Contact form7でスパムメール防止のためにreCAPTCHAのv3を設定したところ、メールが送信できなくなるエラーが発生しました。
メールを送信しようとすると、「メッセージの送信に失敗しました。後でまたお試しください。」と表示されます。

何度試しても、同じエラーメッセージが表示されメッセージを送信することができません。
原因
原因は、Contact form7とreCAPCHA v3の相性が悪いことのようです。
なお、Contact form7のインテグレーションのreCAPTCHAでV3を設定すると、全てのページにreCAPTCHAのアイコンが表示されます。


フォームの無いトップページにまで表示されてしまうのでデザイン的にはよろしくありません。
そこで、フォーム画面のみにアイコンを表示するようJavaScriptを記述していたのですがそれが原因かもしれません。
フォーム以外のページにreCAPTCHAのアイコンを表示したくないため、その処理を外すという選択肢はなしです。
対処法
対処法はreCAPCHA v2を使うことです。
ただし、Contact Form7のデフォルトはreCAPCHA v3となっていて、v2を設定することはできませんそこで、専用のプラグインをインストール必要があります。
ReCaptcha v2 for Contact Form 7のインストール
プラグイン「ReCaptcha v2 for Contact Form 7」をインストールし、有効化します。

有効化するとContact form7のメニューに「reCaptcha バージョン」が追加されます。

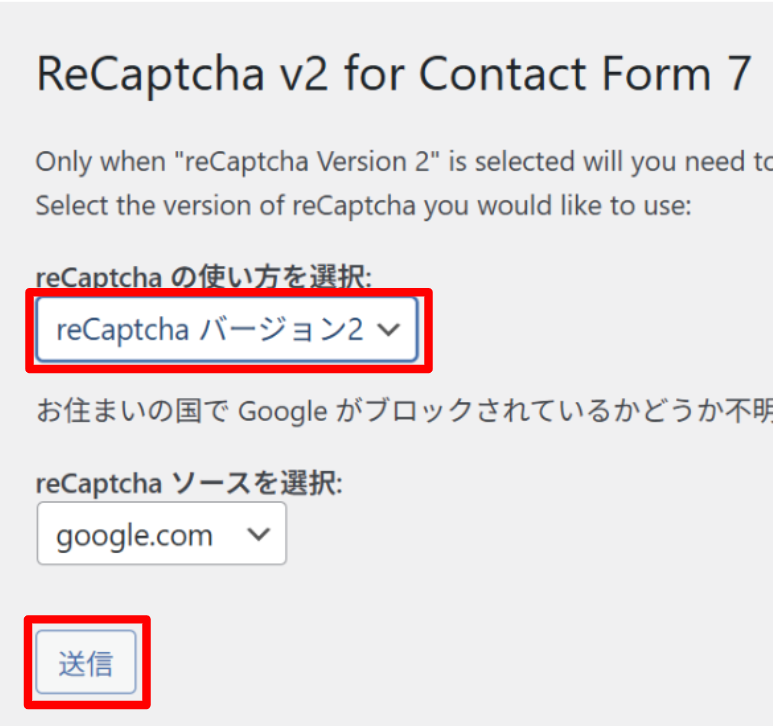
「reCapthcaバージョン」を選択して「送信」をクリックします。これで、Contact form7のreCAPTCHAがv2になります。

