Elementorの投稿ページのデザインをカスタマイズするには通常は有料版のElementor Proを契約する必要があります。
しかし、便利なプラグインを使えば無料で投稿ページをカスタマイズすることができます。自由度もかなり高く細かいところまで設定することができます。
ここでは、無料でElementorでオリジナルの投稿ページを作成する方法(カスタマイズする方法)を開設しています。
オリジナルの投稿ページの作成方法(HappyAddons)
Happy Addonsのインストール
オリジナルの投稿ページを作成するには「Happy Addons for Elementor」(通称:Happy Addons)というプラグインを使用します。
オリジナルのカスタム投稿ページを作成する以外にも、Elementorでページを作成するときに便利な機能やブロックを提供してくれるとても便利なプラグインです。
まずはこのプラグインをインストールします。

テンプレート(テーマ)の作成
WordPress管理画面の「HappyAddons > Theme Builder」を選択します。

上部の「Add New」をクリックします。

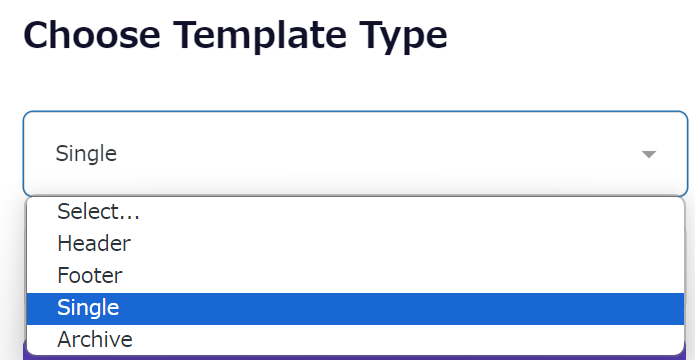
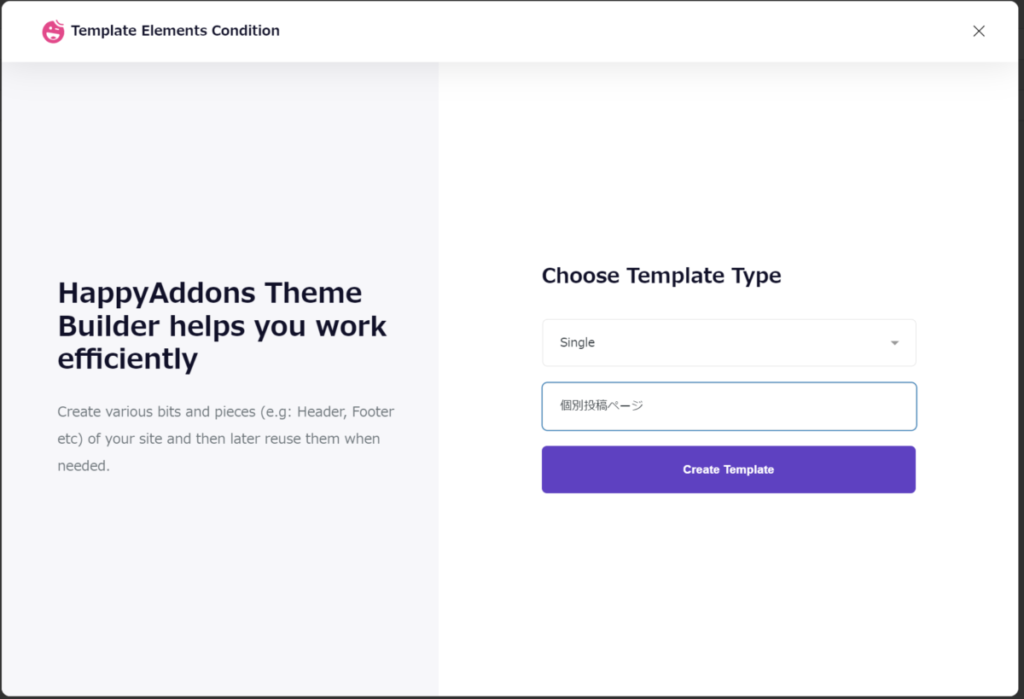
テンプレートの種類と名前を付ける画面が表示されます。
テンプレートのタイプは「Single」を選択します。名前は識別しやすいものにしておきます。

