レンタルサーバーのlolipop(ロリポップ)で独自ドメインを取得してSSL化したWordpressサイトを作成する方法に関する完全ガイド。
SSL化後のhttpからhttpsへの転送設定や、データベースのテーブルの接頭語をプロジェクトにあわせて変更する方法について、画像を用いて解説しています。
【追記】
私は元々Lolipop(ロリポップ)で運用していたのですが、数年間運用することでLolipopの重大な問題が発覚したために、いろいろと調べて、Xserver(エックスサーバー)に移管することにしました。
移管に至った経緯や、XserverとConoha Wing(コノハウイング)の比較などについては下記をご参考ください。Xserverの料金が1万円引きになるリンクも紹介しています(私の場合これが最終的な決め手でした)
独自ドメインの取得
まずはlolipopサーバーのユーザーログイン画面からログインする。

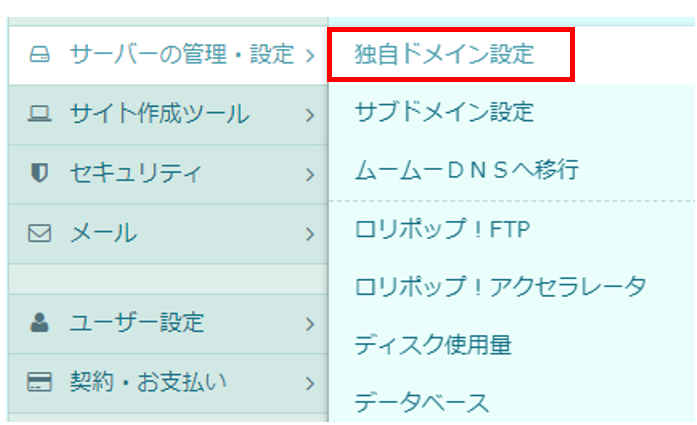
左メニューの「サーバーの管理・設定」から「独自ドメイン設定」を選択。

下にスクロールすると、ムームドメインで「独自ドメインを取得する」ボタンがあるので、これをクリック。

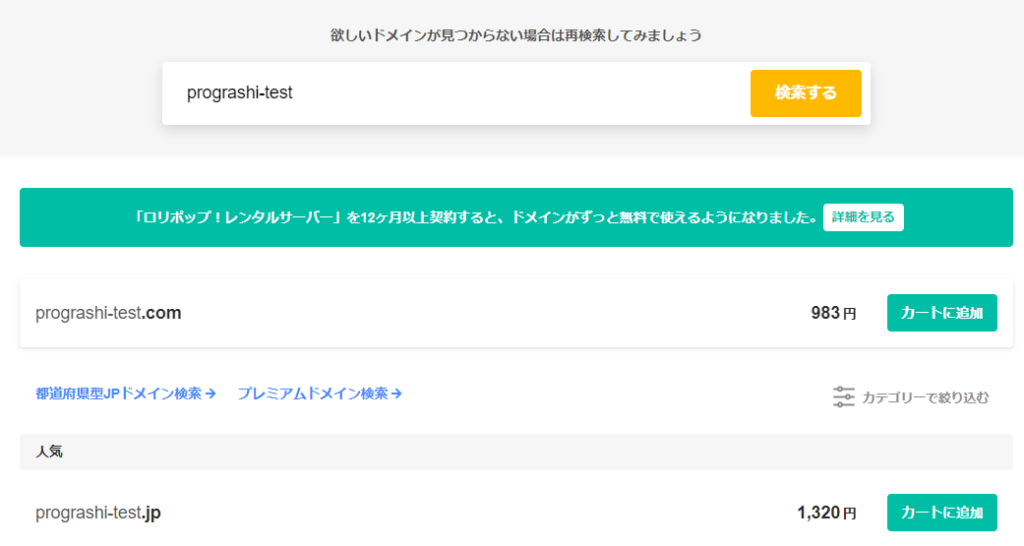
検索窓に取得したいドメイン名を入力すると、取得可能なリストが表示される。

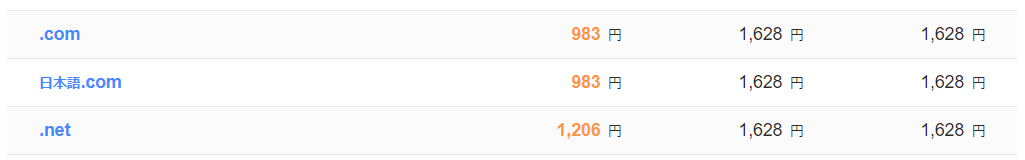
※注意! 価格が表示されるが、これは取得価格であり、更新費用は別にかかる。
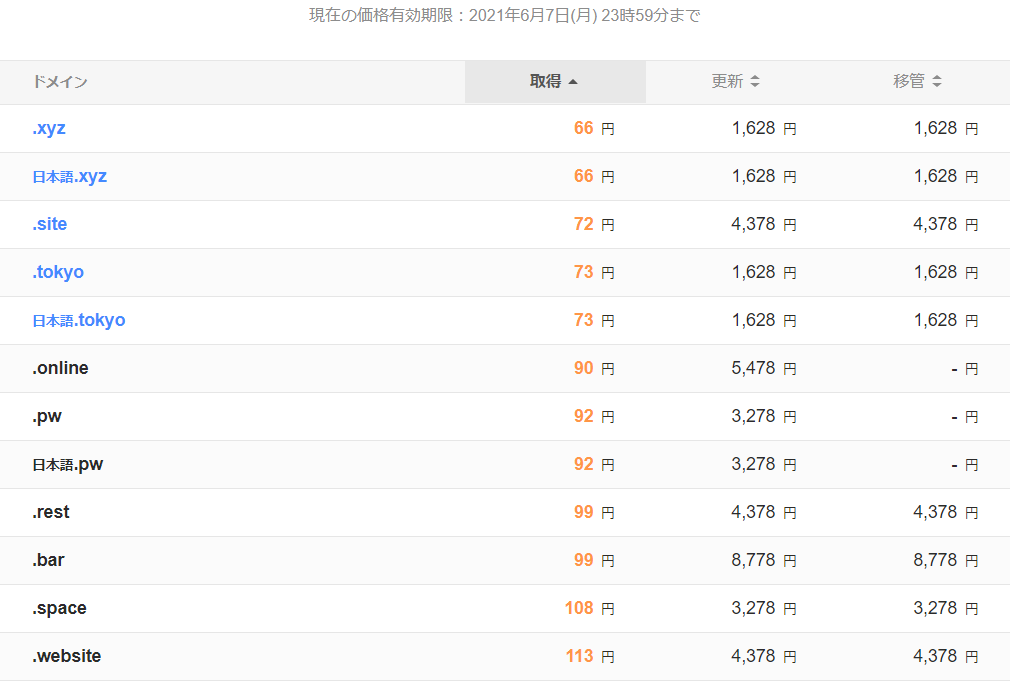
更新費用はムームードメインの価格一覧から確認できる。例えば、「.site」は取得価格が72円と激安だが、更新費用は「4,378円」と割高。

