これまでにいくつかのパターンのMixed Contentの対処法をまとめてきましたが、今回は少し別の症状としてWEBサイト移管に伴うMixed Contentが発生したので、原因と対処法をまとめています。
一般的なMixed Contentの対処法については下記をご参考ください。
ソースコード上に「http://~」存在しない、、、という場合は下記をご参考ください。
原因(WEBサイトの移管)
WEBサイトを古いドメインから新しいドメインに移管したことで、新しいサイトでMixed Contentが発生しました。
データベースの書き換えで一部の処理が上手くいかなかったことが原因かと想定されます。
Mixced Contentsの確認
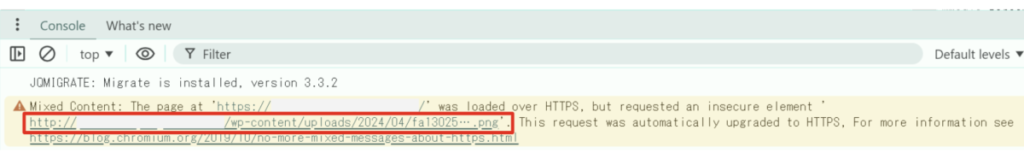
開発ツールの「Console」をっかうにんするとhttp://~が指定されているというメッセージが表示されています。

データベースの確認(phpMyAdmin)
移管後のデータベースの確認
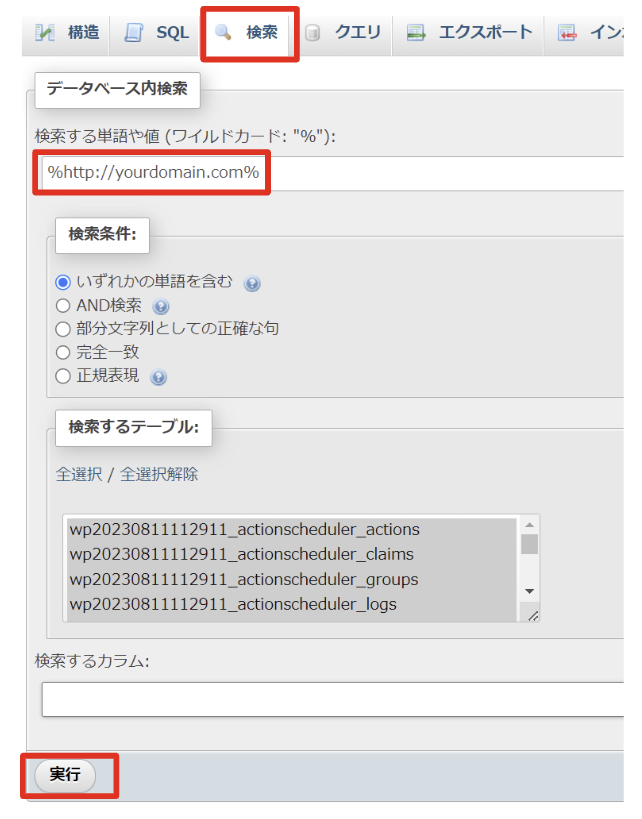
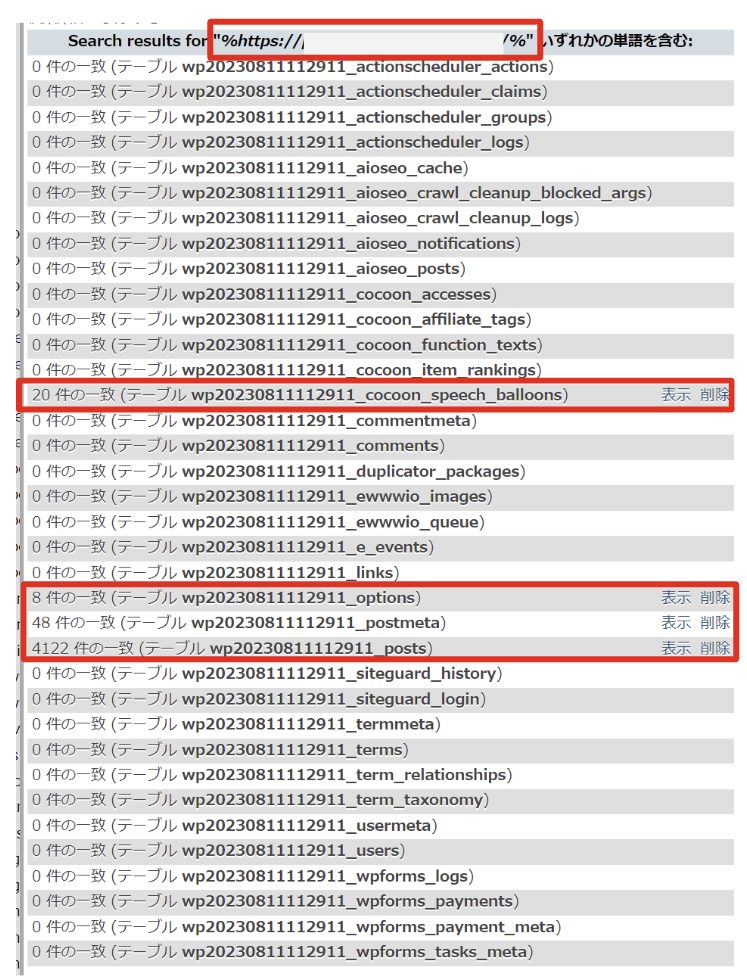
実際に、データベースでhttp://の存在します。phpMyAdminに入り、「検索」でワイルドカードを使って曖昧検索をします。

