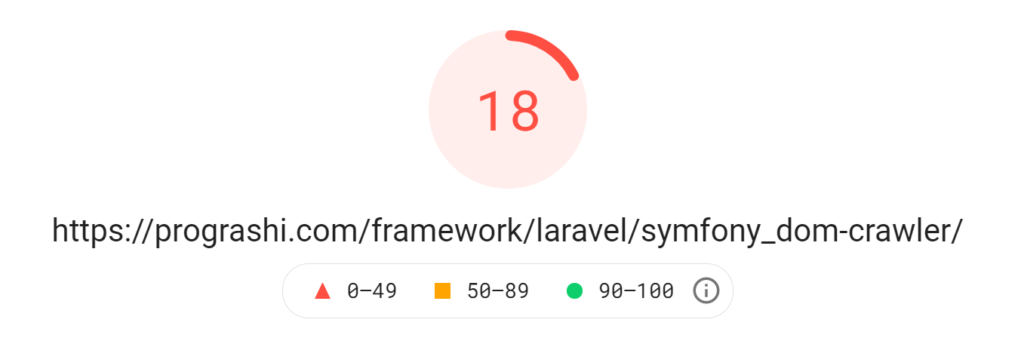
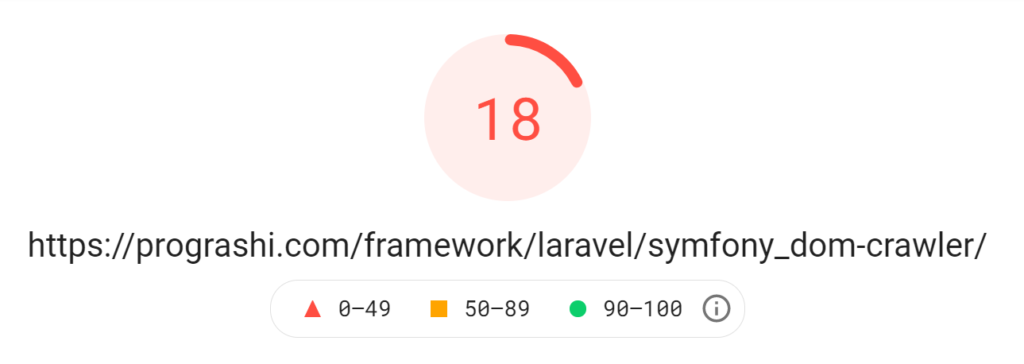
WordPressの投稿ページの速度をGoogle公式の 速度測定ツールPage Speed Insightで測定したところ、脅威の18点というかなり悪いスコアが、、
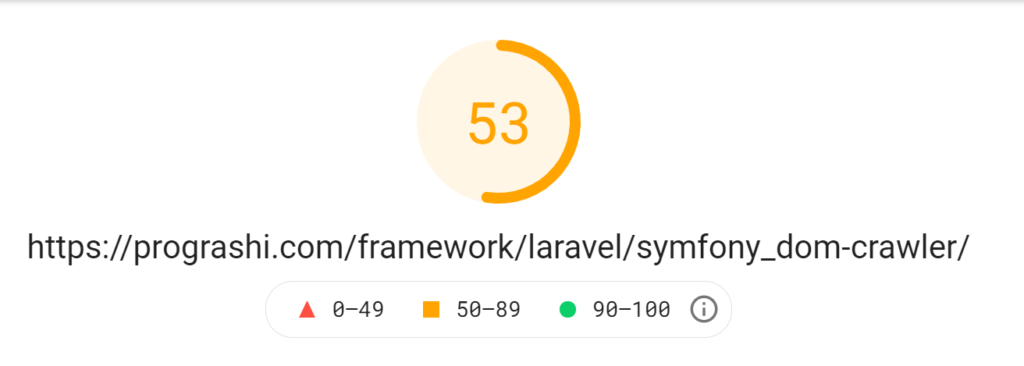
▼PC 53点

