Contact Form 7で、あなたのウェブサイトに最適な問い合わせフォームを作成してみませんか?
この記事では、Contact Form 7の基本的な使い方から、様々な機能を活用する方法を解説しています
フォームのデザインをカスタマイズするためのタグの使い方、メール通知の設定、そして送信後のサンクスページの設置方法など、実例を交えて解説しています。
プラグインのインストール
WordPressの「プラグイン」で、Contact Form 7を検索し、インストール後、有効化します。

プラグインに追加されるので「設定」をクリックします。

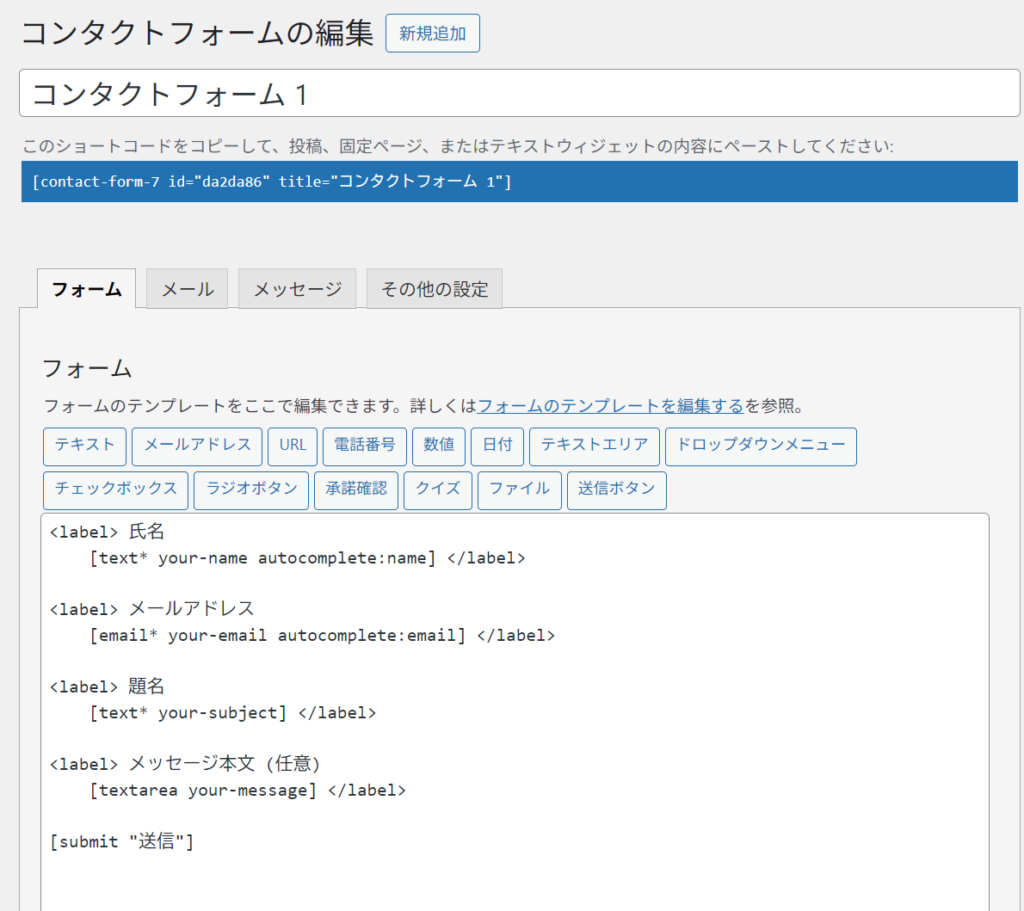
デフォルトで「コンタクトフォーム1」というフォームが追加されているので、こちらをベースにカスタマイズします。

