WordPressの機能の中でも特にイチオシなものにブログ投稿機能があります。
WordPressをインストールしたデフォルトの状態で「投稿」が表示されます。

ただし、サイトによっては他にももっと投稿の種類を追加したい場合があります。
例えば「投稿」以外に「お知らせ」「施工例」など分割する場合です。
投稿機能のカテゴリーで分類することも可能ですが、少ない投稿が埋もれてしまったり、パッと見で見づらいといったデメリットもあります。
実は、WordPressではとても簡単に「投稿」と全く同じ機能を好きな名前でいくつも追加することができます。
ここでは、その方法についてまとめています。
好きな名前の投稿機能を追加する方法
「投稿」と全く同じ機能を好きな名前でいくつも追加するには、「Custom Post Type UI」というプラグインを使います。(「Post」は「投稿」のことです)
Custom Post Type UIプラグインのインストール
まずは「Custom Post Type UI」をWordPressにインストールします。
WordPress管理画面の「プラグイン」をクリックします。上部に表示される「新規追加」をクリックします。

検索窓に、「Custom Post Type UI」と打ち込みます。

すると「Custom Post Type UI」が表示されるので、「今すぐインストール」をクリックします。

インストール数は100万以上で星4.5とかなりの高評価のプラグインです。
右上が「有効化」に変わるので、クリックします。

右側の投稿メニューに「CPT UI」が追加されます。「CPT」は「Custom Post Type」の頭文字です。

以上でインストールは完了です。
Custom Post Type UIの基本設定
Custom Post Type UIのインストールが完了したら、設定をしていきます。
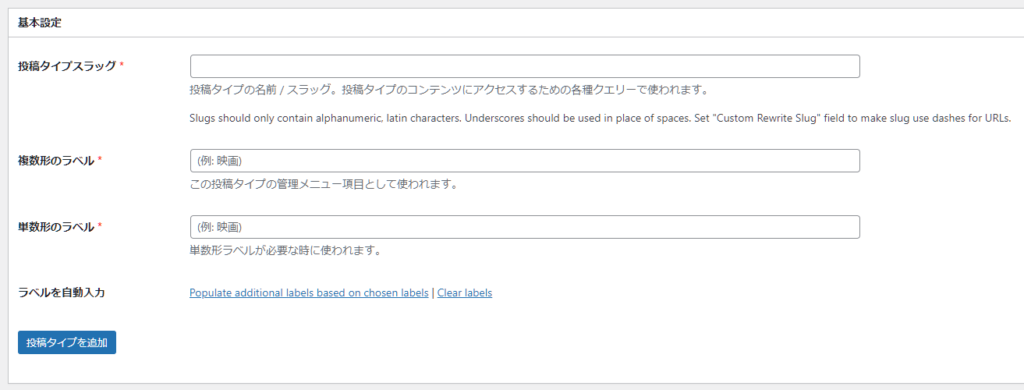
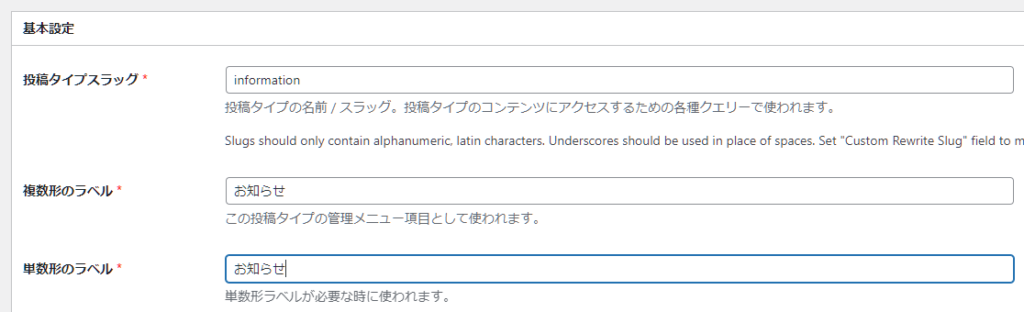
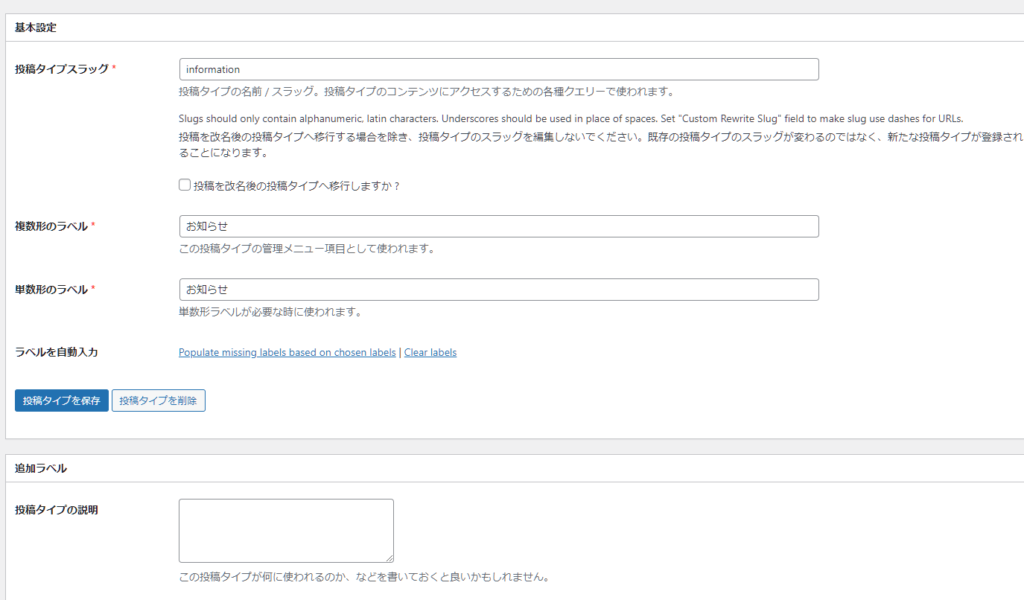
最初に入力するのは以下の3つです。

