WordPressで高速化用のプラグインとして有名な「EWWW」「W3 Total Cache」と基本的に使用するであろう「All in One SEO」を有効化した場合にページ表示速度のスコアがどのように変化するかを調査しました。
なお、ページ速度の測定はGoogleのPageSpeed Insights(PSI)を使用しました。
【追記】
私は元々Lolipop(ロリポップ)で運用していたのですが、数年間運用することでLolipopの重大な問題が発覚したために、いろいろと調べて、Xserver(エックスサーバー)に移管することにしました。
Xserverは国内最速と公言しているだけあって、Lolipopやさくらのレンタルサーバーとは比較にならないぐらい表示速度が速いです。
実際、Page Speed Insightで、スマホの表示速度が移管前は40~50程度だったのが、Xserverに移管したことで90前後に爆上がりしました。
移管に至った経緯や、XserverとConoha Wing(コノハウイング)の比較などについては下記をご参考ください。Xserverの料金が1万円引きになるリンクも紹介しています。
結論
結論としては、高速化プラグインを導入すれば早くなることがわかりました。
ですが、実際に表示される画像のサイズを適切なサイズにするのも効きます。
なお、「EWWW」はとても優秀です。
| プラグイン導入前 | All in One SEO | EWWW | W3 Total Cache | 画像サイズを調整 | キャッシュ作成後 | |
|---|---|---|---|---|---|---|
| PCのスコア | 96 | 95 | 97 | 94 | 96 | 96 |
| スマホのスコア | 57 | 43 | 51 | 46 | 56 | 57 |
※右から順にプラグインを有効化しています。
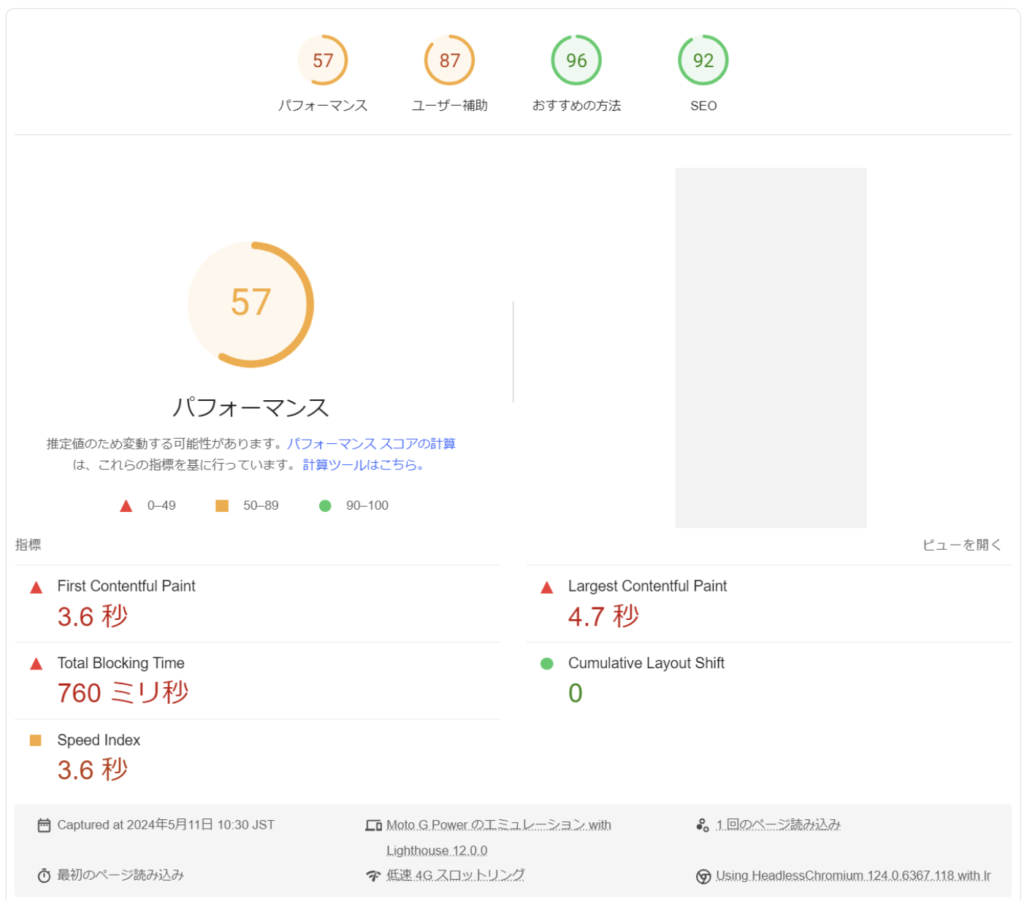
