家やオフィスなどwi-fiの通信速度が速いと重いサイトもサクッと表示されてしまいます。
しかし、実際にサイトが閲覧されるのは、室外でwi-fiがつながっていない場合や、3G回線といった遅い回線が使われる場合があります。
このような場合に、WEBページがどのように表示されるか確認するについてまとめてます。
【追記】
私は元々Lolipop(ロリポップ)で運用していたのですが、数年間運用することでLolipopの重大な問題が発覚したために、いろいろと調べて、Xserver(エックスサーバー)に移管することにしました。
Xserverは国内最速と公言しているだけあって、Lolipopやさくらのレンタルサーバーとは比較にならないぐらい表示速度が速いです。
実際、Page Speed Insightで、スマホの表示速度が移管前は40程度だったのが、Xserverに移管したことで90前後に爆上がりしました。
移管に至った経緯や、XserverとConoha Wing(コノハウイング)の比較などについては下記をご参考ください。Xserverの料金が1万円引きになるリンクも紹介しています。
通信速度を手軽に変更する方法
表示速度を変更する方法は2つあります。
通信速度を手軽に変更する方法
- ネットワークの通信速度を変更する。
- CPUの性能を変更する。
ネットワーク通信速度を変更する方法
ネットワーク通信速度を変更する手順は次の3ステップです。
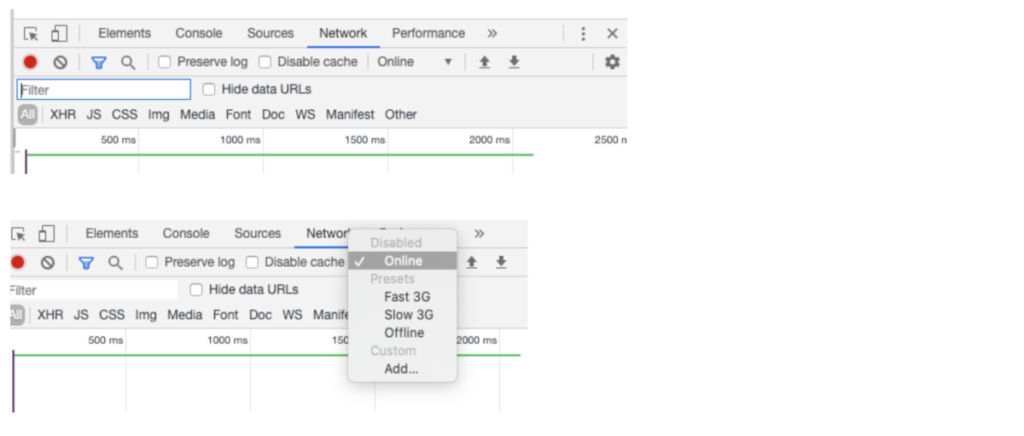
- chromeのdevツールを起動(F12)
- 「Network」タブを選択
- 「Online」の▼をクリック

速度オプション
- Online(現状の通信回線)
- Fast3G
- Slow3G
- Offline
注意点
一度ロードするとキャッシュされるため、次の表示は早くなります。その時は、Offlineにして読み込むとキャッシュをクリアできます。
CPUの性能を変更する方法
CPUの性能を変更する手順は次の3ステップです。
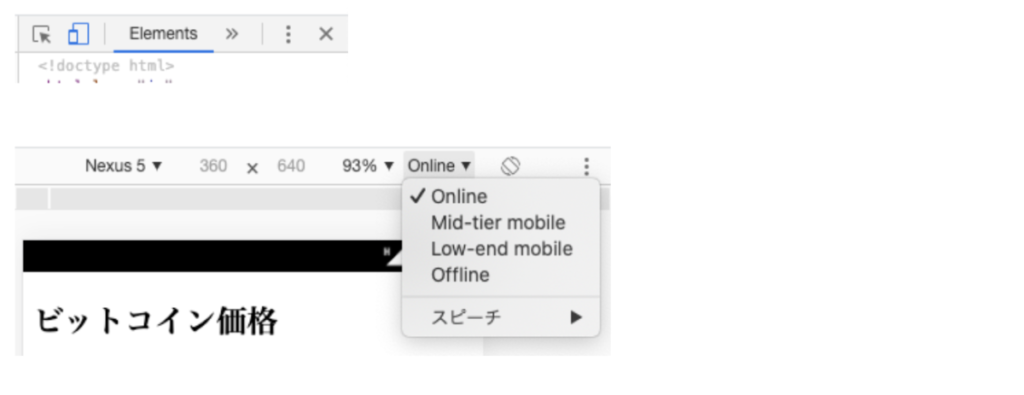
- chromeのdevツールを起動(F12)
- 「toggle device toolbar」をクリック
- 「Online」の▼をクリック
▼スマホとタブレットが重なったアイコンをクリック

CPUのオプション
- Online(現状の通信回線)
- Mid-tier mobile (CPU速度 1/4)
- Low-end mobile (CPU速度 1/6)
参考リンク
Google公式ページ
https://developers.google.com/web/tools/chrome-devtools/device-mode?hl=ja