WordPressのElementorの動画ブロックを使って埋め込んだ動画を、スマホで再生したときに音は流れるものの、画面が真っ黒のまま映像が表示されないという症状が発生しました。
この原因と対処方についてまとめています。

発生原因
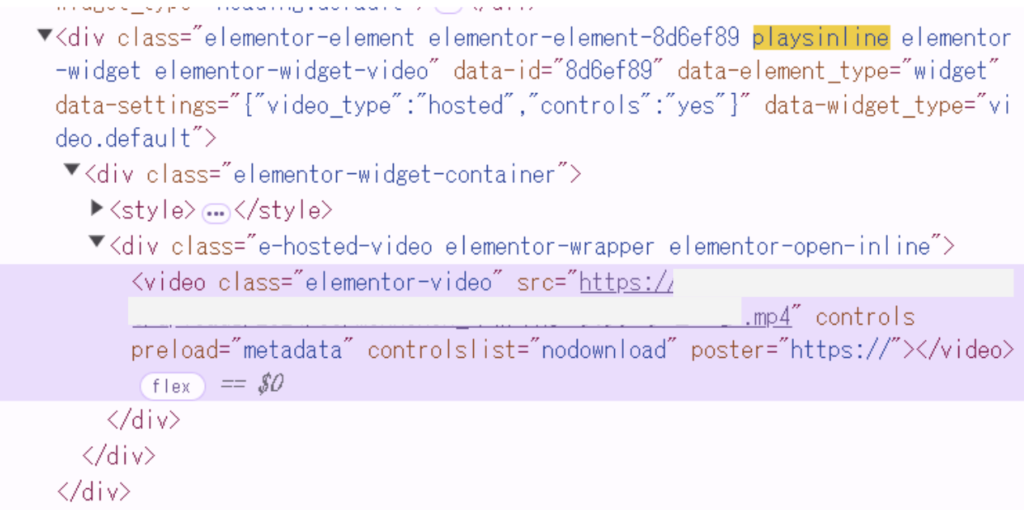
発生原因はVideoタグにplaysinline属性がなく、自動的に全画面表示での再生になってしまうためです。
通常は全画面表示でも表示されるはずなのですが、おそらく、全画面表示になったときに動画のロードが終わっていない状態であることが原因かと思われます。
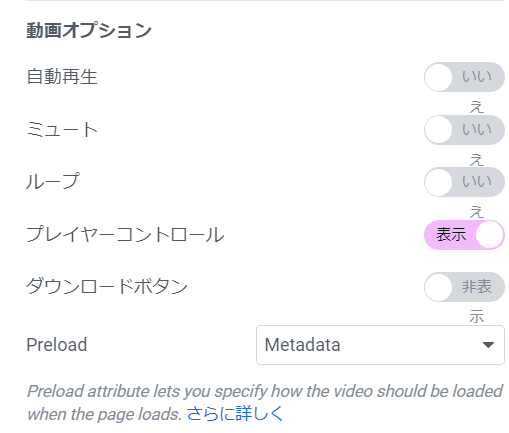
実際、Elementorの動画ブロックの設定を見ると、動画をセルフホストとして埋め込んだとき、動画オプションに自動再生、ループ、ミュートなどはありますが、palysinlineがありません。

playsinlineとは何か?
playsinlineとは何か?
videoタグのplaysinline属性は、動画を全画面ではなく、その動画が埋め込まれた場所(インライン)で再生するように指示する属性です。
こうすることで、動画クリック時に全画面の真っ黒の画面になることを防ぐことができます。
なぜplaysinline属性が必要なのか?
playsinline属性はスマホで必要となる機能です。
- モバイル端末での全画面再生防止
特にスマートフォンでは、videoタグの動画が自動的に全画面表示になることが多く、ユーザー体験を損なう可能性があります。playsinline属性を指定することで、この問題を回避できます。 - Webページのデザインとの調和
全画面表示ではなく、ページのデザインに合わせて動画を配置できます。
playsinline属性の使い方
playsinline属性の使い方はとても簡単です。videoタグの中に「playsinline」と記述するだけです。
<video src="movie.mp4" playsinline></video>playsinlineをCSSで設定する方法
Elementorの場合問題があります。
Elementorの動画ブロックにはplaysinlineのオプションがないため、ブロックの設定で直接videoタグにplaysinlineをセットすることができません。
ではどうするかというと、CSSを使って対象のvideoタグにplaysinline属性と同じ指示を与えます。
CSSクラス名を設定する
対象の動画ブロックの「高度な設定」を選択します。

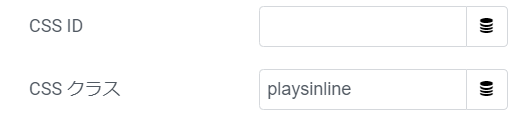
中ほどにある「CSSクラス」に任意のクラス名を設定します。ここでは「playsinline」とします。

これで対象のブロックのラッパーに指定したクラス名が付与されます。
「高度な設定」の「CSSクラス」はvideoタグに直接CSSクラスを付与するのではなく、その上のブロックのラッパーに付与されます。

CSSを設定する
CSSクラスが設定できたら、以下のCSSを追記します。
.playsinline video {
-webkit-playsinline: true; /* Safari */
playsinline: true;
}
これで、対象のHTMLタグにplaysinline属性が記述されたのと同じ指示になります。
以上で設定は完了です。
無事にスマホでも動画が再生されるようになりました。
Videoタグ徹底解説
Videoタグの詳細については下記をご参考ください。




