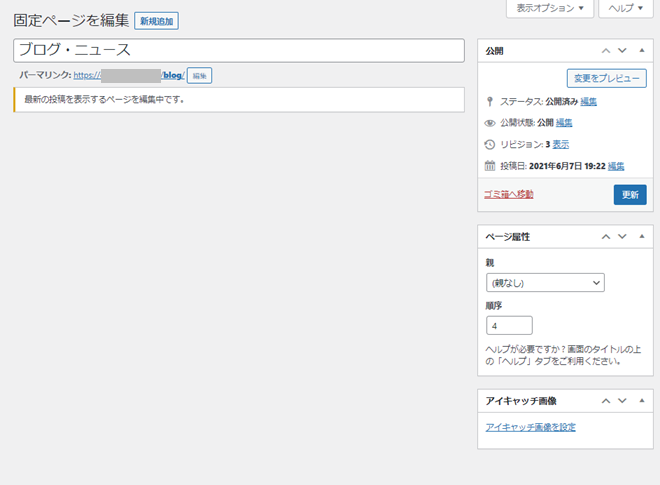
WordPressの人気テーマの一つであるInspiroの投稿一覧ページや、投稿ページは、デフォルトで変更できるのが、タイトル、パーマリンク、ページ属性とアイキャッチ画像程度になっています。
ページの全体の構成の変更や、新たなクラス名を適用することができず、柔軟性に欠けます。
この、デフォルトで設定されている投稿関連のページを編集する方法を、実例と画像を使い順を追って解説します。
▼デフォルトで設定可能な範囲

子テーマの作成
投稿一覧や投稿ページを編集するときは、phpファイルを直接操作することになります。親テーマのファイルをそのまま編集してしまうと、テーマを更新(アップデート)した際に、自分が付け加えた変更はすべてなくなってしまいます。
このため、子テーマを作成して、その中でファイルを編集していきます。子テーマの作成と聞くと難しそうですが、実態は簡単なので、心配はいりません。
Inspiroの子テーマはTEMPLATEというサイトでダウンロードできます。
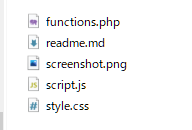
Zip形式のファイルを解凍すると、子テーマの作成に必要なファイル一式が入っています。

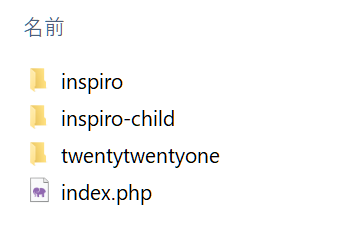
このファイルを、WordpressのInspiroのテーマと同じディレクトリに配置します。
wp-content > themes > inspiro-child

これで、子テーマを使う準備が完了です。
WordPress管理画面の「外観」→「テーマ」に、新しく子テーマが追加されているのでこれを有効化します。
※画像は子テーマにオリジナルの画像を追加しています。オリジナルの画像の設定方法は下記リンクをご参照ください。また、テーマ名の変更についても、下記リンクをご参照ください。(変更しなくても使えます。)

- 【画像で解説】Wordpressのstyle.cssやfunctions.phpに追加したはずのスタイルや処理が消えた!?テーマ更新時の注意点と対処法まとめ
- 【超簡単】WordPressで子テーマの画像を設定する方法(親テーマの画像の設定・変更も同じ)
ファイルの特定
次に、投稿ページや投稿一覧ページに使われているファイルを確認します。
Show Current Template というプラグインを使います。Show Current Templateは、上の管理者用メニューに、開いているページ名を表示してくれる便利プラグインです。
WordPressの管理画面から「プラグイン」→「新規追加」を選択し、「Show Current Template」を検索します。
右上の「今すぐインストール」をクリックし、「有効化」します。

