最近はWEBサイトのファーストビューに動画を埋め込むサイトが増えてきました。
WordPressなどは動画(Video)ブロックを使って動画を挿入することもできますが、videoタグを使えば自分でもとても簡単に動画を埋め込むことができます。
動画コントロール (再生、一時停止、音量調整など)の表示や無限ループ、自動再生の設定などをすることができます。
ここではVideoタグの使い方を実例を用いて解説しています。
- videoタグの使い方(自動再生と動画コントローラーの表示)
- シーン別最適設定
- autoplay muted(自動再生と音無し)
- controls(動画コントローラー)
- コントローラーと自動再生(controlsとautoplay)
- 無限ループ(loop)
- playsinline(インライン再生)
- poster(サムネイル画像の指定)
- widthとheight
- controlslist=”nodownload”(ダウンロードを無効にする)
- controlslist=”nofullscreen”(フルスクリーンを無効にする)
- controlslist=”noremoteplayback”(リモート再生ボタンを無効にする)
- controlslist=”nodownload nofullscreen noremoteplayback”
- disablepictureinpicture(PIPを無効にする)
- 開始時間の指定
- 動画の拡張子をサポートしていないブラウザへの対処法
- 参考
videoタグの使い方(自動再生と動画コントローラーの表示)
videoタグを使う方法はとても簡単です。
videoタグの中でsrc属性に表示したい動画のURLを指定します。その時に、「autoplay muted」か「controls」属性を付けます。
※「autoplay」か「controls」属性がないと動画が最初の画面のまま動きません。
シーン別最適設定
Videoタグは特定の属性を指定しないとChromeなどのブラウザやiphoneなどのデバイスで再生されないことがあります。
このため、videoタグを埋め込むときのある程度基本的な設定があります。
ページ本文内に埋め込む場合
ページ本文の中に動画を埋め込むときは動画を操作するコントローラーを表示し、かつ初期状態は無音にすることが一般的です。
<video contols muted playsinline src="動画ファイルのURL"></video>ファーストビューに埋め込む場合
ファーストビューとして動画を埋め込む場合は、動画コントローラーなどは非表示で無限ループさせることが多いです。
<video autoplay muted loop playsinline src="動画ファイルのURL"></video>ローディング画面として1度だけ再生する場合
ローディング画面として1度だけ再生する場合は以下のように設定します。
<video autopaly muted playsinline width="300" src="動画ファイルのURL"></video>
初期ロードする動画のサイズは極力小さくしたいため、大画面にすると画像が荒れます。このためwidthで幅を指定して、背景色をCSSで合わせこむことが多いです。
(WordPressなどvideoタグで指定したwidthやheightが効かないことがあります。そのときは、直接要素を指定してCSSを適用します)
以下でそれぞれの属性の意味や個別に使う方法を解説します。
autoplay muted(自動再生と音無し)
autoplayは自動再生を意味しています。このため、ページをロードして動画までスクロールすると自動で再生します。無限ループではないので、動画が終了したら再生は止まります。
<video autopaly muted src="動画ファイルのURL"></video>autoplay属性は自動再生を指定するものですが、autoplayのみだとChromeやiphoneなどの主要なブラウザやデバイスで再生されません。
音を消す「muted」属性も一緒に設定する必要があります。
controls(動画コントローラー)
controls属性をつけると、再生ボタンや音量、フルスクリーンなどの操作ができる動画コントローラーを表示することができます。
<video constols src="動画ファイルのURL"></video>- 再生ボタン
- 音量ボタン
- フルスクリーン
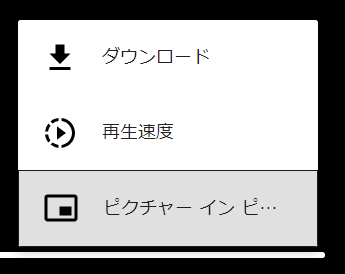
- ダウンロード
- 再生速度
- ピクチャーインピクチャー(PIP)
動画コントローラーを表示させる属性は「controls」です。コントロールの複数形の「controles」にすると動きません(スペルが違います)。
コントローラーと自動再生(controlsとautoplay)
videoタグは複数の属性を設定できるため、動画コントローラーを表示させつつ、自動再生することもできます。
<video controls autoplay playsinline src="動画のURL"></video>「controls」「autoplay」属性をつけたときに、「muted」を付けない場合はデフォルト音ありになります。
このとき、ページ読込と同時に音が流れてしまうためユーザーを驚かせる可能性が大になります。(ここでは、無音の動画を指定しいます。)

デフォルトで無音にしたい場合は「muted」もつけます。
<video controls autoplay muted playsinline src="動画のURL"></video>無限ループ(loop)
動画を無限ループさせたいときは「loop」属性を記述します。
<video controls autoplay muted loop src="動画のURL"></video>playsinline(インライン再生)
デフォルトとして設定しておいた方がいい属性の一つに「playsinline」(プレイズ インライン)があります。
これは、動画を全画面ではなく、埋め込まれたページ内でそのまま再生するための属性です。スマートフォンなどで動画を閲覧する場合に重要です。
<video controls autoplay muted loop playsinline src="動画のURL"></video>
なお、playsinlineはaudioタグでも使用することができます。
スマホなどの小さな画面上で動画を再生可能にするために「playsinline」属性を設定しておく。
poster(サムネイル画像の指定)
poster属性を使うと動画の開始前に指定するサムネイル画像を指定することができます。
<video controls muted playsinline src="動画のURL" poster="サムネイル画像のURL"></video>widthとheight
width属性とheight属性を使うと、埋め込んだ動画の横幅と立幅をピクセル(px)で指定することができます。
数値を指定するときは単位は不要です。
videoタグの属性でwidthやheightを使う場合は単位は不要です。
〇 width=”300″
✕ width=”300px”
<video controls autopaly muted loop playsinline width="300" height="200" src="動画ファイルのURL"></video>WordPressなVideoタグの埋め込み先によってはインラインで指定したwidthやheight属性が効かないことがあります。
そのときは、直接CSSで指定する必要があります。
controlslist=”nodownload”(ダウンロードを無効にする)
contorls属性を設定すると、メニューの中で動画のダウンロードが可能となります。

