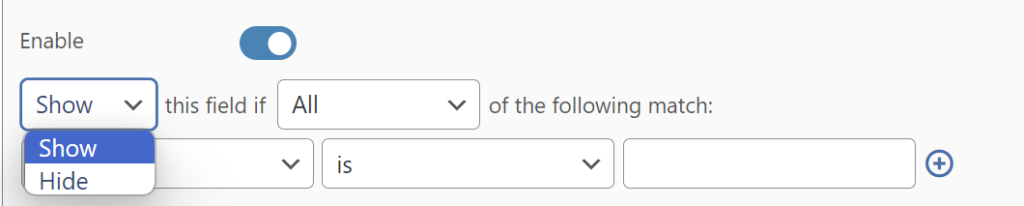
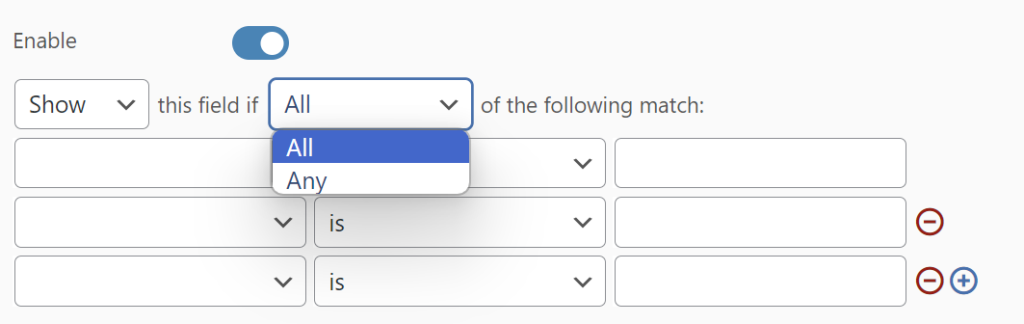
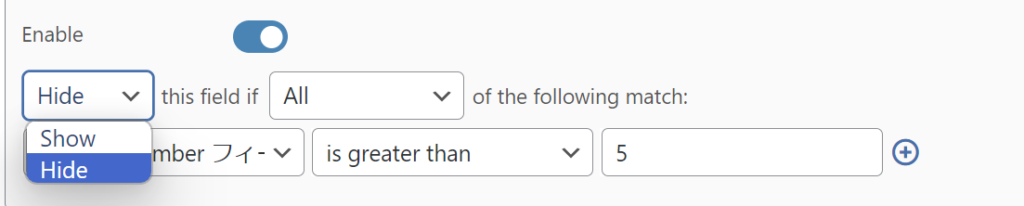
デフォルト非表示である条件で表示したい場合は、最初のプルダウンを「Show」にします。

デフォルトでは設定できる条件は1つですが、右端の「+」をクリックすると条件をいくつでも追加できます。
追加した条件に対して、すべての条件を満たすときのみ表示する場合は「All」を、どれか1つの条件に該当した場合に表示する場合は「Any」にします。