- 投稿タイプスラッグ
作成する投稿につけるスラッグ名(英語)です。好きな英語名を付けます。
例えば、「information」「news」のようにします。なお、デフォルトの投稿のスラッグは「post」です。 - 複数形のラベル
指定したスラッグに好きな名前をつけます。日本語でOKです。
例えば、「お知らせ」「ニュース」とします。もちろん英語でもOKです(moviesなど)※英語で入力する場合は複数形にします。 - 単数形のラベル
「複数形のラベル」で指定したラベル名の単数形を記載します。
日本語には複数形・単数形はないので、「複数形のラベル」と全く同じ内容になります。
投稿タイプのスラッグで使用できるのは、「アルファベット」「半角数字」「アンダースコア( _ )」の3つのみです。半角スペースは使えません。
複数の単語をつなぎたい場合はアンダースコアを使います。(例: general_products)
実例
例えば「お知らせ」という新しいカスタム投稿タイプを作成したい場合は、以下のようにします。
- 投稿タイプスラッグ:information
- 複数形のラベル:お知らせ
- 単数形のラベル:お知らせ

(補足)カスタム投稿タイプのミニマム設定
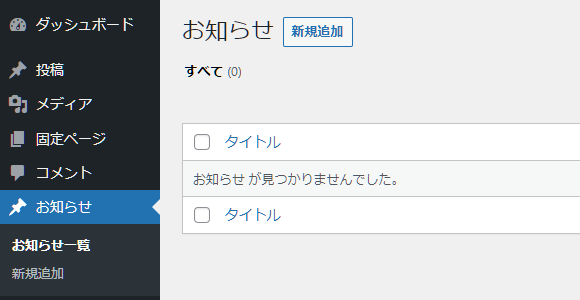
この3つの情報で新しい投稿を作る基本設定は完了です。一番下にある「投稿タイプを追加」をクリックすると、右側のメニューに指定した投稿タイプが追加されます。

この状態では、作成した「お知らせ」の中に「一覧」と「新規追加」のメニューしか表示されません。

ですが、デフォルトの「投稿」を見ると、「一覧」「新規追加」の他に、「カテゴリー」「タグ」も選べるようになっています。

Custom Post Type UIでもこれらの設定が可能です。
一度作成した投稿タイプを再編集する
なお、上記の基本設定の状態で新しい投稿タイプを追加しても、後から設定を編集することができます。
左メニューの「CPT UI」をクリックします。

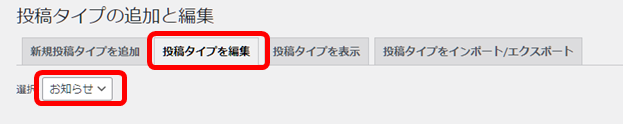
上部の「投稿タイプを編集」というタブをクリックして、対象の投稿タイプを選択します。