更新費用も考慮すると、王道の「.com」「.net」は割とリーズナブル。

欲しいドメインを選択したら、購入に進む。
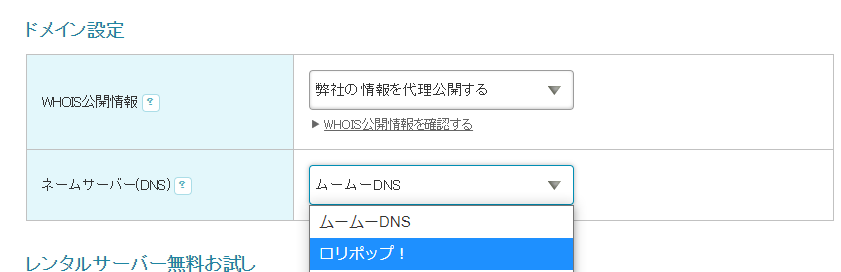
WHOIS公開情報はGMOペバポの登録情報を公開する「弊社の情報を代理公開する」か、ムームードメインに登録した自分の情報を公開する「登録者情報を公開する」から選べる。
▼GMOべパポのWHOIS公開情報
| 登録者名 | Whois Privacy Protection Service by MuuMuuDomain |
| 法人名 / 個人名 | GMO Pepabo, Inc. |
| 国名 | JP |
| 郵便番号 | 810-0001 |
| 都道府県 | Fukuoka |
| 市区 / 州 | Fukuoka-shi |
| 町村・番地 | 2-7-21 Tenjin Chuo-ku |
| 建物名・部屋番号 | Tenjin Prime 8F |
| 電話番号 | 092-713-7999 |
| FAX番号 | 092-713-7944 |
| メールアドレス | privacy@whoisprivacyprotection.inf |
「登録者情報を公開する」を選択した場合は、設定が正しく行われている必要がある。これができていないと、対象ドメインを利用できなくなる。(後ほど設定可能)

ネームサーバーDNSは「ロリポップ!」を選択する。後から変更することも可能だが、ここで指定しておくと設定がスムーズ。
DNSとはドメインネームサーバーのことで、取得したドメイン「example.com」でアクセスが合った場合に、対応するIPアドレス「172.31.xxx.xxx」に飛ばすサーバーのこと。
ムームードメインで設定してもいいが、管理画面がひとつにまとまっていたほうが分かりやすいため、lolipopで登録する。
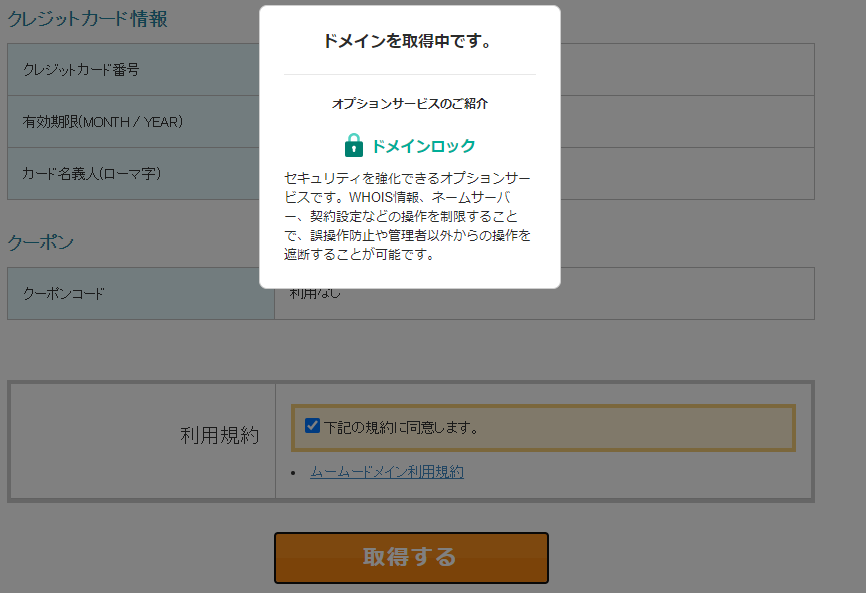
余計なオプションのチェックマークを外し、必要に応じてクレジットカードの情報登録を済ましたら、「次のステップ」をクリック。
「取得する」をクリックすると、「ドメイン取得中です。」が表示される、1~2分ほどで取得が完了する。


「取得が完了しました」と出れば、以上でドメインの取得は完了。
独自ドメインの設定
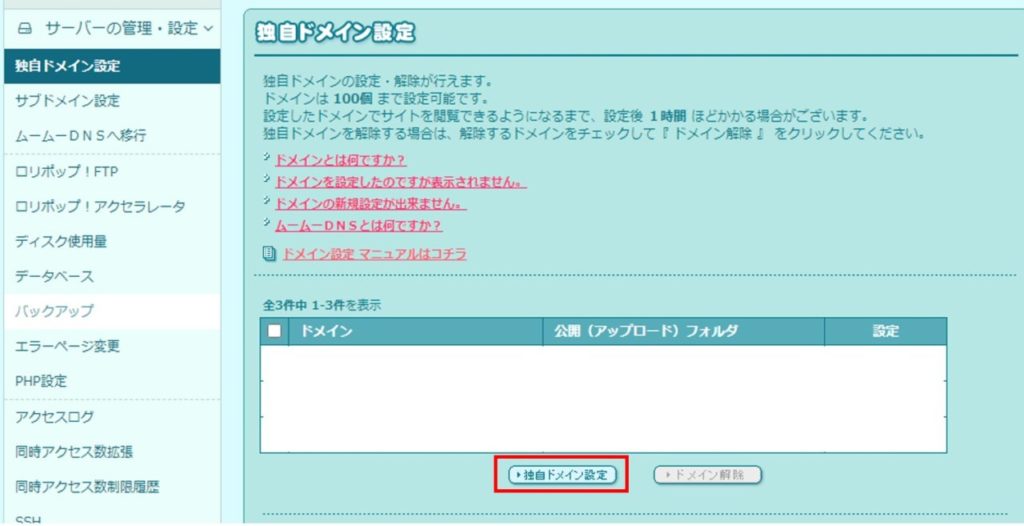
lolipopの管理画面に戻り、左メニューの「サーバーの管理・設定」→「独自ドメイン設定」→「独自ドメイン設定」をクリック。

