WordPressの便利な予約管理ツールHBookの基本的な使い方について、ここではお客様情報の編集やドキュメントの追加・編集方法について画像を用いてわかりやすく解説しています。
前提条件となるHBookのインストール方法や設定などは下記をご参考ください。
HBookのインストール方法
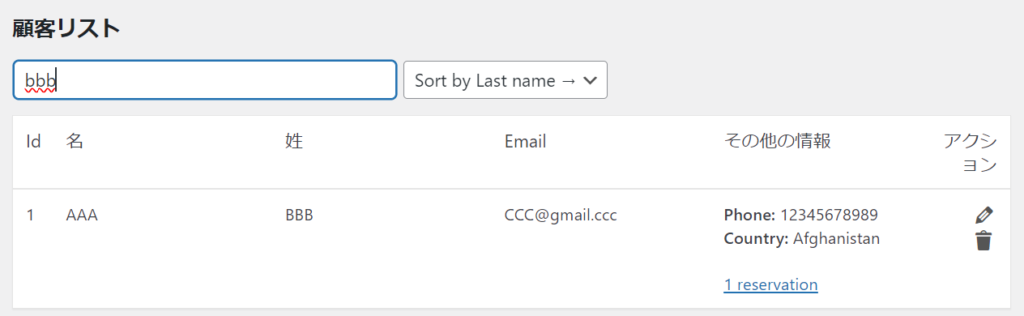
お客様一覧
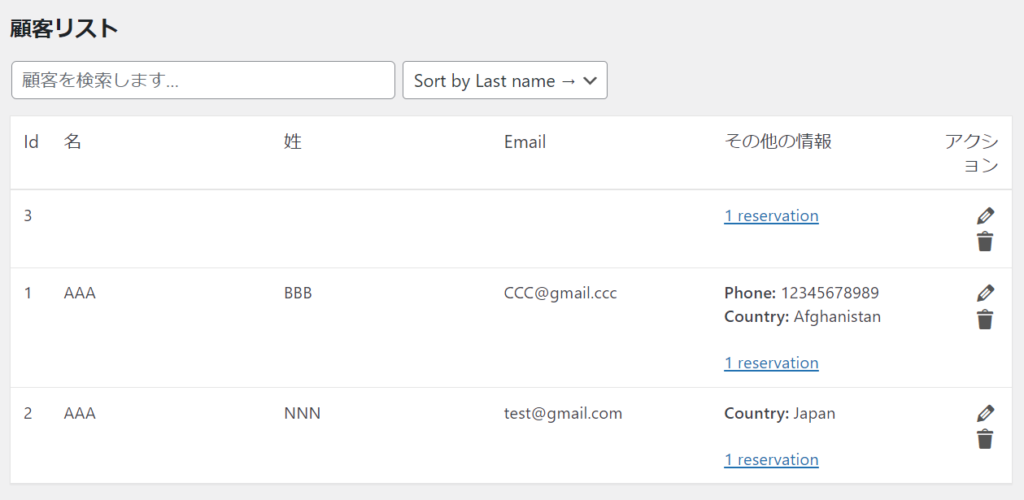
HBookの「お客様」を選択すると、お客様情報の一覧を表示することができます。


