WordPressにテーマ更新のアラートが表示されたので、テーマを更新したところ、以前追加したはずのスタイルが消えている、、ということが発生。
テーマ更新時の注意点とstyle.cssやfunctions.phpに追加したはずのスタイルや処理を消さない対策方法について。
テーマ更新時の注意点
セキュリティ面を考えるとテーマの更新は必須です。
しかし、テーマを更新すると、そのテーマのディレクトリ全体が更新されてしまいます。このため、style.cssや、functions.phpなど、テーマディレクトリ配下でいじったファイルの内容は、更新時点のデフォルト設定に戻ります。
対策はいくつかあります。主なところは以下の4つになります。
- バックアップをとる
- 追加CSSに記述する
- CSS用のプラグインを使う
- function用のプラグインを使う
- 子テーマを作る
style.cssの対策は、1~3と5が対応、functions.phpの対策は1と4、5になります。
バックアップをとる
サーバー上のテーマのディレクトリのバックアップをとっておく方法です。メリットとしては、保存した時点の状態にいつでも戻すことができます。
一方で、テーマ更新時は、過去に追加した内容をコピペで貼り付けたり、ファイルの中身を置き換えるといった面倒な作業が発生するので、対策としてはあまりおすすめではありません。データが消えてしまうなど最悪の場合を想定した対策といえます。
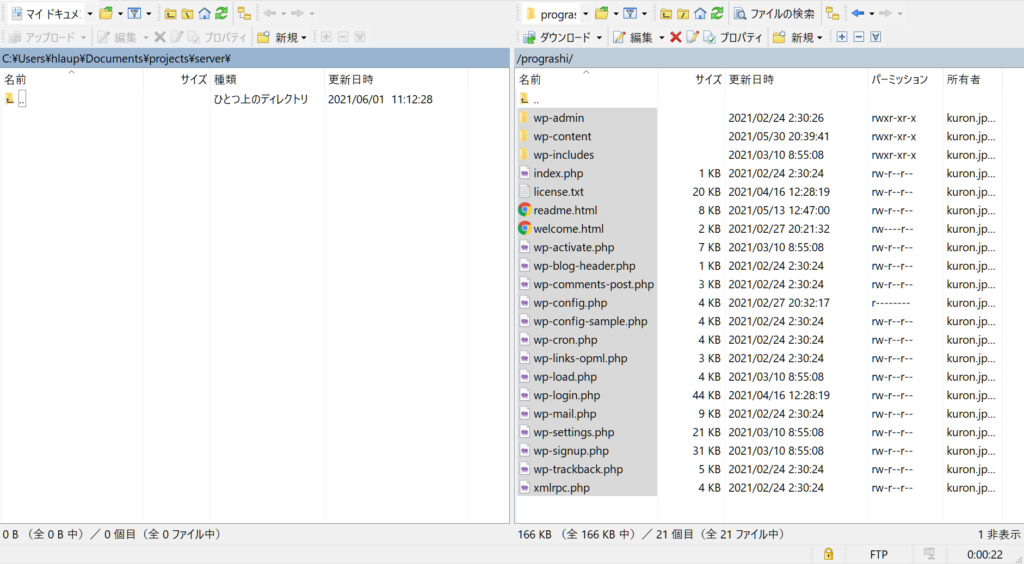
バックアップの方法は、FTPソフトでサーバーと接続しダウンロードします。もしくは、プラグインを使って自動で定期的にバックアップをとる方法もあります。
FTPソフト
FTPソフトは基本的には無料で使えます。昔からある有名どころではFFFTPがあります。窓の杜でダウンロードできます。

PCのスペックに合わせて32bit版か、64bit版を選択します。PCが64bitに対応しているなら、迷わず64bit版を選択しましょう。
WinSCP
Windowsを使っている場合はWinSCPがおすすめです。設定もわかりやすく簡単です。こちらも窓の杜でダウンロードできます。

使い方は以下をご参考。
【画像で解説】WinSCPの使い方。無料FTPソフトでサーバーと接続しファイルをダウンロード・アップロードする方法
FTPソフトを使って対象のディレクトリやその中身をまるごとダウンロードしてくれば、バックアップは完了です。

