Elementorにはデフォルトでヘッダーのメニュー(グローバルナビゲーション)を作成する機能が実装されています。しかし、デフォルトの状態ではスクロールしたときにヘッダーメニューが上に流れてなくなってしまいます。
そんなときにElementorのヘッダーを無料で固定する方法について解説しています。
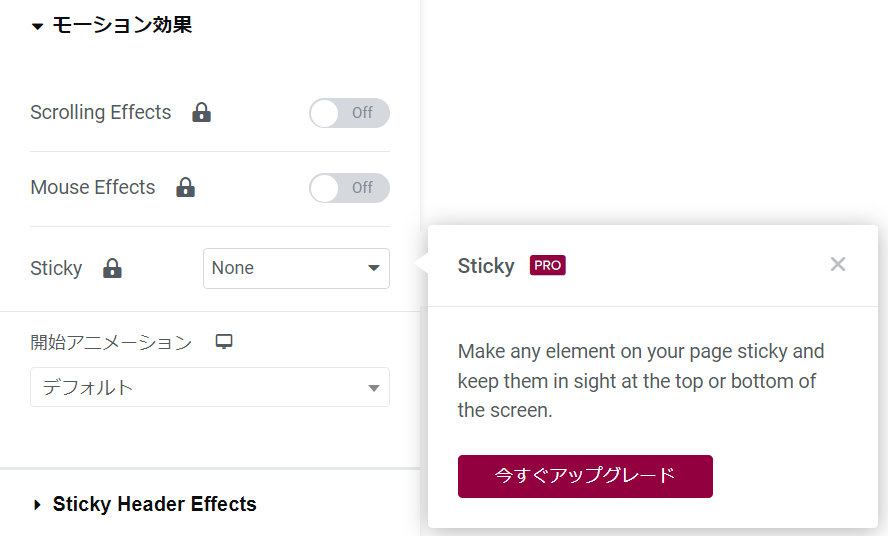
デフォルトのElementorのヘッダー固定は有料
初めに参考情報ですが、通常のElementorもヘッダーを固定することができますが、PRO版のみの有料オプションになっています。

Elementorのヘッダーを無料で固定する方法
Elementorのヘッダーを無料で固定するには、以下の2つのプラグインを使用します。
- ElementsKit Elementor addons and Templates Library(または、Elementor Header & Footer Builder)
- Sticky Header Effects for Elementor
「Sticky Header Effects for Elementor」はその名の通り、Elementorのヘッダーを固定してくれるプラグインです。Elementor Proの場合はこのプラグインを導入するだけで使えますが、無料で固定したい場合はもう一つプラグインを追加する必要があります。
それが「ElementsKit Elementor addons and Templates Library」(以下、ElementsKit)です。このプラグインを使うことで数あるテンプレートデザインの中から気に入ったヘッダーやフッターを自由に選択することができます。
ElementsKitで作成したヘッダーに対して、Sticky Header Effects for Elementorでヘッダーを固定する処理を行います。
なお、ヘッダーとフッターを作成するプラグインには「Elementor Header & Footer Builder」もあります。完全自作のコーディングしたヘッダーやフッターを追加したい場合はElementor Header & Footer Builderの方が軽量なのでいいかもしれません。
ここでは機能面で優秀なElementsKitを使います。
ヘッダーの作成|ElementsKit
まずはElementsKit(ElementsKit Elementor addons and Templates Library)を使ってヘッダーを作成します。
ElementsKitは有効インストール数100万以上、レビュー数1600越えで★5という驚異の優良プラグインです。

