WordPressで広告やページ内リンクなどに対してどの要素がクリックされたかを集計して確認したい場合があります。
Googleアナリティクスを使えば、どの広告やリンクがどれだけクリックされたかを簡単に集計することができます。
ここでは、WordPressのサイトで、Googleアナリティクスの広告やリンクのクリックを計測する方法について実例でまとめています。
Googleアナリティクスでクリック数をカウントする手順
Googleアナリティクスを使って特定のボタンがどれだけクリックされたかを確認するためには、以下の4つのステップが必要になります。
- gtagがheadタグ内に含まれているか確認する。
- タグに決まったフォーマットでクリックイベントを設置する。
- Google Analyticsで目標を設定する。
- イベントが発火するかリアルタイムで確認する。
以下で、それぞれの方法を実例で解説しています。
gtagがheadタグ内に含まれているか確認する
gtagの確認方法
Googleアナリティクスを使ってボタンのクリックイベントをカウントするためには、対象のWordPressサイトの中にgtagが埋め込まれている必要があります。
自分のエディタで確認するか、あるいはChromeの開発ツールを使っても確認することができます。
ここではChromeの開発ツールを使った確認方法を紹介します。
まずは対象となるサイトのページを開きます。この状態で「F12キー」か「ctrl + shift + i」をクリックすれば、開発ツールが開きます。
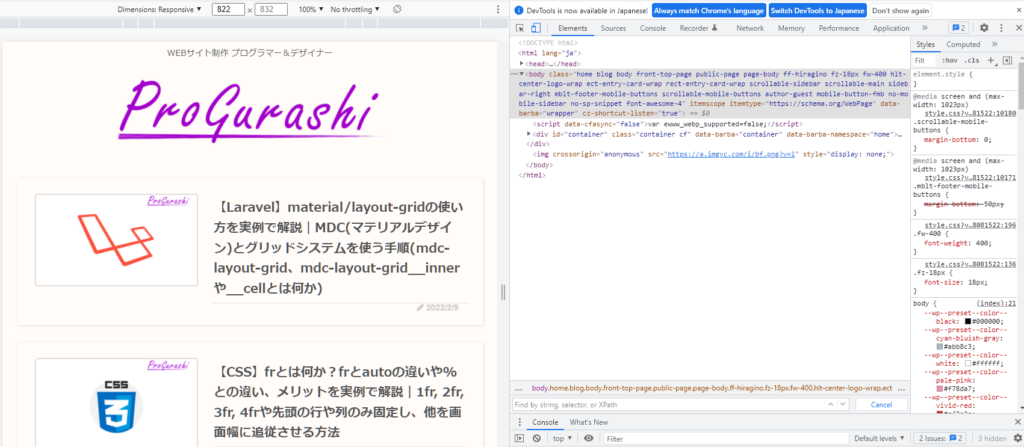
すると以下のような画面が開きます。