プラグインを使う(UpdraftPlus WordPress Backup Plugin)
WordPressでは定期的にバックアップを行ってくれるプラグインがあるので、それを使うのもおすすめです。
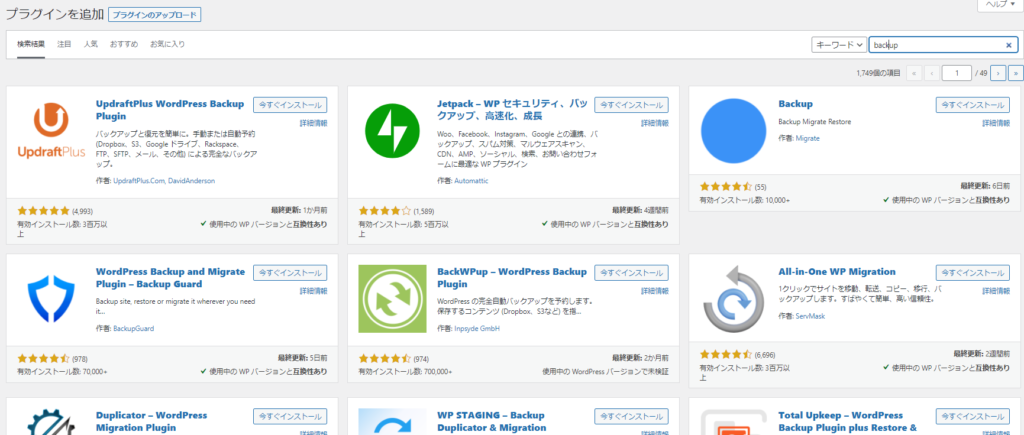
WordPressのプラグインでbackupと検索すると大量のプラグインが表示されます。

評価も高く定評のあるプラグインである「UpdraftPlus WordPress Backup Plugin」がおすすめです。

バックアップと復元が簡単にできるプラグインです。有料版もありますが、無料版でまったく問題ありません。
対象の保存先は、Dropbox、S3、Google ドライブ、FTP、メールなどクラウドストレージも選択できます。
スケジューリングもできて、数時間、数週間、1ヶ月といった単位で選択できます。
バックアップ対象のディレクトリやファイルを指定することもできます。ディレクトリを選んでパターンで除外もできます。
そして、復元したい場合は、復元したいバックアップを選んで、「復元」をクリックするだけで対応できてしまう優れものです。
使い方は以下ページをご参考ください。
【画像で解説】WordPressで簡単にバックアップを取る方法。おすすめプラグインUpdraftPlus WordPress Backup Pluginの使い方手順を解説。
追加CSSに記述する
バックアップはサイト単位で丸ごと保存するので容量も大きく、何かあったらファイルをアップロードするという作業が必要になります。
テーマは更新したい。でも後から設定したCSSは残したい。というときは、「追加CSS」が便利です。
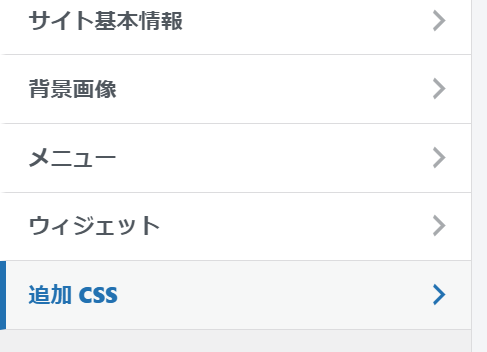
「外観」→「カスタマイズ」を選択すると、1番下に「追加CSS」が表示されます。

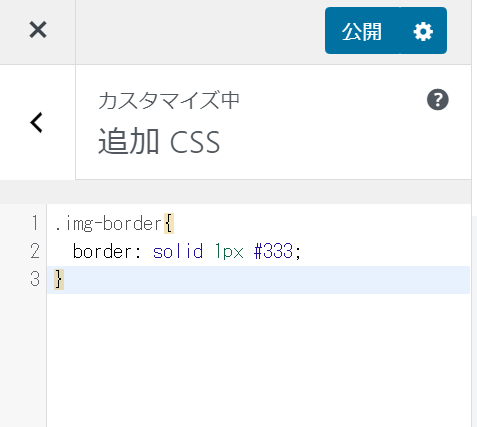
クリックすると入力欄がでてくるので、ここにCSSを記述していきます。設定状況は右側のプレビューで確認できます。
記述が完了したら「公開」を押すと内容が本番環境に反映されます。

