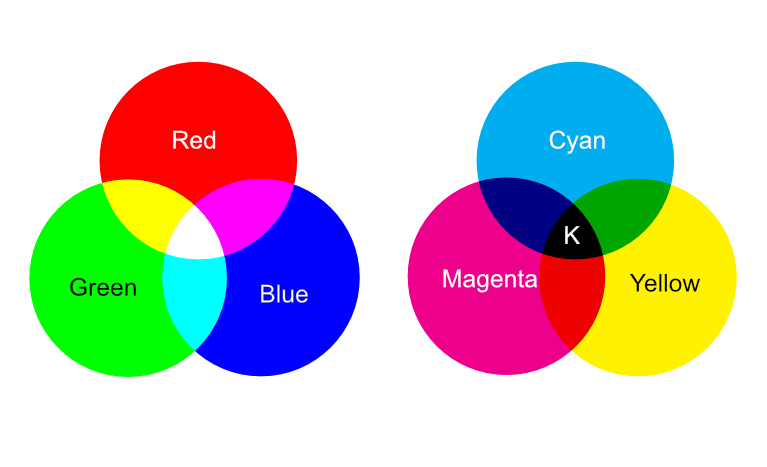
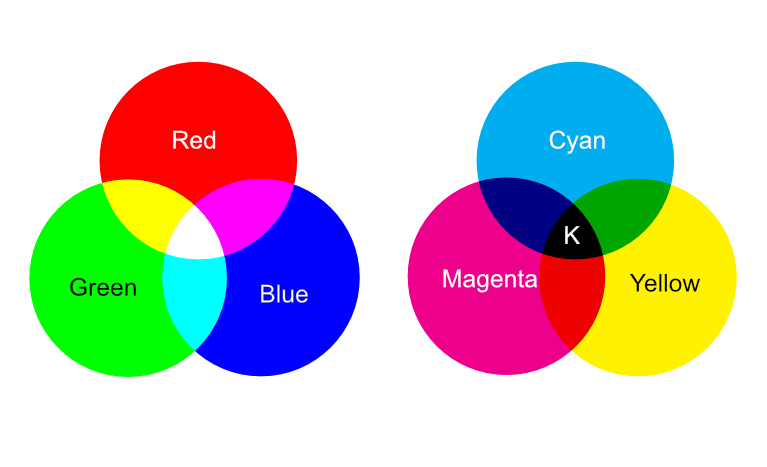
デザインや色彩関連のRGBやCMYKで3つの円が重なり合って異なる色を表現しているデザインをAffinity Designerで作成する方法について説明します。
作成はとても簡単です。

まずはRGB3原色から作成していきます。
円を3つ用意
楕円3を押しながら円を1つ描き、コピペして3つ配置します。

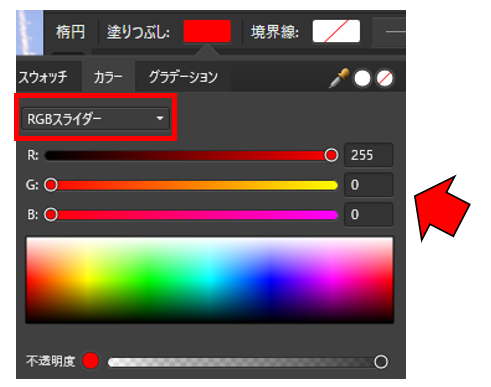
円を色付け(RGBモード)
RGBカラーを設定したいので、RGBスライダーを選択します。オブジェクトを選択して、各円を「R:255, G:0, B:0」「R:0, G:255, B:0」「R:0, G:0, B:255」で色付けします。