(※レイアウトによっては、開発ツールが下側や左側に表示されることもあります。)
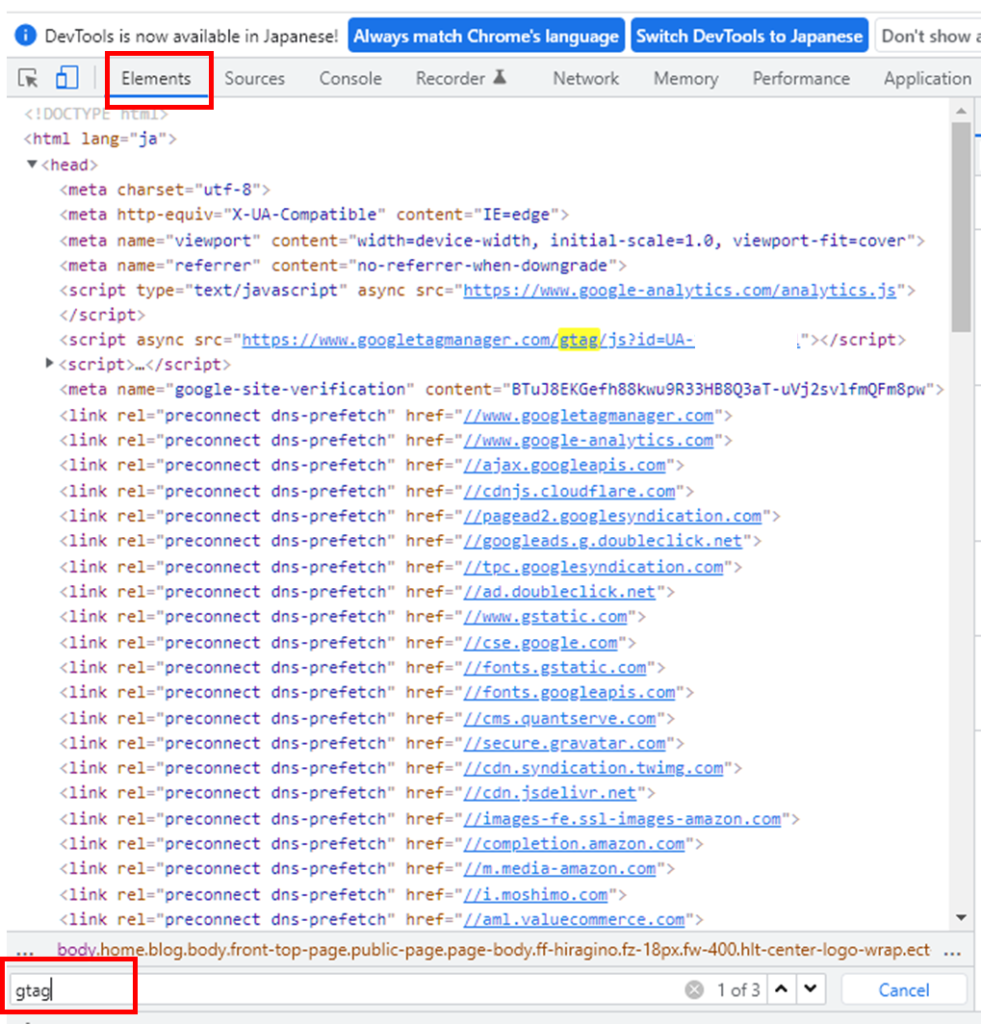
「Elements」というタブを選択して、下の検索窓に「gtag」と打ち込みます。
Elementsのタブをクリックした状態で、「ctrl + f」をすれば検索窓に移れます。

(※人によってはElementsタブが一番前ではなく、後ろのほうなど別の場所にある場合があります)
このときに上記のように、以下のようなscriptタグが発見できれば「gtag」は正しく設定されています。
<script async="" src="https://www.googletagmanager.com/gtag/js?id=UA-11111111-1"></script>注意点:gtagが見つからない場合
gtagが存在しない場合は以下の2つのことが考えられます。
- サイトにGoogle Analyticsが設定されていない。
- 2017年よりも前のGoogle Analyticsを使っている。
サイトにGoogle Analyticsが設定されていない
サイトにGoogle Analyticsが設定されていない場合は、まずGAをサイトと連携する必要があります。
2017年よりも前のGoogle Analyticsを使っている
2017年よりも前のGoogle Analyticsでは「gtag」ではなく、「analytics」を使っています。
以下のように「analytics.js」という表記があった場合は、タグの設定方法が異なります。
https://www.google-analytics.com/analytics.js(補足)gtag関数
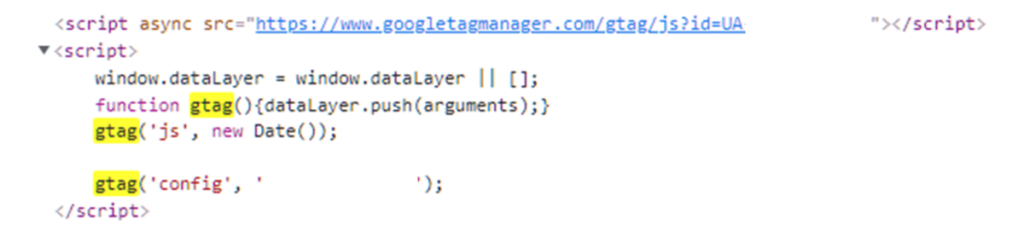
「gtag」を入力した状態で検索窓を更にクリックすると、他の「gtag」がハイライトされます。