インストール数10万超えで、評価が満点という素晴らしいプラグインです。開発者に感謝。
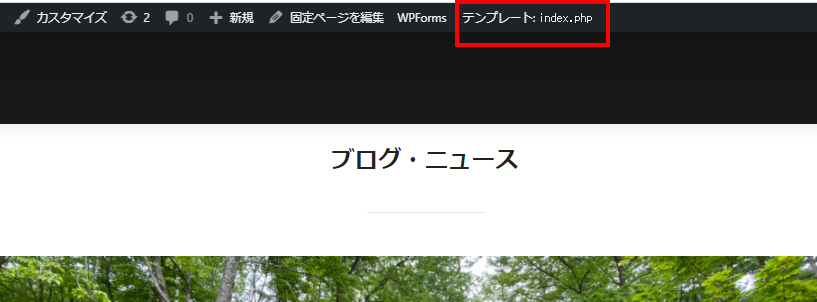
有効化が完了したら、ブラウザで投稿一覧ページを開きます。すると、上に「テンプレート:index.php」と表示され、このページで使われているファイル名がわかります。

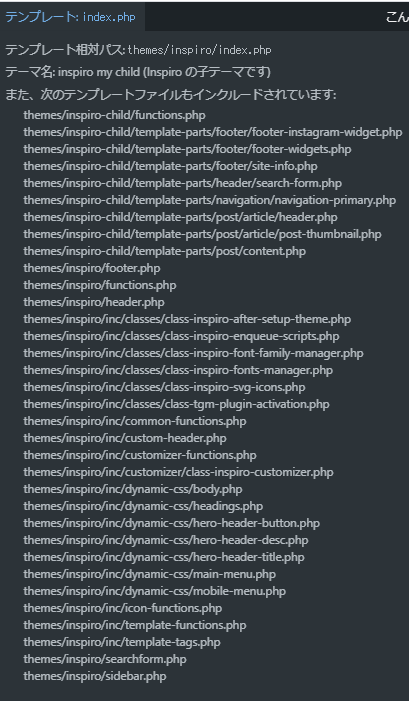
ちなみに、上の「テンプレート:index.php」をクリックすると、そのファイルがどこにあるかや、使用中のテーマ名、他に使われているフィアルの一覧を表示してくれます。

投稿詳細ページも同様にして確認できます。こちらは「single.php」であることがわかります。

必要なファイルを子テーマにコピーする
ページの特定ができたので、FTPソフトなどで、サーバーにアクセスし、該当のファイルを探します。
これらを編集するために、該当するファイルを子テーマにコピーします。ファイルは、Inspiroのテーマディレクトリの直下に入っています。
WPサイトのルートディレクトリ > wp-content > themes > inspiro配下
また、後述しますが、index.phpの中で、template-partsディレクトリ配下にある、テンプレートを使っているため、この「template-parts」ディレクトリもごっそりコピーします。

以下の3つを子テーマの同じ階層にコピーします。
- index.php
- single.php
- template-partsディレクトリ
WPサイトのルートディレクトリ > wp-content > themes > 子テーマ 配下

以上でファイル編集前の準備は完了です。
投稿一覧ページ(index.php)の編集
先程子テーマにコピーした、index.phpはページ表示と直結しているので、編集すればブラウザ上に表示されているページが変更されます。
例えば、以下のように「<div class=”inner-wrap”>」の下に、「テスト:index.phpを編集しています。」と追記しセーブすると、ブラウザにその内容が反映されます。
<div class="inner-wrap">
テスト:index.phpを編集しています。
<?php if ( is_home() && ! is_front_page() ) : ?>
<header class="page-header">
<h1 class="page-title"><?php single_post_title(); ?></h1>
</header>
本番公開中の重要なサイトをいじる場合は、ローカル環境に本番環境のコピーを作成し、その中で編集し内容を確認したあとに、本番環境に反映させるのが無難です。
(参考)【画像で解説】本番環境のWordPressをローカル環境に移行する方法。
デフォルトでは以下のようになっています。今回は以下2点を編集します。
- 投稿一覧ページの内容を囲うdivタグに「blog-wrapper」というクラスを追加する(スタイル編集用)
- カテゴリと日付の情報だけをタイトル名の上に表示する。