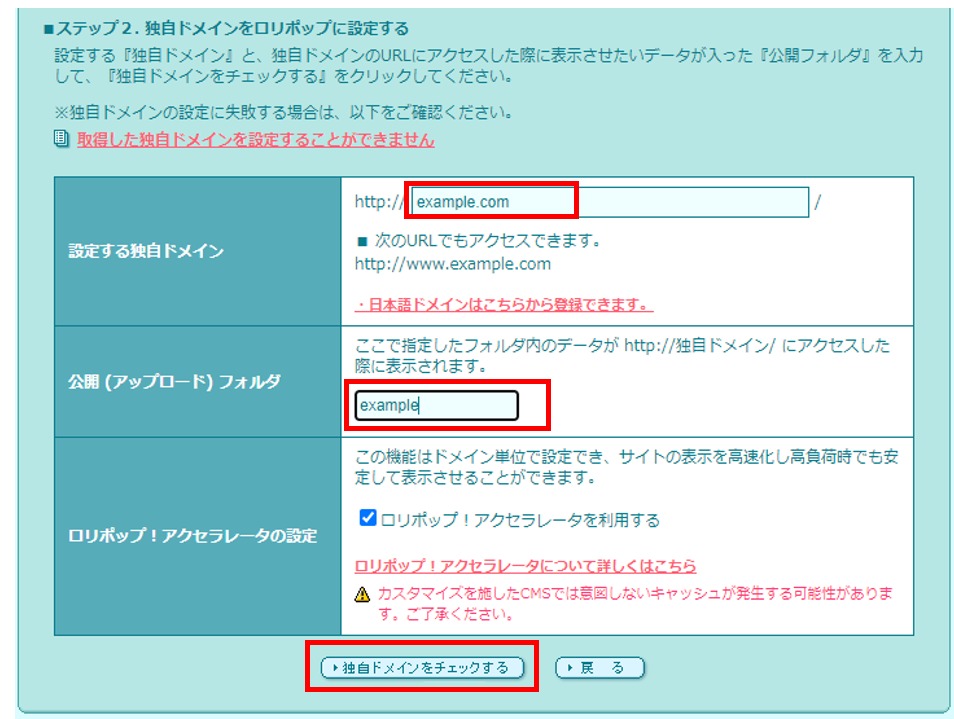
下の方にスクロールすると、「設定する独自ドメイン」と「公開(アップロード)フォルダ」があるので、先程の取得したドメインと、サーバー上に設置するサイトのルートディレクトリ名を入力する。
※「公開(アップロード)フォルダ」は必ず指定する。未入力だと、サーバーのルートディレクトリにファイル群がそのまま生成され、管理がとてもしずらくなる。
入力が完了したら「独自ドメインをチェックする」をクリックする。

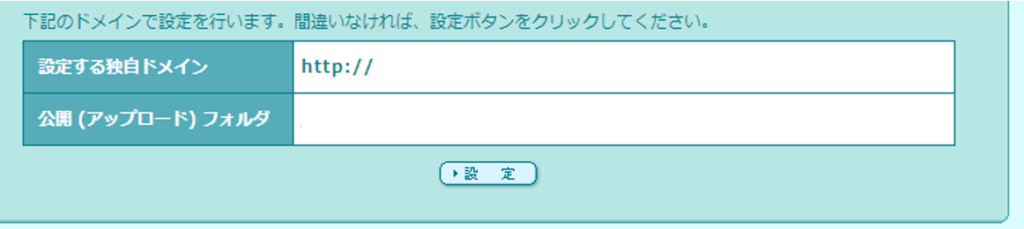
入力した内容が表示されるので、問題なければ「設定」をクリックする。(※DNSの設定ができていないと、エラーになる)

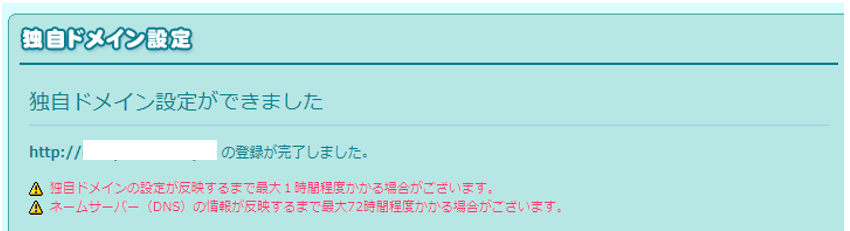
以上で独自ドメインの設定が完了。

※独自ドメインの設定が反映するまで最大1時間程度かかる場合ある。
※ネームサーバー(DNS)の情報が反映するまで最大72時間程度かかる場合ある。
WordPressの構築
lolipopで独自ドメインを使う準備が完了したので、Wordpressのインストールに移る。(※専用のデータベースを使いたい場合は、左メニューの「データベース」から作成しておく)
左メニューの「サイト作成ツール」→「Wordpress簡単インストール」をクリック。
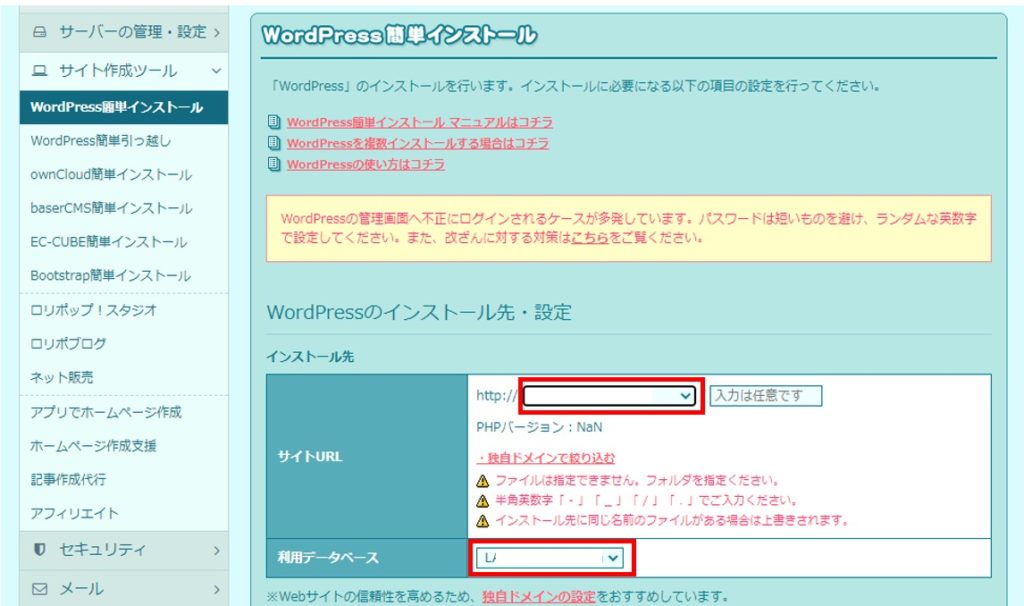
インストール先で、「サイトURL」でプルダウンから、先程登録した独自ドメインを選択する。利用データベースもプルダウンで指定する。