<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-11111111-1');
</script>このコードが、これからボタンに設定するクリックイベントで発火する関数(gtag関数)になります。
タグに決まったフォーマットでクリックイベントを設置する
gtagが使えることが確認できたら、ボタンのクリックイベントを設置してCVカウントしたいタグに、所定のフォーマットでクリックイベントを設置します。
onclick="gtag('event', <アクション名>, { 'event_category': <カテゴリ名>, 'event_label': <ラベル名>, 'value': <値> });"他のサイトでも同じコードが紹介されていますが、サイトによっては、「’(シングルクオテーション)」が大文字になっていて、そのまま貼り付けるとエラーが発生することがあります。
記号やスペースは全て半角英数です。大文字は使えません。(シングルクオテーションの中は文字列を指定できます)
記述を変更するのは < >の部分だけです。他の部分はgtagの仕様なのでそのままにしておいてください。
gtagだけを抜き出すと以下のようになっています。
gtag('event', <アクション名>, {
'event_category': <カテゴリ名>,
'event_label': <ラベル名>,
'value': <値>
});「アクション名」「カテゴリ名」「ラベル名」「値」の4つを自分で設定できることがわかります。
GAではこれらの4つのどれか、あるいは併用したものを検知する目標を設定します。
「event_category」「event_label」「value」は必須ではありません。例えば「value」が不要な場合は以下のように記述できます。
onclick="gtag('event', <アクション名>, { 'event_category': <カテゴリ名>, 'event_label': <ラベル名> });"「value」の値は数値である必要があります。(GA側の目標設定で数値しか入力できないため)
また、設定した目標にvalueを含めている場合、クリックが発生するごとにその値が加算されていきます。
例
'value': 1000'value': -2'value': 1.05'value': 0「アクション名」「カテゴリ名」「ラベル名」「値」とは何か?
「アクション名」「カテゴリ名」「ラベル名」「値」とはそれぞれ、各名目でGAに送信される内容です。好きな名前をつけることができますが、以下のようにするのが一般的です。
| 値 | 内容 | 例 |
|---|---|---|
| アクション名 | 実行されるイベントを記載する。 | ‘クリック’ |
| カテゴリ名 | 何に設置されたイベントかのくくりを記載する。 | ‘event_category’: ‘ページ内記事リンク’, |
| ラベル名 | より詳細な説明に使います | ‘event_label’: ‘CSS’ |
| 値 | クリックが発生するごとにこの値が加算されていきます。商品価格を記載することが多いです。数値計算する必要がなければvalue自体を記述する必要はありません(あるいは値を「0」とします) | ‘value’: 1000 |
WordPressでクリックイベントを設置する実例
「アクション名」を「クリック」、「カテゴリ名」を「リンク」、「ラベル名」を「ページ内リンク」、値を「1000」にする場合は以下のようになります。
onclick="gtag('event', 'クリック', { 'event_category': 'リンク', 'event_label': 'ページ内リンク', 'value': 1000 });"これを、WordPressのページの中のaタグのリンクに設置する場合は以下のようにします。
ブロックをコードで編集する方法
例えば以下のようなブロックがあるとします。

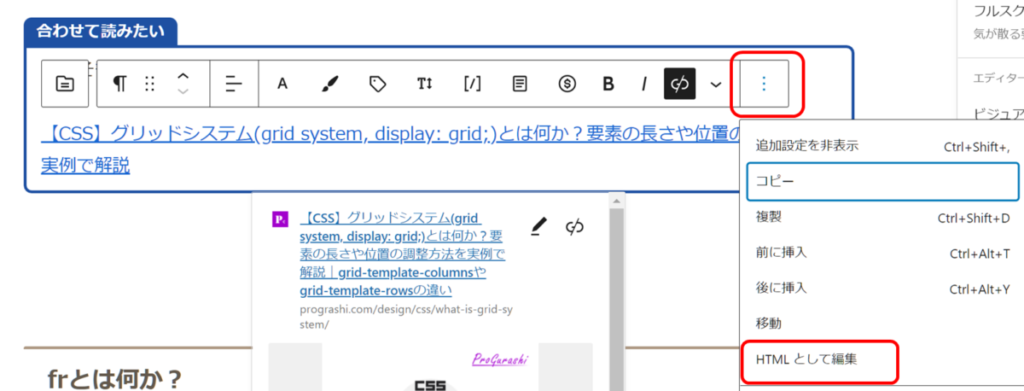
このリンクの中に上記のonclick=gtag~を埋め込むためには、要素をクリックして一番右端に表示される「・」が縦に3つつながったアイコンをクリックします。
すると、メニューに「HTMLとして編集」が表示されるので、これをクリックします。

