WordPressには様々なフォームのプラグインが用意されています。ほとんどの場合、確認が画面はなく入力して送信するだけになっています。
WordPressの王道フォームプラグインContact form7と合わせて「Multi-Step Forms」というプラグインを使うことで確認画面を実装することができます。
ここでは、Multi-Step Formsを使った確認ページのあるフォームの作り方を順を追って画像付きで解説しています。
入力ページを完成させる
初めにContact Form7を使って常のフォームを完成させる必要があります。
Contact Fomr7の使い方は下記をご参考ください。
Contact Form 7 Multi-Step Formsのインストール
確認用ページを作成するために「Contact Form 7 Multi-Step Forms」というプラグインをインストールし、有効化します。

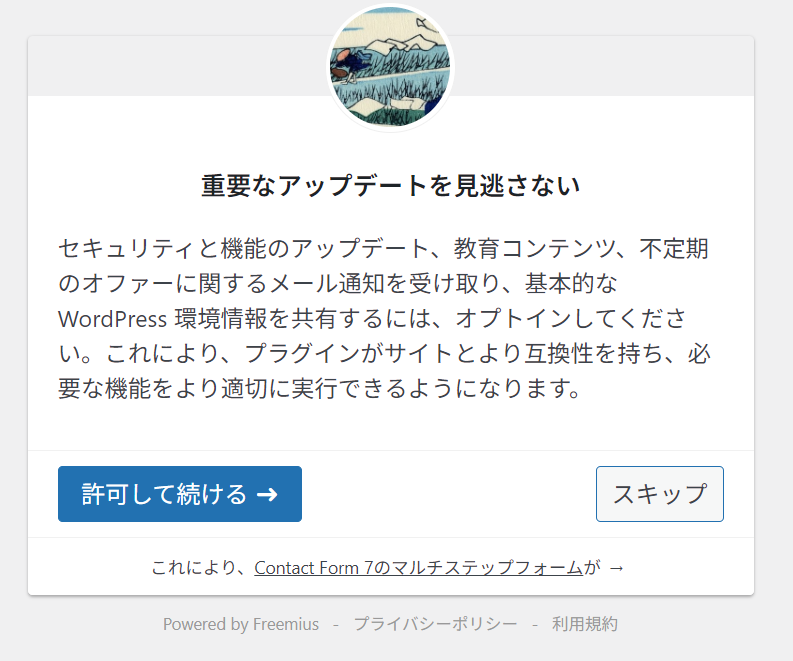
メール通知を受け取るかというメッセージが表示されます。不要な場合は「スキップ」をクリックします。

確認用ページを作成する
「Contact Form 7 Multi-Step Forms」を使うには、最初のContact Form7 で作成した入力フォームにMuti-Stepのタグと遷移先の確認用ページを指定する必要があります。
このため、Multi-Stepを使う前に確認用ページを作成しておきます。(フォームの埋め込みは後ほど行います)