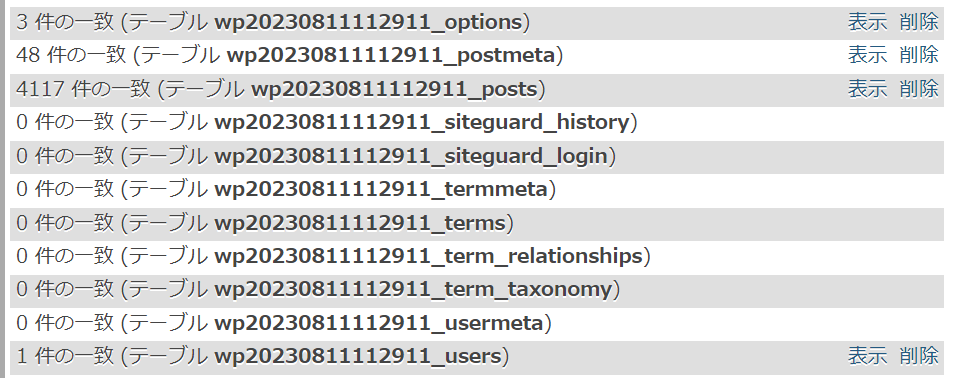
すると、「options」「postmeta」「posts」「users」「cocoon_speech_balloons」の4つのテーブルで指定した「http://~.com」のURLが含まれていることがわかりました。

