Elementorではインストールしたテンプレートによって背景色が設定してあることがあります。ここでは背景色を変更する方法について解説しています。
デフォルトの背景色を変更する方法
デフォルトの背景色を変更する方法はとても簡単です。
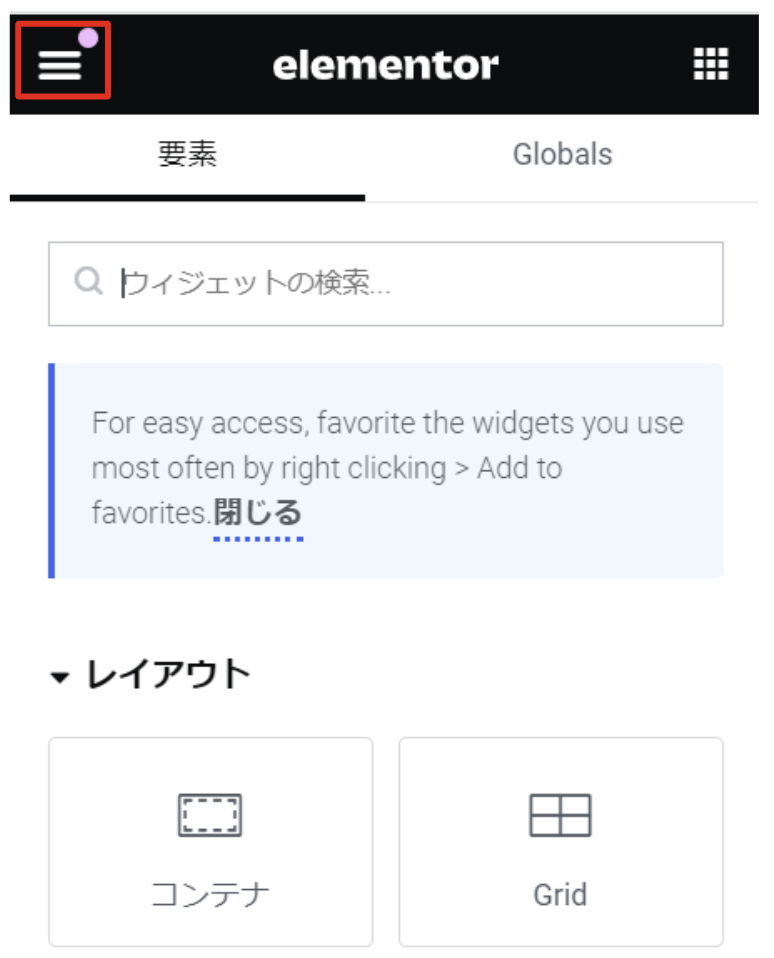
サイト全体に影響する項目なので上部メニューの「サイト設定 → 背景」へと進みます。

↓ サイト設定を選択

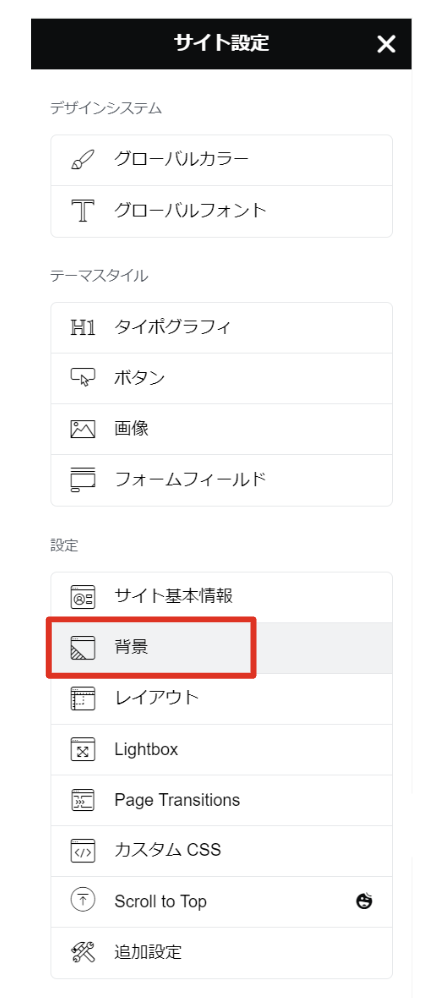
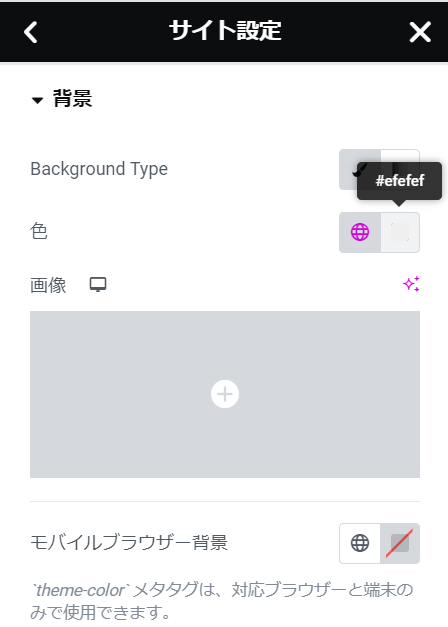
↓ 背景を選択