ここでは /confirmation/ というURLにしています。
入力フォームの設定
入力フォームにMulti-Stepのタグを埋め込みます。
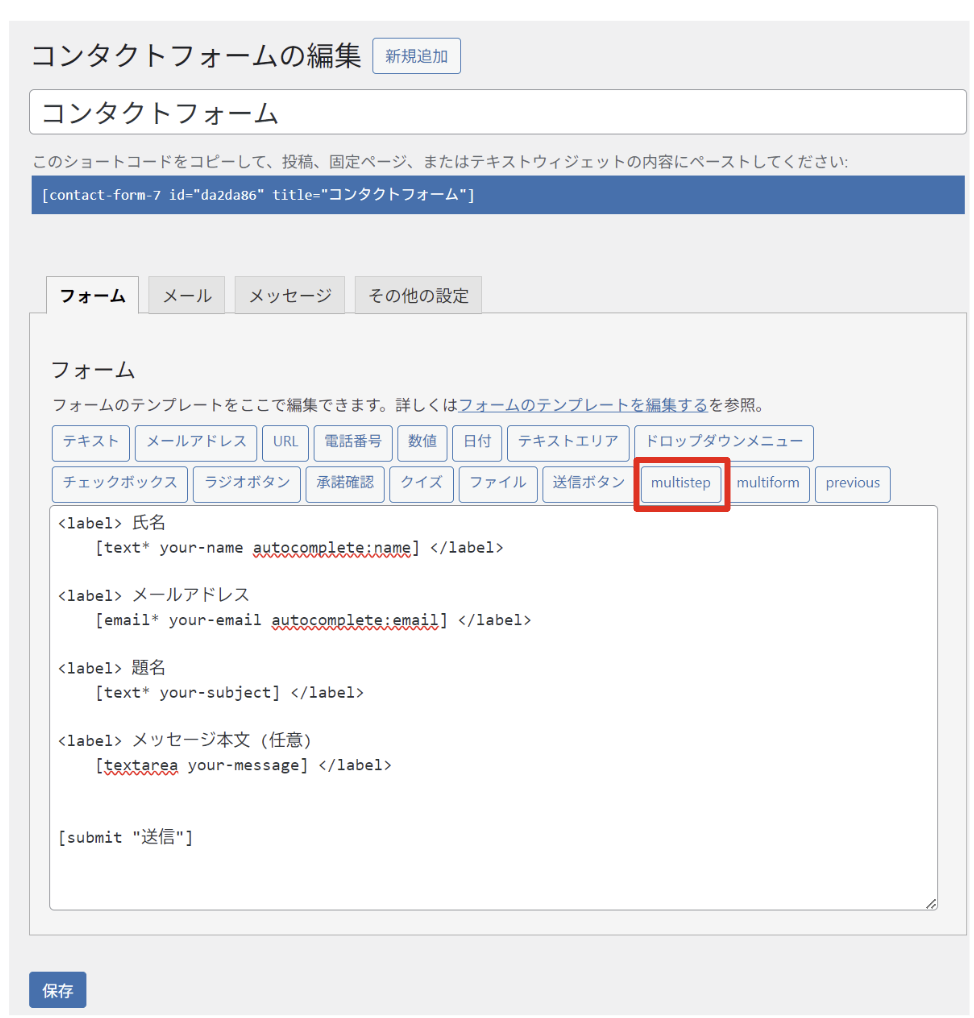
最初に表示するContact Form7の入力フォームを開きます。

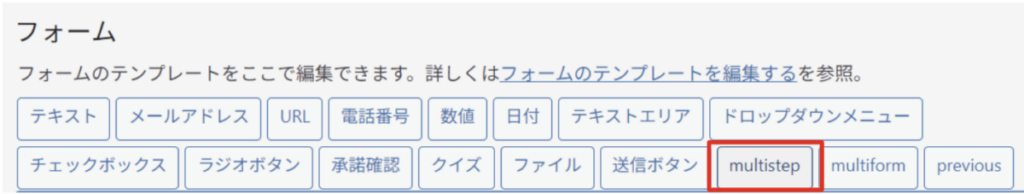
一番下を選択した状態で、「multistep」ボタンをクリックします。

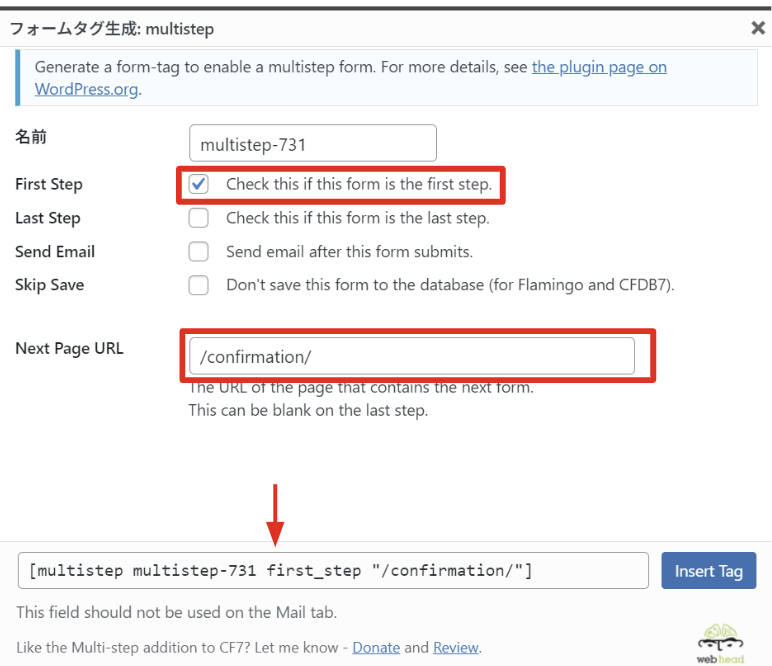
設定画面が表示されるので、以下の2つを入力します。
- 「Check this if this form is the first step.」にチェックを入れる
- 「Next Page URL」に確認用ページのURLを入れる
入力した内容が下部のタグに反映されていることを確認したら「Insert Tag」をクリックします。