新たに追加したい場合は上部の「新規追加」をクリックします。

デフォルトの設定とタグの基本
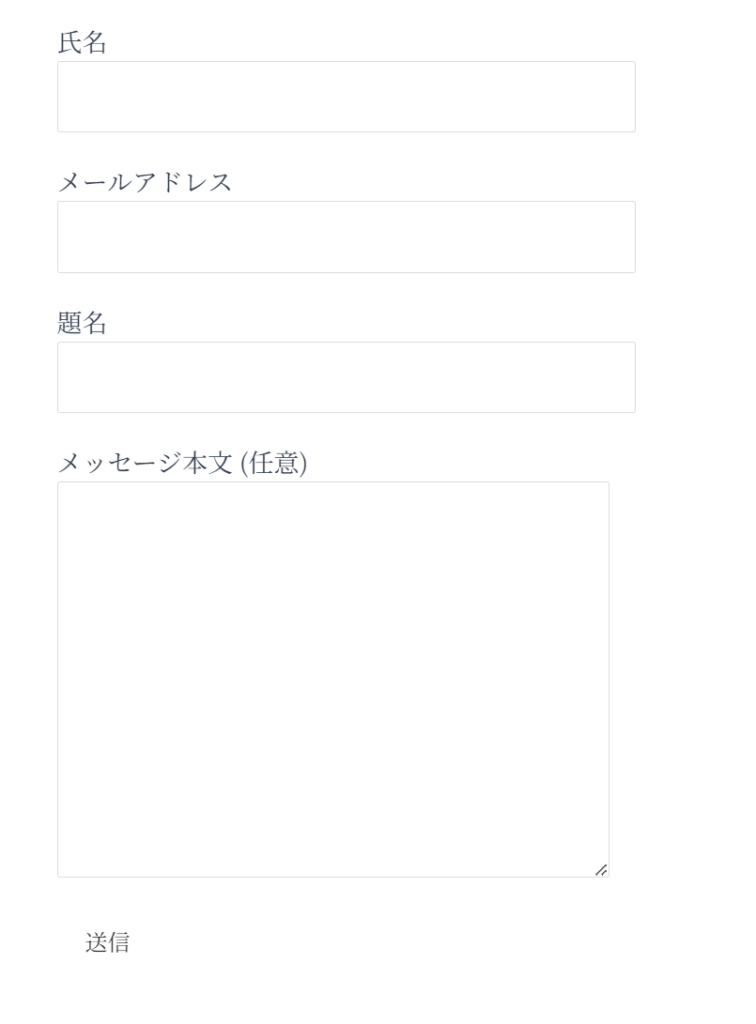
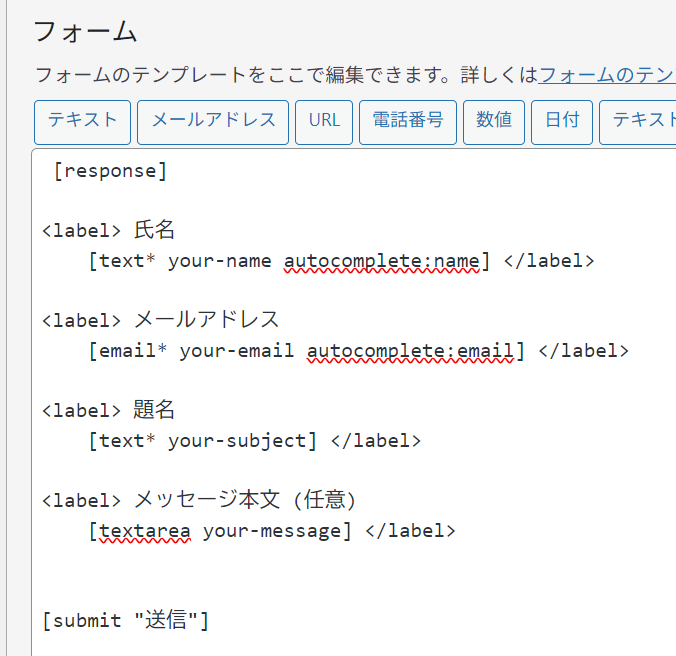
コンタクトフォームはデフォルトでは次のようになっています。