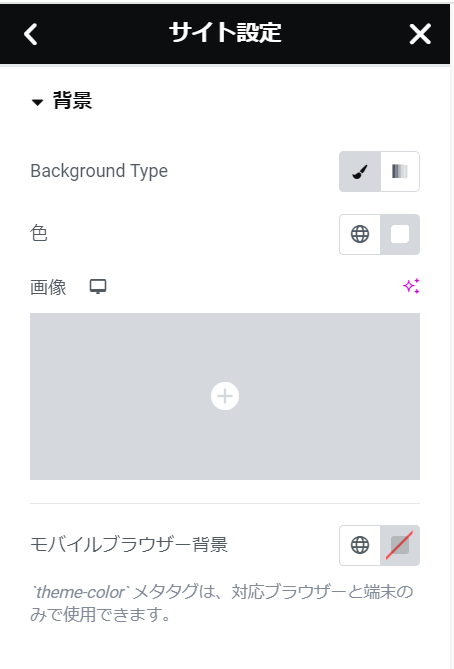
↓ 好きなカラーを選択

この流れで簡単に変更できます。
実例
▼デフォルトのファーストビュー
デフォルトの背景色は白色になっています。

個の背景色を薄いグレー(#efefef)に変更します。

すると、背景色も変更となります。

背景画像の削除と設定
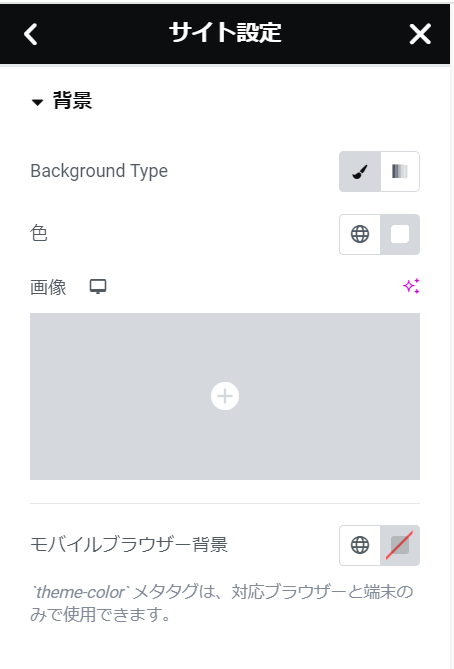
同じく「サイト設定 → 背景」メニューでサイト全体に適用する背景画像の設定や削除をすることもできます。
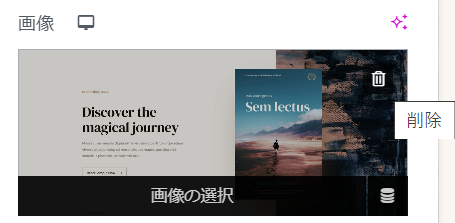
画像を設定する場合は画像の「+」で登録したい画像を選びます。

