WordPressでContact Form 7を使っているけど、ファイルをアップロードをもっと簡単にしたいと思いったことはありませんか?
「drag-and-drop-multiple-file-upload-contact-form-7」プラグインを使うと、複数のファイルをドラッグ&ドロップで簡単に添付できるようになります。
ここでは、「drag-and-drop-multiple-file-upload-contact-form-7」の使い方を画像つきで解説しています。
プラグインの有効化
WordPressのプラグインで「drag-and-drop-multiple-file-upload-contact-form-7」を検索しインストール後、有効化します。

フォームの設定
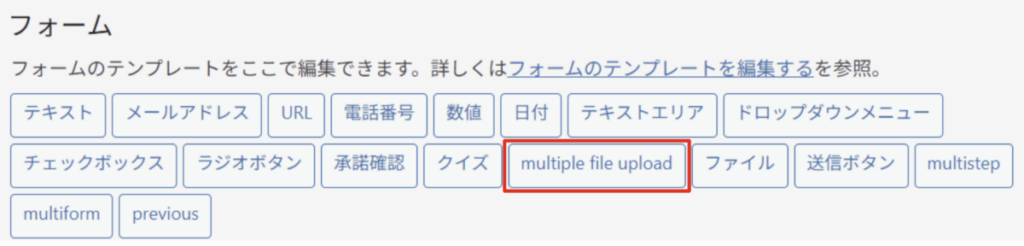
Contact Form7の設定画面に「multiple file upload」ボタンが追加されています。これをクリックします。

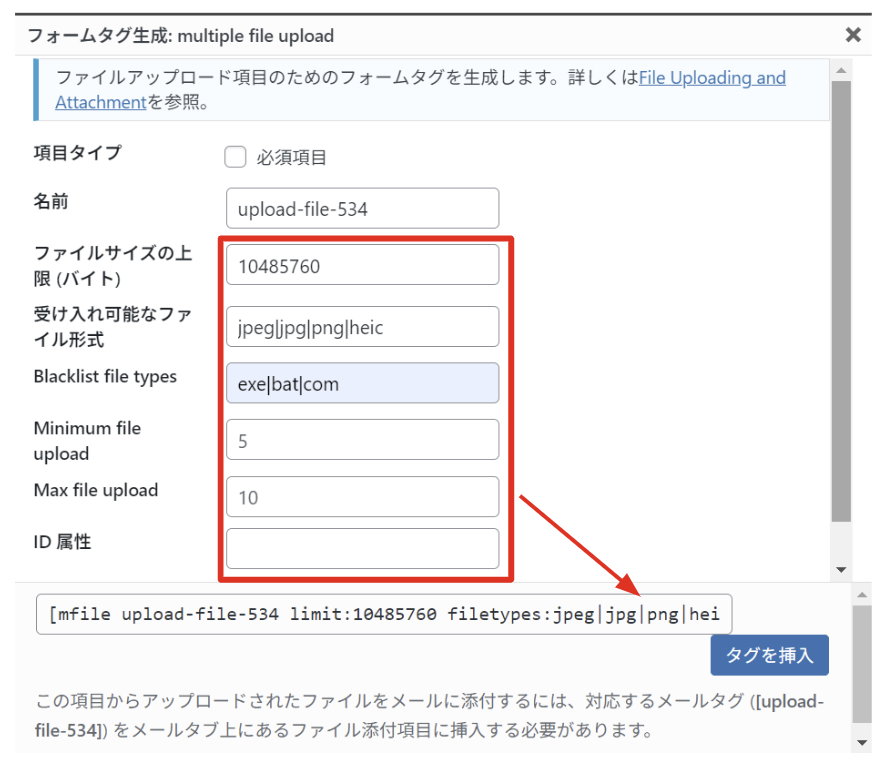
設定画面が表示されるので、必要事項を入力します。

「タグを挿入」をクリックすると、指定したタグが挿入されます。
[file file-428 limit:10mb[mfile upload-file-534 limit:10485760 filetypes:jpeg|jpg|png|heic blacklist-types:exe|bat|com]]ファイルサイズの上限(バイト)
ファイルサイズの上限はバイトで設定します。上記の画像の例では10MB(10485760byte)を指定しています。
| MB | byte |
|---|---|
| 1 | 1048576 |
| 5 | 5242880 |
| 10 | 10485760 |
| 20 | 20971520 |
| 25 | 26214400 |
Contact Form7のファイル設定ではファイルの上限を「10mb」のように「mb」で指定することができますが、「drag-and-drop-multiple-file-upload-contact-form-7」はバイトで指定する必要があります。
受け入れ可能なファイル形式
受け入れ可能なファイル形式では添付できるファイルの拡張子を指定することができます。
「拡張子」を記述します。複数あるときは「|」を使います。
jpeg|jpg|png|heicBlacklist file types(添付不可する拡張子)
添付を許可しないファイルを指定することもできます。
exe|bat|com最大ファイル数と最小ファイル数
「Minimum file upload」と「Max file upload」では最小ファイル数と最大ファイル数を指定することもできます。
翻訳する
「drag-and-drop-multiple-file-upload-contact-form-7」はデフォルトでは英語になっています。