ElementsKitを導入したら「ヘッダーフッター」メニューを選択します。

上部の「新しく追加する」から新規ヘッダーを作成します。

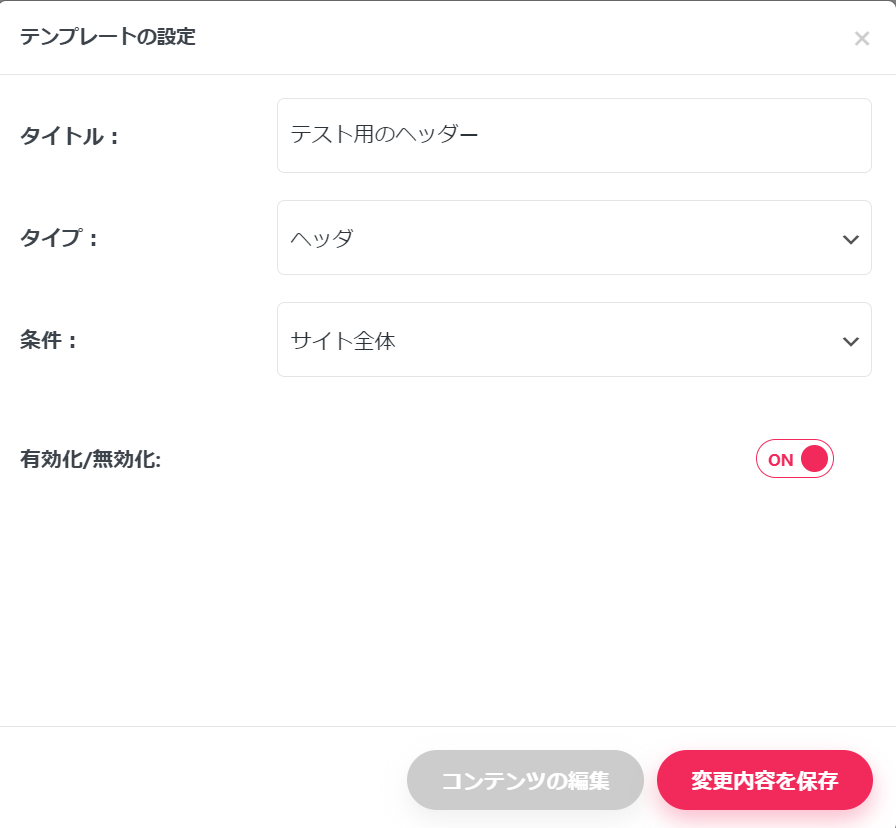
以下を入力します
- タイトル:ヘッダーの名称
- タイプ:ヘッダ(ヘッダーかフッターが選べます)
- 条件:サイト全体(作成するテンプレートの適用範囲 ※無料版で選択できるのはこれのみです)
- 有効化/無効化: ONにするとデフォルトのヘッダーと置き換わります
設定が完了したら「変更内容を保存」をクリックします。

保存すると一覧に作成したヘッダーテンプレートが表示されます。

ヘッダーテンプレートの選択
この状態ではヘッダーは何も表示されないので、ヘッダーを編集していきます。
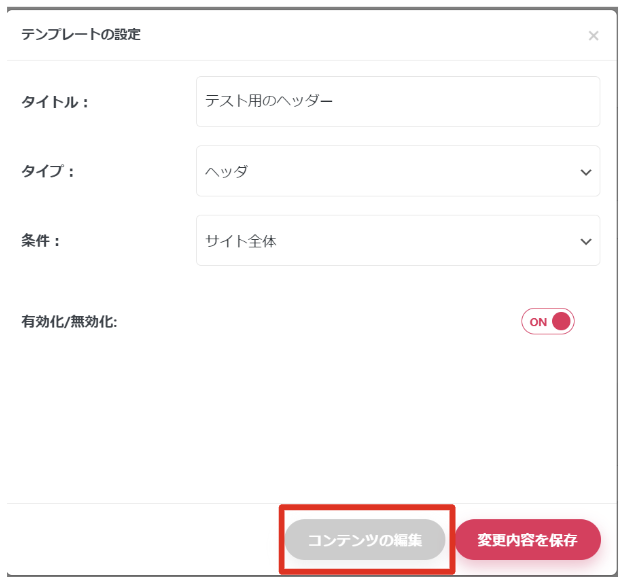
対象のヘッダーテンプレートを選択して「コンテンツの編集」ボタンをクリックします