↓ Singleを選択

「Create Tmeplate」をクリックします。
ページレイアウトの設定
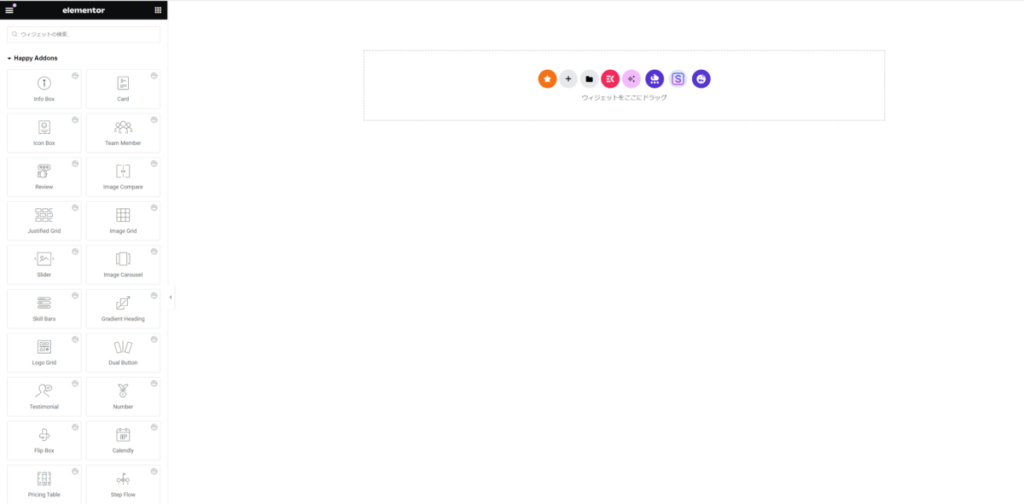
通常のページ作成画面が表示されます。あとはここに要素を追加していくだけです。
ブロック選択のポイントは「Happy Addons」の投稿ページ用のブロックを使用することです。これで各投稿固有のタイトルや内容などを動的に呼び出すことができます。

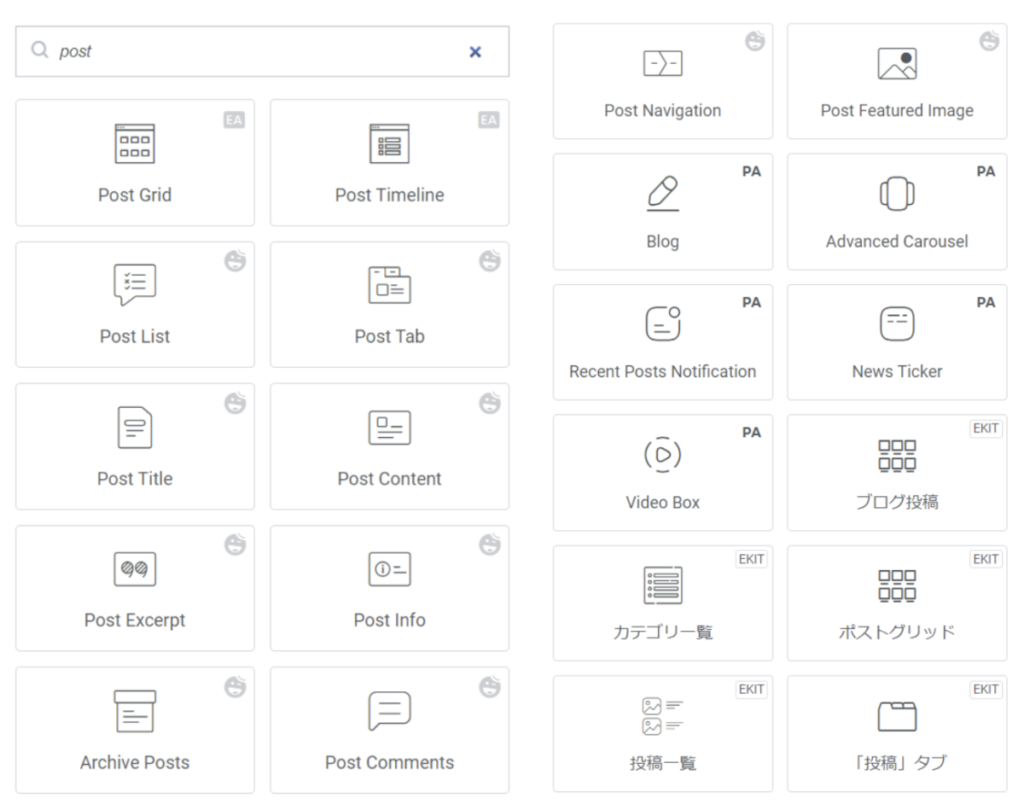
投稿ページの各要素のように内容が動的に変化するブロックは「post」と検索するとヒットします。