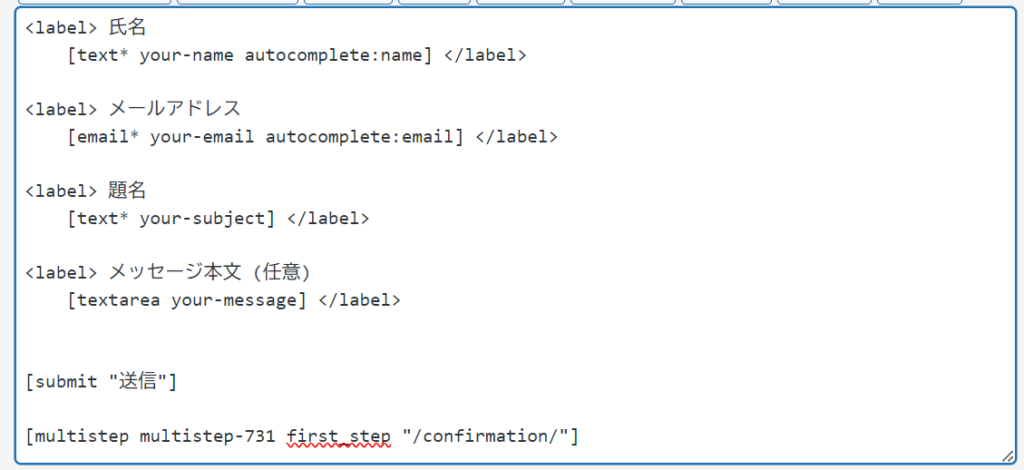
タグが挿入されます。以上で最初の入力フォームの設定は完了です。

確認用のフォームを作成する
次に確認用のフォームを作成します。
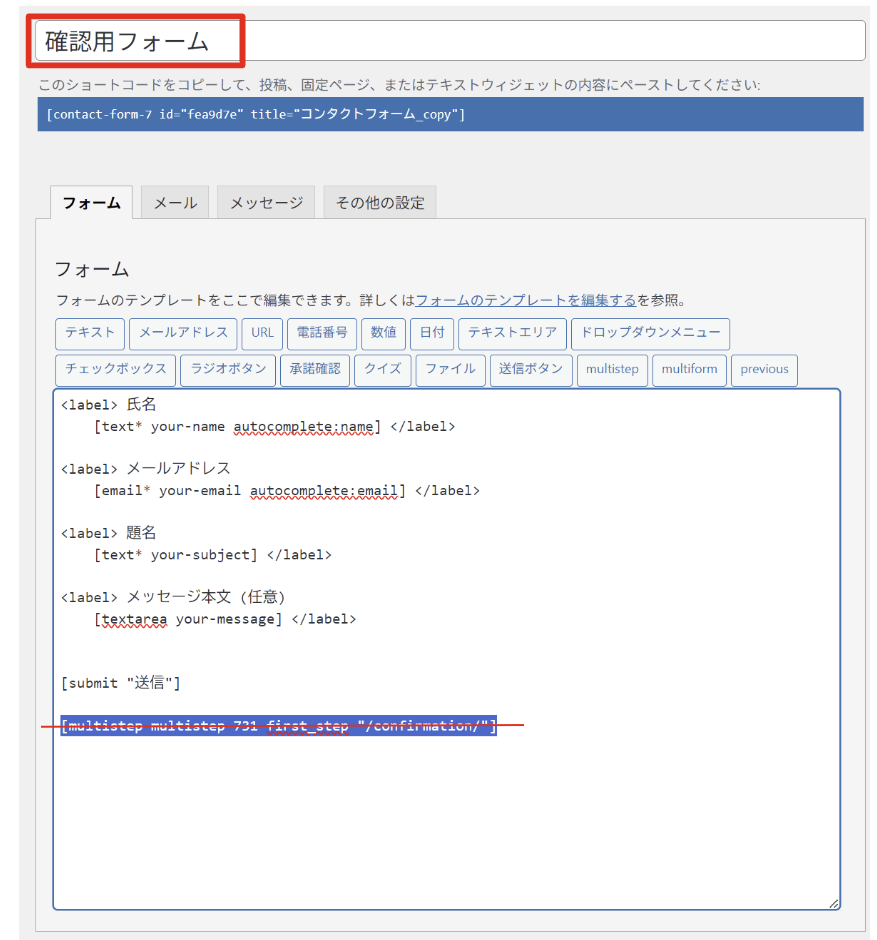
最初の入力フォームを複製します。