設定画面で翻訳する必要があります。
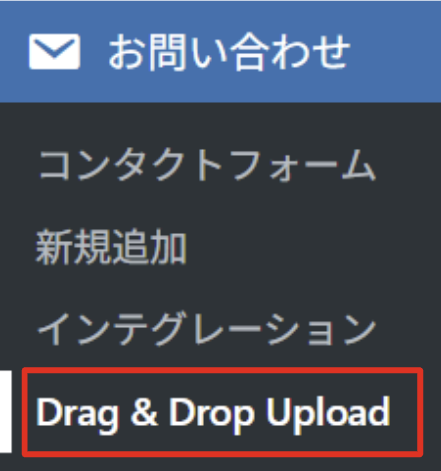
管理画面の「Drag & Drop Upload」をクリックします。

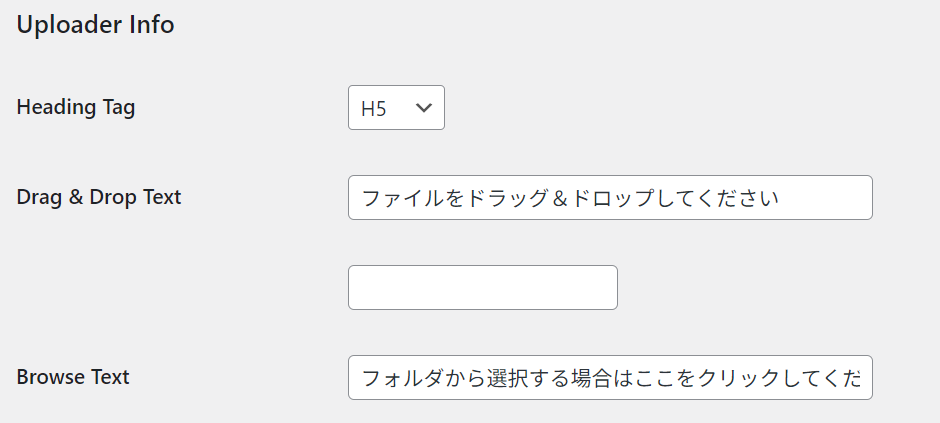
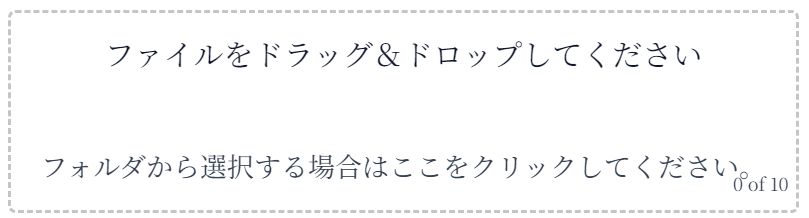
ファイルドラッグの部分を日本語化するには次のようにします。