<label> 氏名
[text* your-name autocomplete:name] </label>
<label> メールアドレス
[email* your-email autocomplete:email] </label>
<label> 題名
[text* your-subject] </label>
<label> メッセージ本文 (任意)
[textarea your-message] </label>
[submit "送信"]ここに記述されているコードが元になり、埋め込んだときにフォームとして表示されます。
▼ブラウザでの表示

タグ
Contact Form7では、[ ]というカッコの中にフォームの設定値を入力していきます。
この[ ]をタグと呼びます。このタグの部分がinputタグの設定になります。
type属性(入力ボックスの状態)
inputタグは必ずtype属性(タイプ属性)を指定します。指定したtype属性の値によって表示される内容が変わります。
type属性の値は様々ありますが、代表的なものは以下になります。
| type属性の値 | 内容 |
|---|---|
| text | 1行のテキスト |
| メールアドレス。「@」が含まれてるか自動で判定 | |
| url | http(s)://~ の形で始まるか自動で判定 |
| password | 入力内容を「●●●」として非表示にする |
| checkbok | チェックボックス(複数選択可能) |
| radio | ラジオボタン(単一選択) |
| number | 半角数字 |
| date | カレンダー |
例えば、1行のテキスト入力エリアを表示させるには以下のコードを記述します。
<input type="text">
↓↑ Contact Form7ではこのタイプの指定を[ ]の中で一番最初に行います。
[text]name属性(データの名前付け)
inputタグで入力されたデータを送信したときに、受取先でどのデータかを判定するためにname属性を設定します。
<input type="text" name="your-name">
↓↑ Contact Form7ではこのname属性の指定を[ ]の中で2番目で行います。
[text your-name]autocomplete属性(自動補完)
inputタグやselectタグ、textareaタグでautocomplete属性を使うことができます。
autocomplete属性は一度入力された情報を保存して、次回の入力時に補完して簡単に入力できるようにできる便利機能です。
値には以下のようなものがあります。入力を期待するものを指定します。
| autocompleteの値 | 内容 |
|---|---|
| on | 自動補完を有効にします。 |
| off | 自動補完を無効にします。 |
| name | 名前に関する情報を期待します。 |
| family-name | 苗字に関する情報を期待します。 |
| given-name | 名字に関する情報を期待します。 |
| username | ユーザー名に関する情報を期待します。 |
| new-password | 新しいパスワードに関する情報を期待します。 |
| current-password | 現在のパスワードに関する情報を期待します。 |
| メールアドレスに関する情報を期待します。 | |
| url | URLに関する情報を期待します。 |
| tel | 電話番号に関する情報を期待します。 |
| address-line1 | 住所の1行目に関する情報を期待します。 |
| address-line2 | 住所の2行目に関する情報を期待します。 |
| address-city | 市町村に関する情報を期待します。 |
| address-region | 都道府県に関する情報を期待します。 |
| address-country | 国に関する情報を期待します。 |
| postal-code | 郵便番号に関する情報を期待します。 |
↓↑ Contact Form7では「autocomplete:値」で指定します。
[text* your-name autocomplete:name] required属性(入力必須の設定)
入力必須にするにはinputタグにrequired属性を付けます。
<input type="text" required />↓↑ タグタイプの後ろに「*」をつけると入力必須になります
[text* your-name autocomplete:name] * がなければ省略可能です。
[text your-name autocomplete:name] placeholder属性の設定
inputタグで、デフォルトでプレースホルダー(例となる入力内容)を表示した場合は、palceholder属性を使います。
<input type="text" name="your-name" required autocomplete=name placeholder="例)山田 花子">↓↑ palceholderの後ろに半角スペースを空けて ” “の中に文字列を記述します。
[text* your-name autocomplete:name placeholder "例)山田 花子"] value属性(初期値)
value属性を使うと、入力ボックスにデフォルトで入れる初期値を指定することができます。
<input type="text" name="your-name" value="山田 花子">↓↑ ” “で文字列を記述します。
[text* your-name "山田 花子"] maxlength属性(最大文字数の指定)
inputタグとtextareaタグでは、maxlength属性を使うことで最大文字数を指定することができます。
例えば、最大文字数を40文字にする場合は以下のように記述します。
<input type="text" name="your-name" maxlength="40">↓↑
[text your-name maxlength:40] minlength属性(最小文字数の指定)
inputタグとtextareaタグでは、minlength属性を使うことで最小文字数を指定することができます。
例えば、最小文字数を10文字にする場合は以下のように記述します。
<input type="text" name="your-name" minlength="10">↓↑
[text your-name minlength:40] size属性(入力ボックスの幅px)
size属性を使うと、入力ボックスの幅を指定することができます。単位はpxですが、記述するときは数値のみを指定します。
<input type="text" name="your-name" size="40">↓↑
[text your-name size:40] idとclass
idとclassを設定することもできます。
<input type="text" required name="your-name" id="myId" class="myClass" value="山田太郎">↓↑ 「id:値」「class:値」とします。
[text* your-name id:myId class:myClass "山田太郎"]フォームの作成
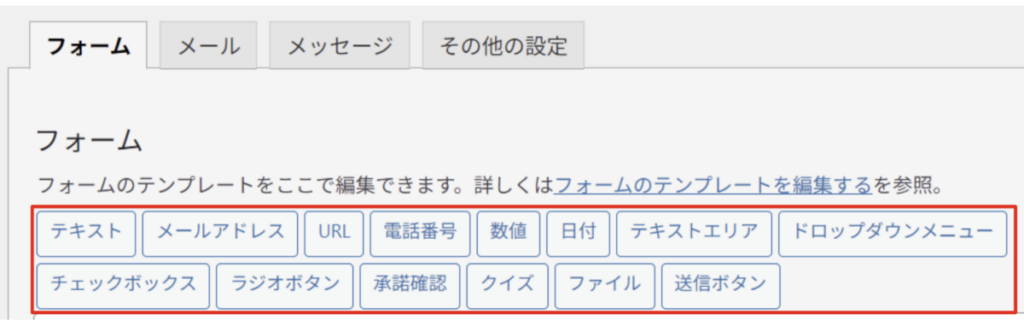
Contact Form7でフォームを作成する場合は、プリセットのボタンがあるので設置したい項目を選択すると、入力画面が表示されます。