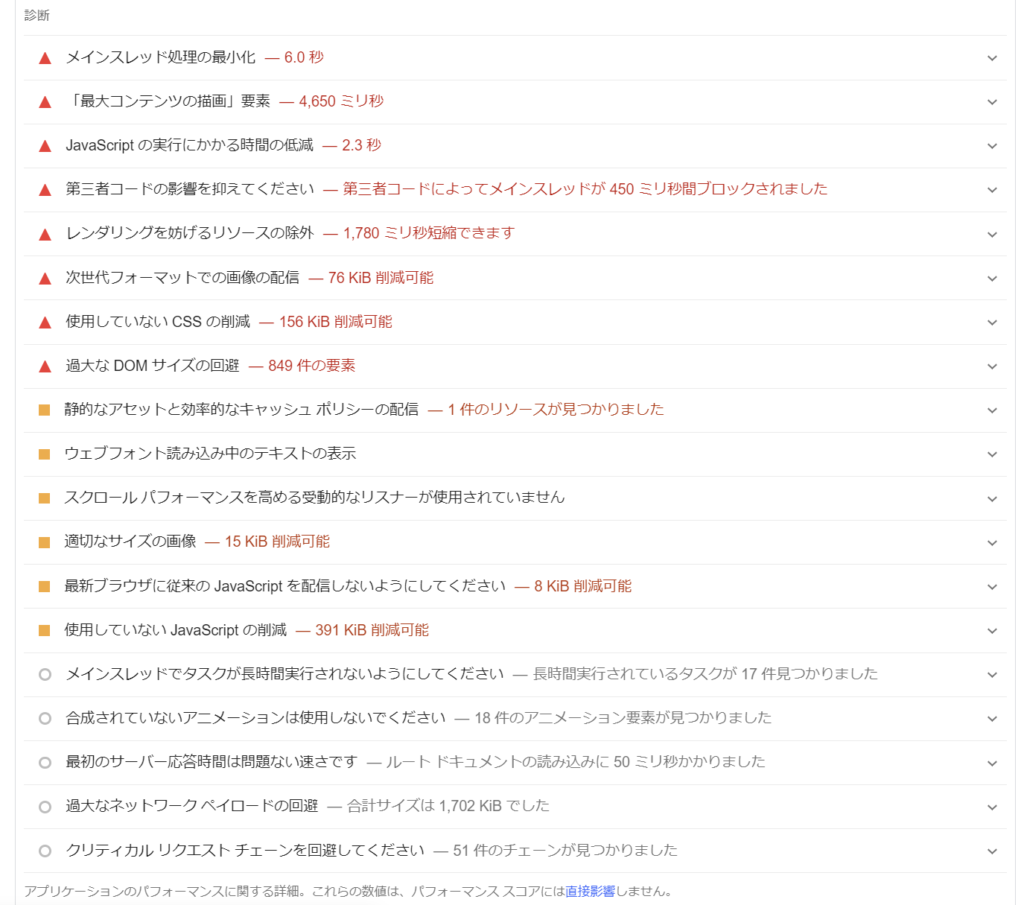
デフォルトの状態
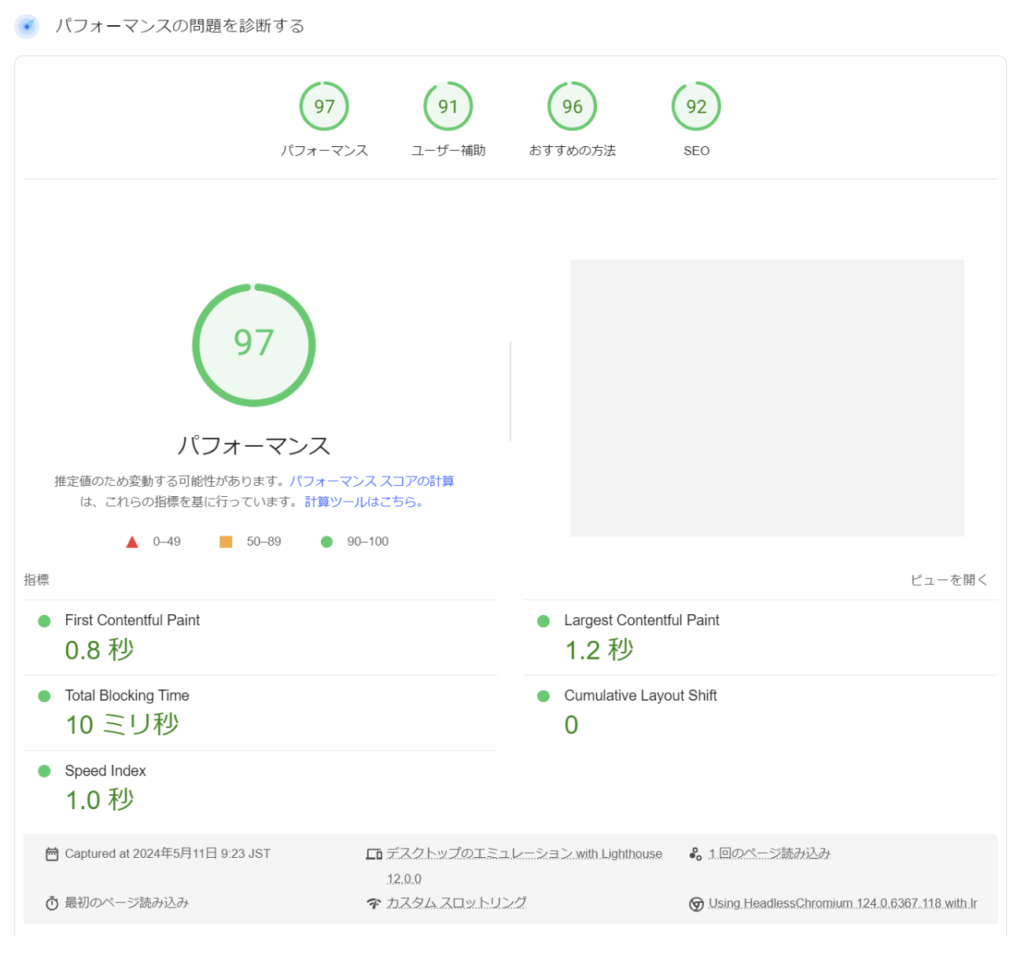
PCのスコア



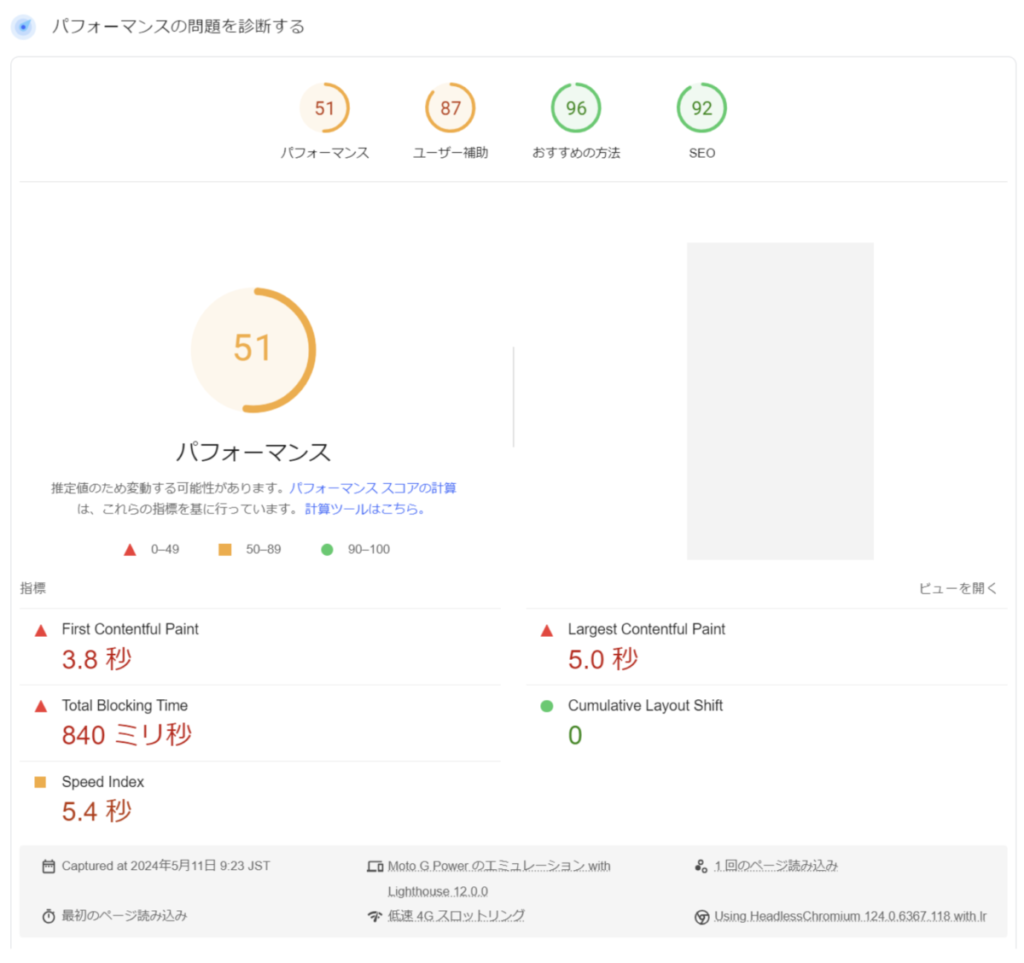
スマホのスコア



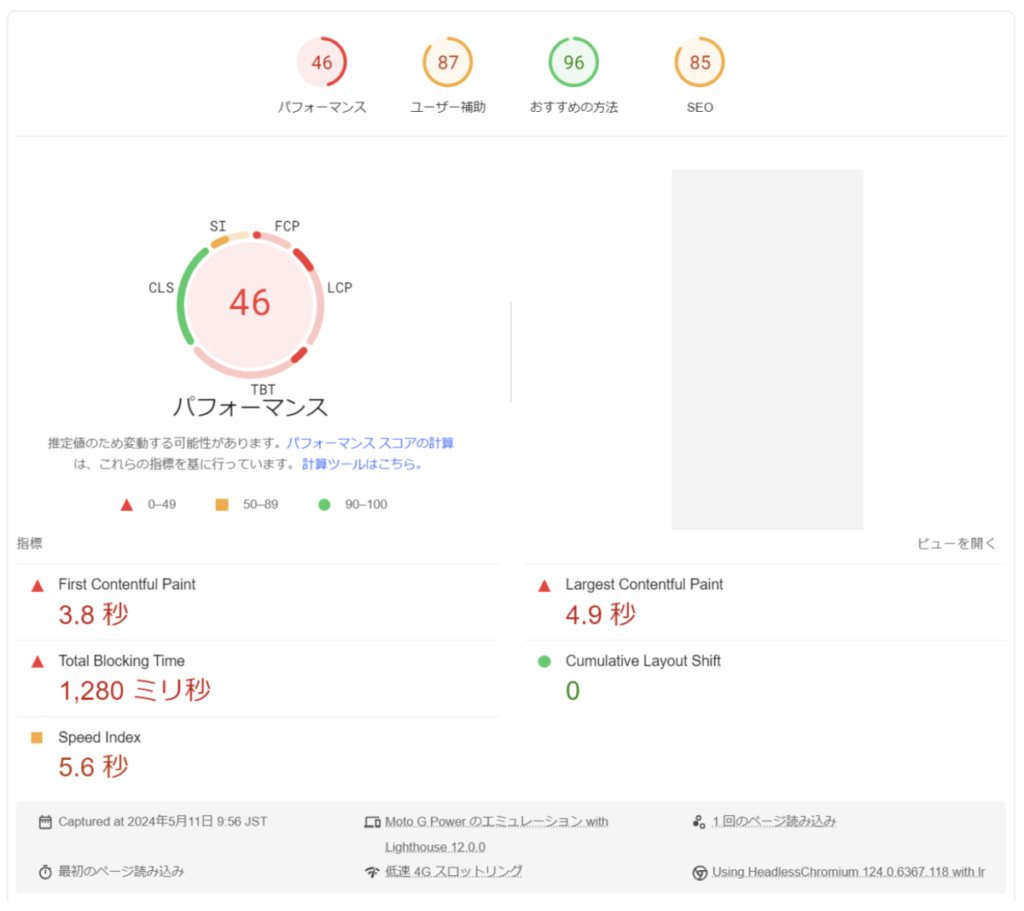
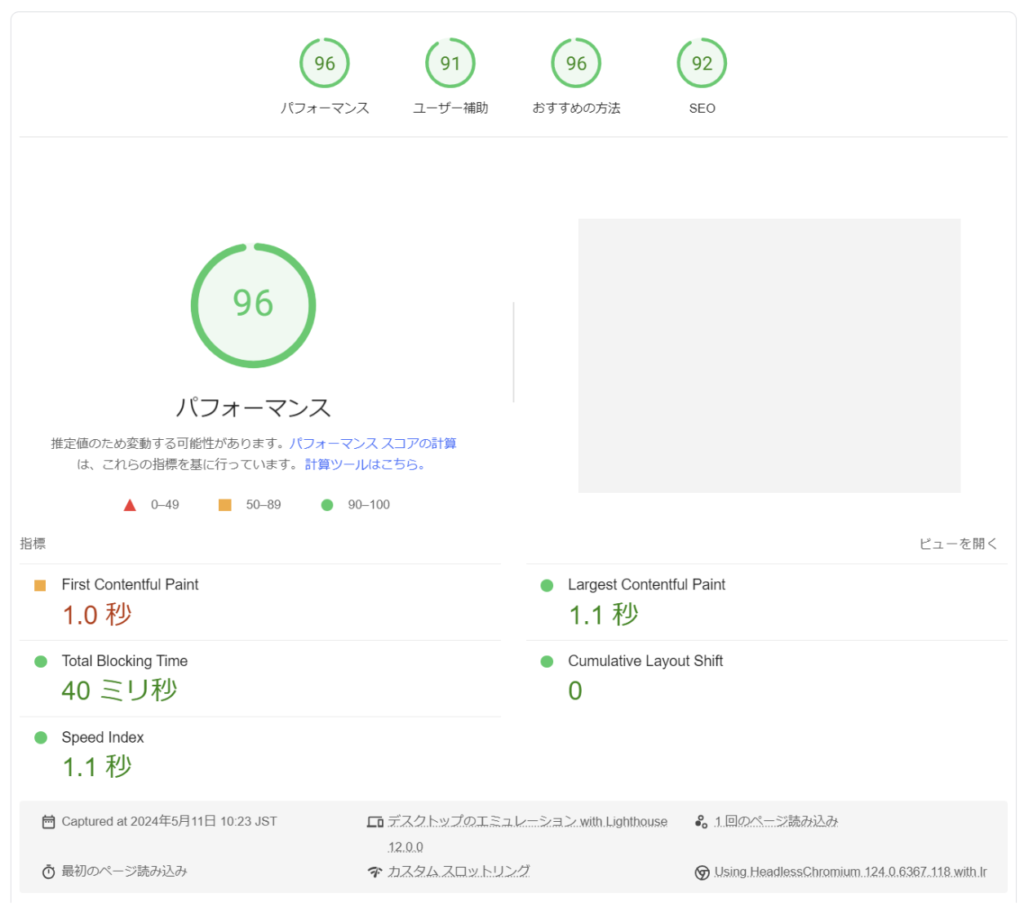
All in One SEOを有効化した場合