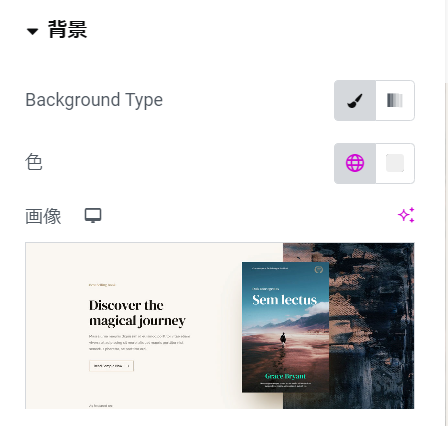
↓ 画像を選択

すると、背景に画像が適用されます。

削除したい場合はゴミ箱アイコンをクリックします。

設定を変更したら「更新」をお忘れなく。
背景のグローバルカラーを変更する方法
Elementorではテーマごとにデフォルトで設定されているテーマカラーがあります。
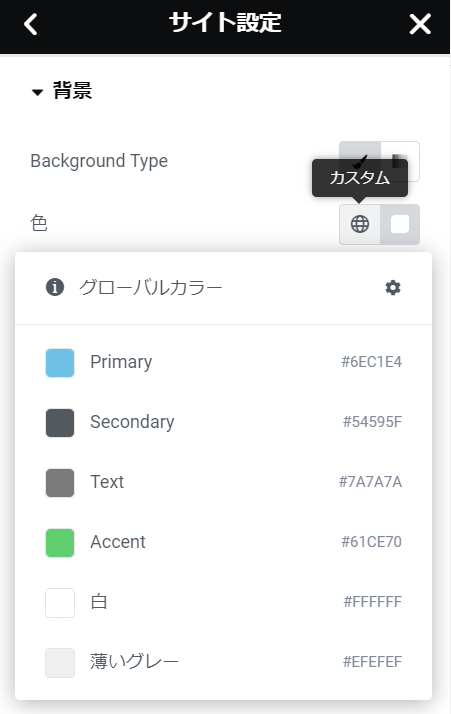
背景色を選択するときもこのカラーパレットの中から色を選択することができます。
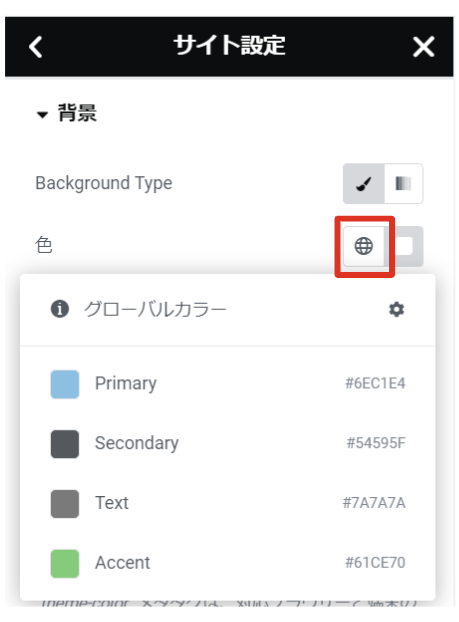
色で地球のマークをクリックします。すると、現在設定してあるグローバルカラーが表示されます。