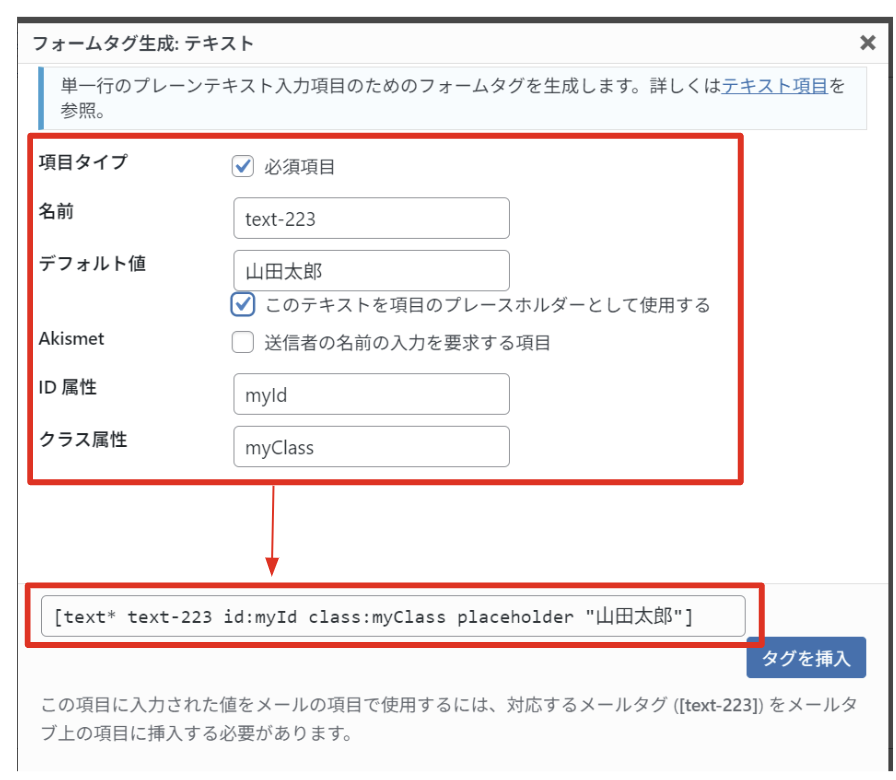
例えば「テキスト」をクリックすると以下のように表示されます。
設定したい内容を入力すると自動でタグを生成してくれます。