速度改善のプラグインではありませんが、SEOで必須のプラグインである「All in One SEO」を導入しました。
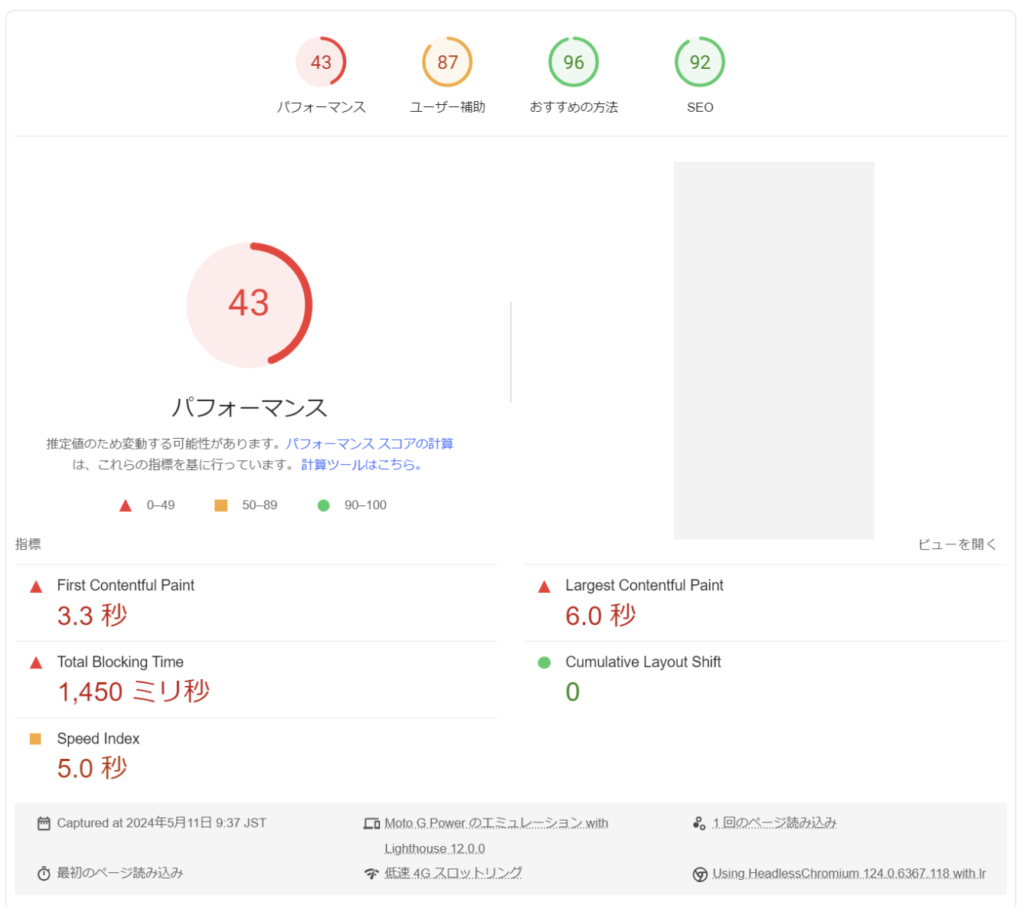
速度改善プラグインではないので導入したことで速度のスコアは下がりました。特にスマホが顕著で57→43と大幅ダウンです。
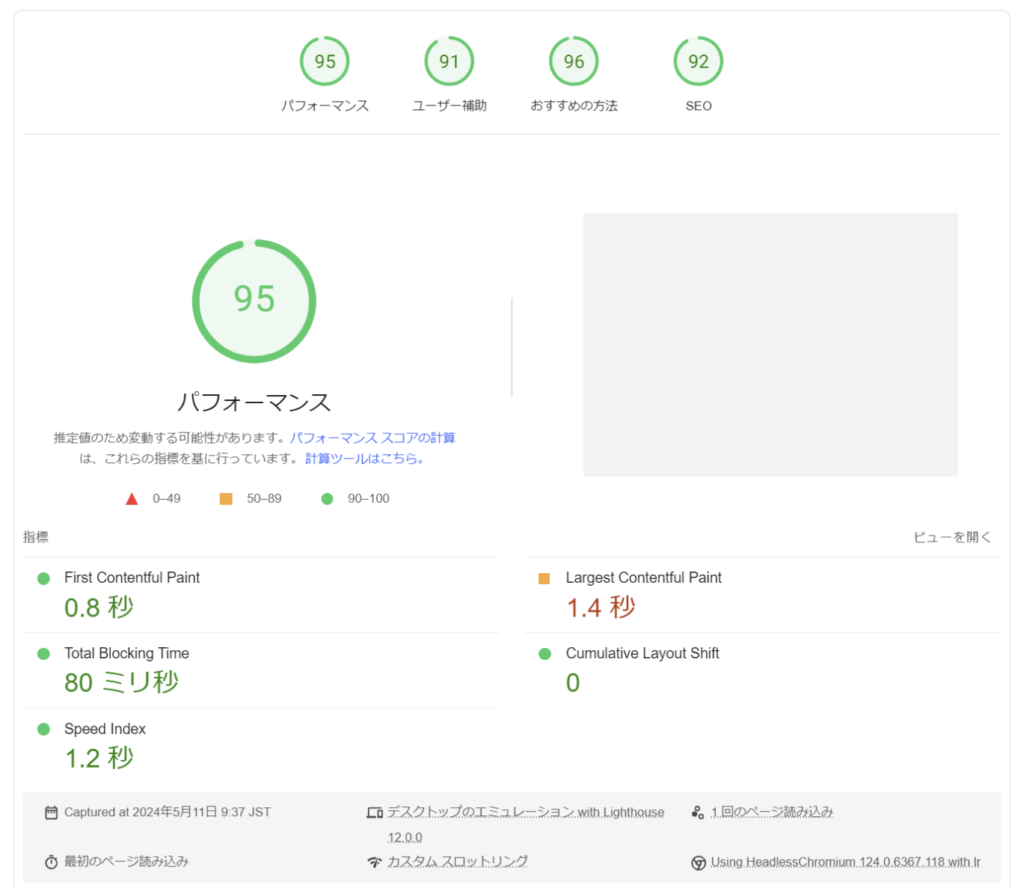
PCのスコア



スマホのスコア



EWWWを有効化した場合
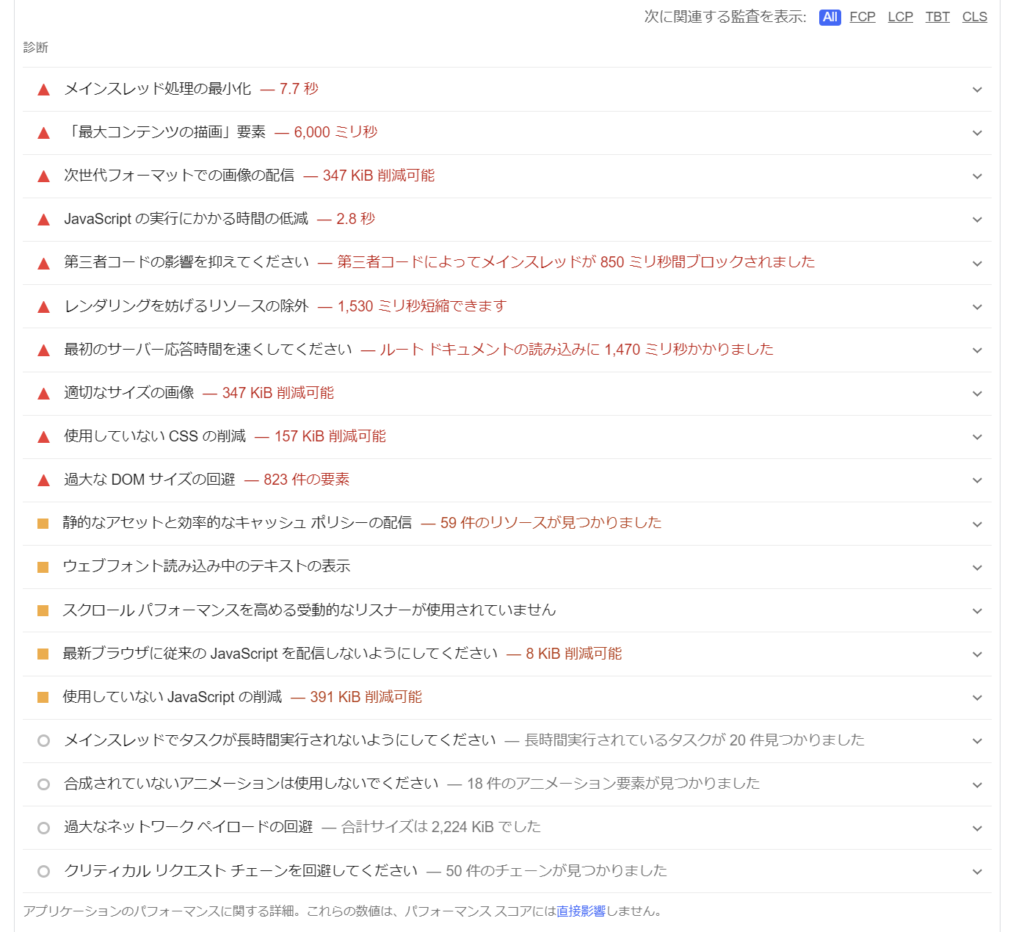
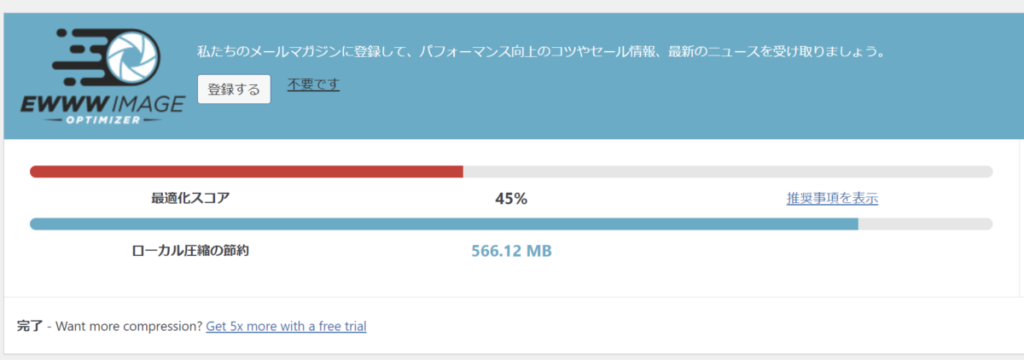