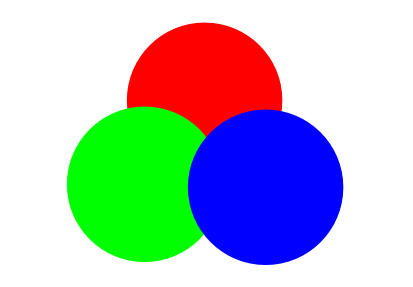
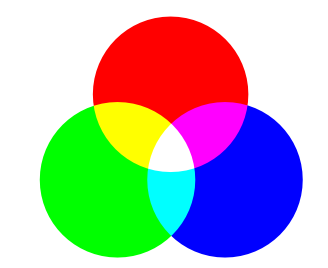
RGBの3つの円が折り重なった状態になります。
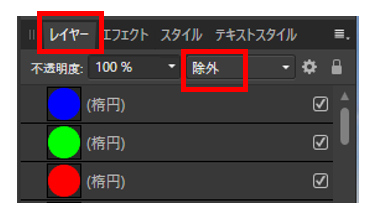
色を重ね合わせる(除外)
円を選択して、右側のコントローラーで「除外」を選択します。

これで、RGBの3原色の円が完成です。

CMYKの作成
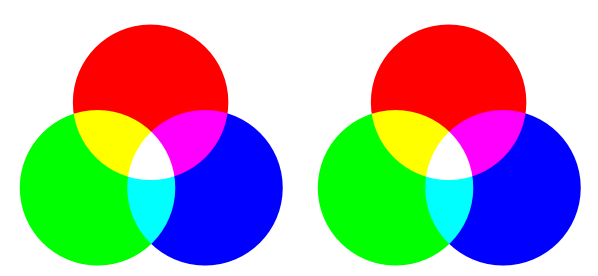
次に、CMYKを作成します。RGBで作成した3つの円をすべて選択してコピペします。

色を変更する(CMYKモード)
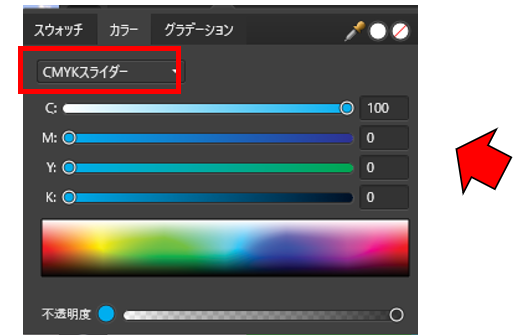
CMYKカラーを設定したいので、CMYKスライダーを選択します。オブジェクトを選択して、各円を「C:100, M:0, Y:0, K:0」「C:0, M:100, Y:0, K:0」「C:0, M:0, Y:100, K:0」で色付けします。

円の原色がシアン、マゼンタ、イエローになります。「除算」モードなので重なっている部分はカラフルです。

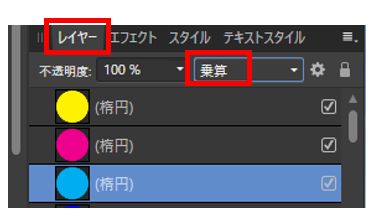
乗算にする
レイヤーを選択して「乗算」にします。

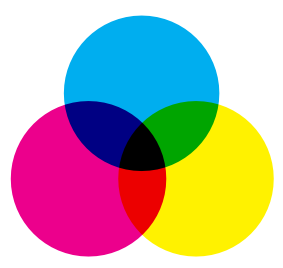
CMYKの円が出来上がりました。

今回の円で重なり合う色を混ぜ合わせて(ブレンドして)異なる色を生成したように「乗算」などの設定項目を「レイヤーブレンド」といい、各タイプを「ブレンドモードタイプ」と呼びます。
「乗算」はによるブレンド結果は、各ピクセル位置における上位と下位のカラーの組み合わせになり、必ずより暗いカラーの値が生成されます。
(おまけ)テキストを入れる
最後にアーティスティックテキストツールで文字を入力すれば、冒頭のデザインが完成します。


まとめ
いかがでしたでしょうか?思ったよりも簡単に作成できました。
ポイントは、RGBのブレンドモードは「除外」を指定し、CMYKのブレンドモードは「乗算」を指定するところになります。