クラス名の追加
投稿一覧ページの内容全体を囲っているのは「<div class=”inner-wrap”>」なので、この中にクラスを追加すれば完了です。
get_header(); ?>
<div class="inner-wrap blog-wrapper">
<?php if ( is_home() && ! is_front_page() ) : ?>カテゴリと日付の情報だけをタイトル名の上に表示する
各投稿はget_template_part関数で呼び出されています。
get_template_part( 'template-parts/post/content', get_post_format() );get_template_partは第1引数でテンプレートのファイルパスを記載し、第2引数で追加名を指定しています。
第2引数は get_post_format関数 を使って、その投稿の投稿タイプ名を代入しています。
上記の記述の場合、wp-content > themes > テーマディレクトリ名 > template-parts > post 配下にある、content-{投稿タイプ名}.php というテンプレートを呼び出しています。
ちなみに、投稿タイプがデフォルトの場合は「標準」が選択されており、そのときは content.php というテンプレートが使われます。
get_template_part関数の詳しい使い方は以下をご参照ください。
(参考)【WordPress】get_template_part関数の使い方。他のテンプレートパーツを呼び出し・埋め込む方法を実例で解説
該当部分の特定
content.php の中で、カテゴリと日付を表示している部分は、更にget_template_part関数で読み込まれています。
<?php get_template_part( 'template-parts/post/article/header' ); ?>指定された、template-parts > post > article > header.php ファイルの中身を見ます。
ここの、<div class=”entry-meta>で囲まれた部分が、対象の記述になります。
if ( 'post' === get_post_type() ) {
echo '<div class="entry-meta">';
if ( is_single() ) {
inspiro_single_entry_meta();
} else {
echo inspiro_entry_meta(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped
};
echo '</div><!-- .entry-meta -->';
}この記述をタイトルの上に移動します。
if ( 'post' === get_post_type() ) {
echo '<div class="entry-meta">';
if ( is_single() ) {
inspiro_single_entry_meta();
} else {
echo inspiro_entry_meta(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped
};
echo '</div><!-- .entry-meta -->';
}
if ( is_single() ) {
the_title( '<h1 class="entry-title">', '</h1>' );
} elseif ( is_front_page() && is_home() ) {
the_title( '<h3 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h3>' );
} else {
the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' );
}
これで、タイトルや投稿日などの場所が入れ替わります。

なお、is_single関数は、個別の投稿ページで、かつ、現在表示中の場合にtrueを返します。
現在のページは一覧ページで、個別ページではないので、elseの inspiro_entry_meta() が適用されます。
inspiro_entry_metaメソッド と inspiro_single_entry_metaメソッドは、inc > template-tags.php の中に記述されています。
スタイルシートで表示・非表示をコントロール可能ですが、大元のタグを変更したい場合は、inspiro_single_entry_metaメソッドをカスタムして上書きするか、header.phpの中で呼び出す関数を変更します。
スタイルの編集
カテゴリや投稿日をタイトルの上に表示できたので、不要な、投稿者、コメント、編集を非表示にします。
WordPressの管理画面から、「カスタマイズ」→「追加CSS」を選択して、好きなスタイルを記述します。
スタイルと実際の表示例
/* ブログ一覧 */
.entry-meta span:not(.entry-categories):not(.entry-date), .entry-meta span:before{
display: none;
}
.entry-meta{
font-size: 13px;
margin-bottom: 3px;
color: #79797979;
}
.entry-categories a{
color: #79797979;
margin-right: 8px
}
.entry-summary p:first-child{
text-align: left;
}
/* ブログ一覧・レスポンシブ */
@media screen and (max-width: 782px){
.post-thumbnail{
margin-bottom: 10px;
}
.entry-meta{
font-size: 11px;
margin-bottom: 5px;
}
.entry-title{
font-size: 22px;
margin-bottom: 8px;
}
.entry-summary p{
font-size: 14px;
}
.link-more a{
font-size: 12px;
}
}

追加CSSを変更した場合は、上部の「公開」ボタンのクリックをお忘れなく。
投稿ページ(single.php)の編集
続いて、個別の投稿ページのレイアウトを調整します。
上記のスタイルの適用で、著者やコメントなどのごちゃごちゃした表示部分はだいぶシンプルになっています。

