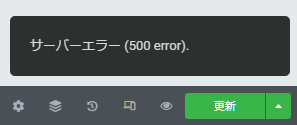
WordPressのElementorを使ってサイトを作成していたところ、突然、更新時にサーバーエラー(500 error)が発生して、更新できなくなってしまうことがあります。

ここでは、Elementorでサーバーエラー(500 error)が出たときの原因と対処法についてまとめています。
原因
サーバーエラー(500 error)とは何か
そもそも、サーバーエラー(500 error)とは、WEBサーバー側で発生しているエラーです。
CGIやPHPなどプログラミングコードにエラーがある場合や、.htaccessの書き方にエラーが発生している場合などに発生します。
他にも、サーバーへの同時アクセスが集中してキャパを超えた場合や、メモリが不足して処理できない場合に発生します。
Elementorを使っていると、HTTPのエラーステータスコードは、500以外にも、403が発生することがあります。
403は500と違って、サーバーは問題なく動いているけれど、実行しようとしている処理が許可されていない場合に発生します。
403エラーが発生した場合の対処法については下記をご参考ください。
Elementorにおけるサーバーエラー(500 error)の原因
Elementorでサーバーエラー(500 error)が発生して更新に失敗するときの主な原因は、PHPのメモリ不足です。
128Mや256Mでは不十分です。512Mないと、サーバーエラー(500 error)が発生します。
X serverなどデフォルトで、
PHPメモリの確かめ方
現在のPHPのメモリの確認はとても簡単にできます。
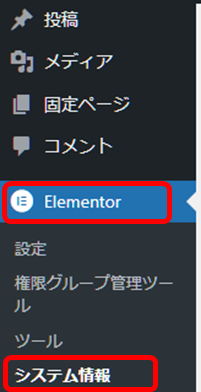
WordPressの管理画面から「Elemenotr」を選択し、「システム情報」をクリックします。

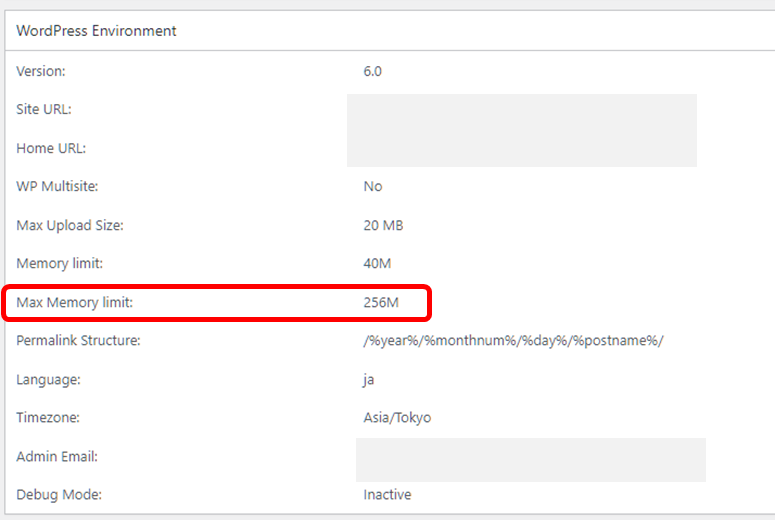
例えば以下の場合だと「256M」になっていることがわかります。

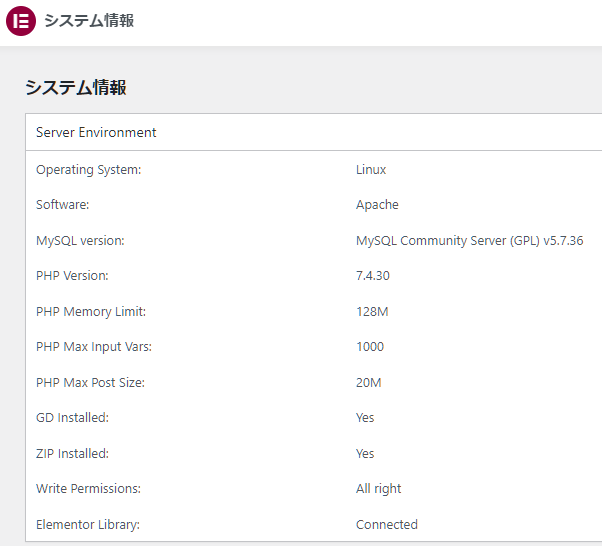
上記はWordPressの環境ですが、システムの環境は以下のようになっています。