これで、先ほどの編集画面が表示されます。

Custom Post Type UIの詳細設定
続いて、Custom Post Type UIの詳細設定を行います。
スクロールするとわかりますが、非常にたくさんの設定項目が並んでいます。これを見ただけで拒絶反応が発生する人も少なくありません。
が、やっていることはとても簡単で、かつ、全てを設定する必要はありません。
「追加ラベル」と「設定」
Custom Post Type UIの詳細設定は大きく以下の2つに分類することができます。
- 追加ラベル
- 設定
先に結論からいうと、通常の利用においては、どちらも特に設定する必要はありません。
必要に応じて設定を変更していく形で問題ありません。
追加ラベル
追加ラベルとは何か?
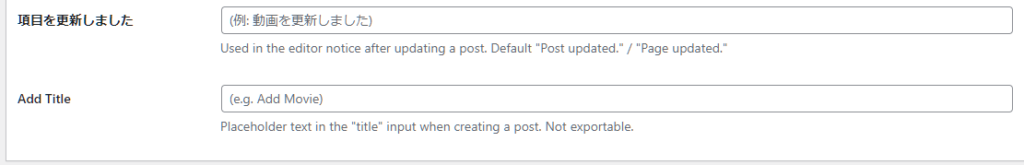
「追加ラベル」とは、投稿記事を作成するときに、管理画面上に表示される文字の設定です。デフォルトでも何の操作かわかるようになっていますが、自分でも好きなように設定できるということです。
デフォルトで操作性は特に問題ないため、あえて変更を加える必要はありません。
追加ラベルは特に設定しなくても問題ない。
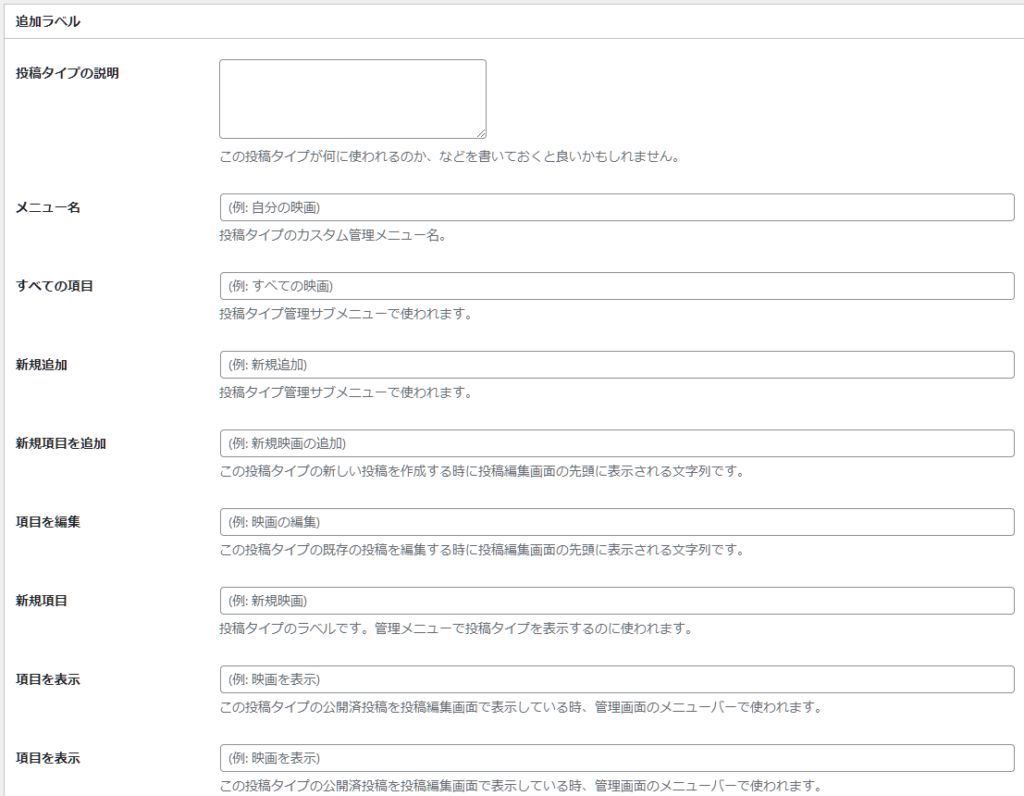
追加ラベルの一覧
追加ラベル一覧は以下のようになっています。