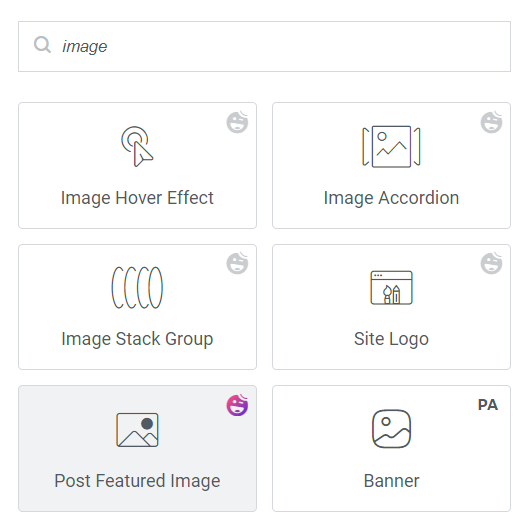
アイキャッチ画像をトップに表示する(Post fetured Image)
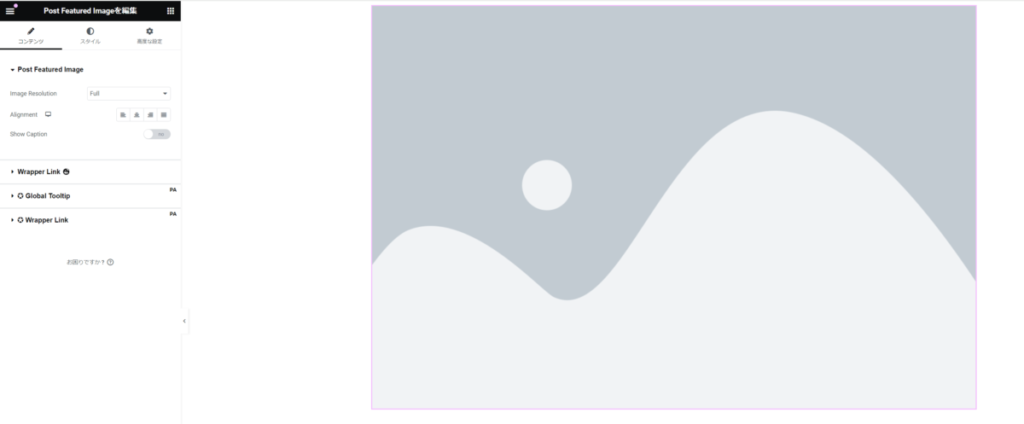
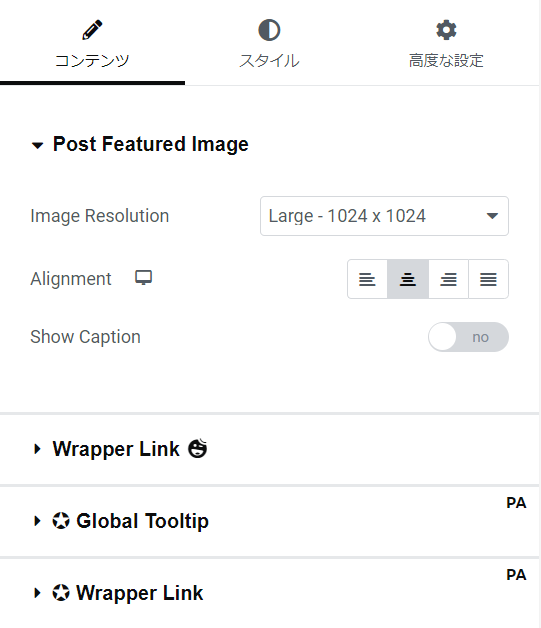
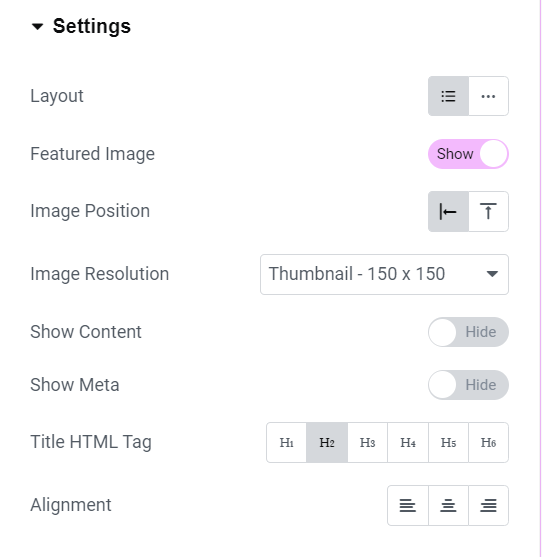
投稿ページの一番上に、アイキャッチに設定した画像を表示するには「Post fetured Image」ブロックを使います。


デザインに合わせて設定を変更します。

タイトルの追加(post title)
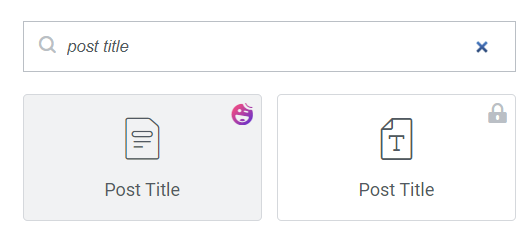
投稿ページのタイトルを追加するには「Post Title」ブロックを使います。
新しいコンテナを追加してその中にブロックをドロップします。