フォームの名前を変更し、確認画面に進むためのmultistepタグを削除します。

「multistep」ボタンをクリックします。

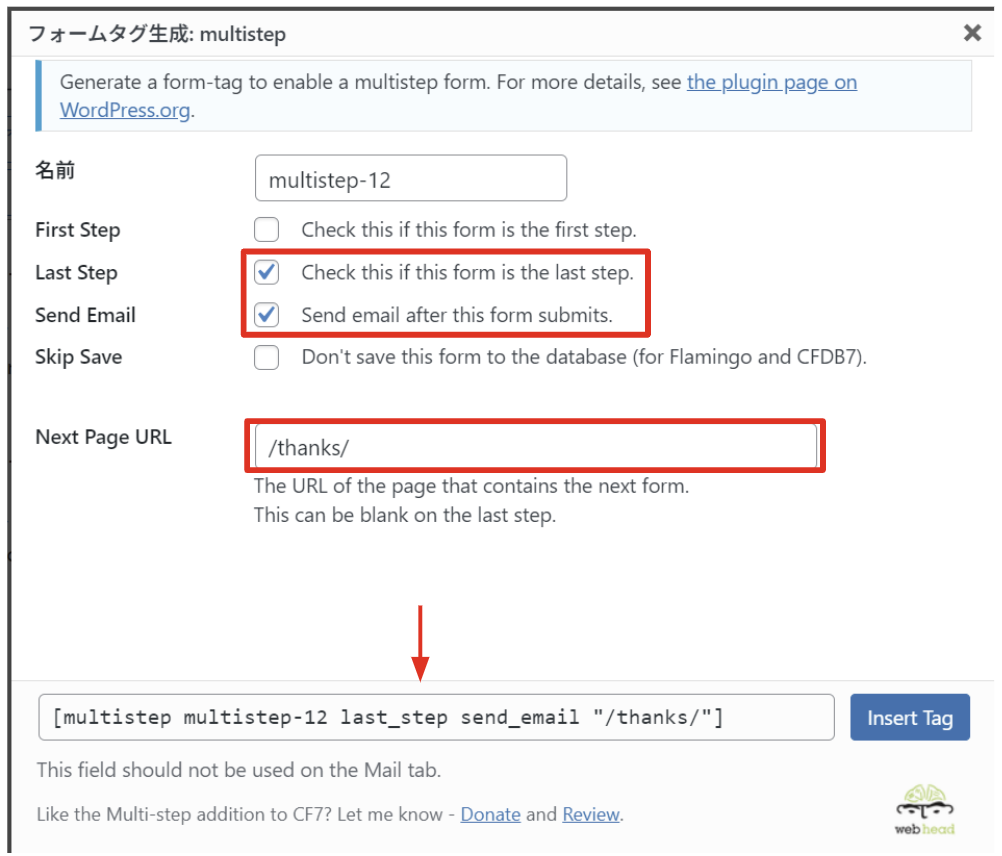
設定画面が表示されるので、以下の2つを入力します。
- 「Last Step」にチェックを入れる
- 「Send Email」にチェックを入れる(*Last Stepにチェックを入れると自動でチェックがつきます)
- 「Next Page URL」にサンクスページのURLを入れる(*サンクスページに飛ばさずメッセージを表示する場合は空欄にします)
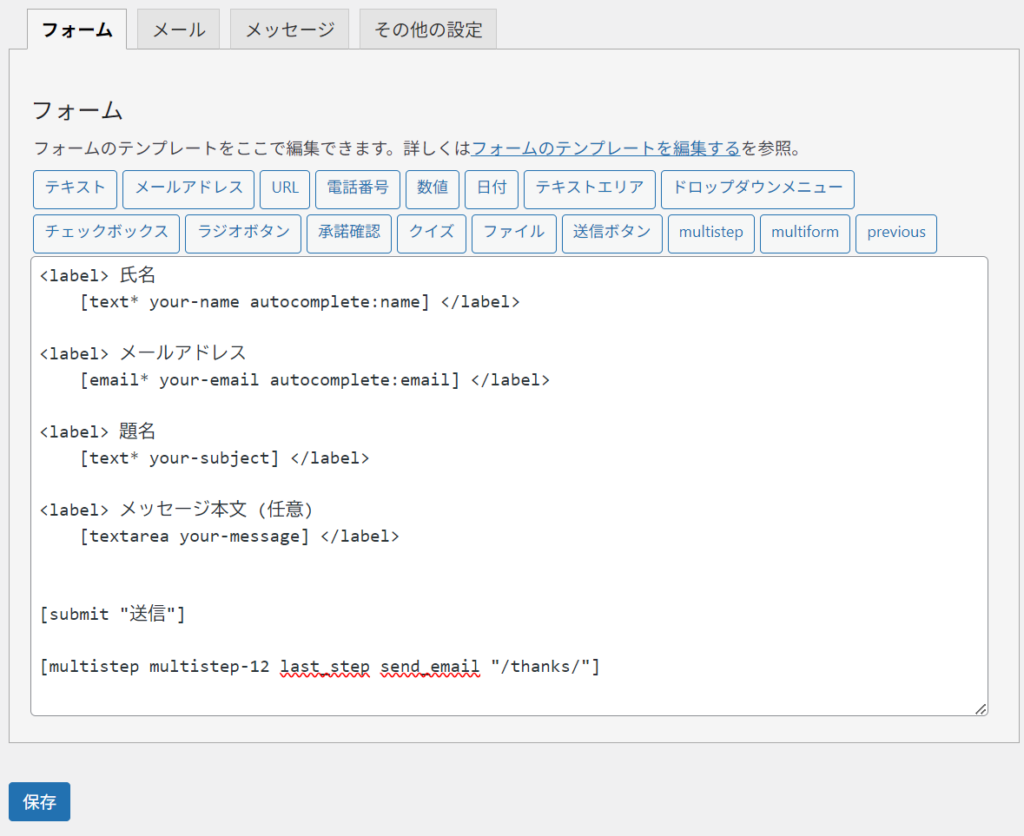
設定した入力内容が下部のボックスに反映されているか確認します。問題なければ「Insert Tag」をクリックします。