この追加CSSは、style.cssなどのファイルに記述されるのではなく、DBに保存されます。このためテーマを更新してもこの設定は残り続けます。
CSS用のプラグインを使う(Simple Custom CSS and JSの使い方)
テーマとプラグインは完全に分離していることを利用して、プラグインでCSSやPHPファイルをスクリプトとして差し込むことができます。
プラグインはいくつかあるのですが、中でも、「Simple Custom CSS and JS」がおすすめです。
「プラグイン」→「新規追加」で検索するとでてきます。インストールして有効化します。

管理画面上でSimple Custom CSS and JSが使えるようになります。追加したい項目を「CSSコード」「JSコード」「HTMLコード」から選びます。
このプラグインの便利な点はファイルを複数作成できることです。タイトルをつけて保存して管理することができます。

CSSの編集例
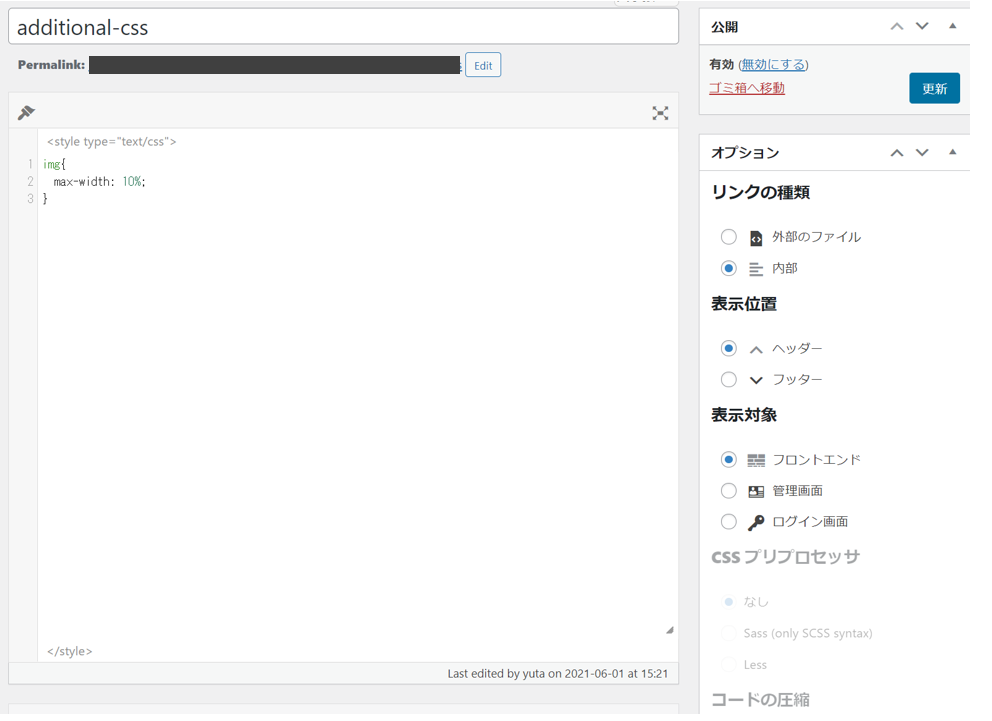
例として、CSSを作成します。タイトルを入力して、style type=”text/css”の下に記述します。
右側のカラムで、ファイルとしてインポートするか、内部に埋め込むか、また挿入位置はヘッダーかフッターかを選択します。
最後に「更新」をクリックして完了です。

(参考)プレビュー機能やSASSは有料版にすれば使えます。
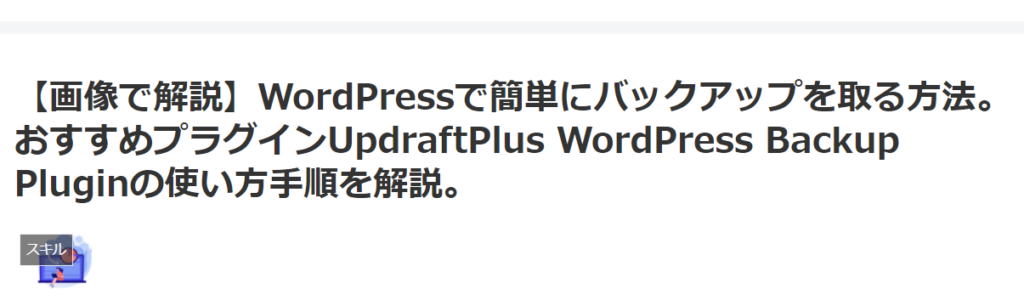
これで本番環境を確認すると、以下のように本来100%の幅で表示されるはずの画像が設定した10%になっていることが確認できます。