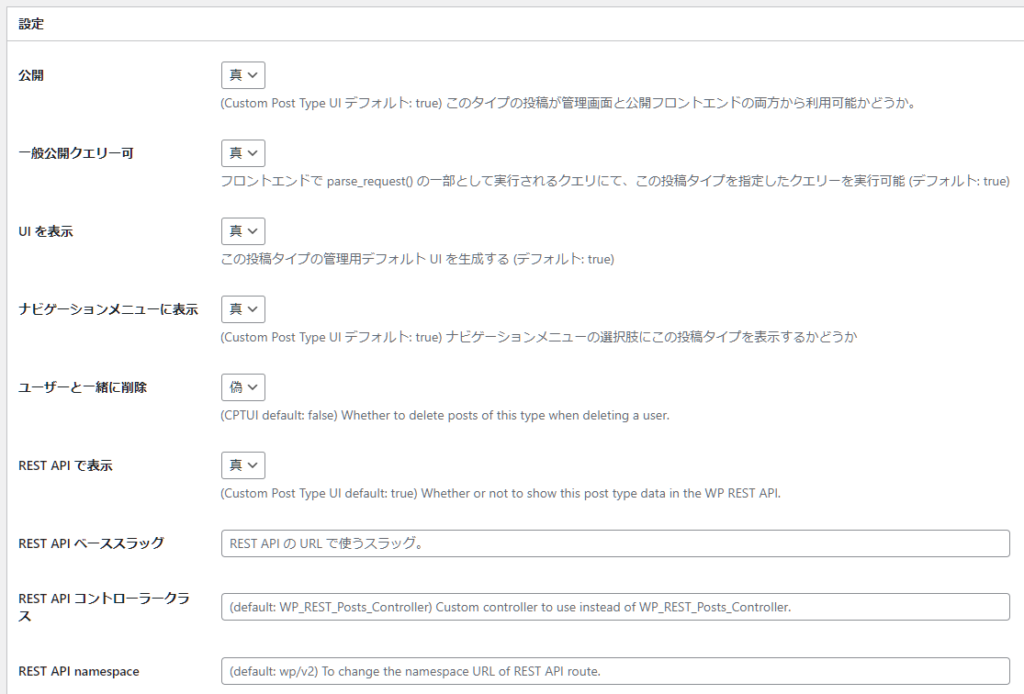
設定
設定とは何か?
「設定」は作成したページを、一般公開と非公開で切り替えたり、ダッシュボード上で表示する位置を調整するといった、システム的な設定を行うことができます。
通常の「投稿」と同様の機能を使用する場合も、基本的に「設定」に変更を加える必要はありません。
変更を加えると、投稿が非表示になったり、ブロックエディターとやりとりすることができないといった設定になる場所もあります。
仮によくいじるとすれば、以下の5つぐらいです。
- アーカイブあり
WordPressにおいて「アーカイブ」とは「一覧ページ」のことです。作成したカスタム投稿の一覧を専用のURLを持つページとして作成したい場合は「true」にします。 - メニューの位置
ダッシュボードの左側のメニューで、作成したカスタム投稿の表示位置を指定することができます。 - メニューアイコン
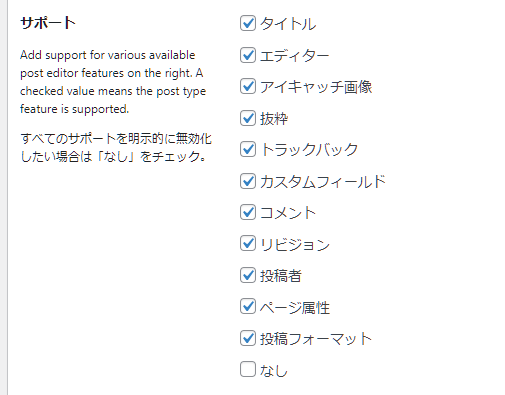
ダッシュボードの左側のメニューで、作成したカスタム投稿のアイコンを変更することができます。 - サポート
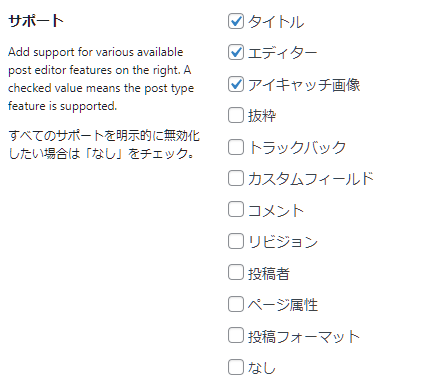
対象のカスタム投稿タイプで使える機能を選択します。「タイトル」「エディター」「アイキャッチ画像」はデフォルトで✓が入っています。
コメント可能にしたり、投稿者を設定できるようにするには、各項目に✓を入れます。 - タクソノミー
デフォルトの投稿の「カテゴリ」や「タグ」といった、カスタム投稿タイプの下に紐づく分類を指定することができます。
「投稿」と同じものを使うこともできますが、オリジナルのタクソノミーを作成して選択するのが一般的です。
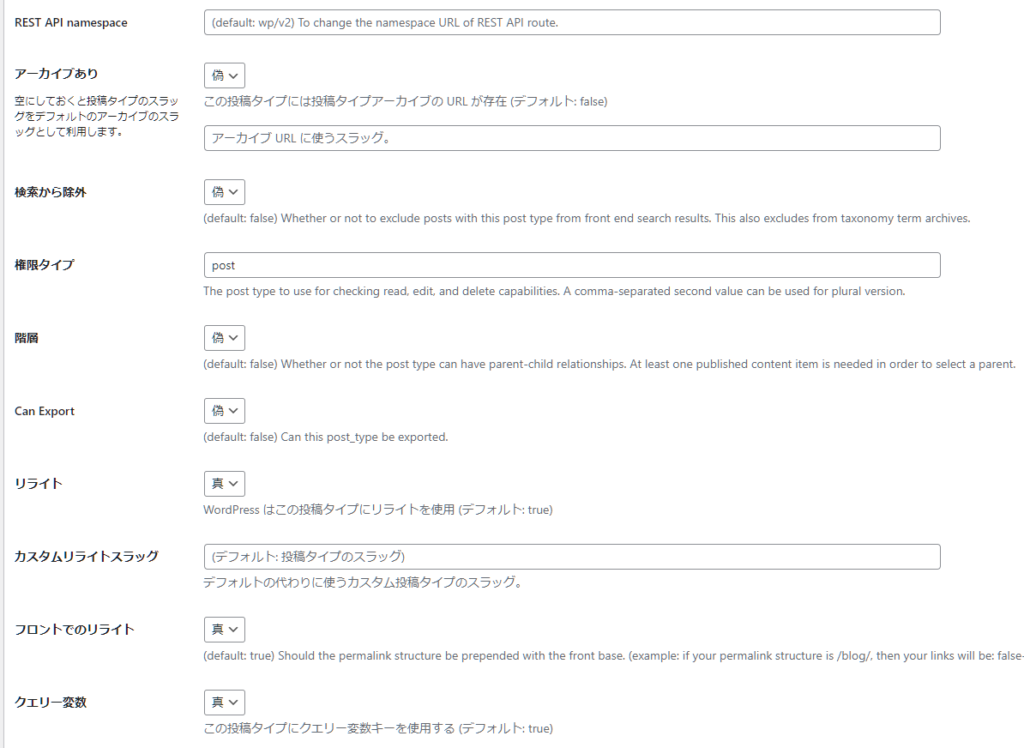
アーカイブあり
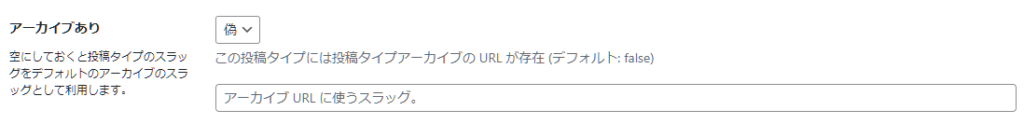
アーカイブありはデフォルトでは「false」(※翻訳で「偽」と表示)になっています。

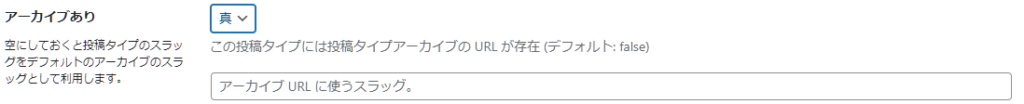
「true」(※翻訳で「真」)にすると、基本設定で指定したスラッグをパスとして、カスタム投稿の一覧ページを作成します。
例えば、カスタム投稿が「information」というスラッグだとすれば、 https://~/information が投稿の一覧ページになるということです。
一覧ページのスラッグを変更したい場合は、下の「アーカイブURLに使うスラッグ。」に入力します。