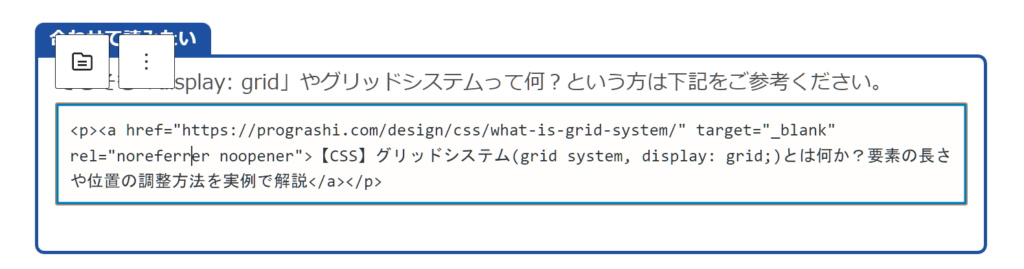
すると以下のようにブロックの内容がコードで表示されます。

この表示されたコードの中の末尾に、半角スペースを入れて、入力したいコードを記述(コピペ)します。
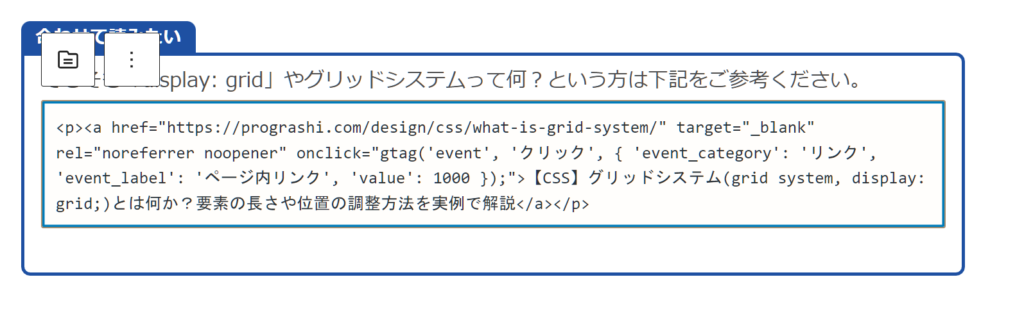
編集後は以下のようになります。

<a href="https://prograshi.com/design/css/what-is-grid-system/" target="_blank" rel="noreferrer noopener" onclick="gtag('event', 'クリック', { 'event_category': 'リンク', 'event_label': 'ページ内リンク', 'value': 1000 });">【CSS】グリッドシステム(grid system, display: grid;)とは何か?要素の長さや位置の調整方法を実例で解説</a>これでタグへのクリックイベントの設置は完了です。指定のaタグをクリックすると、GAにイベントの情報が送られてくるようになります。
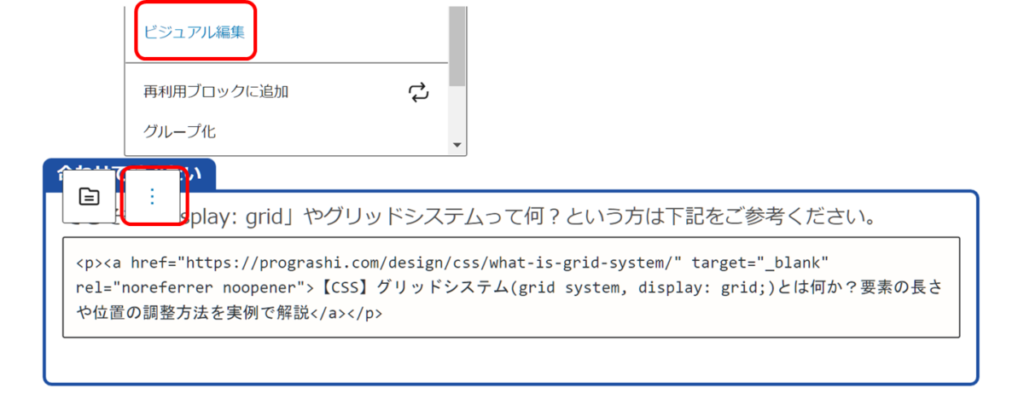
コード編集からビジュアル編集に戻す方法
コードの表示を通常のビジュアル表示に戻す場合は、「・」が縦に3つつながったアイコンをクリックして、ビジュアル編集をクリックします。