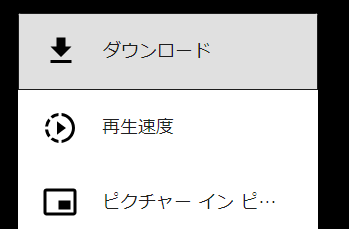
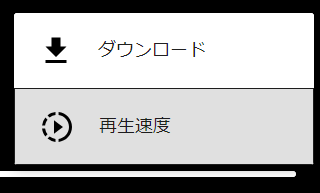
ダウンロード機能をオフにした場合はcontrolslist="nodownload"を指定します。
<video controls autoplay muted controlslist="nodownload" src="動画のURL"></video>
指定したとおり、ダウンロードが非表示となりました。

controlslist=”nofullscreen”(フルスクリーンを無効にする)
contorls属性を設定すると、デフォルトではフルスクリーンでの視聴が可能となっています。

controlslist="nofullscreen"を指定することでフルスクリーンを無効にすることができます。
<video controls autoplay muted controlslist="nofullscreen" src="動画のURL"></video>
設定すると、フルスクリーンアイコンがグレーアウトします。

controlslist=”noremoteplayback”(リモート再生ボタンを無効にする)
contorls属性を設定すると、デフォルトではブラウザがDLNA対応機器を検出したときにリモート再生ボタンが表示されます。
controlslist="noremoteplayback"を指定することでリモート再生ボタンを無効にすることができます。
リモート再生ボタンとは、videoタグのコントロールの一つで、動画を別のデバイスに送信して再生する機能を制御することです。このボタンをクリックすると、ChromecastやMiracastなどのDLNA対応機器に動画を転送し、大画面で再生することができます。
リモート再生ボタンは以下の環境で使用することができます。
- ブラウザがDLNA対応機器を検出した場合
- 動画ファイルがDLNAサーバー上にある場合
- ※すべてのブラウザでサポートされているわけでありません
controlslist=”nodownload nofullscreen noremoteplayback”
controlslist属性の値は複数設定することもできます。
<video controls autoplay muted controlslist="nodownload nofullscreen noremoteplayback" src="動画のURL"></video>disablepictureinpicture(PIPを無効にする)
controlsを指定するとデフォルトではPIP(ピクチャーインピクチャー)機能を選択することができます。

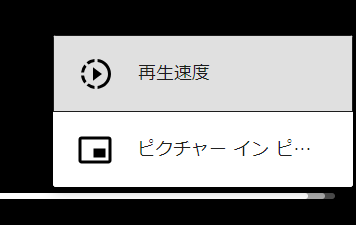
disablepictureinpicture属性を指定すると、PIP(ピクチャーインピクチャー)機能を無効にすることができます。
<video controls autoplay muted disablepictureinpicture src="動画のURL"></video>
開始時間の指定
動画の開始時間を指定するには、属性ではなくURLにパラメータ(#t=開始時間)を追記します。
動画のURL#t=開始時間<video controls muted playsinline src="https://prograshi.com/wp-content/uploads/2024/06/Prograshi_animation_music.mp4#t=2"></video>URLの末尾に「#t=2」を追記したので、開始が2秒からになります。

JavaScritで制御する
他にもJavaScriptで制御する方法もあります。(URLにパラメータをくっつける方が簡単です)
<video id="myVideo" controls muted src="動画のURL">
</video>
<script>
var video = document.getElementById('myVideo');
video.currentTime = 10;
</script>- URLパラメータを使用する方法は、すべてのブラウザでサポートされているわけではありません。
- JavaScriptを使用する方法は、すべてのブラウザでサポートされていますが、パラメータに比べると煩雑です。
動画の拡張子をサポートしていないブラウザへの対処法
複数の動画を指定する
ブラウザによっては指定した拡張子をサポートしていない場合があります。
例えば、Googleが開発したWebM(.webm)という動画ファイル形式があります。WebMはMP4よりも高圧縮で画質も綺麗ですが、新しい動画ファイル形式のためブラウザによっては対応していない場合もあります。
そういったときに、videoタグの中でsourceタグを使って複数の動画(WebMとMP4など)を指定することができます。
<video controls>
<source src="myVideo.webm" type="video/webm" />
<source src="myVideo.mp4" type="video/mp4" />
</video>Videoタグの中のsourceタグは上から順に読み込まれます。
1つ目のsourceタグのsrc属性で指定したURLが再生できなければ次へ、という動きになります。
表示するテキストを指定する
source属性で指定したどの動画も読みこむことができないとなった場合のために、pタグやaタグなどでテキストやリンクを埋め込むこともできます。
<video controls>
<source src="myVideo.webm" type="video/webm" />
<source src="myVideo.mp4" type="video/mp4" />
<p>
このブラウザーは HTML の動画に対応していません。代わりに<a
href="myVideo.mp4"
>動画へのリンク</a
>があります。
</p>
</video>