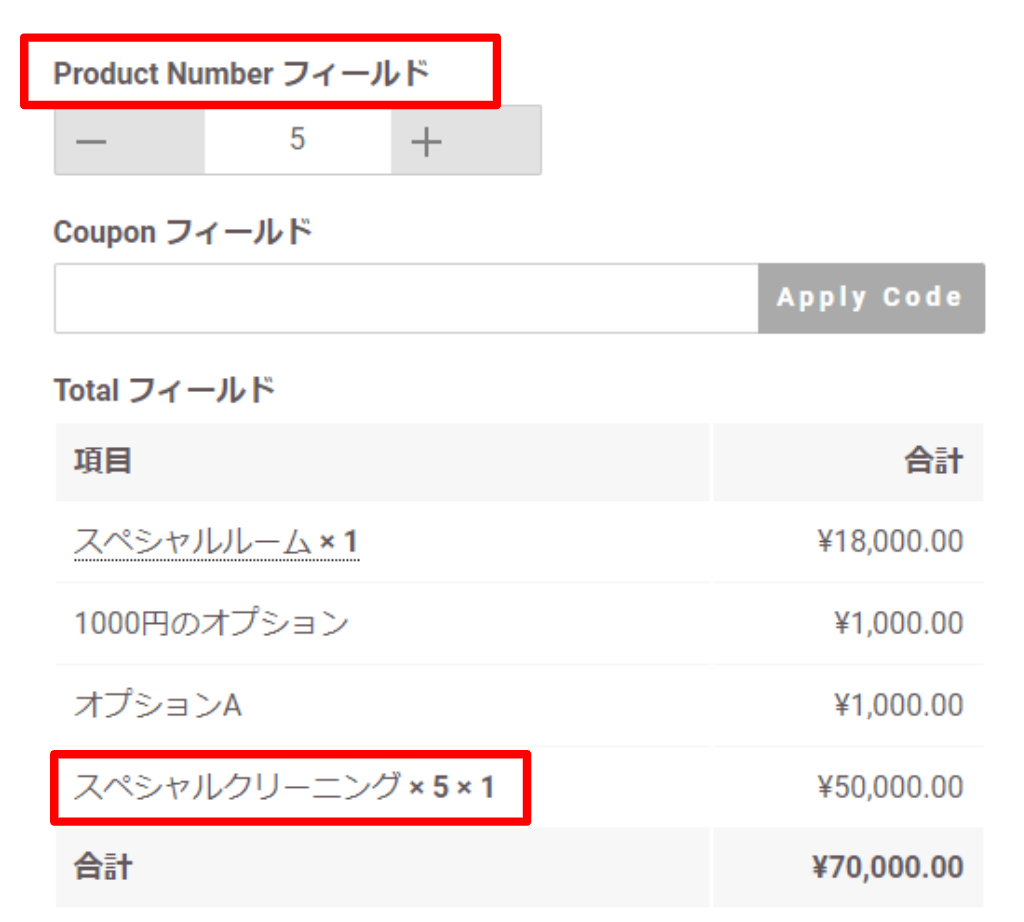
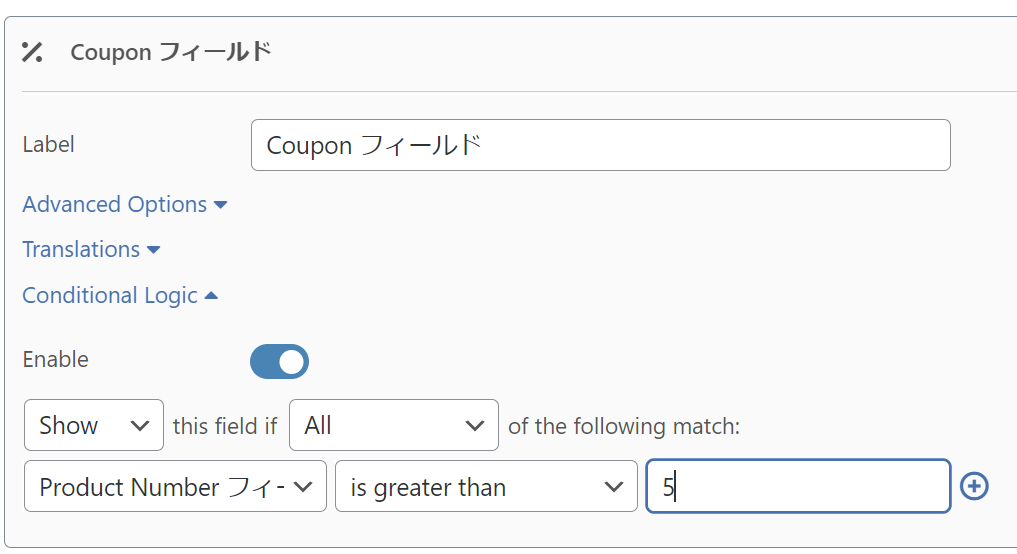
例えば、Product Numberフィールドで入力された数値が5より大きい場合にクーポン入力欄を表示する場合は以下のようにします。「Save Form」で保存します。

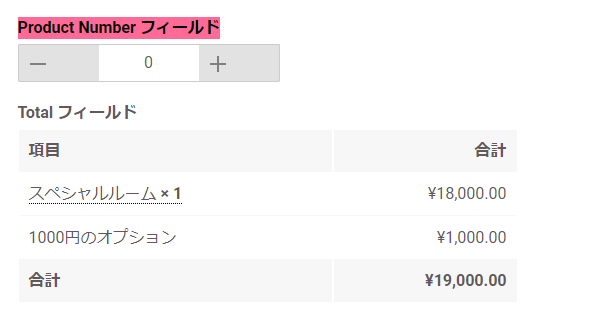
WEBサイト上ではデフォルトでクーポンの項目は表示されていません。

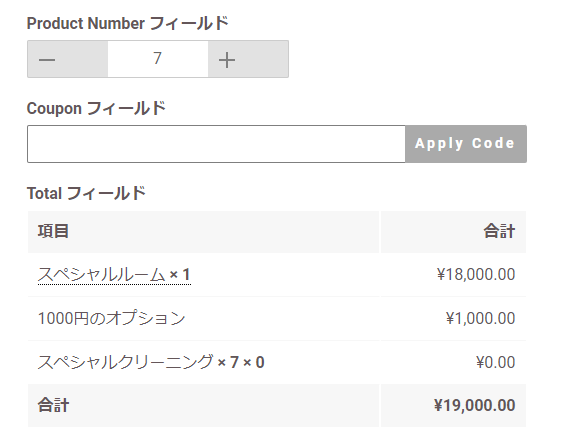
「Product Number」フィールドの数値を5以上にすると、クーポンコードの入力欄が表示されます。