すると、いつものビジュアル編集に戻ります。

ウィジェットの場合
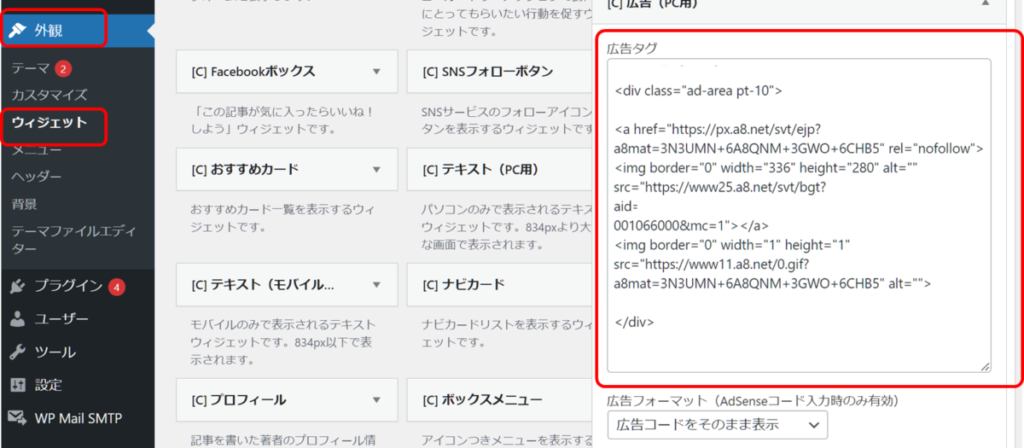
ウィジェットで設定している広告に対しては、「外観」→「ウィジェット」と進み、対象となる広告のタグを開きます。