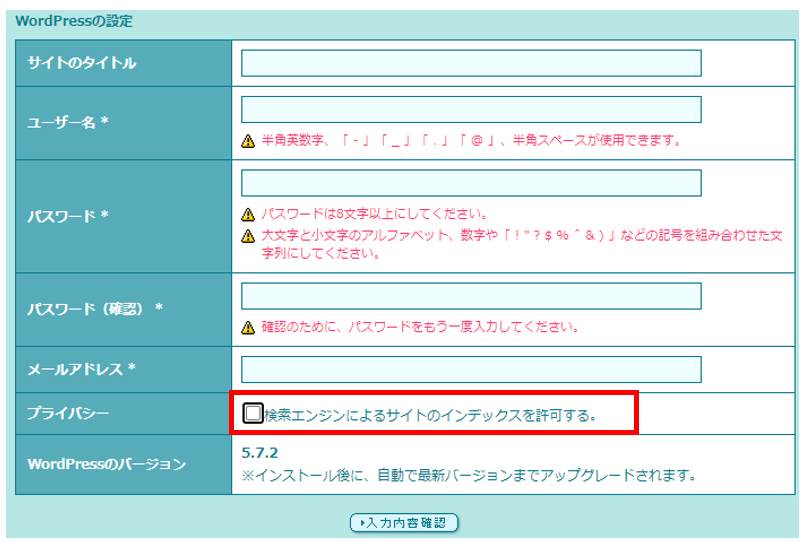
続いて、その下の「Wordpress設定」でサイトおよび、ユーザーの情報を入力する。
初期状態でインデックスさせたくない場合は「プライバシー」の「検索エンジンによるサイトのインデックスを許可する。」のチェックマークを外しておく。(robots.txtでクローラーのアクセスを拒否する設定になる)
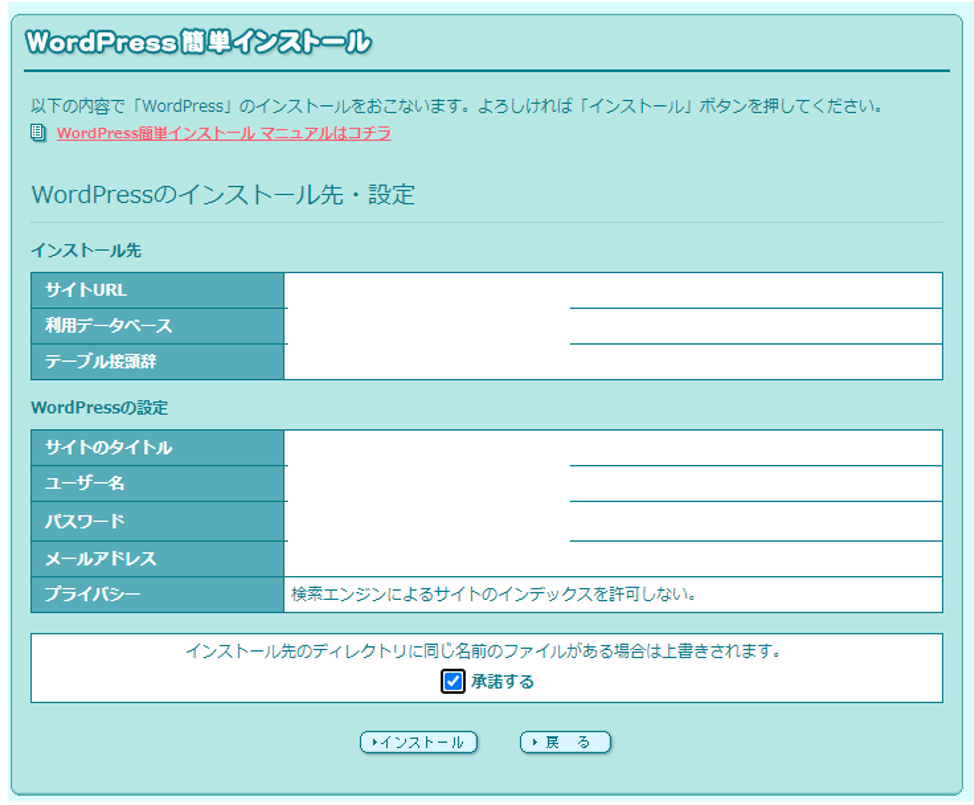
入力が完了したら「入力内容確認」をクリックする。

入力内容に問題がなければ、「承諾する」にチェックマークを入れて、「インストール」をクリックする。
なお、インストール先情報はlolipopの管理画面やFTPサーバー上にあるファイルから確認できる。Wordpressの設定はどれも後から変更可能。

正常にインストールが完了しました表示されれば、Wordpressの構築が完了。

ブラウザで確認する
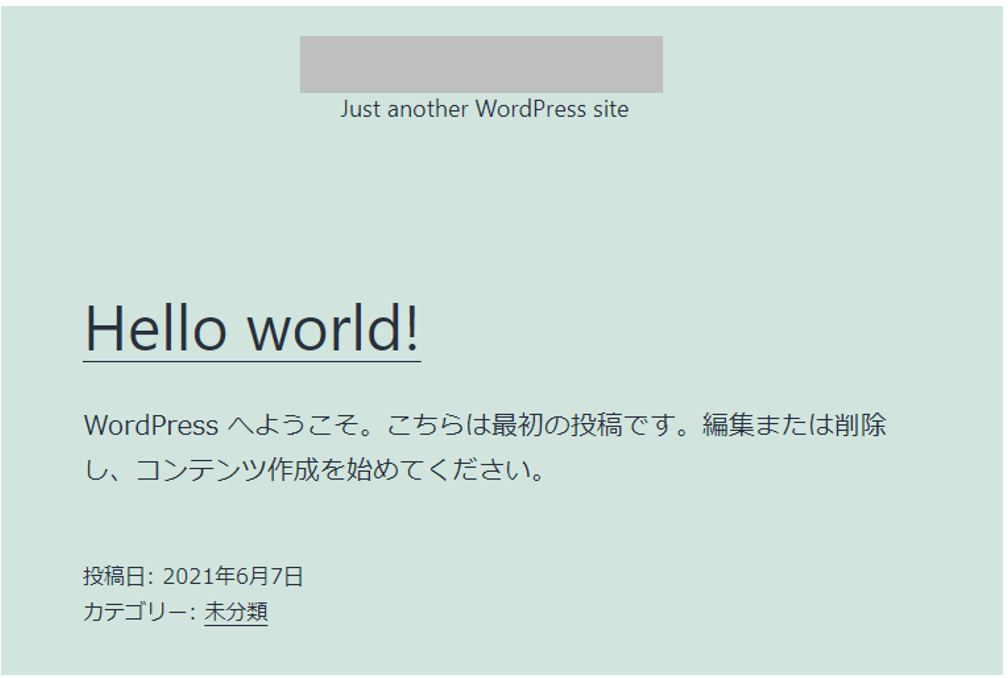
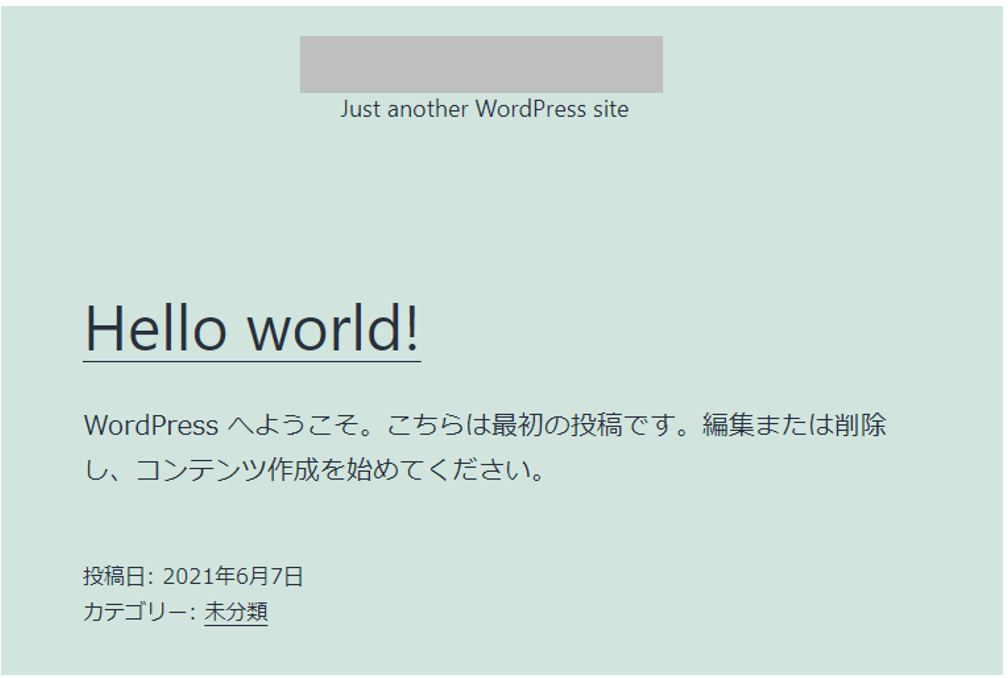
ブラウザで作成したページ(http://独自ドメイン)が表示されるか確かめる。ページが正しく表示されればOK。