グレーアウトしていますが、クリックできます。
ヘッダーを一から作成するのではなく、既に用意されたテンプレートを使ってカスタマイズしていきます。
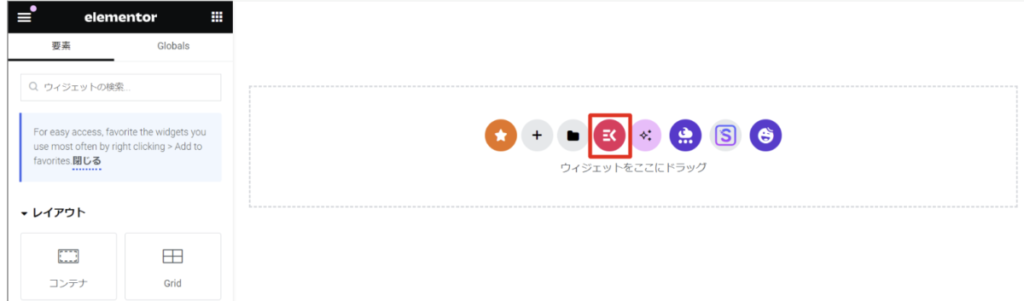
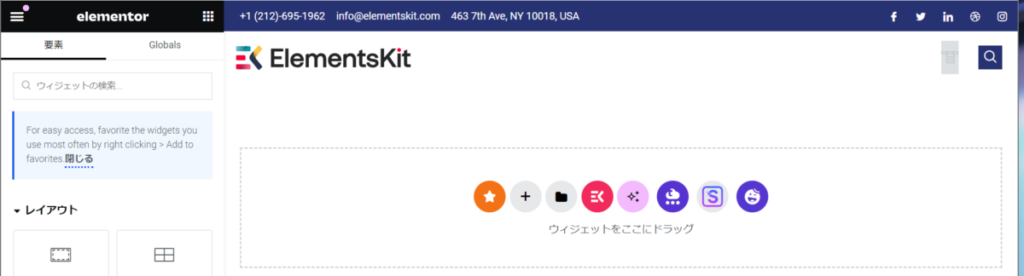
通常のElementor編集画面が表示されるので、「ElementsKit」のアイコンをクリックします。