移管前のデータベースの確認
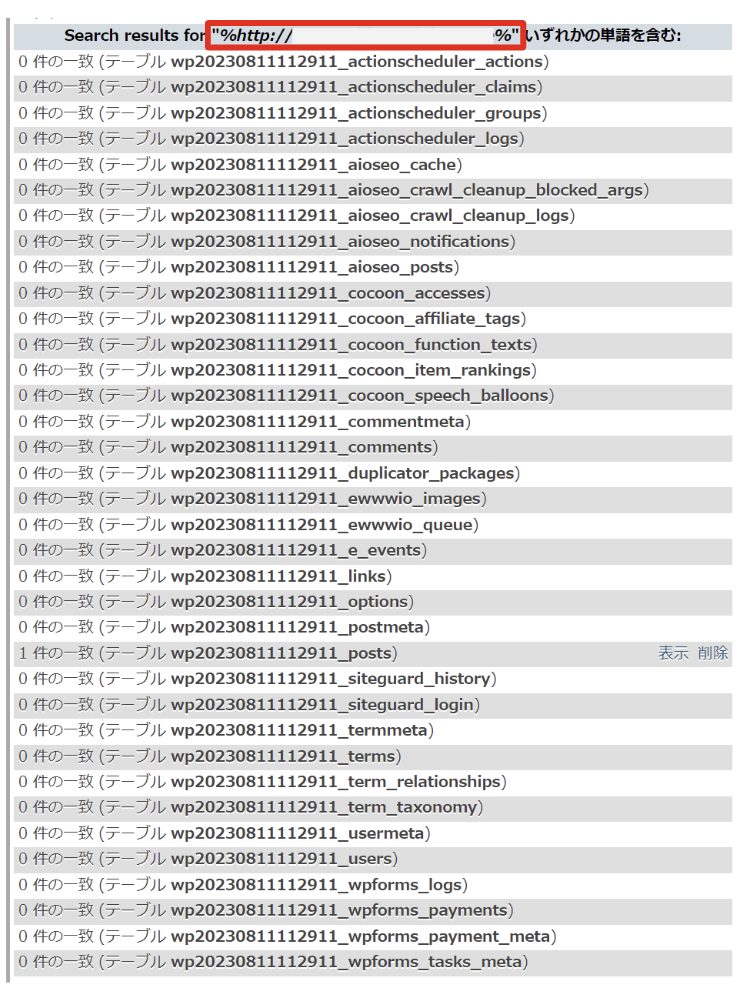
ここで、移管前のデータベースを確認してみると、移管前のデータベースにはhttp://~というデータは1つだけ含まれているのみでした。

全て、https://~のデータになっています。

つまり、http://~.comのデータを残しておく必要はなく、全てhttps://~.comに書き換えて問題ないということです。
バックアップをとる
データベースの置換処理を行う前に、WEBサイトのバックアップをとっておきます。

データベースを書き換える
バックアップがとれたら、SQLを使ってデータベースの中身を書き換えます。(phpMyAdminに一括置換機能はないため、SQLを使って書き換えを行う必要があります)
「options」「postmeta」「posts」「users」の4つのテーブルで指定した「http://~.com」のURLが含まれているため、各テーブルごとに書き換えを行っていきます。
置換のSQLクエリ
文字列を置き換えるSQL構文は以下になります。
UPDATE テーブル名
SET カラム名 = REPLACE(カラム名, '対象の文字列', '置き換え後の文字列');複数まとめて行う場合は以下のように記述します。文字列の置換はREPLACEメソッドを使います。
UPDATE テーブル名
SET カラム名1 = REPLACE(カラム名1, '対象の文字列', '置き換え後の文字列'),
カラム名2 = REPLACE(カラム名2, '対象の文字列', '置き換え後の文字列'),
カラム名3 = REPLACE(カラム名3, '対象の文字列', '置き換え後の文字列');optionsテーブルの書き換え
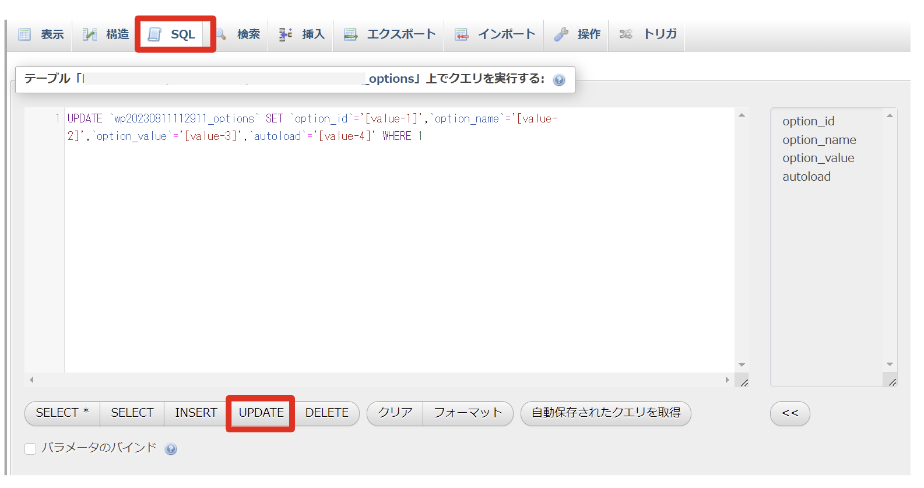
対象のテーブルを選択し、SQLタブをクリックします。下部の「UPDATE」をクリックすると、UPDATE用のSQLクエリのサンプルが自動で入ります。

