WordPressで挿入した画像がデフォルトのブラウザのように背景が白色だと、背景色と同化してどこからか画像でどこからが本文か見分けがつきにくい状態が発生する。
簡単に枠線をつけて、この状態を回避する方法について。
例えば以下のような画像に枠線をつけてみる。

枠線をつける手順
画像にクラス名をつける
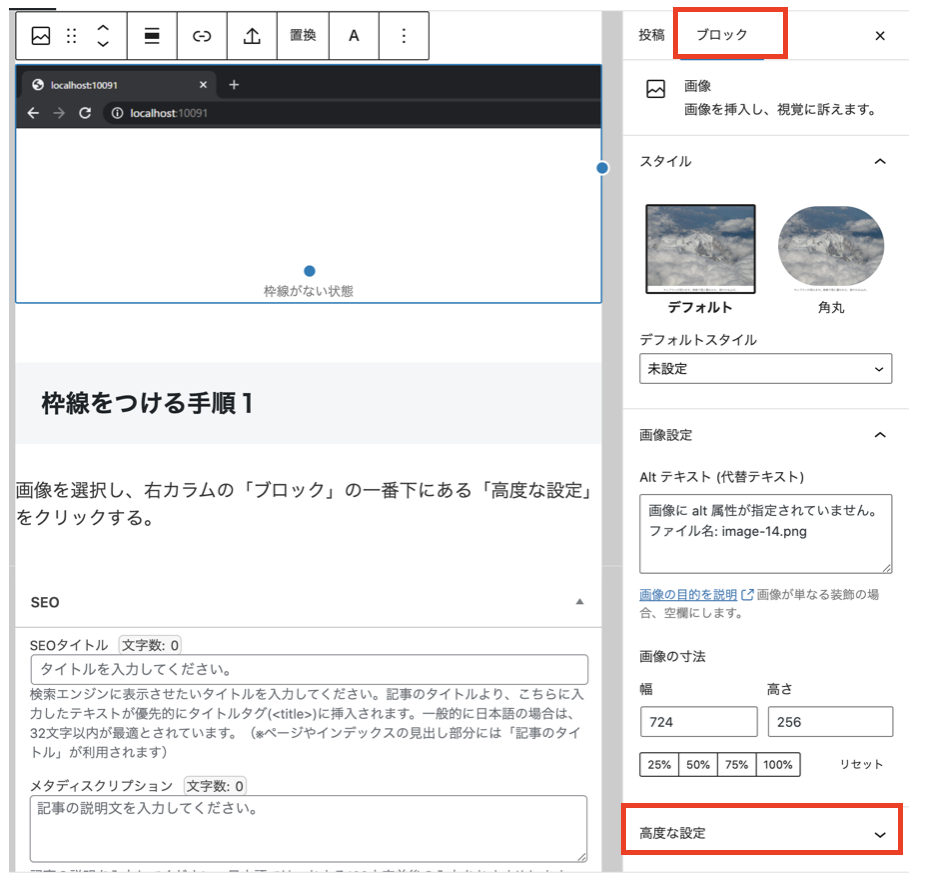
画像を選択し、右カラムの「ブロック」の一番下にある「高度な設定」をクリックする。

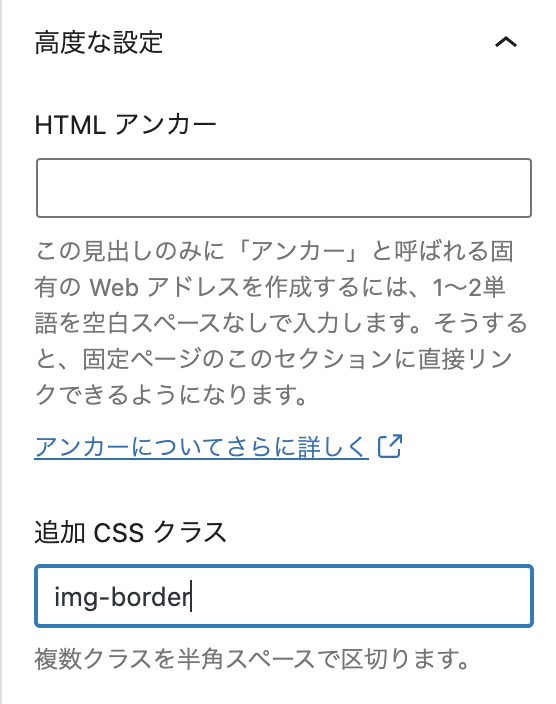
高度な設定の下部にある「追加CSSクラス」の検索窓に任意のクラス名を入力する。ここでは img-border とする。
このクラス名をつけた画像に、枠線が表示される設定にするので、クラス名は付けやすく、わかりやすいものにしておく。

スタイルの作成
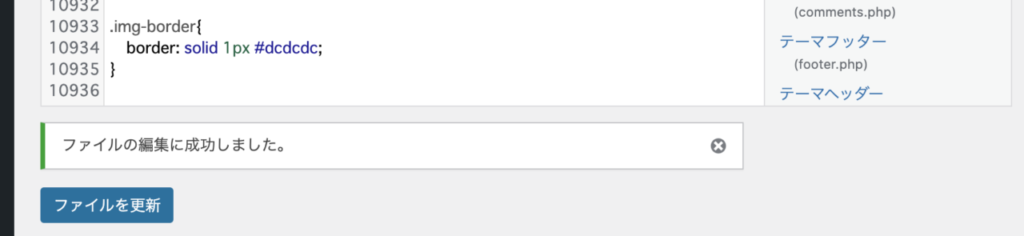
次に、style.cssにスタイル名を追記する。「外観」→「テーマエディター」→「style.css」の一番下に以下を追記し、「ファイルの更新」をクリックする。
.img-border{
border: solid 1px #dcdcdc;
}
以上で設定は完了。線の太さやカラーは任意で調整。「solid 1px #dcdcdc」は、1pxの太さの薄いグレーの実線。
表示内容の確認
投稿のページをリロードし枠が表示されているか確認する。

枠線が表示され、画像の範囲がわかるようになった。