コードの中でaタグの部分に、gtagの内容を追記します。
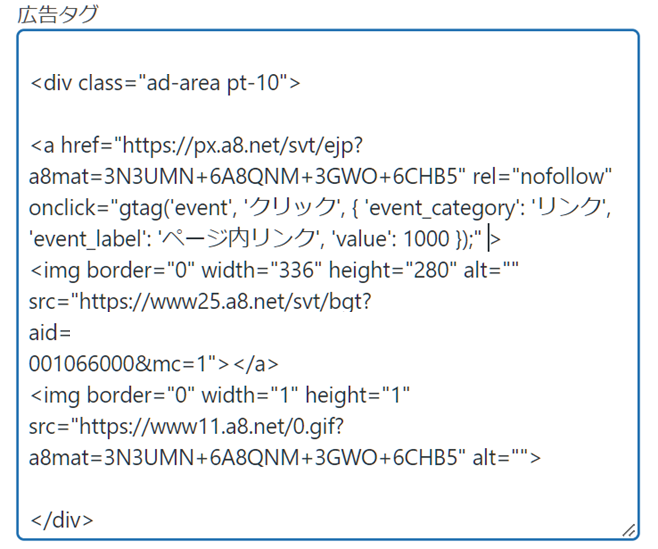
ここでは以下の「onclick=”gtag(~)”」を追記します。
onclick="gtag('event', 'クリック', { 'event_category': 'リンク', 'event_label': 'ページ内リンク', 'value': 1000 });"
これで保存すれば完了です。
Google Analyticsで目標を設定する
クリックイベントの作成ができたら続いてGoogle Analyticsで目標を設定します。
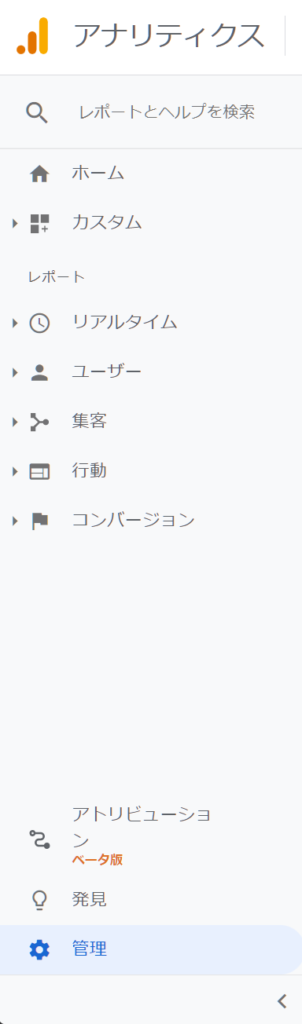
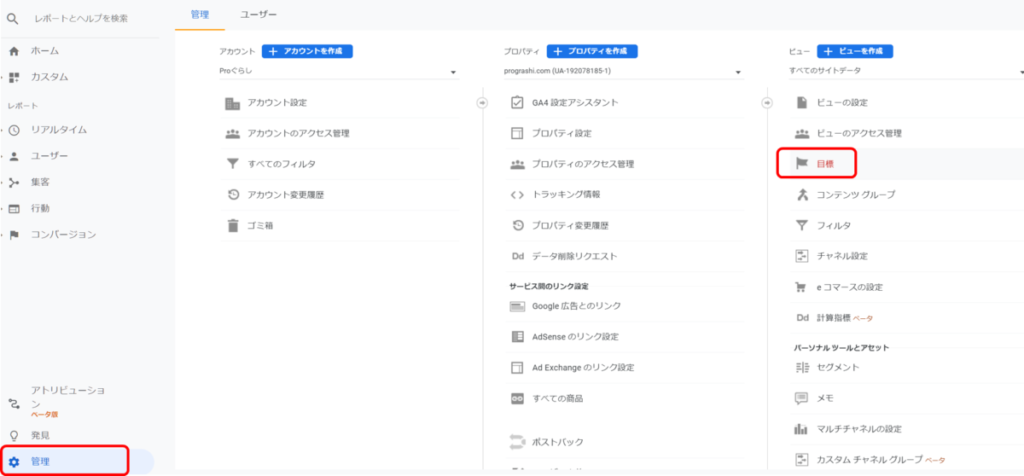
GAに移動して左カラムの一番下にある「管理」をクリックします。

するとメニュー一覧が表示されるので、右端にある「目標」をクリックします。

すると、以下のように表示さるので、「新しい目標」をクリックします。

新規作成した目標は削除できません。代わりに何度でも編集することができます。実際に運用するときは、適切な内容になるように適宜変更してください。
監視する目標に好きな「名前」を設定します。タイプは「イベント」を選択します。

ここでは仮に目標名を「テスト1:カテゴリー」とします。
設定が完了したら「続行」をクリックします。
イベントの条件を設定するところがでてきます。ここが非常に重要です。
クリックイベントで設定した「アクション名」「カテゴリ名」「ラベル名」「値」のうち、この目標ので監視したい項目”だけ”を入力します。(1つ以上の指定が必須です)

ここでは「リンク」というカテゴリー名のついたgtagのクリックイベントが発火したときのみカウントするようにします。
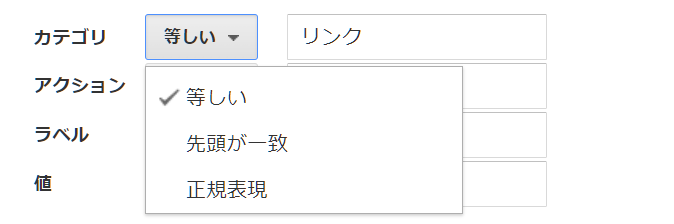
なお値は「等しい」(完全一致)以外にも「先頭が一致」するものを対象にしたり、正規表現で記載することもできます。

