WordPressはとても便利でページ毎にパスワードを設定することで閲覧制限を行うことができます。
今回、Elementorを使ってサイトを構築しているときに、とあるページにパスワード保護を設定しました。狙い通りにパスワードの入力ボックスと確定ボタンが表示されたものの、ヘッダーメニューと被って入力ができない、、、という事態が発生しました。
ここでは、①ページ毎にパスワードを設定する方法と、②ヘッダーメニューと被って入力ができなくなってしまったときの対処法についてまとめています。
ページ毎にパスワードを設定する方法
ページ毎にパスワードを設定するのはとても簡単です。
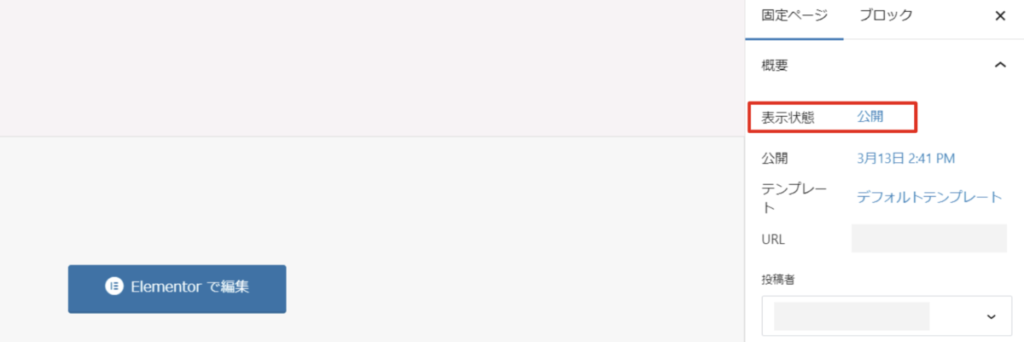
まずはWordPressの管理画面上でパスワード保護を設定したいページを開きます。
右端のメニューに「表示状態」があるので、これをクリックします。(画像では「公開」となっています。ステータスに合わせて表示されます。下書きの場合は「下書き」となっています)

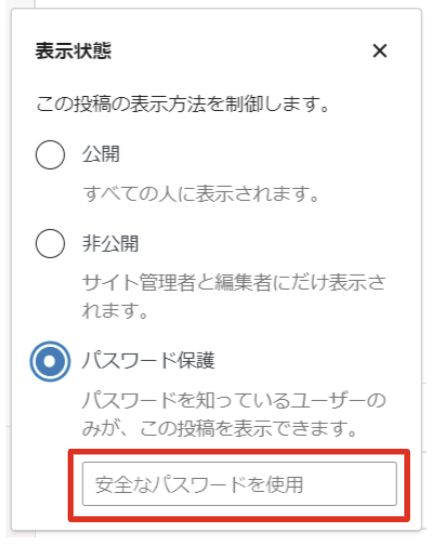
ダイアログが表示されるので、「パスワード保護」にチェックを入れ、設定したいパスワードを入力します。

パスワードで保護したページは、パスワードを知っている人なら誰でもアクセスできます。
アクセスできるユーザーを制限したい場合はBasic認証など別の方法を導入する必要があります。
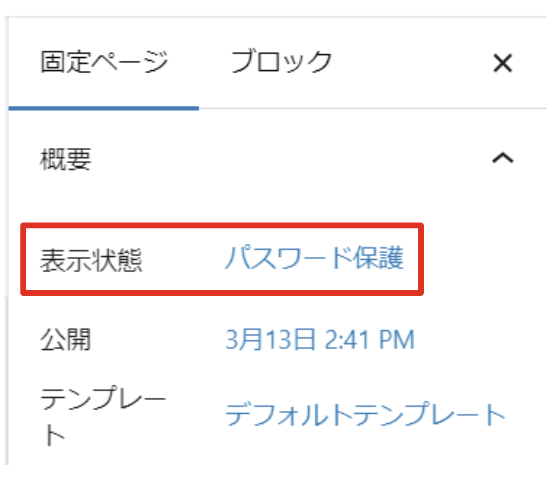
設定したら、右上の「×」をクリックしてダイアログを閉じます。
すると表示状態が「パスワード保護」に変わります。

以上で設定は完了です。とても簡単ですね。
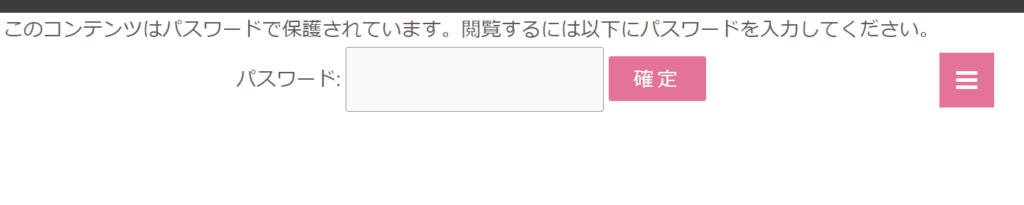
実際にページを見てみるとパスワードがかかっていることがわかります。

ヘッダーメニューと被って入力ができないときの対処法
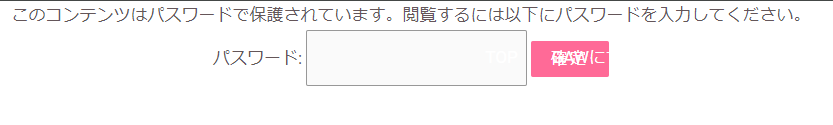
パスワードと確定ボタンが設置されているのですが、ヘッダーメニューが上に乗っかって、パスワードを入力することができません。もちろん確定ボタンも押すことができません。
画面幅を縮めてみると確定ボタンにヘッダーの要素が被っていることがわかります。

これを解決するためには、CSSに以下を追記します。
form.post-password-form {
margin-top: 200px;
}これはformタグで「post-password-form」というクラス名がついている要素の上に200pxのマージンを設定するという指示です。
サイトに適用させるためにカスタマイズCSSなどに追加しておきます。

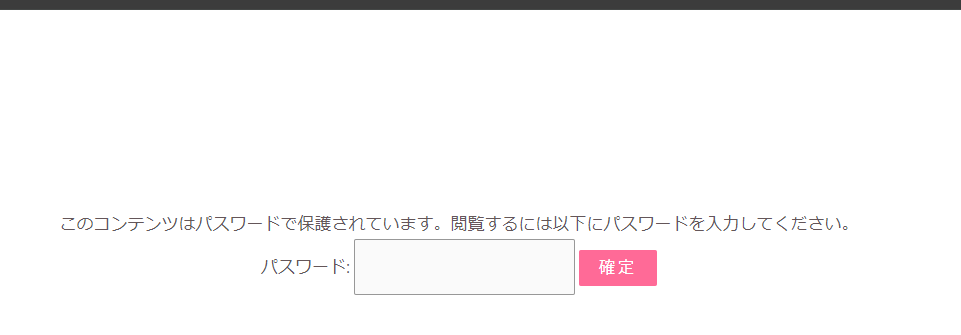
画面上の表示は以下のように上部に空白が入る状態となります。

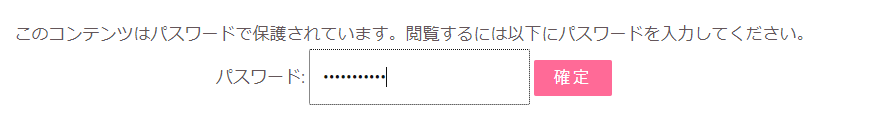
これでパスワードを入力し、確定ボタンもクリックすることができます。

以上で完了です。