次に管理画面が正しく表示されるか確認する。http://独自ドメイン/wp-admin でページを開く。
ログインページが開くので、先程登録したユーザー情報でログインする。

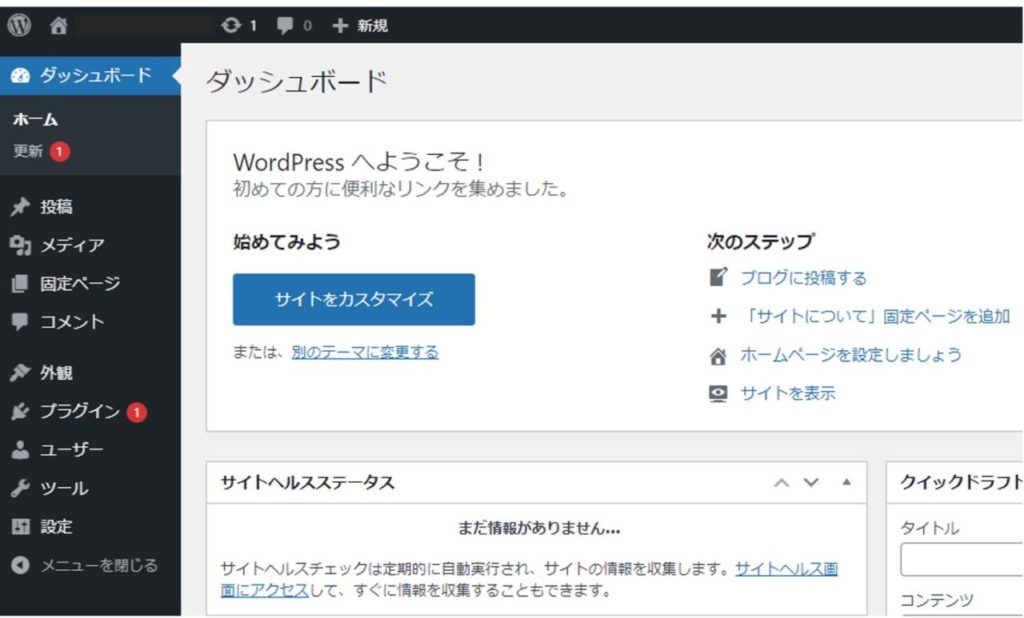
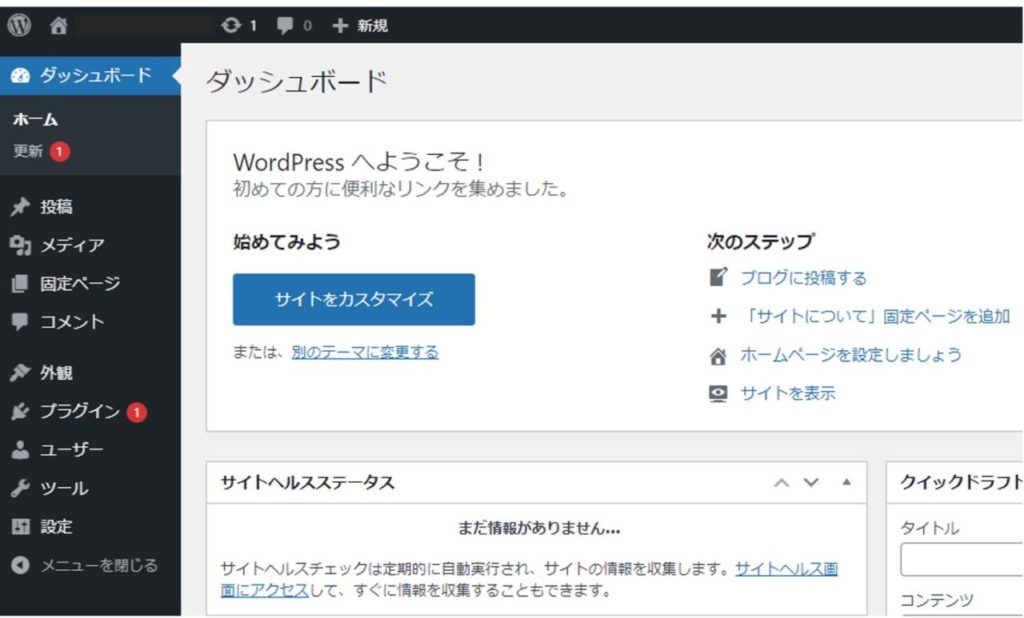
管理画面が表示されればOK。

ドメインのSSL化
現状では登録した独自ドメインがSSLで保護されていないので、SSL化の設定をする。
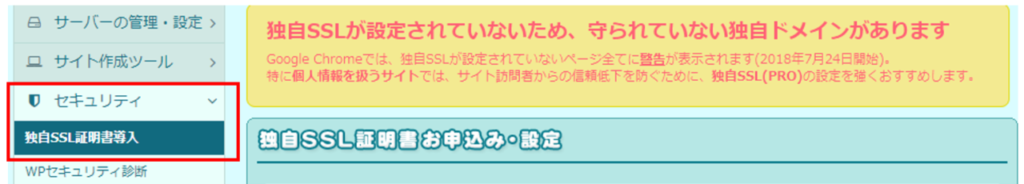
左メニューの「セキュリティー」→「独自SSL証明書導入」をクリックする。

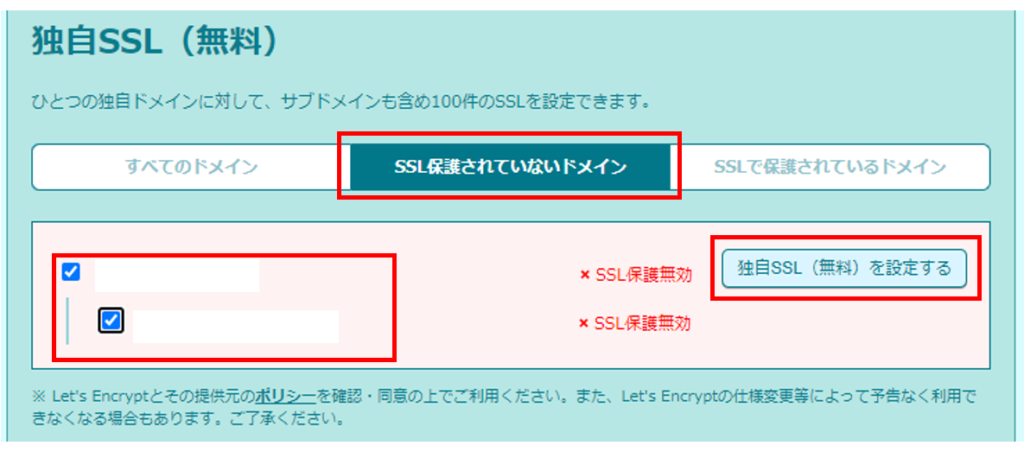
下にスクロールして、「SSL保護されていないドメイン」タブをクリックし、対象のドメインにチェックマークを入れ、「独自SSL(無料)を設定する」をクリックする。