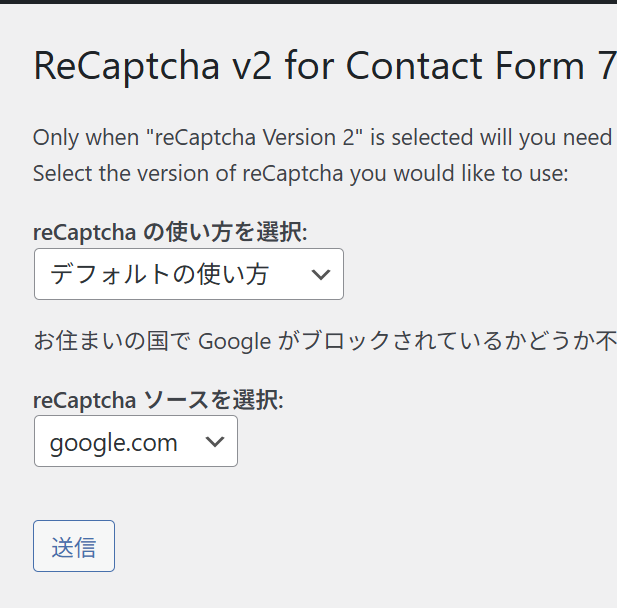
v2からv3に戻したいときは、「デフォルトの使い方」にして「送信」をクリックします。

reCAPTCHA v2のサイトキーとシークレットキーを取得する
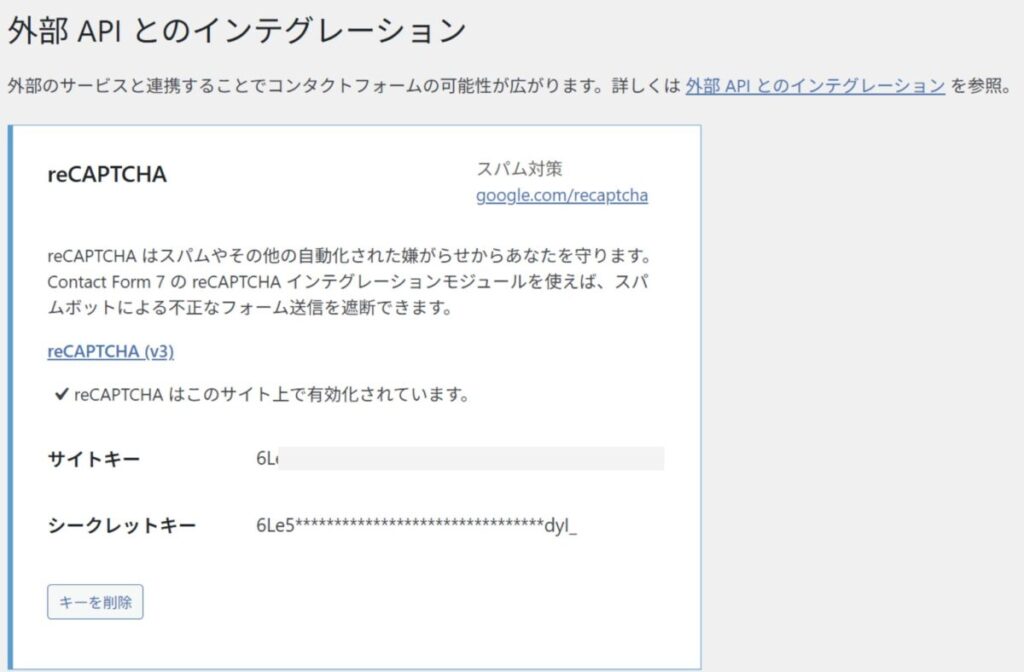
次に、reCAPTCHAの公式サイトでreCAPTCHA v2のサイトキーとシークレットキーを発行します。
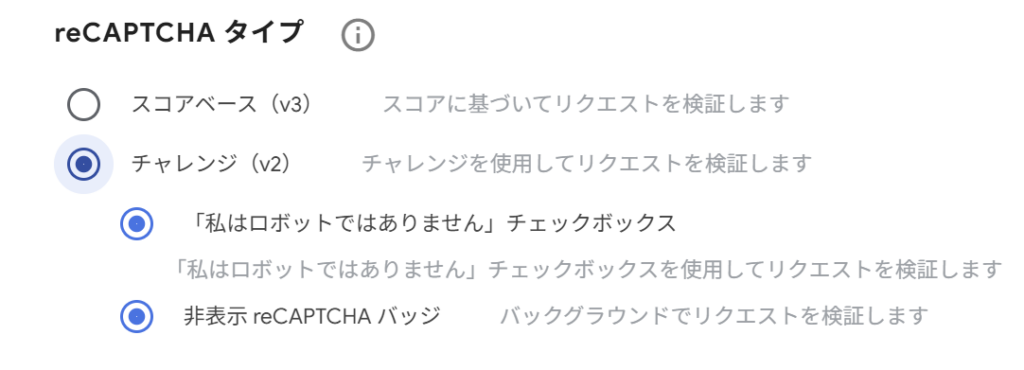
reCAPTCHAタイプで「チャレンジ(v2)」を選びます。