▼SP 18点

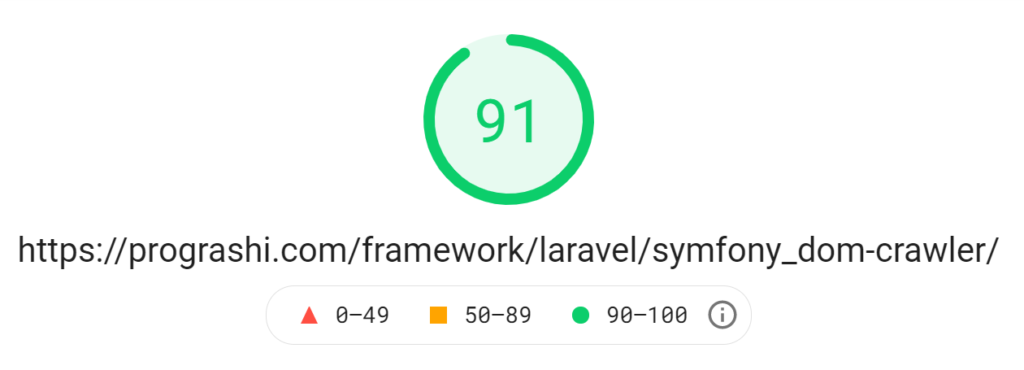
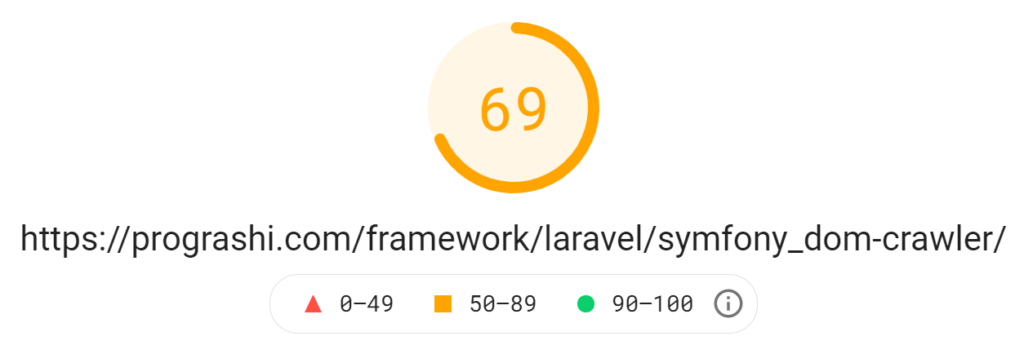
このスコアをPC91、モバイル69まで大幅改善したのでその内容について記載しています。
【追記】
私は元々Lolipop(ロリポップ)で運用していたのですが、数年間運用することでLolipopの重大な問題が発覚したために、いろいろと調べて、Xserver(エックスサーバー)に移管することにしました。
Xserverは国内最速と公言しているだけあって、Lolipopやさくらのレンタルサーバーとは比較にならないぐらい表示速度が速いです。
実際、Page Speed Insightで、スマホの表示速度が移管前は60程度だったのが、Xserverに移管したことで90前後に爆上がりしました。
移管に至った経緯や、XserverとConoha Wing(コノハウイング)の比較などについては下記をご参考ください。Xserverの料金が1万円引きになるリンクも紹介しています。
改善後のスコア
▼PC 91点

