HTMLで作成した文章などのテキストで最初の一文字目のみ色を変えたり、大文字にしたりといった処理を適用したいことがあります。
ここではそんなときに非常に便利な「::first-letter」の使い方について解説してます。
::first-letterとは何か?
::first-letterは指定した要素の一文字めのスタイルを調整する処理です。
以下のようにCSSファイルの中で適用したい対象要素の後ろに「::first-letter」を記載します。
対象要素::first-letter{ 処理 }なお、「first-letter」は日本語で一文字目という意味です。
「::first-letter」のようにCSSで冒頭に「::」がつく処理を疑似要素といいます。疑似要素の詳細については下記をご参考ください。
::first-letterを使うメリット
spanタグを使ってテキストの冒頭一文字目を囲み、スタイルを適用すれば同じ処理を適用することができますが、::first-letterはHTMLタグをいじる必要がないのでより簡易的です。
::first-letterの注意点
::first-letterで作成した疑似要素には、対象要素のプロパティが引き継がれます。
例えば、「p::first-letter」としたときに、pタグに「color: red;」が指定してあれば、::first-letterで作成した要素にも同じく「color: red;」が適用されます。
色を変えたい場合は、::first-letterの中でcolorプロパティを指定する必要があります。
::first-letterの実例
例えば、以下のように「何の変哲もないテキスト」があるとします。
<p>何の変哲もないテキスト</p>CSSを適用しないデフォルトの状態では画面の表示は以下のようになっています。

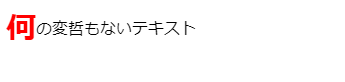
この要素の一文字目「何」だけに別のスタイルを適用する場合は、::first-letterを使います。
p::first-letter{
color: red;
font-size: 30px;
font-weight: bold;
vertical-align: middle;
}すると画面の表示は以下のようになります。

何の変哲もなかったはずのテキストの冒頭1文字目が変哲しています。
実例:対象要素のプロパティの引継ぎと打ち消し
::first-letterで作成した疑似要素は、対象要素のプロパティを引き継ぎます。
例えば、以下のように「スタイルを調整したテキスト」があるとします。
<p>スタイルを調整したテキスト</p>p{
color: red;
font-size: 30px;
font-weight: bold;
text-decoration: underline;
}ブラウザでの表示は以下のようになっています。

この要素に対して、::first-letterを使って一文字目の色を青色に変更します。
p{
color: red;
font-size: 30px;
font-weight: bold;
text-decoration: underline;
}
p::first-letter{
color: blue;
}ブラウザの表示は以下のようになります。

対象の要素のプロパティがそのまま引き継がれていることがわかります。
対象の要素のプロパティを打ち消したいときは、::first-letterの中でそのプロパティを上書きする記述を書きます。
p{
color: red;
font-size: 30px;
font-weight: bold;
text-decoration: underline;
}
p::first-letter{
color: blue;
font-size: 20px;
font-weight: normal;
text-decoration: none; /* 効かない */
}画面の表示は以下のようになります。

実例:spanタグによる記述(書き換え)
::first-letterはspanタグを使っても同じ記述をすることができます。
例えば、以下のように::first-letterを使って要素の一文字目だけにスタイルを適用したとします。
<p>何の変哲もないテキスト</p>p::first-letter{
color: red;
font-size: 30px;
font-weight: bold;
vertical-align: middle;
}画面の表示は以下のようになっています。

これをspanタグで作成すると以下のようになります。
<p><span>何</span>の変哲もないテキスト</p>p > span{
color: red;
font-size: 30px;
font-weight: bold;
vertical-align: middle;
}
画面の表示も::first-letterを使ったときと全く同じになります。
セレクタの中で「p > span」というように「>」という記号を使用しています。これは直下の要素を指定する記号です。CSSでは「>」以外にも要素を指定するための便利な記号が複数用意されています。詳細については下記をご参考ください。
【CSS】セレクタの記号の意味は何か?違いや使い方を実例で解説。半角スペース(空白)、>(大なり・不等号)、*(アスタリスク)、+(プラス)、,(カンマ)、.(ドット)で指定する方法
参考
CSSには対象の要素の冒頭一文字目を変える「::first-letter」以外にも、最初の行(1行目)のみのスタイルを変更する「::first-line」という処理もあります。
::first-lineの詳細については下記をご参考ください。
【CSS】文章の1行目のみにスタイルを適用する方法。::first-lineとは何か?使い方を実例で解説