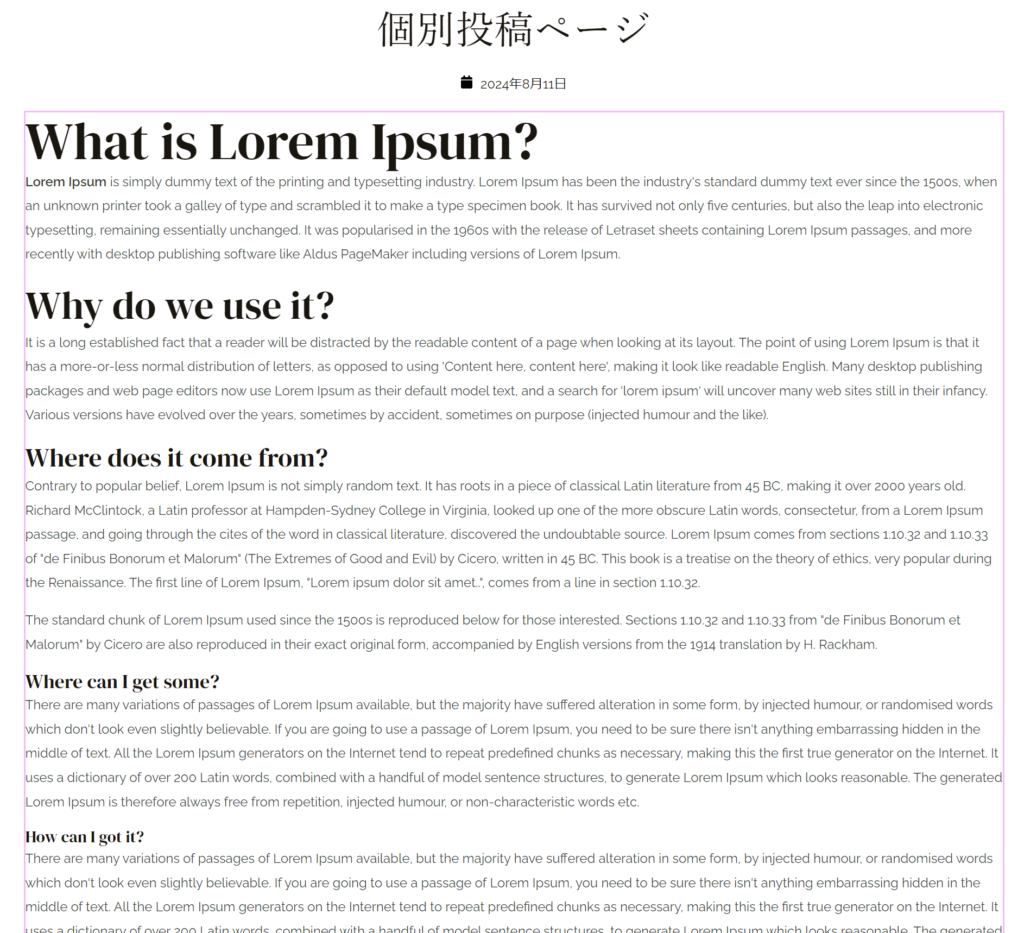
「個別投稿ページ」と表示されている部分が、呼び出した各投稿ページのタイトルに自動的に置き換わります。

メタ情報の追加(Post info)
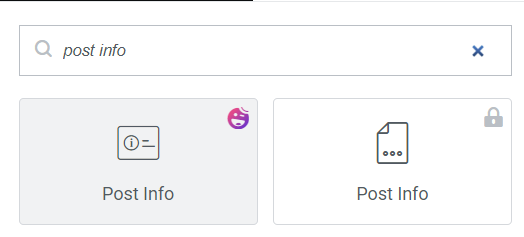
次に、作成日や投稿者、カテゴリーなどのメタ情報を追加します。ブロック名は「Post Info」です。

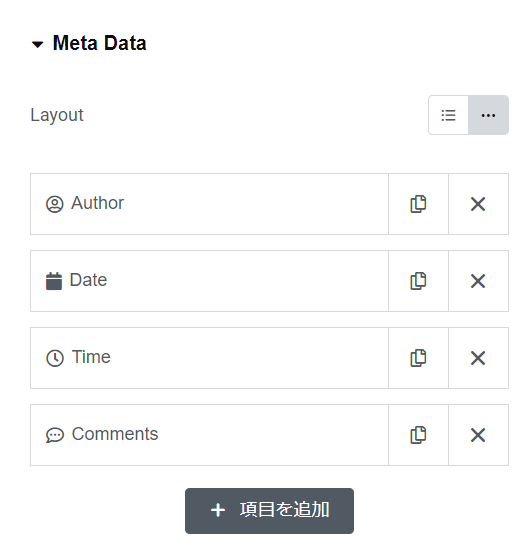
デフォルトでは次の4つの項目が設定されています。

ページの見た目は以下のようになります。アイコンやフォーマットは自由に変更することができます。不要な項目は削除することもできます。

このほかに、Terms(カテゴリー/タグ/フォーマット)やCustome(カスタムでキストやURLリンク)を任意で設定することもできます。
- Author:作者
- Date:投稿日
- Time:投稿時間
- Comments: コメント
- Terms: カテゴリー、タグ、フォーマット
- Custom: テキストやURLリンク、アイコンをカスタマイズ
カテゴリーを表示する
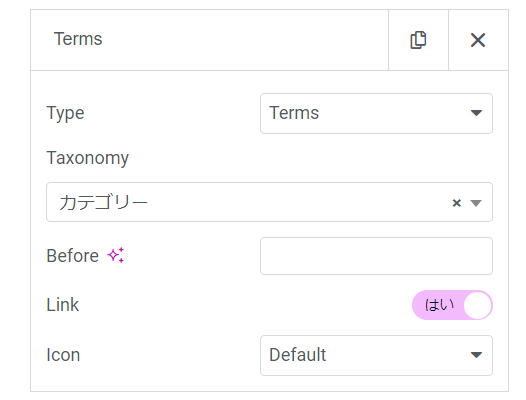
投稿ページが属するカテゴリーを表示するには「Terms」のTaxonomyで「カテゴリー」を選択します。