▼SP 69点

一番の原因
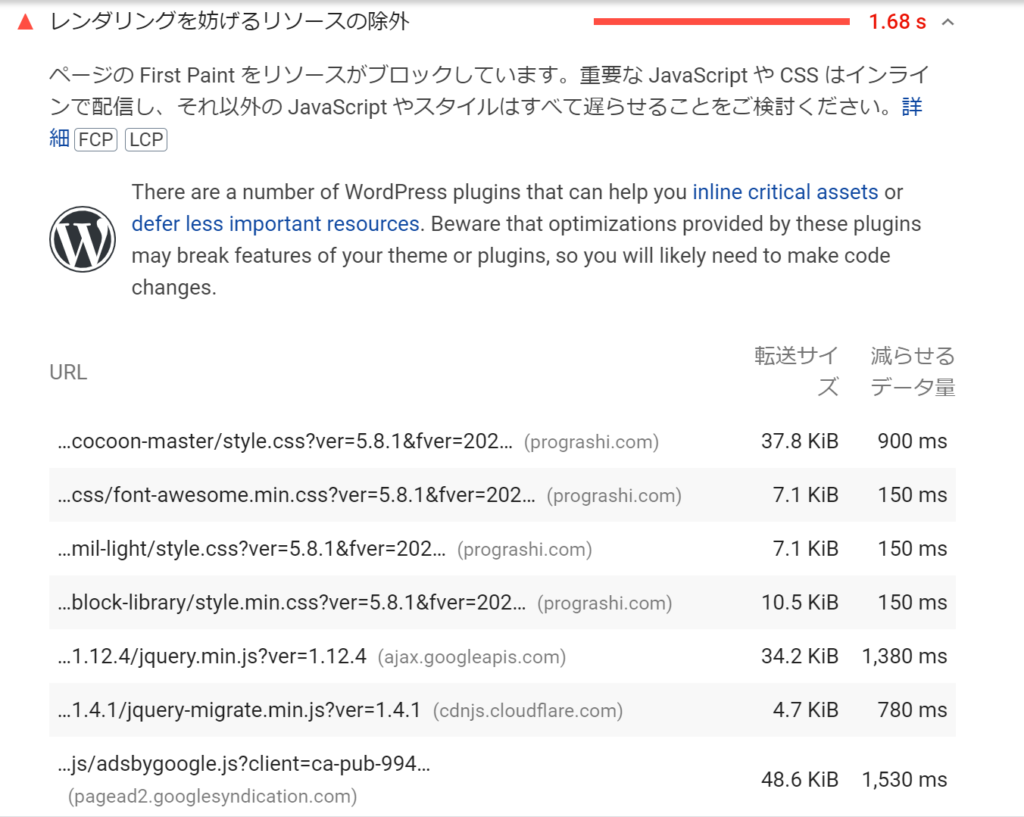
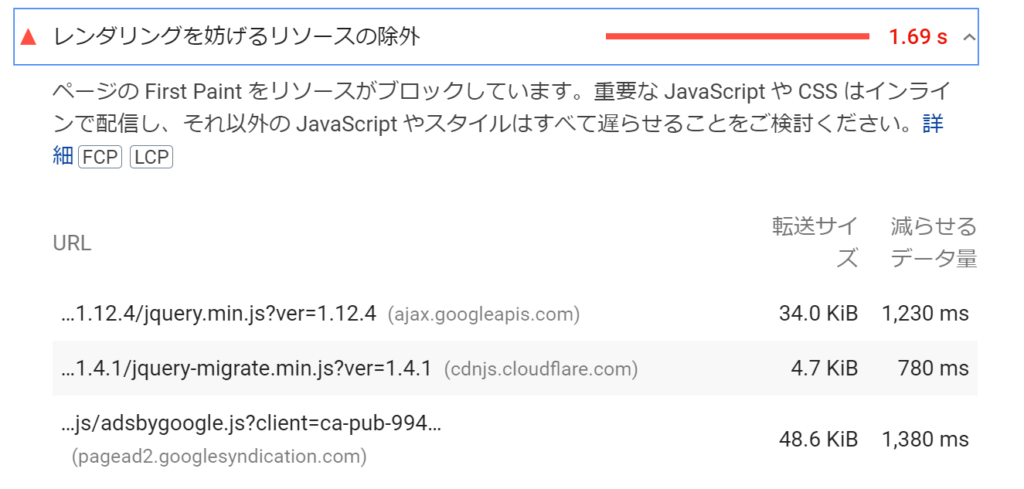
速度が遅くなっている一番の原因は「レンダリングを妨げるリソースの除外」に記載されている項目たちです。
〇〇ms と書いてあるのがその分だけ表示速度を遅くしています。

cocoonの高速化
cocoonの高速化。実質これでポイントが+6改善。

実施内容
実施内容は、
- ブラウザキャッシュの有効化
- 縮小化(HTML、JavaScript)
- LazyLoadの有効化
- Googleフォント、WEBフォントの遅延読み込み
▼SPのスコア