ラベルやドメインを設定して「送信」をクリックします。
表示されたサイトキーとシークレットキーをコピーしてContact form7のインテグレーションに追加します。

ショートコードを追加
「私はロボットではありません」というチェックボックスを追加するために、Contact form7のフォームに専用のショートコードを追加します。
[recaptcha size:normal]
sizeは「normal」と「compact」が選択できます。長方形か正方形かの違いです。
▼normal

▼compact
クラスやidなども指定できます。
| オプション | 使用例 | 説明 |
|---|---|---|
| theme:(theme) | theme:dark | ウィジェットのカラーテーマ。利用可能な値は dark か light。デフォルト値は light。 |
| size:(size) | size:compact | ウィジェットのサイズ。利用可能な値は compact か normal。デフォルト値は normal。 |
| id:(id) | id:foo | ウィジェットの id 属性値。 |
| class:(class) | class:bar | ウィジェットの class 属性値。2個以上のクラスを設定する場合は複数の class: オプションを [recaptcha class:y2008 class:m01 class:d01] のようにして並べる。 |
位置の調整
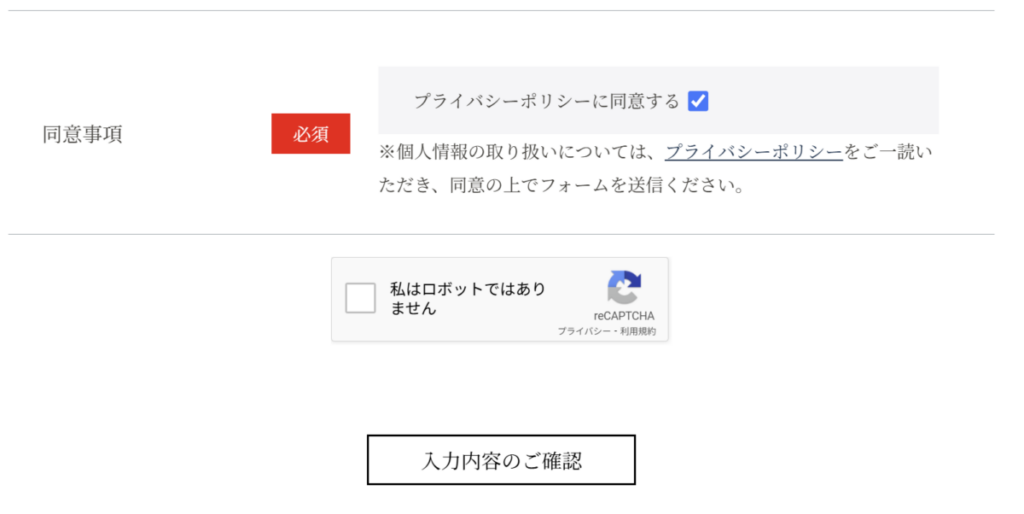
デフォルトでは左寄りになってしまうのでCSSで位置を調整します。
▼デフォルトの状態

.wpcf7-form-control-wrap.recaptcha {
display: flex;
justify-content: center;
}いい感じに中央寄せになりました。

以上で対応は完了です。