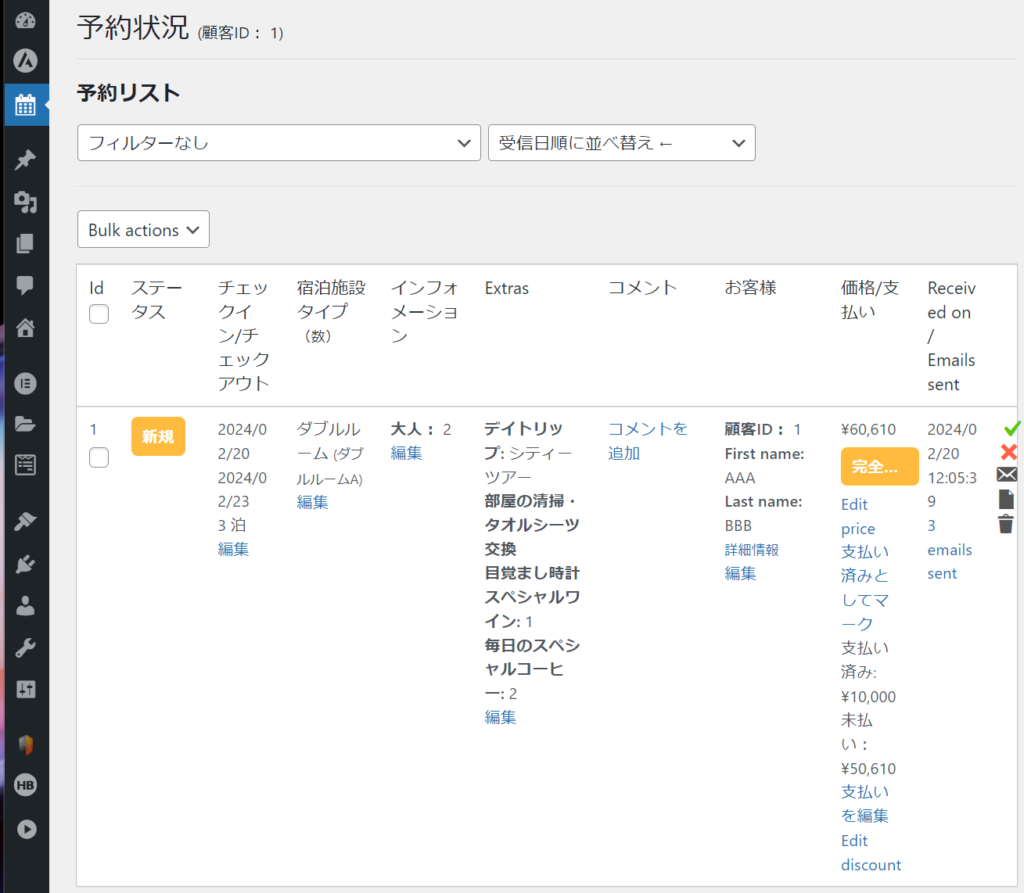
お客様ごとの予約を確認する
「その他の情報」のリンクをクリックすると、対象のお客様の予約のみが表示したページに遷移します。

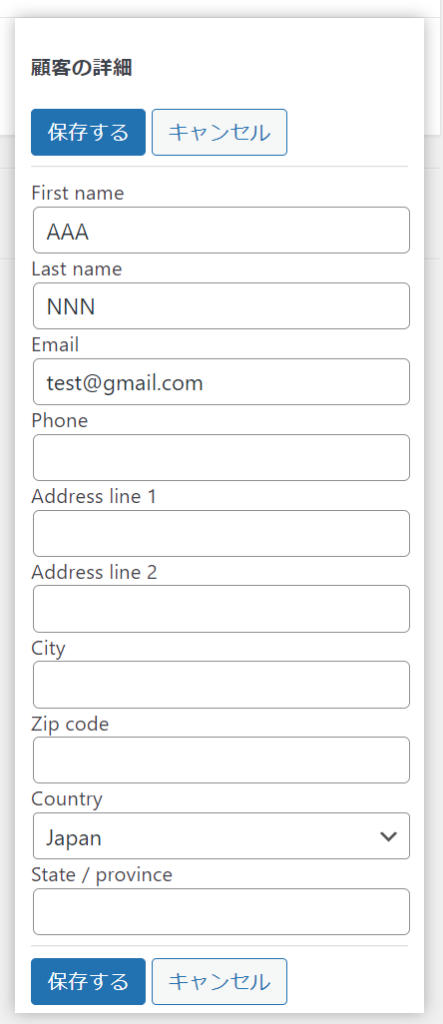
顧客情報の編集
アクションの鉛筆アイコンをクリックすると、お客様情報を編集することができます。