▼PCのスコア

注意点
「CSSを縮小化する」にチェックを入れると、トップロゴなどのすべての画像が消える症状が発生しました。。
このチェックを外せば問題なく画像が表示されます。

Site Kit by Googleの無効化
Site Kit by Googleの無効化が速度改善に驚くほどの効果を発揮しました。
「レンダリングを妨げるリソースの除外」でGoogleのajax.googleapis.comとpagead2.googlesyndication.comが合計で2.6秒もスピードを遅らせている。
どちらもプラグインGoogle Site Kit by Googleによって自動挿入されている。

無効化後のスコア
Site Kitはとても使い勝手がよく便利だがあまりにもデメリットが大きすぎる。いったん、プラグインを無効化してみる。
▼SPのスコア

▼PCのスコア

劇的に早くなりました。
注意点(GAとGSCを自分で設定する必要あり)
Site Kit by GoogleでGoogle AnalyticsやGoogle Search Consoleを連携していた場合は、プラグインをオフにした時点で挿入されていた計測用コードが外れます。
数値を取得するためにはそれぞれのコードをheadタグ内に埋め込む必要があります。
Google Analytics
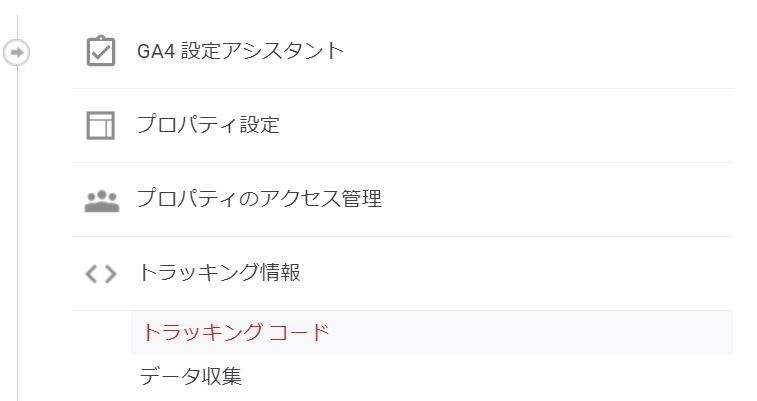
Google Analyticsのトラッキングコードは「管理」→「トラッキングコード」で表示されます。

以下のようなコードをheadタグ内に埋め込めば完了です。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-xxxxxxxx-x"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-xxxxxxxx-x');
</script>Google Search Console
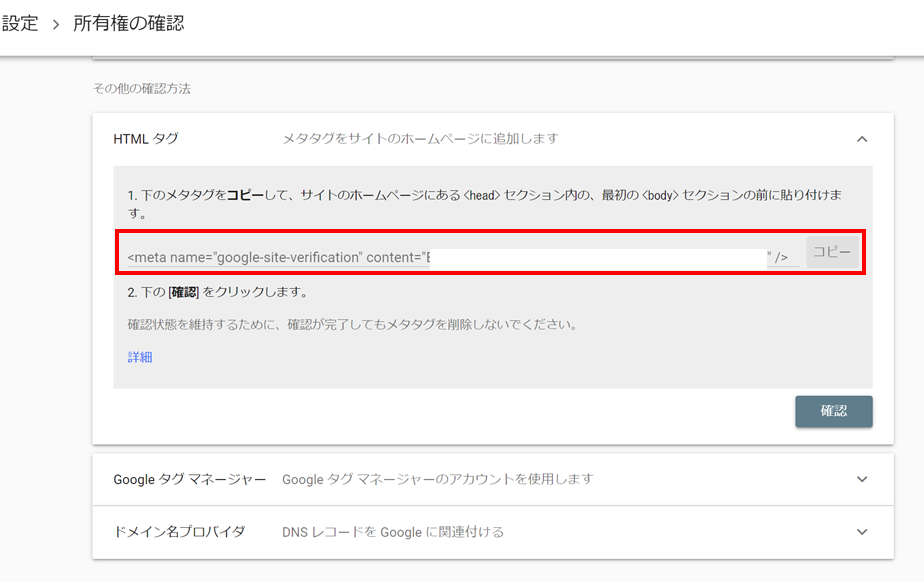
Google Search Consoleの場合は、「設定」→「所有権の確認」に進みます。