日付のフォーマットを変更する
投稿日のフォーマットはデフォルトでは「月、日、年」という海外の仕様になっています。

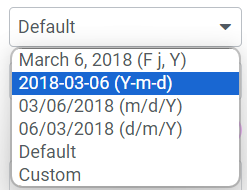
これを変更するには、「Date」の中の「Date Format」を選択します。「Y-m-d」を選ぶこともできます。

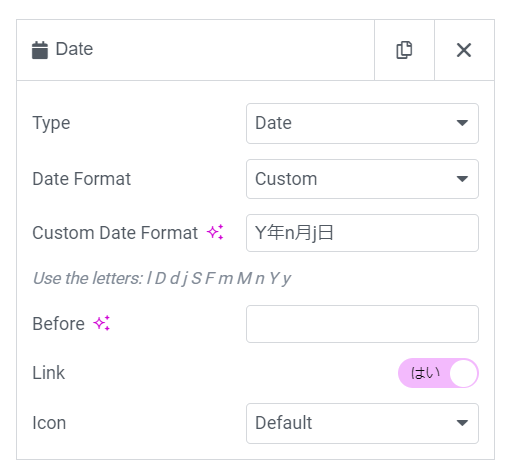
Customを選択すれば自分で作成することができます。

こうすることで「年月日」の表示にすることができます。
Post InfoブロックのData Formatで指定できるのは次の11種類です。

- I: 0が表示される
- D: 「日」が表示される(※数値はない)
- d: 投稿の日付 (0埋め、例: 08)
- j: 投稿の日付 (例: 8)
- S: 投稿の曜日の短縮形(th)
- F: 投稿の月(8月 ※「月」も表示される)
- m: 投稿の月(2文字、08)
- M: 投稿の月(8月 ※「月」も表示される)
- n: 投稿の月(短縮形、例: 8)
- Y: 投稿の年 (例: 2023)
- y: 投稿の年 (短縮形、例: 23)
投稿の本文(コンテンツ)を表示する(Post Contents)
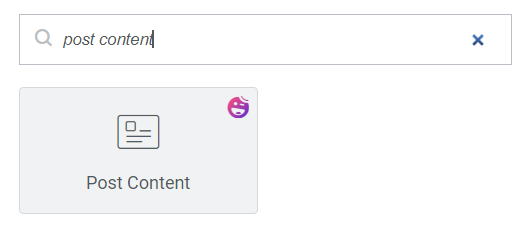
投稿の本文を表示するには「Post Contents」ブロックを追加します。

ダミーテキストが入った文章が表示されます。これが各投稿の本文に置き換わります。

SNSリンクの追加(Social Icons)
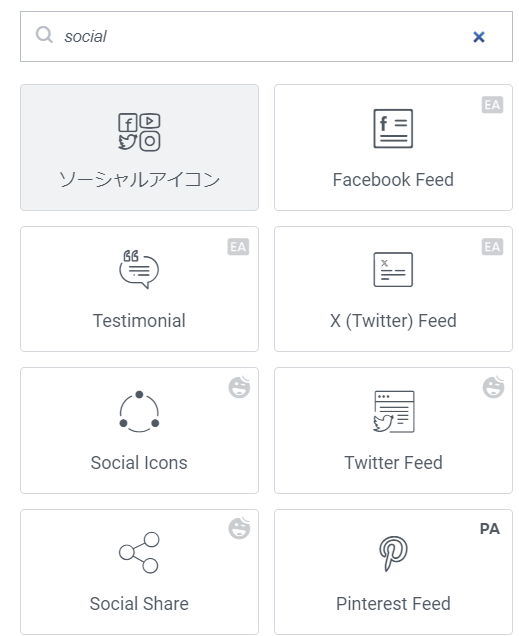
SNS用のリンクを追加するには「Social」で検索します。
これは静的な要素なので、Happy Addons以外にもElementorのデフォルトブロックもあります。どれを選んでも大きな差はありません。