めちゃめちゃ便利です。
デフォルト表示である条件で非表示にする
上記は指定した条件を満たしたときに、入力欄を表示する設定でした。その逆に、デフォルト表示で指定した条件を満たしたときに非表示にすることもできます。
その設定をするには最初のプルダウンを「hide」にするだけです。後の設定は同じです。

入力欄を表示せず、合計金額に常に表示する
料金の設定によっては、わざわざ入力欄を設けて何かを選択してもらわずとも、デフォルトで合計金額にオプションを表示しておきたい場合があります。
そういったときは非表示アイコンがついた「Product Field」を使用します。

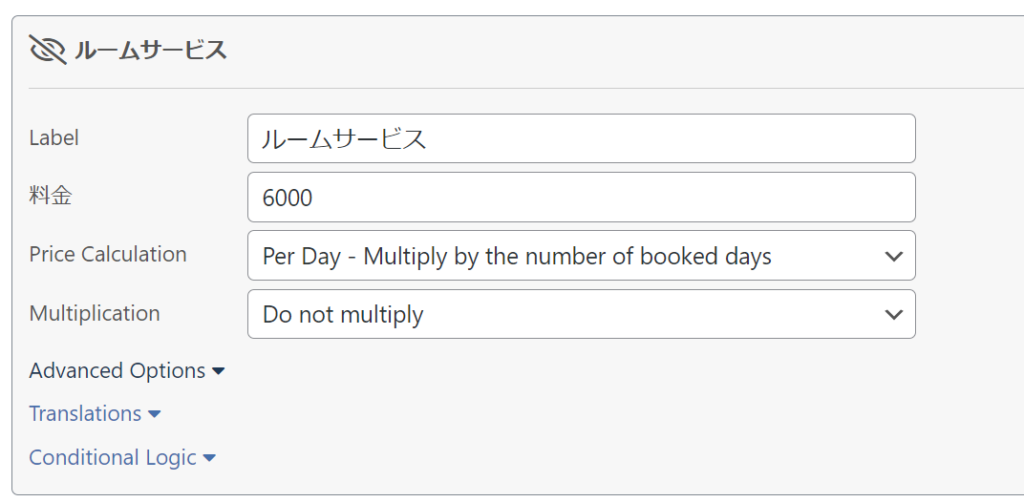
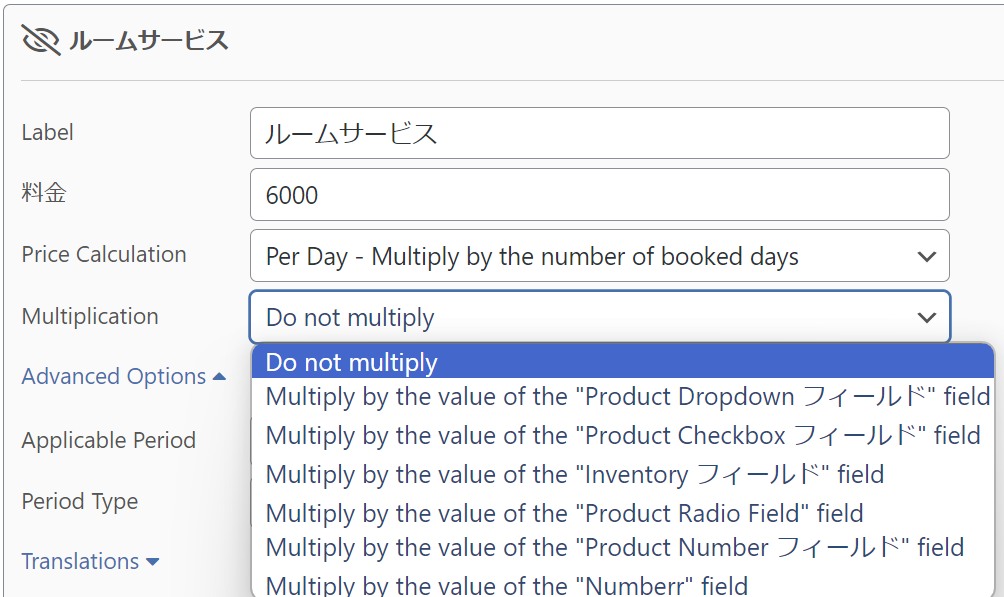
例えば、常にルームサービス費として1日あたり6000円とする場合は以下のようにします。