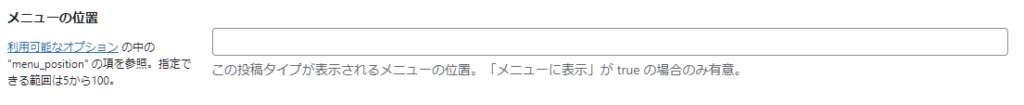
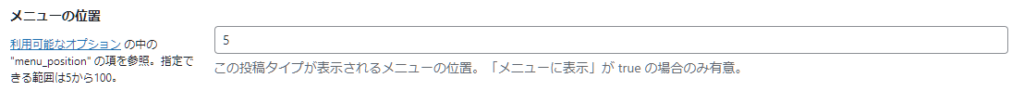
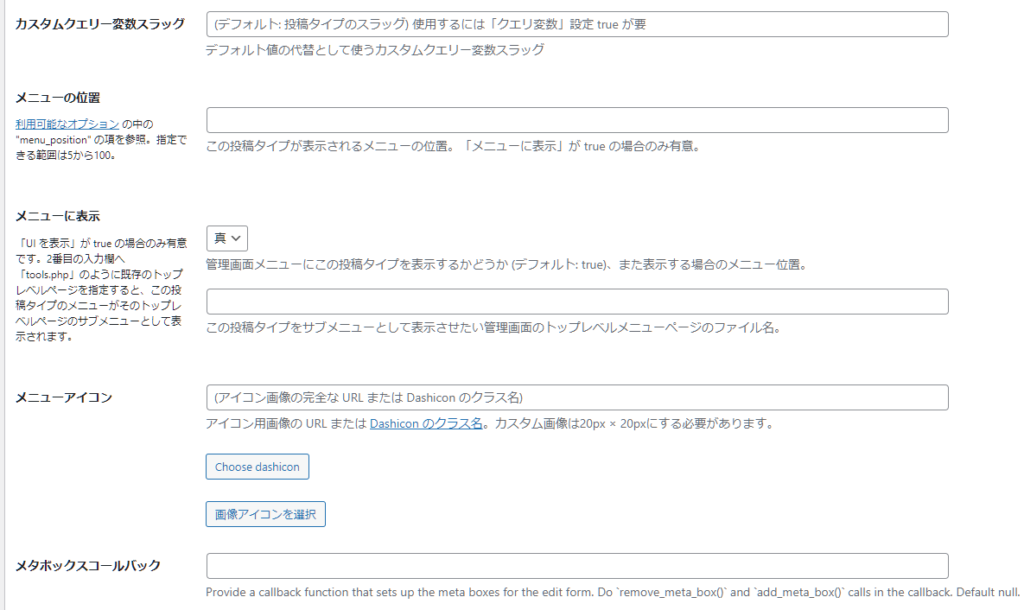
メニューの位置
ダッシュボードの左側のメニューで、作成したカスタム投稿の表示位置を指定することができます。
5 ~ 100の半角数値で場所を指定します。
デフォルト:null ・・・コメントの下
5 –投稿の下
10 –メディアの下
15 –リンクの下
20 –ページの下
25 –コメントの下
60 –最初のセパレータの下
65 –プラグインの下
70 –ユーザー以下
75 –ツールの下
80 –設定の下
100 –2つ目のセパレータの下(CPT UIの上らへん)

例えば、デフォルトでは、コメントの下に表示されています。

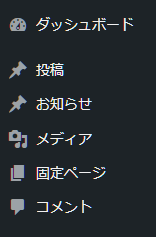
これを「投稿」の下に移動したい場合は、「5」と入力します。

すると、カスタム投稿タイプの「お知らせ」が「投稿」の下に移動します。

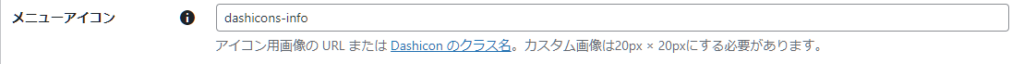
メニューアイコン
ダッシュボードの左側のメニューで、作成したカスタム投稿のアイコンを変更することができます。
デフォルトはピンのマークになっています。
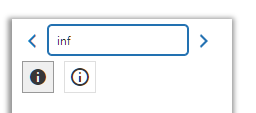
「Choose dashicon」で既存のアイコンから選択するか、「画像アイコンを選択」で好きな画像を指定します。