タグが挿入されます。

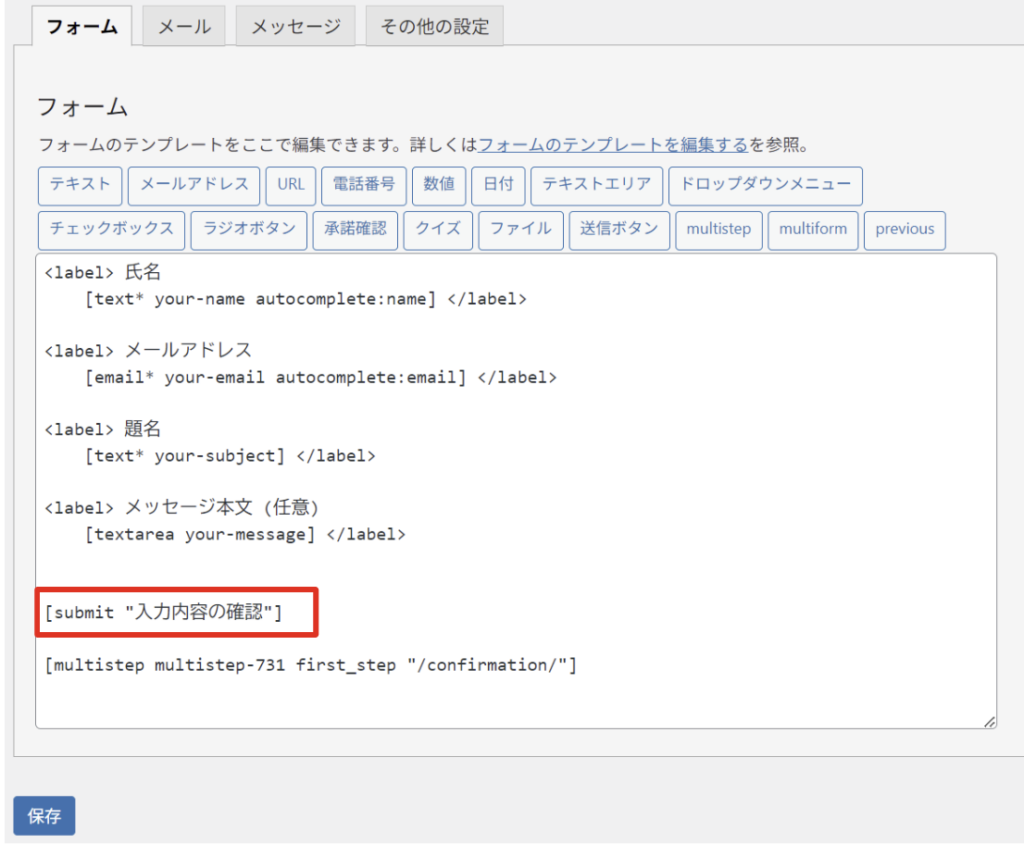
このままではフォーム入力後のボタンが「送信」になっています。ここでは「入力内容の確認」に変更しておきます。