表示されたコードをheadタグ内にコピペします。最後に「確認」をクリックして完了です。

以下は補足です。
使用していないJavaScriptの削減は意味ない
PSIを実行後、「使用していないJavaScriptの削減」にファイル容量〇〇〇KiBというファイル名がずらりと並ぶ。
これを削除したらスコアが大幅に上がりそうだが、試したところほぼ変化がなかった。
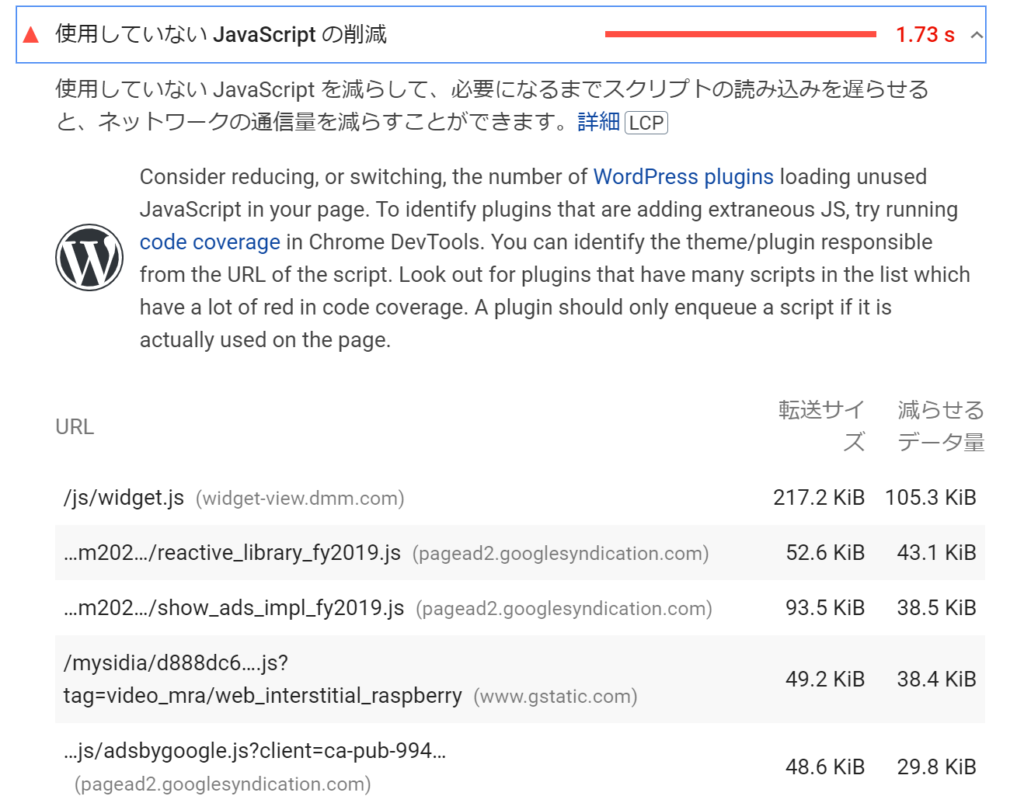
使用していないJavaScriptの削減
「使用していないJavaScriptの削減」においてDMMとAdsenceが上位を占めている。
pagead2.googlesyndication.comが複数ランクイン。DMMに関しては、scriptタグにdeferを設定しているのでここで表示されるのが謎。PCでは表示されていない。

