Contact form7でユーザーに見えないでフォームから管理用の特定のデータを送信したいときに、非表示の入力ボックスを埋め込むことができます。
非表示の入力ボックスを埋め込む方法
非表示の入力ボックスを埋め込む方法はとても簡単です。
[hidden name属性の値 id:id名 class:クラス名1 class:クラス名2 "valueの値"]上記のようにすることで、非表示のinputタグを生成することができます。
※idとclassは必要に応じて設置します。
メールで上記のデータを送信するときは、name属性の値を指定します。
実例
フォームの設定
例えば以下のようなタグを設置します。
[hidden id-form-line id:id-form-line "yyyymmddhhmmss"]
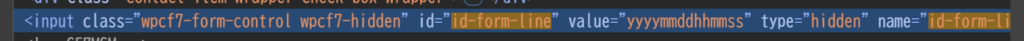
この場合、次のような非表示のinputタグが追加されます。

<input class="wpcf7-form-control wpcf7-hidden" id="id-form-line" value="yyyymmddhhmmss" type="hidden" name="id-form-line">メールの設定
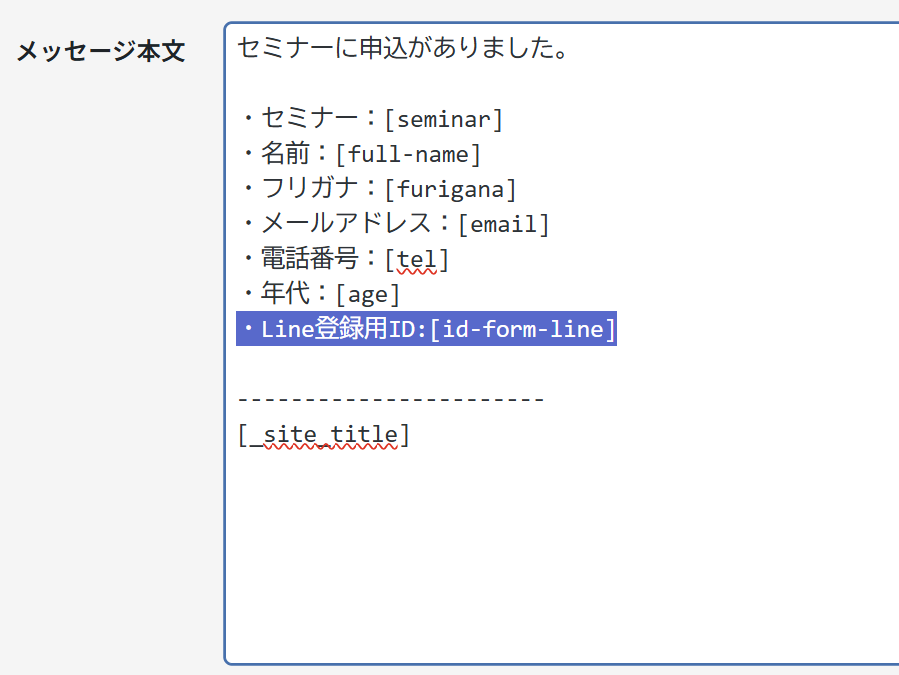
上記のinputタグのvalueの値をメールで送信するには、以下のようにname属性を指定します。

申し込みをすることでテストメールが届きます。

参考
詳細はContact form7の隠し入力項目ページに記載されています。