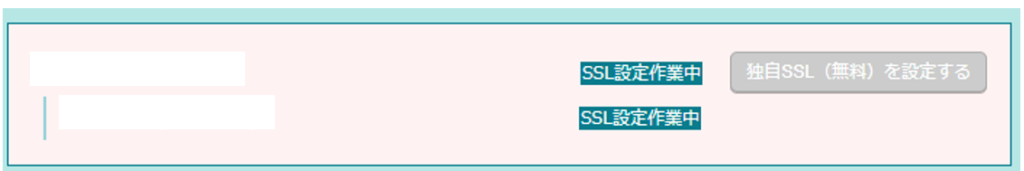
するとステータスが「SSL設定作業中」に変わる。

5分ほど待機し、「SSL保護有効」に切り替われば完了。

httpからhttpsへの転送設定
SSL化が完了したら、httpからhttpsへの転送設定を行う。そのためには、構築したWordpressのルートディレクトリに移動して、.htaccessを編集する必要がある。
左メニューの「サーバーの管理・設定」→「ロリポップ!FTP」をクリックする。

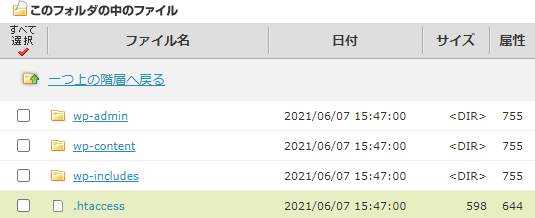
サイトのディレクトリを選択して、ルートディレクトリ直下にある「.htaccess」をクリックする。

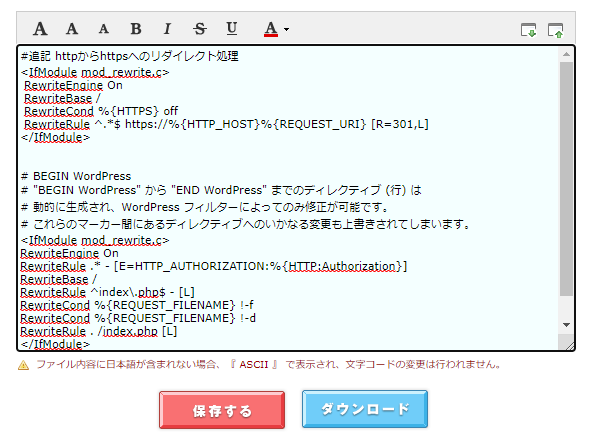
エディタが表示されるので、以下のように変更して「保存する」をクリックする。
#追記 httpからhttpsへのリダイレクト処理
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{HTTPS} off
RewriteRule ^.*$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
以上で、.htaccessの設定が完了。
テーブルの接頭語を変更する
現状のままだと、データベースのテーブルの接頭語が、lolipopによって割り振られた「wp20xxxxxxxx_」といった数値になっているので、これを分かりやすい文字列に変更する。
wp_config.phpでテーブル接頭語の確認と変更
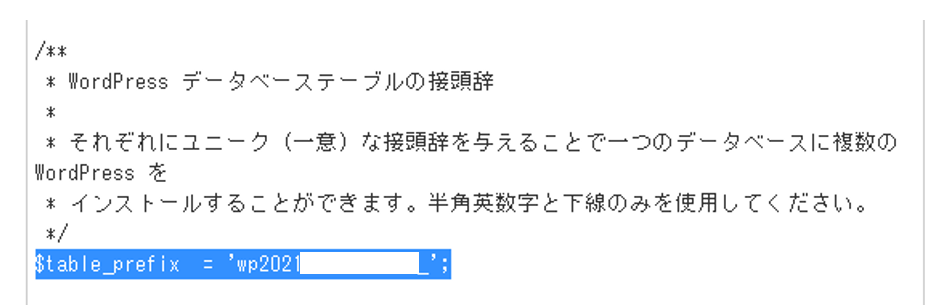
まずは、テーブルの接頭語を確認する。FTPサーバーにアクセスした状態で、Wordpressサイトのルートディレクトリ直下にある、wp_config.php ファイルを開く。
ファイルの中盤あたりにある、「$table_prefix」に記載されている文字列が、テーブルの接頭語になるので、これを記録しておく。

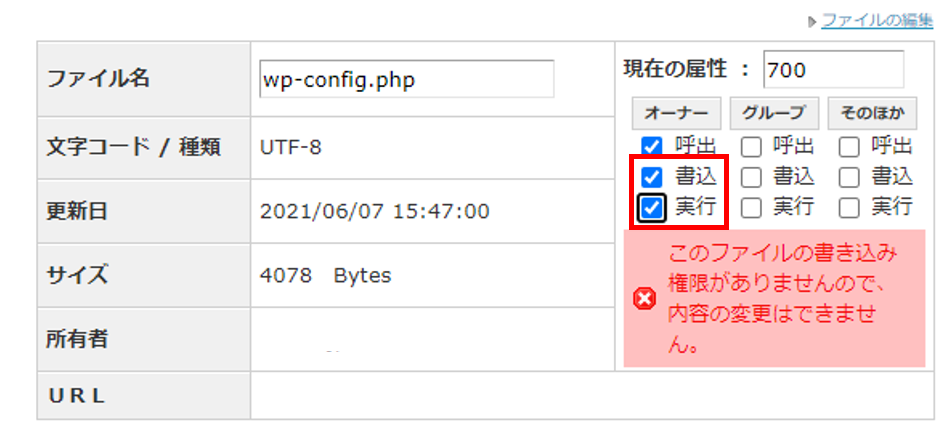
次に、この接頭語を変更する。現状ではファイルの編集権限がないため、右上の「オーナー」で「書込」「実行」にチェックを入れ、保存する。

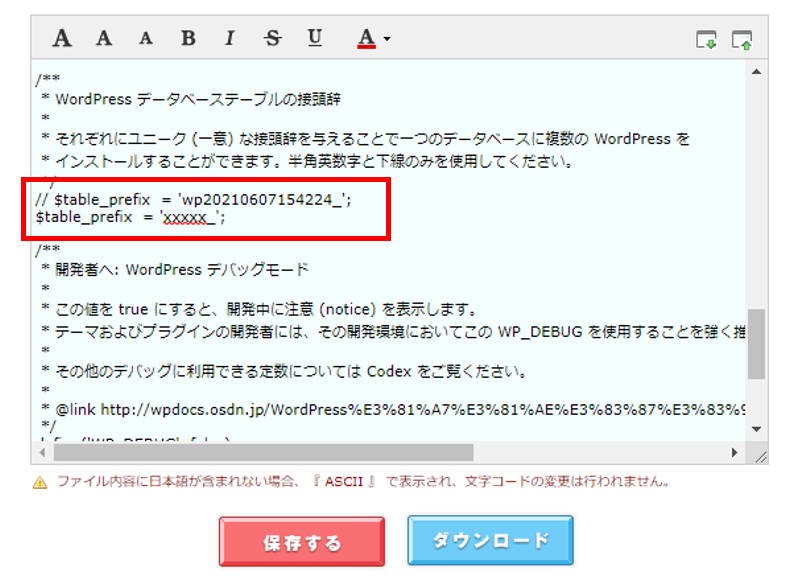
ファイルの編集ができるようになるので、もともとの$tabel_prefixの冒頭に「//」をつけてコメントアウトし、その下に、新しい接頭語を記述する。
$table_prefix = ‘xxxxx_’;
名前は任意。構築したWordpressにちなんだ名称にしておくとわかりやすい。