AkismetはWordPressでスパムを検出するプラグインです。
タグを追加する
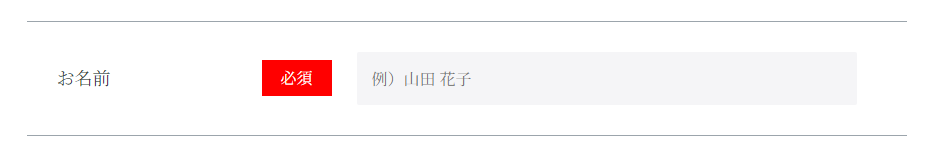
デフォルトでは、labelタグとinputタグしか使われていません。フォームをカスタマイズしたい場合は自分でタグを記述します。
<div class="contact-item-wrapper contact-first-box">
<label class="contact-item-title" for="your-name">お名前</label>
<div class="required-box">必須</div>
[text* your-name autocomplete:name placeholder "例)山田 花子"]
</div>こうすることでCSSでカスタマイズすることが容易になります。

送信先とメッセージの設定
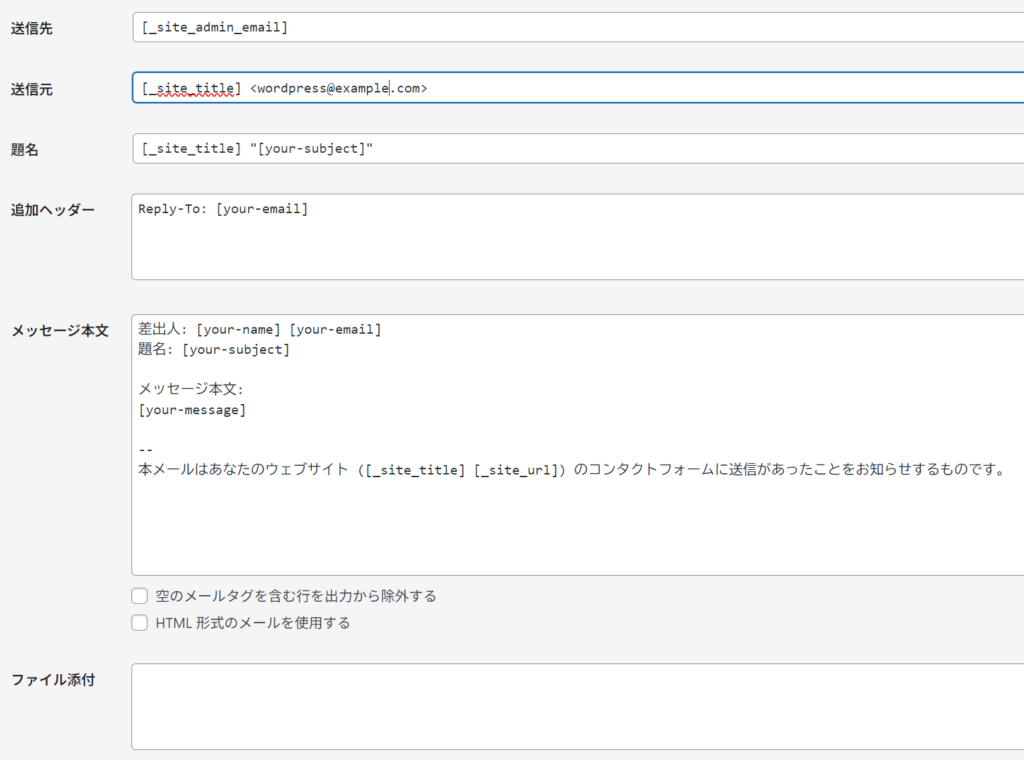
タブを「メール」に切り替えると、「送信ボタン」が押されたときに誰にどんな内容のメールを送るかを設定することができます。