対処法:PHPメモリの上限を増やす
対処法
対処法はPHPのメモリ上限を増やすことです。
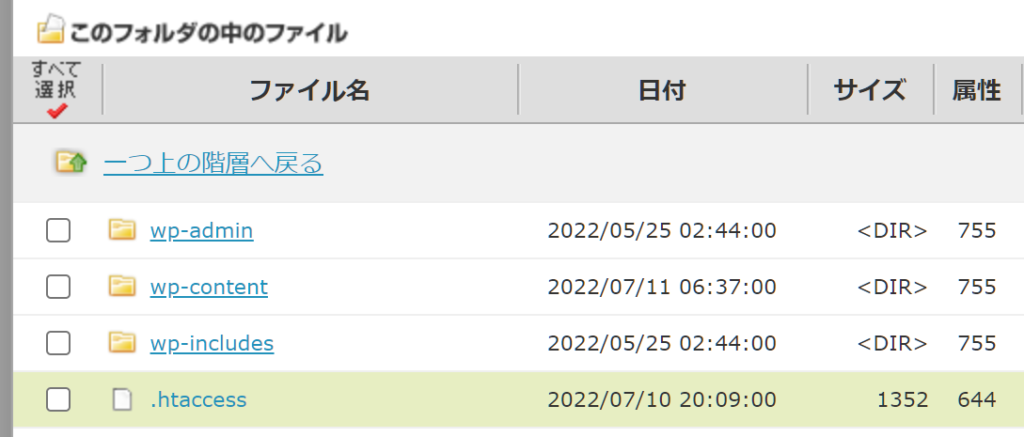
増やし方はとても簡単です。「.htaccess」に以下を追記します。
php_value memory_limit メモリ数注意点
「upload_max_filesize」を指定するときは、以下の関係を満たしている必要があります。
memory_limit >= post_max_size >= upload_max_filesize例えば、以下のような記述はOKです。
php_value memory_limit 512M
php_value upload_max_filesize 256M
php_value post_max_size 256M等しくてもOKです。
php_value memory_limit 256M
php_value upload_max_filesize 256M
php_value post_max_size 256M実例(lolipop ハイスピードプランの場合)
例えば、ロリポップを使用している場合、WebDAVでも、FTPでもなんでもいいですが、.htaccessファイルを開きます。

メモリサイズを512MBにするには以下のコードを一番下に記述します。
php_value memory_limit 512M
↓ 一番下に記述
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /minori/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /minori/index.php [L]
</IfModule>
# END WordPress
php_value memory_limit 512M「保存する」をクリックすれば完了です。
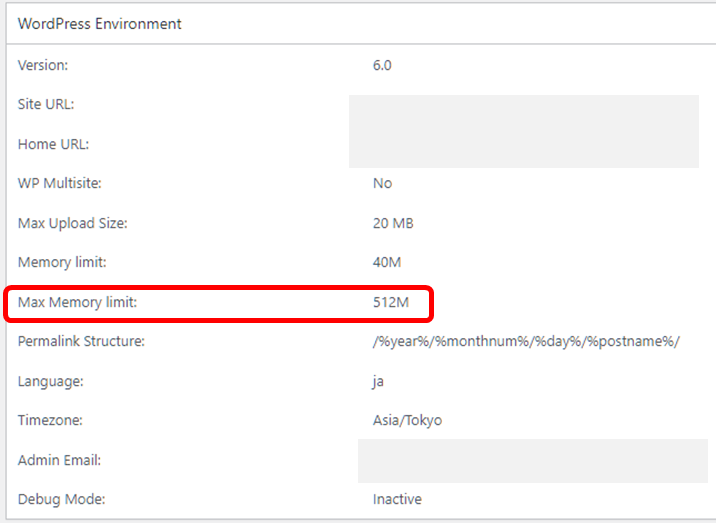
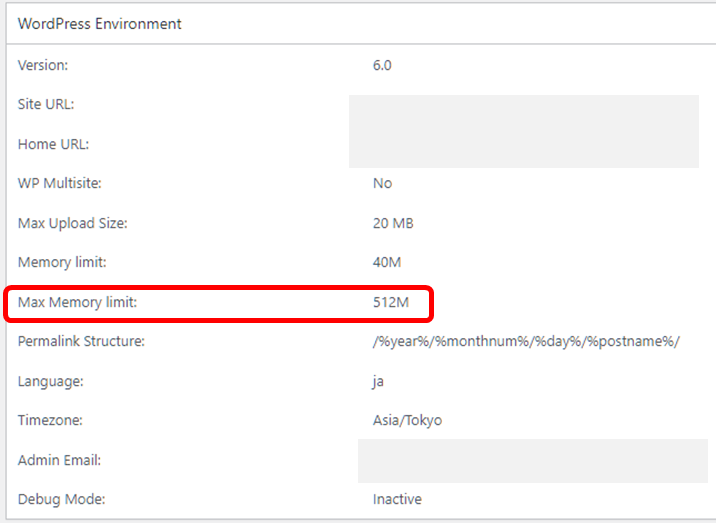
WordPressの管理画面をリロードすると、Max Memory limitが指定した「512MB」に変更されていることがわかります。