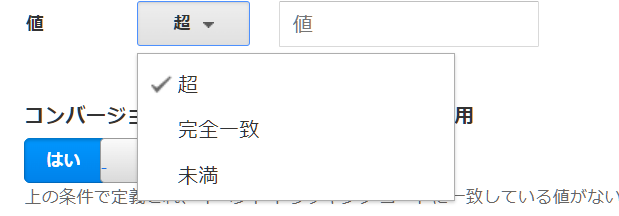
値の場合は「越え」(より大きい)「完全一致」「未満」から選択することができます。

「アクション名」「カテゴリ名」「ラベル名」「値」で複数設定すると、掛け合わせた条件を満たす結果のみを集計することができます。
作成が完了したら「保存」をクリックします。
「完了しました。」と表示されたら設定は完了です。

イベントが発火するかリアルタイムで確認する
タグの確認とクリック
タグに対してクリックイベントの設定と、Google Analyticsでの目標設定ができたら、実際にクリックイベントを発火させて、GAで監視できるのか確認します。
クリックイベントを埋め込んだサイトに行って、埋め込んだ要素を開発ツールで確認してみます。
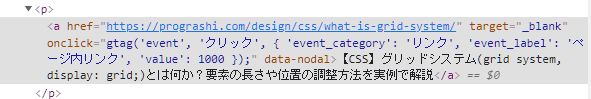
以下のように、仕込んだ「onclick=gtag(~)」が表示されていればOKです。

早速リンクをクリックしてみましょう。
Google Analyticsでクリックイベントが発火したかを確認する
続いて、Google Analyticsでクリックイベントが発火したかを確認します。
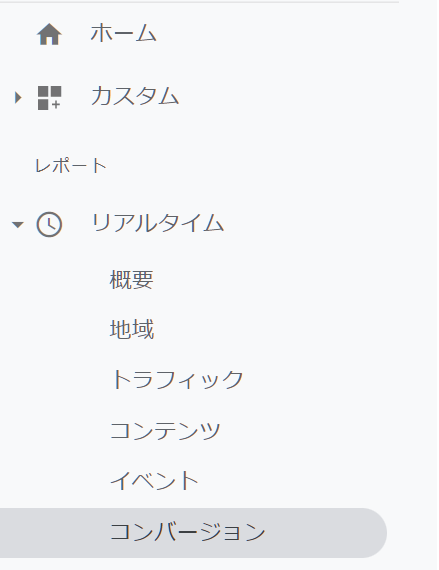
左カラムの「リアルタイム」→「コンバージョン」を選択します。