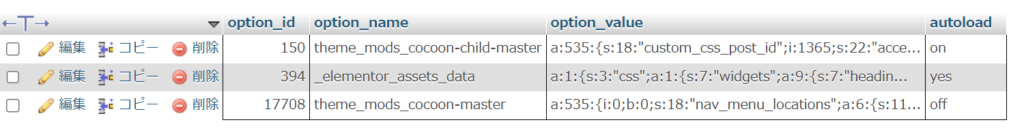
先ほどのデータベース全体で「http://~.com」を検索したときの結果を見ると、対象のカラムは「option_value」です。

このため、SQLを以下のように書き換えます。
UPDATE `wp20230811112911_options`
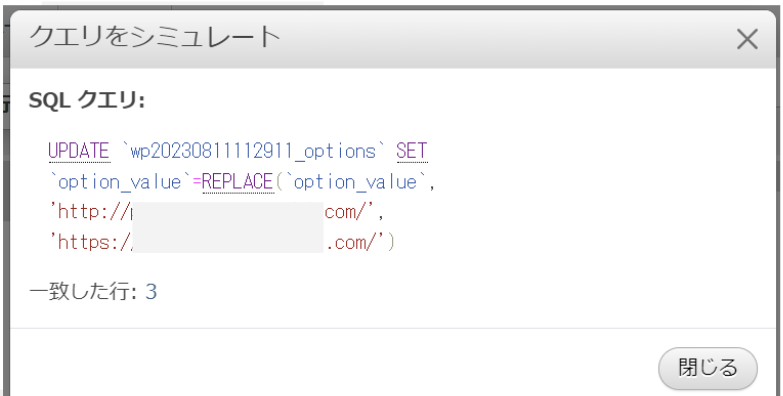
SET `option_value`=REPLACE(`option_value`, 'http://yourdomein.com/', 'https://yourdomain.com/');この状態で「クエリをシミュレート」をクリックして、実行結果をシミュレーションします。

「一致した行:3」と表示され、きちんとヒットしていることがわかります。

「実行」をクリックします。

「3行変更しました。」と表示されれば完了です。

postmetaテーブルの書き換え
optionsテーブルと同様にして「postmeta」テーブルの書き換えを行います。
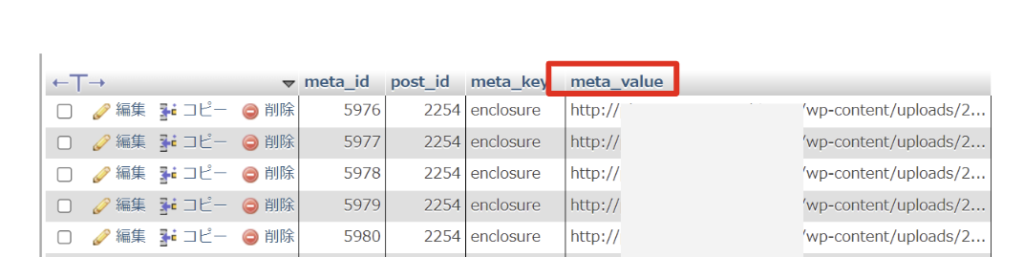
データベースの「検索」で確認すると対象のカラムは「meta_value」であることがわかります。