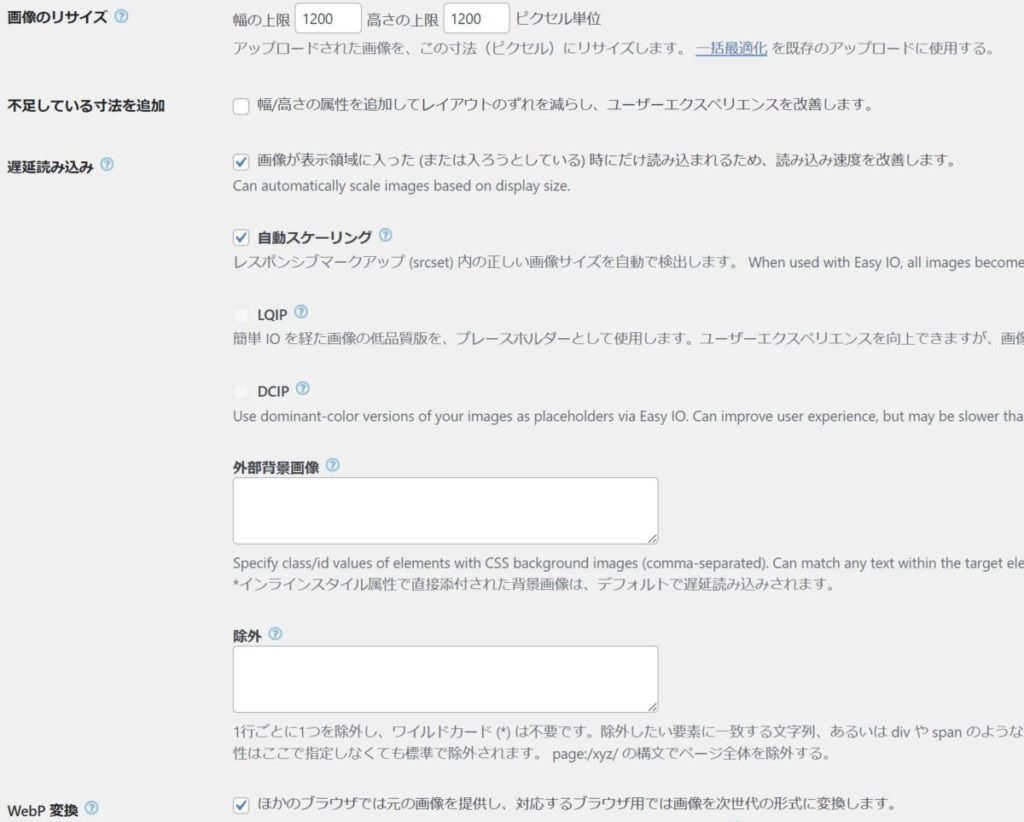
画像のサイズを最適化したり、遅延読込やWebPでの配信を行ってくれる代表的な速度改善プラグインの「EWWW」です。
実際にスコアがグッと上がりました。
なお、設定は以下のようになっています。


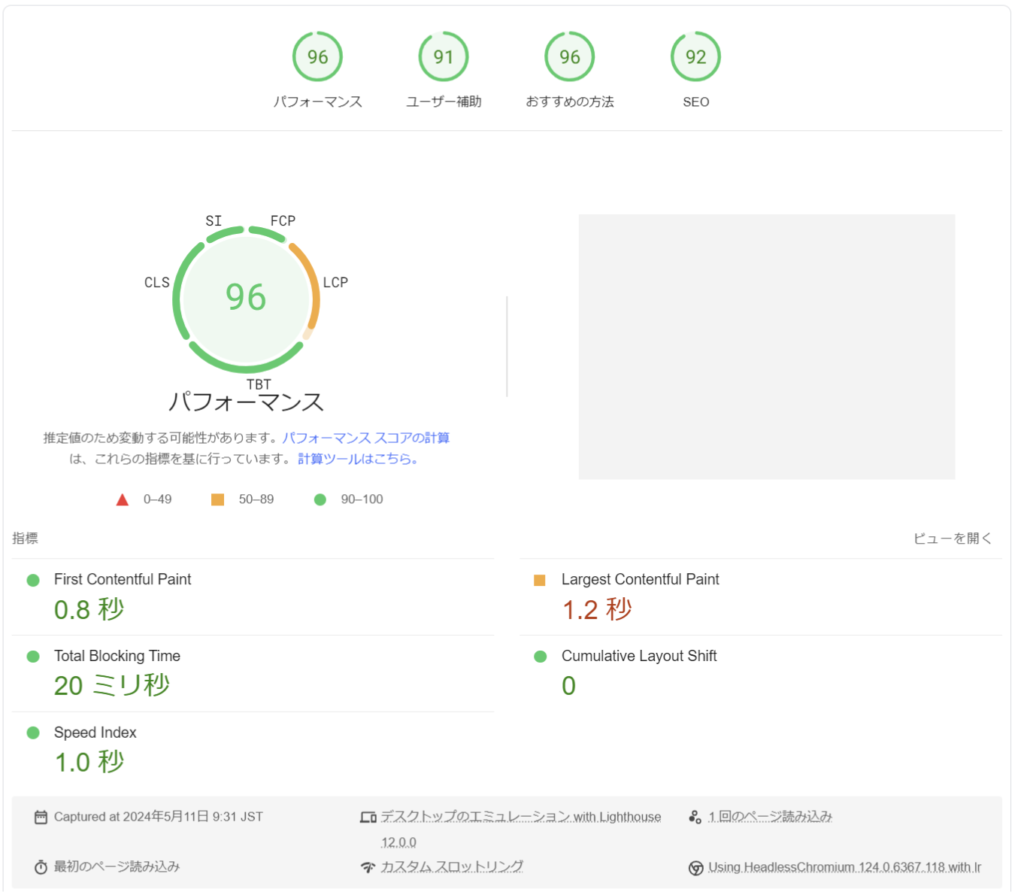
PCのスコア


スマホのスコア



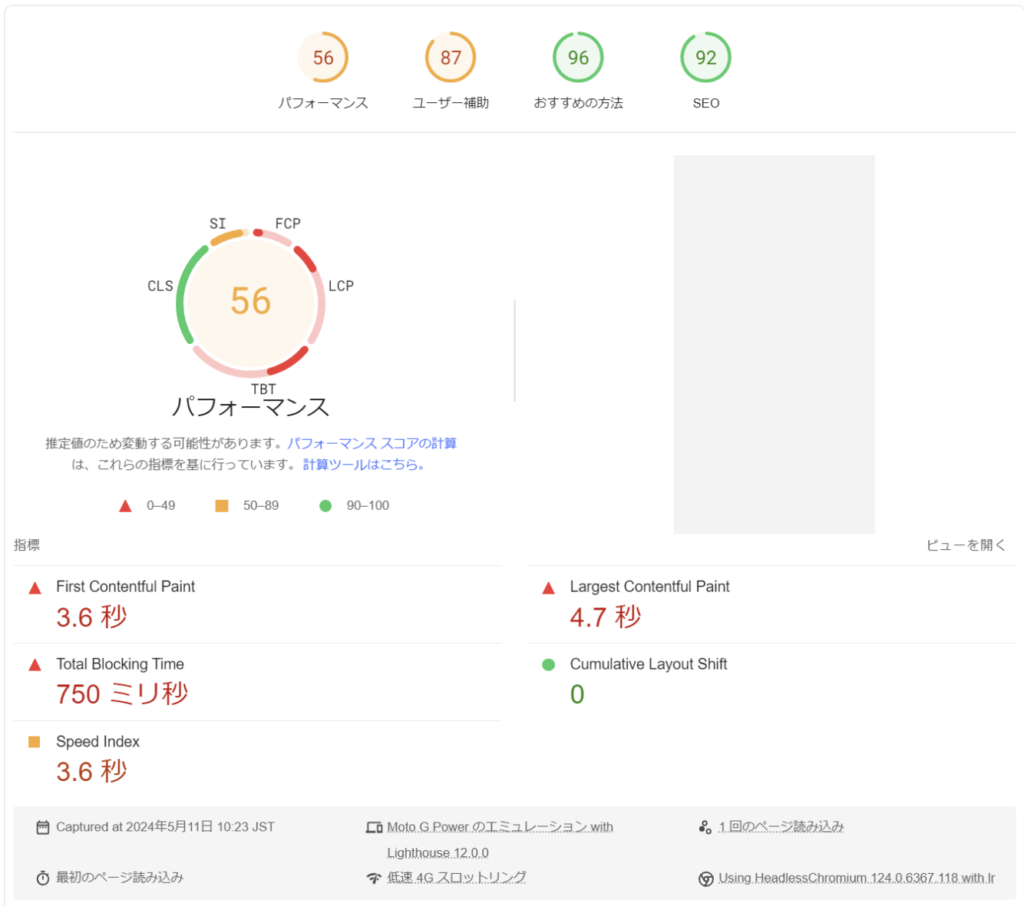
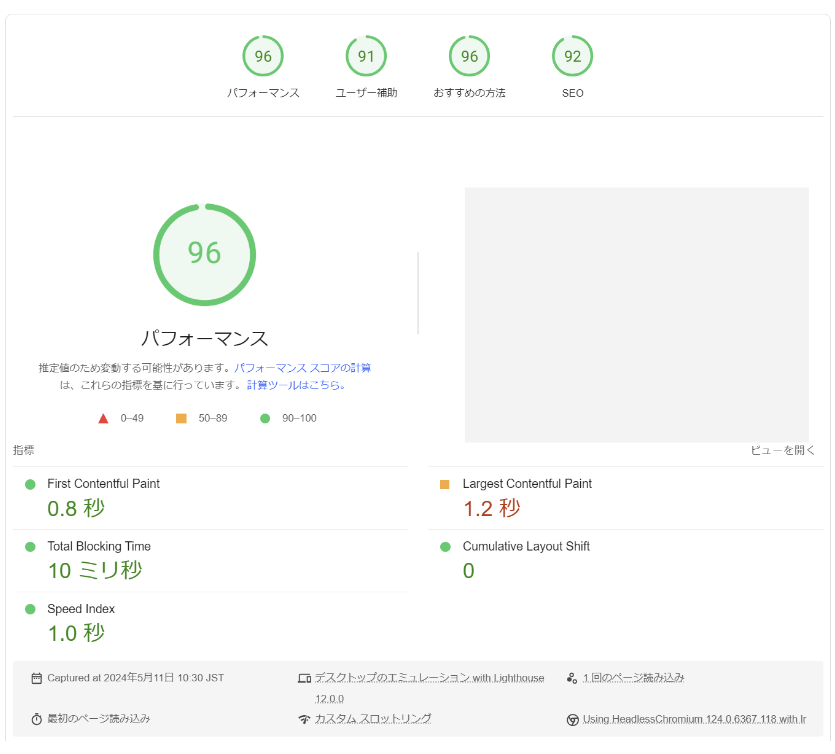