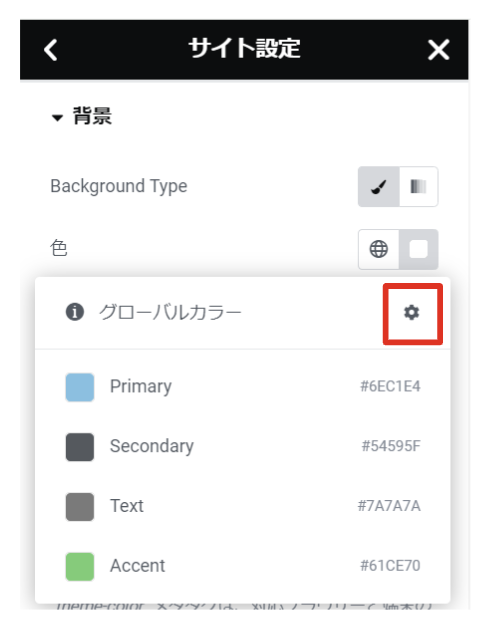
設定を変更したい場合はグローバルカラーの横の歯車アイコンをクリックします。

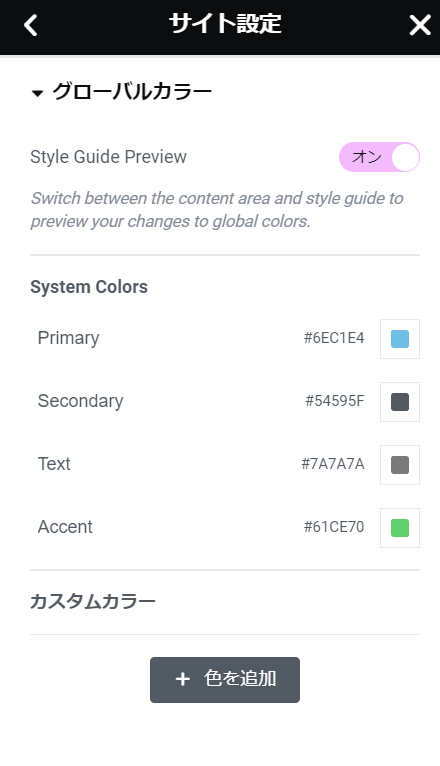
クリックすると「サイト設定 → グローバルカラー」の画面に飛びます。ここで、システムカラーを設定や変更することができます。

変更したい場合は、変更したい箇所をクリックします。

並べ替えや削除もできます。

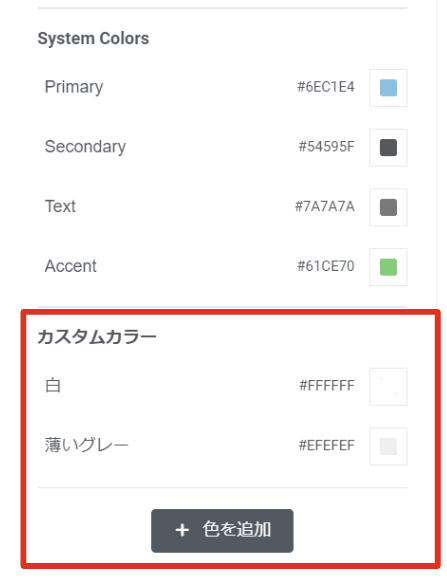
「色を追加」をクリックすれば、カスタムカラーに好きな色を追加することができます。

編集が終わったら「更新」をクリックします。
先ほどの背景色の選択画面に戻ってみると、追加したカスタムカラーも表示されていることがわかります。

グローバルカラーメニュー
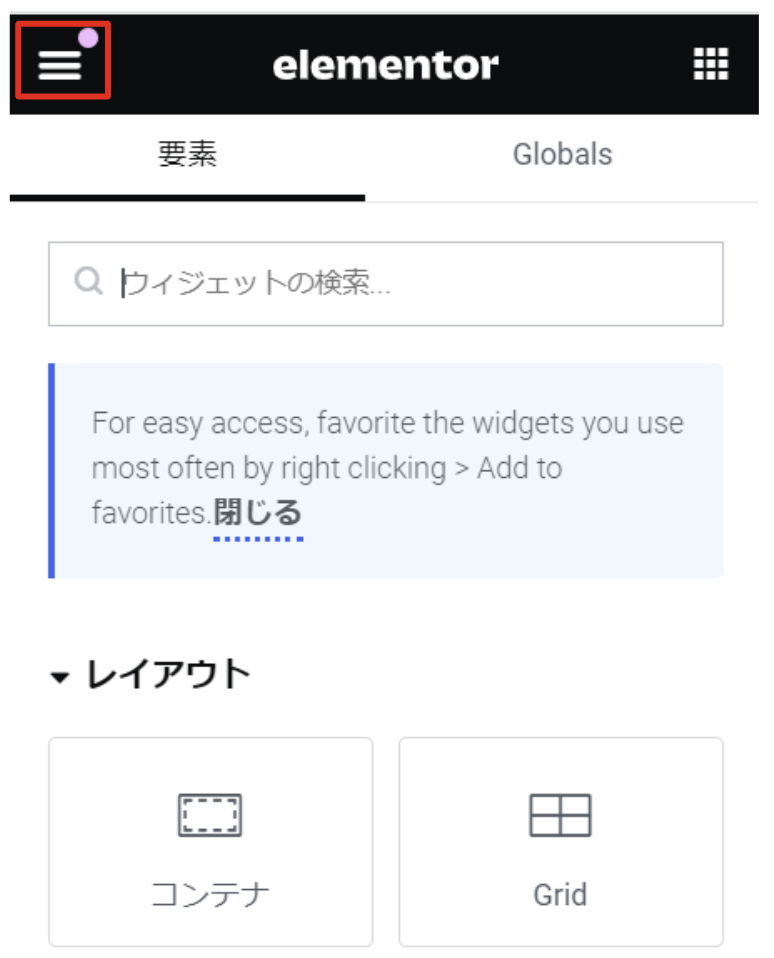
上記ではグローバルカラーへのアクセスをカラー選択画面から遷移しましたが、「メニュー → サイト設定 → グローバルカラー」からも遷移することができます。