「保存する」をクリックすれば、テーブルの接頭語の変更が完了となる。
※「保存する」をクリック時点で、DBのテーブル名を変更するまでは、ブラウザ上ではアクセスできなくなる。
phpMyAdminで接頭語を変更する
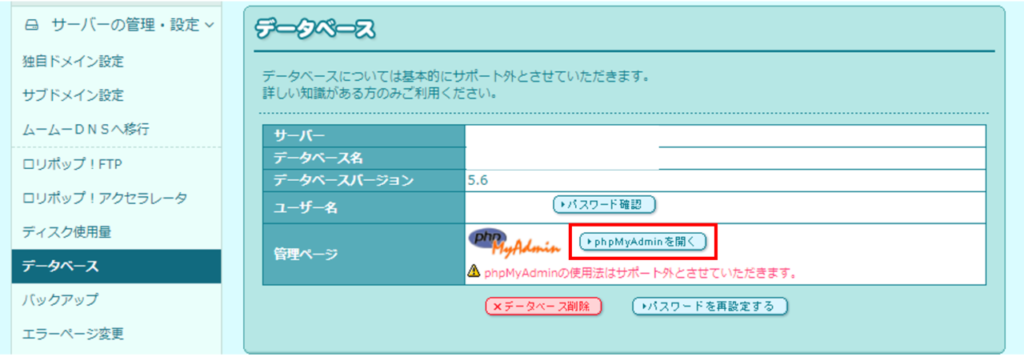
左メニューの「サーバーの管理・設定」→「データベース」を選択し、「phpMyAdmin」を開くをクリックする。
※この画面に表示される、「サーバー」と「データベース名」を覚えておく。次のログイン画面で必要になる。

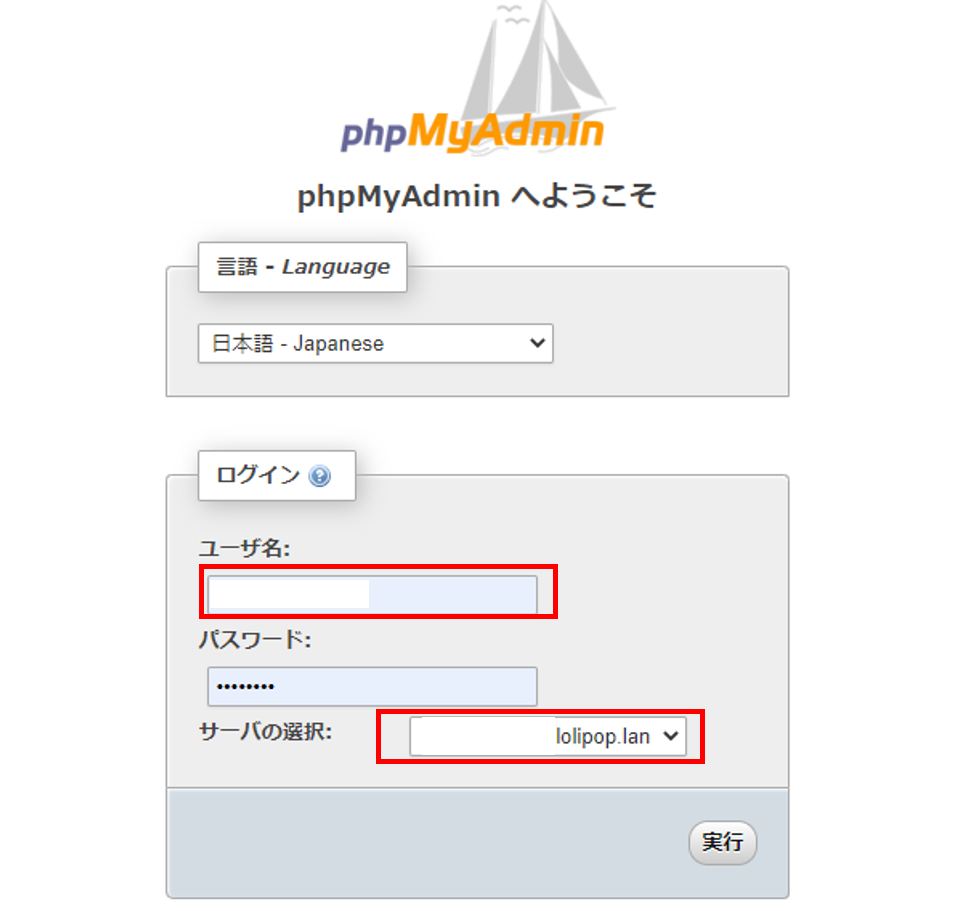
phpMyAdminログイン画面が開くので、「ユーザー名」にデータベース名を指定する。「サーバーの選択」でサーバーとして表示されていたものを選び、「実行」をクリックする。

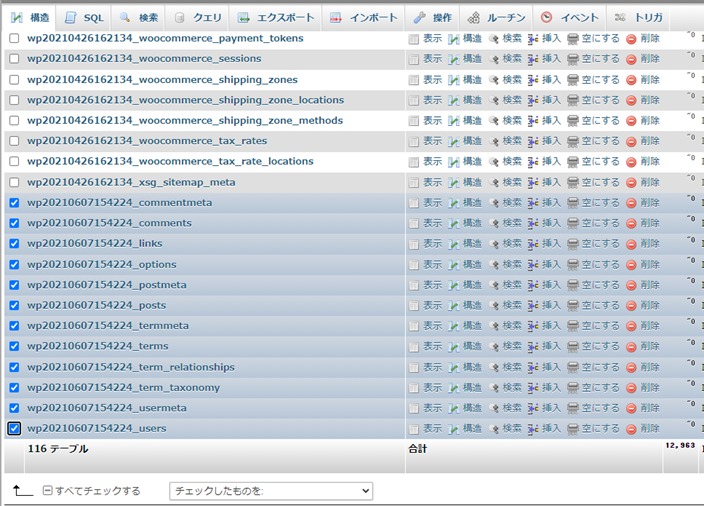
phpMyAdminにログインできたら、左カラムで対象のデータベースを選択し、「構造」タブをクリクする。
ここで、先程調べた接頭語のついたテーブルをすべて選択する。