W3 Total Cacheを有効化した場合

キャッシュを自動生成してくれる「W3 Total Cache」を有効化したところ、初回はスコアが下がりました。
これは初回ではキャッシュが作成されていないためと思われます。実際に複数回ページをロードしたあとのスコアは向上しました。そして、プラグインをオフにするとスコアが悪化しました。
下記は初回ロード時のスコアです。キャッシュ後のスコアは一番最後に掲載しています。
PCのスコア



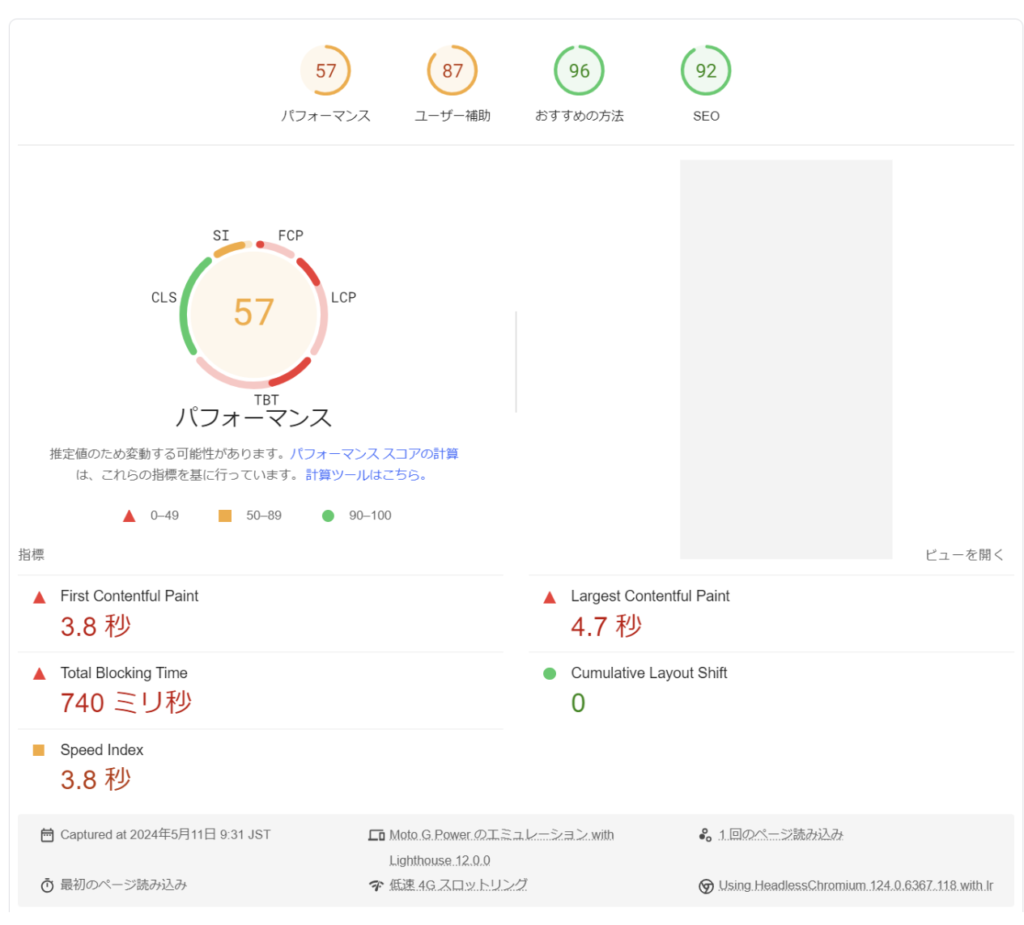