SQLは以下のようにします。
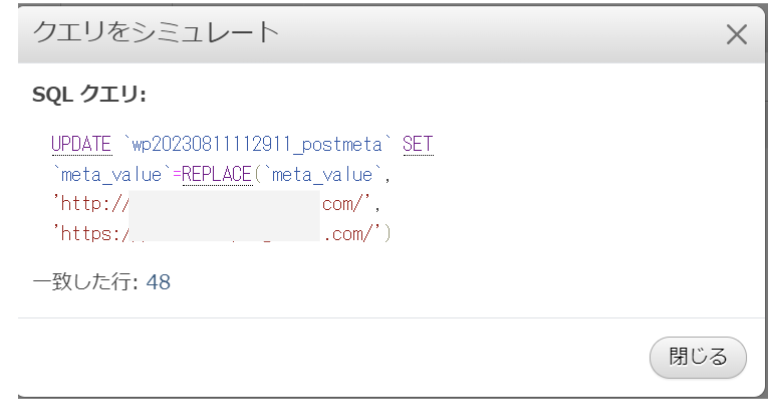
UPDATE `wp20230811112911_postmeta`
SET `meta_value`=REPLACE(`meta_value`, 'http://yourdomein.com/', 'https://yourdomain.com/');「クエリをシミュレート」を実行しすると、正しくヒットすることがわかります。

「実行」をクリックすれば書き換えが完了します。

postsテーブルの書き換え
同様にしてpostsテーブルの書き換えを行います。
postsテーブルの対象のカラムは「guid」と「post_content」です。SQLクエリを次のようにします。
UPDATE `wp20230811112911_posts`
SET `guid`=REPLACE(`guid`, 'http://yourdomein.com/', 'https://yourdomain.com/'),
`post_content`=REPLACE(`post_content`, 'http://yourdomein.com/', 'https://yourdomain.com/');
「クエリをシミュレート」を実行して、問題なければ「実行」します。

cocoon_speech_balloonsの書き換え
同様にしてcocoon_speech_balloonsテーブルの書き換えを行います。
対象のカラムは「icon」のみです。
UPDATE `wp20230811112911_cocoon_speech_balloons`
SET `icon`=REPLACE(`icon`, 'http://yourdomein.com/', 'https://yourdomain.com/');「クエリをシミュレート」して問題なければ「実行」をクリックします。

以上で、置換が完了です
usersテーブルの書き換え
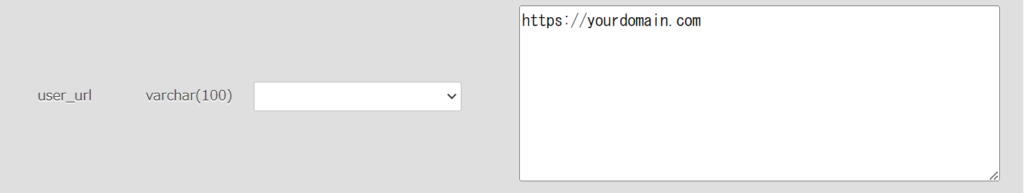
usersテーブルの書き換えを行います。対象は1行だけなので、ここはSQLではなく直接書き換えを行います。

編集で文字列を修正したら「実行」をクリックします。

以上で書き換えが完了です。
ブラウザで確認する
対象のページをリロードして開発ツールで確認すると「Mixed Content」の表示がなくなっていることがわかります。
これで完了といいたいところですが、WEBサイトのファーストビューのロゴが表示されなくなってしまいました。
「Cocoon設定 > ヘッダー」からロゴを再選択すれば、表示されます。

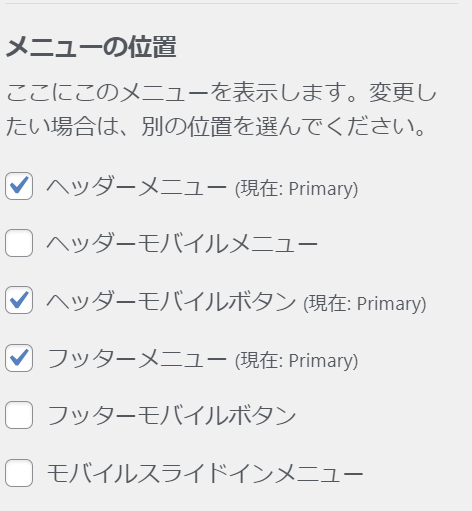
また、グローバルナビゲーションも表示されなくなったので、再度、「外観 > ヘッダー > メニュー」から設定します。

以上で、WEBサイトの移管に伴うMixed Contentの修正は完了です。