デフォルトでは以下のようになっています。


LINEなどデフォルトでアイコンが存在しないものを追加したい場合は、アイコンの「SVGをアップロード」をクリックし、対象のアイコン画像をアップロードします。

著作者情報の追加(Author Meta)
著作者情報を追加するには「Author Meta」ブロックを追加します。


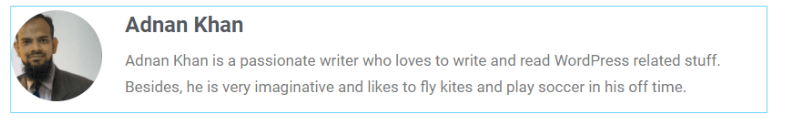
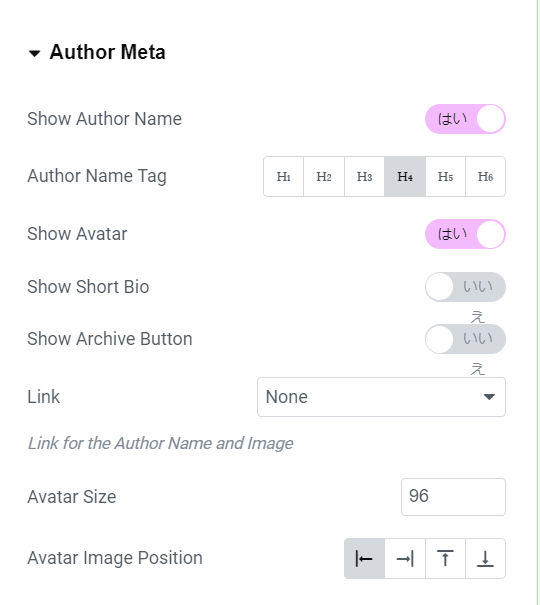
アバター画像の表示やプロフィール情報の表示、配置などを変更することができます。

ページネーションの作成(Post Navigation)
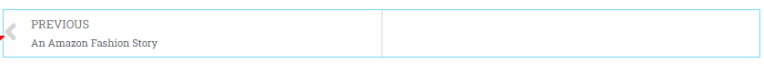
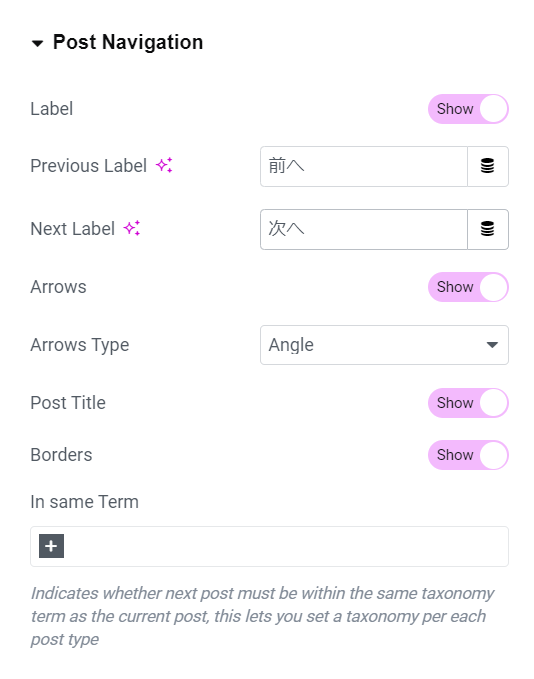
次の投稿や前の投稿などのページネーションを表示するには「Post Navigation」を追加します。


デフォルトの表示は「PREVIOUS」「NEXT」などの英語表記ですが、日本語に変更することもできます。

関連投稿の一覧を表示|グリッド(Post Grid)
投稿の一覧をオシャレな見た目で表示させたいときは「Post Grid」を使います。これはElementorに用意されているデフォルトのブロックです。

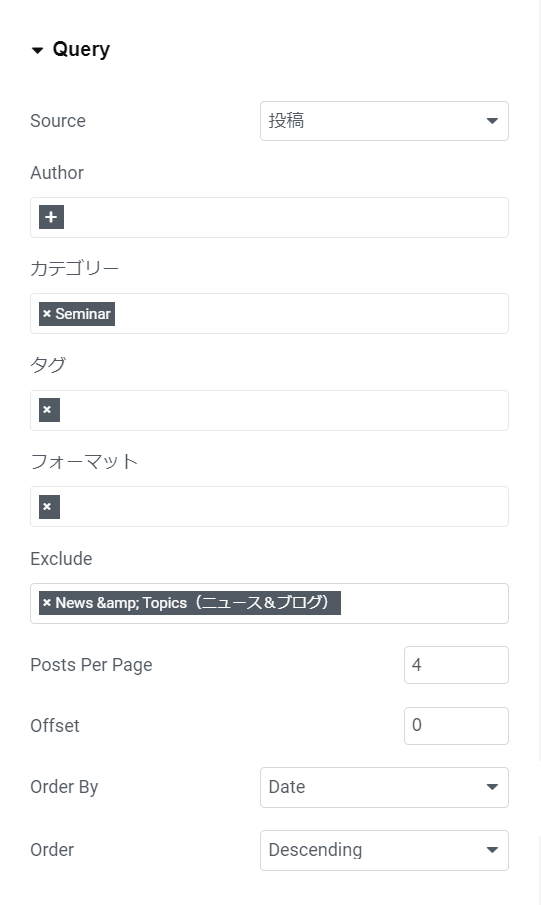
表示するカテゴリーやタグ、呼び出す順番、表示する投稿数などを細かく設定することができます。