スマホのスコア



表示する画像サイズを最適化した場合
プラグインに頼らず画像サイズを最適化しました。
例えば、フル解像度で読み込みをしているものを300x300pxや768px比の画像で読み込むように変更します。
PCのスコア



スマホのスコア



キャッシュがある状態で検証
W3 Total Cacheはキャッシュを生成するプラグインなので、ページに変更を加えない状態で何度かアクセスし、キャッシュを作成した状態で再度ページ速度を測定しました。
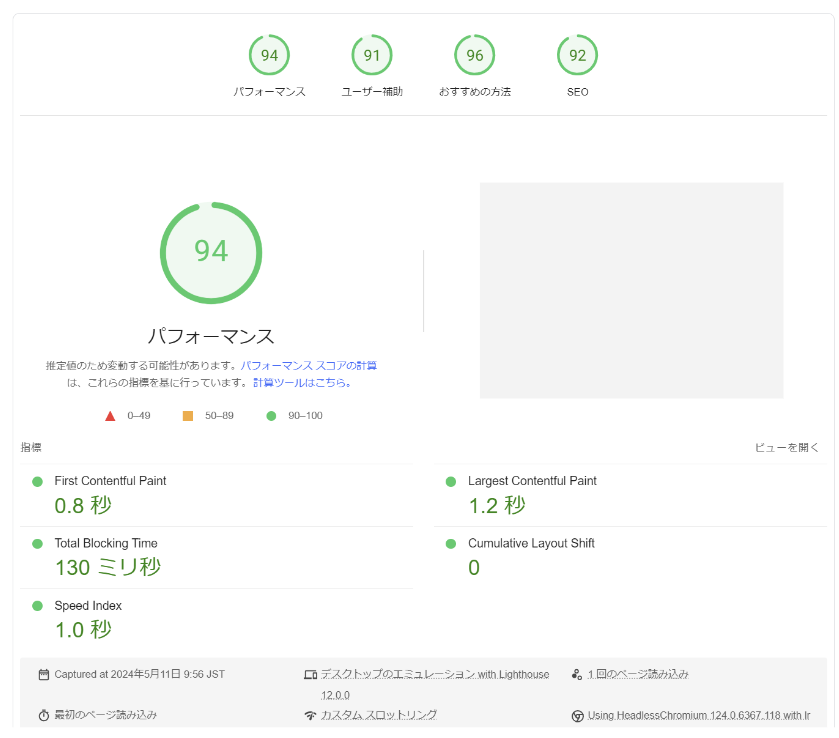
PCのスコア



スマホのスコア