CSSでHTMLの要素にスタイルを適用するときに、同じスタイルを複数のタグやクラスに対して設定したいときがあります。
ここではそのような場合に、スタイルを適用する要素を複数まとめて指定する方法を実例で解説しています。
スタイルを適用する要素を複数指定する方法
結論からいうと、スタイルを適用する要素を複数指定するには、セレクタを「, (カンマ)」で区切って記載していくだけです。
要素1, 要素2, ,,, {処理}上記の場合、要素1と要素2(と以降に続く要素)に対して、処理を適用します。
注意点
カンマを使って並列に記述していくときの注意点は、「, (カンマ)」で区切られたところは他のセレクタと完全に独立しているということです。
例えば、以下のような記述があったとします。
div, .item-wrapper, p > span, .items + li {
color: red;
} この場合、カンマで区切られた「div」「.item-wrapper」「p > span」「.items + li」はそれぞれ別物です。
上記のスタイルの指定は以下のように読み替えることができます。
div {
color: red;
}
.item-wrapper{
color: red;
}
p > span{
color: red;
}
.items + li {
color: red;
} 実例1
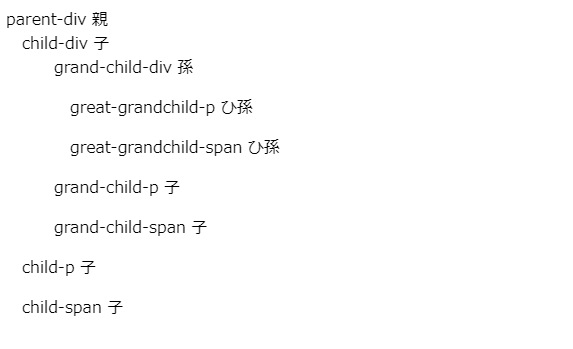
例えば以下のように、クラス名「parent」がついたdivタグを親タグ(最上位タグ)として、その中に、divタグや、pタグ、spanタグが複数階層で入っているHTMLがあるとします。
<div class="parent">
parent-div 親
<div class="child">
child-div 子
<div class="grand-child">
grand-child-div 孫
<p class="great-grandchild"> great-grandchild-p ひ孫</p>
<span class="great-grandchild"> great-grandchild-span ひ孫</span>
</div>
<p class="grand-child"> grand-child-p 子</p>
<span class="grand-child"> grand-child-span 子</span>
</div>
<p class="child"> child-p 子</p>
<span class="child"> child-span 子</span>
</div>テキストの前に全角スペースをつけているのは、画面上で見たときにそれぞれの関係性を見やすくするためです。
ブラウザでは以下のようになっています。

このHTMLに対して、クラス名「great-grandchild」の後ろに「,(カンマ)」をつけて、spanタグを指定します。
.great-grandchild, span {
color: red;
}すると、クラス名「great-grandchild」とspanタグの両方ともにスタイルが適用されます。
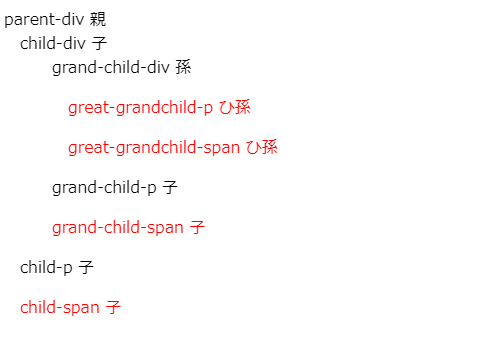
ブラウザの表示
ブラウザ上で確認すると、以下のようになります。

クラス名「great-grandchild」とspanタグの両方ともにスタイルが適用されているのがわかります。
実例2:他の記号との併用
「,(カンマ)」でつなぐ場合、各要素を指定するときに他の記号と併用することもできます。
同じHTMLに対して、「.great-grandchild > span」として、クラス名「great-grandchild」直下のspanタグと、「div + p」として、divタグと隣接するpタグを指定します。
.grand-child > span, div + p{
color: red;
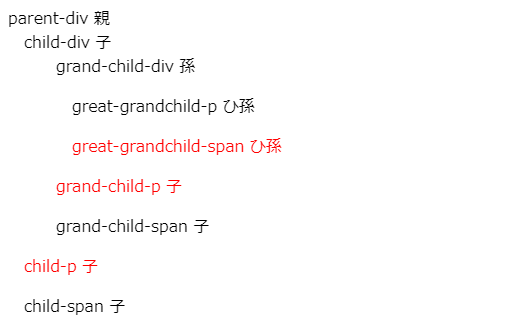
}ブラウザの表示
ブラウザ上で確認すると、以下のようになります。

クラス名「great-grandchild」直下のspanタグと、divタグと隣接するpタグにスタイルが適用されていることがわかります。
記号をつかって対象のセレクタを絞り込む方法
ここで紹介した例で、セレクタを指定するときに「+(プラス)」「>(大なり)」といった記号を使っています。
CSSではこれ以外にも「半角スペース」や「*(アスタリスク)」「.(ドット)」といった記号でスタイルを適用する対象となる要素を指定することができます。
それぞれ頻繁に使用するものなので使い方を覚えておくと便利です。
詳細は下記をご参考ください。
【CSS】セレクタの記号の意味は何か?違いや使い方を実例で解説。半角スペース(空白)、>(大なり・不等号)、*(アスタリスク)、+(プラス)、,(カンマ)、.(ドット)で指定する方法