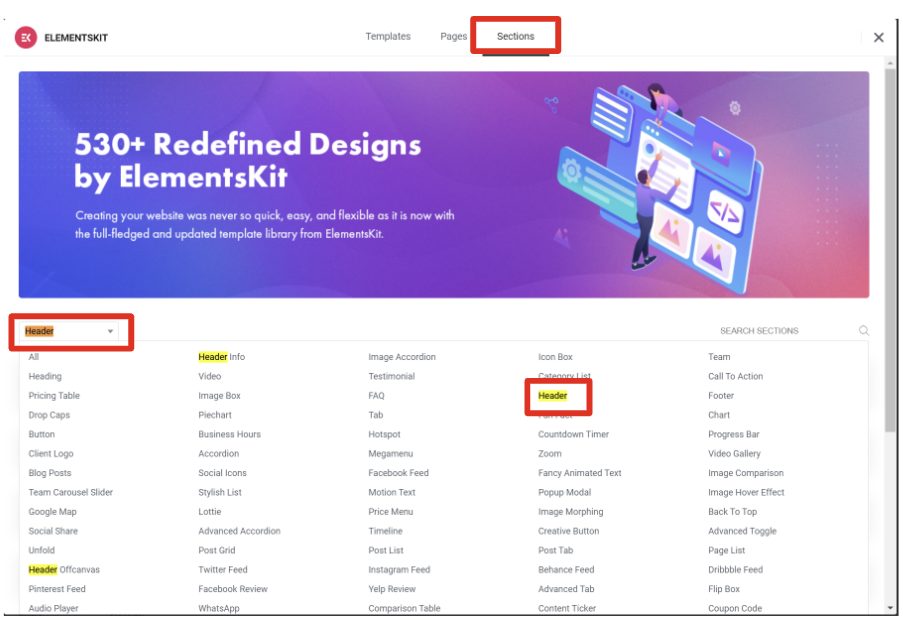
上部タブで「Sections」を選択してその中の「Header」を選択します。

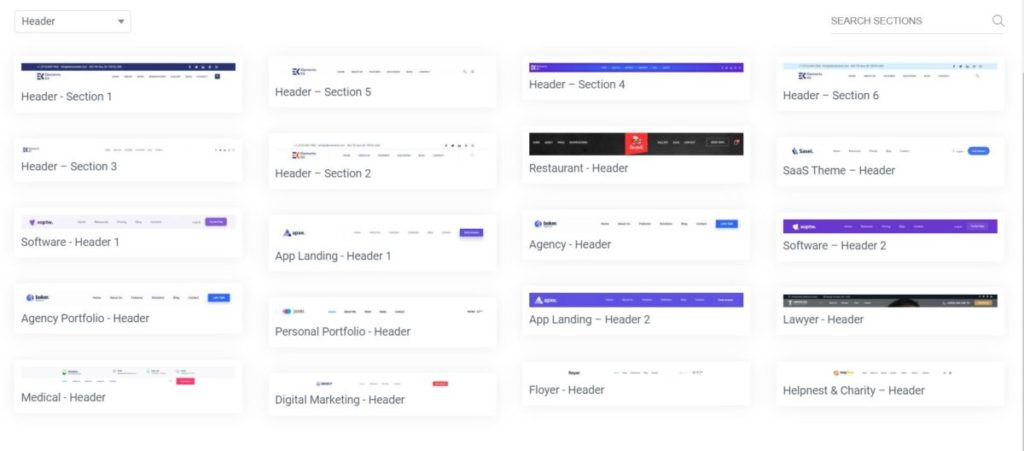
ヘッダーの一覧が表示されるので、使いたいヘッダーを選択します。

なお、ホバーしたときに「Go Premium」と記載があるものは有料です。

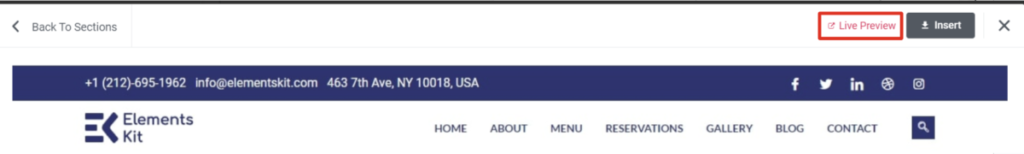
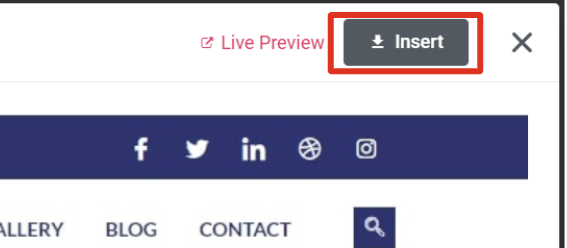
無料で使えるものは「Insert」という表示が出ます。

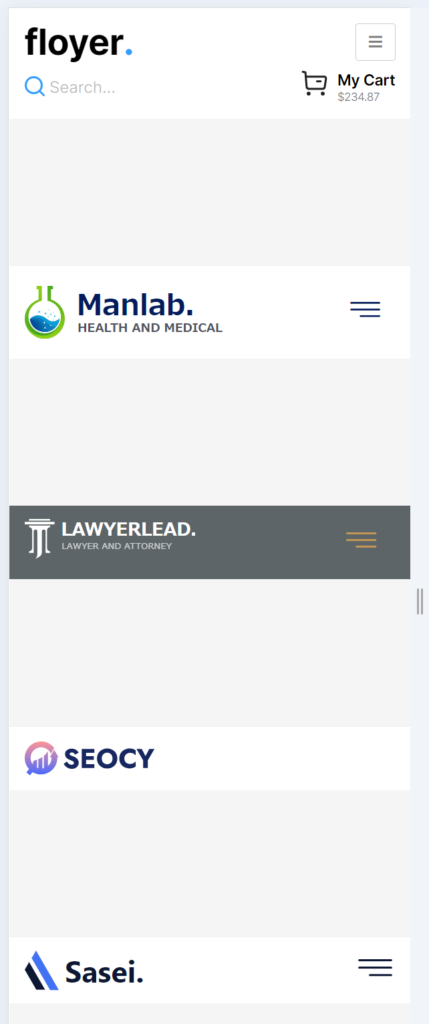
スマホ画面など画面サイズが変わったときにどういった表示になるかが知りたい場合は「Live Preview」をクリックします。