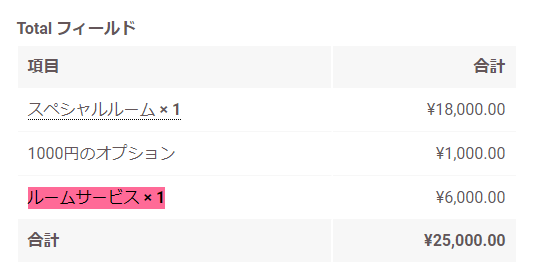
WEBサイト上では日付を選択した時点でデフォルトで指定した内容が合計金額に追加されます。もちろん入力項目はありません。

更にすごいことに、金額を他の入力フォームに掛け合わせることもできます。

また、Advanced Optionsでは指定した期間に該当する場合のみこの金額を適用することができます。
例えば、8月の間だけ繁忙期として宿泊料金に10000円上乗せするといった指定ができます。便利ですね。
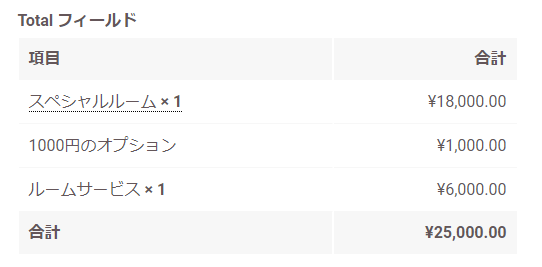
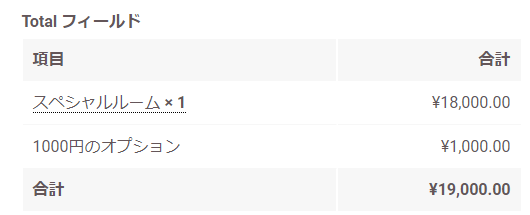
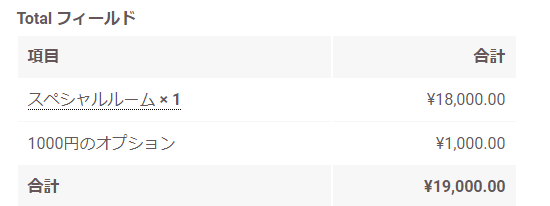
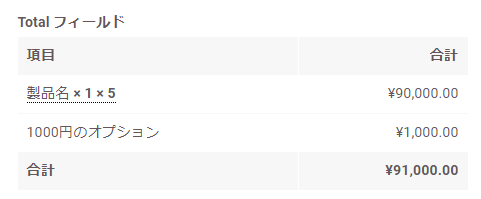
合計金額の表示
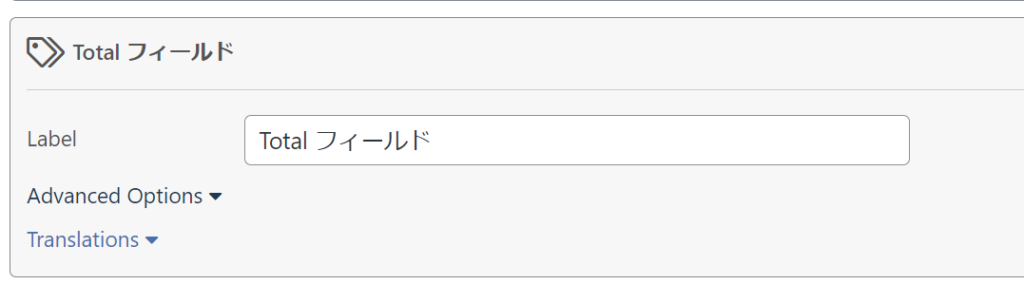
フォームの中に合計金額を表示したい場合は「Total」を使います。

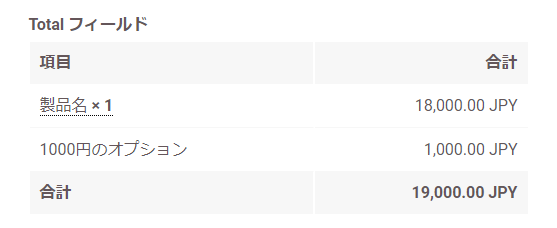
これを追加しておけば、選択項目や入力内容に合わせて自動で金額が更新され表示されます。

WEBサイトの表示は以下のようになります。