ですが、「in」「on」など英語表記が残っているのでこれらを、削除します。
「in」「on」など英語表記の削除
個別のテンプレートは「single.php」です。そして、ヘッダーの部分は、先程の一覧ページと同じく、template-parts > post > article > header.php の中で定義されています。
if ( 'post' === get_post_type() ) {
echo '<div class="entry-meta">';
if ( is_single() ) {
inspiro_single_entry_meta();
} else {
echo inspiro_entry_meta(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped
};
echo '</div><!-- .entry-meta -->';
}個別の投稿ページであれば、 is_single() がtrueになるので、 inspiro_single_entry_meta() が適用されます。
この関数は inc > template-tags.php の中で定義されています。該当する関数をコピーして、子テーマのテーマディレクトリ直下の、functioins.phpに追記します。
まずは、カテゴリー名の冒頭についている「in」を削除します。該当のコードは以下の部分です。
if ( inspiro_categorized_blog() && $categories_list ) {
$catlinks = sprintf(
'<span class="entry-categories cat-links">%s %s</span>',
__( 'in', 'inspiro' ),
$categories_list
);
}ここで、重要なのは、sprintf関数で2つの文字列を表示しています。1つ目の __( ‘in’, ‘inspiro’ ) が不要なので削除します。
合わせて、%sも一つ削除します。
if ( inspiro_categorized_blog() && $categories_list ) {
$catlinks = sprintf(
'<span class="entry-categories cat-links">%s</span>',
$categories_list
);
}これで保存するとカテゴリーの前についている「in」が消えます。

同様にして投稿日の前の「on」も削除します。
$datetime = sprintf(
'<span class="entry-date">%s</span>',
inspiro_time_link()
);
見た目がだいぶシンプルになりました。
修正後のinspiro_single_entry_meta() コード
参考として、子テーマのfunctinos.phpの記述を載せておきます。
//ブログページのヘッダー編集
if ( ! function_exists( 'inspiro_single_entry_meta' ) ) :
/**
* Prints HTML with meta information for the current post-date/time and author.
*/
function inspiro_single_entry_meta() {
$catlinks = '';
/* translators: Used between list items, there is a space after the comma. */
$separate_meta = __( ', ', 'inspiro' );
// Get Categories for posts.
$categories_list = get_the_category_list( $separate_meta );
if ( inspiro_categorized_blog() && $categories_list ) {
$catlinks = sprintf(
'<span class="entry-categories cat-links">%s</span>',
$categories_list
);
}
$byline = inspiro_author_link();
$datetime = sprintf(
'<span class="entry-date">%s</span>',
inspiro_time_link()
);
// Finally, let's write all of this to the page.
echo wp_kses(
$byline . $catlinks . $datetime,
array(
'a' => array(
'href' => array(),
'title' => array(),
'class' => array(),
),
'time' => array(
'datetime' => array(),
'class' => array(),
),
'span' => array(
'class' => array(),
),
)
);
}
endif;sprintf関数とは?基本構文と使い方。
sprintfはPHPの関数で、指定した書式で文字列を生成します。
sprintf ( string $format , mixed ...$values ) 第1引数の$formatで、大元となるフォーマットを文字列で指定します。
sprintfの便利な点は、指定子を使って、表示する内容を動的に指定できることです。今回の例だと、$formatは以下のようになります。
%sというのが指定子で、文字列として値が入ることを示します。代入する値は、第2引数以降で指定します。
sprintf(
'<span class="entry-categories cat-links">%s</span>',
__( 'in', 'inspiro' ),
$categories_list
)指定子が複数ある場合は、1つ目の%sに、第2引数で指定した値、2つ目の%sには第3引数で指定子た値が順に入ります。
よって、1つ目には「__( ‘in’, ‘inspiro’ )」が、2つ目には「$categories_list」が入ります。
※指定子の数と、第2引数以降の引数の数が一致する必要があります。あわないと、何も表示されなくなります。
ちなみに、__()というのは多言語対応用のメソッドで、__(”文字列”, “ファイル名”) のように使います。この処理は、指定したファイルから、対象の文字列名のついたプロパティを探し、値を出力します。対象のプロパティが存在しない場合は、文字列をそのまま出力します。
(参考)WordPressのアンダーバー2つ __() とは何?意味と使い方を実例で解説。poやmoの違いも。
投稿者表示領域の削除
次に、投稿者の表示を削除します。