以上でPHPメモリの設定変更は完了です。
試しに、Elementorで処理を加え、更新をしてみます。

↓ 更新完了

無事更新を完了することができました。
実例2(lolipopスタンダードプラン以下の場合)
lolipopのスタンダードプラン以下の場合は、「.htaccess」に記述した内容を反映できるよう設定を変更する必要があります。
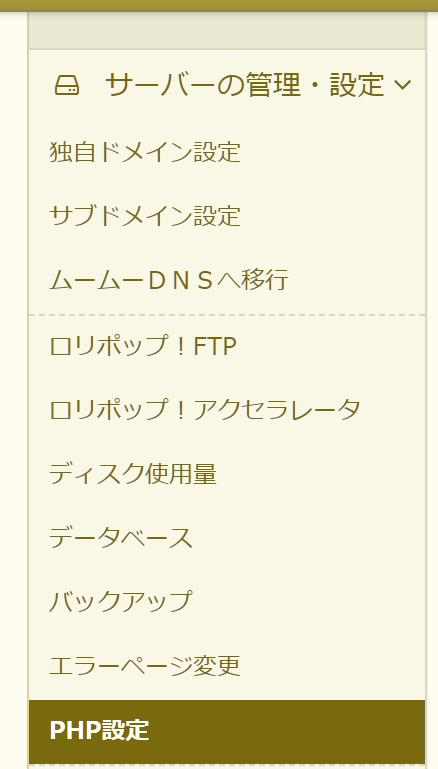
lolipopの管理画面にログインしたら左側メニューの「サーバーの管理・設定 > PHP設定」を選択します。

ドメインの一覧が表示されるので、「php.ini」の列の「設定」をクリックします。

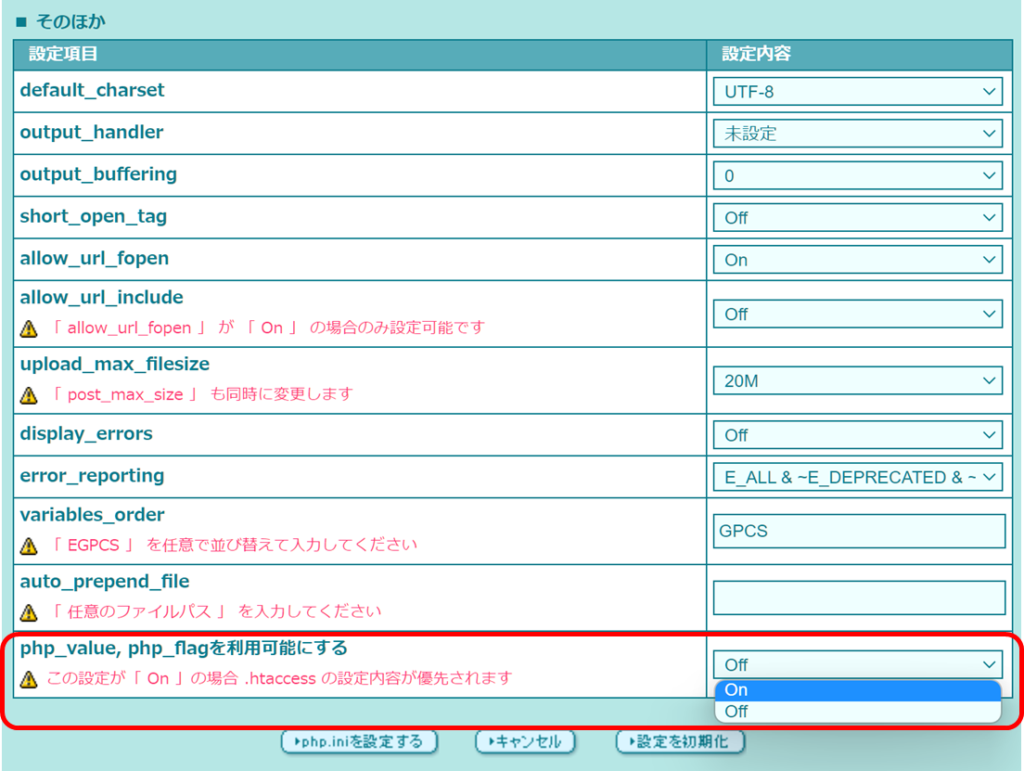
一番下の方に、「php_value, php_flagを利用可能にする」があるので、この設定を「ON」にします。
こうすることで、.htaccessに記述した内容を反映させることができます。