DMM広告の停止後のスコア
DMM広告が217.2KiBと断トツで重い。ページ上部にいるにもかかわらずここ2か月間で実績は無し。軽量化のためいったん配信を停止。
停止したもののモバイルのスコアに変化は見られず、、

「使用していないJavaScript」の項目から widget-view.dmm.com がなくなったのにスコアが一切改善しない、、

PageSpeedInsightの表示の仕方どうなんだろう、、
Google Adsenseの遅延読み込みの注意点(pagead2.googlesyndication.com)
ページ表示速度が遅くなる元凶となっているGoogle Adsenseのpagead2.googlesyndication.comがある。これを遅延読み込みすれば速度が大幅に改善するとあった。
だが、結果は改善せず。理由はSite Kitにより自動的に該当のタグが挿入されてしまっているため。
そして、該当のタグはCocoonの場合、scriptタグではなく、link relで事前に読み込む用に設定されている(速度改善対応済み)。
このため、Site Kit by Googleを無効化する以外に道はない。
なお、Cocoon以外のテーマを使っている人は以下の手順で遅延読み込みできます。
- pagead2.googlesyndication.comを読み込んでいる部分を削除。
- footer.phpに遅延読み込み用のscriptタグを埋め込む。
不要なコードの削除
Adsenseのコードは通常次のようになっている。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxxxxx"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-xxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>ここから、冒頭のscriptタグを削除する。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxxxxx"
crossorigin="anonymous"></script>サイト内に含まれるすべての該当するタグを削除します。
追加するコード
以下のコードをfooter.phpのbody閉じタグの直前に追加します。
footer.phpは管理画面の「外観」→「テーマエディタ」で編集できます。
<!-- ↓↓↓アドセンス遅延読み込み↓↓↓ -->
<script>
//<![CDATA[
//lazy load ads
var lazyloadads = false;
window.addEventListener("scroll", function() {
if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) {
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxxxxx';
ad.crossorigin = "anonymous";
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
lazyloadads = true;
}
}, true)
//]]>
</script>
<!-- ↑↑↑Adsense遅延読み込み↑↑↑ -->内容は画面表示後にスクロールして少しでも下がったら、先ほど削除したscriptタグ目込むというもの。
何度も実行されないように 変数lazyloadads を用意して、一度実行したら値がfalseからtrueになるようにしている。
lazyloadads=trueになったらif文の条件から外れるので実行されなくなる。
子テーマを使用している場合
子テーマを使用している場合、 「外観」→「テーマエディタ」に表示されるのは、子テーマのディレクトリにあるファイルのみです。
親テーマのfooter.phpをコピペすれば表示されるようになります。
▼ファイルの追加例

追加したファイルを編集します。編集後は以下のようになります。
<!-- ↓↓↓アドセンス遅延読み込み↓↓↓ -->
<script>
//<![CDATA[
//lazy load ads
var lazyloadads = false;
window.addEventListener("scroll", function() {
if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) {
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxxxxx';
ad.crossorigin = "anonymous";
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
lazyloadads = true;
}
}, true)
//]]>
</script>
<!-- ↑↑↑Adsense遅延読み込み↑↑↑ -->
</body>
</html>
![CDATA[ ]とは?
<![CDATA[ ]>>はCDATAといいXHTML形式のファイルでJavaScriptを記述したいときに使用する。
ここでは、scriptタグの中でいif文やfunctionを使っている。CDATAを記述しないと、通常のHTMLとしてパースされてしまい正しく読み込めない。
一部のブラウザでは読み込めないことがあるので、コメントアウトを2か所設置して、読み込めるブラウザのみが実行できるようにする。
//<![CDATA[ ]//>>