設定も削除も簡単にできるので便利です。
function用のプラグインを使う(My Custom Functionsの使い方)
My Custom Functionsというプラグインを使うと、functions.phpを編集することなく関数を追加することができます。
「プラグイン」→「新規追加」で検索するとでてきます。インストールして有効化します。

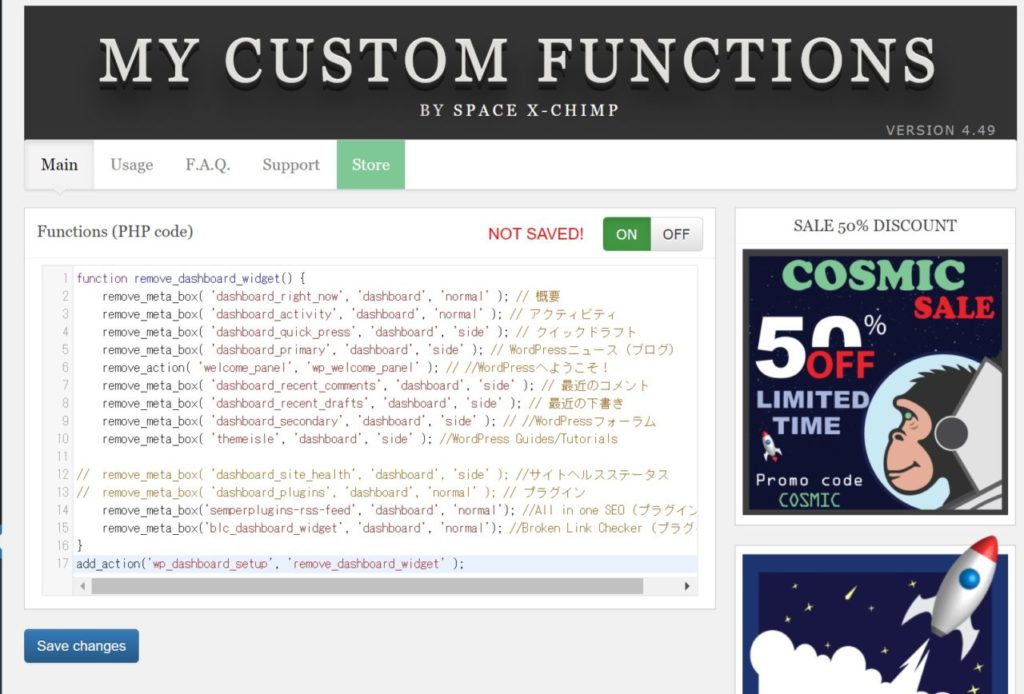
ちょっとエディタがダサいですが、機能は問題ありません。
Mainタブの中にコードを記述し、右上の「ON」を選択します。最後に「Save Changes」をクリックすれば完了です。