検索と並べ替え
上の検索ボックスにキーワードを入力することで検索をかけることができます。入力するとリアルタイムで表示内容が更新されます。

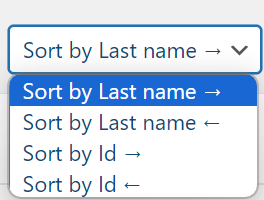
プルダウンを使えば、名前/苗字/ID番号でソートをかけることができます。

ドキュメント
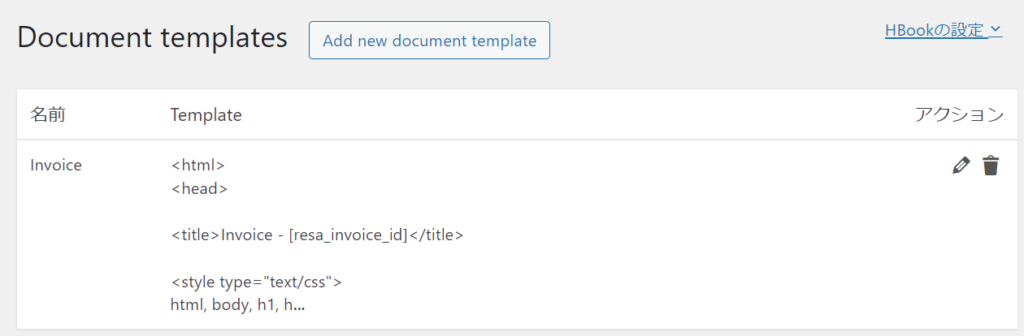
HBookにはドキュメントというメニューが用意されています。

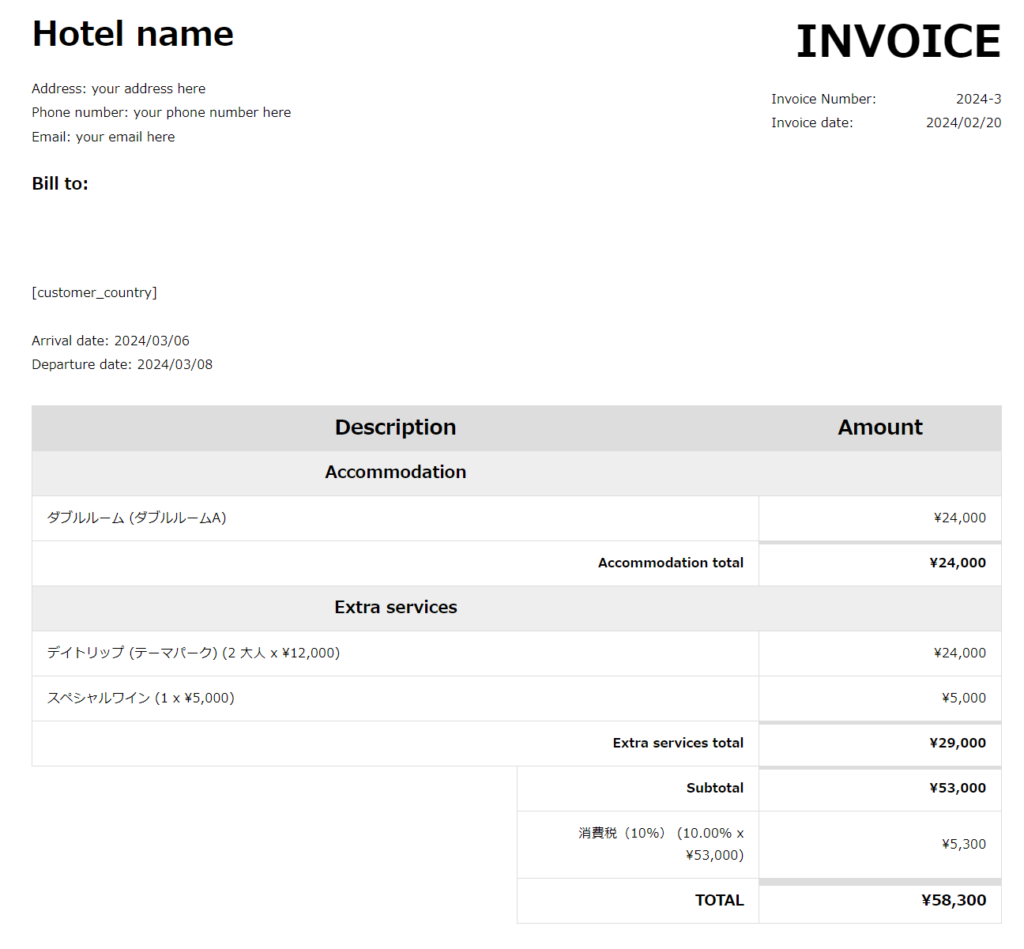
ここでは、ドキュメント用のテンプレートを作成することで、領収書などの書類を登録することができます。
デフォルトでは「Invoice」が登録されています。