ヘッダーテンプレートの一覧が表示されます。(※テンプレート名が割り振っていないのでどれがどれかわかりにくいです。ロゴなどを見ながら判別します)

スマホ画面サイズにしてハンバーガーメニューをクリックすれば挙動を確認することができます。

気に入ったテンプレートが見つかったら「Insert」をクリックします。

これでヘッダーの導入は完了です。

カーソルを合わせれば通常のElementorの要領で要素をカスタマイズすることができます。
ヘッダーテンプレートはTemplatelyなどの他のプラグインにも用意されています。ですが、TemplatelyはSticky Headerに対応していません。

ヘッダーを固定する|Sticky Header Effectsの設定
ヘッダーを挿入したら、ヘッダーのコンテナを選択します。
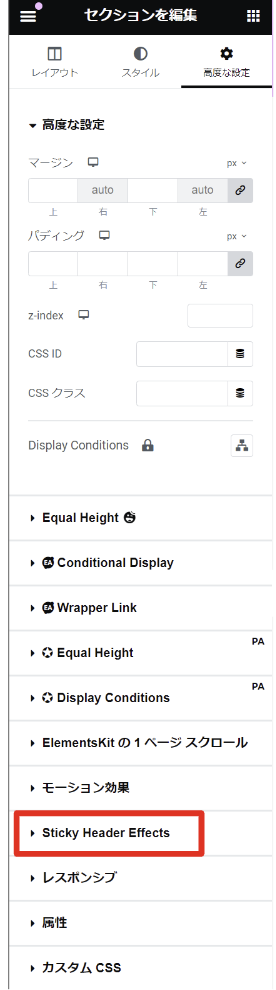
左側のメニューの「高度な設定 → Sticky Header Effects」を選択します。

Sticky Header EffectsをONにします。

Enableの下に注釈で「IMPORTANT: This plugin does NOT control the sticky position of the header. Please use the above Motion Effects tab sticky options to make the header sticky」
(重要: このプラグインはヘッダーのスティッキー位置を制御しません。ヘッダーをスティッキーにするには、上記の [モーション エフェクト] タブのスティッキー オプションを使用してください)
と表示されますが、これは通常のElementorの話で、ElemetnsKitプラグインを導入している場合は無視して問題ありません。
ONにした時点で既にヘッダーが固定した状態になります。

Sticky Header Effectsの設定
Sticky Header Effectsには固定したヘッダーをオシャレに見せるためのオプションが用意されています。
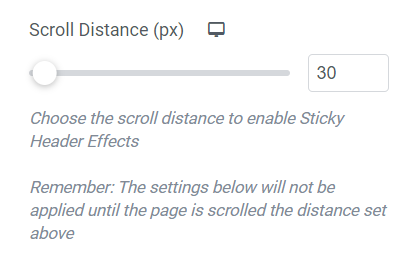
Scroll Distance(固定するタイミング)
Scroll Distanceはどのぐらい下にスクロールした後にヘッダーを固定するかをpxで指定するものです。
0pxの場合は最初からファーストビュー上部に被った状態で表示されます。
60pxだと下に少しスクロールした後にヘッダーが固定されます。(少しカックンとなる挙動になります)
30pxぐらいがスムーズです。