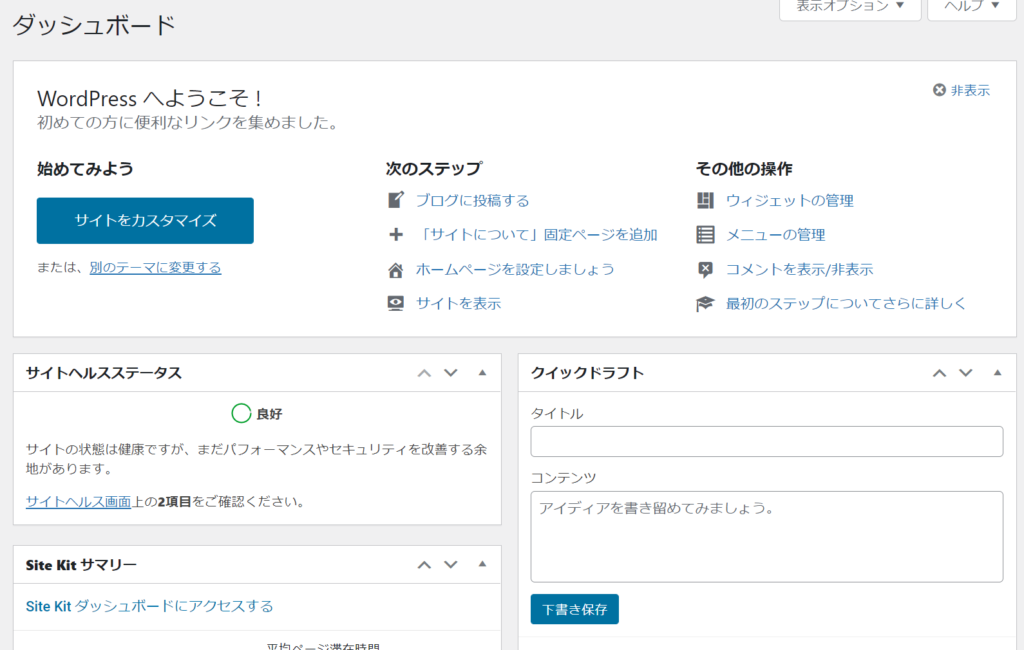
適用前は「WordPressへようこそ!」や「クイックドラフト」など不要なメタ情報が表示されていました。

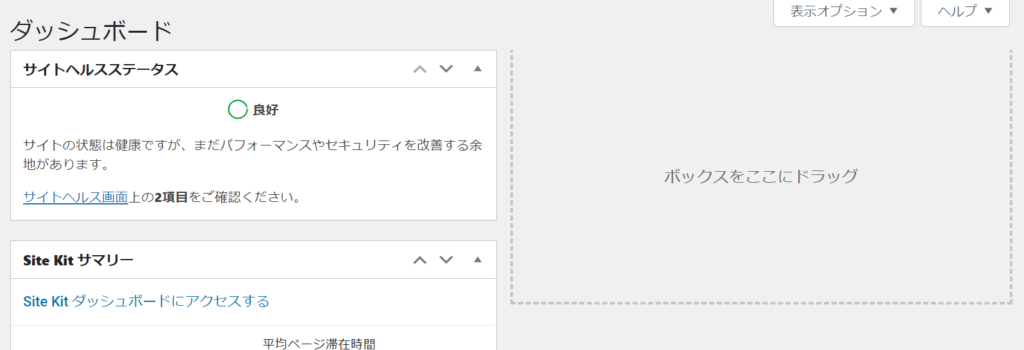
My Custom Functionsを適用したあとは、余計なものが消えスッキリしました。

子テーマを作る
子テーマとは、親テーマとは別にテーマを作成し、記述した箇所のみ追記・上書きする方法です。
テーマを一つ作成すると聞くと、仰々しく難しそうに聞こえるかもしれませんが、実際は簡単です。
子テーマのディレクトリを作成する
まずは、子テーマのディレクトリを作成します。子テーマを適用したい親テーマがあるディレクトリに任意アルファベットの名前でディレクトリを作ります。
命名ルールは、「親テーマの名前-child」とするとわかりやすいです。
ここでは例として、cocoon-childというディレクトリを作ります。
wp-content > themes > cocoon-child

