WordPressにSVG形式の画像をアップロードしようとすると以下のようなエラーメッセージが表示されます。
このファイルはセキュリティ上の理由のため許可されていませんの対処法

ここでは、このエラーの原因と対処法について、そもそもなぜSVGファイルのアップロードが禁止されているのかや、WordPressまたはElementorでSVGのアップロードを許可する方法についてまとめています。
エラーの原因|SVGファイルの危険性
SVGファイルとは?
画像として通常使用される拡張子には.jpgや.png、.giffなどがあります。これらはピクセルの集合体のため、拡大すると画像がカクカクと荒く見えてしまいます。(ラスター画像と呼びます)
これに対して、SVG(Scalable Vector Graphics)ファイルは最近よく使われる画像の形式です。拡大縮小しても潰れることがありません。(ベクター画像と呼びます)
このため、最近はSVG画像がよく用いられるようになりました。
SVGファイルの危険性
ではなぜこれほど便利なSVG画像をWordPress禁止しているのかというと、SVGファイルにはプログラムのコードを埋め込むことができるためです。
SVGはXMLという言語が使われており、JavaScriptを埋め込むこともできます。悪意のあるプログラムが仕込まれていた場合、ファイルを読み込むと同時に埋め込まれたプログラムが発動します。
自分が作成しどういうデータで構成されているのかを把握している場合は全く問題ありませんが、どこからか拾ってきたSVGファイルには危険性があるということです。
例えば、以下のようなSVGファイルのコードがあります。
<?xml version="1.0"?>
<!DOCTYPE lolz [
<!ENTITY lol "lol">
<!ELEMENT lolz (#PCDATA)>
<!ENTITY lol1 "&lol;&lol;&lol;&lol;&lol;&lol;&lol;&lol;&lol;&lol;">
<!ENTITY lol2 "&lol1;&lol1;&lol1;&lol1;&lol1;&lol1;&lol1;&lol1;&lol1;&lol1;">
<!ENTITY lol3 "&lol2;&lol2;&lol2;&lol2;&lol2;&lol2;&lol2;&lol2;&lol2;&lol2;">
<!ENTITY lol4 "&lol3;&lol3;&lol3;&lol3;&lol3;&lol3;&lol3;&lol3;&lol3;&lol3;">
<!ENTITY lol5 "&lol4;&lol4;&lol4;&lol4;&lol4;&lol4;&lol4;&lol4;&lol4;&lol4;">
<!ENTITY lol6 "&lol5;&lol5;&lol5;&lol5;&lol5;&lol5;&lol5;&lol5;&lol5;&lol5;">
<!ENTITY lol7 "&lol6;&lol6;&lol6;&lol6;&lol6;&lol6;&lol6;&lol6;&lol6;&lol6;">
<!ENTITY lol8 "&lol7;&lol7;&lol7;&lol7;&lol7;&lol7;&lol7;&lol7;&lol7;&lol7;">
<!ENTITY lol9 "&lol8;&lol8;&lol8;&lol8;&lol8;&lol8;&lol8;&lol8;&lol8;&lol8;">
]>
<lolz>&lol9;</lolz>これを読みこむと現在開いているタブを強制クラッシュさせることができます。恐ろしいですね。
これらのSVGファイルの危険性も理解したうえで、WordPressでSVGファイルを許可するようにしましょう。
WordPressでSVGファイルをアップロードする方法
プラグイン:SVG Support
WordPressでSVGファイルをアップロードする方法は簡単です。
「SVG Support」というプラグインを追加するだけです。

このプラグインを有効化することでSVGファイルのアップロードが可能になります。
Elementorを使ってる場合はSVG Supportを追加してもSVGファイルをアップロードできません。Elementorの場合にSVGを有効化する方法は次のセクションで解説しています。
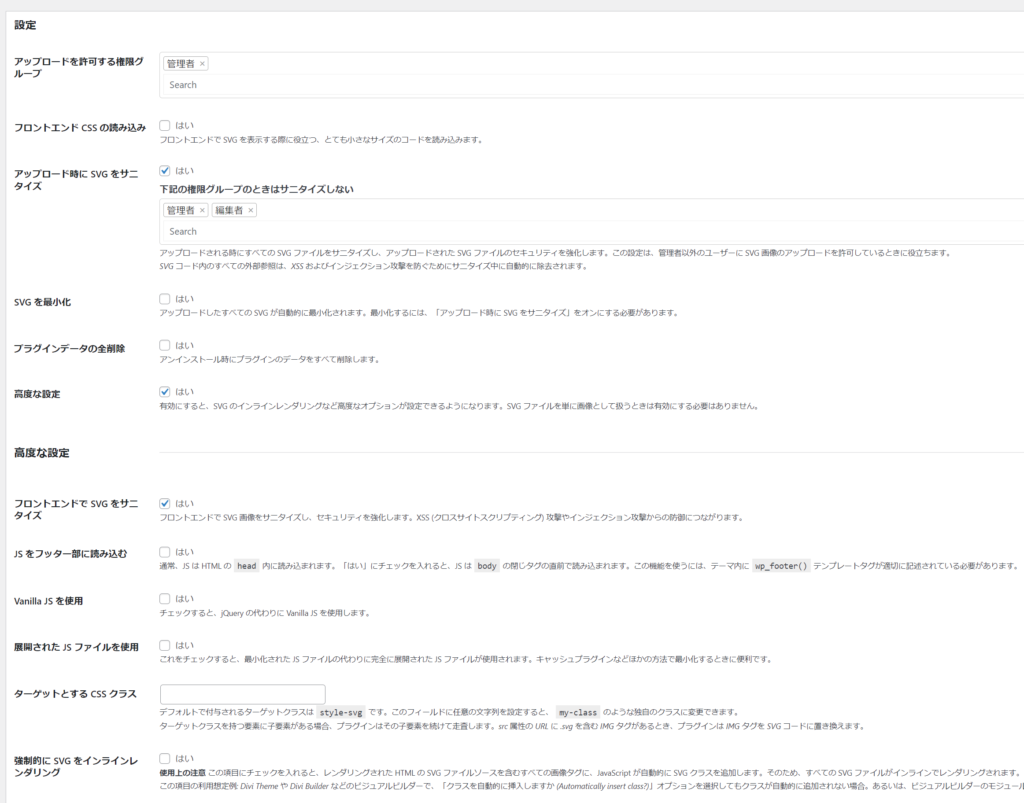
SVG Supportでできること(追加の設定)
SVG Supportの設定画面では以下を設定することができます。
- SVGの自動最小化
- プラグイン削除時に全データを削除する(通常DBに設定などのデータが残ります)
- セキュリティ強化など

Elementorの場合
Elementorを使っている場合はElementorでSVGを許可する設定をする必要があります。
「Elementor → 設定 → 高度な設定」へと進み、「フィルタリングされていないファイルのアップロードを有効化」を有効化にします。

設定したら下部の「変更を保存」をクリックします。

ElementorでもSVGやJSONファイルの危険性について注釈があります。
「ご注意ください。任意のファイル (SVG と JSON を含む) のアップロードを許可することは、潜在的なセキュリティリスクです。
Elementor はフィルタリングされていないファイルをサニタイズし、潜在的な悪意のあるコードやスクリプトを除去しようとします。
関連するセキュリティリスクを理解している場合のみ、この機能を有効にすることをお勧めします。」
以上でエラーが発生することなく、SVGファイルの読み込みが完了します。