例えば、「Choose dashicon」で「inf」と検索すれば情報アイコンが表示されます。


設定を保存するとアイコンが変わります。

元に戻したい場合は、内容を空にして保存します。

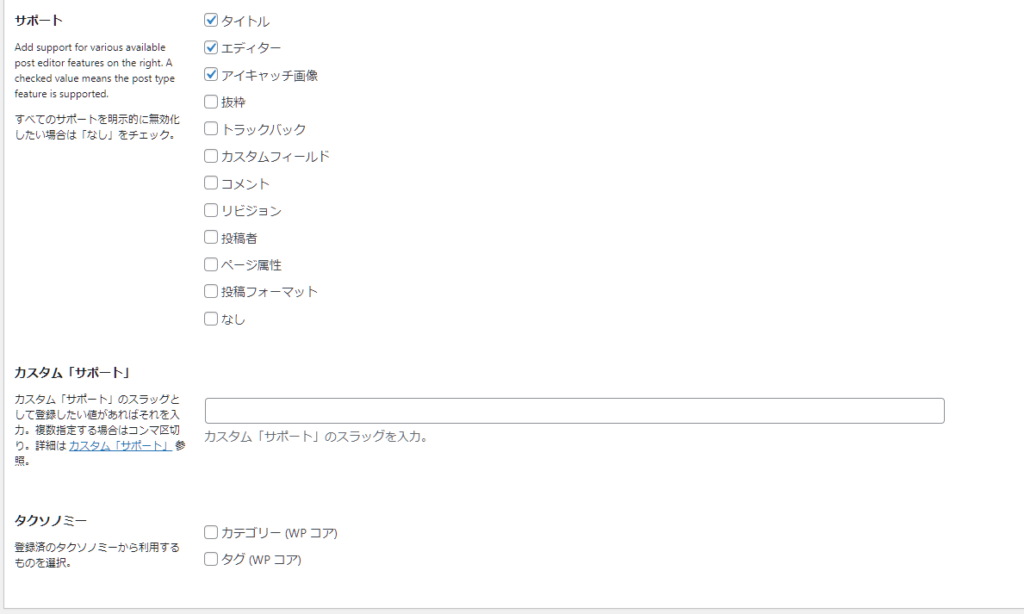
サポート
対象のカスタム投稿タイプで使える機能を選択します。「タイトル」「エディター」「アイキャッチ画像」はデフォルトで✓が入っています。

コメント可能にしたり、投稿者を設定できるようにするには、各項目に✓を入れます。
とりあえず「なし」以外の全てに✓を入れておく人も少なくありません。

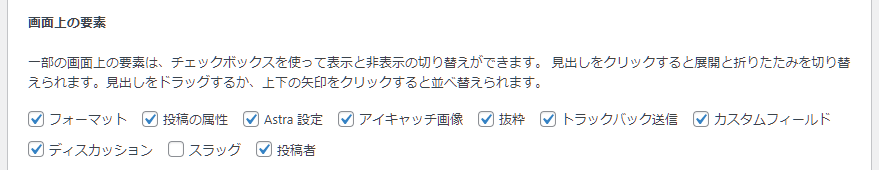
なお、カスタム投稿の編集画面右上の「表示オプション」をクリックすると、画面上に設定を表示するかしないかを選択できます。


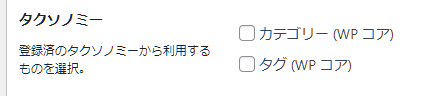
タクソノミー
デフォルトの投稿の「カテゴリ」や「タグ」といった、カスタム投稿タイプの下に紐づく分類を指定することができます。
投稿と同じ「カテゴリ」や「タグ」を使うこともできますが、オリジナルのタクソノミーを作成して選択するのが一般的です。

デフォルトでは「カテゴリ」と「タグ」しかないので、追加する場合は別途作成する必要があります。
Custom Post Type UIで簡単に作成できます。
日本人の私たちにとってタクソノミーはまったくもって聞きなれない言葉です。タクソノミーとは何かについては下記をご参考ください。WordPressでタクソノミーと関連の深いタームという言葉についてもあわせて解説しています。
設定の項目一覧
設定の項目一覧は以下のようになっています。




タクソノミーを設定する方法
タクソノミーの追加と編集
デフォルトではタクソノミーは「カテゴリー」と「タグ」しかありません。

Custom Post Type UIを使えば新しいタクソノミーを簡単に作成することができます。
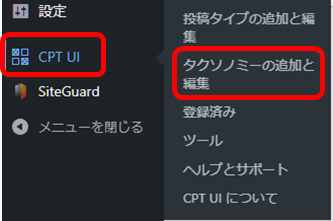
ダッシュボード左側メニューの「CPT UI」の「タクソノミーの追加と編集」を選択します。

タクソノミーの基本設定
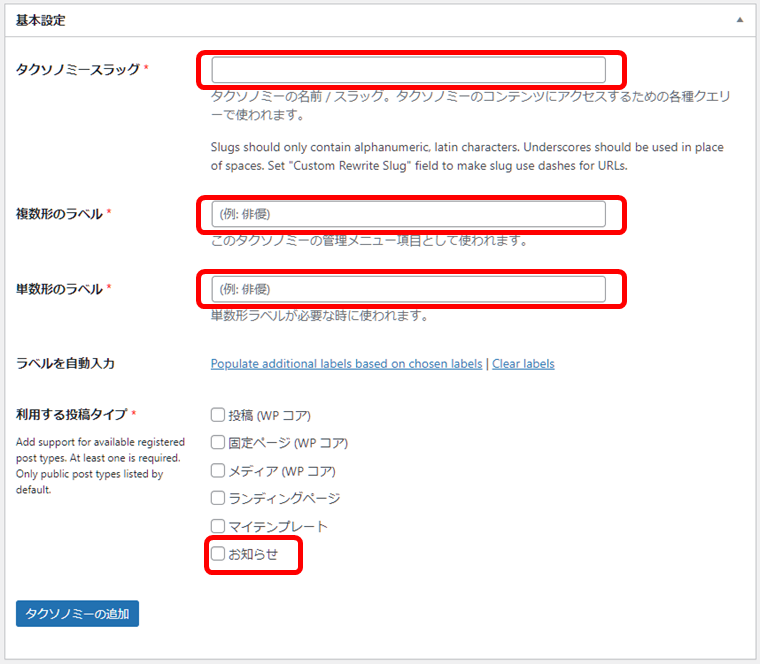
タクソノミーの基本設定で入力するのは以下の4項目です。
- タクソノミースラッグ
作成する投稿につけるスラッグ名(英語)です。好きな英語名を付けます。
例えば、「event」「products_info」のようにします。なお、デフォルトの投稿のスラッグは「category」「tag」です。 - 複数形のラベル
指定したスラッグに好きな名前をつけます。日本語でOKです。
例えば、「イベント」「製品情報」とします。もちろん英語でもOKです(moviesなど)※英語で入力する場合は複数形にします。 - 単数形のラベル
「複数形のラベル」で指定したラベル名の単数形を記載します。
日本語には複数形・単数形はないので、「複数形のラベル」と全く同じ内容になります。 - 利用する投稿タイプ
どの投稿タイプに紐づけるかを指定します。ここでは新たに作成したカスタム投稿タイプに✓を入れます。