style.cssの作成
親テーマに対して子テーマを認識させる設定は、style.cssで行います。親のテーマ名はテーマディレクトリの名前を指定します。(※style.cssに記載のtheme名ではありません)
/*
Theme Name: 子テーマ名
Template: 親テーマ名
*/例えば、親テーマがCocoonの場合は以下のようにします。
/*
Theme Name: cocoon-child
Template: cocoon-master
*/functions.phpの作成
続いて、functions.phpを作成します。ここで記述する内容は親のstyle.cssを読み込んでから、子テーマのstyle.cssを読み込むという設定になります。
※functions.phpの冒頭には必ず「<php」の記述が必要です。ないとバグります。
<php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}
?>wp_enqueue_styleはWordpressで登録されている関数で、指定したスタイルシートを読み込みます。
詳しくはWordPress公式 wp enqueue style ご参照。add_action関数でwp_enqueue_scriptsフックで作成した関数を実行します。
これで、子テーマのスタイルシートが読み込まれます。
ここでは更に追加で以下のコードを記述します。(ダッシュボードの表示を一部非表示にする設定です)
function remove_dashboard_widget() {
remove_meta_box( 'dashboard_right_now', 'dashboard', 'normal' ); // 概要
remove_meta_box( 'dashboard_activity', 'dashboard', 'normal' ); // アクティビティ
remove_meta_box( 'dashboard_quick_press', 'dashboard', 'side' ); // クイックドラフト
remove_meta_box( 'dashboard_primary', 'dashboard', 'side' ); // WordPressニュース(ブログ)
remove_action( 'welcome_panel', 'wp_welcome_panel' ); // //WordPressへようこそ!
remove_meta_box( 'dashboard_recent_comments', 'dashboard', 'side' ); // 最近のコメント
remove_meta_box( 'dashboard_recent_drafts', 'dashboard', 'side' ); // 最近の下書き
remove_meta_box( 'dashboard_secondary', 'dashboard', 'side' ); // //WordPressフォーラム
remove_meta_box( 'themeisle', 'dashboard', 'side' ); //WordPress Guides/Tutorials
// remove_meta_box( 'dashboard_site_health', 'dashboard', 'side' ); //サイトヘルスステータス
// remove_meta_box( 'dashboard_plugins', 'dashboard', 'normal' ); // プラグイン
remove_meta_box('semperplugins-rss-feed', 'dashboard', 'normal'); //All in one SEO(プラグイン)
remove_meta_box('blc_dashboard_widget', 'dashboard', 'normal'); //Broken Link Checker(プラグイン)
}
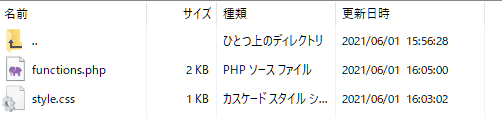
add_action('wp_dashboard_setup', 'remove_dashboard_widget' );作成した子テーマのディレクトリの中身が以下のようになっていればOKです。

子テーマの有効化
作成した子テーマを有効化します。
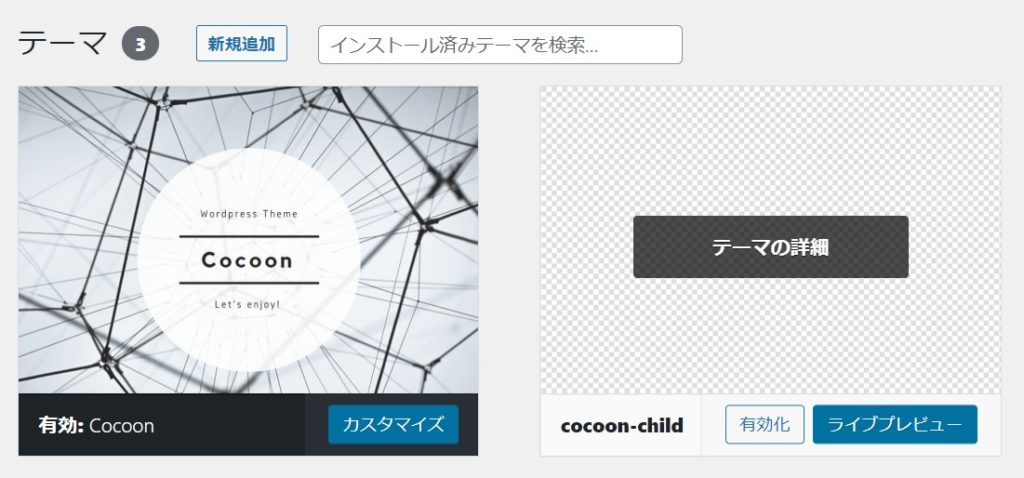
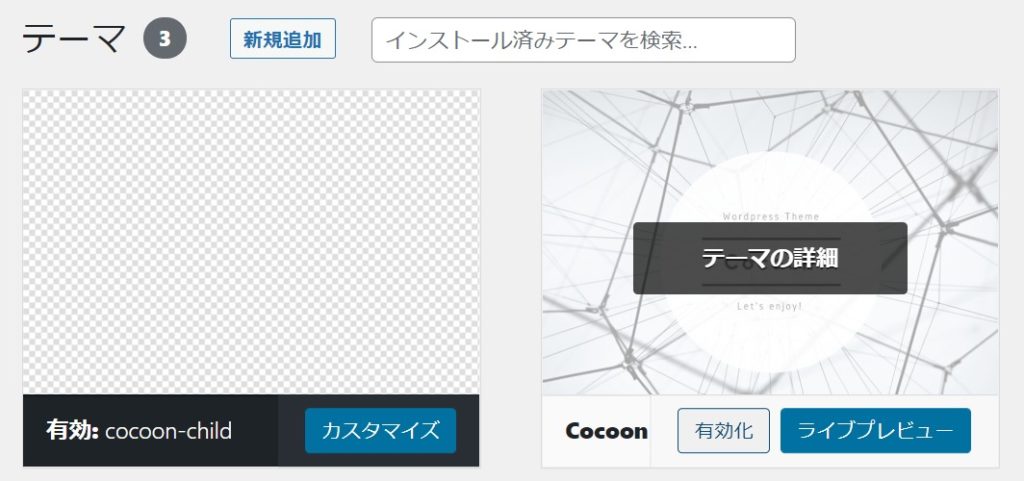
管理画面のメニューで「外観」→「テーマ」を選択すると、作成した子テーマが選択できる状態に鳴っています。「有効化」をクリックします。