ここは、inspiro_entry_footer() というメソッドで定義されています。
この関数は inc > template-tags.php の中で定義されています。該当する関数をコピーして、子テーマのテーマディレクトリ直下の、functioins.phpに追記します。
以下の部分が不要なので、ごっそり削除します。
echo sprintf(
'<div class="post-author"><h4 class="section-title">%s</h4>%s<span>%s</span>%s</div>',
esc_html__( 'Post author', 'inspiro' ),
get_avatar( get_the_author_meta( 'ID' ), 65 ),
esc_html__( 'Written by', 'inspiro' ),
wp_kses_post( get_the_author_posts_link() )
);
} //これは削除しない
inspiro_edit_link();functions.phpの記述は以下のようになります。
//ブログページの投稿者を非表示にする
if ( ! function_exists( 'inspiro_entry_footer' ) ) :
/**
* Prints HTML with meta information for the tags, share buttons and author.
*/
function inspiro_entry_footer() {
echo '<footer class="entry-footer">';
if ( 'post' === get_post_type() ) {
the_tags(
'<div class="tags-links"><h4 class="section-title">' . __( 'Tags', 'inspiro' ) . '</h4>',
'<span class="separator">,</span>',
'</div>'
);
}
echo '</footer> <!-- .entry-footer -->';
}
endif;
ファイルを保存して、ブラウザをリロードすれば該当の部分がなくなります。

コメント下部のAkismetの文章を非表示にする
投稿ページの一番下に、「このサイトはスパムを低減するために Akismet を使っています。コメントデータの処理方法の詳細はこちらをご覧ください。」という文章が表示されているので、これを非表示にします。

これは、Wordpressのテーマによるものではなく、プラグインのAkismetが処理をしています。
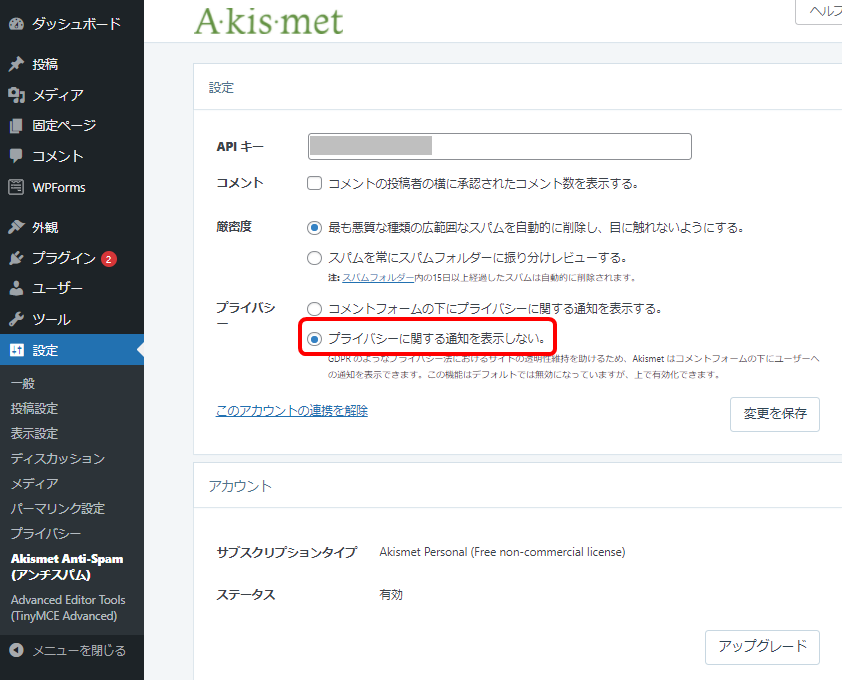
WordPressの管理画面から、「設定」→「Akismet Anti-Spam(アンチスパム)」をクリックし、プライバシーの欄にある「プライバシーに関する通知を表示しない。」にチェックを入れます。

これでブラウザをリロードすれば、Akismetの文章が非表示になります。

以上で、投稿一覧ページと投稿ページの表示内容、および、レイアウトの変更が完了です。表示領域のコードやスタイルは自由に調整できるので、ぜひ、色々と試してみてください。