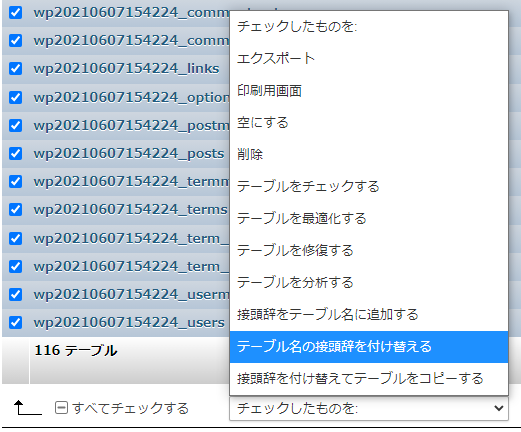
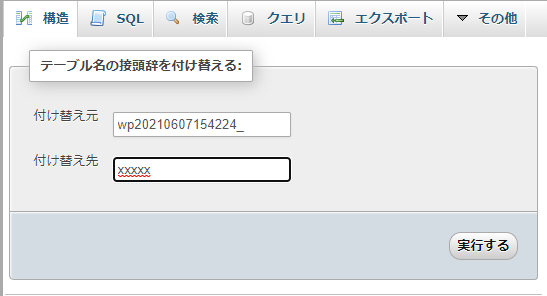
テーブルの下にある「すべてチェックする」の横のプルダウンをクリックして「テーブルの接頭辞を付け替える」を選択する。

「付け替え元」で作成時のテーブルの接頭語を指定し、「付け替え先」に置換後の文字列を入力する。(※付け替え元で「_」も含めた場合は、付け替え先にも「_」を含める)

「実行する」をクリックすると、対象のテーブルの接頭語がつけ変わる。
テーブルの中のデータの接頭語を変更する
〇〇_options と 〇〇_usermeta テーブルの中に接頭語を使って生成されたデータが存在するため、この接頭語も変更する必要がある。(※変更しないと、Wordpressの管理画面ページが開けない)
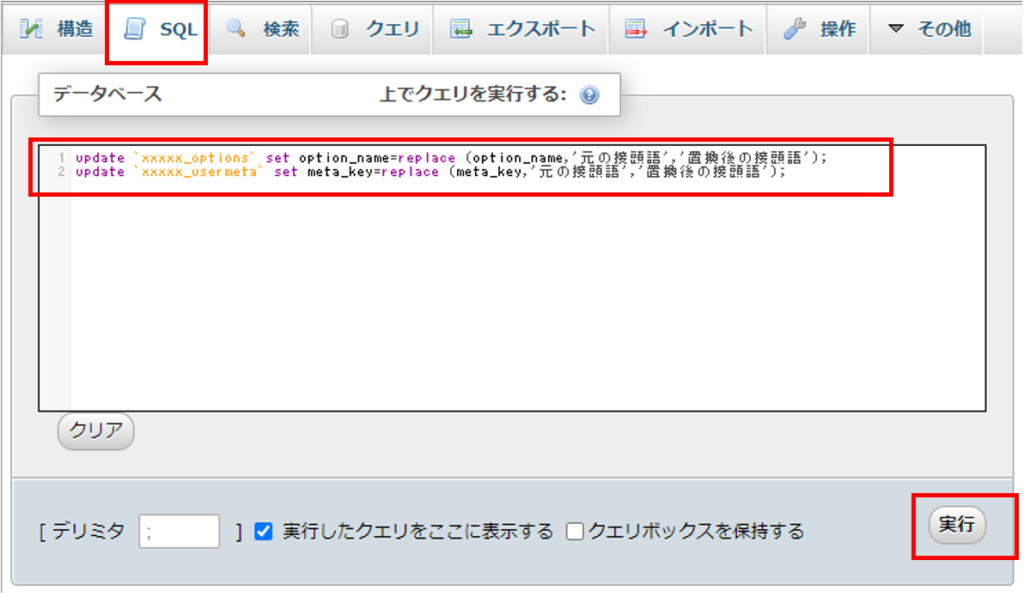
左カラムで対象のデータベースを選択し、「SQL」タブをクリック。入力欄に以下を入力して「実行」をクリックする。
※「xxxxx」に新しいテーブルの接頭語を入力。元の接頭語と、置換後の接頭語を置き換える。
update `xxxxx_options` set option_name=replace (option_name,'元の接頭語','置換後の接頭語');
update `xxxxx_usermeta` set meta_key=replace (meta_key,'元の接頭語','置換後の接頭語'); 
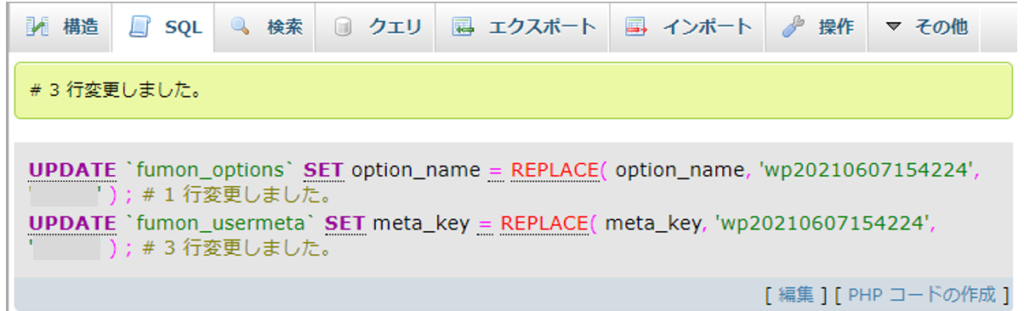
「○行変更しました。」と表示されれば完了。

手動で個別に変更することもできる。その場合は以下ページをご参照。
【WordPress】データベースのテーブル名を変更する方法。テーブルの見分け方と接頭語の変更手順
以上で設定は完了。
ブラウザで確認する
最後に、ブラウザでWordpressのサイトと管理画面が表示されるか確認する。
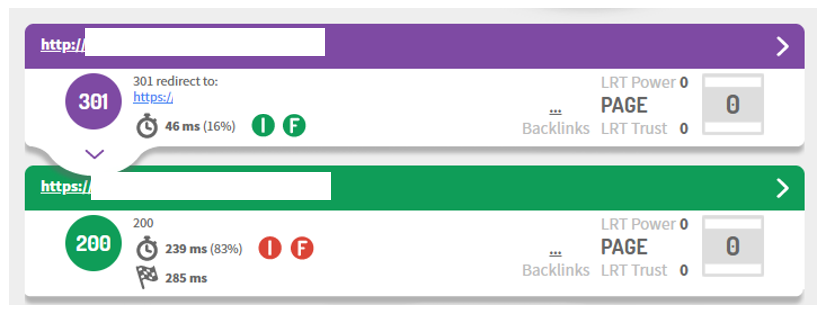
http://独自ドメインにアクセスし、ページが表示されるか確かめる。また、https://にリダイレクトされているかも確認する。
上に鍵マークが表示されていればOK。


httpからhttpsのページへと正しく転送されている。

次に管理画面が正しく表示されるか確認する。http://独自ドメイン/wp-admin でページを開く。
ログインページが開くので、先程登録したユーザー情報でログインする。

管理画面が表示されればOK。

以上で、lolipop上にSSL化したWordpressのインストールが完了。
あとは、テーマを変更したり、プラグインを導入していく。
おすすめのプラグインは以下
- Akismet Anti-Spam
- SiteGuard WP Plugin
- UpdraftPlus
- Show Current Template
- Category Order and Taxonomy Terms Order
- Highlighting Code Block
- My Custom Functions
- WP Multibyte Patch
- EWWW Image Optimizer
- Site Kit by Google
- Google XML Sitemaps
- Bing Webmaster Url Submission
- WP Mail SMTP
- WPForms Lite
- Bing Webmaster Url Submission




