ページを開くと上部のURLに「▲保護されていない通信」が表示される、、これを改善するためにドメインのSSL化を実行無事完了!と思いきや、まだ表示される、、そんな時の対処法です。

SSLってなに?TLSとの違いは?SSL化って具体的に何をしたらいいの?という方は、こちらをご参考ください。
状況の詳細
状況としては、ドメインをSSL化し、無事https://~でサイトが表示されるようになったのに、「ビックリマーク付き▲」や「保護されていない通信」の表示が消えない、、
または、PCやタブレットではSSL化対応済みの鍵マークが表示されるのに、スマホでは表示されない、、といった状況が発生します。
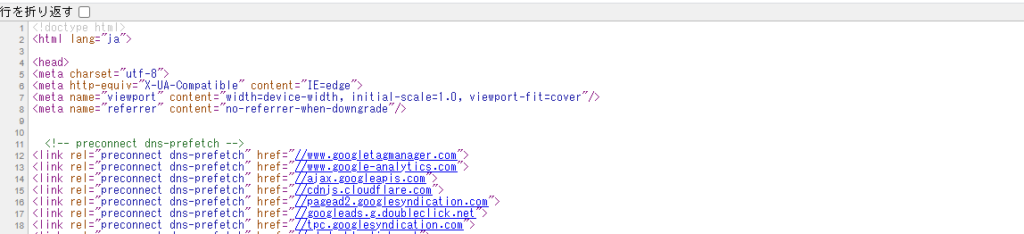
理由は該当のページ内にhttp:// のリンクが残っているからです。
原因の詳細
これはChromeの仕様変更によるものです。Googleは安全性の強化のため、暗号化された通信であるSSL化を強く推奨し、その強制度合いを年々強化しています。
Googleではhttps://の中にhttp://のリンクが混在するようなページを混合コンテンツ(Mixed Contents)と読んでいます。
2019年12月リリースのChrome79は、iframe、JavaScriptなどページ内のソースURL(リンク先)がhttp:// の場合は、それらのコンテンツをデフォルトでブロックするようになりました。これは手動で設定を変更できます。
2020年1月リリースのChrome80からは、混合コンテンツはある場合は、例えSSL対応のドメインでも、ページの上部に「保護されていない通信」が表示されるようになりました。
2020年2月リリースのChrome81は、http://で提供されている内部リンクがあった場合は、自動的にhttps://にリダイレクトをかけます。もし、https://のリソースが存在しない場合は、デフォルトでそれらをブロックします。ページの上部に「保護されていない通信」も表示します。
このように、Googleはhttp撲滅運動にけっこう力を入れています。
https://security.googleblog.com/2019/10/no-more-mixed-messages-about-https_3.html
https://support.google.com/admanager/answer/4515432?hl=ja
解決方法
解決方法は実に単純で、SSL化しているのに鍵マークが表示されないページの中にある内部リンクをhttp:// から、https://に変更するだけです。
ページを開いてctrl + u をクリックすれば、ページのソースを確認することができます。ctrl + f で「http://」を検索すれば、該当のURLをハイライトしてくれます。

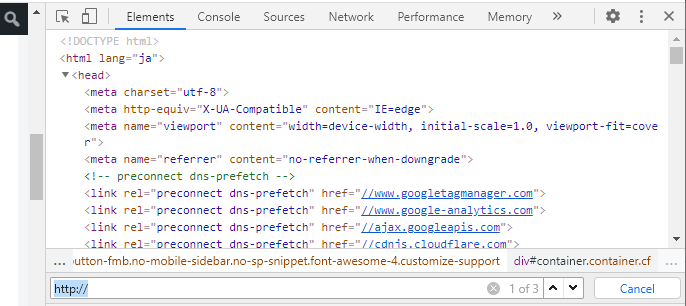
もしくは、ctrl + shift + i で開発モードを開いて確認した方が、リソースの場所がわかるので簡単です。

相対パスを使う
同じサイト内のリンクであれば、絶対パス(https://からはじまるURL)ではなく、相対パス(ドメイン以下の「/」以下(含む)から始まるURL)で指定すると、ドメインのURLがhttps://なら、内部リンクも自動的にhttps://になるのでメンテナンスが容易になります。

まとめ
「保護されていない通信」やビックリマーク、赤い文字はユーザーに不安感を与えるのでSSL化対応はきちんとした方がいいです。
また、Googleも将来的にはすべてのコンテンツがSSL化対応するように動いているので、サイトやページを作成する段階から意識してhttps:// を使う(http:// は使わない)ようにすると、後々で修正の手間がかからずおすすめです。