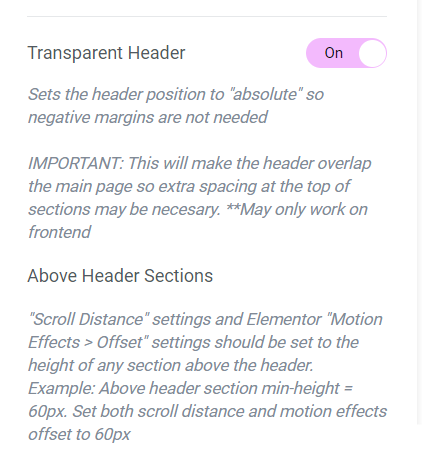
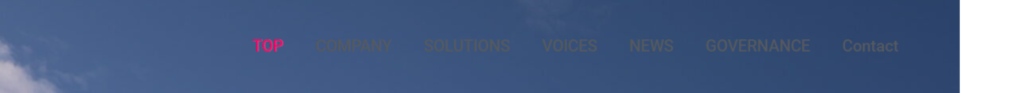
Transpalent Header
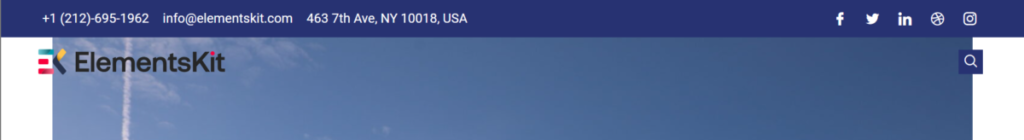
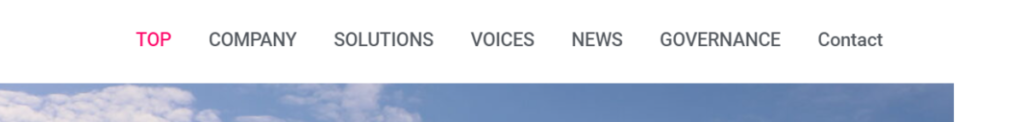
Transpalent Headerはスクロール前の一番最初の状態のヘッダーの背景を透明にするオプションです。スクロールして画面が固定されると背景に色がつきます。

▼スクロール前

↓ スクロール

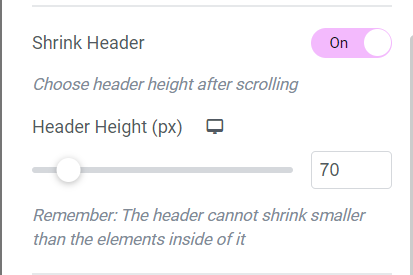
Shrink Header(ヘッダー小さくする)
ヘッダーをオシャレに見せるために欠かせないのがShrink Headerです。
Shrink Headerを使うと、Scroll Distanceで設定したピクセルに到達したあとに指定した高さにヘッダーが小さくなって表示されます。

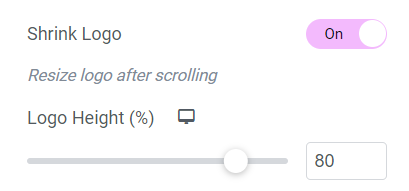
Shrink Logo(ロゴを小さくする)
Shrink Headerと合わせて設定したいのが「Shrink Header」です。
これはヘッダーのロゴのサイズを指定するものです。ヘッダーを少し小さくしたのに合わせて、ロゴも小さくします。
こちらは%で指定します。

Blur Background(背景をぼかす)
Blur Backgroundはスクロール後の背景に半透明な状態を設定している場合に背景をぼかすオプションです。

Hide header on scroll(一定以上下にスクロールしたらメニューを隠す)
Hide header on scrollは指定したピクセル数だけ下にスクロールしたときにメニューを非表示にするオプションです。
スクロールアップで上に戻ろうとすると再度固定したヘッダーが表示されます。

オススメ設定|Sticky Header Effects
Sticky Header EffectsのオプションはなんでもかんでもONにしておくといいというわけでもありません。
ただ、以下をONにしておくととてもオシャレなヘッダーになります。
- Scroll Distance:30pxを設定
- Shrink Header: 70pxを設定
- Shrink Logo:80%
- Hide header on scroll:500px
ヘッダーやロゴのサイズによっては数値を変化させる必要がありますが、割と万能な設定かと思います。
よかったら使ってみてください^^