なお、「Offset」は呼び出す投稿で上から除外する投稿の数です。
例えば、日付降順で呼び出すときにOffsetを1にすると、2つ目の投稿から表示されます。
関連投稿の一覧を表示|グリッド(Post Grid)
関連投稿の一覧をカテゴリー別のタブ形式で表示するには「Post Tab」を追加します。

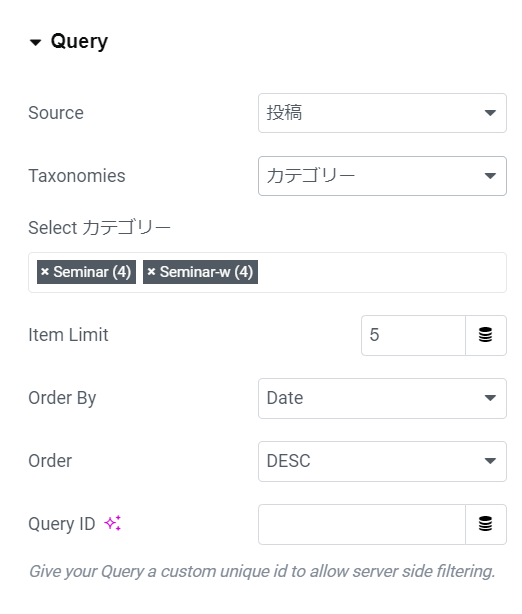
対象のカテゴリーを入力すると、タブが追加されます。


関連投稿の一覧を表示|箇条書き(Post List)
関連投稿の一覧を箇条書きで表示するには「Post List」を追加します。

投稿数や順番を選ぶことができます。

アイキャッチの表示/非表示を選択することもできます。

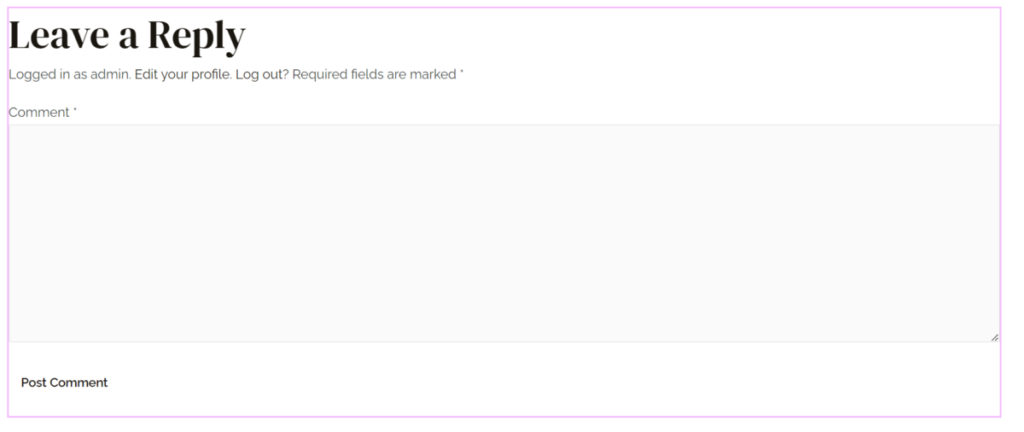
コメント投稿ウェイジェット(Post Comments)
「Post Comments」ブロックを使うと、コメント投稿用のウェイジェットを追加することができます。