投稿タイプのスラッグで使用できるのは、「アルファベット」「半角数字」「アンダースコア( _ )」の3つのみです。半角スペースは使えません。
複数の単語をつなぎたい場合はアンダースコアを使います。(例: general_products)
実例
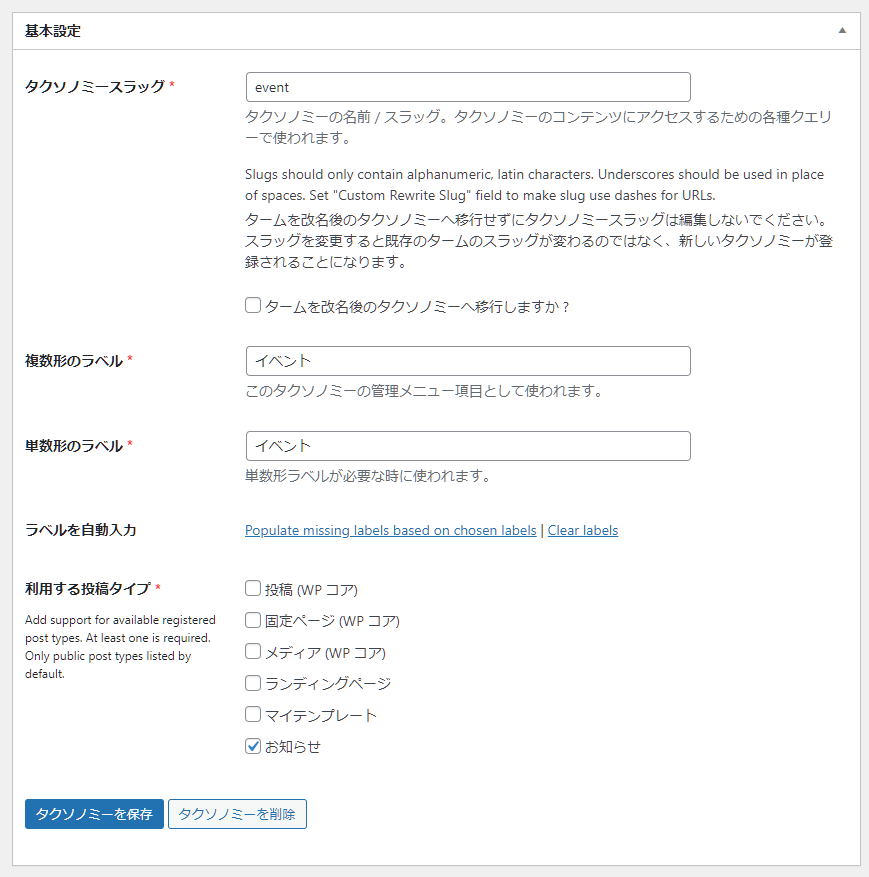
例えば「お知らせ」という新しいカスタム投稿タイプに「イベント」というタクソノミーを作成したい場合は、以下のようにします。
- タクソノミースラッグ:event
- 複数形のラベル:イベント
- 単数形のラベル:イベント
- 利用する投稿タイプ:お知らせ

これで「タクソノミーの追加」をクリックすると、指定したカスタム投稿タイプの中に、新しいタクソノミーが追加されます。

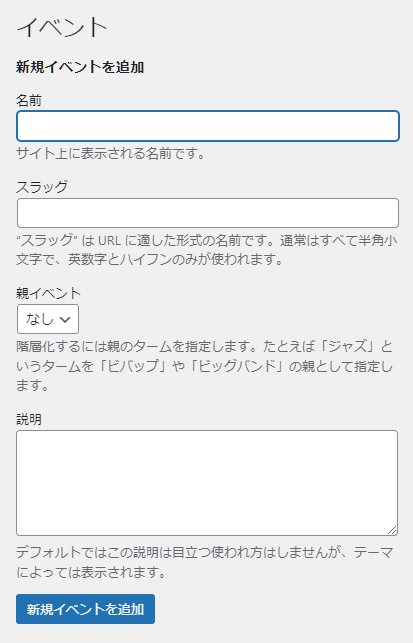
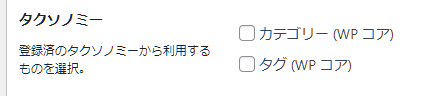
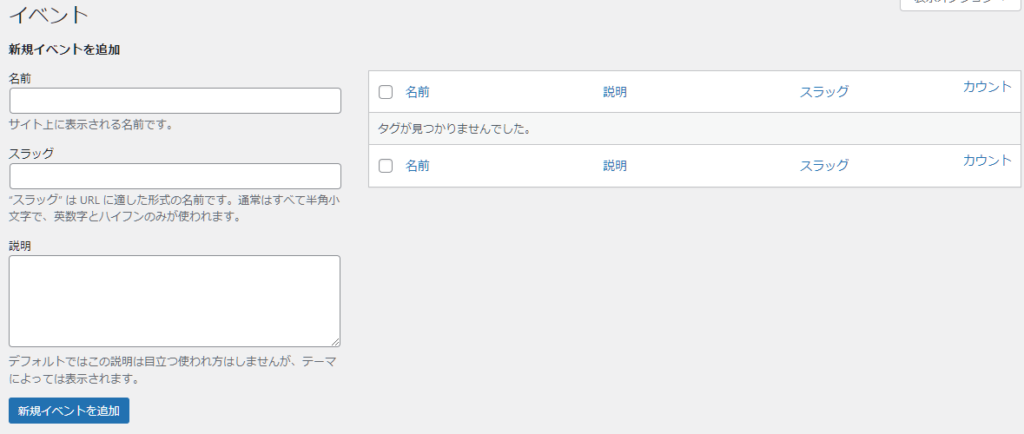
追加した「イベント」を開くと次のようになっています。