ドキュメントは「予約状況」の各予約のアクションから参照することができます。


ドキュメントの作成と編集
ドキュメントは「Add new document template」から作成追加することができます。

ドキュメント名と内容を入力します。※内容はHTMLと変数を使って作成します。
<html>
<head>
<title>Invoice - [resa_invoice_id]</title>
<style type="text/css">
html, body, h1, h2, h3, h4, h5, h6 {
margin: 0;
padding: 0;
}
body {
font-family: sans-serif;
font-size: 14px;
line-height: 26px;
padding: 42px;
}
h1 {
font-size: 48px;
font-weight: bold;
line-height: 52px;
margin: 28px 0 22px;
}
h2 {
font-size: 36px;
line-height: 39px;
margin: 26px 0;
}
h3 {
font-size: 18px;
margin: 26px 0 13px;
}
h4, h5, h6 {
font-size: 16px;
line-height: 26px;
}
p, h4, h5, h6 {
margin: 0 0 26px;
}
#invoice-meta {
position: absolute;
right: 42px;
text-align: right;
top: 42px;
width: 250px;
}
h1 {
text-transform: uppercase;
}
#invoice-meta span {
float: left;
}
footer {
font-size: 12px;
margin-top: 61px;
text-align: center;
}
</style>
</head>
<body>
<div id="invoice-meta">
<h1>Invoice</h1>
<span>Invoice Number:</span>[resa_invoice_id]<br>
<span>Invoice date:</span>[resa_received_on_date]
</div>
<h2>Hotel name</h2>
<p>
Address: your address here<br/>
Phone number: your phone number here<br/>
Email: your email here
</p>
<h3>Bill to:</h3>
<p>
[customer_first_name] [customer_last_name]<br/>
[customer_address_1] [customer_address_2]<br/>
[customer_city] [customer_zip_code]<br/>
[customer_country]
</p>
<p>
Arrival date: [resa_check_in]<br/>
Departure date: [resa_check_out]
</p>
[resa_invoice_table]
<footer>Hotel name, Address, Country</footer>
</body>
</html>
使える変数(ショートコード)
使用できる変数(ショートコード)は以下になります。
お客様情報
- [customer_id] : 顧客ID
- [customer_first_name] : 名前
- [customer_last_name] : 苗字
- [customer_email] : メールアドレス
予約情報関連
- [resa_id] : 予約ID
- [resa_ids] : 複数の宿泊施設の予約の場合、これは個々の予約の ID のリストです。
- [resa_alphanum_id] : 予約のランダムな英数字の予約番号
- [resa_invoice_id] : 予約の請求書 ID
- [resa_check_in] : 予約のチェックイン日
- [resa_check_out] : 予約のチェックアウト日
- [resa_number_of_nights] : 予約の泊数
- [resa_accommodation] : 予約した宿泊施設のタイプの名前 (例: “ダブルルーム”)
- [resa_accommodation_num] : 予約した宿泊施設の番号/名前 (例: ダブルルーム 201 の場合は「201」)
- [resa_ Adults] : 大人の数
- [resa_children] : 子供の数
- [resa_persons] : 人数
- [resa_admin_comment] :予約画面の「コメント」欄に表示される内容
- [resa_extras] : 選択されたエクストラのリスト
料金関連
- [resa_coupon_code] : 検証されたクーポンコード
- [resa_coupon_amount] : 有効化されたクーポンの金額
- [resa_invoice_table] : すべての価格の詳細を含む請求書テーブルを表示します。HTMLメールのみでご利用いただけますのでご注意ください。
- [resa_price] : 予約の合計金額
- [resa_accom_list_price] : 宿泊施設の定価。宿泊料金に割引や手数料が適用される前の料金です。
- [resa_accom_list_price_per_night] : 宿泊施設の表示価格を泊数で割ったもの。宿泊料金に割引や手数料が適用される前の料金を宿泊数で割ったものです。
- [resa_deposit] :入金設定で設定された入金金額
- [resa_price_minus_deposit] : デポジットを差し引いた予約の価格
- [resa_paid] : すでに支払われた金額
- [resa_remaining_balance] : まだ支払われていない未払い金額
- [resa_bond] :保証金設定で設定された保証金金額
- [resa_price_include_bond] : 保証金を含む予約価格
- [resa_deposit_include_bond] : 保証金金額を加算した入金額
- [resa_remaining_balance_include_bond] : 保証金金額を加算した残金
- [resa_payment_type] : 選択した支払いオプション (オフライン、デポジット、全額)
- [resa_payment_gateway] : 支払いに使用される支払いゲートウェイ (Stripe、PayPal など)
予約受付日関連
- [resa_origin] : 予約元 (Web サイト、暦カレンダー名)
- [resa_received_on_date] : 予約の受付日
- [resa_received_on] : 予約の受付日時
- [resa_x_days_before_check_in] : チェックイン日の「x」日前に相当する日付。 「x」を日数に置き換えます。例: [resa_21_days_before_check_in]
- [resa_x_days_after_check_in] : チェックイン日から「x」日後に相当する日付。 「x」を日数に置き換えます。例: [resa_2_days_after_check_in]
- [resa_x_days_before_check_out] : チェックアウト日の「x」日前に相当する日付。 「x」を日数に置き換えます。例: [resa_1_days_before_check_out]
- [resa_x_days_after_check_out] : チェックアウト日から「x」日後に相当する日付。 「x」を日数に置き換えます。例: [resa_14_days_after_check_out]
- [today_date] : 今日の日付