↓ 画面上の表示

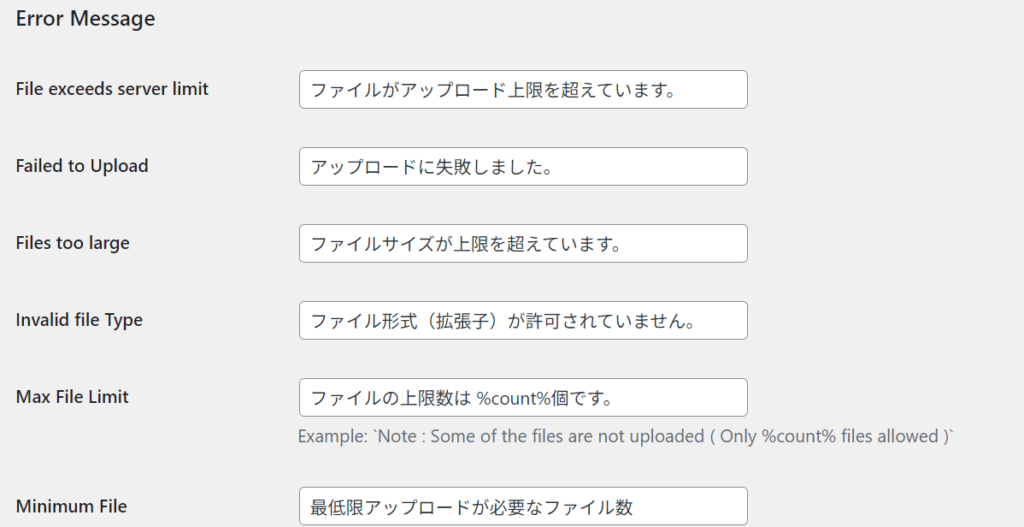
エラーメッセージも設定できます。

| 項目 | 翻訳 |
|---|---|
| Drag & Drop Text | ファイルをドラッグ&ドロップしてください |
| or | (全角スペース) |
| Browse Text | フォルダから選択する場合はここをクリックしてください |
| File exceeds server limit | ファイルがアップロード上限を超えています。 |
| Failed to Upload | アップロードに失敗しました。 |
| Files too large | ファイルサイズが上限を超えています。 |
| Invalid file Type | ファイル形式(拡張子)が許可されていません。 |
| Max File Limit | ファイルの上限数は %count%個です。 |
| Minimum File | 最低限アップロードが必要なファイル数 |
メールの設定をする
送信するメールにファイルを添付するには、メールの設定をする必要があります。
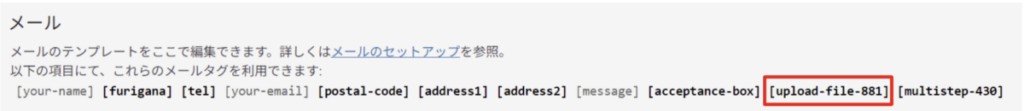
Contact Form7の設定画面で「メール」タブを選択します。

使用可能なタグに、挿入した [upload-file-xxx] があります。

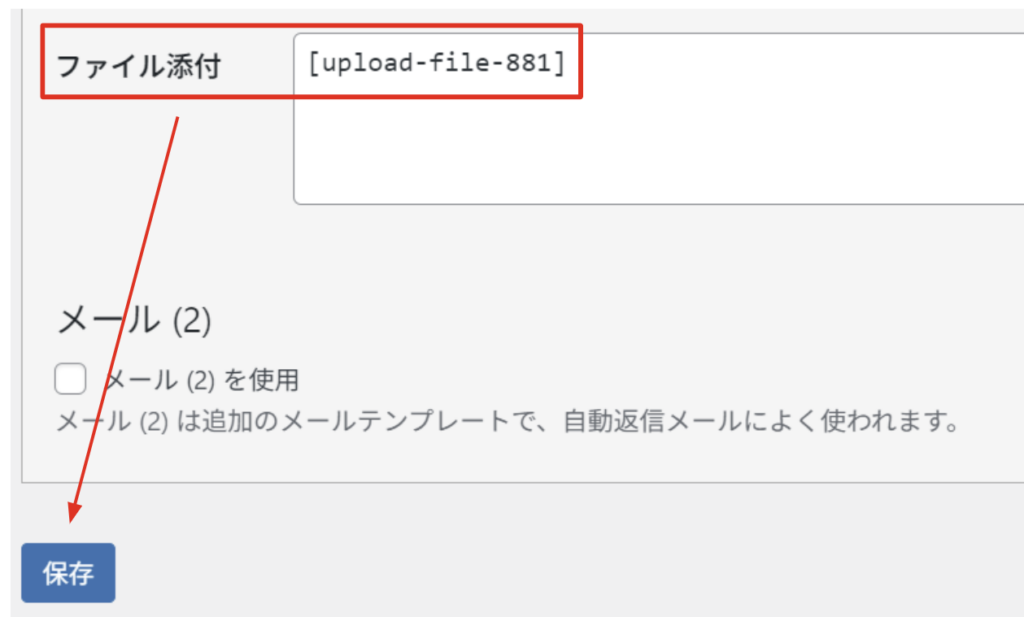
下部の「ファイル添付」にコードをコピペし、「保存」をクリックすれば完了です。

注意点
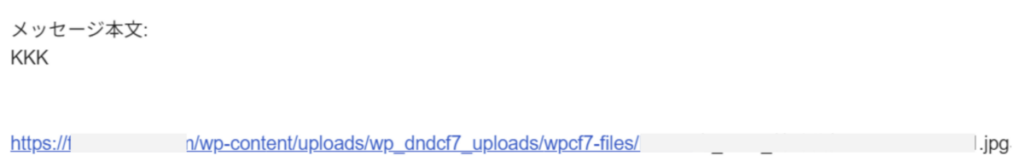
「メール」タブの中の「ファイル添付」以外に [upload-file-xxx] を指定すると、ファイル添付ではなくURLとしてメールに記載されます。

[upload-file-xxx] の記載がない場合はアップロードした画像はメールに添付されません。