「保存」をクリックします。
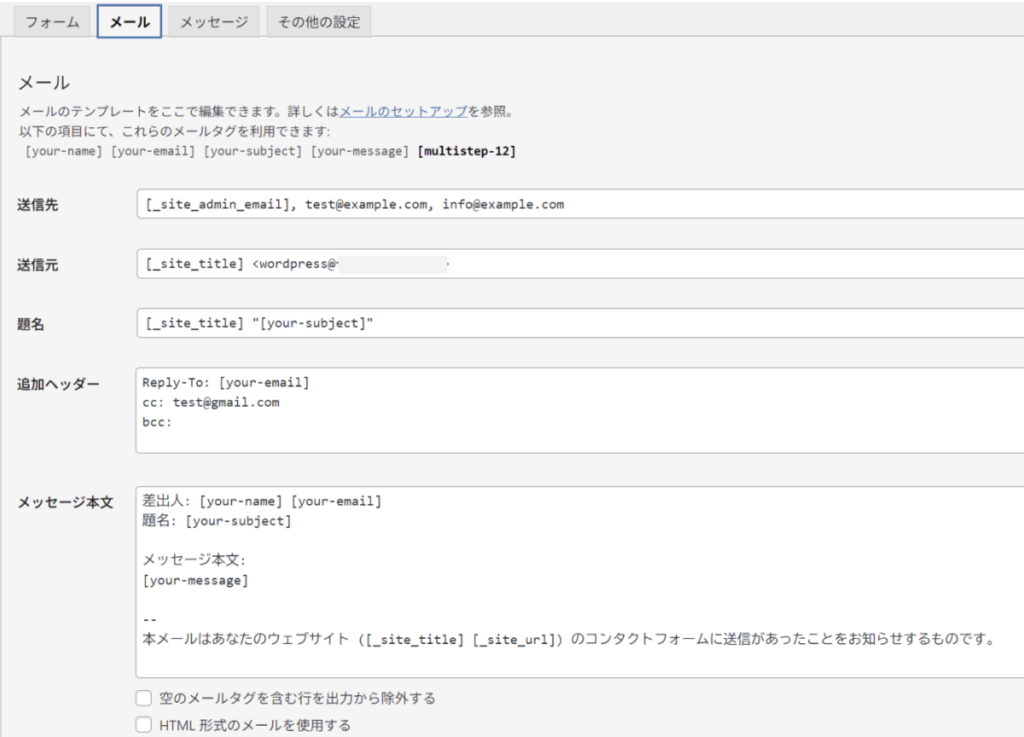
メールの送信先や内容を編集する
確認用フォームの設定内容でメールが送信されるため、「メール」タブでメールの設定をします。

確認用フォームを埋め込む
作成した確認用フォームを確認ページに埋め込みます。
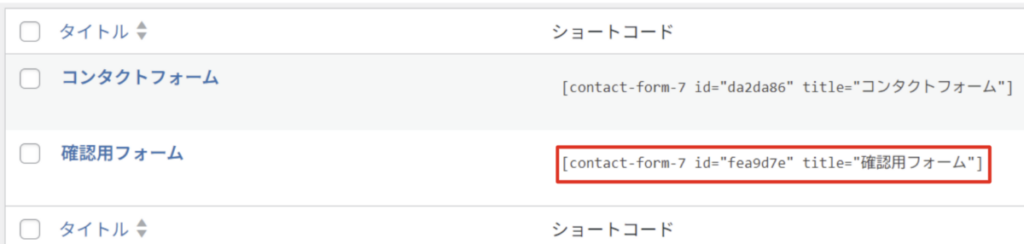
確認用フォームのショートコード(またはID)を確認します。