送信先の設定
送信先はデフォルトでは [_site_admin_email] となっています。これは、WordPressで設定してある管理者のメールアドレスになります。

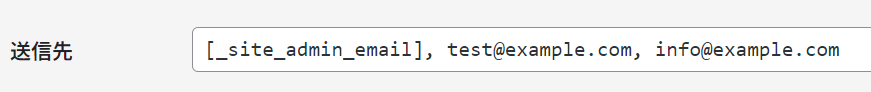
複数のアドレスを指定する場合は「, 」でつなぎます。

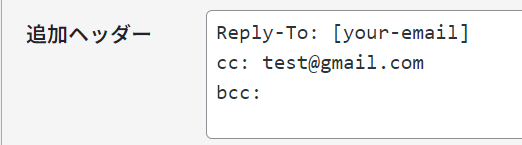
CCとBccを追加する
CCやBccを追加した場合は「追加ヘッダー」に、「cc: 」「bcc: 」として記載します。

HTML形式にする
メールをオシャレに装飾したいときはHTMLで記述することもできます。
メッセージ本文をHTMLで記述し「HTML形式のメールを使用する」にチェックを入れます。
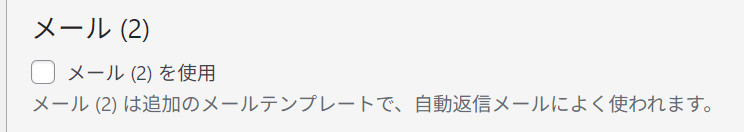
2つ目のメールを設定する
送信ボタンがクリックされるのと同時に、2つ目のメールを送信することもできます。
下部の「メール(2)を使用」にチェックを入れます。

メールの設定画面が開くので、送信先やメッセージの内容を作成します。
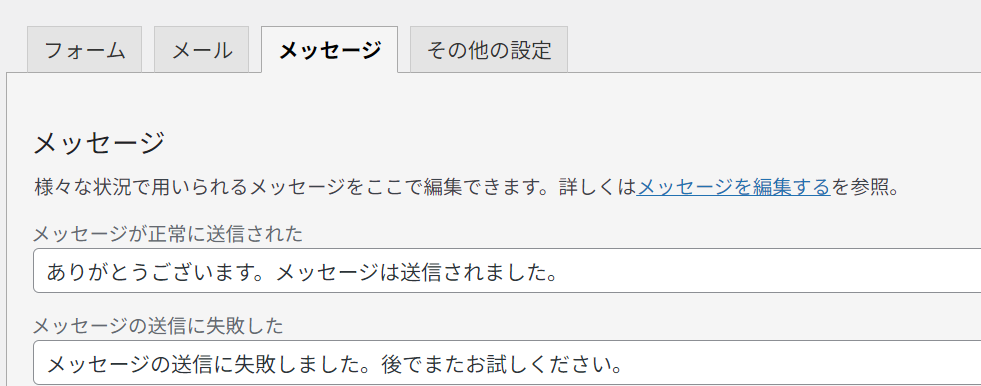
送信完了メッセージの表示位置変更
「送信」が完了すると、送信完了のメッセージがフォームの下部に表示されます。
表示するメッセージの内容は「メッセージ」タブで設定できます。