テンプレートの適用
投稿画面の設定が完了したらテンプレートを公開します。
「更新」ボタンをクリックします。

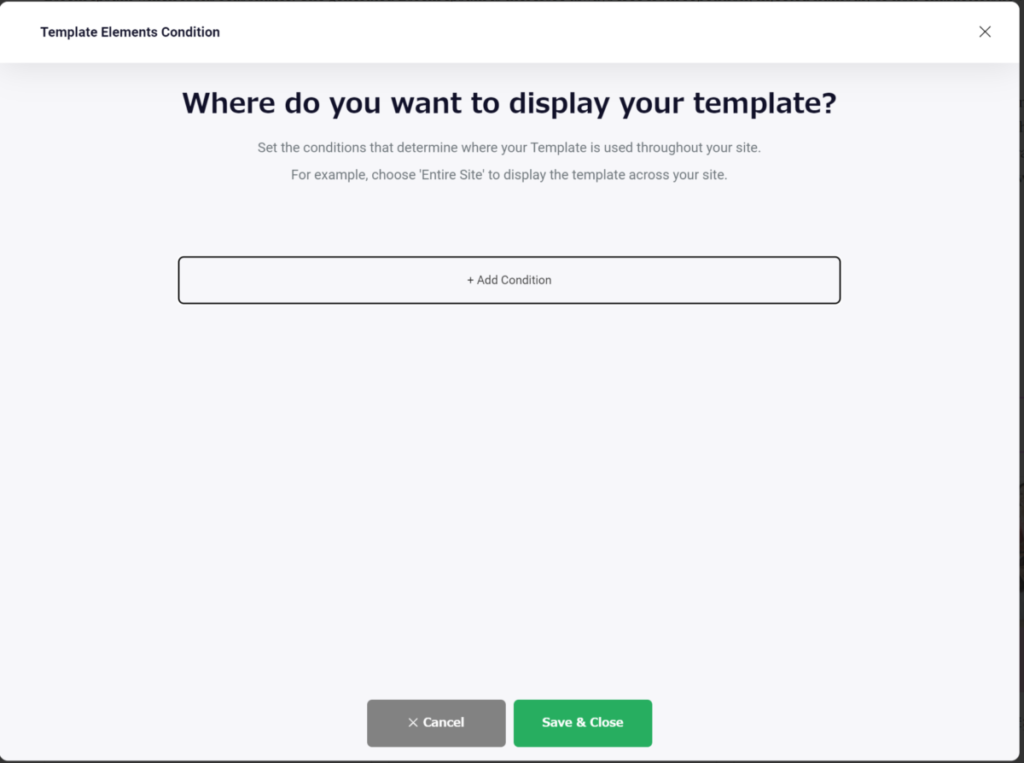
テンプレートのコンディションを選択する画面が表示されます。

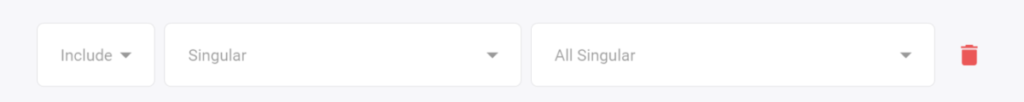
「+Add Condition」をクリックして、以下の設定にします。
- Include
- Singular
- All Singular

「Save & Close」をクリックすれば完了です。
【有料】オリジナルの投稿ページの作成方法(ElementorとElementor Kit)
なお、Happy Addons以外にも投稿ページをカスタマイズする方法はありますが、基本的には有料版のElementor Proを使う必要があります。
例えば「Elementor Pro」と「Elementor Kit」の2つのプラグインを使用することでも作成できます。
> wpmet: カスタムElementorブログ投稿テンプレートを作成する方法
ElementorではSingleページのテンプレートを作成できない
投稿ページをカスタマイズするにはテンプレートを作成し「」
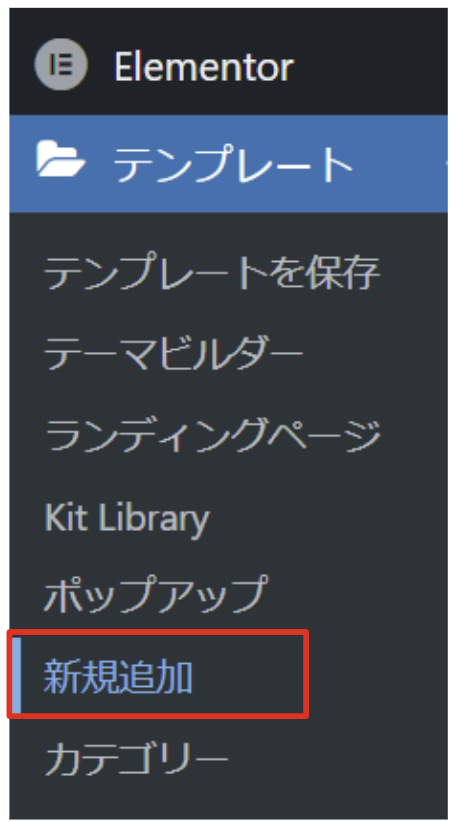
管理画面でElementorの下に表示されている「テンプレート > 新規作成」をクリックします。

テンプレートはElementorをインストールすると同時に管理画面に追加される機能の1つです。
Elementorのテンプレートとは、ウェブサイトのページデザインをあらかじめ作成・保存しておき、それを何度でも再利用できる機能のことです。
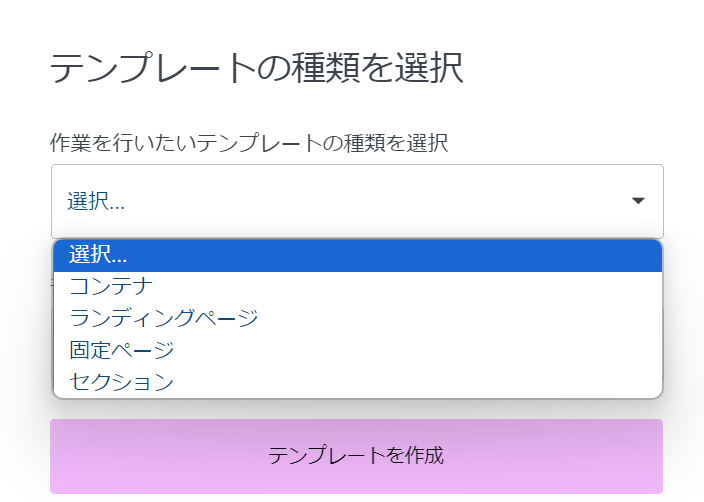
テンプレートの選択画面で「Singular」を選択する必要があるのですが、通常のElementorにはありません。

このため、Proにアップグレードする必要があります。