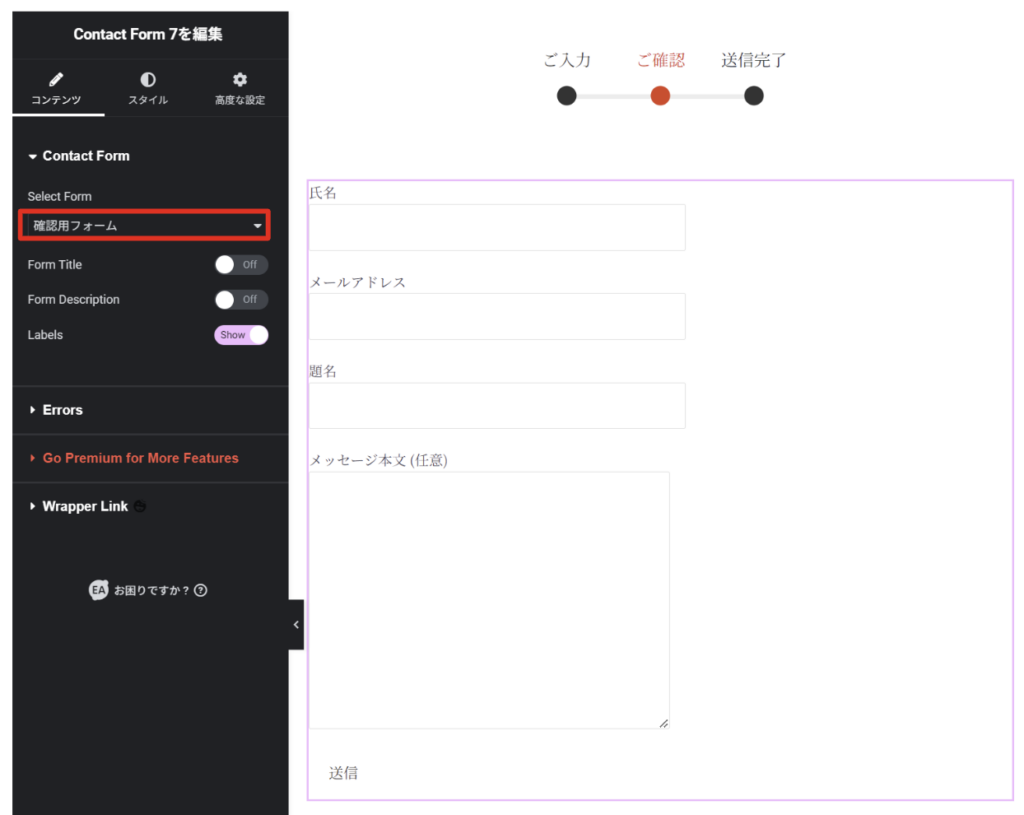
ショートコードをページの中に埋め込めば完了です。
Contact Form7用のブロックを追加すれば、作成済みのフォーム名から選択することもできます。

以上で確認画面のあるフォームの作成は完成です。
注意点:ファイル添付はできない
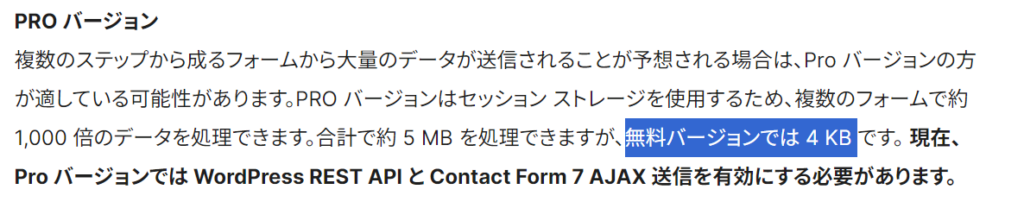
「Contact Form 7 Multi-Step Forms」ではファイル容量の上限が4KBとなっています。このため、ほとんどの場合でファイルを添付することはできません。