すると使用中のテーマがCocoonから作成したcocoon-childに切り替わります。
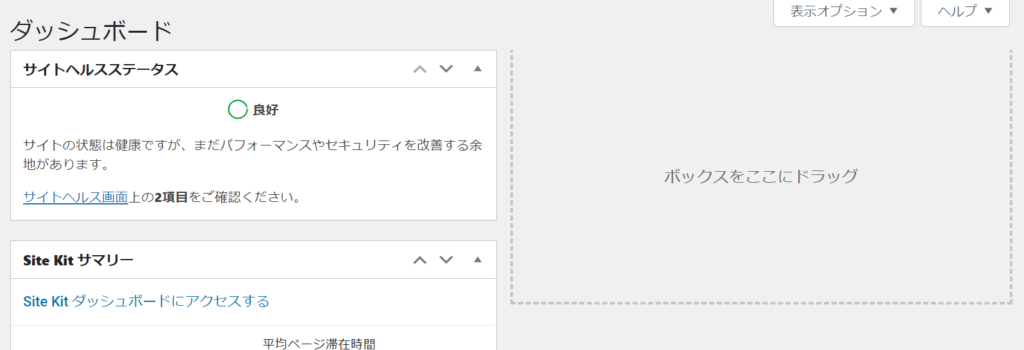
ダッシュボードを確認すると、子テーマのfunctions.phpに記述した内容が適用されています。

以上で完了です。
親テーマに戻す方法
もし、異常が発生したり、レイアウトが崩れておかしくなってしまった時も焦らなくて大丈夫です。子テーマから親テーマに簡単に戻せます。
「外観」→「テーマ」で切り替えたいテーマを有効化します。

以上で子テーマの内容が外れ、親テーマの設定に戻すことができます。
子テーマの関連リンク
・WP公式 子テーマ (わかりやすいです)
・SAMURAI ENGINEER 子テーマ (ナナミさんの記事はわかりやすいです)
追記|子テーマでレイアウト崩れが発生した場合
上記の内容で子テーマを有効化したところ、PCでは問題なく表示されるが、画面幅を狭めた時にメディアクエリが効かない症状が発生しました。
原因は、親テーマでスタイルシートをどのように読み込んでいるかによって、子テーマのfunctions.phpに記述する内容が異なることなることが判明。
詳細と修正方法は以下ページにて確認ください。
(参考)【WordPress】子テーマの適用でレイアウトが崩れた(レスポンシブデザインが効かなくなった)時の対処法
まとめ
テーマ更新による強制アップデートはとても恐ろしいですが、対処法を知っていれば恐れるに足りません。プラグインを使えば思った以上に簡単に対応できます。
個人的なおすすめの対応方法は以下の順番です。
- 追加CSS
- My Custom Functions
- UpdraftPlus
やはりプラグインは最小限かつ軽量がいいと思います。UpdraftPlusはテーマ更新対策というよりは全体のバックアップとして対応しておくと無難です。がっつりした開発であれば子テーマを導入するのが便利です。
ぜひ、色々と試してみてください。