これで、「カテゴリー」や「タグ」と同様に好きな分類を追加していくことができます。
タクソノミーの追加ラベルと設定
カスタム投稿タイプと同じくタクソノミーにも「追加ラベル」と「設定」があります。
基本的にはデフォルトのままで問題ありません。
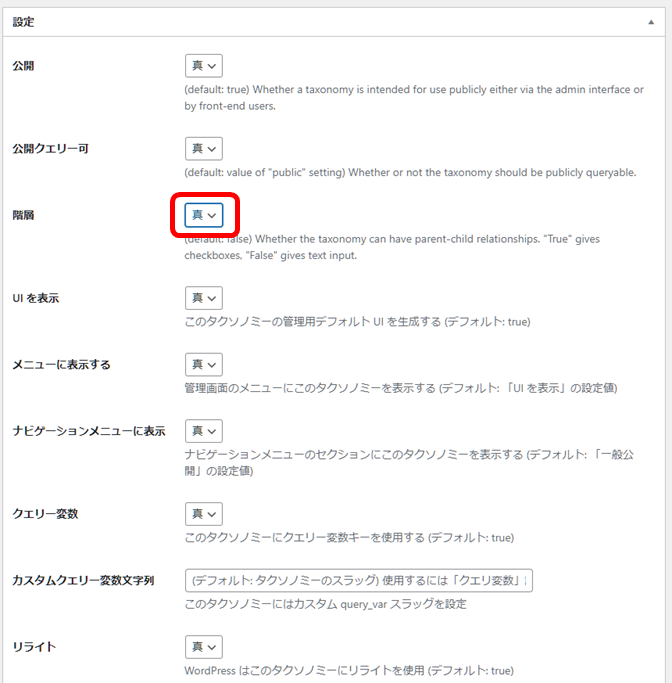
もし、設定するとすると「階層」を「true(真)」にするぐらいです。
タクソノミーの階層とは何か?
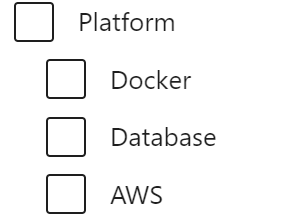
タクソノミーの階層とは、作成したタクソノミーに親子関係を持たせることです。
例えば、「Platform」というタクソノミーを親として、「Docker」「Database」「AWS」というタクソノミーを子に設定すると以下のようになります。

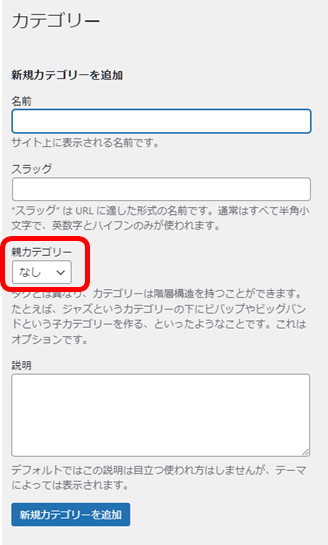
デフォルトの「投稿」の「カテゴリー」は階層がtrue(真)になっているため、以下のように「親カテゴリー」を設定する項目が表示されています。

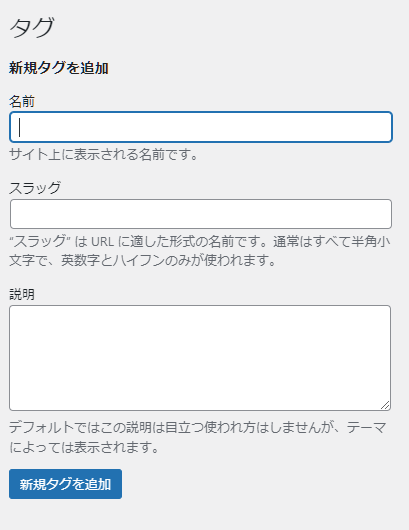
一方、デフォルトの「タグ」は階層がfalse(偽)になっているため、「親カテゴリー」が表示されていません。
全てのタグが並列ということです。

階層を設定する方法
階層を設定するには
「CPT UI > タクソノミーの追加と編集 > (タクソノミーを編集)> 設定」 で、「階層」を真にします。

「タクソノミーを保存」をクリックすれば完了です。
以下のように、「親イベント(タクソノミー名)」が追加されます。