送信完了メッセージを上部に表示するには [response] を表示したい場所に追記します。

サンクスページを指定する方法
Contact Form7でサンクスページを指定する方法は主に以下の2つがあります。
- ショートコードに追記する
- フォームにJavaScriptを追記する
ショートコードに追記する
Contact Form7をページの中に埋め込むには、ショートコードを記述します。
そのときに、redirect="URL" としてサンクスページを指定することで、送信後に指定したサンクスページにリダイレクトすることができます。
[contact-form-7 id="123" title="Contact Form" redirect="https://example.com/thanks"]フォームにJavaScriptを追記する
フォームの中にScriptタグでJavaScriptを記述して、サンクスページを指定することもできます。
<script>
document.addEventListener( ‘wpcf7mailsent’,function( event ){
location = 'URL';
}, false );
</script>この JavaScript コードは、Contact Form 7 でフォーム送信が完了した際に、指定したサンクスページへリダイレクトする機能を持っています。
- document.addEventListener(‘wpcf7mailsent’, …)
documentオブジェクトに対して、wpcf7mailsentというイベントリスナーを追加します。wpcf7mailsentイベントは、Contact Form 7 でメール送信が成功した際に発生するイベントです。
- function( event ) { … }
- イベントが発生した際に実行される関数です。
- location = ‘URL’;
locationオブジェクトのhrefプロパティを変更することで、ブラウザのURLをサンクスページのURLに変更し、リダイレクトします。
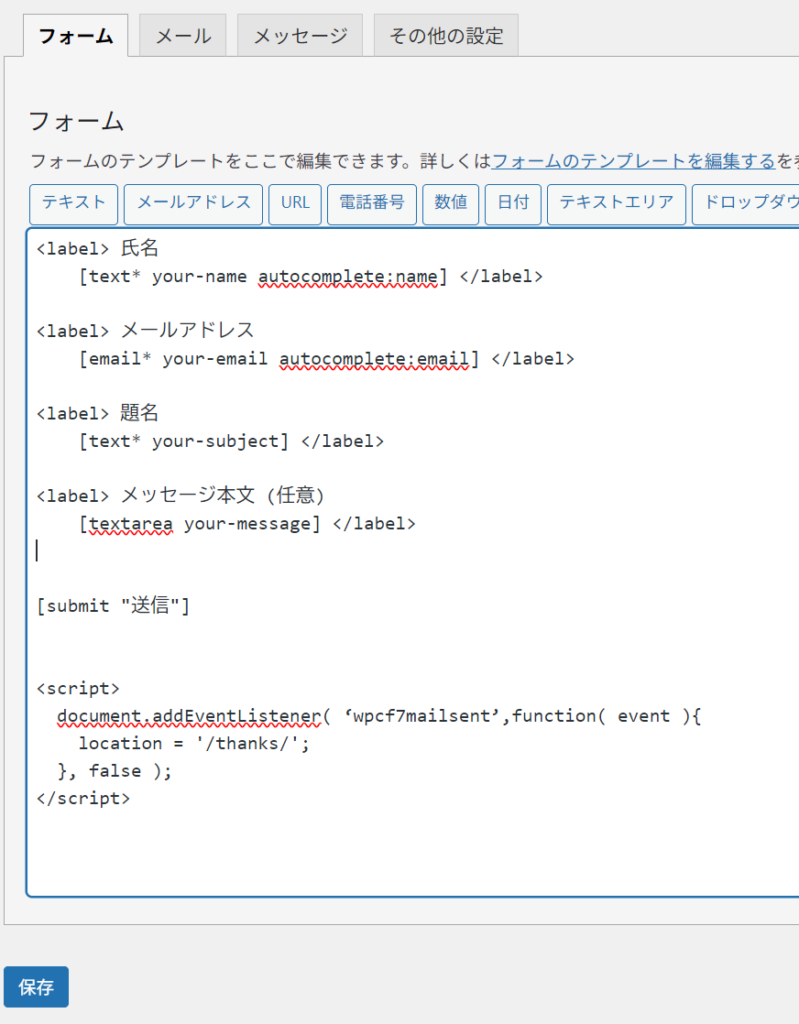
実例
例えば、以下のように記述します。
<label> 氏名
[text* your-name autocomplete:name] </label>
<label> メールアドレス
[email* your-email autocomplete:email] </label>
<label> 題名
[text* your-subject] </label>
<label> メッセージ本文 (任意)
[textarea your-message] </label>
[submit "送信"]
<script>
document.addEventListener( ‘wpcf7mailsent’,function( event ){
location = '/thanks/';
}, false );
</script>