「ON」にしたら「php.iniを設定する」をクリックします。「php.ini 設定を完了しました。」と表示したら変更OKです。

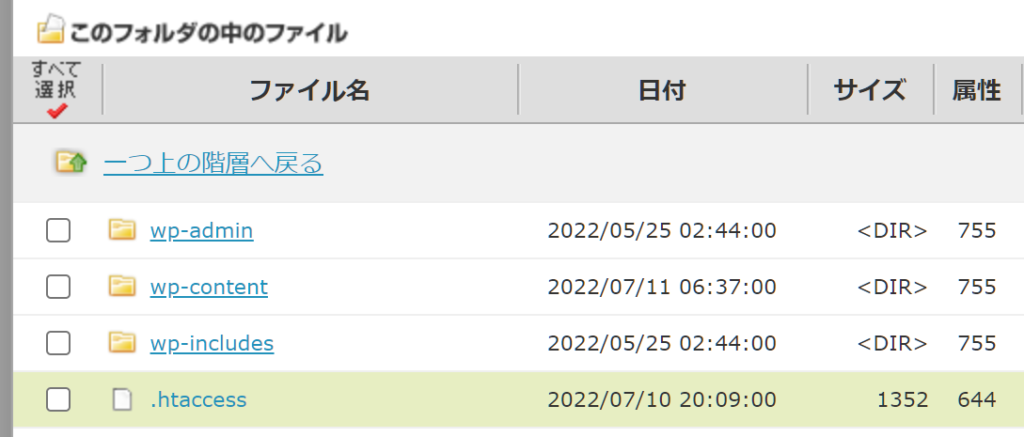
続いて、.htaccessファイルを開きます。

メモリサイズを512MBにするには以下のコードを一番下に記述します。
php_value memory_limit 512M
↓ 一番下に記述
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /minori/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /minori/index.php [L]
</IfModule>
# END WordPress
php_value memory_limit 512M「保存する」をクリックすれば完了です。
WordPressの管理画面をリロードすると、Max Memory limitが指定した「512MB」に変更されていることがわかります。

以上でPHPメモリの設定変更は完了です。
試しに、Elementorで処理を加え、更新をしてみます。

↓ 更新完了

無事更新を完了することができました。
最大アップロードサイズ(PHP Max Post Size)
WordPressでは最大アップロードサイズも制限されています。
最大アップロードサイズの調べ方
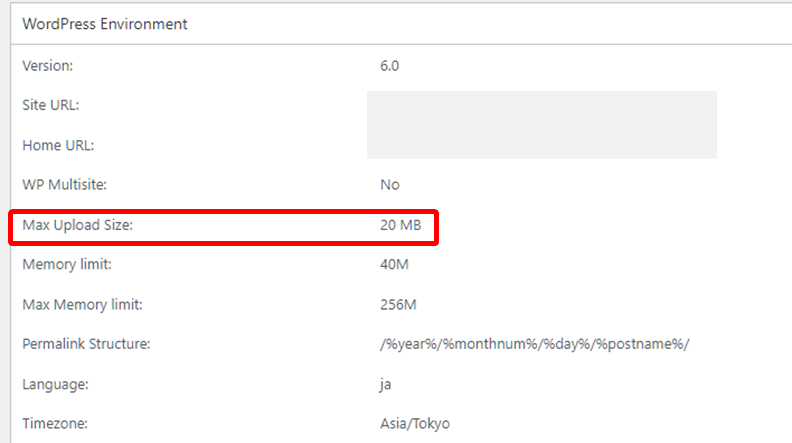
最大アップロードサイズはWordPressの管理画面から「Elemenotr」を選択し、「システム情報」をクリックすることで確認できます。
例えば、以下の場合は「20M」です。

WordPress管理画面の「メディア」から「新規追加」をクリックすると、「最大アップロードサイズ:20MB」と表示されていることがわかります。

まあ、20Mもあれば基本的には問題ないでしょう。むしろ、20Mを超えるファイルをアップすることは問題がありそうです。
最大アップロードサイズを変更する方法
最大アップロードサイズを変更するには、「.htaccess」に以下を追記します。
php_value upload_max_filesize 256M「upload_max_filesize」を指定するときは、以下の関係を満たしている必要があります。
memory_limit >= post_max_size >= upload_max_filesize例えば、以下のような記述はOKです。
php_value memory_limit 512M
php_value upload_max_filesize 256M
php_value post_max_size 256M等しくてもOKです。
php_value memory_limit 256M
php_value upload_max_filesize 256M
php_value post_max_size 256M