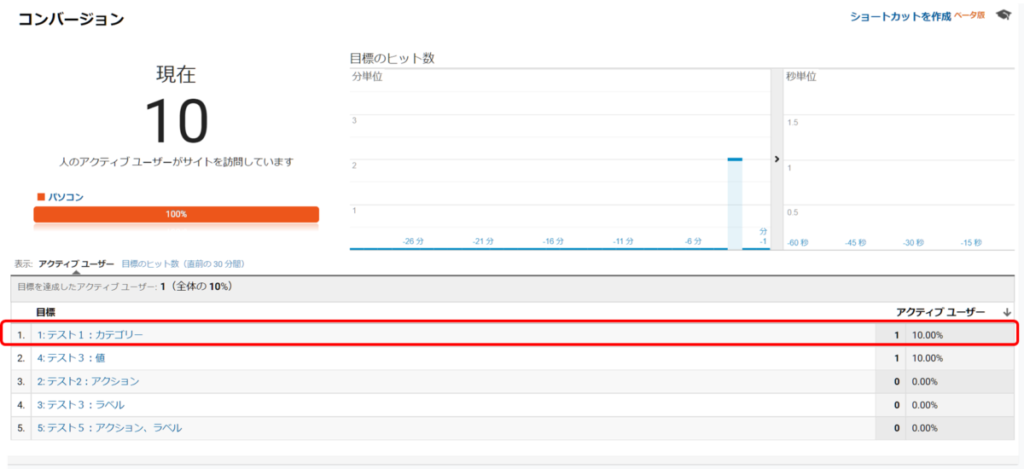
すると、以下のように表示されます。

設定した目標が発火していることがわかります。
以上でCVボタンの設定は完了です。
gtagのイベントが発火しない場合(コンバージョンメニューは使えない)
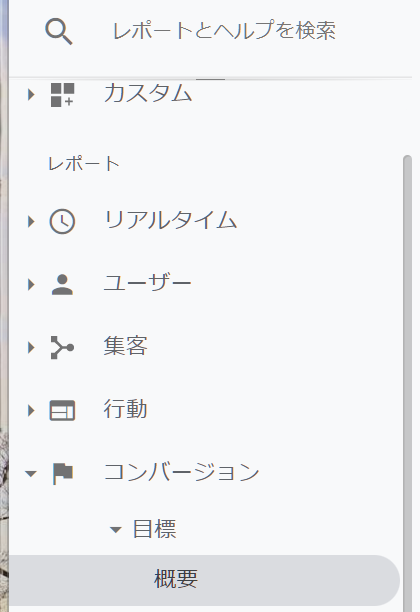
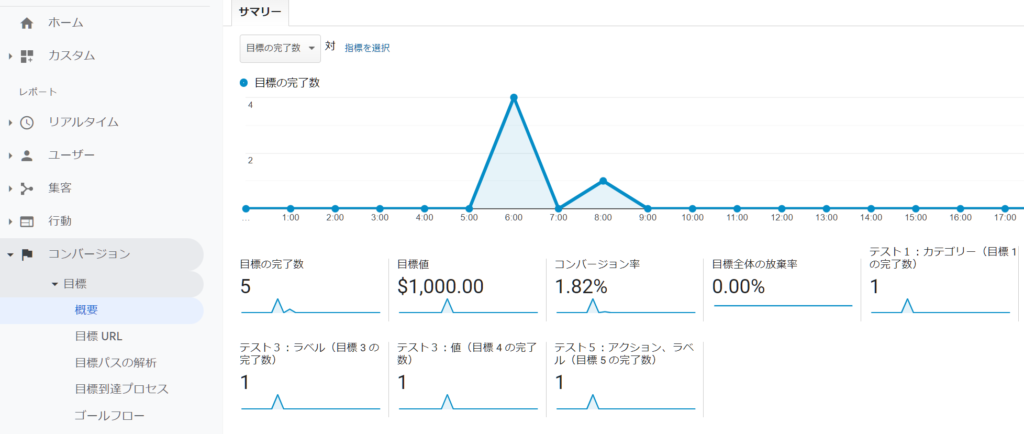
なお、設置したCVボタンのクリックイベントが正しく発火しているかを確かめるときに、「リアルタイム」ではなく、「コンバージョン」→「目標」→「概要」を選択した場合、発火したかどうかを確かめることはできません。
例えこのメニューの中の日付で当日を選択したとしても、リアルタイム反映はされません。
▼これでは確認できません。

このメニューはリアルタイムではないので、結果が反映されるまでに1時間ほど時間がかかります。
時間が経過すればコンバージョンが反映されます。

設定済みの目標の内容を変更・編集する方法
新規作成した目標は削除できません。代わりに何度でも編集することができます。
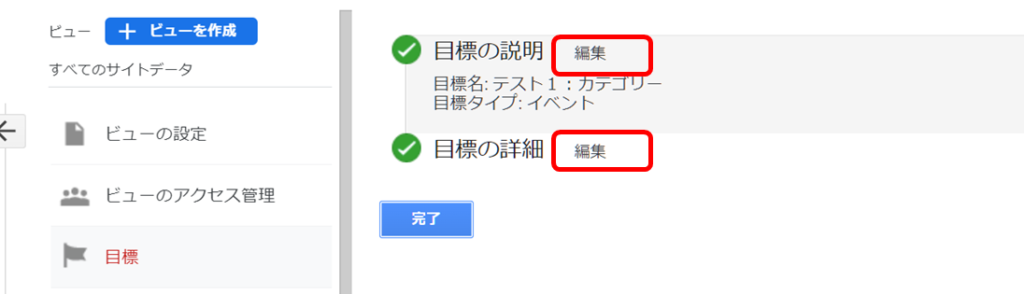
編集するときは「目標」から目標の一覧を表示して、変更したい目標をクリックします。
すると以下のように表示されるので「編集」という文字をクリックします。

すると以下のように編集し直すことができます。