↓ サイト設定

↓ グローバルカラー

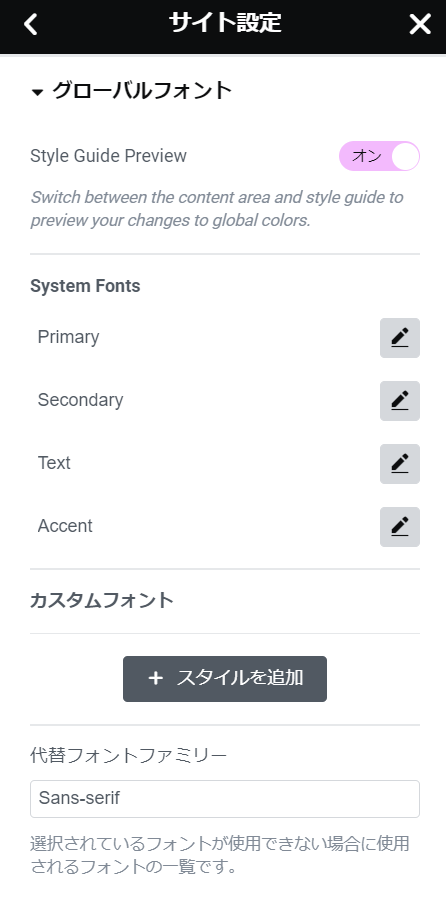
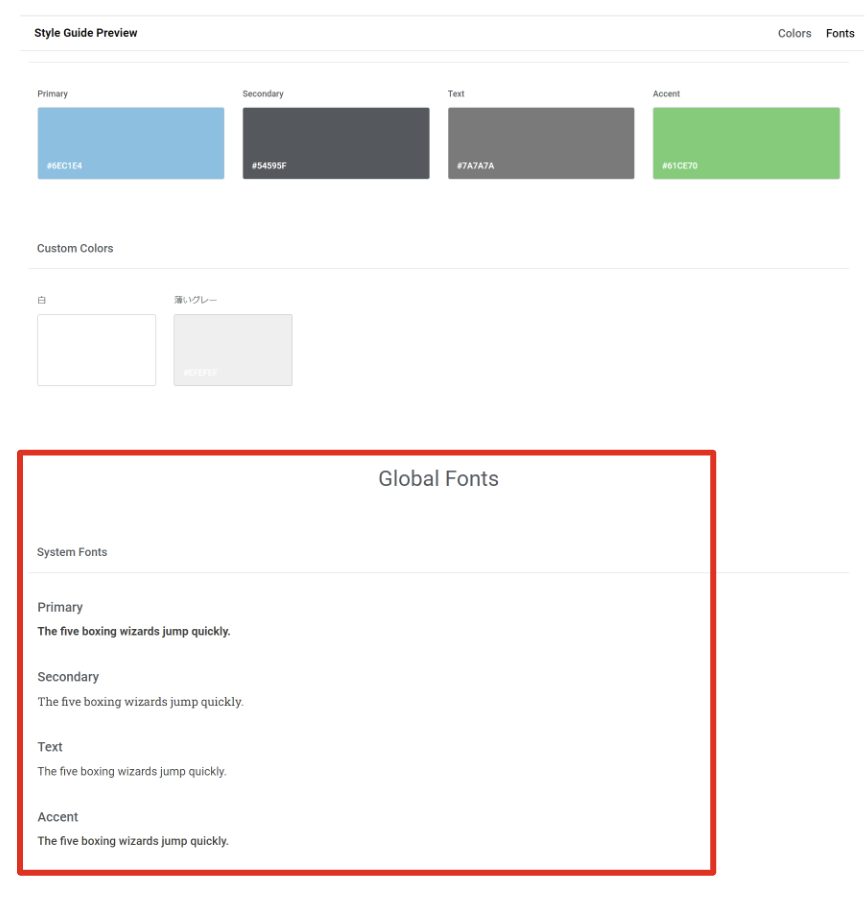
グローバルフォント
なお、グローバルカラーのページで下の方に表示される「Global Fonts(グローバルフォント)」を編集することもできます。

変更したいフォントをクリックすると設定画面が表示されます。